NEWS
Test Adapter lovelace v0.2.x
-
@Cristian wow danke! Jetzt hab ich es auch glaube ich verstanden. Werde ich morgen gleich testen :)
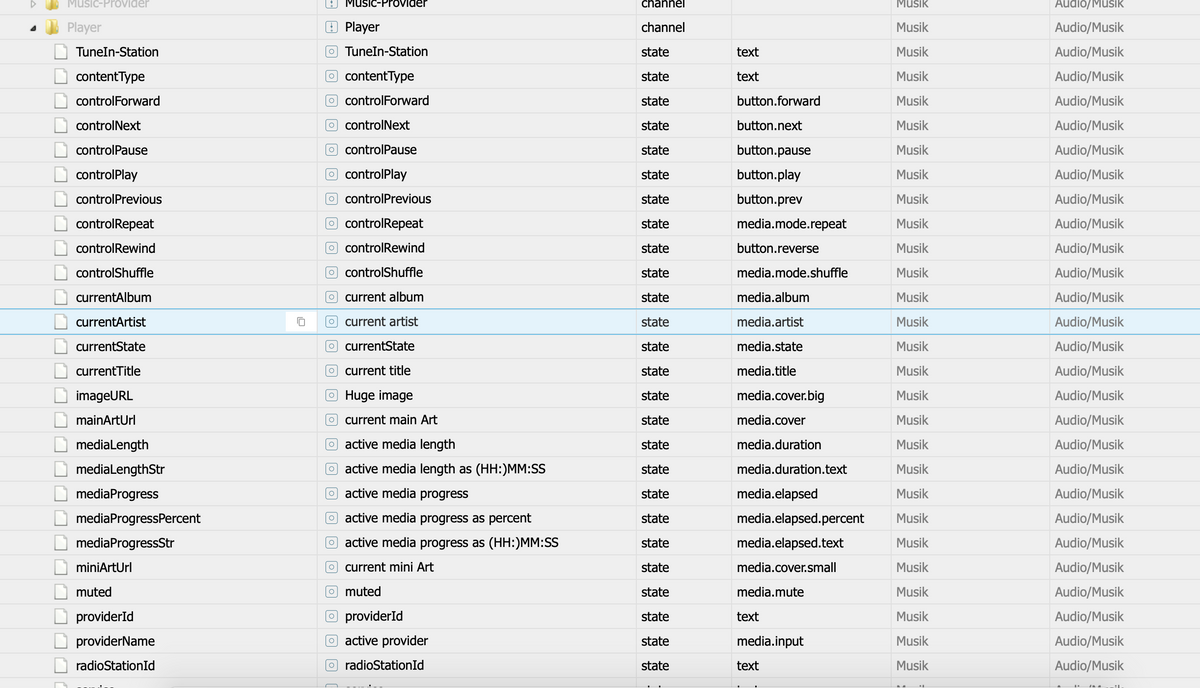
Aber wenn ich jetzt im custom:mini-media-player Spotify hinterlegen möchte muss ich ich ja „media_player.XXX„ eingeben. Wie bekomme ich denn aus all den Objekten ein entitie?
@Stadtschloss
Genauso, wie von @Cristian so ausführlich und gut beschrieben, sind halt nur viel mehr... ;-)
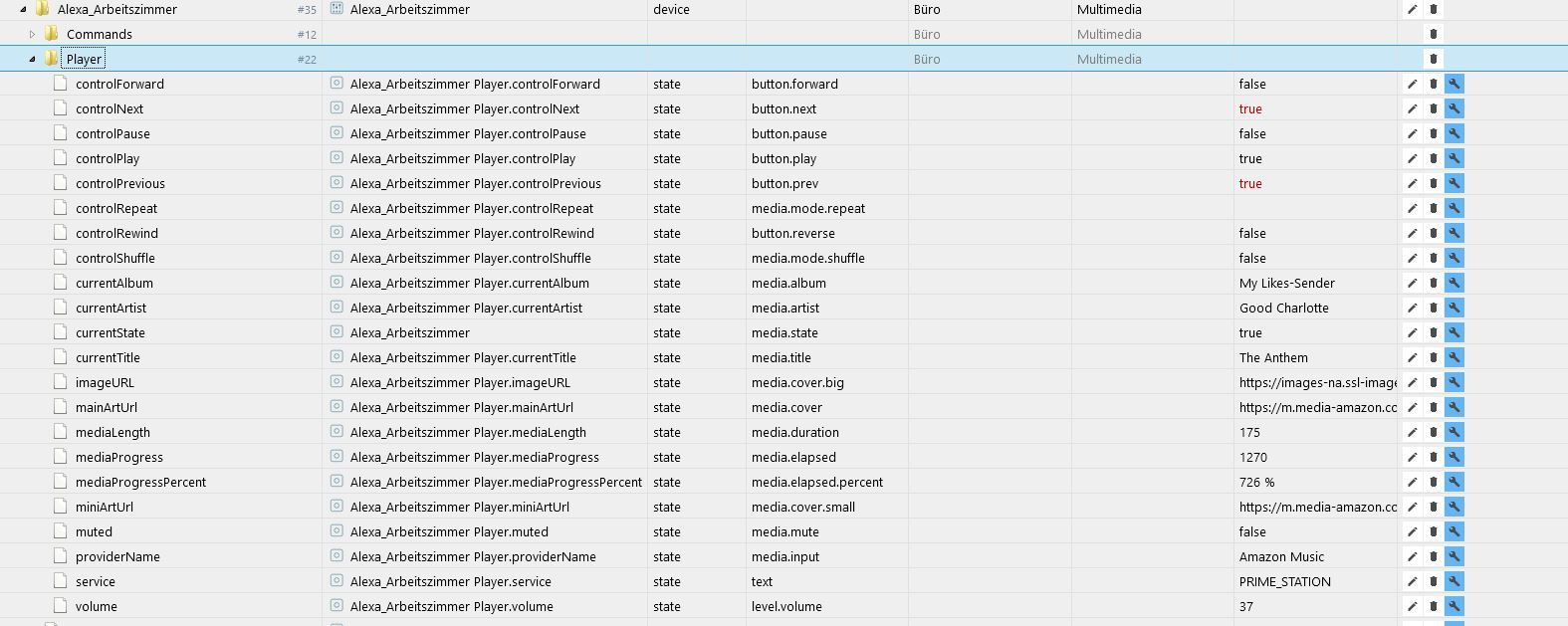
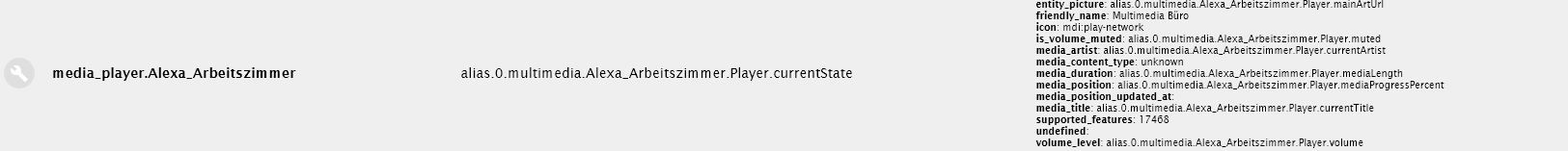
Ich habe das die Tage mit Alexas & Aliasen durchexerziert:

wird zu:

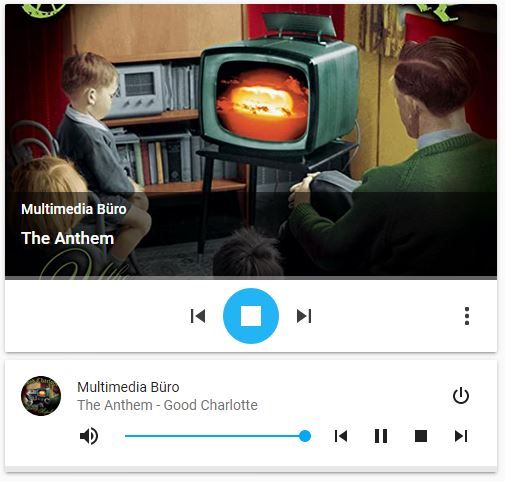
wird zu:

(oben die "standard" media player Karte, unten die mini-media-player Karte, bin da noch etwas unentschlossen, was mir besser gefällt).Frage in die Runde: Habt ihr da auch den Standby Knopf auf der Mini-Karte? Wenn ja, was macht der? Was sinnvolles? ;-)
-
@Stadtschloss said in Test Adapter lovelace v0.2.x:
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
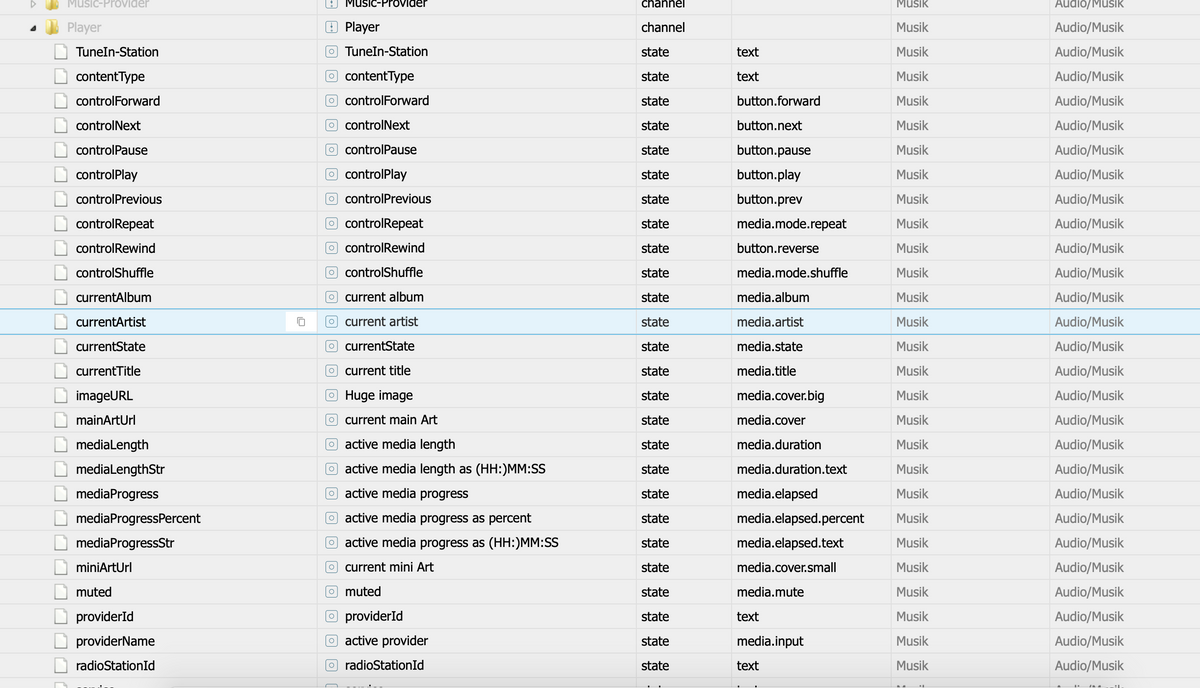
Hallo, ich bin weit weg von einem "advanced User" aber versuche zu erklären: der lovelace Adapter hat einen type-detector, der "prüft" ob die Bedingungen bzgl. Typen und Rollen bei den iobroker Objekten erfüllt sind und falls ja, erstellt diese Entities mit den entsprechenden Attributen. Also wenn ein Entity nicht automatisch "auftaucht" würde bedeuten, dass entweder der type-detector Code ein Device noch nicht erkennt (z.B. Xiaomi Vacuum Cleaner) oder sind die Typen und Rollen bei den Objekten nicht so wie im Code angegeben.
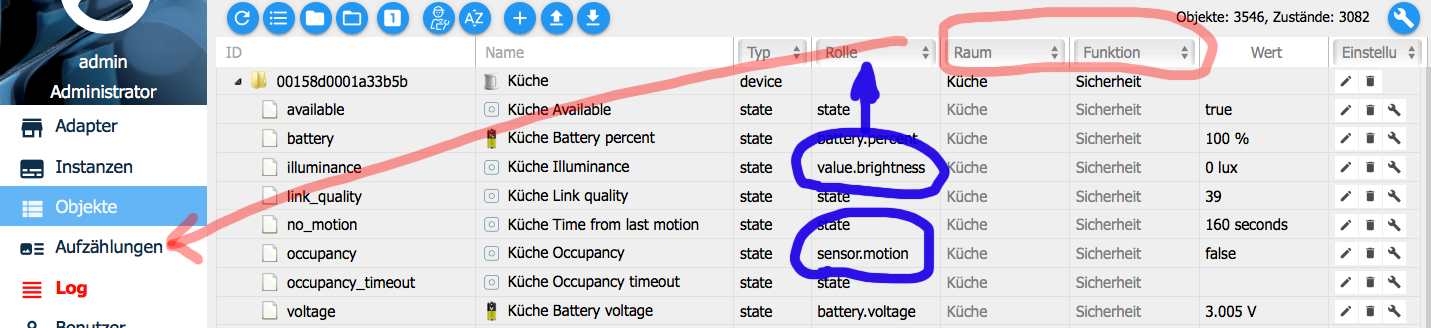
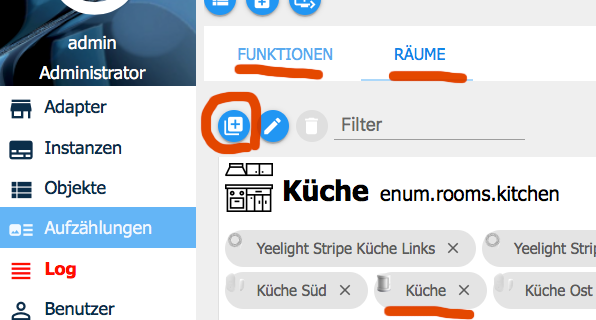
Nehmen wir einen Bewegungsmelder ("Küche" in meinem Fall)

Die erste Voraussetzung ist dass der einen Raum und eine Funktion hat. Die Räume und Funktionen kann man unter Aufzählungen mit ein paar Klicks erstellen.

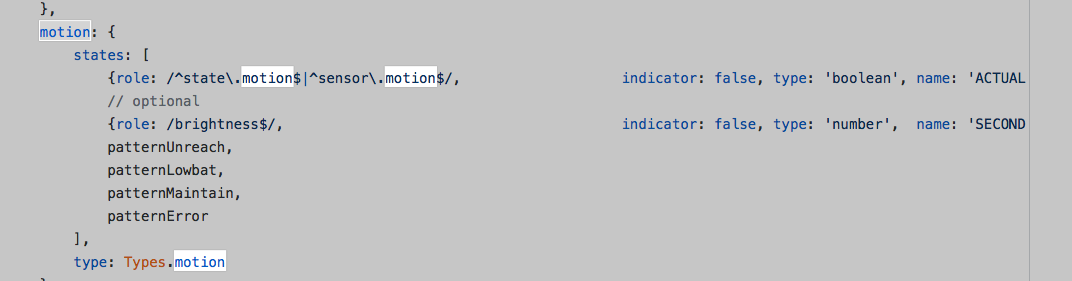
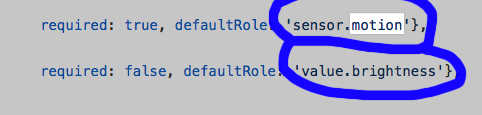
Dann zurück zu den Objekten und bei den Objekten einstellen.Der nächste Schritt: was steht im type-detector Code für Bewegungsmelder? Den Code findest Du hier und am Anfang kann man erkennen welche Entities automatisch erkannt werden können. Unten im Code bei "motion" sieht man:


Also ich müsste prüfen ob mein Küche Bewegungsmelder "sensor.motion" und "value.brightness" bei dem states hat und ggf. diese genaue states hinterlegen (einfach bei den Objekten klicken und eingeben).
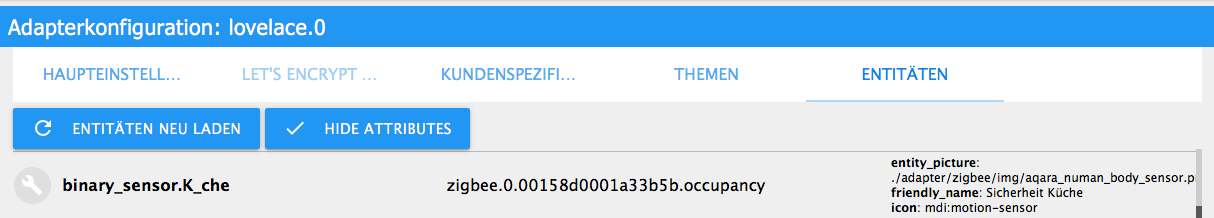
Nachdem das gemacht ist und ein Device einen Raum, eine Funktion und die richtige Typen und Rollen hat (und der Code erkennt diese Devices) wird die Entity erstellt.

Ich hoffe, das hilft Dir weiter
VG
Cristian@Cristian
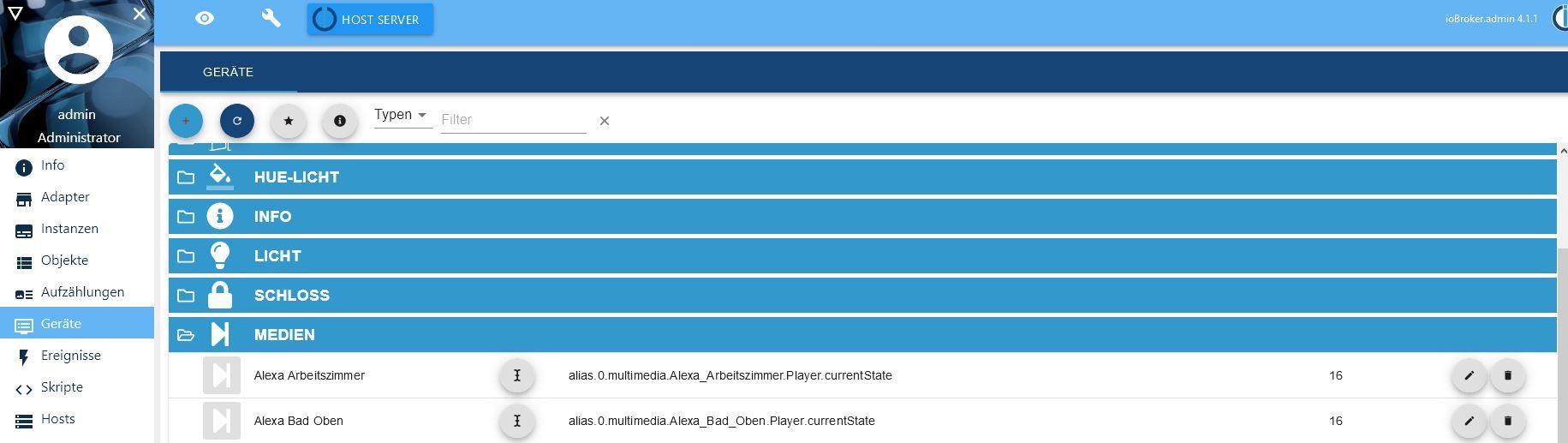
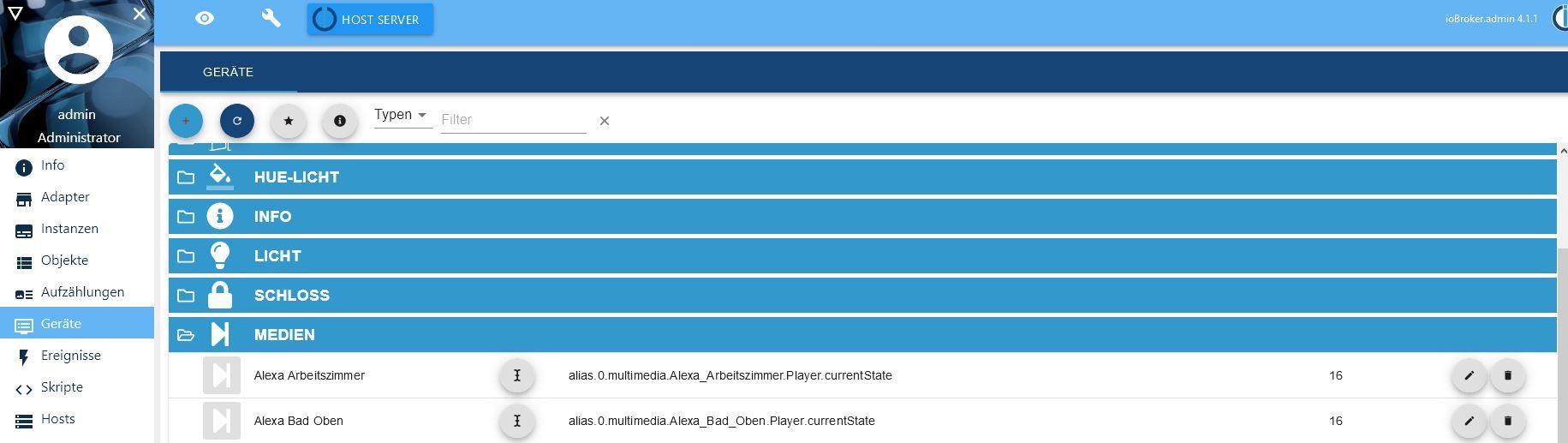
Kurze Ergänzung: Der type-detector ist nicht nur in lovelace. Um zu sehen, ob man es "richtig" gemacht hat, kann man auch den devices-adapter installieren und dann im Geräte-Tab im Admind (ggf. muss der noch aktiviert werden) gucken, ob das gewünschte Gerät da auftaucht, so z.B.:

(wie man sieht mit 16 states. Das hab ich mit einem Skript gebaut ;-) ). -
@Cristian
Kurze Ergänzung: Der type-detector ist nicht nur in lovelace. Um zu sehen, ob man es "richtig" gemacht hat, kann man auch den devices-adapter installieren und dann im Geräte-Tab im Admind (ggf. muss der noch aktiviert werden) gucken, ob das gewünschte Gerät da auftaucht, so z.B.:

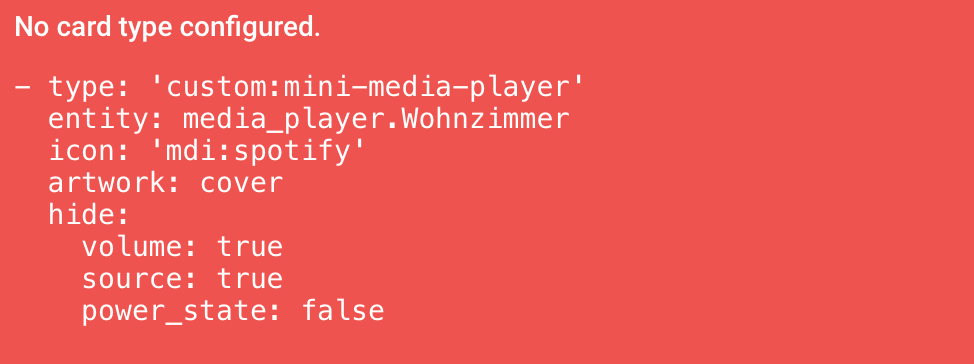
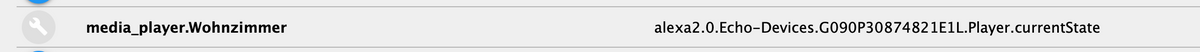
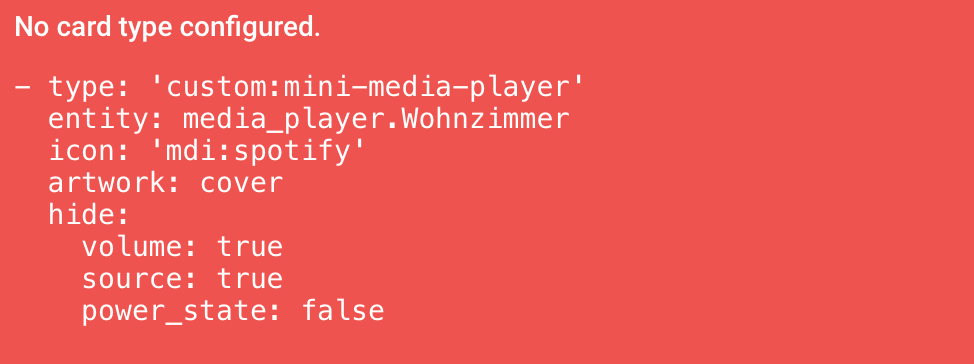
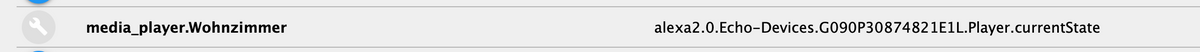
(wie man sieht mit 16 states. Das hab ich mit einem Skript gebaut ;-) ).@Garfonso Danke! Ich glaube so langsam verstehe ich das. Jetzt habe ich das alles so angelegt, bekomme im Adapter "media_player.Wohnzimmer" angezeigt. Nun wollte ich den MiniPlayer hinzufügen nun kommt:



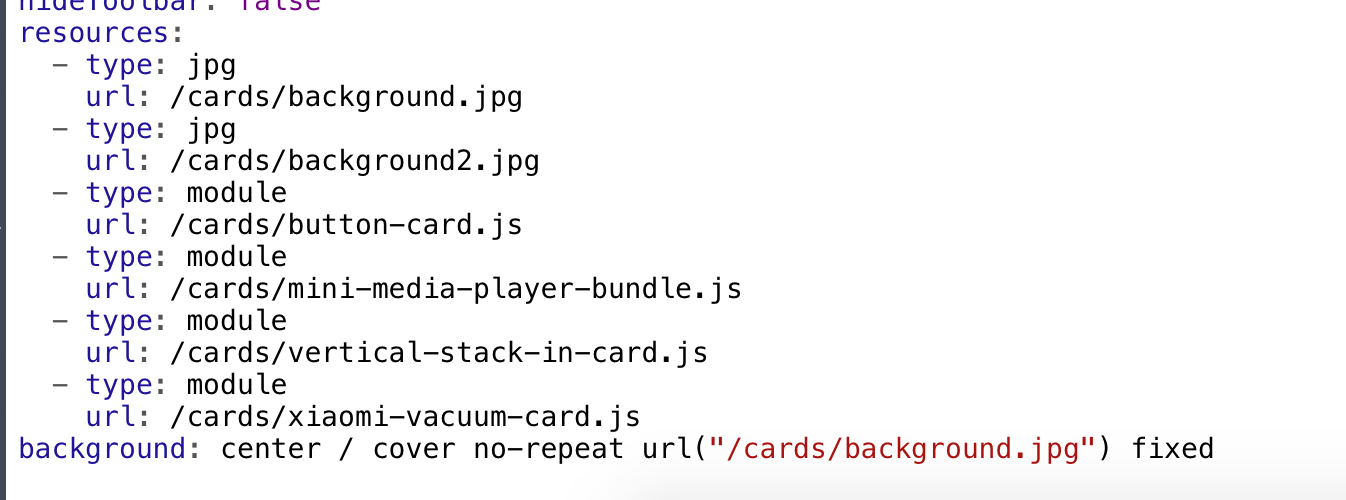
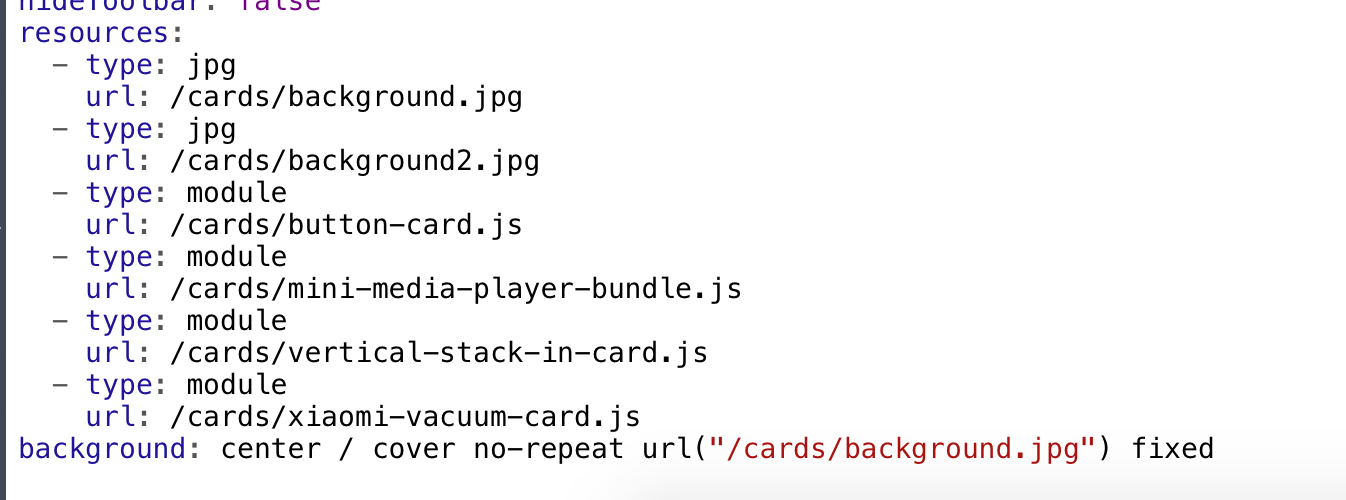
den mini player habe ich hochgeladen und er wurde in der Raw-Editor automatisch hinterlegt. Dennoch wird mir ein Fehler angezeigt. Könnt ihr mir da bitte weiterhelfen :)?


-
@Garfonso Danke! Ich glaube so langsam verstehe ich das. Jetzt habe ich das alles so angelegt, bekomme im Adapter "media_player.Wohnzimmer" angezeigt. Nun wollte ich den MiniPlayer hinzufügen nun kommt:



den mini player habe ich hochgeladen und er wurde in der Raw-Editor automatisch hinterlegt. Dennoch wird mir ein Fehler angezeigt. Könnt ihr mir da bitte weiterhelfen :)?


@Stadtschloss
Warum hast du das - da am Anfang? Mach das mal weg (nur geraten). Bei mir sieht der code jedenfalls so aus:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer hide: shuffle: true play_stop: false -
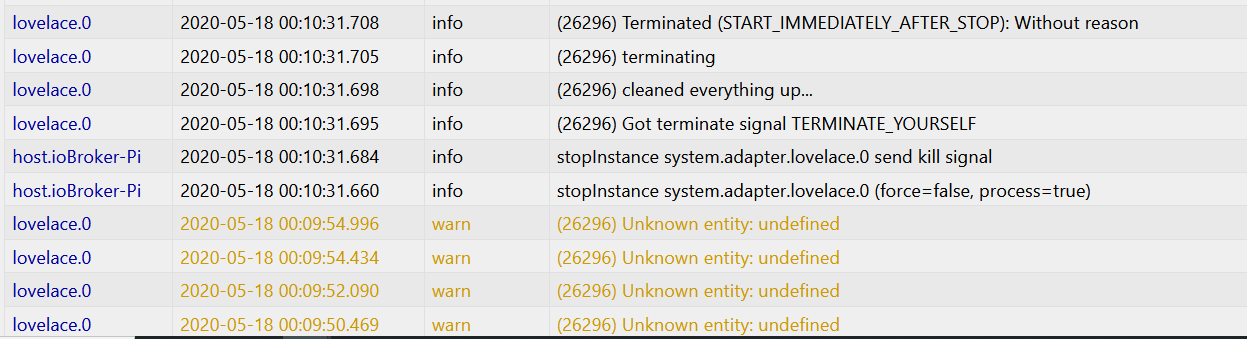
Puhh also mit dem Lovelace kann man schöne sachen basteln... das habe ich auch den ganzen Abend bis jetzt gemacht. Allerdings war eben nach einem Reload all meine arbeit einfach weg. Ich könnte gerade *** (ihr könnt es euch denken). Gibts irgendeine Möglichkeit da wieder ran zu kommen? Konnte jetzt nichts ausfindig machen.
Edit: wie kann ich überhaupt solche "Views" sichern?
-
Puhh also mit dem Lovelace kann man schöne sachen basteln... das habe ich auch den ganzen Abend bis jetzt gemacht. Allerdings war eben nach einem Reload all meine arbeit einfach weg. Ich könnte gerade *** (ihr könnt es euch denken). Gibts irgendeine Möglichkeit da wieder ran zu kommen? Konnte jetzt nichts ausfindig machen.
Edit: wie kann ich überhaupt solche "Views" sichern?
@radicalreel
Hatten wir schonmal, den state von 'lovelace.0.configuration' aus einem Backup der objects.json fischen (oder Backup einspielen). Wobei da natürlich recht viel weg sein kann.Leider schreibt lovelace die Sachen in das object direkt, daher hilft einem weder history noch javascript adapter. Man könnte höchstens ein script mit schedule machen, der das Objekt ausliest und irgendwo sichert (die Configuration als JSON in einem... sowas, dann könnte man die von da auch wieder zurück spielen).
Irgendwie ist mir auch nicht klar, wie das passieren kann... habe das hier auch noch nie gehabt, bisher hatte ich zwar schon hin und wieder ein leeres Fenster (nur Header mit Menü usw.) aber mit F5 kam immer alles wieder...
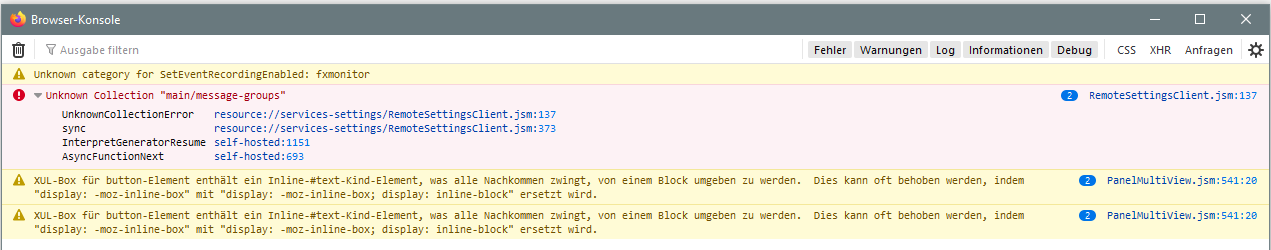
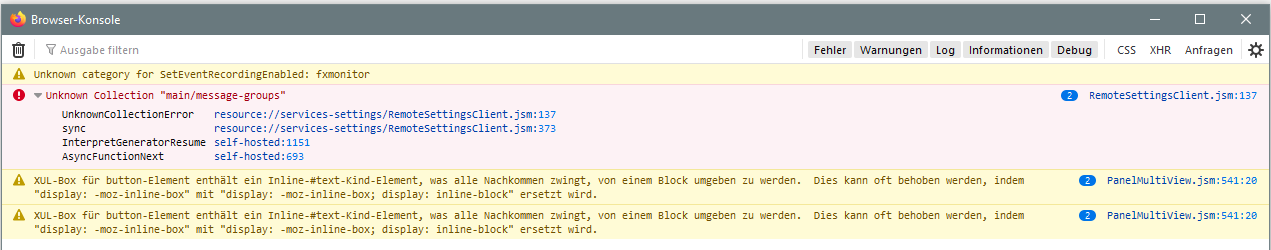
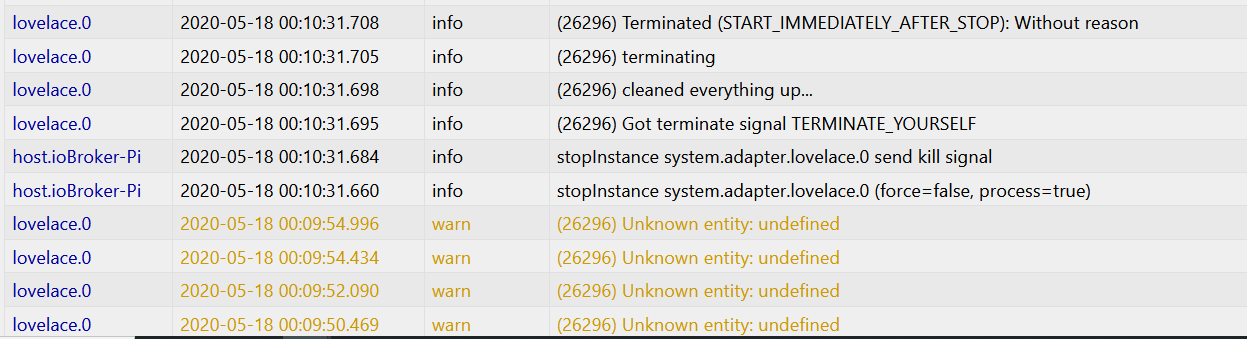
Hast du lovelace noch auf? Könntest du mal in der Browser Konsole (Entwicklertools im Browser) gucken, ob du da was siehst? Oder auch im ioBroker log? Wäre ja gut, wenn man das fixen könnte... -
@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
@rumpelstilzche Ich bin gerade auch dabei die Accuweather Card in Lovelace zu integrieren. Welche Objekte hast Du denn dafür für Lovelace aktiviert?
-
@radicalreel
Hatten wir schonmal, den state von 'lovelace.0.configuration' aus einem Backup der objects.json fischen (oder Backup einspielen). Wobei da natürlich recht viel weg sein kann.Leider schreibt lovelace die Sachen in das object direkt, daher hilft einem weder history noch javascript adapter. Man könnte höchstens ein script mit schedule machen, der das Objekt ausliest und irgendwo sichert (die Configuration als JSON in einem... sowas, dann könnte man die von da auch wieder zurück spielen).
Irgendwie ist mir auch nicht klar, wie das passieren kann... habe das hier auch noch nie gehabt, bisher hatte ich zwar schon hin und wieder ein leeres Fenster (nur Header mit Menü usw.) aber mit F5 kam immer alles wieder...
Hast du lovelace noch auf? Könntest du mal in der Browser Konsole (Entwicklertools im Browser) gucken, ob du da was siehst? Oder auch im ioBroker log? Wäre ja gut, wenn man das fixen könnte...Danke für deine Rückmeldung. Hier mal Screenshots von den gewünschten Daten. Ich war gerade dabei einen Entity-Filter zu bearbeiten.


-
@Stadtschloss
Warum hast du das - da am Anfang? Mach das mal weg (nur geraten). Bei mir sieht der code jedenfalls so aus:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer hide: shuffle: true play_stop: false@Garfonso Super danke! Es klappt :)) das - hatte ich am Anfang, da dies so im GitHub steht.
Hast du zufällig auch die Spotify-card zum laufen bekommen?
https://github.com/custom-cards/spotify-card -
Könnte mir jemand bei zwei Sachen helfen? Ich bekomme es leider nicht auf die Kette.
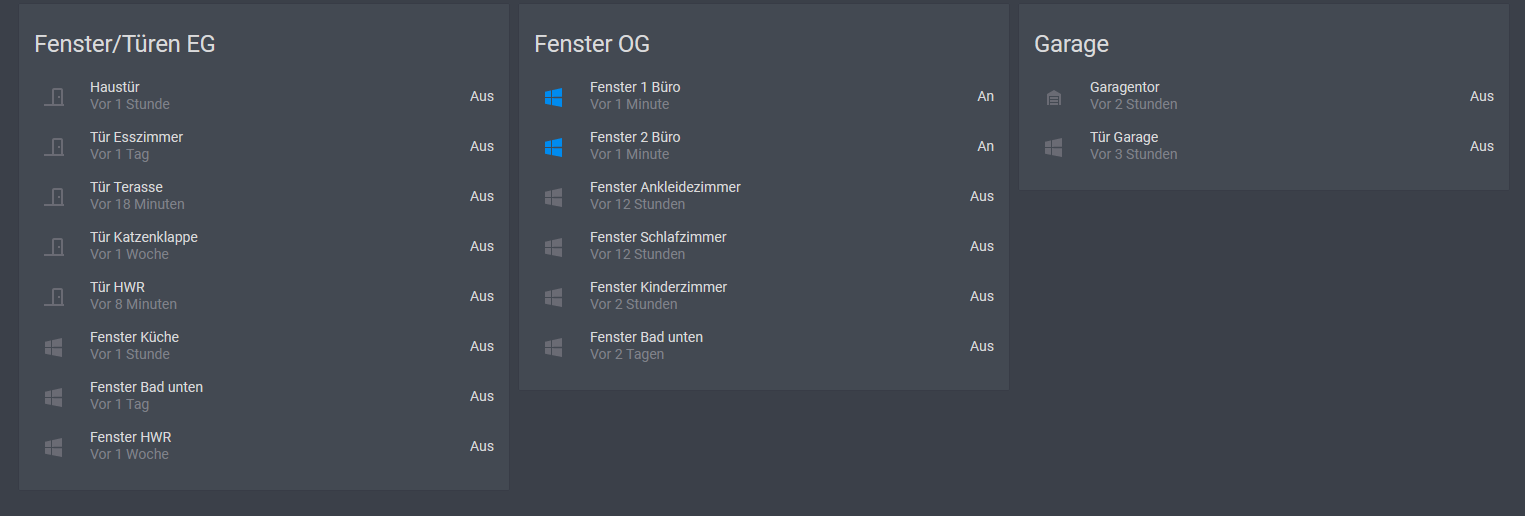
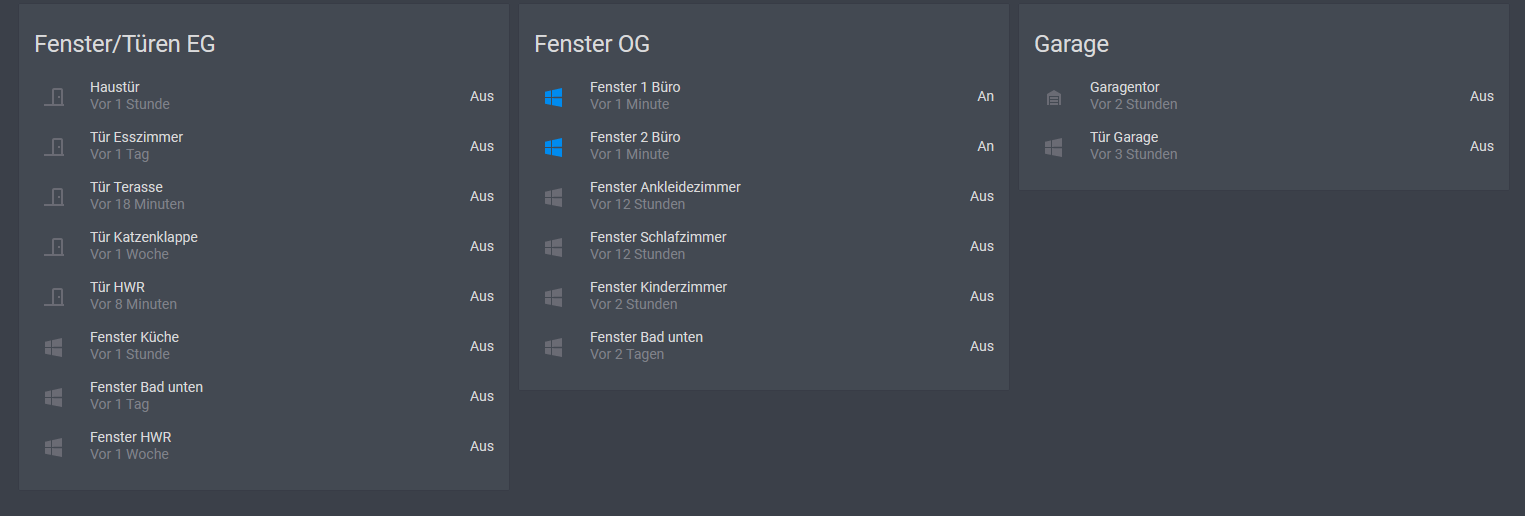
- hier hätte ich gerne einfach das die states offen und geschlossen heissen anstatt An und Aus. Keine Ahnung, ob ich was mit der Formatierung nicht richtig mache oder sonst was er will einfach nicht.
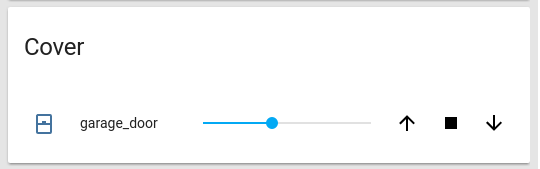
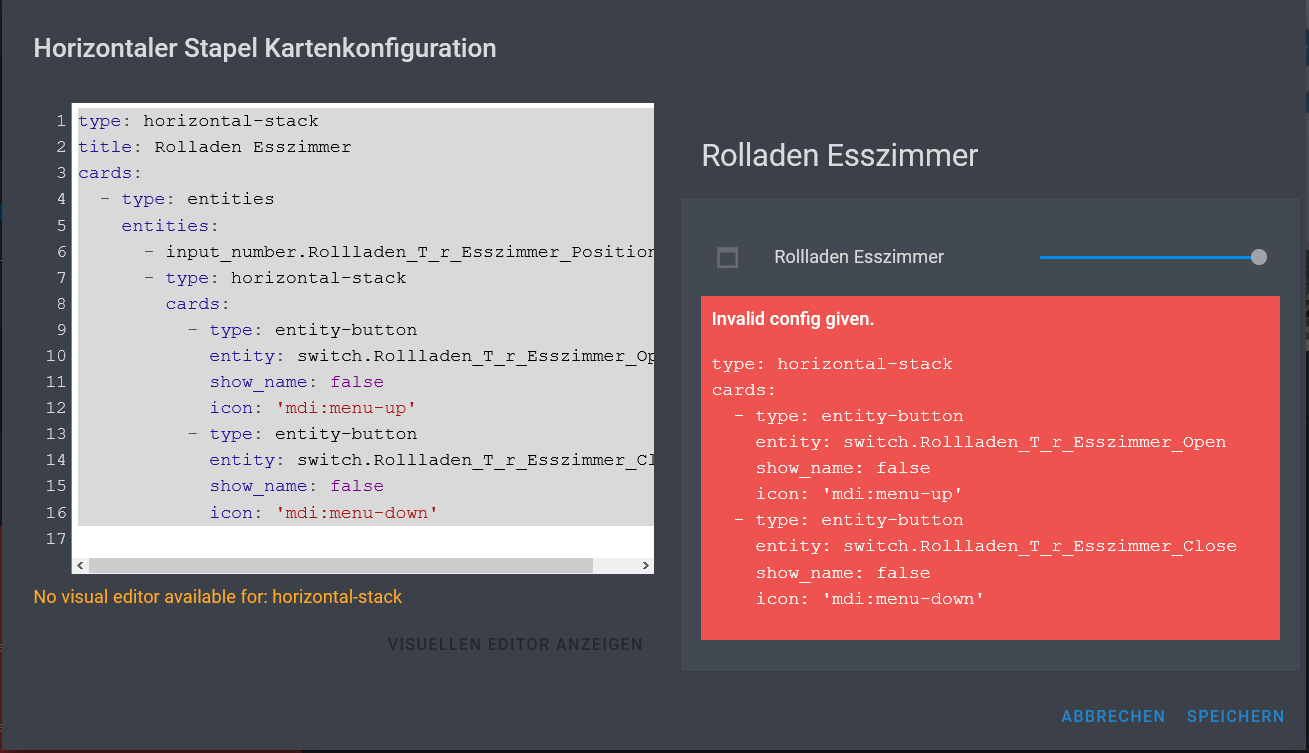
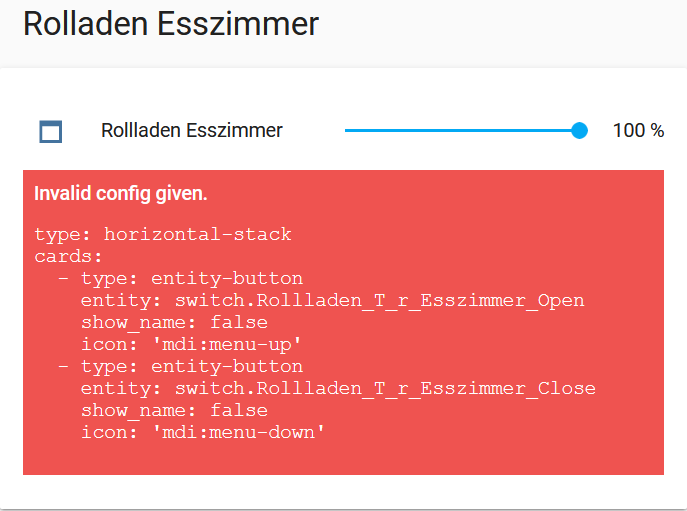
type: entities entities: - entity: binary_sensor.Haustuer icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Esszimmer icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Terasse icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Katzenklappe icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_HWR icon: 'mdi:door-closed' - entity: binary_sensor.Fenster_Kueche icon: 'mdi:windows' - entity: binary_sensor.Fenster_Bad_unten icon: 'mdi:windows' - entity: binary_sensor.Fenster_HWR icon: 'mdi:windows' title: Fenster/Türen EG show_header_toggle: false- Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.

Edit: Also ne input_number Kachel habe ich schon und eine mit den hoch/runter Button. Aber alles zusammen z.B. auch das die Buttons rechts angeordnet sind, bekomme ich nicht hin
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?


-
Hmm gibt doch hier einige, die zumindest Nr.1 schon hinbekommen haben... könnte mir jemand einen Tipp geben?
-
Hmm gibt doch hier einige, die zumindest Nr.1 schon hinbekommen haben... könnte mir jemand einen Tipp geben?
@radicalreel Hallo ich weiß auch nicht wie man "An" und "Aus" anders benennen kann, ich nutze aber eine einfache Lösung mir nur die offene Fenster/Türen anzeigen zu lassen.
type: entity-filter entities: - alle deine Fenster & Türen Entities -... - alle deine Fenster & Türen Entities state_filter: - 'on' card: type: glance show_state: false columns: 2 show_empty: false title: Offene Fenster / Türenwird bei mir zu:

Vielleicht hilft es Dir
-
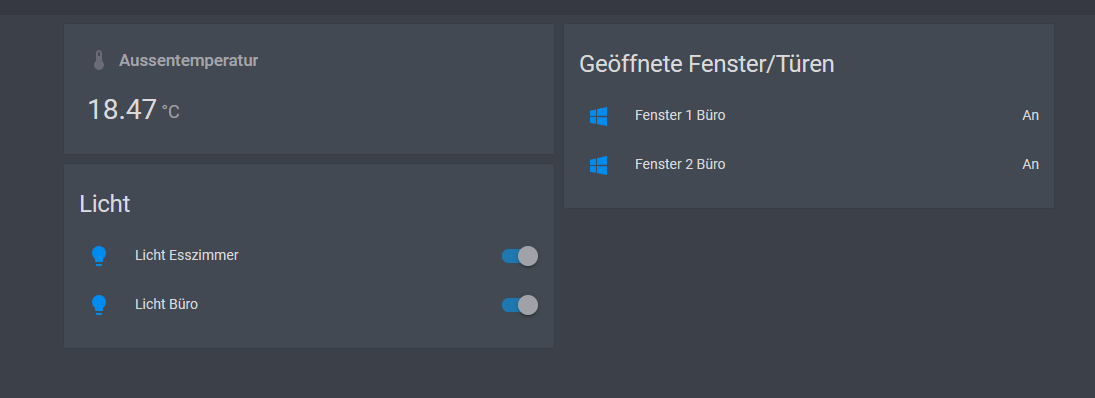
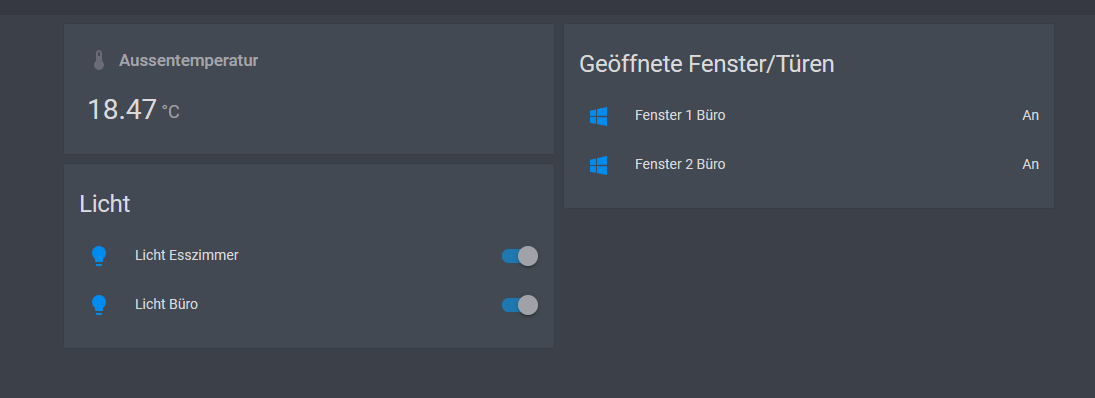
@radicalreel Hallo ich weiß auch nicht wie man "An" und "Aus" anders benennen kann, ich nutze aber eine einfache Lösung mir nur die offene Fenster/Türen anzeigen zu lassen.
type: entity-filter entities: - alle deine Fenster & Türen Entities -... - alle deine Fenster & Türen Entities state_filter: - 'on' card: type: glance show_state: false columns: 2 show_empty: false title: Offene Fenster / Türenwird bei mir zu:

Vielleicht hilft es Dir
@Cristian Danke für deine Rückmeldung. Den Entity-Filter habe ich auch schon auf der Homeseite.
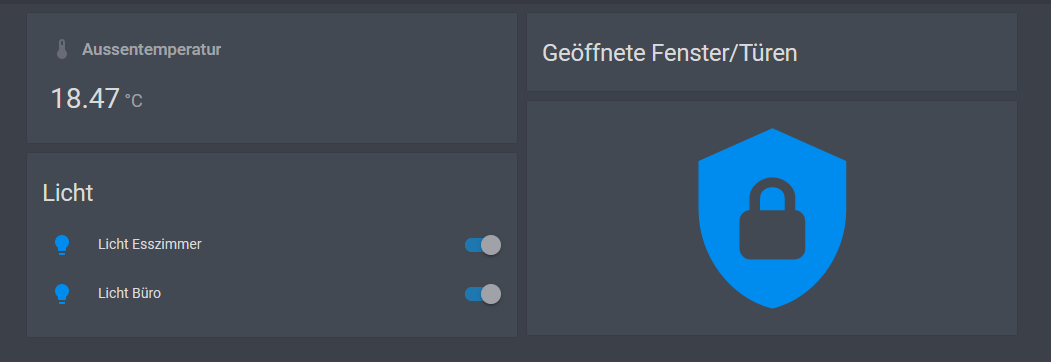
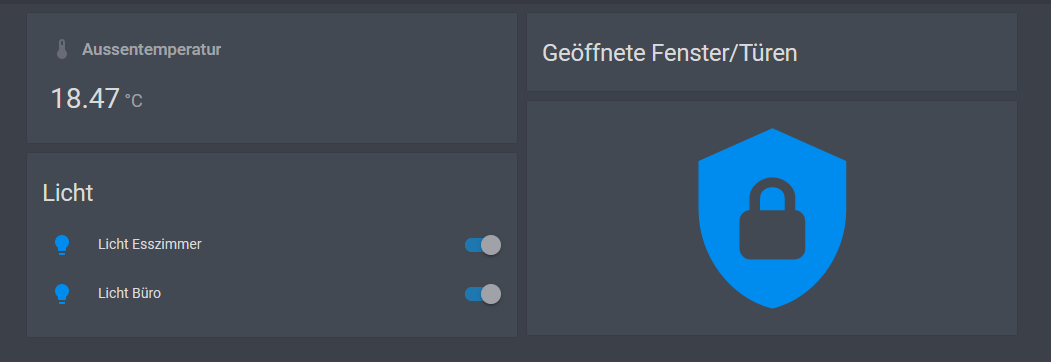
Ich lasse mir mit conditional noch ein Schlosssymbol einblenden wenn alles dicht ist.
Zu:

Offen:

Habe aber auch eine Übersicht mit Last changed

Da hätte ich schon gerne offen und geschlossen stehen. Ist nichts weltbewegendes... aber nervt mich irgendwie jedes mal wenn ich es sehe :grin:
-
@Cristian Danke für deine Rückmeldung. Den Entity-Filter habe ich auch schon auf der Homeseite.
Ich lasse mir mit conditional noch ein Schlosssymbol einblenden wenn alles dicht ist.
Zu:

Offen:

Habe aber auch eine Übersicht mit Last changed

Da hätte ich schon gerne offen und geschlossen stehen. Ist nichts weltbewegendes... aber nervt mich irgendwie jedes mal wenn ich es sehe :grin:
@radicalreel Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!:+1:
Ich persönlich mag Aus und An weil sie kurz sind, aber würde mich auch interessieren, wie man das macht. -
@rumpelstilzche Ich bin gerade auch dabei die Accuweather Card in Lovelace zu integrieren. Welche Objekte hast Du denn dafür für Lovelace aktiviert?
@smarthome-tricks-de
Die Accuweather Entity kann momentan nur von einem modifizierten type-adapter Code erkannt und erstellt werden (siehe Github), dafür muss Du die index.js von hier unter /opt/iobroker/node_modules/iobroker.type-detector/ installieren. Dann wird die Entity weather.Weather_Summary erstellt welche Du in die Accuweather Karte nutzen kannst.
-
@radicalreel Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!:+1:
Ich persönlich mag Aus und An weil sie kurz sind, aber würde mich auch interessieren, wie man das macht.@Cristian Ja kurz is eigentlich gut... aber ein Fenster ist einfach nicht an oder aus sondern offen oder geschlossen.
Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!
Poste mal deinen Code wenn du das gemacht hast. Ich musste extra einen "nutzlosen" Datenpunkt in IObroker anlegen, weil ich es anders nicht hin bekommen habe (fehlende Entity) ...gefällt mir überhaupt nicht.
-
@Cristian Ja kurz is eigentlich gut... aber ein Fenster ist einfach nicht an oder aus sondern offen oder geschlossen.
Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!
Poste mal deinen Code wenn du das gemacht hast. Ich musste extra einen "nutzlosen" Datenpunkt in IObroker anlegen, weil ich es anders nicht hin bekommen habe (fehlende Entity) ...gefällt mir überhaupt nicht.
@radicalreel werde mir die Tage Gedanken darüber machen, aber ohne es zu probieren dachte ich mir eine Conditional card mit mehreren Bedingungen zu nutzen, z.B.
type: conditional conditions: - Entity1 state: "off" - Entity 2 state: "off" ...usw.... card: type: picture image: .....also wenn alle Entities Aus sind, wird ein Bild (oder Ähnliches) gezeigt.
-
Danke für deine Rückmeldung. Hier mal Screenshots von den gewünschten Daten. Ich war gerade dabei einen Entity-Filter zu bearbeiten.


@radicalreel
Hm... da weiß ich auch gerade nicht so richtig weiter. Mach mal bitte ein issue in github auf und poste auch die ganzen Infos da. Da können wir dann mal sammeln und gucken, ob wir irgendwie dahinter kommen.... ich fürchte, das wird was länger dauern (ist aber ein Teil vom Adapter, wo ich mich nicht so gut auskenne)@Stadtschloss said in Test Adapter lovelace v0.2.x:
Hast du zufällig auch die Spotify-card zum laufen bekommen?
Sorry, mit spotify hab ich nix am Hut. ;-) Aber was ist dein Problem damit? Sieht für mich ein bisschen so aus, als ob die Karte relativ wenig Berührungspunkte mit den entities (also dem Smarthome) hat, außer der Player auswahl?
@radicalreel said in Test Adapter lovelace v0.2.x:
Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.
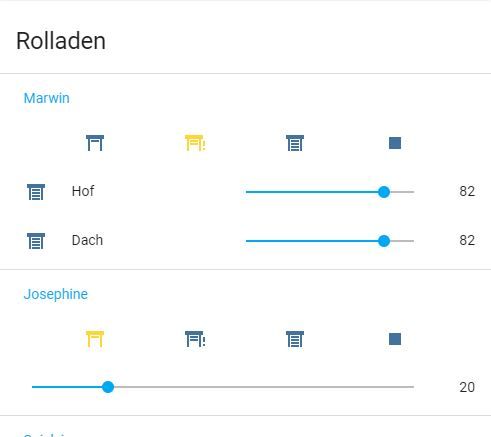
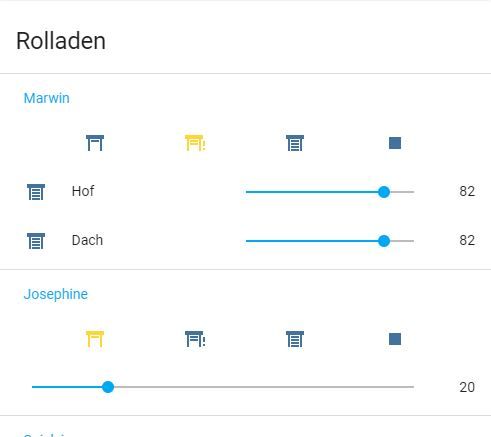
Ich hab das so gelöst:

Dabei sind die Knöpfe definierte Rolladenpositionen (Offen, "Schatten", i.e. unten aber Licht/Luft kommt durch die Ritzen, ganz unten) und ein Stopknopf. -> das sind tatsächlich auch true/false states von Skripten bei mir im ioBroker. Müsste aber auch mit rauf / runter gehen.
Darunter der / die Slider sind dann für die %-Position.type: entities entities: - type: section label: Marwin - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Marwin_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Marwin_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Marwin_dark - icon: 'mdi:stop' entity: switch.shadow_Marwin_stop - entity: input_number.Marwin_Hof name: Hof icon: 'mdi:window-shutter' - entity: input_number.Marwin_Dach icon: 'mdi:window-shutter' name: Dach - type: section label: Josephine - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Josephine_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Josephine_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Josephine_dark - icon: 'mdi:stop' entity: switch.shadow_Josephine_stop - type: 'custom:slider-entity-row' entity: input_number.Josephine icon: 'mdi:window-shutter' full_row: true - type: section label: Spielzimmer - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Spielzimmer_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Spielzimmer_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Spielzimmer_dark - icon: 'mdi:stop' entity: switch.shadow_Spielzimmer_stop title: Rolladen show_header_toggle: falseIn Verwendung ist die
custom:button-entity-rowundcustom:slider-entity-rowdamit das schön in derentitiesKarte platziert werden kann.@radicalreel said in Test Adapter lovelace v0.2.x:
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?
Da ist irgendwas an der Formatierung falsch... das ist yaml, da sind Leerzeichen extrem wichtig, Einrückung gruppiert usw... ist sehr fimschig alles... :-/ Vielleicht spuckt das hilfereichere Fehler aus: http://www.yamllint.com/
-
@radicalreel
Hm... da weiß ich auch gerade nicht so richtig weiter. Mach mal bitte ein issue in github auf und poste auch die ganzen Infos da. Da können wir dann mal sammeln und gucken, ob wir irgendwie dahinter kommen.... ich fürchte, das wird was länger dauern (ist aber ein Teil vom Adapter, wo ich mich nicht so gut auskenne)@Stadtschloss said in Test Adapter lovelace v0.2.x:
Hast du zufällig auch die Spotify-card zum laufen bekommen?
Sorry, mit spotify hab ich nix am Hut. ;-) Aber was ist dein Problem damit? Sieht für mich ein bisschen so aus, als ob die Karte relativ wenig Berührungspunkte mit den entities (also dem Smarthome) hat, außer der Player auswahl?
@radicalreel said in Test Adapter lovelace v0.2.x:
Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.
Ich hab das so gelöst:

Dabei sind die Knöpfe definierte Rolladenpositionen (Offen, "Schatten", i.e. unten aber Licht/Luft kommt durch die Ritzen, ganz unten) und ein Stopknopf. -> das sind tatsächlich auch true/false states von Skripten bei mir im ioBroker. Müsste aber auch mit rauf / runter gehen.
Darunter der / die Slider sind dann für die %-Position.type: entities entities: - type: section label: Marwin - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Marwin_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Marwin_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Marwin_dark - icon: 'mdi:stop' entity: switch.shadow_Marwin_stop - entity: input_number.Marwin_Hof name: Hof icon: 'mdi:window-shutter' - entity: input_number.Marwin_Dach icon: 'mdi:window-shutter' name: Dach - type: section label: Josephine - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Josephine_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Josephine_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Josephine_dark - icon: 'mdi:stop' entity: switch.shadow_Josephine_stop - type: 'custom:slider-entity-row' entity: input_number.Josephine icon: 'mdi:window-shutter' full_row: true - type: section label: Spielzimmer - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Spielzimmer_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Spielzimmer_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Spielzimmer_dark - icon: 'mdi:stop' entity: switch.shadow_Spielzimmer_stop title: Rolladen show_header_toggle: falseIn Verwendung ist die
custom:button-entity-rowundcustom:slider-entity-rowdamit das schön in derentitiesKarte platziert werden kann.@radicalreel said in Test Adapter lovelace v0.2.x:
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?
Da ist irgendwas an der Formatierung falsch... das ist yaml, da sind Leerzeichen extrem wichtig, Einrückung gruppiert usw... ist sehr fimschig alles... :-/ Vielleicht spuckt das hilfereichere Fehler aus: http://www.yamllint.com/
@Cristian Ja stimmt mit einem Bild wird's einfacher. Ich hatte mich aber irgendwie an dem Material Design Icon festgebissen
@Garfonso Top da kann ich nochmal ein wenig mit rumprobieren. Jetzt kapiere ich glaube erst wie vieles hier umgesetzt wird. Verstehe ich das richtig, dass diese z.b. diese custom-button-entity-row keine nativen Elemente sind sondern "gescriptete" Module, die man erst einbinden muss? Sorry bin noch ganz neu hier und meine Programmierkenntnisse... naja
Das würde auch erklären warum viele Sachen, die ich reinkopiert habe, einfach nicht funktionieren wollen :face_with_rolling_eyes:
-
@Cristian Ja stimmt mit einem Bild wird's einfacher. Ich hatte mich aber irgendwie an dem Material Design Icon festgebissen
@Garfonso Top da kann ich nochmal ein wenig mit rumprobieren. Jetzt kapiere ich glaube erst wie vieles hier umgesetzt wird. Verstehe ich das richtig, dass diese z.b. diese custom-button-entity-row keine nativen Elemente sind sondern "gescriptete" Module, die man erst einbinden muss? Sorry bin noch ganz neu hier und meine Programmierkenntnisse... naja
Das würde auch erklären warum viele Sachen, die ich reinkopiert habe, einfach nicht funktionieren wollen :face_with_rolling_eyes:
@radicalreel
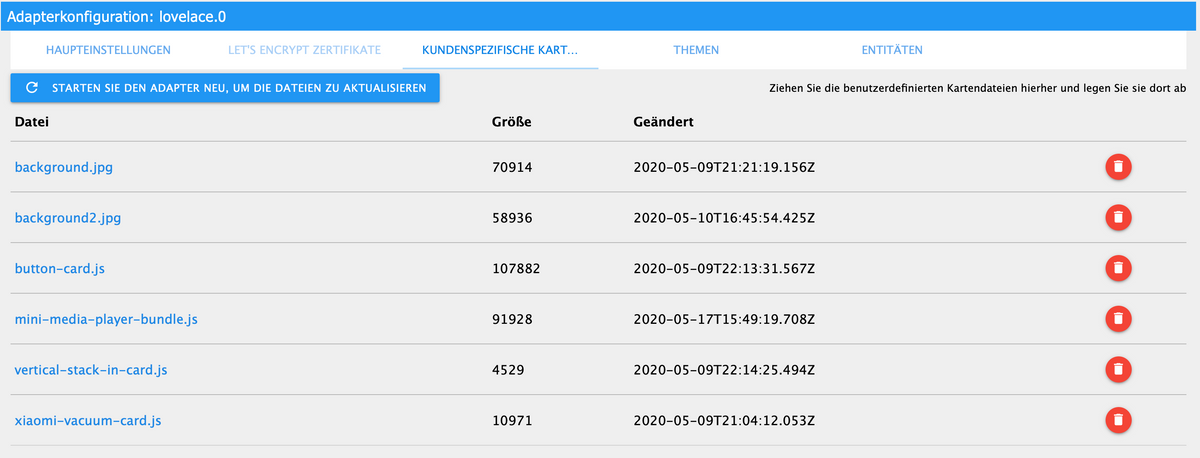
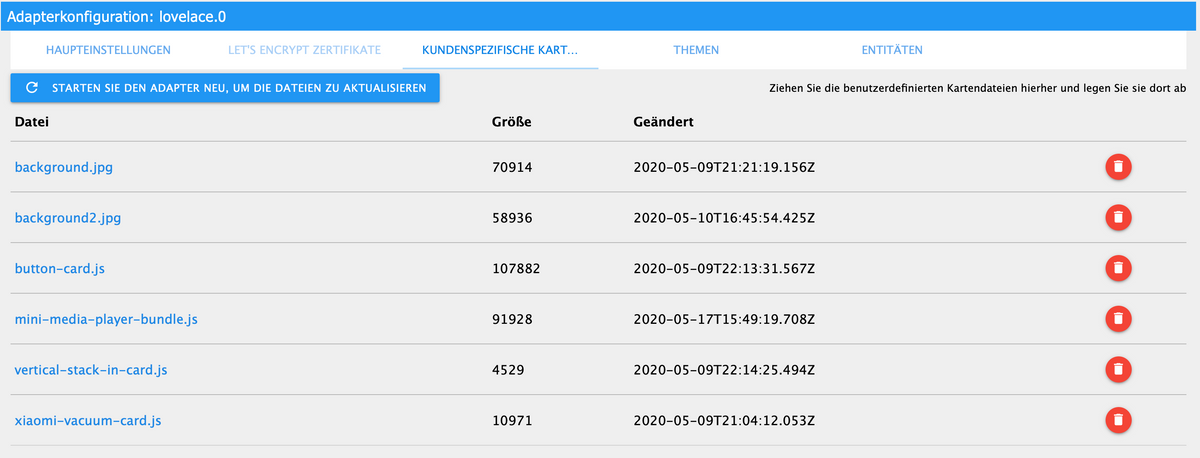
das sind "custom cards", also Karten, die jemand anders gebaut hat und die man erst noch "installieren" muss. Wenn du irgendwo code mit "custom:" davor siehst, einfach danach googeln, dann landet man meist bei einem Github Repository, wie für die button-entity-row: https://github.com/custom-cards/button-entity-row
Da dann bei releases (oder, wenn es kein release gibt, dann so die .js Datei) das letzte runterladen die *.js Datei nehmen und per Drag & Drop in die Lovelace Instanzeinstellungen (im richtigen Tab, "Kudenspezifische Karten" oder so heißt der aktuell auf Deutsch) ziehen. Ist ein bisschen fummelig mit dem Drag & Drop, aber naja.
Dann ggf. im Browser nochmal aktualisieren und schon geht es. Im Repository steht meist auch dazu, was man da noch alles einstellen kann, da gibt es oft ziemlich viel noch.Und wenn die Karte nicht installiert ist, gibt es einen Fehler, ja. Ich glaube irgendwie unknown card oder so.



