NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@beowolf sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Also muß ich dieses Zeichen ^ davor und das § dahinter einfügen, richtig?
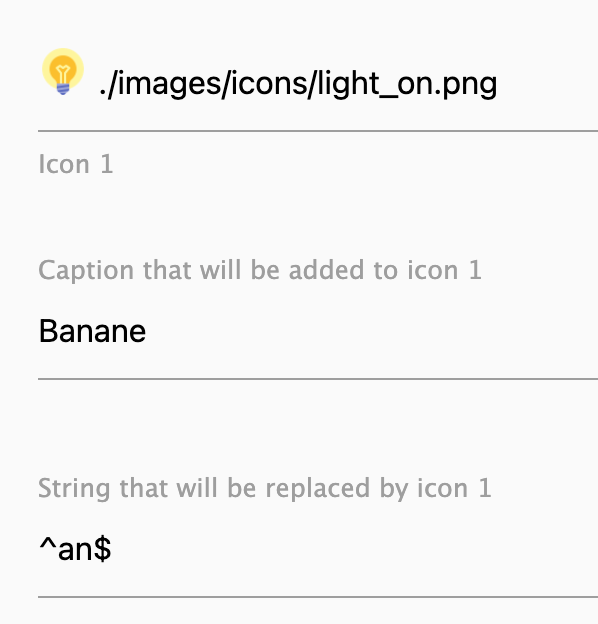
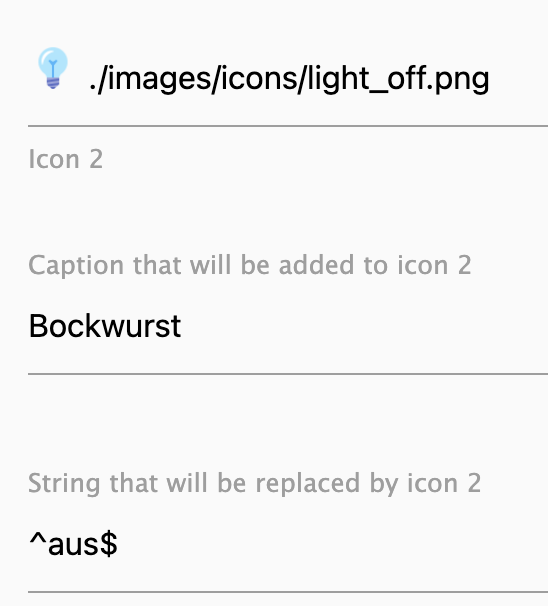
Ich denke ja. (aber probiere es doch einfach aus) In der zweiten Zeile wird das Wort, was Du da eingibst, dem Icon hinzugefügt. Wenn Du da nichts eingibst, sondern nur in der dritten Zeile was eingibst, dann wird dieses Wort per RegEx mit dem Icon, welches Du in der ersten Zeile ausgewählt hast, ersetzt, dann hättest Du nur ein Icon.
Edit:
Beispiel

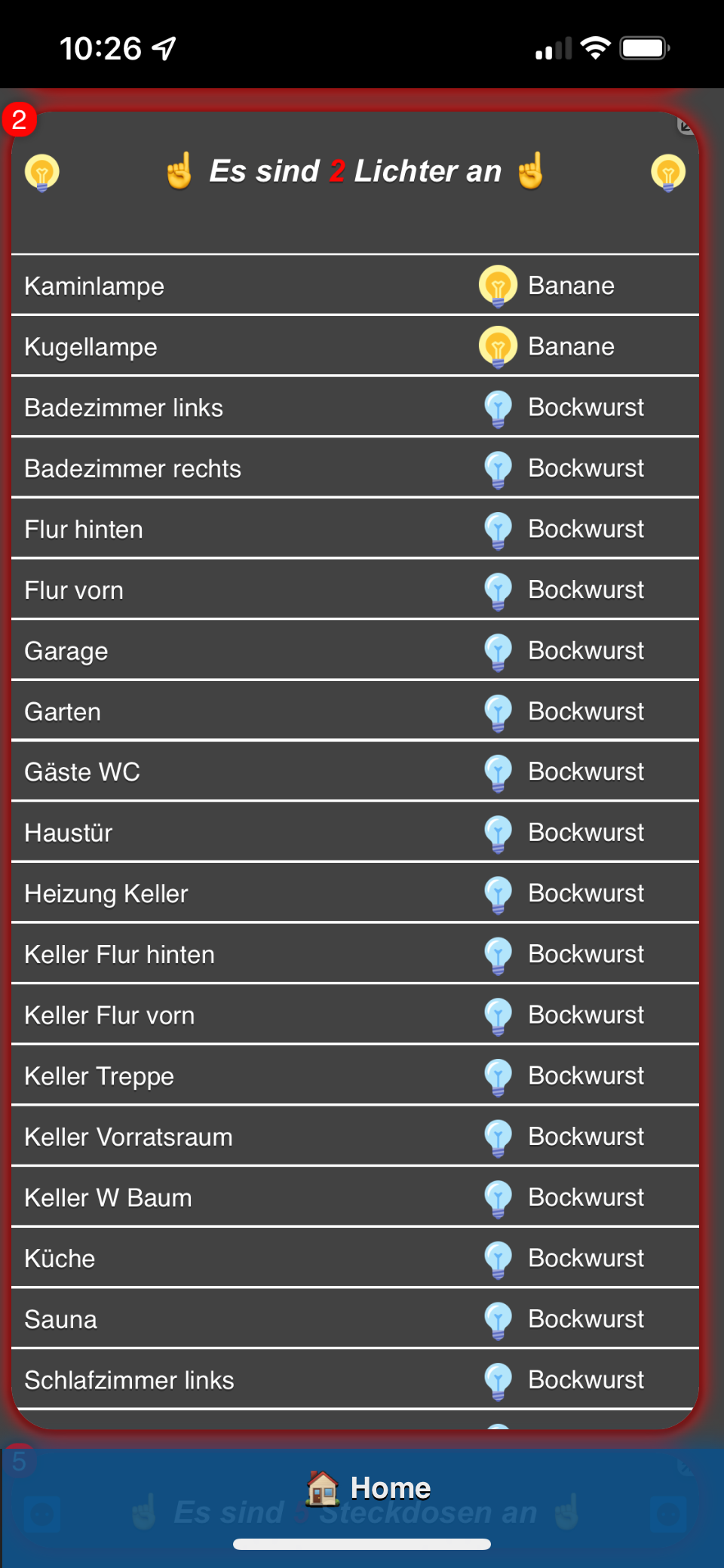
Ergebnis:

EDIT2:
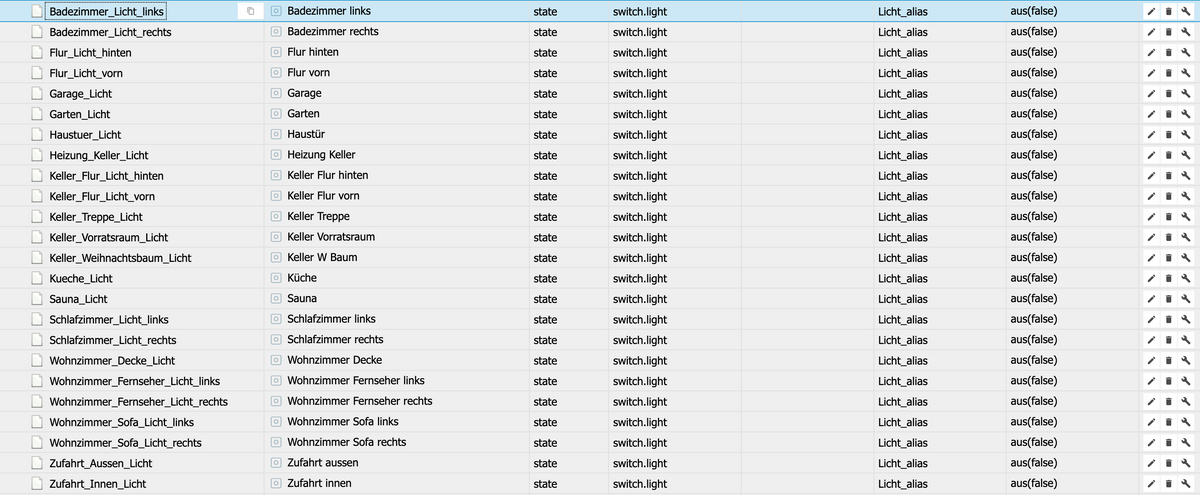
meine alias haben eine Werteliste (states), dort habe ichanundausklein geschrieben, genau das wird dann mit einem Icon ersetzt.
Hier mal ein Beispiel meiner alias als RAW
Und hier habe ich bei mir Deutsch eingestellt, sowie
name
-
Alles gut - so ist wieder alles so wie es sein soll.
Vielen Dank für die schnelle Hilfe.
Grüße
Manfred -
Moin @s-bormann ,
kann man dieses auch in der Darstellung der Counter einbinden? So dass Counter mit mehreren Elementen automatisch vergrößert wird.
Gruß
EDIT: Habe es gerade selber gefunden!
-
Hi,
hatte den Adapter installiert möchte ihn aber im moment wieder runter haben. Nach löschen des Adapters kommen aber die Fehlermeldungen unten?
Jemand nen Tipp wie ich das wegbekomme? oder kann ich noch infos liefern?javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmldisc.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmllan.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmlwlan.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmlclients.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmldisc.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmllan.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.273 error Cannot write file /htmlwlan.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.272 error Cannot write file /htmlinfo.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.272 error Cannot write file /htmlalarm.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.272 error Cannot write file /htmlvoucher.html: iqontrol.meta is not an object of type "meta" javascript.0 2022-03-14 16:20:47.272 error Cannot write file /htmlclients.html: iqontrol.meta is not an object of type "meta"Danke für Hilfe!
-
@adnim du meinst, das hat jetzt was mit IQ zu tun. kann sein, aber hast du da auch java sripts eingebunden gehabt? wenn du die scripts dazu nicht löscht, dann ist das logisch.
-
@da_woody nö es gibt keine skripts dazu. kann auch vom controller sein k.a irgendwo muss ich ja anfangen zu fragen^^
-
@adnim sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody nö es gibt keine skripts dazu. kann auch vom controller sein k.a irgendwo muss ich ja anfangen zu fragen^^
Cannot write file /htmlvoucher.html:sieht aber so aus wie ein Script ? Unifi ?
-
@adnim hehe, dagegen ist ja auch nichts zu sagen. aber, wenn du die fehlermeldung ansiehst, javascript, diverse .html. deswegen meine frage...
-
@adnim Hi, denke auch, dass das nicht von iQontrol kommt. Denke eher, dass ein Script etwas in den - jetzt gelöschten - iQontrol-Meta-Ordner schreiben will - und da Du den gelöscht hast, gibts den Fehler.
-
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
sieht aber so aus wie ein Script ? Unifi ?
Ah das war der entscheidende Hinweis Danke!! Im Unifiy Skript werden diese DP gesetzt; hatte ich gar nicht auf dem Schirm

-
Guten Abend zusammen,
basierend auf der Idee von @muuulle (Beitrag 7024) habe ich mal ein Script geschrieben. Durch das Script braucht man nur "ein" Wigdet zur Anzeige des Ergebnisses. Ich habe an jedem Knopf in der Eigenschaft Background_URL das eigentliche Widget hinterlegt, bei mir DeviceCounter. Dann habe ich ein Widget, dass die Informationen aus der Background_URL aufnimmt. Bei @muuulle hatte ich pro Knopf ein Widget.
Drückt man nun auf einen Knopf, wird der Wert in eine Hilfsvariable geschrieben und dann mit dem Script die Background_URL ermittelt und dann das "Ergebnis"-Wigdet aktiviert und die Background_Url in das Widget geschrieben.//Steuerung von Widgets mit Knöpfen in iQontrol, basierend auf der Idee von muuulle Beitrag 7024 //Variable fürs zwischenspeichern der Views aus iQontrol //(beim Start von JavasCript einmalig ausführen) var DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; //Variable die zur Suche der entsprechenden view in iQontrol dient var DpView = '0_userdata.0.iQontrol_Widgets.iQontrolSearchView1'; //Variable, in der der Suchbegriff für das Ergebnis-Widget steht, sollte immer der Name des //Buttons sein. Dieser enthält in der Background_URL das Widget. //Wenn der Wert in der Variable 0 ist, dann ist das Ergebnis-Widget inaktiv var DpButton = '0_userdata.0.iQontrol_Widgets.iQontrolSearchButton1'; //Variable in der das Ergebnis der Background_URL aus dem SearchButton geschrieben wird var DpWidget = '0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1'; //Aktualisieren der Variable sys_Adapter_iQon nach jedem speichern und //neustart der iQontrol-Instanz on({id:'system.adapter.iqontrol.0.alive', change: "ne"}, async function (obj) { if(obj.state.val == true){ log("Aktualisierung der Variable für die Views"); DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; } }); //Ermitteln und schreiben der Background_URL für das ErgebnisWidget on({id:DpButton, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setStateDelayed(obj.id, (obj.state ? obj.state.val : ""), true, parseInt(((0) || "").toString(), 10), false); if (value != 0){ DpSysAdapterIqontrolViews.forEach(function(view) { if (view.commonName == getState(DpView).val){ view.devices.forEach(function(device){ if (device.commonName == getState(DpButton).val){ log(getState(DpButton).val); device.states.forEach(function(devState){ if (devState.state == "BACKGROUND_URL"){ log(devState.value); setStateDelayed(DpWidget, devState.value, true, parseInt(((0) || "").toString(), 10), false); } }); } }); } }); //Datenpunkte nach 60 Sekunden resetten setStateDelayed(DpWidget, "", true, 60000, false); setStateDelayed(DpButton, "0", true, 60000, true); } });YouCut_20220317_212646007.mp4
Screen_Recording_20220317-205559_Chrome.mp4 -
@meerkat beeindruckend auf welche ideas ihr so kommt...

btw: hab gesehn, daß du das WIFI dingens benutzt. da für mich orange auf fehler hindeutet, hab ich das mal auf grün umgemodelt... ist zwar nicht ganz sauber, aber bei der größe sieht man's nicht.

-
@da_woody danke, werde ich h mal abändern
-
@meerkat gerne! mir gefällts halt besser wenn online grün ist.

-
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
//Steuerung von Widgets mit Knöpfen in iQontrol, basierend auf der Idee von muuulle Beitrag 7024 //Variable fürs zwischenspeichern der Views aus iQontrol //(beim Start von JavasCript einmalig ausführen) var DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; //Variable die zur Suche der entsprechenden view in iQontrol dient var DpView = '0_userdata.0.iQontrol_Widgets.iQontrolSearchView1'; //Variable, in der der Suchbegriff für das Ergebnis-Widget steht, sollte immer der Name des //Buttons sein. Dieser enthält in der Background_URL das Widget. //Wenn der Wert in der Variable 0 ist, dann ist das Ergebnis-Widget inaktiv var DpButton = '0_userdata.0.iQontrol_Widgets.iQontrolSearchButton1'; //Variable in der das Ergebnis der Background_URL aus dem SearchButton geschrieben wird var DpWidget = '0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1'; //Aktualisieren der Variable sys_Adapter_iQon nach jedem speichern und //neustart der iQontrol-Instanz on({id:'system.adapter.iqontrol.0.alive', change: "ne"}, async function (obj) { if(obj.state.val == true){ log("Aktualisierung der Variable für die Views"); DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; } }); //Ermitteln und schreiben der Background_URL für das ErgebnisWidget on({id:DpButton, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setStateDelayed(obj.id, (obj.state ? obj.state.val : ""), true, parseInt(((0) || "").toString(), 10), false); if (value != 0){ DpSysAdapterIqontrolViews.forEach(function(view) { if (view.commonName == getState(DpView).val){ view.devices.forEach(function(device){ if (device.commonName == getState(DpButton).val){ log(getState(DpButton).val); device.states.forEach(function(devState){ if (devState.state == "BACKGROUND_URL"){ log(devState.value); setStateDelayed(DpWidget, devState.value, true, parseInt(((0) || "").toString(), 10), false); } }); } }); } }); //Datenpunkte nach 60 Sekunden resetten setStateDelayed(DpWidget, "", true, 60000, false); setStateDelayed(DpButton, "0", true, 60000, true); } });Tolle Idee.
Eigene Datenpunkte werden dann drei benötigt ? Als was sind die Datenpunkte erstellt ? (also type und role ?) -
Hallo zusammen,
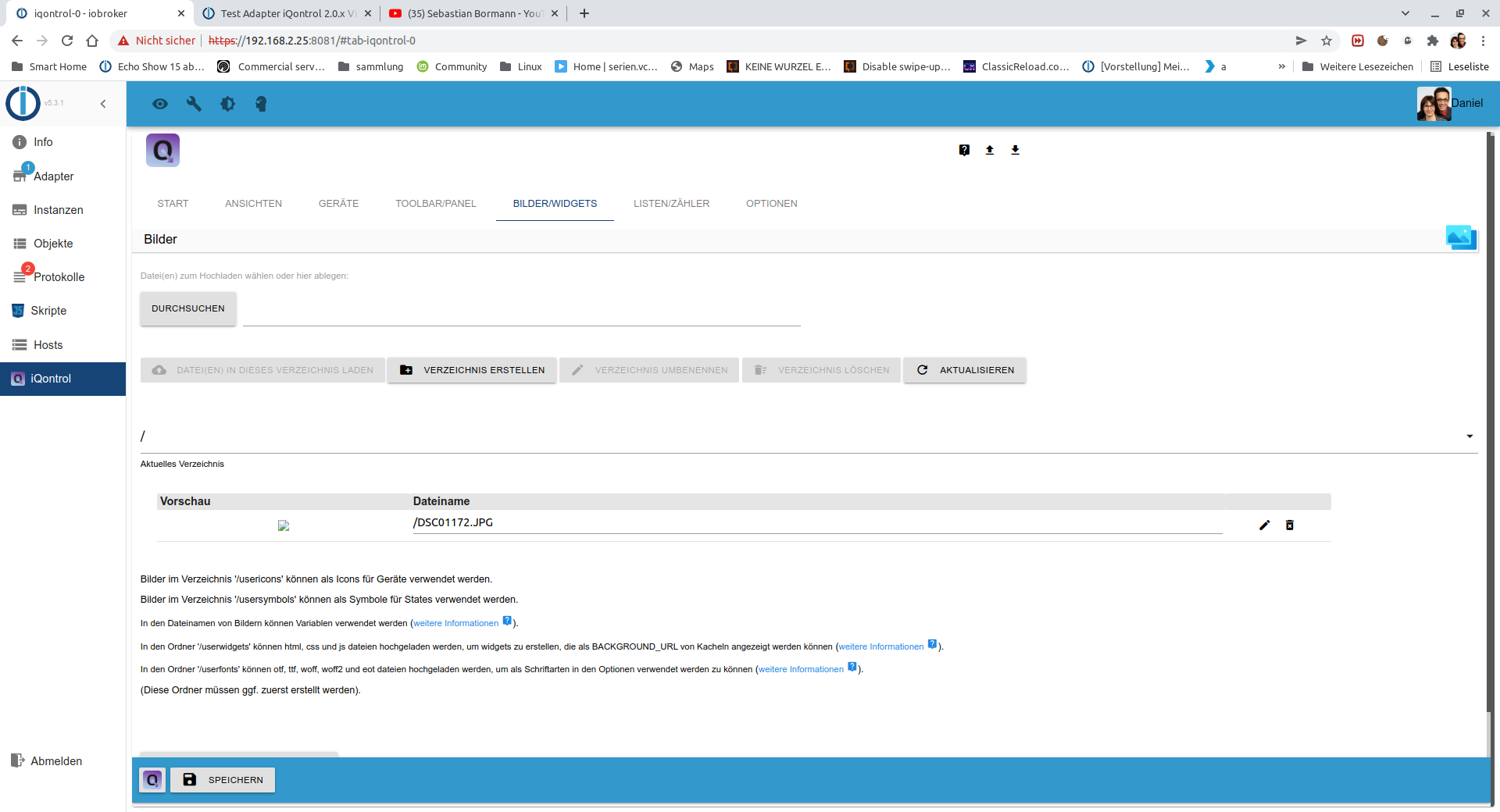
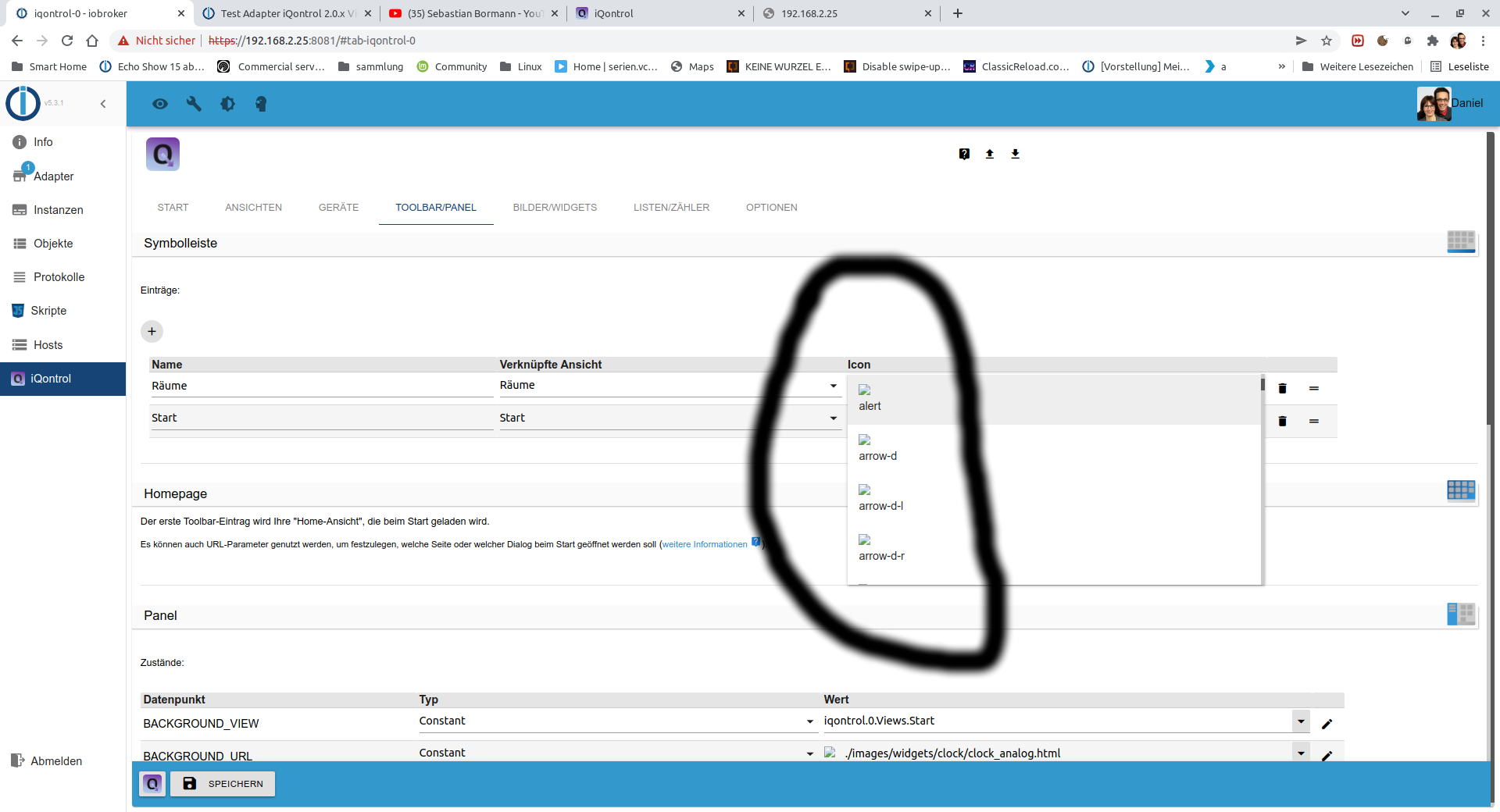
ich verwende seit heute das erste mal Iqcontrol und muss sagen, diese Anwendung gefällt mir sehr gut.! großes Lob an den Entwickler!Leider habe ich jedoch das Problem, das mir keinerlei Icons in der Vorauswahl angezeigt werden! Was muss ich ändern, damit diese bei mir korrekt angezeigt werden?
Ich hoffe, Ihr könnt mir hier weiterhelfen!


-
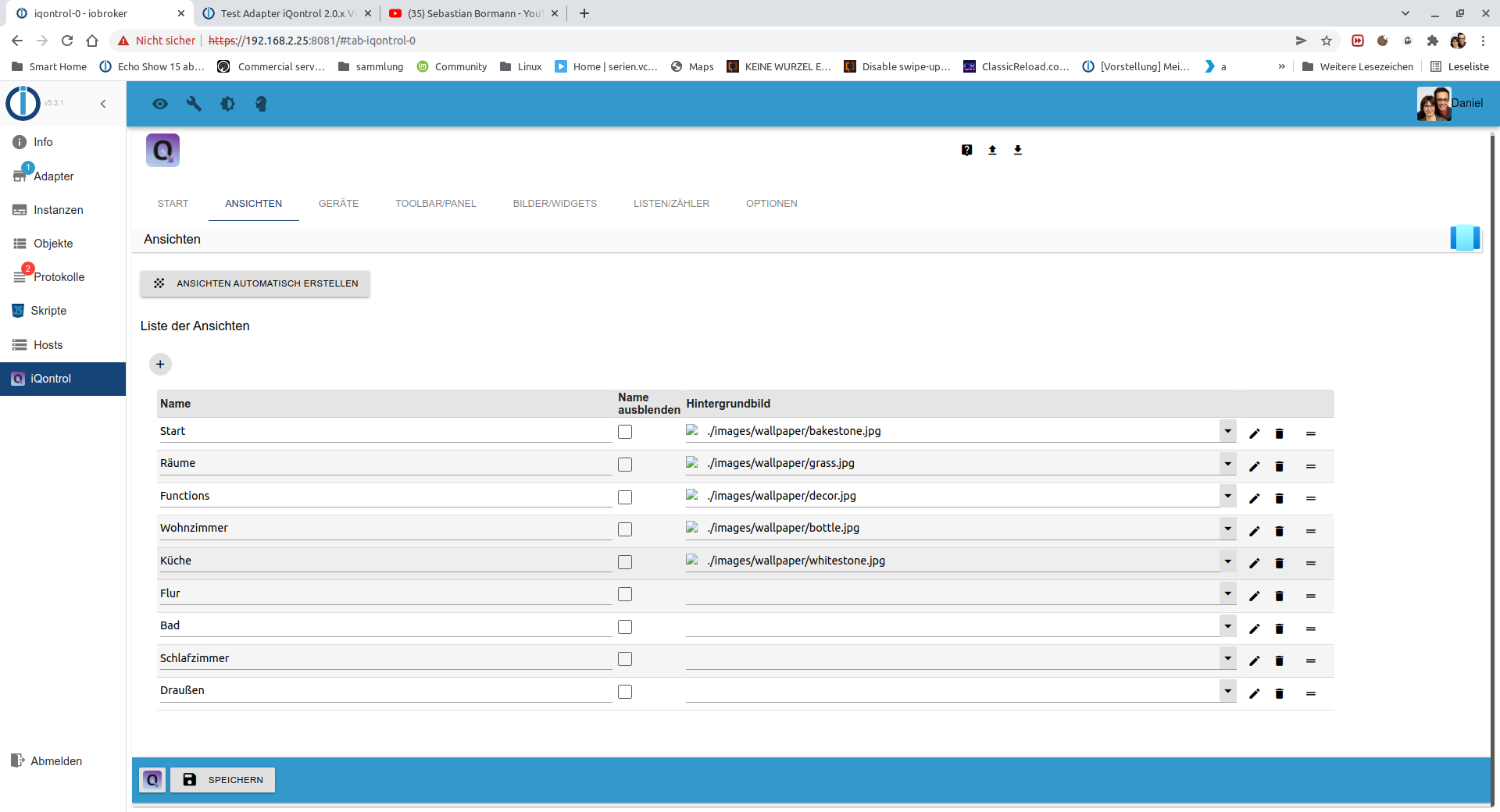
@daniel81 Guck mal nicht unter 'Ansichten' sondern z.B. unter Toolbar. Dort kann man Icon hinterlegen, da müsste dann auch eine Auswahl vorhanden sein.
Oder unter 'Geräte' mit dem 'Stift' ein Gerät öffnen. Dort findet sich weiter unten auch 'Icons'. -
@cbeck das habe ich alles schon probiert, aber leider bekomme ich in keiner Auswahl eine Vorschau der Bilder. Auch wenn ich eigende Fotos hinzufüge, werden mit diese nicht als Vorschau zur Verfügung gestellt.

-
@dslraser Hi, habe sie alle mit role "state" und Type "string" angelegt
-
Hi @daniel81, das hatte ich auch mal. Hast du ioBroker direkt auf nen Pi? Wenn du Docker nutzt, dann musst du mit den Ports etwas aufpassen. Hatte damals auch ne Portweiterleitung drin und habe dann keine Bilder in der Vorschau gehabt. Erst als ich auf den Originalen Port gewechselt hatte, habe ich die Bilder auch wieder gesehen.