NEWS
Test Adapter lovelace v0.2.x
-
@rumpelstilzche
Die Card heißt accuweather-card.jsDer Eintrag sollte also heißen 'custom:accuweather-card'
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


@rumpelstilzche
komisch. Zur not mal die Card selber nochmal hochladen und Lovelace neu starten. -
@rumpelstilzche
komisch. Zur not mal die Card selber nochmal hochladen und Lovelace neu starten.@WW1983
Ich habe es schon mal gemacht, aber funktioniert immer noch nich 😅root@area51:~$ sudo rm -rf accuweather-card.js root@area51:~$ wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js --2020-01-21 09:47:57-- https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js Resolving github.com (github.com)... 140.82.118.3 Connecting to github.com (github.com)|140.82.118.3|:443... connected. HTTP request sent, awaiting response... 200 OK Length: unspecified [text/html] Saving to: ‘accuweather-card.js’ accuweather-card.js [ <=> ] 191,93K 592KB/s in 0,3s 2020-01-21 09:47:58 (592 KB/s) - ‘accuweather-card.js’ saved [196537] root@area51:~$ iobroker file write accuweather-card.js /lovelace.0/cards/accuweather-card.js File "accuweather-card.js" stored as "cards/accuweather-card.js" root@area51:~$ -
@WW1983
Ich habe es schon mal gemacht, aber funktioniert immer noch nich 😅root@area51:~$ sudo rm -rf accuweather-card.js root@area51:~$ wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js --2020-01-21 09:47:57-- https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js Resolving github.com (github.com)... 140.82.118.3 Connecting to github.com (github.com)|140.82.118.3|:443... connected. HTTP request sent, awaiting response... 200 OK Length: unspecified [text/html] Saving to: ‘accuweather-card.js’ accuweather-card.js [ <=> ] 191,93K 592KB/s in 0,3s 2020-01-21 09:47:58 (592 KB/s) - ‘accuweather-card.js’ saved [196537] root@area51:~$ iobroker file write accuweather-card.js /lovelace.0/cards/accuweather-card.js File "accuweather-card.js" stored as "cards/accuweather-card.js" root@area51:~$@rumpelstilzche
Ich teste es mal wenn ich zuhause bin. -
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


@rumpelstilzche
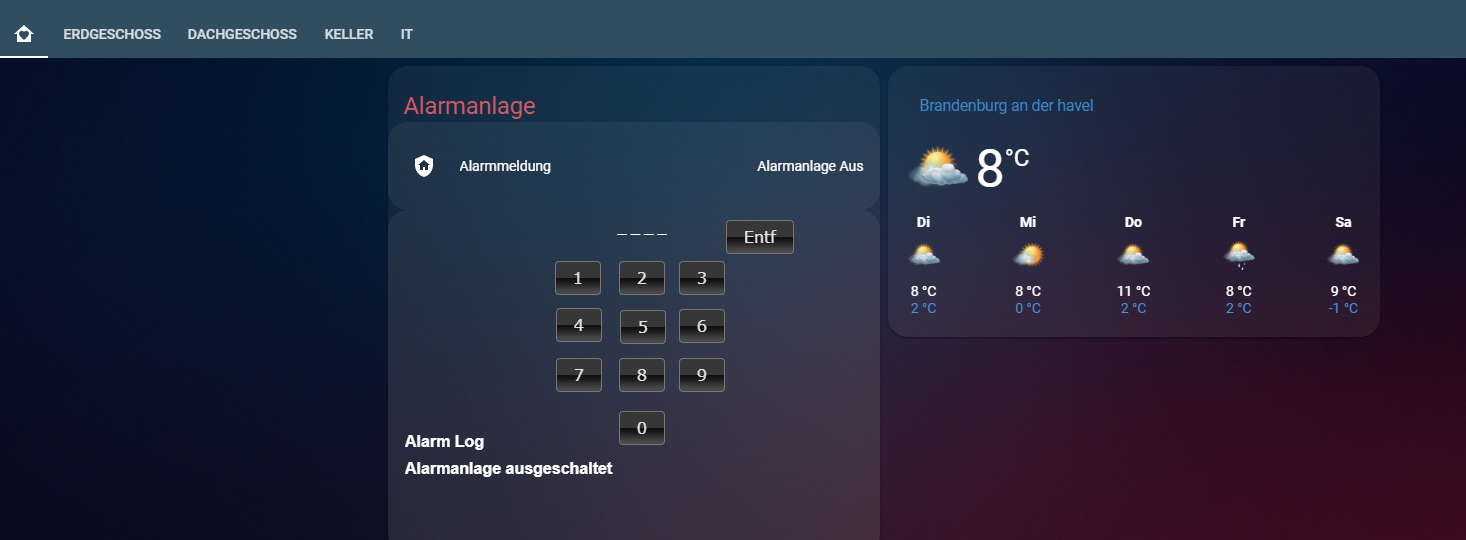
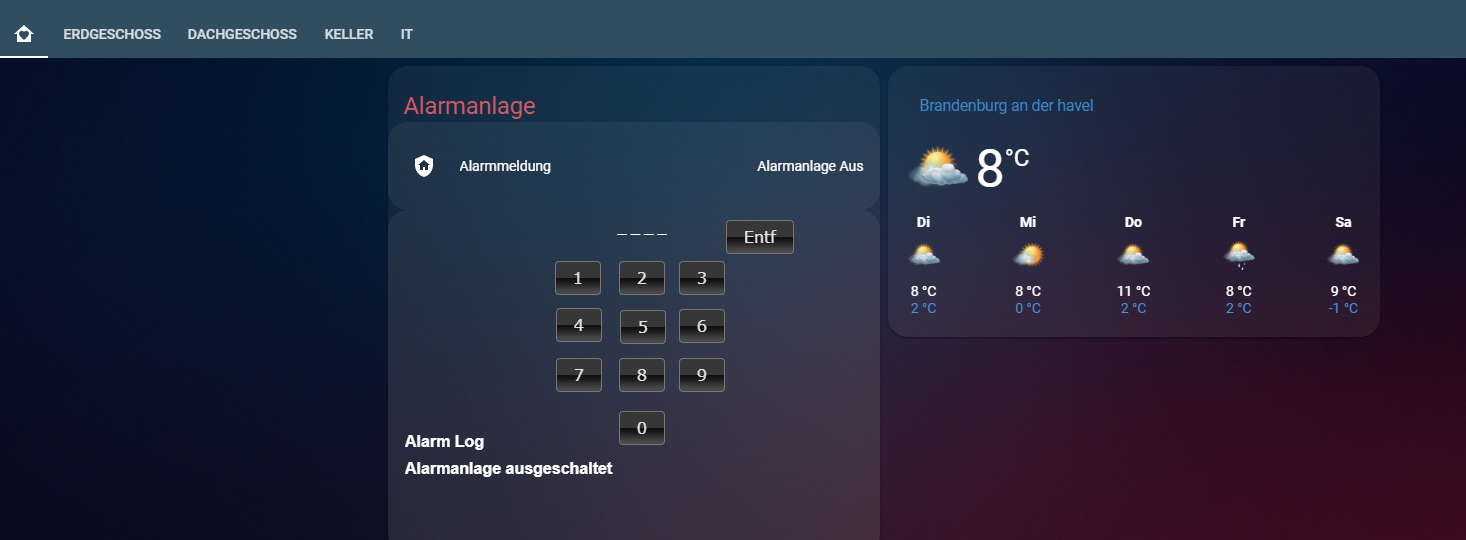
Aber eine andere Frage. Was für ein Theme ist das? Kannst du andere Bilder Zeigen wo auch Schalter zu sehen sind? -
@rumpelstilzche
Aber eine andere Frage. Was für ein Theme ist das? Kannst du andere Bilder Zeigen wo auch Schalter zu sehen sind?@WW1983
ist mein Testserver Es sieht so aus

-
@WW1983
ist mein Testserver Es sieht so aus

@rumpelstilzche
Danke dir :) -
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


@rumpelstilzche sagte in Test Adapter lovelace v0.2.x:
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


Postete mal den Inhalt deiner custom:accuweather-card
-
@rumpelstilzche das Problem ist, dass du dir die Website heruntergeladen hast mit
wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js und nicht die Datei selbst. -
@rumpelstilzche das Problem ist, dass du dir die Website heruntergeladen hast mit
wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js und nicht die Datei selbst.@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
-
@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
@rumpelstilzche sagte in Test Adapter lovelace v0.2.x:
@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
Kannst du dein Hintergrund und dein theme teilen?
-
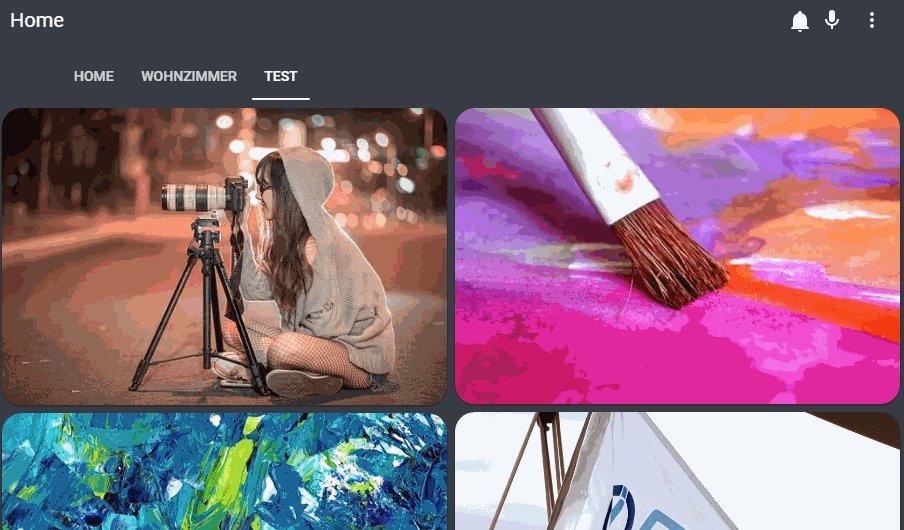
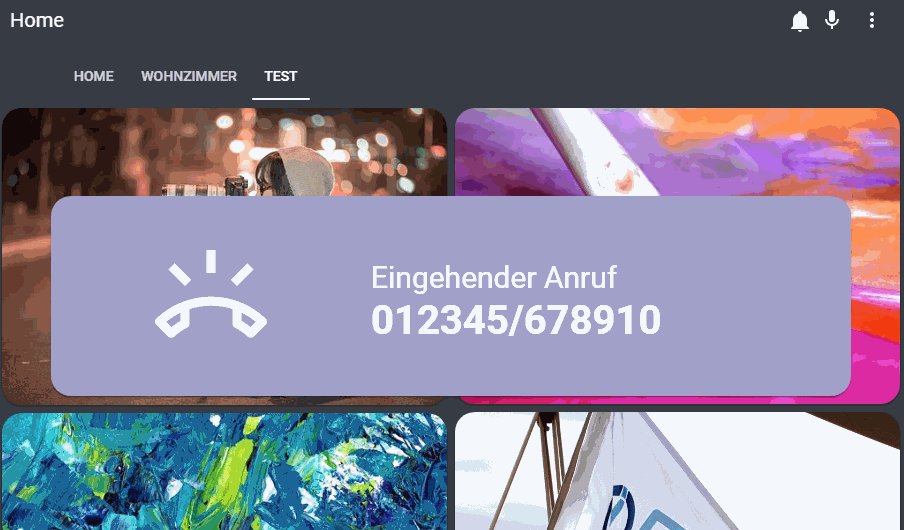
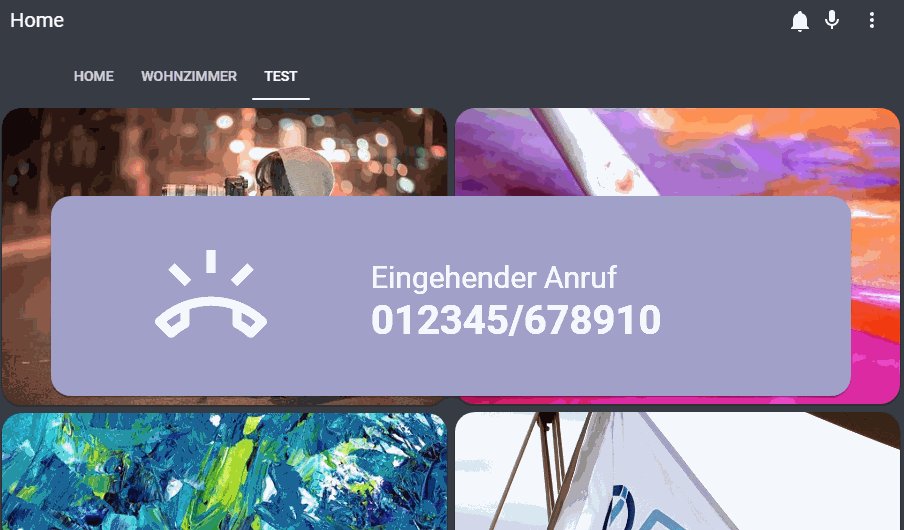
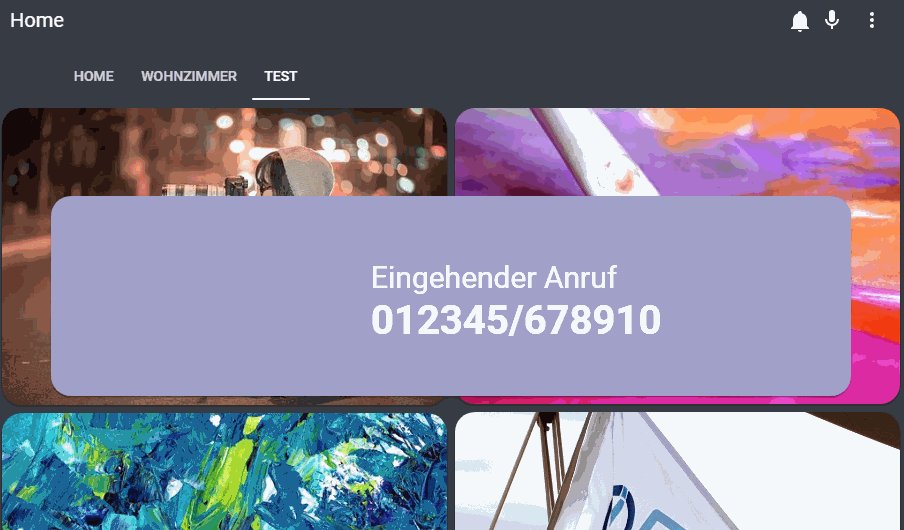
Ahhh bin ich verliebt was mit lovelace alles möglich ist.

Ich weiß, gehört hier nicht in den Test Thread, aber wer es nachbauen will:
http://gsf.diphda.uberspace.de/smarthome/2020/01/21/iobroker-tr064-lovelace-anruferkennung-per-popup-auf-dashboard/
Bin gerade mit der ganzen Anleitung fertig geworden. -
Hat zufällig jemand schon geschafft den Header transparent zu machen. Bei diesem Theme gibt es zwar eine Anleitung, aber habs bisher nicht geschafft:

-
@rumpelstilzche sagte in Test Adapter lovelace v0.2.x:
@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
Kannst du dein Hintergrund und dein theme teilen?
@g-polat
Ja gerne :blush: Hintergrund


-
Moin zusammen,
kann mir jemand verraten warum mein ChromecastUltra als geo_location. Entity erkannt wird anstatt media_player.?
Die Attribute sehen ja gut aus, wie man auf dem Screenshot sehen kann.
Ich hatte schonmal als Rolle "media.state" eingetragen beim Chromcast, das hat aber leider nicht geholfen.
Habt ihr einen Tip was ich noch ausporbieren kann?Danke im Voraus!

-
Habe heute AccuWeather Card endlich hinbekommen.
Für alle die Probleme haben wie folgt vorgehen:-
accuweather.0.Summary Raum "Any" und Function "Wetter" zuordnen.
-
ioBroker.type-detector für AccuWeather : /opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.js
ersetzten durch : https://github.com/algar42/ioBroker.type-detector/blob/master/index.js
Lovelace neustarten fertig.
@g-polat
Hallo, ich wollte nach Deiner Anleitung vorgehen.
In meiner iobroker dateistruktur habe ich allerdings den angegebenen Pfad ->/opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.jsbzw. den o.a. fettgedruckten Ordner nicht. Ich wollte eigentlich die index.js Datei da einfach reinschieben.
Muss ich den type-detector installieren? Wenn ja, wie mache ich das...Danke für eine kurze Hilfe
-
-
@g-polat
Hallo, ich wollte nach Deiner Anleitung vorgehen.
In meiner iobroker dateistruktur habe ich allerdings den angegebenen Pfad ->/opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.jsbzw. den o.a. fettgedruckten Ordner nicht. Ich wollte eigentlich die index.js Datei da einfach reinschieben.
Muss ich den type-detector installieren? Wenn ja, wie mache ich das...Danke für eine kurze Hilfe
@AhleWurscht75
Dann installiere den type-detector:
root@ioBroker:/opt/iobroker# npm install iobroker.type-detector -
@AhleWurscht75
Dann installiere den type-detector:
root@ioBroker:/opt/iobroker# npm install iobroker.type-detector@thehero9999 sagte in Test Adapter lovelace v0.2.x:
npm install iobroker.type-detector
Danke für die Antwort, allerdings ist ist der Ordner iobroker.type-detector immer noch nicht vorhanden.
Habe z.Zt. die Version 1.0.7 auf laufen, versuche es nun mal mit der neuesten Version





