NEWS
Test Adapter lovelace v0.2.x
-
ich finde diesen Beitrag vom @Garfonso sehr gut erklärt, wie man die Entities mit mehreren Attributen (wie z.B. Echo Dot für die mini-media-player) automatisch erstellen kann, man muss nur auf den richtigen Typ und Rolle aufpassen.
Manche Entities werden einfach automatisch erkannt, für die anderen braucht man im type-detector Code zu suchen (z.B mit "media" für Echo Devices) und die Objekte anpassen. So weit ich weiß werden die Xiaomi Vacuums nicht automatisch erkannt, man kann manuell mehrere "einfache" Entities erstellen un so den Saugroboter steuern.
Die mini-media-player Card is einfach zu nutzen, so sieht es bei mir aus:- type: 'custom:mini-media-player' entity: media_player.Echo_Dot_Wohnzimmer
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
-
@Stadtschloss
Gerne. Kannst du mir den Screenshot zeigen welche Cards du genau meinst. Kann sein das es bei mir inzwischen etwas anders aussieht. Ich habe z.B. die Zonenreinigung komplett verworfen, da die bei der ersten Generation (Xiaomi) nicht zuverlässig funktioniert hat.@WW1983 Achso :) ich meine die Zonenreinigung. Wie du dort die Buttons angelegt hast. Danke Gruß
-
@Raducanu said in Test Adapter lovelace v0.2.x:
Hallo,
ich möchte meinen neuen Sonos Lautsprecher mit der https://github.com/kalkih/mini-media-player Card einbinden.
Die Karte funktioniert, nur scheint der Volume Slider die Lautstärke von 0.0 - 1.0 zu setzen statt 0-100.(9397) try to control id sonos.0.root.192_168_0_81.volume with {"val":0.12,"ack":false,"ts":1589360881447,"q":0,"from":"system.adapter.lovelace.0","user":"system.user.admin","lc":1589360881447}Kann man das irgendwie Ändern/Anpassen?
Hm. In HomeAssistant (und damit wohl auch Lovelace) ist das Volume immer zwischen 0 und 1. Ist in deinem volume state (in ioBroker) min/max gesetzt?
Ich hab gerade in den Code geguckt... und meinen ganzen Abend damit verbracht.. ups. ;-)
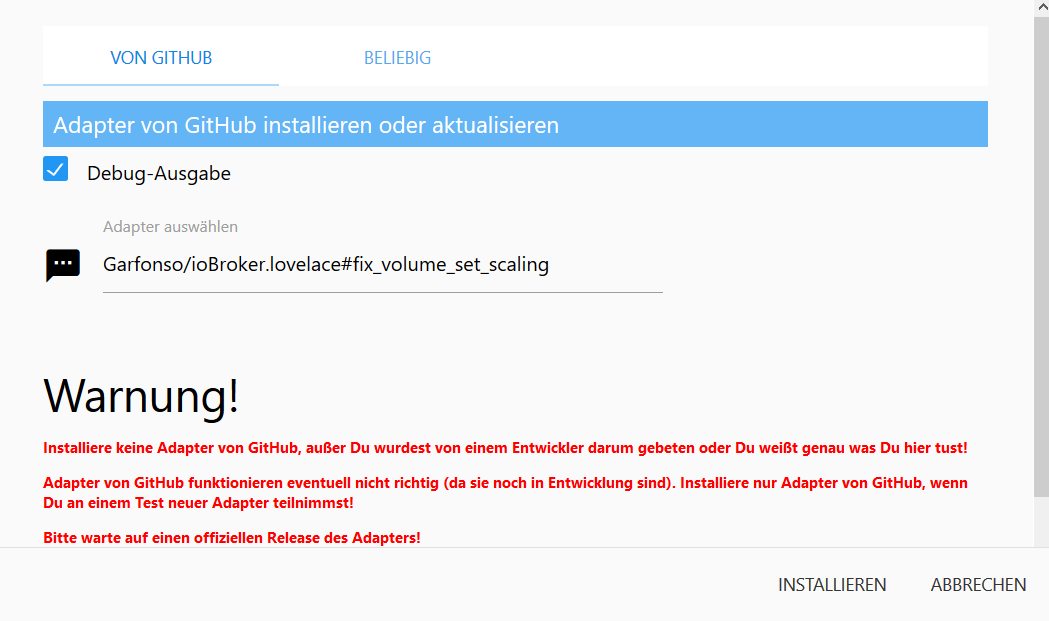
Kannst du mal von Git mit folgender "URL" installieren: "Garfonso/ioBroker.lovelace#fix_volume_set_scaling"?Gerne andere, die Media Player konfiguriert haben auch und bitte reporten ob es damit besser oder schlechter geworden ist. Ich habe einige fixes vorgenommen. Bei mir ist es jetzt so ganz gut (kann aber z.B. an/aus schlecht testen). Bin gespannt auf Feedback.
@Stadtschloss
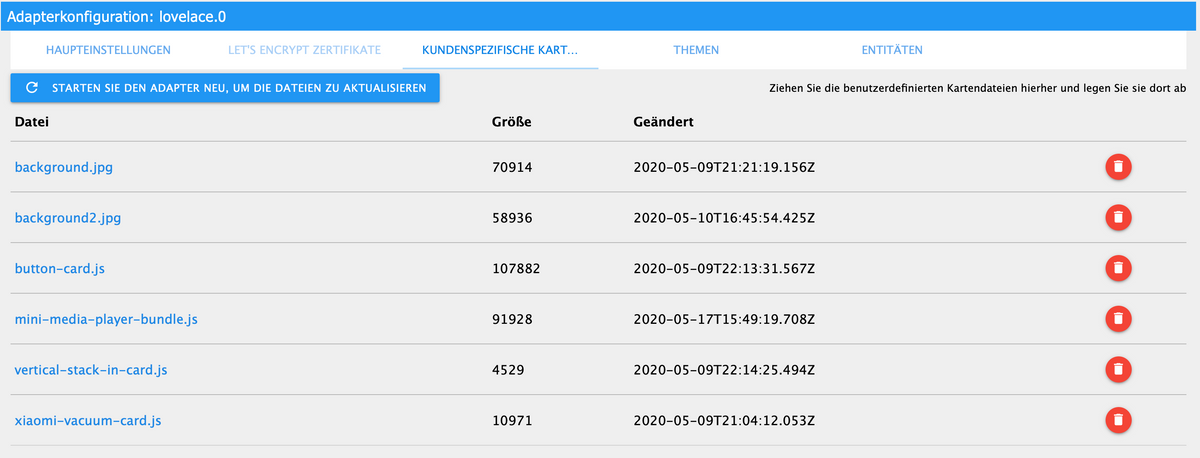
eine Alternative zu die states direkt bearbeiten ist es mit aliasen zu arbeiten. Da kann einem dann auch der devices-adapter unter die arme greifen und man kann states zusammen klicken und der legt einem die mit richtigen rollen usw. an. :-) -
Meinst du so?

bei Klick auf Installieren passiert nichts.
Oder muß ich vorher den anderen Adapter deinstallieren? Bleibt die Konfig erhalten?@Raducanu
Fast, oben noch auf "beliebig" klicken, dann sollte es gehen. In jedem Fall geht dann ein Fenster auf (mit Haken bei Debug Ausgabe) und da kannst du sehen, das was passiert.Deinstallieren bitte nicht, dann wird alles gelöscht. Du kannst einfach drüber installieren, da kann nichts schief gehen. Auch, wenn du zurück willst, kannst du einfach den Adapter nochmal drüber installieren (einfach z.B. eine Version zurück gehen und dann wieder die neueste, geht im Admin mit einem der Symbole ganz rechts in der Spalte des Adapters).
-
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
@Stadtschloss said in Test Adapter lovelace v0.2.x:
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
Hallo, ich bin weit weg von einem "advanced User" aber versuche zu erklären: der lovelace Adapter hat einen type-detector, der "prüft" ob die Bedingungen bzgl. Typen und Rollen bei den iobroker Objekten erfüllt sind und falls ja, erstellt diese Entities mit den entsprechenden Attributen. Also wenn ein Entity nicht automatisch "auftaucht" würde bedeuten, dass entweder der type-detector Code ein Device noch nicht erkennt (z.B. Xiaomi Vacuum Cleaner) oder sind die Typen und Rollen bei den Objekten nicht so wie im Code angegeben.
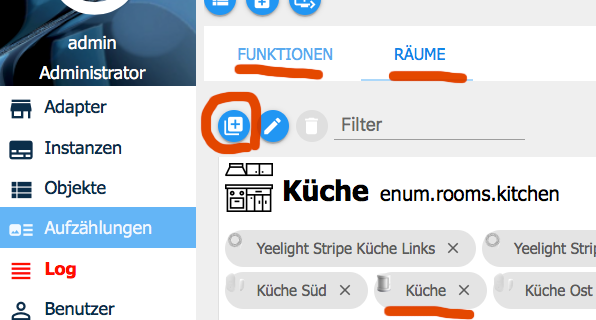
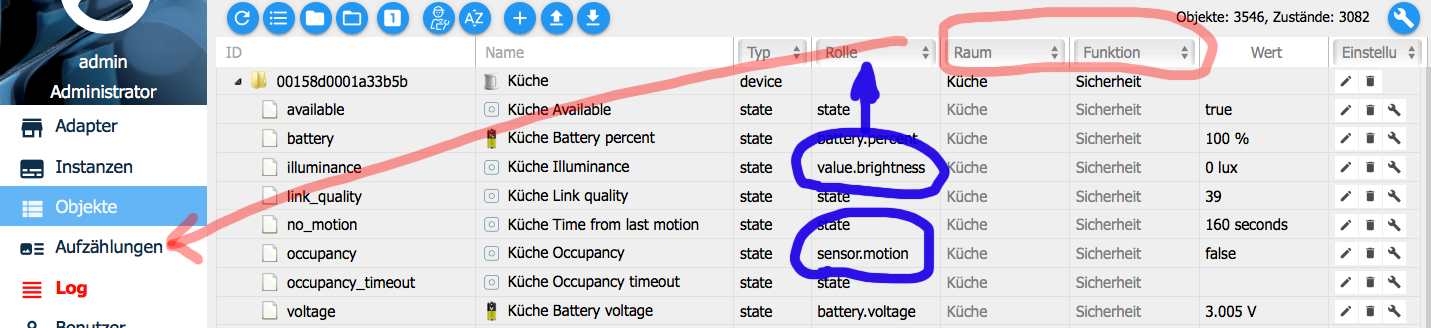
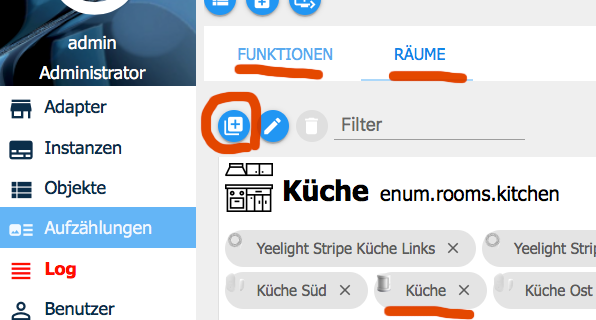
Nehmen wir einen Bewegungsmelder ("Küche" in meinem Fall)

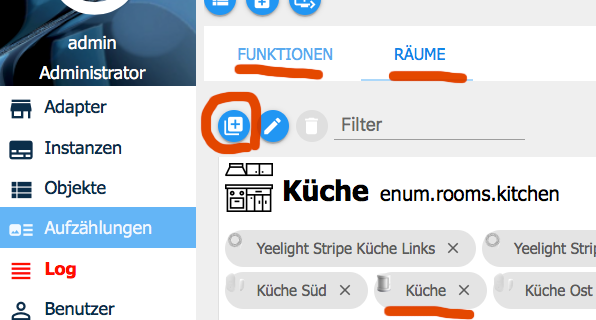
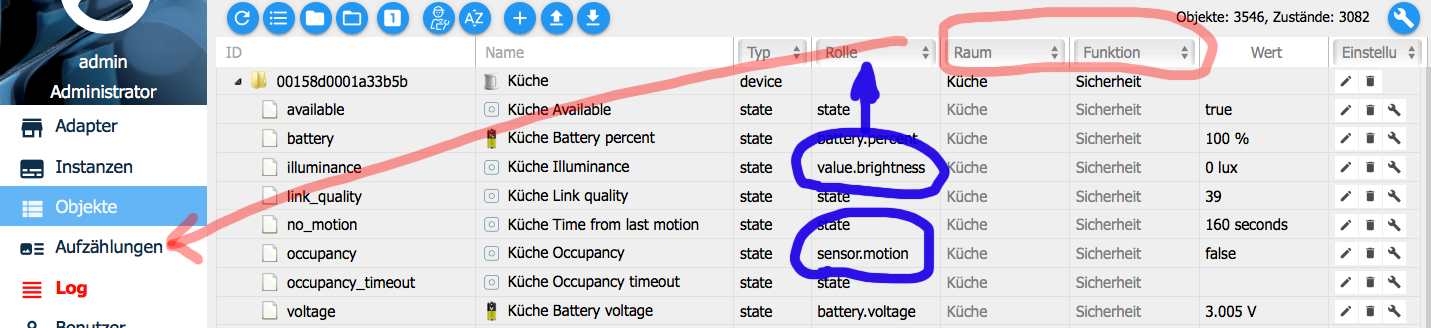
Die erste Voraussetzung ist dass der einen Raum und eine Funktion hat. Die Räume und Funktionen kann man unter Aufzählungen mit ein paar Klicks erstellen.

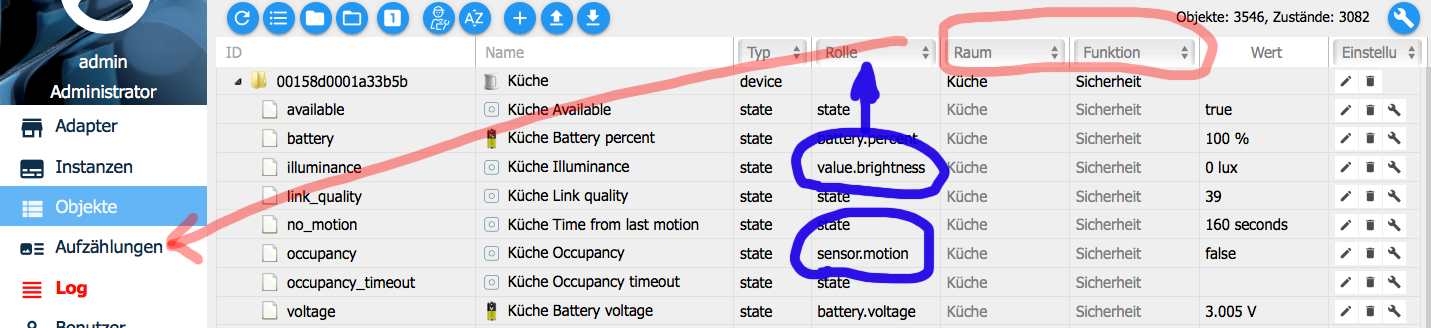
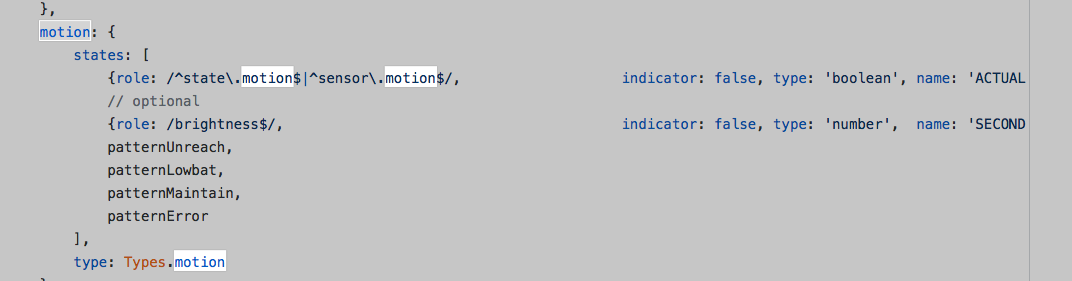
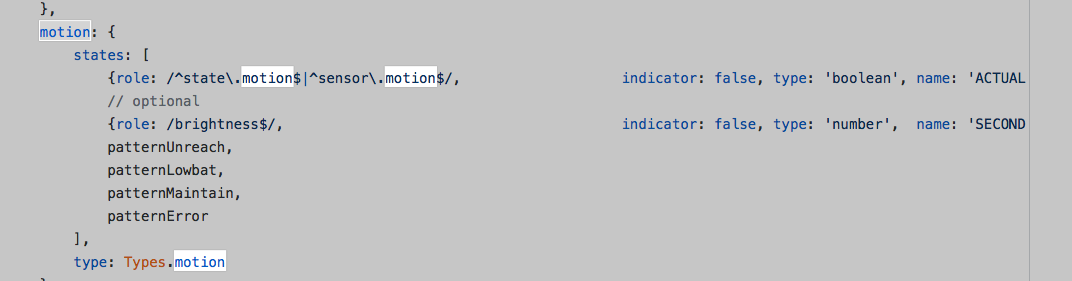
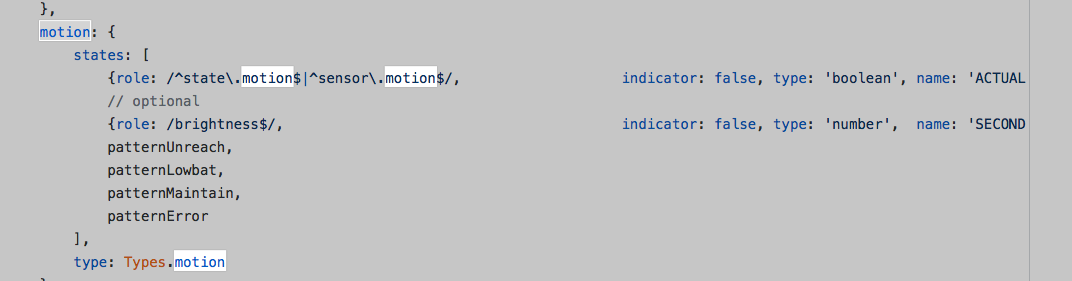
Dann zurück zu den Objekten und bei den Objekten einstellen.Der nächste Schritt: was steht im type-detector Code für Bewegungsmelder? Den Code findest Du hier und am Anfang kann man erkennen welche Entities automatisch erkannt werden können. Unten im Code bei "motion" sieht man:


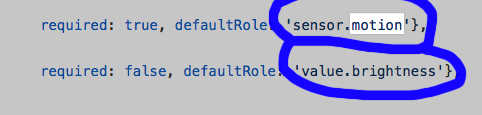
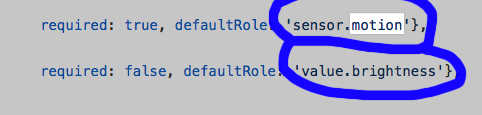
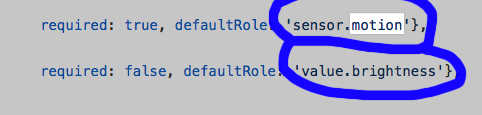
Also ich müsste prüfen ob mein Küche Bewegungsmelder "sensor.motion" und "value.brightness" bei dem states hat und ggf. diese genaue states hinterlegen (einfach bei den Objekten klicken und eingeben).
Nachdem das gemacht ist und ein Device einen Raum, eine Funktion und die richtige Typen und Rollen hat (und der Code erkennt diese Devices) wird die Entity erstellt.

Ich hoffe, das hilft Dir weiter
VG
Cristian -
@Stadtschloss said in Test Adapter lovelace v0.2.x:
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
Hallo, ich bin weit weg von einem "advanced User" aber versuche zu erklären: der lovelace Adapter hat einen type-detector, der "prüft" ob die Bedingungen bzgl. Typen und Rollen bei den iobroker Objekten erfüllt sind und falls ja, erstellt diese Entities mit den entsprechenden Attributen. Also wenn ein Entity nicht automatisch "auftaucht" würde bedeuten, dass entweder der type-detector Code ein Device noch nicht erkennt (z.B. Xiaomi Vacuum Cleaner) oder sind die Typen und Rollen bei den Objekten nicht so wie im Code angegeben.
Nehmen wir einen Bewegungsmelder ("Küche" in meinem Fall)

Die erste Voraussetzung ist dass der einen Raum und eine Funktion hat. Die Räume und Funktionen kann man unter Aufzählungen mit ein paar Klicks erstellen.

Dann zurück zu den Objekten und bei den Objekten einstellen.Der nächste Schritt: was steht im type-detector Code für Bewegungsmelder? Den Code findest Du hier und am Anfang kann man erkennen welche Entities automatisch erkannt werden können. Unten im Code bei "motion" sieht man:


Also ich müsste prüfen ob mein Küche Bewegungsmelder "sensor.motion" und "value.brightness" bei dem states hat und ggf. diese genaue states hinterlegen (einfach bei den Objekten klicken und eingeben).
Nachdem das gemacht ist und ein Device einen Raum, eine Funktion und die richtige Typen und Rollen hat (und der Code erkennt diese Devices) wird die Entity erstellt.

Ich hoffe, das hilft Dir weiter
VG
Cristian@Cristian wow danke! Jetzt hab ich es auch glaube ich verstanden. Werde ich morgen gleich testen :)
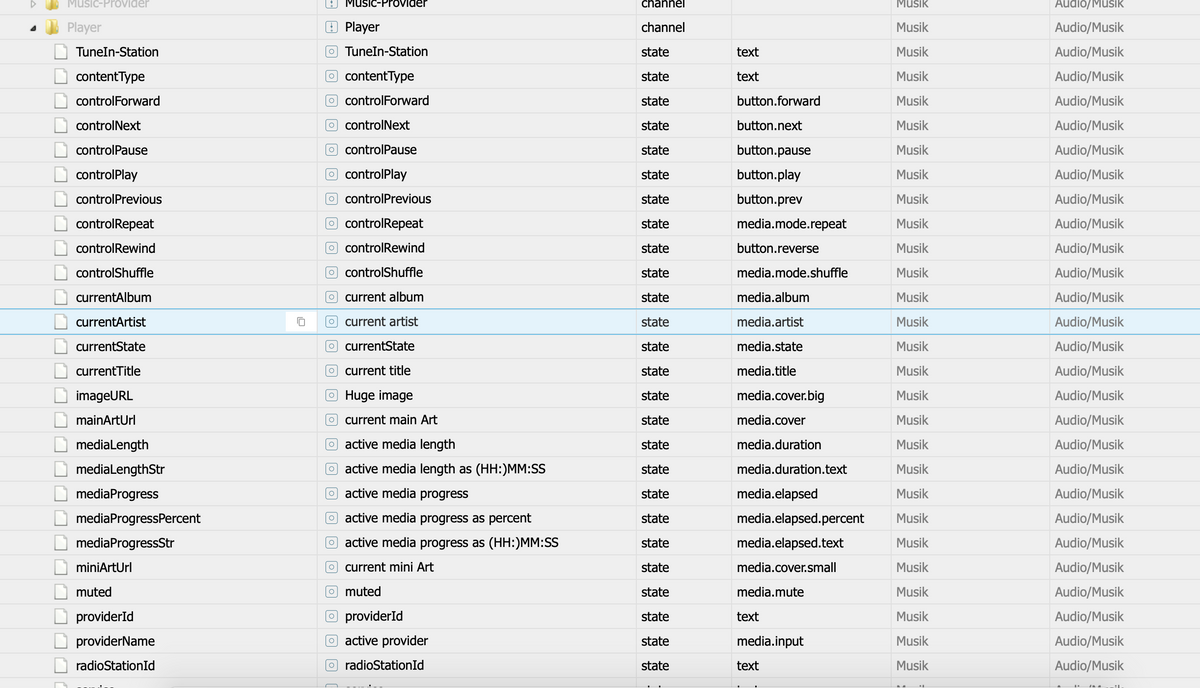
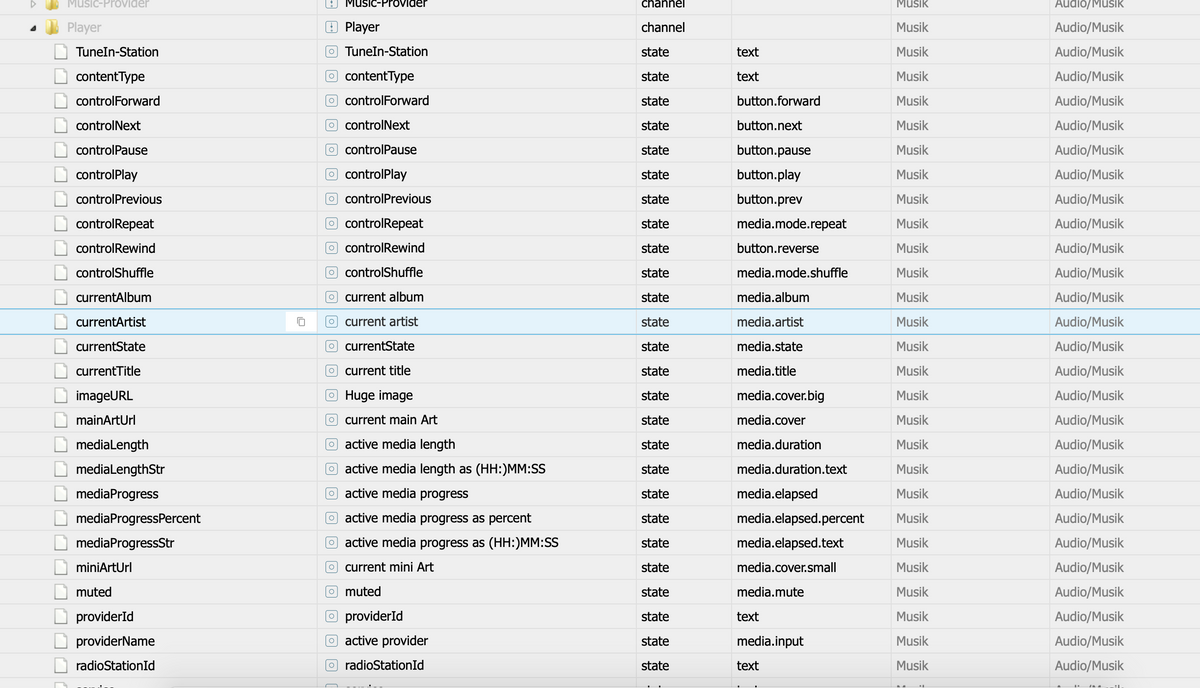
Aber wenn ich jetzt im custom:mini-media-player Spotify hinterlegen möchte muss ich ich ja „media_player.XXX„ eingeben. Wie bekomme ich denn aus all den Objekten ein entitie?
-
@Cristian wow danke! Jetzt hab ich es auch glaube ich verstanden. Werde ich morgen gleich testen :)
Aber wenn ich jetzt im custom:mini-media-player Spotify hinterlegen möchte muss ich ich ja „media_player.XXX„ eingeben. Wie bekomme ich denn aus all den Objekten ein entitie?
@Stadtschloss
Genauso, wie von @Cristian so ausführlich und gut beschrieben, sind halt nur viel mehr... ;-)
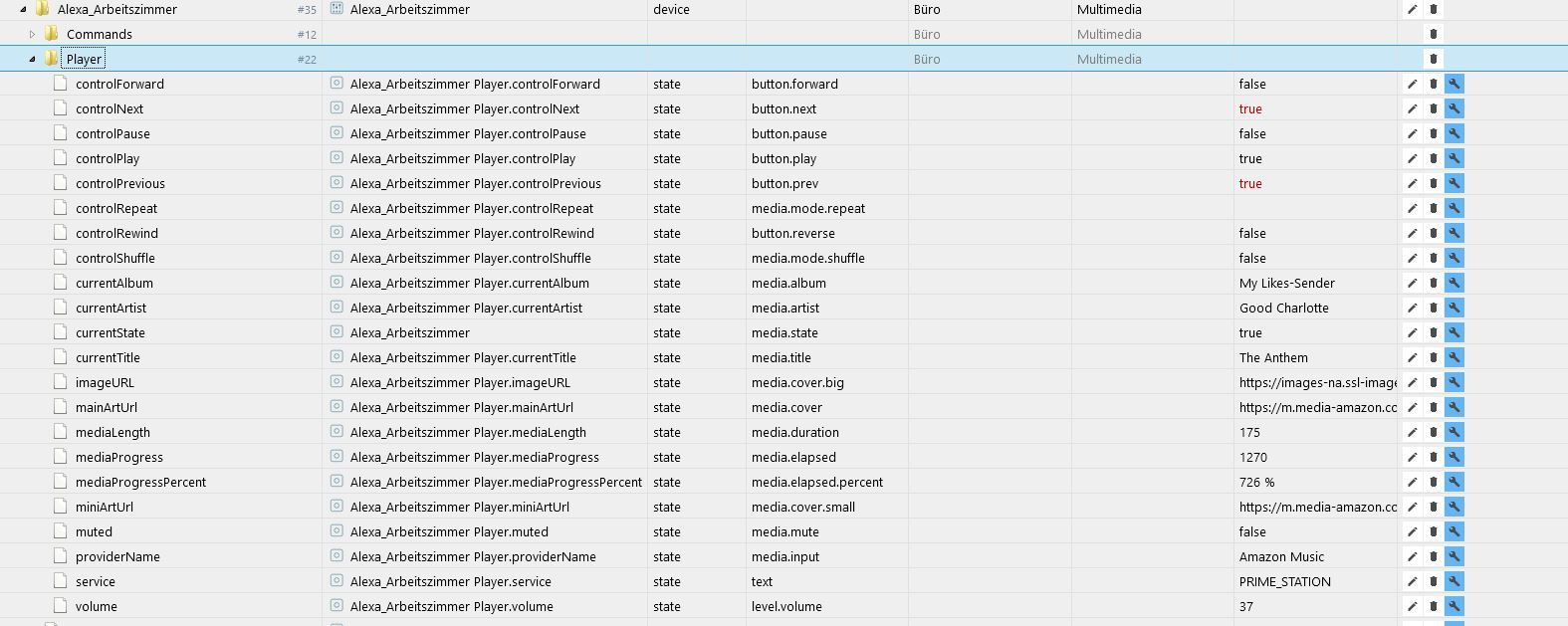
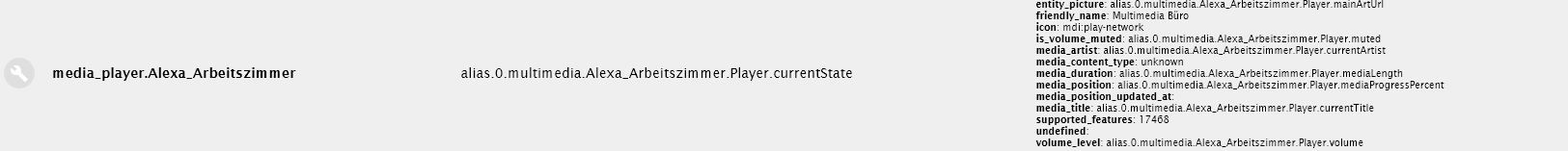
Ich habe das die Tage mit Alexas & Aliasen durchexerziert:

wird zu:

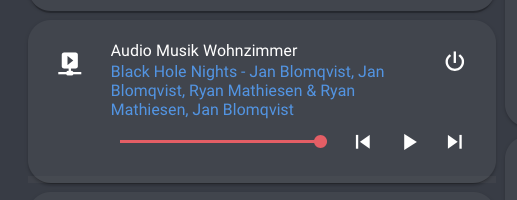
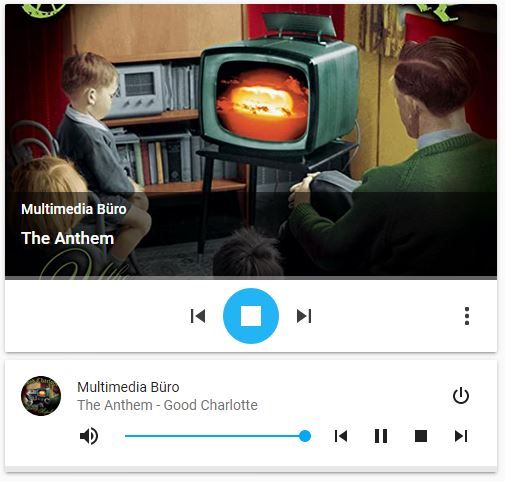
wird zu:

(oben die "standard" media player Karte, unten die mini-media-player Karte, bin da noch etwas unentschlossen, was mir besser gefällt).Frage in die Runde: Habt ihr da auch den Standby Knopf auf der Mini-Karte? Wenn ja, was macht der? Was sinnvolles? ;-)
-
@Stadtschloss said in Test Adapter lovelace v0.2.x:
@Cristian Hallo Christian, ich bin leider noch iobroker Neuling und habe mich mit rollen, Aufzählungen etc. noch nicht beschäftigt.
Wo gebe ich denn den Typen und Rolle ein? Was muss denn dort jeweils hinterlegt werden? Könntest du vielleicht ein paar Screenshots machen?
Wie kann ich den type-detector öffnen btw finden?
Für den Staubsauger habe ich jetzt eine Card gebastelt, welche auf manuell angelegten Entities basiert.
Vielen lieben Dank!
Hallo, ich bin weit weg von einem "advanced User" aber versuche zu erklären: der lovelace Adapter hat einen type-detector, der "prüft" ob die Bedingungen bzgl. Typen und Rollen bei den iobroker Objekten erfüllt sind und falls ja, erstellt diese Entities mit den entsprechenden Attributen. Also wenn ein Entity nicht automatisch "auftaucht" würde bedeuten, dass entweder der type-detector Code ein Device noch nicht erkennt (z.B. Xiaomi Vacuum Cleaner) oder sind die Typen und Rollen bei den Objekten nicht so wie im Code angegeben.
Nehmen wir einen Bewegungsmelder ("Küche" in meinem Fall)

Die erste Voraussetzung ist dass der einen Raum und eine Funktion hat. Die Räume und Funktionen kann man unter Aufzählungen mit ein paar Klicks erstellen.

Dann zurück zu den Objekten und bei den Objekten einstellen.Der nächste Schritt: was steht im type-detector Code für Bewegungsmelder? Den Code findest Du hier und am Anfang kann man erkennen welche Entities automatisch erkannt werden können. Unten im Code bei "motion" sieht man:


Also ich müsste prüfen ob mein Küche Bewegungsmelder "sensor.motion" und "value.brightness" bei dem states hat und ggf. diese genaue states hinterlegen (einfach bei den Objekten klicken und eingeben).
Nachdem das gemacht ist und ein Device einen Raum, eine Funktion und die richtige Typen und Rollen hat (und der Code erkennt diese Devices) wird die Entity erstellt.

Ich hoffe, das hilft Dir weiter
VG
Cristian@Cristian
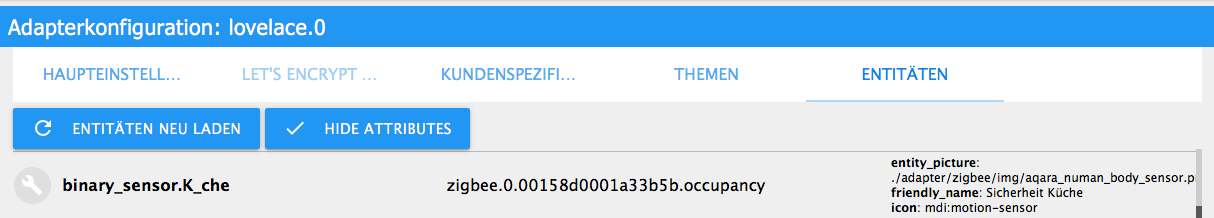
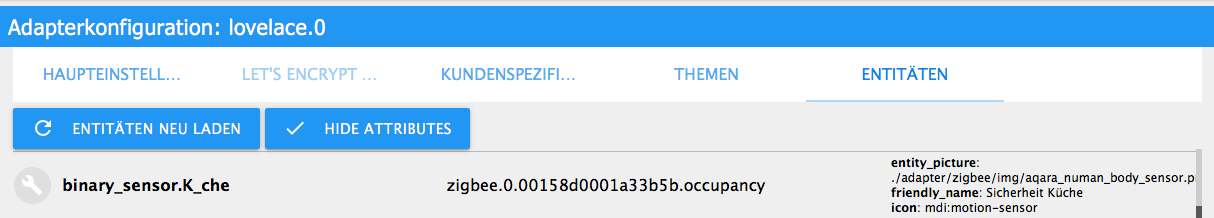
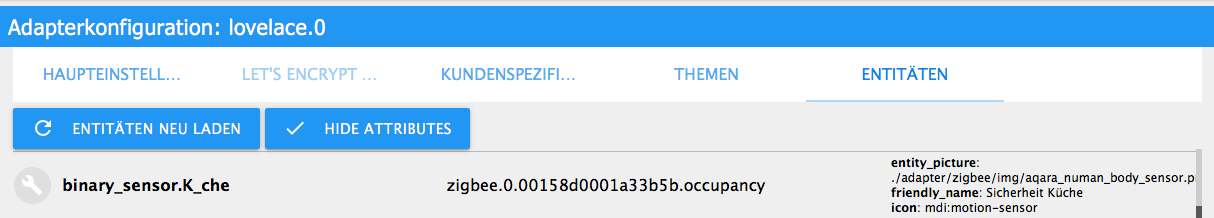
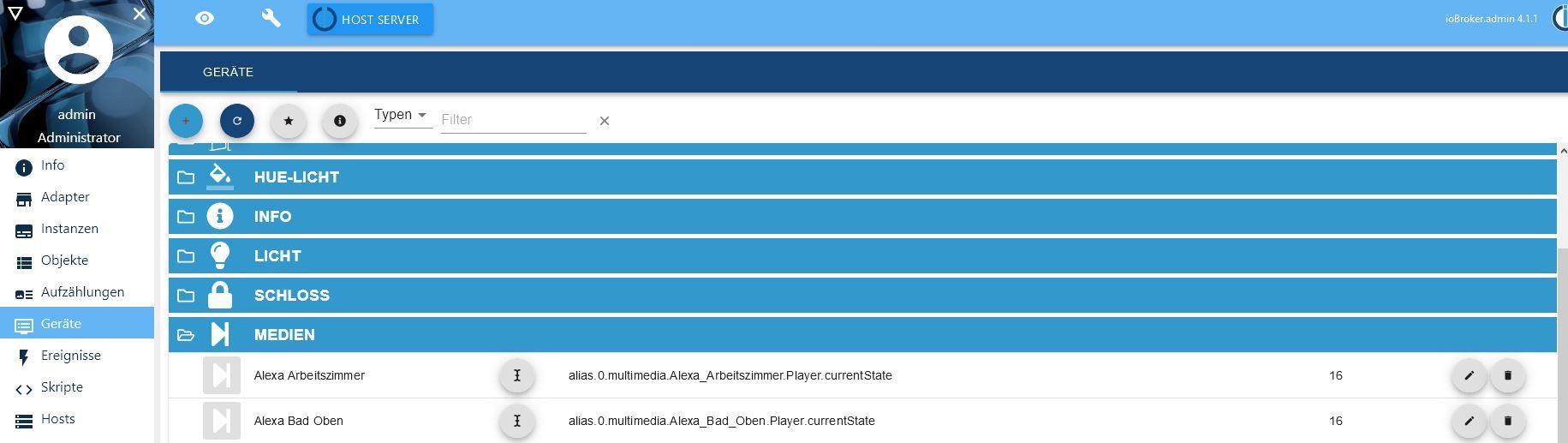
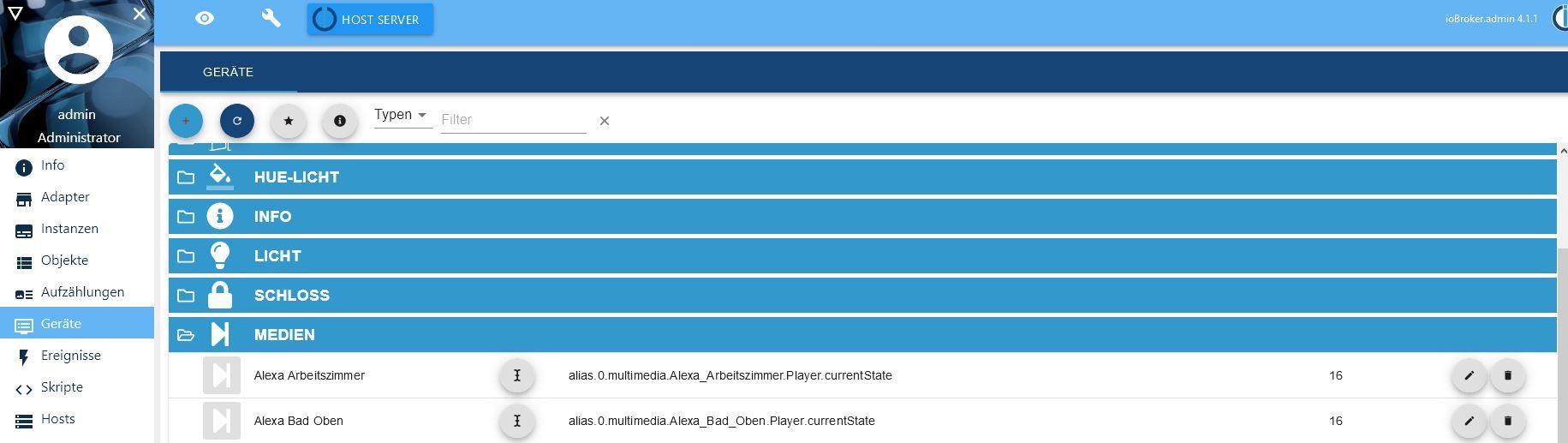
Kurze Ergänzung: Der type-detector ist nicht nur in lovelace. Um zu sehen, ob man es "richtig" gemacht hat, kann man auch den devices-adapter installieren und dann im Geräte-Tab im Admind (ggf. muss der noch aktiviert werden) gucken, ob das gewünschte Gerät da auftaucht, so z.B.:

(wie man sieht mit 16 states. Das hab ich mit einem Skript gebaut ;-) ). -
@Cristian
Kurze Ergänzung: Der type-detector ist nicht nur in lovelace. Um zu sehen, ob man es "richtig" gemacht hat, kann man auch den devices-adapter installieren und dann im Geräte-Tab im Admind (ggf. muss der noch aktiviert werden) gucken, ob das gewünschte Gerät da auftaucht, so z.B.:

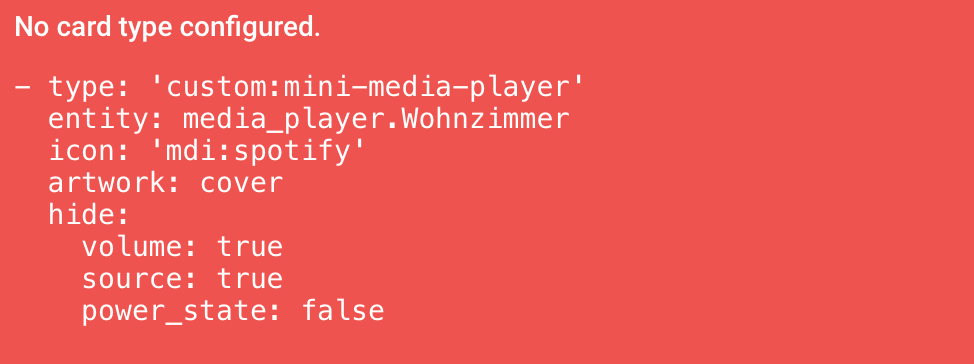
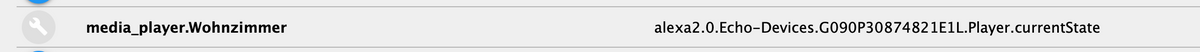
(wie man sieht mit 16 states. Das hab ich mit einem Skript gebaut ;-) ).@Garfonso Danke! Ich glaube so langsam verstehe ich das. Jetzt habe ich das alles so angelegt, bekomme im Adapter "media_player.Wohnzimmer" angezeigt. Nun wollte ich den MiniPlayer hinzufügen nun kommt:



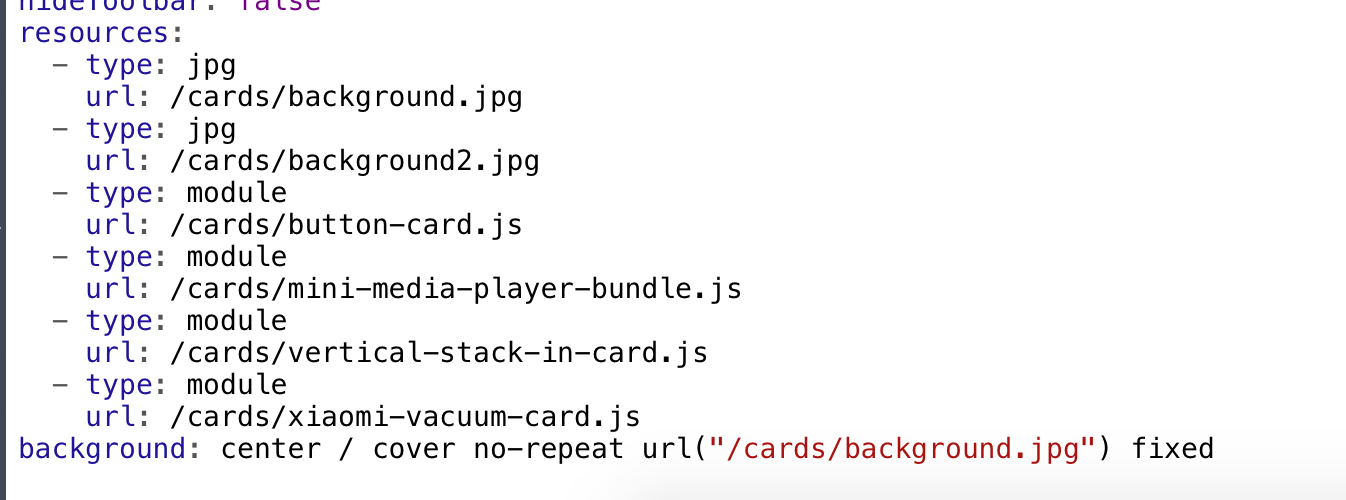
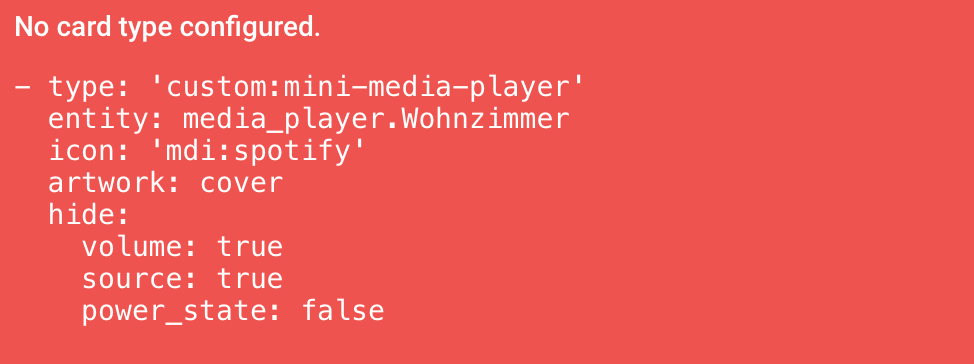
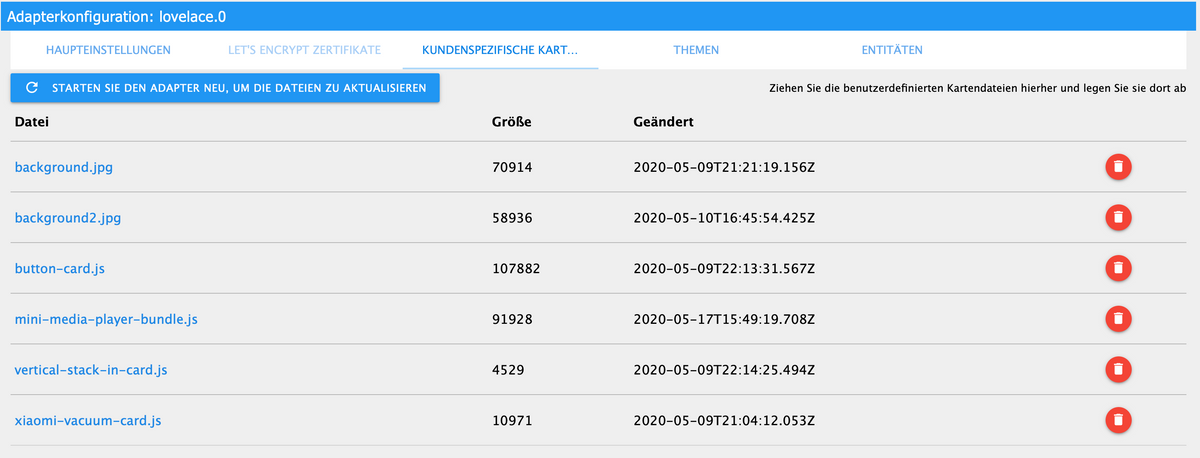
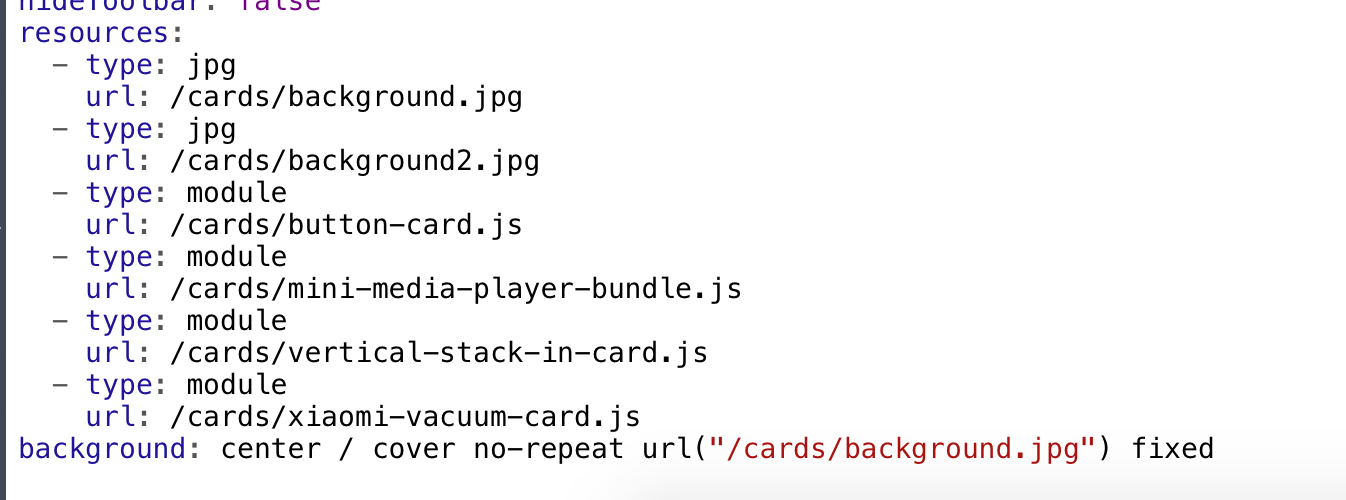
den mini player habe ich hochgeladen und er wurde in der Raw-Editor automatisch hinterlegt. Dennoch wird mir ein Fehler angezeigt. Könnt ihr mir da bitte weiterhelfen :)?


-
@Garfonso Danke! Ich glaube so langsam verstehe ich das. Jetzt habe ich das alles so angelegt, bekomme im Adapter "media_player.Wohnzimmer" angezeigt. Nun wollte ich den MiniPlayer hinzufügen nun kommt:



den mini player habe ich hochgeladen und er wurde in der Raw-Editor automatisch hinterlegt. Dennoch wird mir ein Fehler angezeigt. Könnt ihr mir da bitte weiterhelfen :)?


@Stadtschloss
Warum hast du das - da am Anfang? Mach das mal weg (nur geraten). Bei mir sieht der code jedenfalls so aus:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer hide: shuffle: true play_stop: false -
Puhh also mit dem Lovelace kann man schöne sachen basteln... das habe ich auch den ganzen Abend bis jetzt gemacht. Allerdings war eben nach einem Reload all meine arbeit einfach weg. Ich könnte gerade *** (ihr könnt es euch denken). Gibts irgendeine Möglichkeit da wieder ran zu kommen? Konnte jetzt nichts ausfindig machen.
Edit: wie kann ich überhaupt solche "Views" sichern?
-
Puhh also mit dem Lovelace kann man schöne sachen basteln... das habe ich auch den ganzen Abend bis jetzt gemacht. Allerdings war eben nach einem Reload all meine arbeit einfach weg. Ich könnte gerade *** (ihr könnt es euch denken). Gibts irgendeine Möglichkeit da wieder ran zu kommen? Konnte jetzt nichts ausfindig machen.
Edit: wie kann ich überhaupt solche "Views" sichern?
@radicalreel
Hatten wir schonmal, den state von 'lovelace.0.configuration' aus einem Backup der objects.json fischen (oder Backup einspielen). Wobei da natürlich recht viel weg sein kann.Leider schreibt lovelace die Sachen in das object direkt, daher hilft einem weder history noch javascript adapter. Man könnte höchstens ein script mit schedule machen, der das Objekt ausliest und irgendwo sichert (die Configuration als JSON in einem... sowas, dann könnte man die von da auch wieder zurück spielen).
Irgendwie ist mir auch nicht klar, wie das passieren kann... habe das hier auch noch nie gehabt, bisher hatte ich zwar schon hin und wieder ein leeres Fenster (nur Header mit Menü usw.) aber mit F5 kam immer alles wieder...
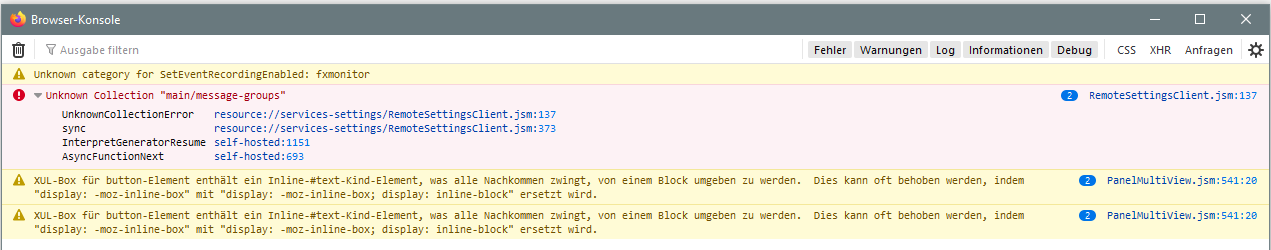
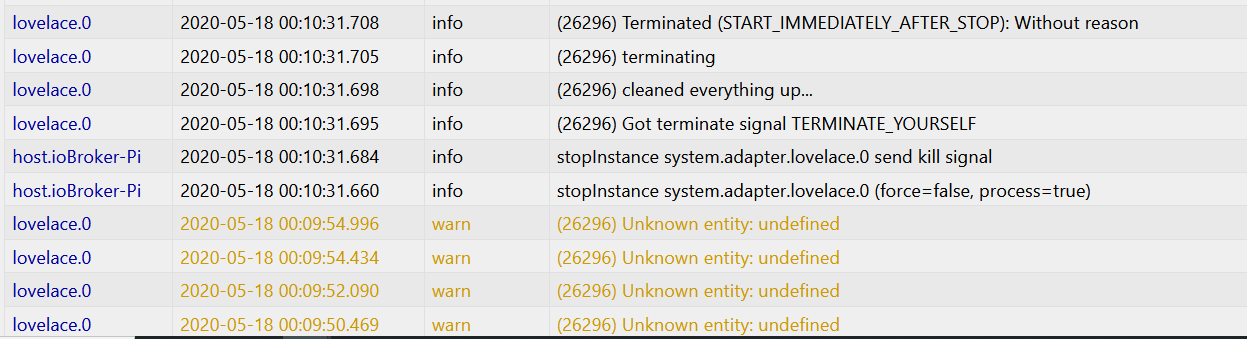
Hast du lovelace noch auf? Könntest du mal in der Browser Konsole (Entwicklertools im Browser) gucken, ob du da was siehst? Oder auch im ioBroker log? Wäre ja gut, wenn man das fixen könnte... -
@thehero9999
dankeeee:kissing_closed_eyes: , es funktioniert:fist: :blush: :joy:type: 'custom:weather-card' entity: weather.Weather_Summary name: Berlin windunit: km/h pressureunit: mmHg tempunit: C waterunit: mm convertspeedtoms: km/h convertpressuretomm: false convertemptof: false
@rumpelstilzche Ich bin gerade auch dabei die Accuweather Card in Lovelace zu integrieren. Welche Objekte hast Du denn dafür für Lovelace aktiviert?
-
@radicalreel
Hatten wir schonmal, den state von 'lovelace.0.configuration' aus einem Backup der objects.json fischen (oder Backup einspielen). Wobei da natürlich recht viel weg sein kann.Leider schreibt lovelace die Sachen in das object direkt, daher hilft einem weder history noch javascript adapter. Man könnte höchstens ein script mit schedule machen, der das Objekt ausliest und irgendwo sichert (die Configuration als JSON in einem... sowas, dann könnte man die von da auch wieder zurück spielen).
Irgendwie ist mir auch nicht klar, wie das passieren kann... habe das hier auch noch nie gehabt, bisher hatte ich zwar schon hin und wieder ein leeres Fenster (nur Header mit Menü usw.) aber mit F5 kam immer alles wieder...
Hast du lovelace noch auf? Könntest du mal in der Browser Konsole (Entwicklertools im Browser) gucken, ob du da was siehst? Oder auch im ioBroker log? Wäre ja gut, wenn man das fixen könnte...Danke für deine Rückmeldung. Hier mal Screenshots von den gewünschten Daten. Ich war gerade dabei einen Entity-Filter zu bearbeiten.


-
@Stadtschloss
Warum hast du das - da am Anfang? Mach das mal weg (nur geraten). Bei mir sieht der code jedenfalls so aus:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer hide: shuffle: true play_stop: false@Garfonso Super danke! Es klappt :)) das - hatte ich am Anfang, da dies so im GitHub steht.
Hast du zufällig auch die Spotify-card zum laufen bekommen?
https://github.com/custom-cards/spotify-card -
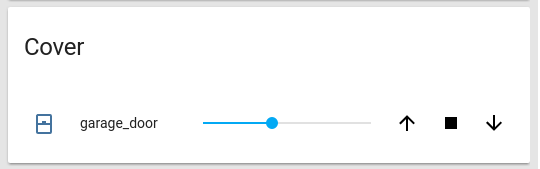
Könnte mir jemand bei zwei Sachen helfen? Ich bekomme es leider nicht auf die Kette.
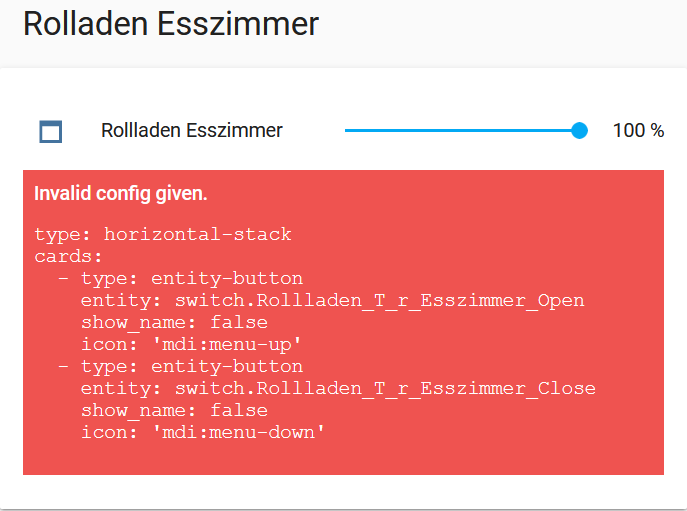
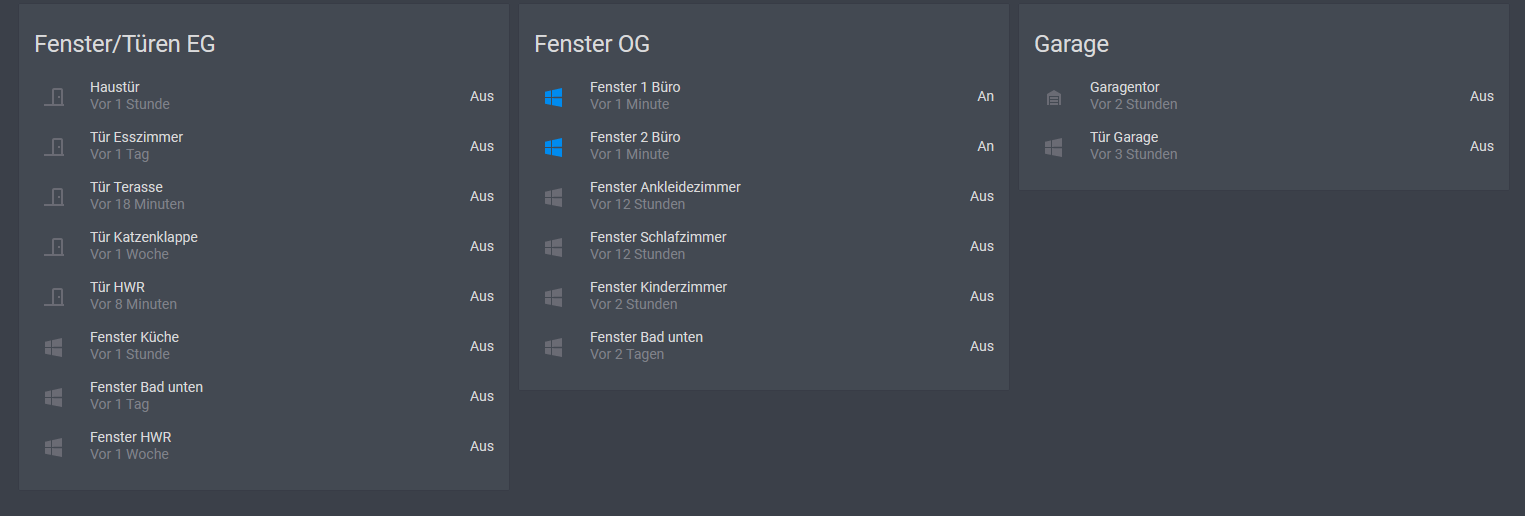
- hier hätte ich gerne einfach das die states offen und geschlossen heissen anstatt An und Aus. Keine Ahnung, ob ich was mit der Formatierung nicht richtig mache oder sonst was er will einfach nicht.
type: entities entities: - entity: binary_sensor.Haustuer icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Esszimmer icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Terasse icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_Katzenklappe icon: 'mdi:door-closed' - entity: binary_sensor.Tuer_HWR icon: 'mdi:door-closed' - entity: binary_sensor.Fenster_Kueche icon: 'mdi:windows' - entity: binary_sensor.Fenster_Bad_unten icon: 'mdi:windows' - entity: binary_sensor.Fenster_HWR icon: 'mdi:windows' title: Fenster/Türen EG show_header_toggle: false- Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.

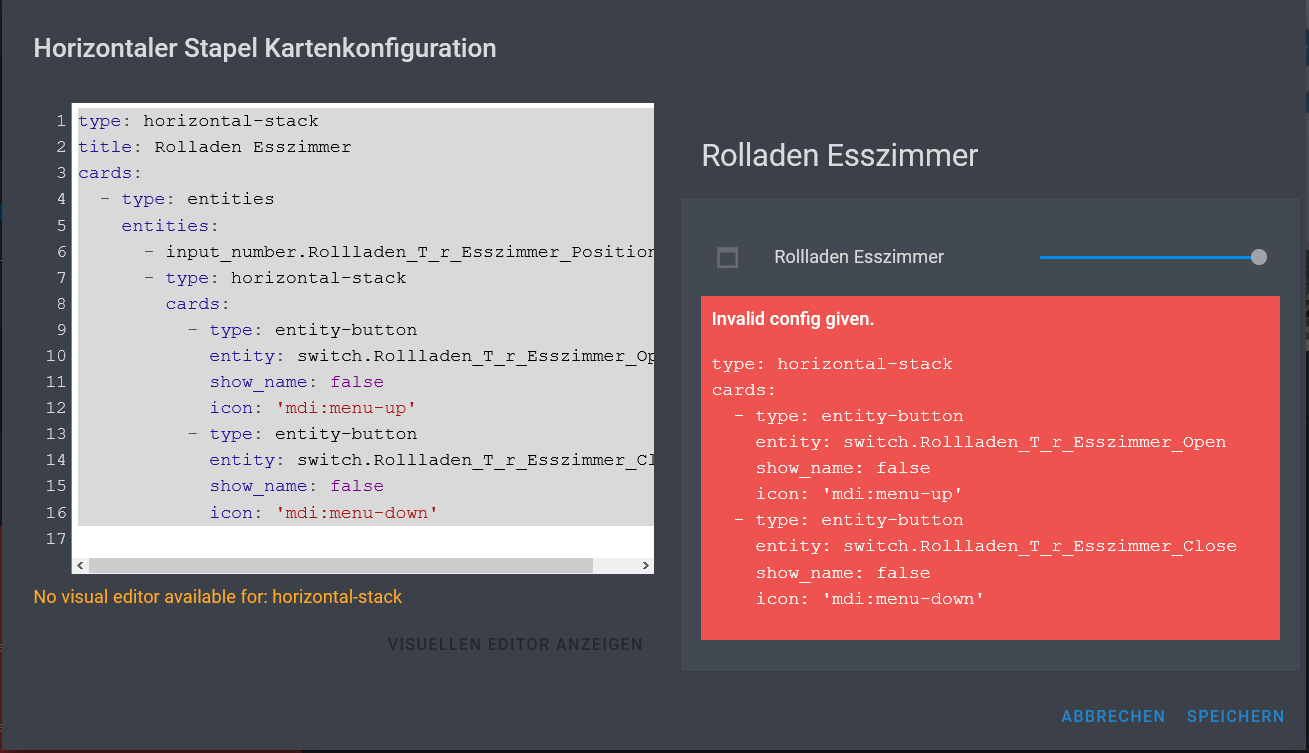
Edit: Also ne input_number Kachel habe ich schon und eine mit den hoch/runter Button. Aber alles zusammen z.B. auch das die Buttons rechts angeordnet sind, bekomme ich nicht hin
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?


-
Hmm gibt doch hier einige, die zumindest Nr.1 schon hinbekommen haben... könnte mir jemand einen Tipp geben?
-
Hmm gibt doch hier einige, die zumindest Nr.1 schon hinbekommen haben... könnte mir jemand einen Tipp geben?
@radicalreel Hallo ich weiß auch nicht wie man "An" und "Aus" anders benennen kann, ich nutze aber eine einfache Lösung mir nur die offene Fenster/Türen anzeigen zu lassen.
type: entity-filter entities: - alle deine Fenster & Türen Entities -... - alle deine Fenster & Türen Entities state_filter: - 'on' card: type: glance show_state: false columns: 2 show_empty: false title: Offene Fenster / Türenwird bei mir zu:

Vielleicht hilft es Dir
-
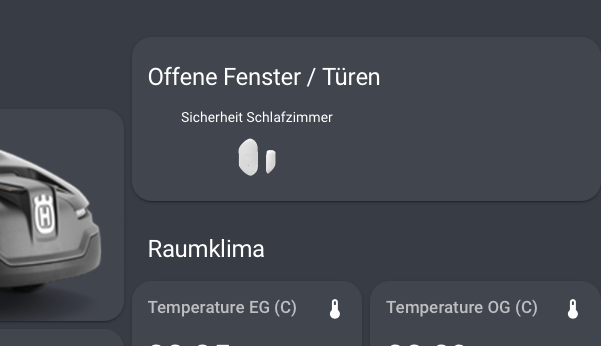
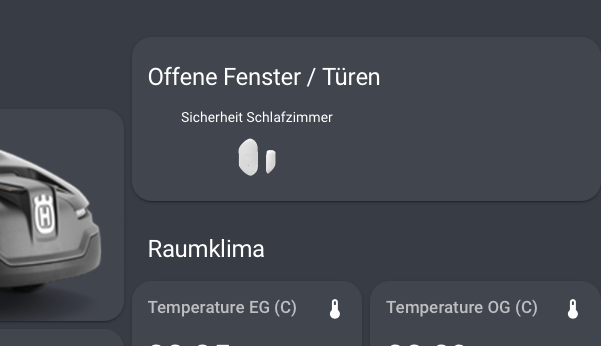
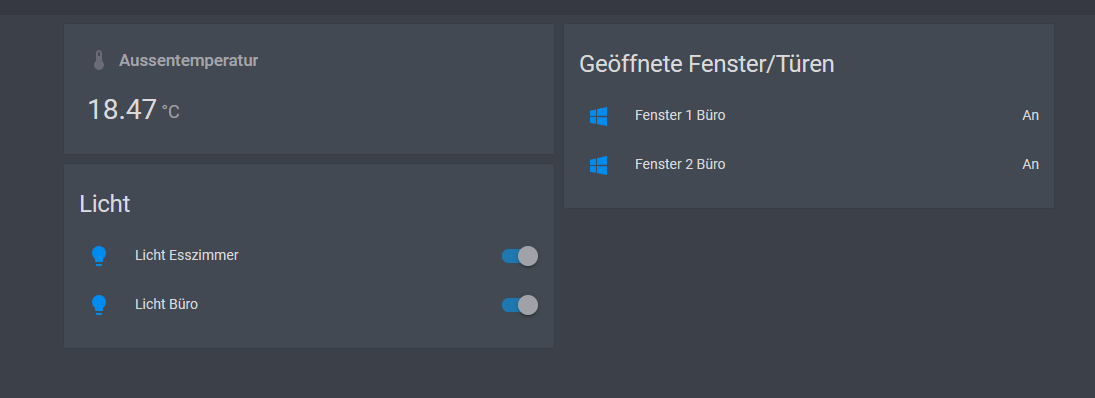
@radicalreel Hallo ich weiß auch nicht wie man "An" und "Aus" anders benennen kann, ich nutze aber eine einfache Lösung mir nur die offene Fenster/Türen anzeigen zu lassen.
type: entity-filter entities: - alle deine Fenster & Türen Entities -... - alle deine Fenster & Türen Entities state_filter: - 'on' card: type: glance show_state: false columns: 2 show_empty: false title: Offene Fenster / Türenwird bei mir zu:

Vielleicht hilft es Dir
@Cristian Danke für deine Rückmeldung. Den Entity-Filter habe ich auch schon auf der Homeseite.
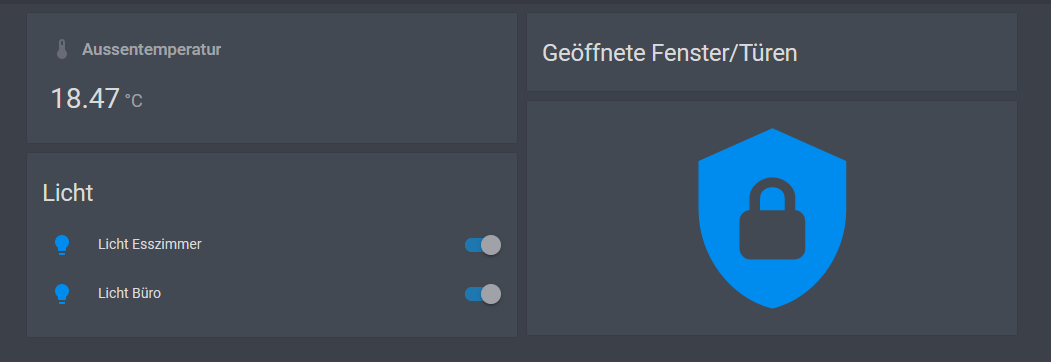
Ich lasse mir mit conditional noch ein Schlosssymbol einblenden wenn alles dicht ist.
Zu:

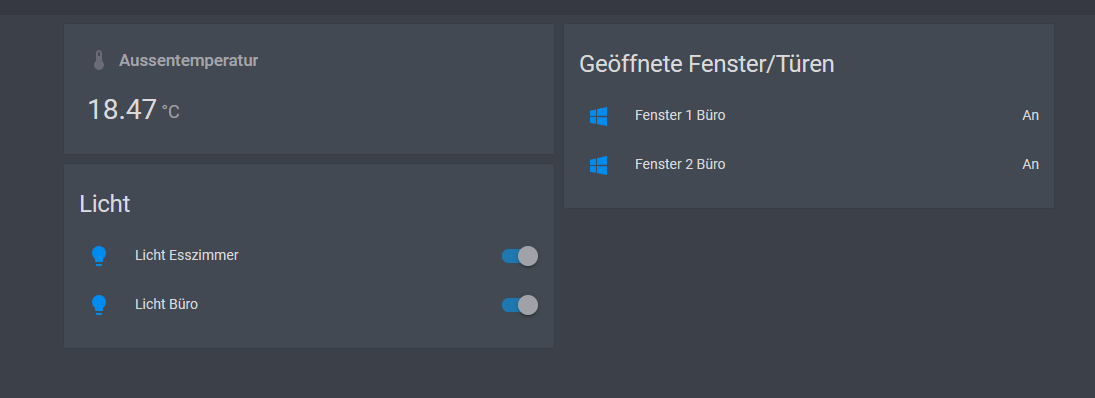
Offen:

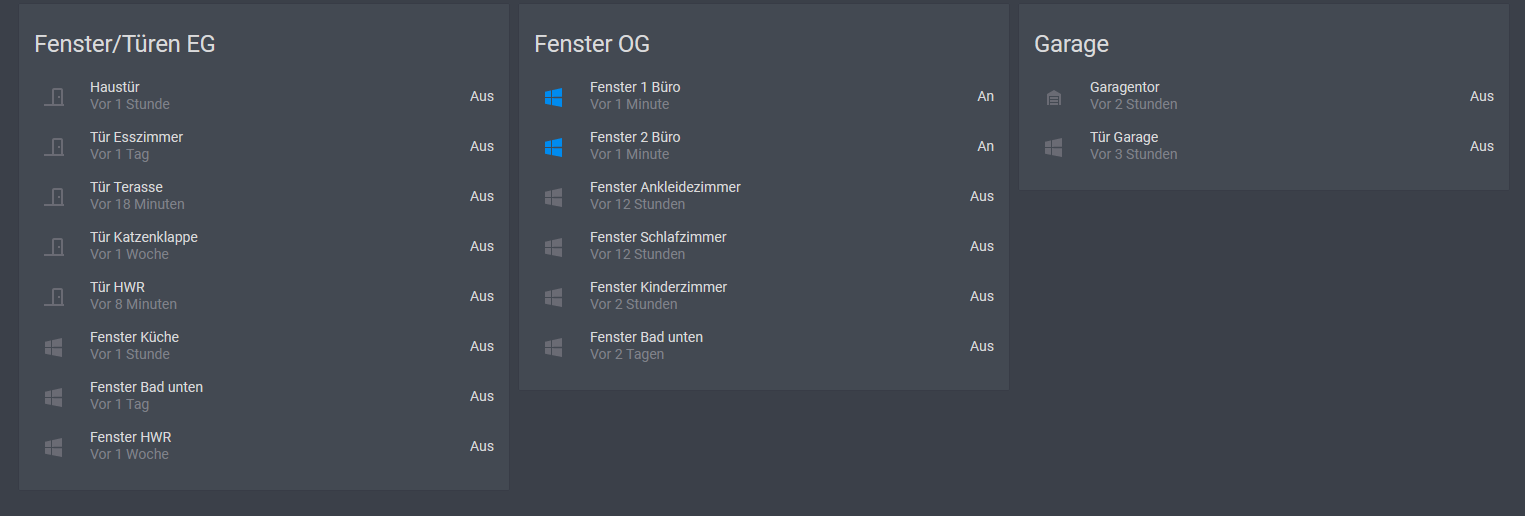
Habe aber auch eine Übersicht mit Last changed

Da hätte ich schon gerne offen und geschlossen stehen. Ist nichts weltbewegendes... aber nervt mich irgendwie jedes mal wenn ich es sehe :grin:
-
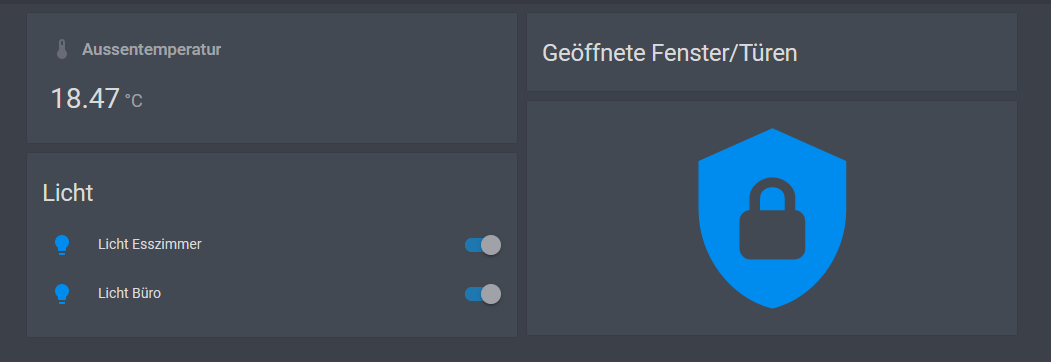
@Cristian Danke für deine Rückmeldung. Den Entity-Filter habe ich auch schon auf der Homeseite.
Ich lasse mir mit conditional noch ein Schlosssymbol einblenden wenn alles dicht ist.
Zu:

Offen:

Habe aber auch eine Übersicht mit Last changed

Da hätte ich schon gerne offen und geschlossen stehen. Ist nichts weltbewegendes... aber nervt mich irgendwie jedes mal wenn ich es sehe :grin:
@radicalreel Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!:+1:
Ich persönlich mag Aus und An weil sie kurz sind, aber würde mich auch interessieren, wie man das macht.




