NEWS
[Neuer Adapter] LinkedDevices
-
@Scrounger sagte:
Bitte den aktuellen branch ziehen
Gemacht und es funktioniert auch, wenn nur der Zeitstempel aktualisiert wird

-
@Scrounger schrieb:
} else if (tsDifference > 250) {Weshalb > 250 ms ? HomeMatic PRESS_CONT aktualisiert den Zeitstempel alle ca. 250 ms. Damit kann es ein Problem geben.
Was hälst Du davon, anstelle von state.val, state.ack und state.ts für das Vermeiden einer Dauerschleife state.from auszuwerten ? Etwa so:
async onStateChange(id, state) { if (state && state.from != 'system.adapter.' + this.namespace) { // parentObject 'state' hat sich geändert -> linkedObject 'state' ändern -
@Scrounger Habe mal folgende Änderung an main.js vorgenommen und erfolgreich getestet:
async onStateChange(id, state) { if (state && state.from != 'system.adapter.' + this.namespace) { let changedValue = state.val; // parentObject 'state' hat sich geändert -> linkedObject 'state' ändern if (this.dicLinkedParentObjects && id in this.dicLinkedParentObjects) { let linkedObjId = this.dicLinkedParentObjects[id]; // let linkedObj = await this.getForeignObjectAsync(linkedObjId); // var linkedObjState = await this.getForeignStateAsync(linkedObjId); // if (linkedObj && linkedObj.common && linkedObj.common.custom && linkedObj.common.custom[this.namespace] && linkedObj.common.custom[this.namespace].conversion) { // this.log.debug(`[onStateChange] linkedObject state changed ${linkedObj.common.custom[this.namespace].conversion}`) // changedValue = eval(`${changedValue}${linkedObj.common.custom[this.namespace].conversion}`) // this.log.debug(`[onStateChange] parentObject state changed ${changedValue}`) // } await this.setForeignStateChanged(linkedObjId, changedValue, state.ack); this.log.debug(`[onStateChange] parentObject state '${id}' changed to '${state.val}' (ack = ${state.ack}) --> set linkedObject state '${linkedObjId}'`) } // linkedObject 'state' hat sich geändert -> parentObject 'state' ändern else if (this.dicLinkedObjectsStatus && id in this.dicLinkedObjectsStatus) { // @ts-ignore let parentObjId = Object.keys(this.dicLinkedParentObjects).find(key => this.dicLinkedParentObjects[key] === id); // let parentObjState = await this.getForeignStateAsync(parentObjId); // let linkedObj = await this.getForeignObjectAsync(id); // if (linkedObj && linkedObj.common && linkedObj.common.custom && linkedObj.common.custom[this.namespace] && linkedObj.common.custom[this.namespace].conversion) { // let conversion = this.reverseMathString(linkedObj.common.custom[this.namespace].conversion) // this.log.debug(`[onStateChange] linkedObject state changed ${conversion}`) // changedValue = eval(`${changedValue}${linkedObj.common.custom[this.namespace].conversion}*-1`) // this.log.debug(`[onStateChange] linkedObject state changed ${changedValue}`) // } // 'custom.isLinked = true' if (this.dicLinkedObjectsStatus[id] === true) { await this.setForeignStateChangedAsync(parentObjId, changedValue, state.ack); this.log.debug(`[onStateChange] linkedObject state '${id}' changed to '${state.val}' (ack = ${state.ack}) --> set parentObject state '${parentObjId}'`) } } } } -
@paul53 sagte in [Neuer Adapter] LinkedDevices:
@Scrounger schrieb:
} else if (tsDifference > 250) {Weshalb > 250 ms ? HomeMatic PRESS_CONT aktualisiert den Zeitstempel alle ca. 250 ms. Damit kann es ein Problem geben.
Die Entprellzeit von 250ms hab ich gewählt, weil der timestamp ja nur bei Buttons oder zyklischen Statusmeldung geändert wird. Das ein Button innerhalb von 250ms zweimal gedrückt wird erscheint mir unrealistisch, genauso das zyklische Statusmeldungen <250ms überhaupt sinnvoll sind.
@paul53 sagte in [Neuer Adapter] LinkedDevices:
Was hälst Du davon, anstelle von state.val, state.ack und state.ts für das Vermeiden einer Dauerschleife state.from auszuwerten ? Etwa so:
Damit hab ich es auch schon mal probiert, werd aber nochmal testen.
@paul53 sagte in [Neuer Adapter] LinkedDevices:
@Scrounger Habe mal folgende Änderung an main.js vorgenommen und erfolgreich getestet:
Werd ich testen.
-
@paul53 sagte in [Neuer Adapter] LinkedDevices:
@Scrounger Habe mal folgende Änderung an main.js vorgenommen und erfolgreich getestet:
Fast perfekt

Damit Timestamp Änderungen am linkedObject auch übertragen werden, hab ich es noch etwas modifiziert, 'setForeignStateChangedAsync' in 'setForeignStateAsync' geändert:async onStateChange(id, state) { if (state && state.from != 'system.adapter.' + this.namespace) { let changedValue = state.val; // parentObject 'state' hat sich geändert -> linkedObject 'state' ändern if (this.dicLinkedParentObjects && id in this.dicLinkedParentObjects) { let linkedObjId = this.dicLinkedParentObjects[id]; // let linkedObj = await this.getForeignObjectAsync(linkedObjId); // var linkedObjState = await this.getForeignStateAsync(linkedObjId); // if (linkedObj && linkedObj.common && linkedObj.common.custom && linkedObj.common.custom[this.namespace] && linkedObj.common.custom[this.namespace].conversion) { // this.log.debug(`[onStateChange] linkedObject state changed ${linkedObj.common.custom[this.namespace].conversion}`) // changedValue = eval(`${changedValue}${linkedObj.common.custom[this.namespace].conversion}`) // this.log.debug(`[onStateChange] parentObject state changed ${changedValue}`) // } await this.setForeignStateAsync(linkedObjId, changedValue, state.ack); this.log.debug(`[onStateChange] parentObject state '${id}' changed to '${state.val}' (ack = ${state.ack}) --> set linkedObject state '${linkedObjId}'`) } // linkedObject 'state' hat sich geändert -> parentObject 'state' ändern else if (this.dicLinkedObjectsStatus && id in this.dicLinkedObjectsStatus) { // @ts-ignore let parentObjId = Object.keys(this.dicLinkedParentObjects).find(key => this.dicLinkedParentObjects[key] === id); // let parentObjState = await this.getForeignStateAsync(parentObjId); // let linkedObj = await this.getForeignObjectAsync(id); // if (linkedObj && linkedObj.common && linkedObj.common.custom && linkedObj.common.custom[this.namespace] && linkedObj.common.custom[this.namespace].conversion) { // let conversion = this.reverseMathString(linkedObj.common.custom[this.namespace].conversion) // this.log.debug(`[onStateChange] linkedObject state changed ${conversion}`) // changedValue = eval(`${changedValue}${linkedObj.common.custom[this.namespace].conversion}*-1`) // this.log.debug(`[onStateChange] linkedObject state changed ${changedValue}`) // } // 'custom.isLinked = true' if (this.dicLinkedObjectsStatus[id] === true) { await this.setForeignStateAsync(parentObjId, changedValue, state.ack); this.log.debug(`[onStateChange] linkedObject state '${id}' changed to '${state.val}' (ack = ${state.ack}) --> set parentObject state '${parentObjId}'`) } } } }Wenn deine Test erfolgreich sind, dann pack ich es nachher in den branch
-
@Scrounger sagte:
'setForeignStateChangedAsync' in 'setForeignStateAsync' geändert:
Habe die Änderungen übernommen und anschließend alle möglichen Richtungen getestet: Es sieht gut aus !
-
Änderung ist hochgealden, bitte den neusten branch verwenden.
Hab noch das logging bissle erweitert, damit man auch sieht welche state changes erfolgt sind@paul53 : Danke für den Input!
-
@Scrounger Weshalb erfolgt die Konvertierung nur in eine Richtung (parent --> linked) bei "read only" ?
Eine Änderung in linked schreibt trotzdem in parent; allerdings ohne Konvertierung.
Übrigens: Eval ist böseconvertedValue = convertedValue.toFixed(obj.common.custom[this.namespace].maxDecimal)erzeugt einen String !!
-
@paul53
Folgender Gedanke bei readonly Datenpunkte. Nehmen wir z.B. einen Energiecounter mit Einheit Watt. Im linkedObject will ich aber kWh als Einheit haben. Dann läuft das wie folgt ab: Hardware -> parentObject [Wh] -> linkedObject [kWh]
Ich weiß wenn man per skript in das linkedObject schreibt, dann wird es nicht zurück gewandelt, aber man soll ja auch nicht per skript in read datenpunkte schreiben. Wie siehst du das?Hab noch für read & write / write datenpunkte Umrechnung eingefügt. Damit ist z.B. möglich eine Hue-Lampe "bri" mit 0-254 (=parentObject) in ein linkedObject das als Eingabe 0-100% aktzeptiert umzuwandeln. Bitte aktuellen branch ziehen hab das nochmal grad was dran geändert.
Übrigens: Eval ist böse
Oh ok, wusste ich nicht, werd ich dann überarbeiten. Weiß jemand was man da alternativ benutzen kann?
-
@Scrounger sagte:
Wie siehst du das?
Man sollte sich auf eine lineare Wandlung beschränken, die immer so dargestellt werden kann:
linked = a + b * parentwobei zwei Eigabefelder erforderlich sind: Eines für a und eines für b. Bei Eingabe von b kann man auch ein führendes "/" erlauben und daraus eine Division 1/b machen.
Diese Vorgehensweise hat den Vorteil, dass man die Konvertierung auch von linked nach parent machen kann und man somit nicht auf "read only" Datenpunkte beschränkt ist:parent = (linked - a) / b -
@paul53 sagte in [Neuer Adapter] LinkedDevices:
wobei zwei Eigabefelder erforderlich sind: Eines für a und eines für b. Bei Eingabe von b kann man auch ein führendes "/" erlauben und daraus eine Division 1/b machen.
Diese Vorgehensweise hat den Vorteil, dass man die Konvertierung auch von linked nach parent machen kann und man somit nicht auf "read only" Datenpunkte beschränkt ist:Das ist im aktuellen Master schon enthalten, deshalb geht ja z.B. das:
Hab noch für read & write / write datenpunkte Umrechnung eingefügt. Damit ist z.B. möglich eine Hue-Lampe "bri" mit 0-254 (=parentObject) in ein linkedObject das als Eingabe 0-100% aktzeptiert umzuwandeln. Bitte aktuellen branch ziehen hab das nochmal grad was dran geändert.
@paul53 sagte in [Neuer Adapter] LinkedDevices:
Man sollte sich auf eine lineare Wandlung beschränken, die immer so dargestellt werden kann:
linked = a + b * parentwobei zwei Eigabefelder erforderlich sind: Eines für a und eines für b. Bei Eingabe von b kann man auch ein führendes "/" erlauben und daraus eine Division 1/b machen.
Würde dann aber die Flexibilität nehmen und die usabilty ist dann auch nicht mehr so schön. Ich persönlich finde es sehr nice wenn man einfach eine Formel eingeben kann. Muss ich mal drüber nachdenken wie man das noch anders / besser implementieren kann.
Zunächst muss ich mir ne alternative für eval() suchen.
Wie kann ich denn im adapter ne dependency auf z.B. diese library setzen - math.js - so das die lib automatisch mit installiert wird.
Und wie bekomm ich diese dann in die main.js? -
@Scrounger sagte:
nice wenn man einfach eine Formel eingeben kann.
Das ist nur für die Anwender von Vorteil, die mit Formeln umgehen können und hat den Nachteil, dass die umgekehrte Richtung nicht einfach ermittelt werden kann. @Scrounger sagte in [Neuer Adapter] LinkedDevices:
weil das linkedObjekt ja ein Spiegelbild des parentObjects ist und immer den gleichen Zustand wie das parentObjekt abbilden muss.
-
Bisher soweit

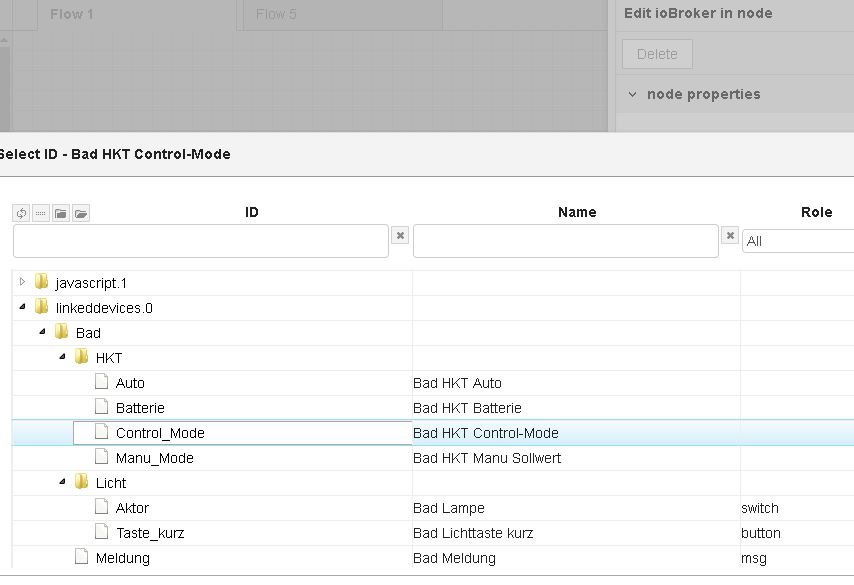
Eben wollte ich dann einen gelinkten in Node-RED auswählen, nur da erscheint er nicht in der Auswahlliste (bei Blockly bspw. schon). Trägt man ihn per Hand ein funktioniert er aber problemlos. -
@SBorg sagte:
einen gelinkten in Node-RED auswählen, nur da erscheint er nicht in der Auswahlliste
Bei mir schon.

-
Bei mir nun auch, allerdings bleiben sie jetzt auch erhalten wenn ich den Link wieder lösche. Aktualisieren hilft auch nicht. Nur wenn ich Node-RED neu starte erscheinen sie, bzw. werden sie auch wieder aus der Ansicht gelöscht.
-
@SBorg sagte in [Neuer Adapter] LinkedDevices:
Bei mir nun auch, allerdings bleiben sie jetzt auch erhalten wenn ich den Link wieder lösche. Aktualisieren hilft auch nicht. Nur wenn ich Node-RED neu starte erscheinen sie, bzw. werden sie auch wieder aus der Ansicht gelöscht.
Ich nutze Node-RED nicht, habs aber grad mal installiert. Es ist grundsätzlich so das wenn datenpunkte gelöscht werden, der Node-RED Adapter neu gestartet werden muss, damit diese aus der Auswahlliste verschwinden -> also denke ich kein Problem meines Adapters
@paul53 sagte in [Neuer Adapter] LinkedDevices:
Das ist nur für die Anwender von Vorteil, die mit Formeln umgehen können und hat den Nachteil, dass die umgekehrte Richtung nicht einfach ermittelt werden kann.
Ich gehe mal davon aus, dass alle die mit IoBroker oder nem selbst konfigurierten Smarthome System umgehen können, auch wissen wie man formeln benutzt
 Die umgekehrte Richtung ermittelt ja der adapter automatisch, dass muss kein User übernehmen.
Die umgekehrte Richtung ermittelt ja der adapter automatisch, dass muss kein User übernehmen.@Scrounger sagte in [Neuer Adapter] LinkedDevices:
weil das linkedObjekt ja ein Spiegelbild des parentObjects ist und immer den gleichen Zustand wie das parentObjekt abbilden muss.
Der ist ja auch ein Spiegelbild, allerdings mit der Option einer Umrechnung.
Wie oben bereits geschrieben, ist das Ziel dieses Adapters viele Funktionen des Virtual Devices Skript von @Pman "nachzubilden" oder besser gesagt Funktionen die ich mit diesem Skript realisiert habe abzubbilden mit einer möglichst einfachen konfiguration per gui.
-
Danke, ist mir bis dato noch nie aufgefallen (man legt an/löscht ja auch nicht dauernd welche ^^).
Der Adapter funktioniert aber so bisher problemlos, auch unter Node-RED, und tut was er soll
-
@Scrounger sagte:
Die umgekehrte Richtung ermittelt ja der adapter automatisch
Nur leider funktioniert die umgekehrte Richtung nicht, denn der Reziprokwert ist nicht die inverse Funktion ! Getestet mit Umrechnung Fahrenheit nach Celsius:
/1.8-32/1.8Die Umrechnung von °F nach °C funktioniert richtig, aber umgekehrt erfolgt keine Umrechnung.
-
@paul53
Aktuell sind zwei Umrechnungen drin:-
ParentObejct ist Read only:
Du kannst eine Umrechnungen für das linekdobject angeben, erlaubt ist hier +-*/ -
ParentObejct ist Read &write oder write:
Du kannst eine Umrechnungen angeben, erlaubt sind hier nur */. Funktioniert in beide Richtungen - von linkedobject zu ParentObejct wird der kehrwert durch den adapter gebildet. Kannan zb für das hue Beispiel das ich weiter oben beschrieben habe verwenden.
Bitte laden dir den aktuellen branch, da ist des implementiert. Ich habe die letzten zwei Tage intensiv getestet und es funktioniert.
-
-
@Scrounger sagte:
Bitte laden dir den aktuellen branch, da ist des implementiert.
Mit dem habe ich getestet mit parent "read only".
Nach Änderung auf "r/w" sehe ich jetzt die Einschränkung, dass nur Faktoren erlaubt sind, womit der Reziprokwert natürlich funktioniert. Beim Test mit dem Faktor /1.8 erfolgt allerdings keine Umrechnung, sondern der Eingabewert wird in beide Richtungen geschrieben.