NEWS
-
@s-bormann @da_Woody und auch jeden Anderen den es interessiert...
Hier mal eine/meine Anleitung für die neue Listenfunktion um damit:
-
HTML-Überschriften für das Widget
-
Alexa Ansagen
-
Telegram Versand
-
EMAIL-Versand
realisieren zu können.
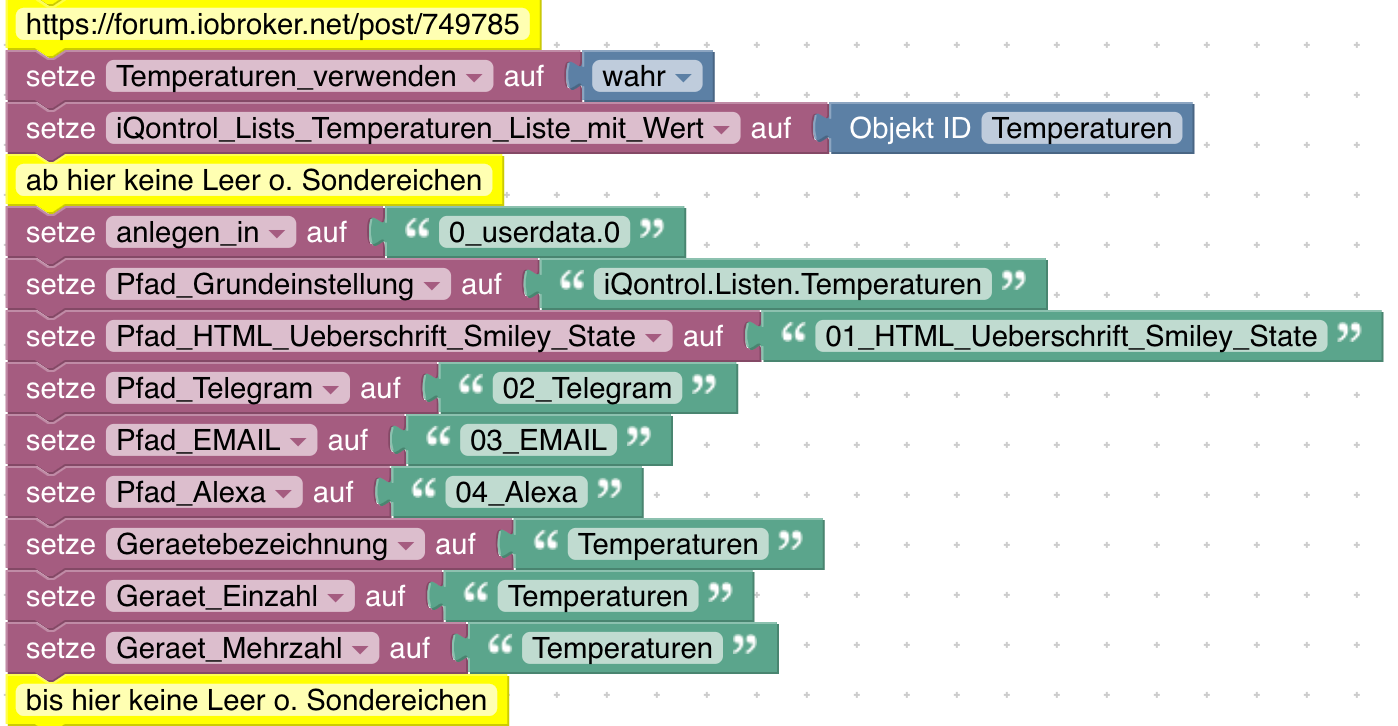
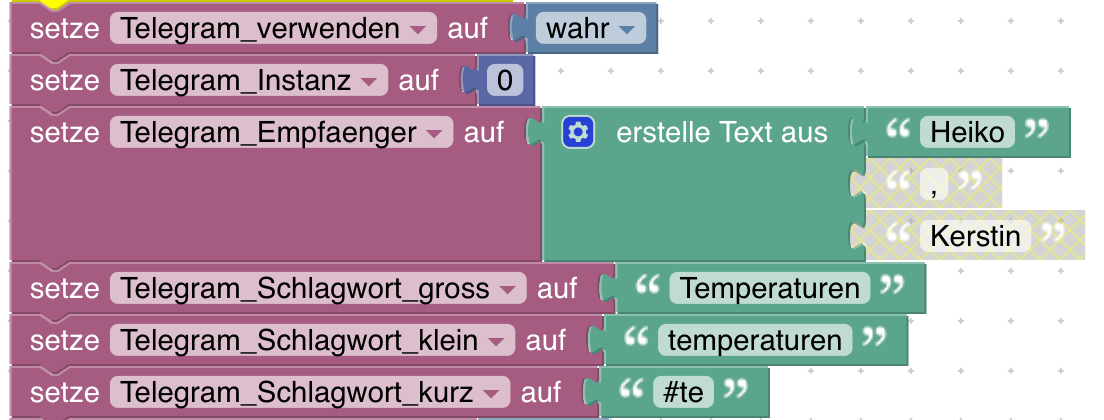
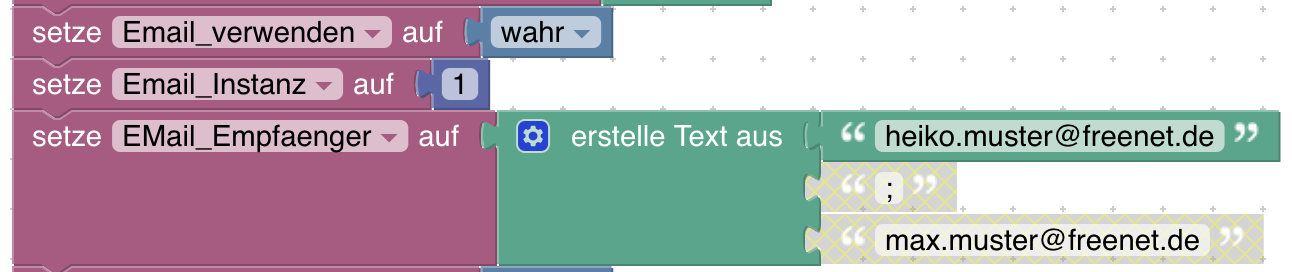
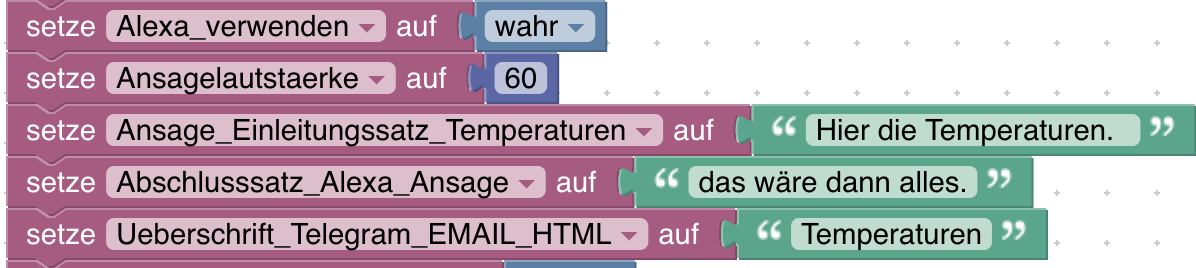
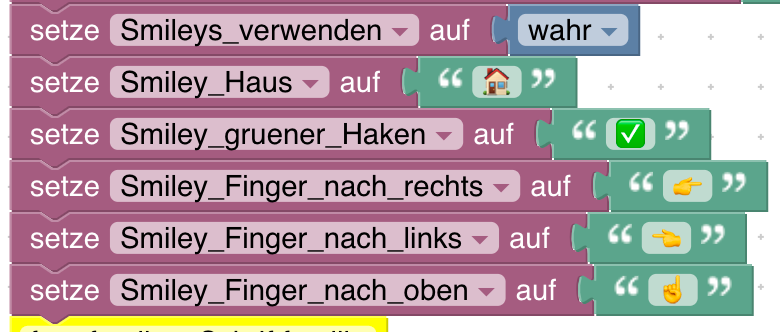
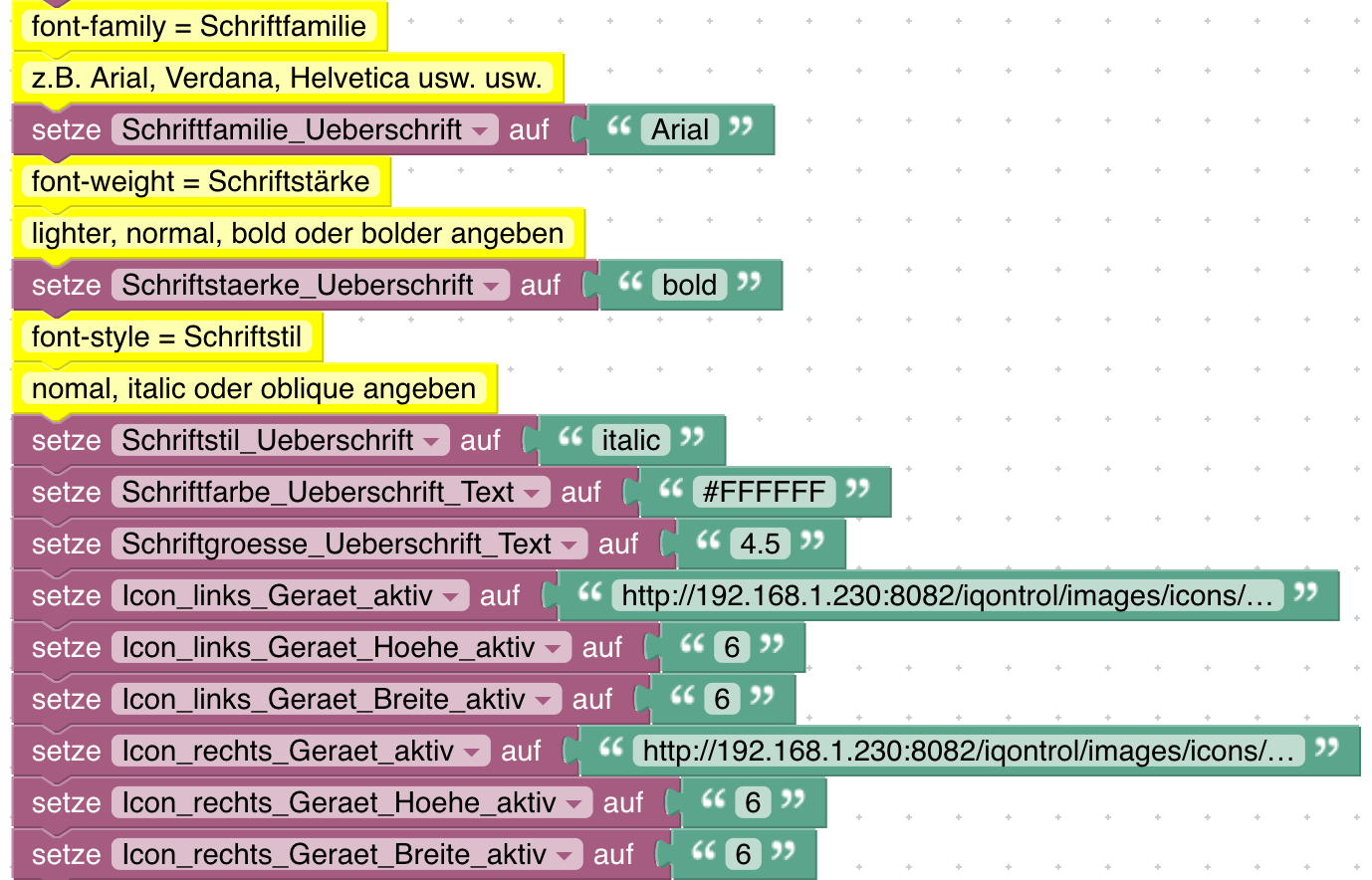
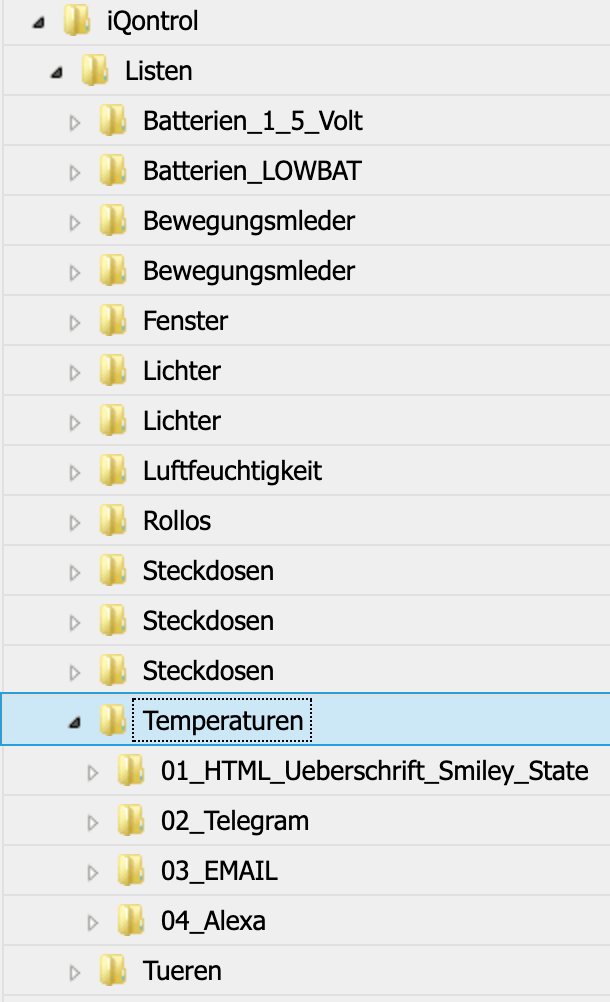
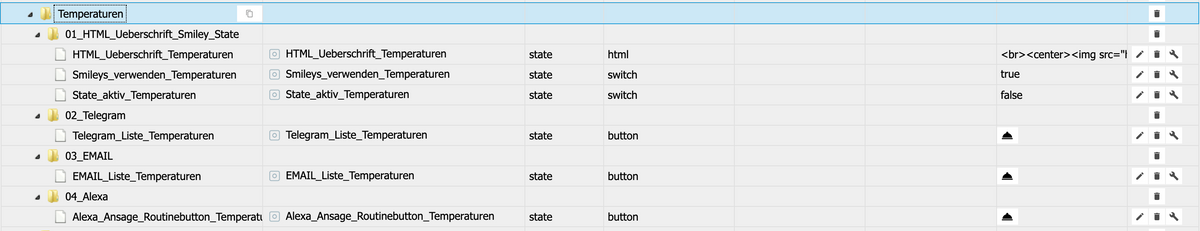
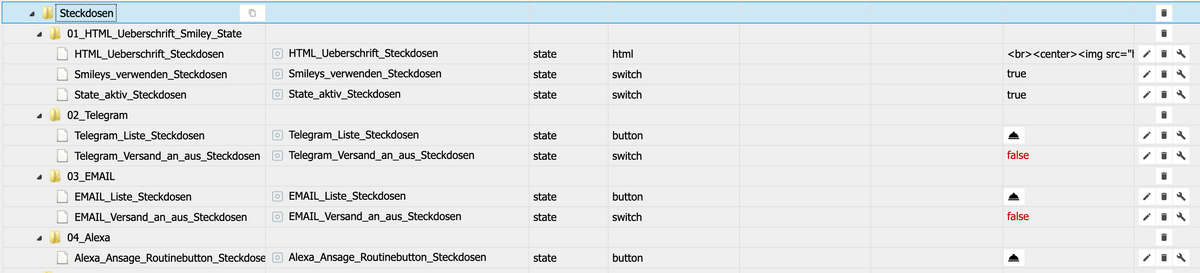
Dazu habe ich mir mehrere ähnliche Blockly erstellt. Hier am Beispiel von Temperaturen oder auch Steckdosen. (es gehen natürlich viele weitere Geräte) Ich stelle den Blockly Export hier als ZIP zur Verfügung. Diese Datei bitte auf den eigenen Rechner herunterladen und entpacken. Die darin enthaltene Textdatei mit einem Editor öffnen und den gesamten Inhalt in die Zwischenablage kopieren. Anschließend ein neues leeres Blockly erstellen und den Inhalt aus der Zwischenablage importieren und erstmal speichern, noch nicht das Blockly starten. Das Blockly sieht dann wie folgt aus: (siehe Spoiler Blockly Bilder) Alle "zugeklappten" Bereiche im Blockly brauchen nicht verändert werden. Immer nur auf wahr stellen was auch vorhanden ist und genutzt werden soll. (Telegram/EMAIL oder Alexa---Grundeinstellung auf falsch löscht alle erstellten Datenpunkte und macht das Blockly quasi funktionslos) Das Blockly erstellt eigene Datenpunkte unter 0_userdata.0 oder javascript.x (x=Instanznummer) Dafür muss im Javascript Adapter dieser Haken drinn sein.
@dslraser Ich sag schon mal vielen Dank für diese Arbeit. Bin ja schon etwas länger dabei, dabei nie wirklich besser "eigenständiger" geworden. Aber mit deinen Anleitungen ist mir bisher alles gelungen. Da ich iqontrol eine Zeitlang nicht genutzt habe, hast du mir den Wiedereinstieg doch "relativ" leicht gemacht. Was ich aber gerne noch hätte von dir, weiter oben gesehen. Die Liste mit der Akkuanzeige und wie ich die Buttons einfüge um die verschiedenen Benachrichtigen zu aktivieren.
-
-
@s-bormann @da_Woody und auch jeden Anderen den es interessiert...
Hier mal eine/meine Anleitung für die neue Listenfunktion um damit:
-
HTML-Überschriften für das Widget
-
Alexa Ansagen
-
Telegram Versand
-
EMAIL-Versand
realisieren zu können.
Dazu habe ich mir mehrere ähnliche Blockly erstellt. Hier am Beispiel von Temperaturen oder auch Steckdosen. (es gehen natürlich viele weitere Geräte) Ich stelle den Blockly Export hier als ZIP zur Verfügung. Diese Datei bitte auf den eigenen Rechner herunterladen und entpacken. Die darin enthaltene Textdatei mit einem Editor öffnen und den gesamten Inhalt in die Zwischenablage kopieren. Anschließend ein neues leeres Blockly erstellen und den Inhalt aus der Zwischenablage importieren und erstmal speichern, noch nicht das Blockly starten. Das Blockly sieht dann wie folgt aus: (siehe Spoiler Blockly Bilder) Alle "zugeklappten" Bereiche im Blockly brauchen nicht verändert werden. Immer nur auf wahr stellen was auch vorhanden ist und genutzt werden soll. (Telegram/EMAIL oder Alexa---Grundeinstellung auf falsch löscht alle erstellten Datenpunkte und macht das Blockly quasi funktionslos) Das Blockly erstellt eigene Datenpunkte unter 0_userdata.0 oder javascript.x (x=Instanznummer) Dafür muss im Javascript Adapter dieser Haken drinn sein.
-
-
@dslraser super! :+1:
ich versteh aber immer noch nicht, warum ohne deine blocklys im heading alles funktioniert, wenn man aber einen font size angibt, das fontsize+x, nicht mehr. nichtmal, wenn ich dort eine fixe fontsize angebe.@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser super! :+1:
ich versteh aber immer noch nicht, warum ohne deine blocklys im heading alles funktioniert, wenn man aber einen font size angibt, das fontsize+x, nicht mehr. nichtmal, wenn ich dort eine fixe fontsize angebe.Ich vermute, weil Du die HTML Eingabe nicht „richtig“ hast. Ich kopiere Dir nachher mal eine Zeile, die kannst Du dann mal einfügen und dann mal mit den Größen spielen.
Oder Du nimmst mal das Format was @s-bormann weiter oben gepostet hat. So habe ich meins jetzt auch umgebaut. -
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser super! :+1:
ich versteh aber immer noch nicht, warum ohne deine blocklys im heading alles funktioniert, wenn man aber einen font size angibt, das fontsize+x, nicht mehr. nichtmal, wenn ich dort eine fixe fontsize angebe.Ich vermute, weil Du die HTML Eingabe nicht „richtig“ hast. Ich kopiere Dir nachher mal eine Zeile, die kannst Du dann mal einfügen und dann mal mit den Größen spielen.
Oder Du nimmst mal das Format was @s-bormann weiter oben gepostet hat. So habe ich meins jetzt auch umgebaut.@dslraser was soll an dem html code falsch sein?
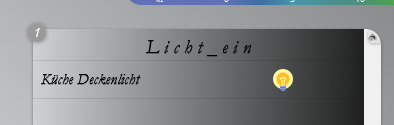
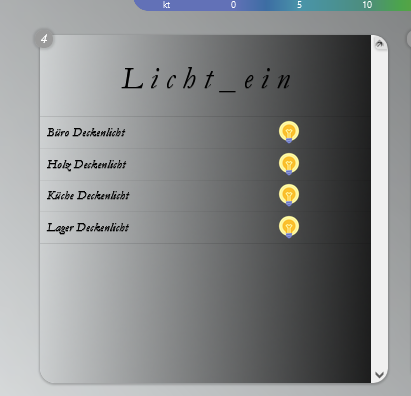
<br><center><font size=+1>L i c h t _ e i n</font></center><br>
sobald ich unter styling eine fontsize eingebe, funzt <font size=+1> nicht mehr!
ich kann im heading <b>, und alles mögliche angeben, jeder font befehl wird ignoriert.
ohne fontsize im styling <br><center><font size=+3>L i c h t _ e i n</font></center><br>

fontsize im styling 16, selbes heading

-
@dslraser super! :+1:
ich versteh aber immer noch nicht, warum ohne deine blocklys im heading alles funktioniert, wenn man aber einen font size angibt, das fontsize+x, nicht mehr. nichtmal, wenn ich dort eine fixe fontsize angebe.das hier meine ich Link
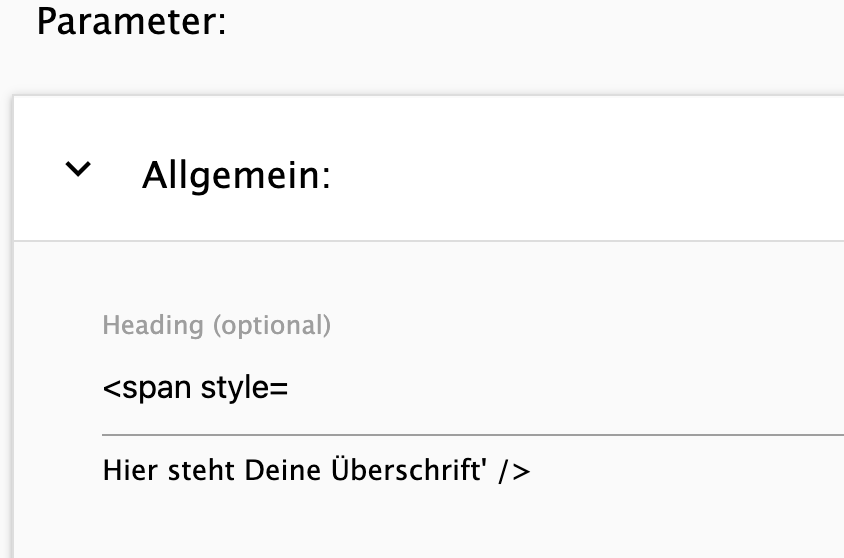
<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>Ich verwende nicht px sonder vw (px ist fest, vw vergrößert/verkleinert sich mit)
z.B. Beispiel bei mir
<br><center><img src="http://192.168.1.230:8082/iqontrol/images/icons/temperature.png"style="height: 6vw;width : 6vw; float:left""><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span><img src="http://192.168.1.230:8082/iqontrol/images/icons/temperature.png"style="height: 6vw;width : 6vw; float:right""></center><br><br>PS: dabei habe ich gerade noch einen Fehler bei mir entdeckt :face_with_rolling_eyes: :face_with_rolling_eyes:
-
das hier meine ich Link
<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>Ich verwende nicht px sonder vw (px ist fest, vw vergrößert/verkleinert sich mit)
z.B. Beispiel bei mir
<br><center><img src="http://192.168.1.230:8082/iqontrol/images/icons/temperature.png"style="height: 6vw;width : 6vw; float:left""><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span><img src="http://192.168.1.230:8082/iqontrol/images/icons/temperature.png"style="height: 6vw;width : 6vw; float:right""></center><br><br>PS: dabei habe ich gerade noch einen Fehler bei mir entdeckt :face_with_rolling_eyes: :face_with_rolling_eyes:
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal... -
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal...@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal...@s-bormann
ich habe das eben mal nachgestellt...Eigentlich ist da irgendwas komisch...?
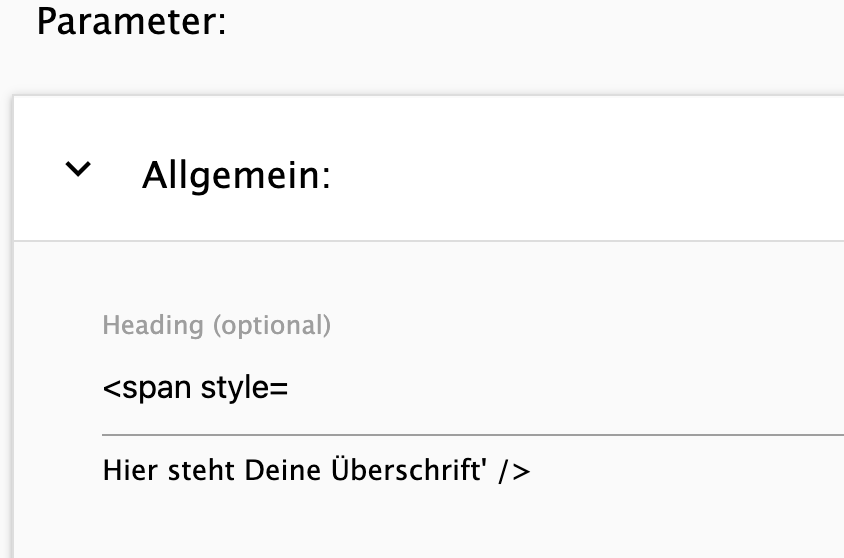
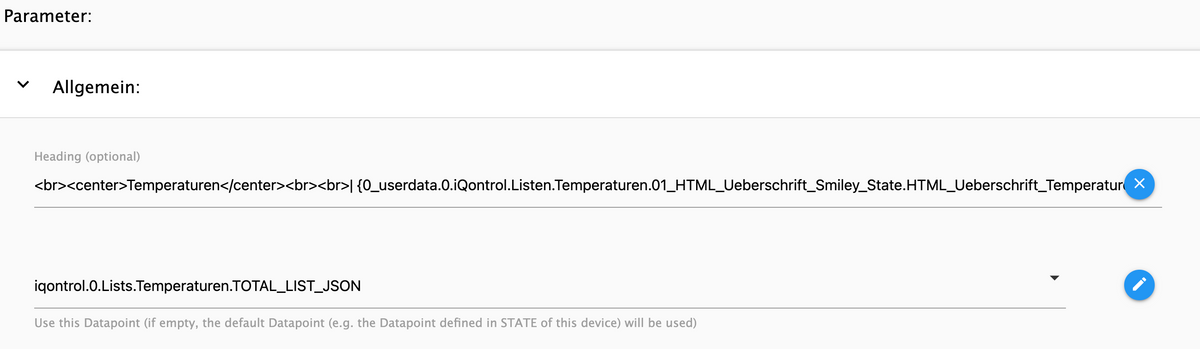
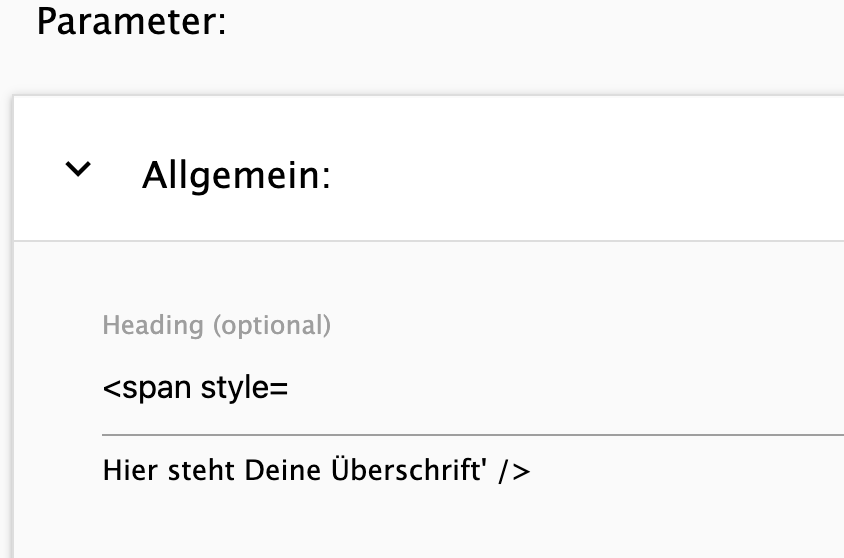
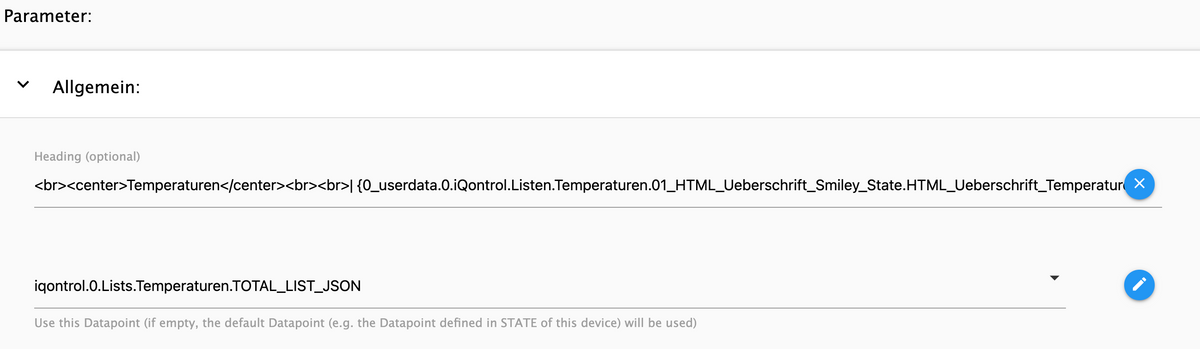
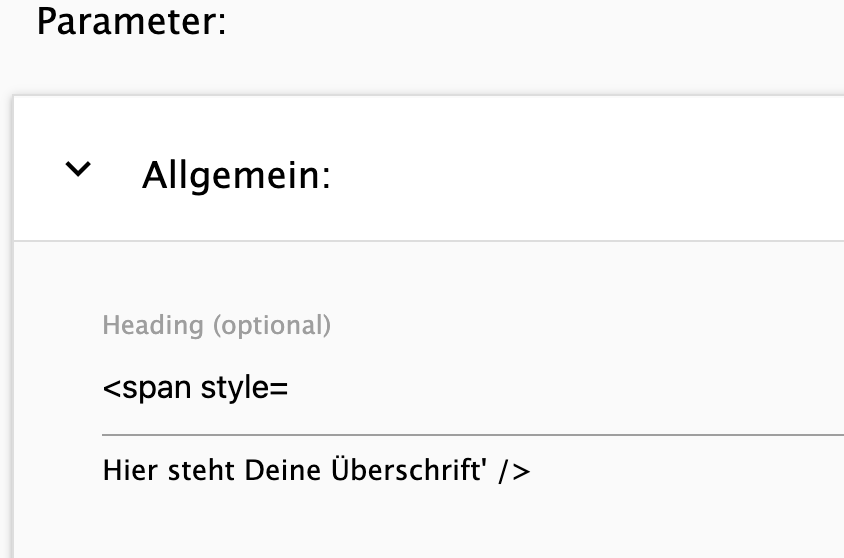
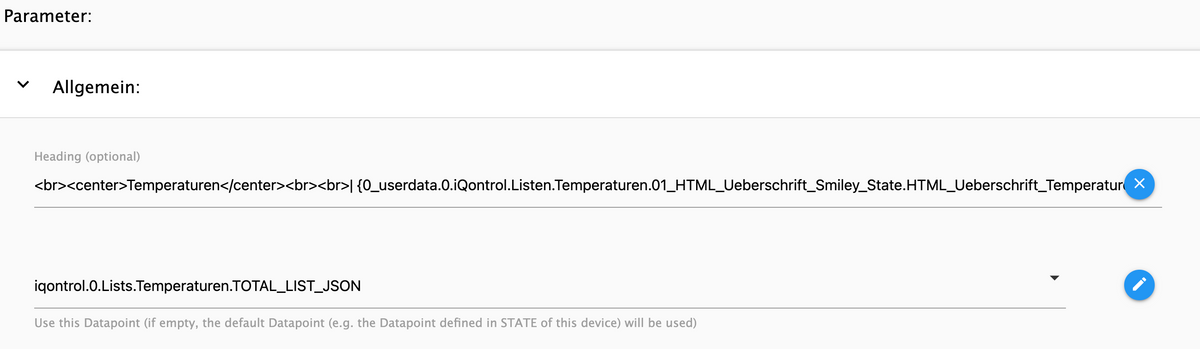
Ich habe nur mal die Überschrift so gesetzt<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>und die Schriftgröße habe ich mal auf 26 im Styling gesetzt .
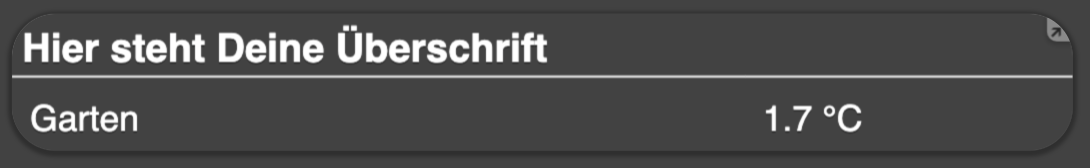
Irgendwas geht dann "kaputt" nach dem speichern und wieder öffnen sieht es dann so aus

Die Überschrift wurde mir dann übrigens nur ganz klein angezeigt, weil wahrscheinlich kaputt ?
wenn ich das eintrage wird die Überschrift richtig angezeigt, aber wenn ich nach dem speichern da wieder reingehe, dann sieht das auch kaputte aus.
<br><center><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span></center><br><br>Das hier ist hingegen nach dem speichern und wieder öffnen immer heil

-
@dslraser Ich sag schon mal vielen Dank für diese Arbeit. Bin ja schon etwas länger dabei, dabei nie wirklich besser "eigenständiger" geworden. Aber mit deinen Anleitungen ist mir bisher alles gelungen. Da ich iqontrol eine Zeitlang nicht genutzt habe, hast du mir den Wiedereinstieg doch "relativ" leicht gemacht. Was ich aber gerne noch hätte von dir, weiter oben gesehen. Die Liste mit der Akkuanzeige und wie ich die Buttons einfüge um die verschiedenen Benachrichtigen zu aktivieren.
@j-m sagte in Test Adapter iQontrol 1.11.x Vis:
Was ich aber gerne noch hätte von dir, weiter oben gesehen. Die Liste mit der Akkuanzeige und wie ich die Buttons einfüge um die verschiedenen Benachrichtigen zu aktivieren.
Was meinst Du genau ? Ich kann Dir irgendwie nicht folgen :disappointed:
-
@j-m sagte in Test Adapter iQontrol 1.11.x Vis:
Was ich aber gerne noch hätte von dir, weiter oben gesehen. Die Liste mit der Akkuanzeige und wie ich die Buttons einfüge um die verschiedenen Benachrichtigen zu aktivieren.
Was meinst Du genau ? Ich kann Dir irgendwie nicht folgen :disappointed:
-
@s-bormann @da_Woody und auch jeden Anderen den es interessiert...
Hier mal eine/meine Anleitung für die neue Listenfunktion um damit:
-
HTML-Überschriften für das Widget
-
Alexa Ansagen
-
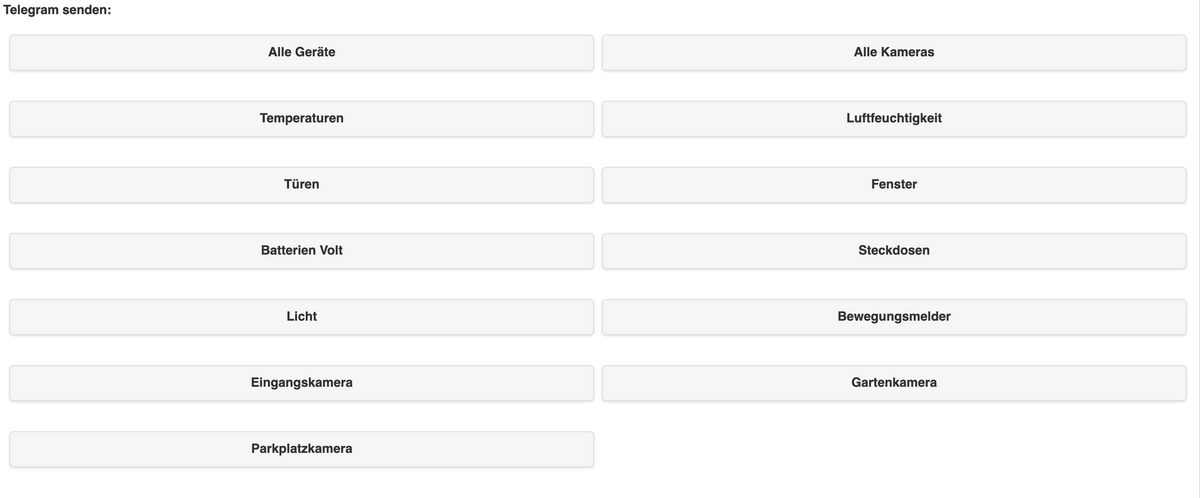
Telegram Versand
-
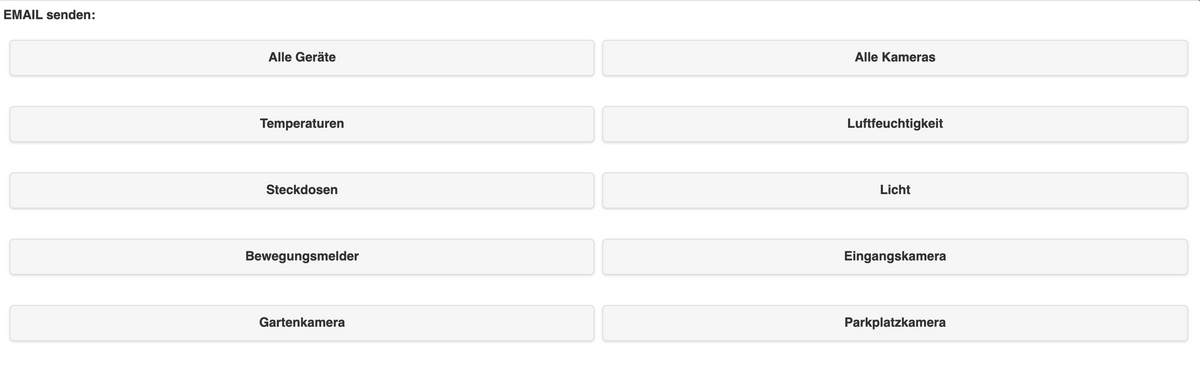
EMAIL-Versand
realisieren zu können.
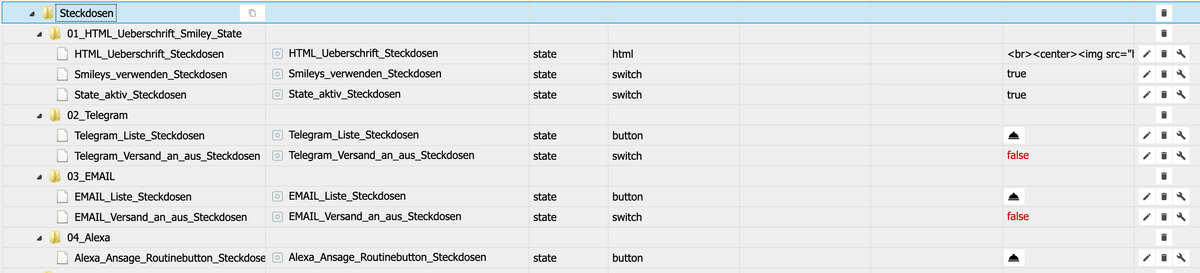
Dazu habe ich mir mehrere ähnliche Blockly erstellt. Hier am Beispiel von Temperaturen oder auch Steckdosen. (es gehen natürlich viele weitere Geräte) Ich stelle den Blockly Export hier als ZIP zur Verfügung. Diese Datei bitte auf den eigenen Rechner herunterladen und entpacken. Die darin enthaltene Textdatei mit einem Editor öffnen und den gesamten Inhalt in die Zwischenablage kopieren. Anschließend ein neues leeres Blockly erstellen und den Inhalt aus der Zwischenablage importieren und erstmal speichern, noch nicht das Blockly starten. Das Blockly sieht dann wie folgt aus: (siehe Spoiler Blockly Bilder) Alle "zugeklappten" Bereiche im Blockly brauchen nicht verändert werden. Immer nur auf wahr stellen was auch vorhanden ist und genutzt werden soll. (Telegram/EMAIL oder Alexa---Grundeinstellung auf falsch löscht alle erstellten Datenpunkte und macht das Blockly quasi funktionslos) Das Blockly erstellt eigene Datenpunkte unter 0_userdata.0 oder javascript.x (x=Instanznummer) Dafür muss im Javascript Adapter dieser Haken drinn sein.
-
-
@j-m sagte in Test Adapter iQontrol 1.11.x Vis:
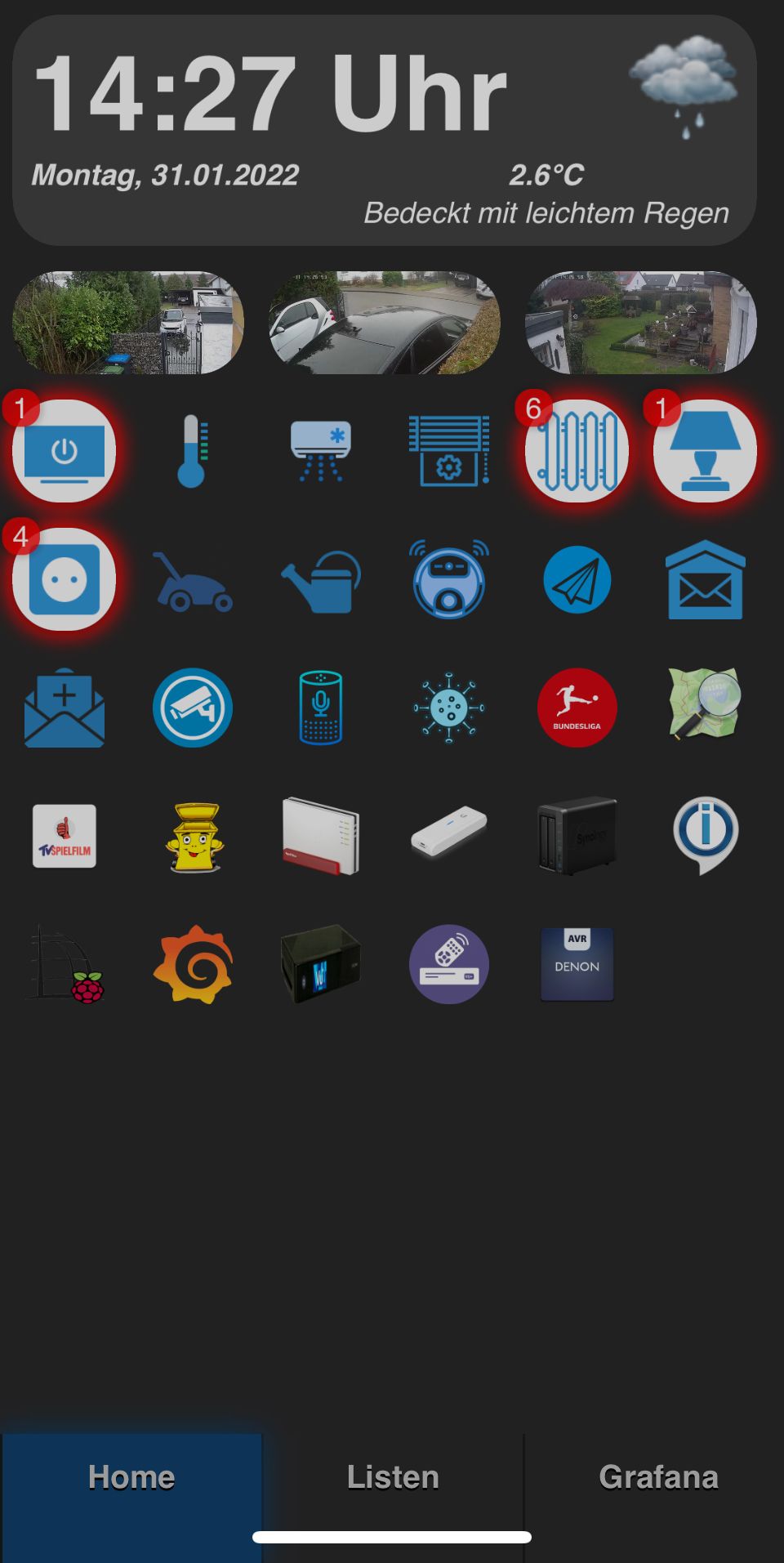
@dslraser


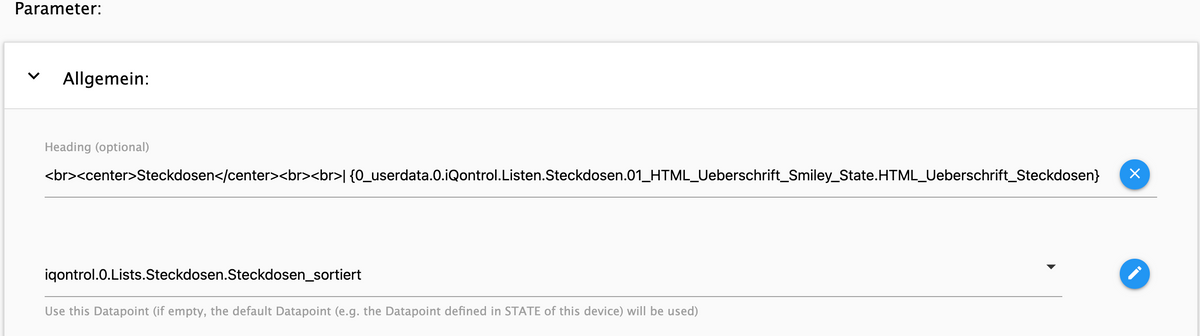
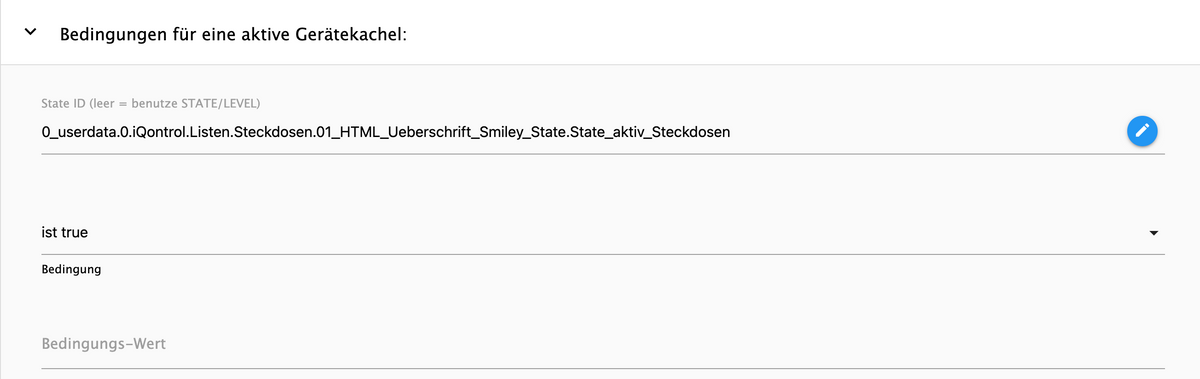
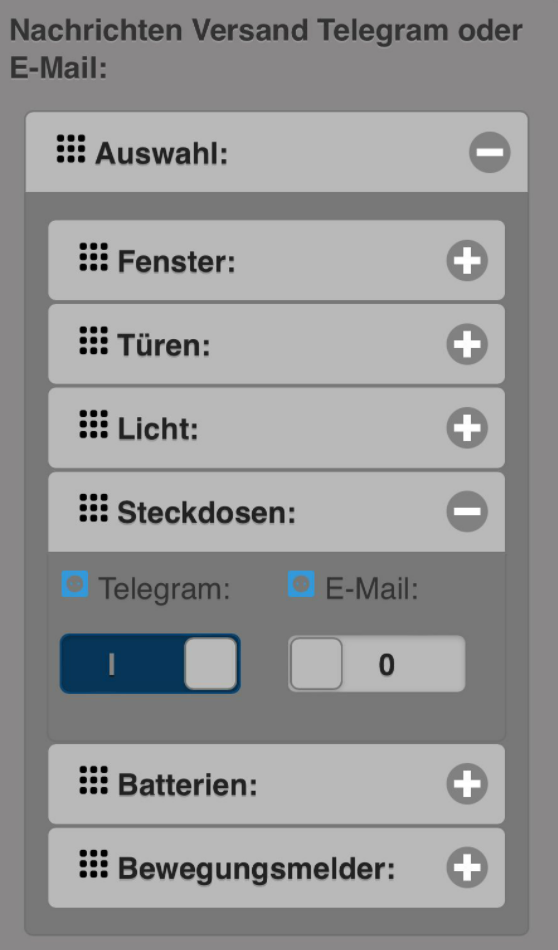
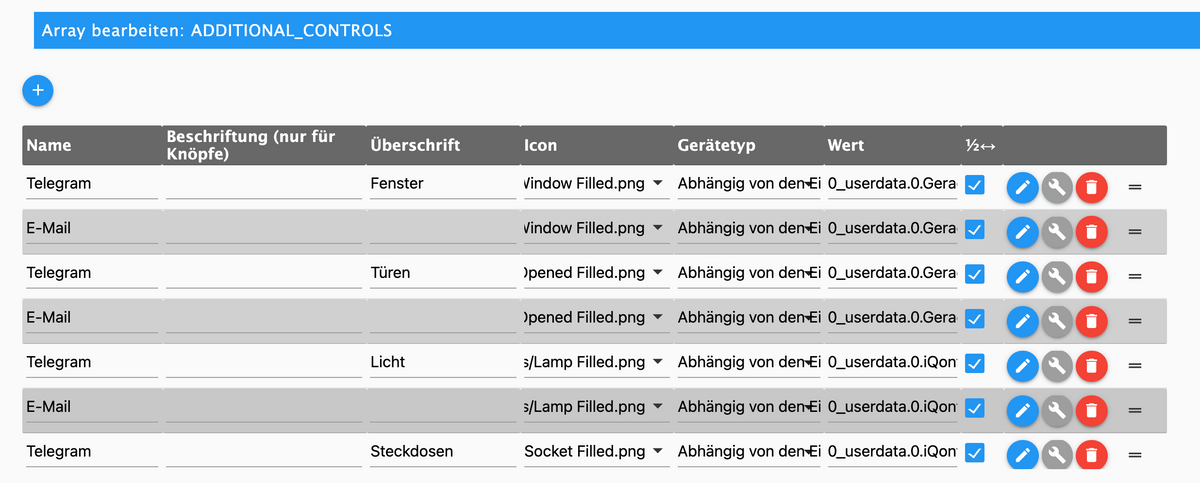
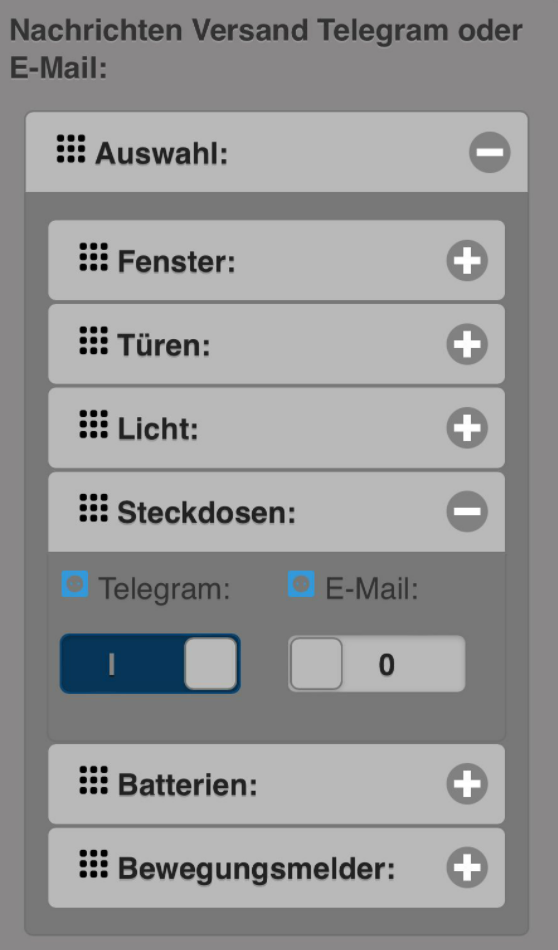
Die 2 Sachen meinte ich.Das rechts sin nur ADDITIONAL CONTROL, da kannst Du als Gerät fast nehmen was Du willst. Verlinkt sind die Schalter (switch) von den Datenpunkten die das Blockly erstellt hat.

Hier mal ein Export davon
2022-01-31_iqontrol_0_devices.json.zipprobiere mal damit

-
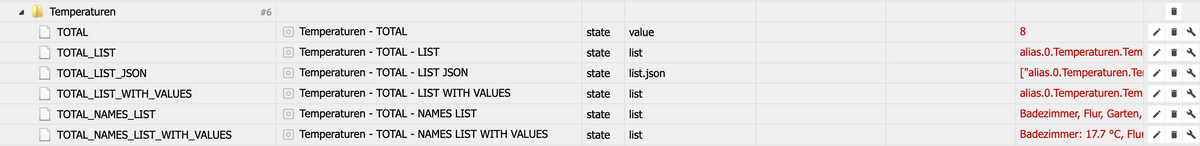
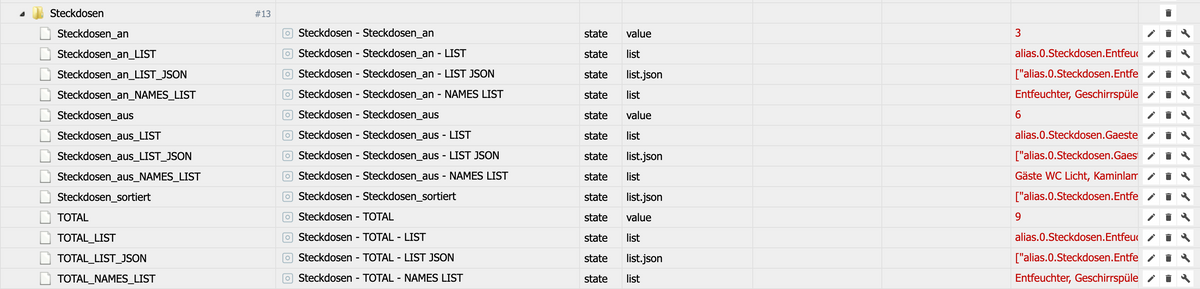
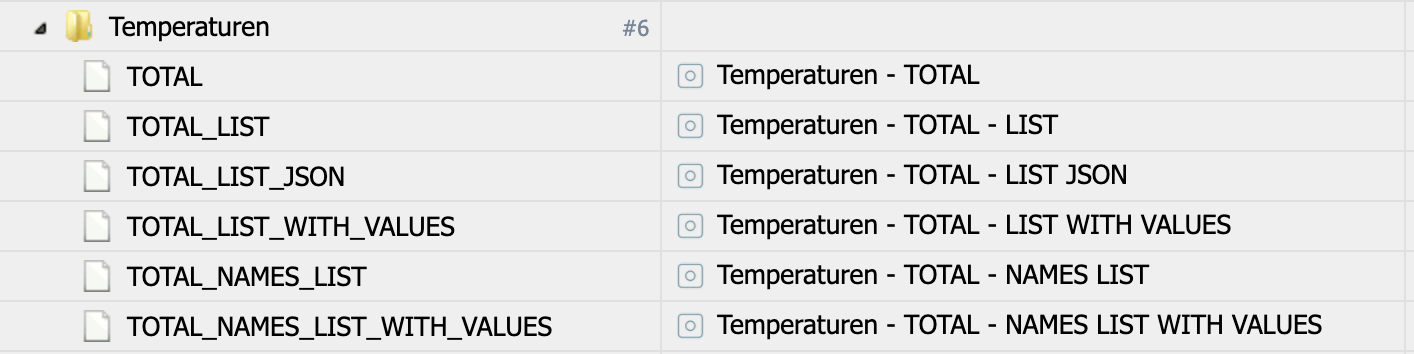
Hallo @dslraser,
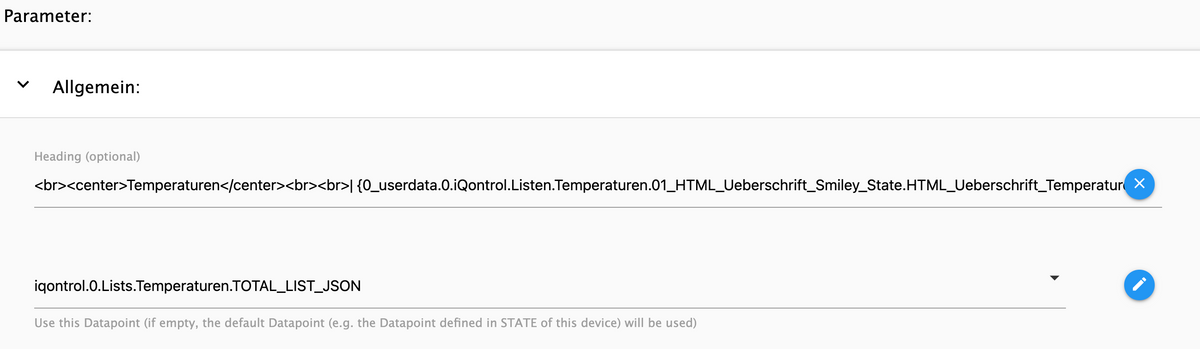
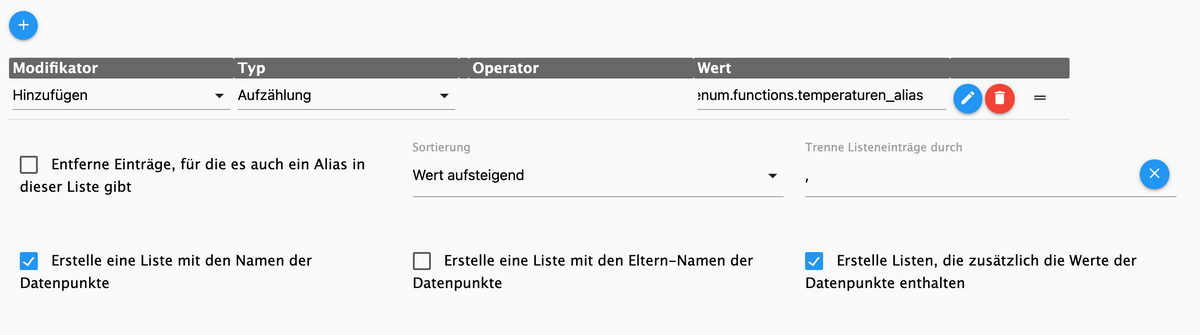
kannst Du bitte noch erklären, wie Du die beiden Listen "TOTAL_LIST_WITH_VALUES" und "TOTAL_NAMES_LIST_WITH_VALUES" erzeugt hast.
Danke.@dirk1962 sagte in Test Adapter iQontrol 1.11.x Vis:
Hallo @dslraser,
kannst Du bitte noch erklären, wie Du die beiden Listen "TOTAL_LIST_WITH_VALUES" und "TOTAL_NAMES_LIST_WITH_VALUES" erzeugt hast.
Danke.mit dem Haken ganz rechts unten (aktuelle Github Version)

EDIT:
und wenn es viele Geräte sind, und Ihr vielleicht Alexa zur Ansage benutzen wollt, dann als Tennzeichen in den Einstellungen ein Semikolon nehmen und kein Komma... -
@j-m sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser


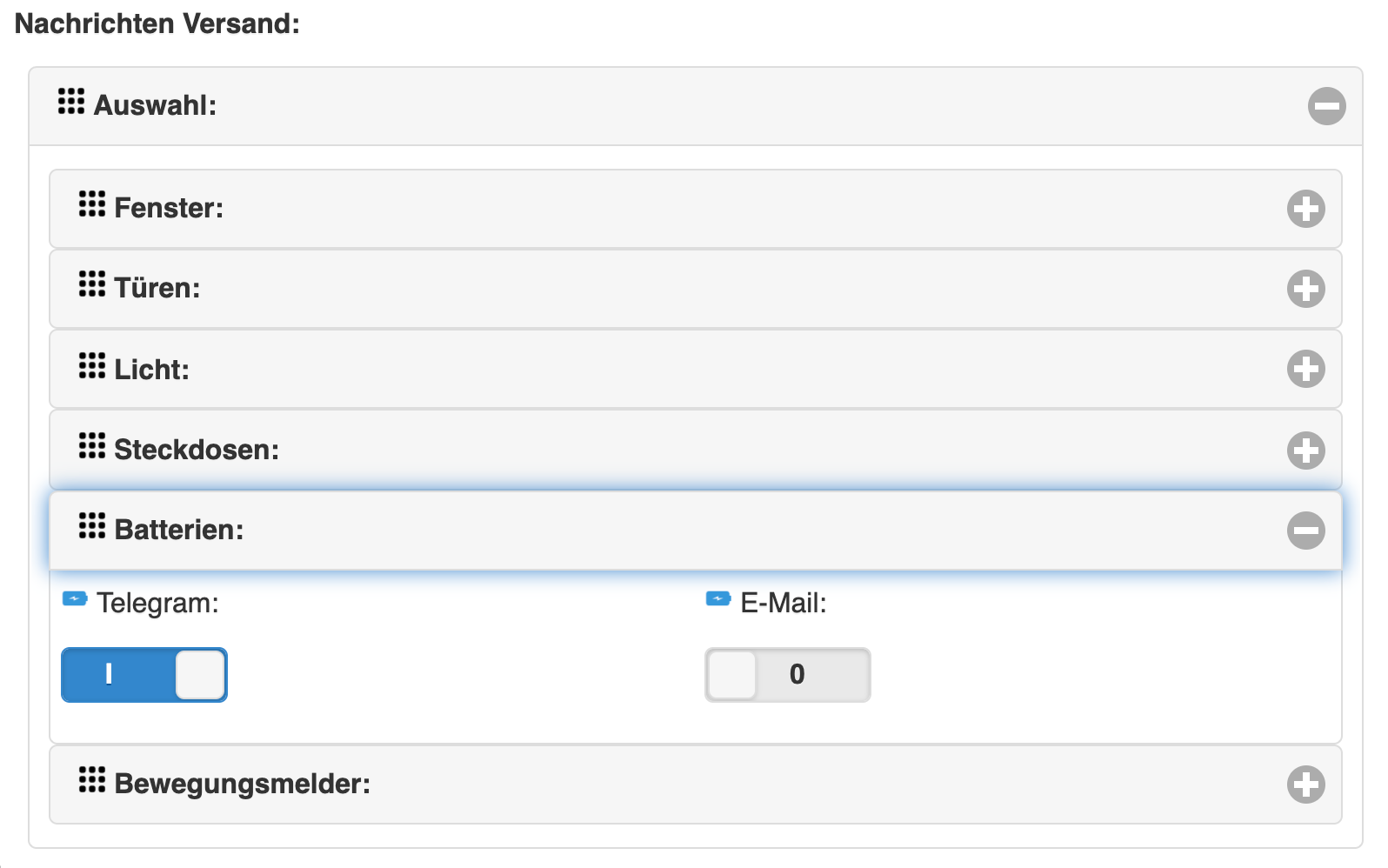
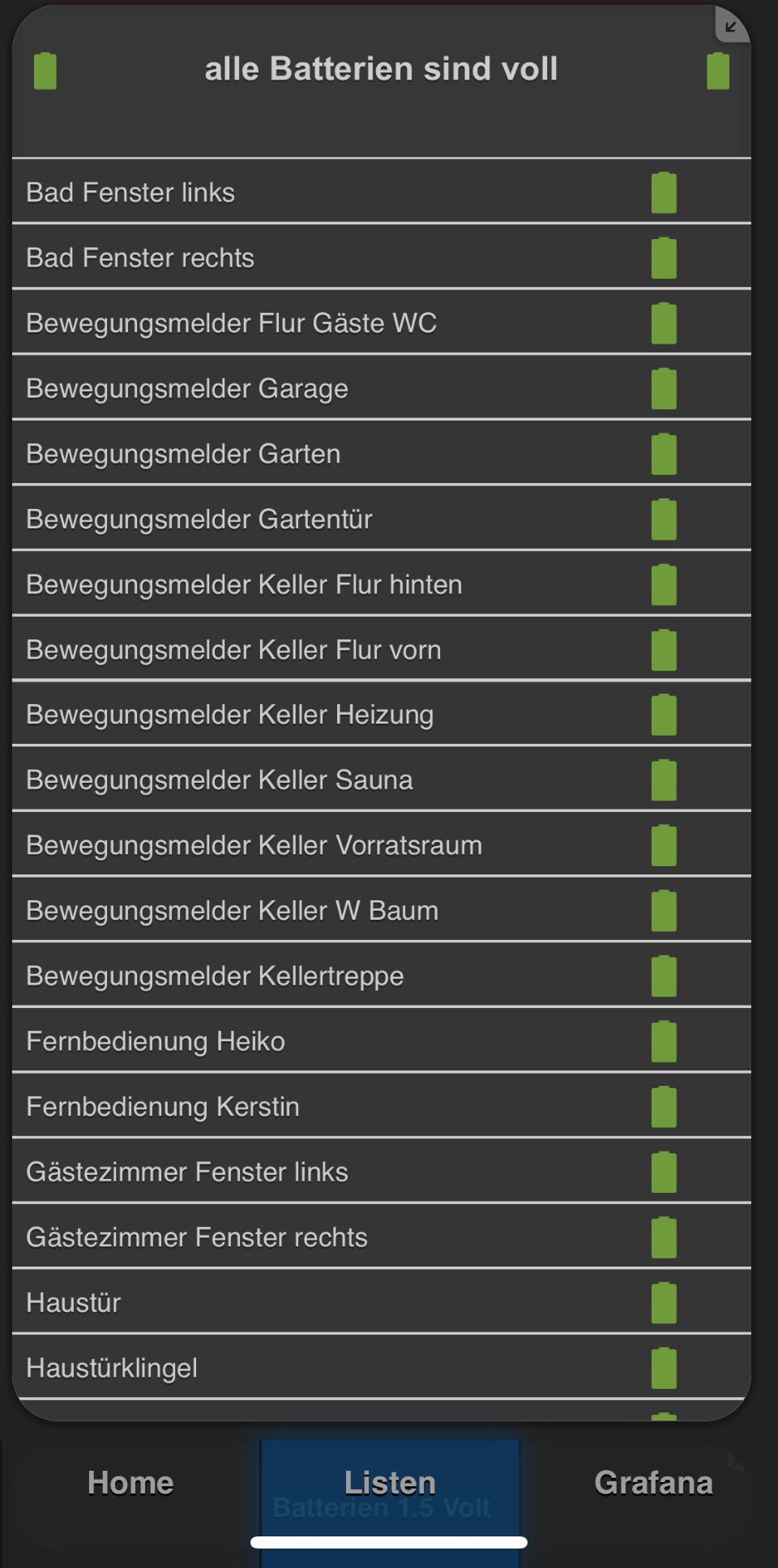
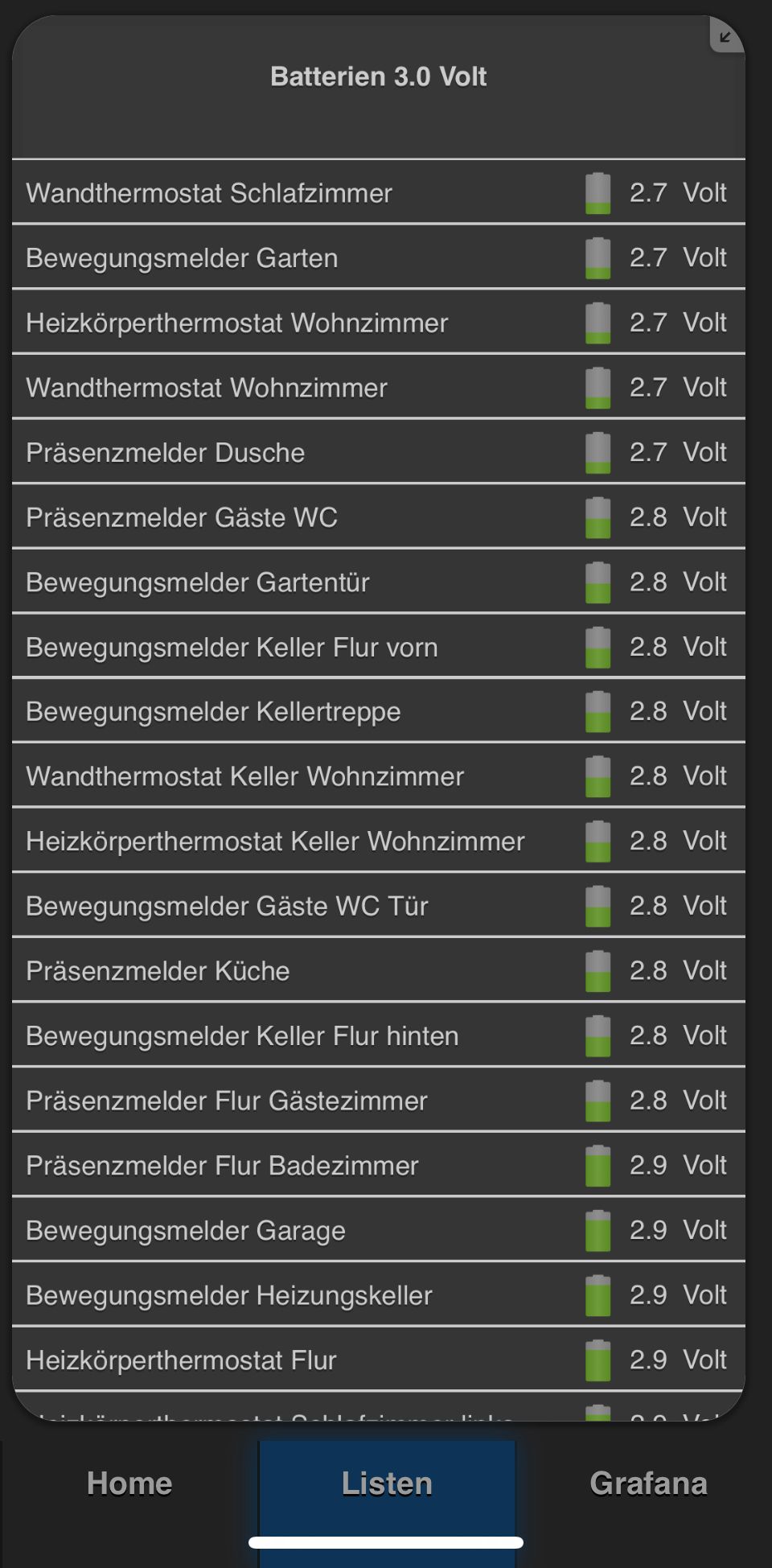
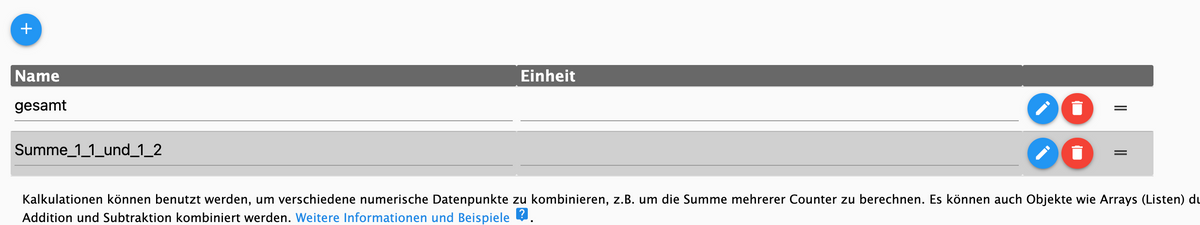
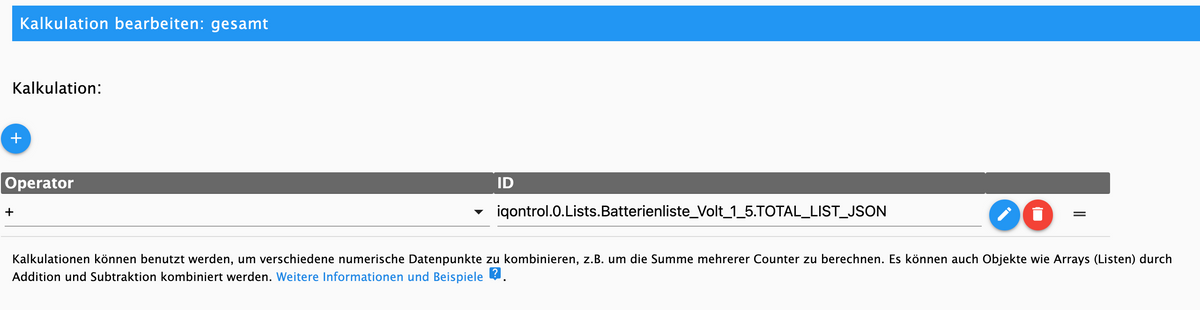
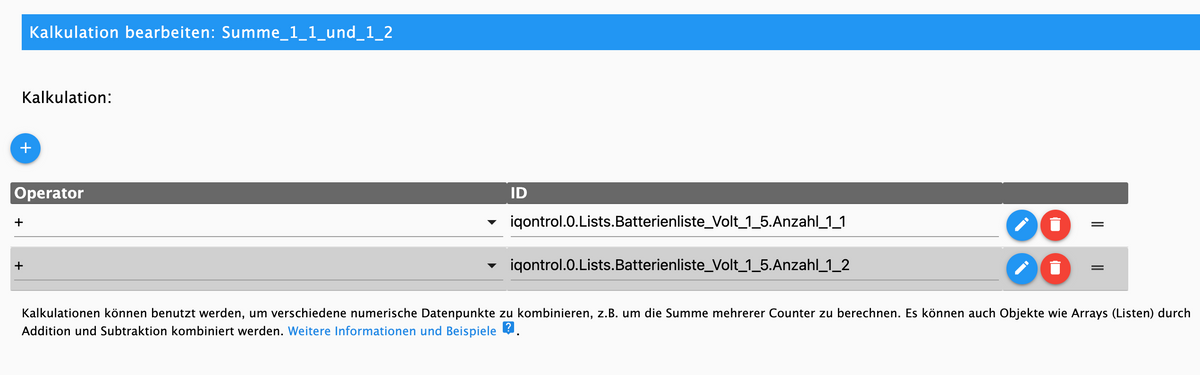
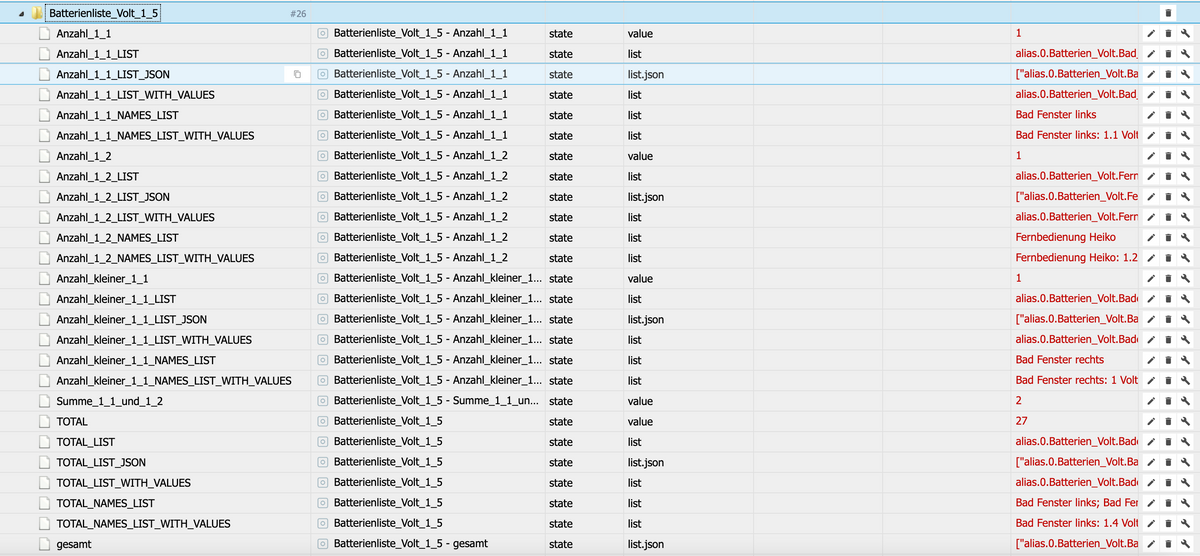
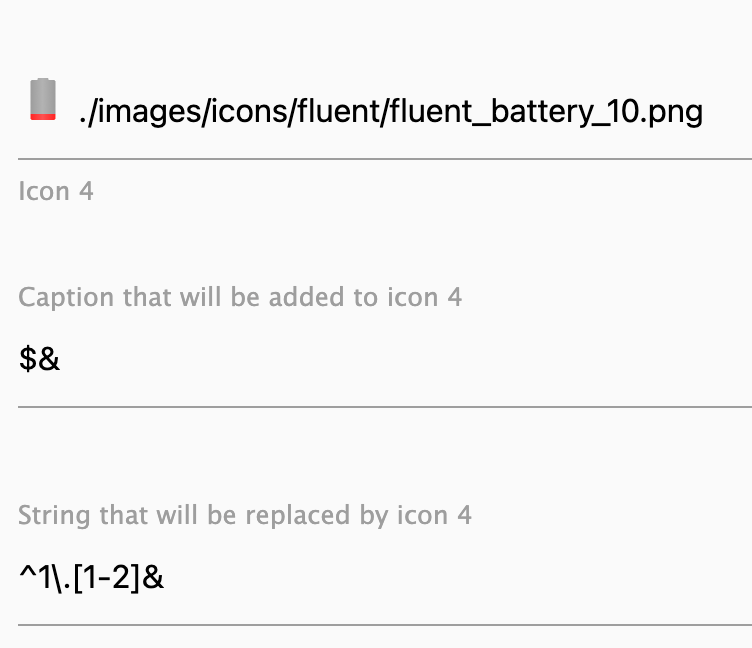
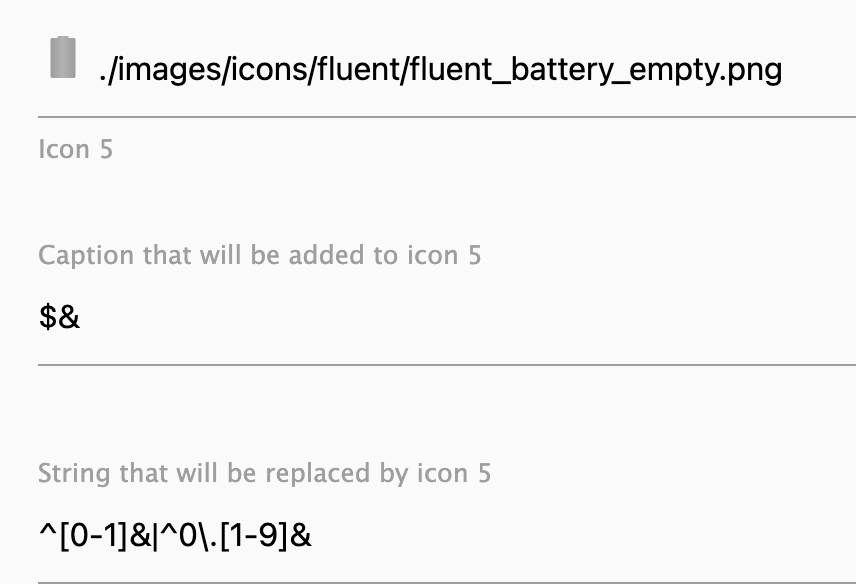
Die 2 Sachen meinte ich.Das mit den Batterien ist etwas aufwendiger (die Erklärung meine ich)
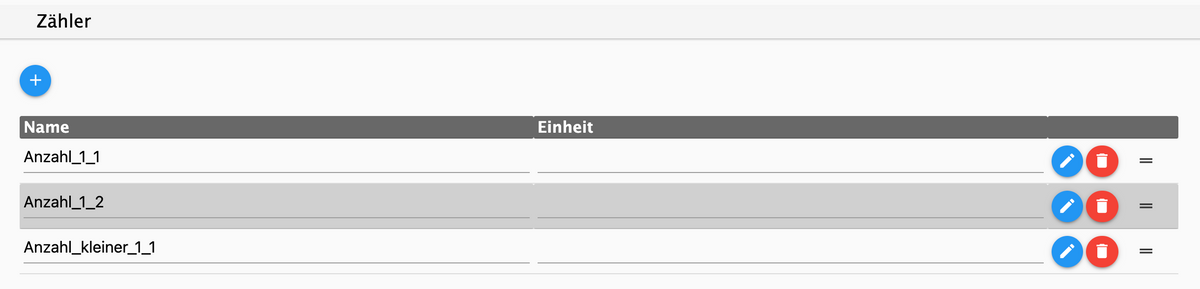
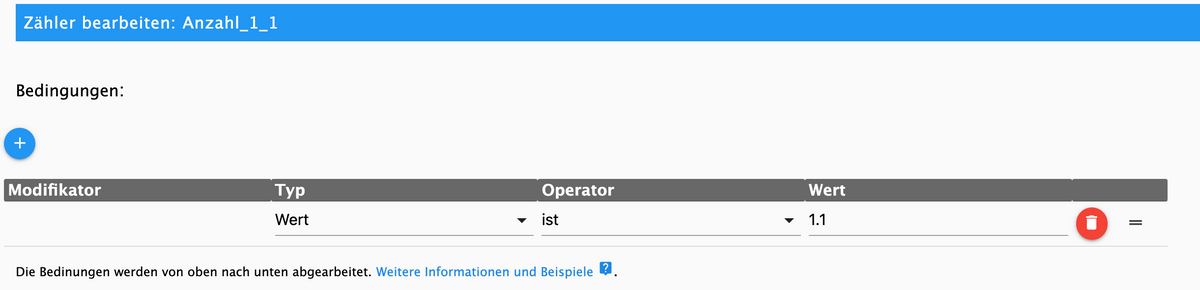
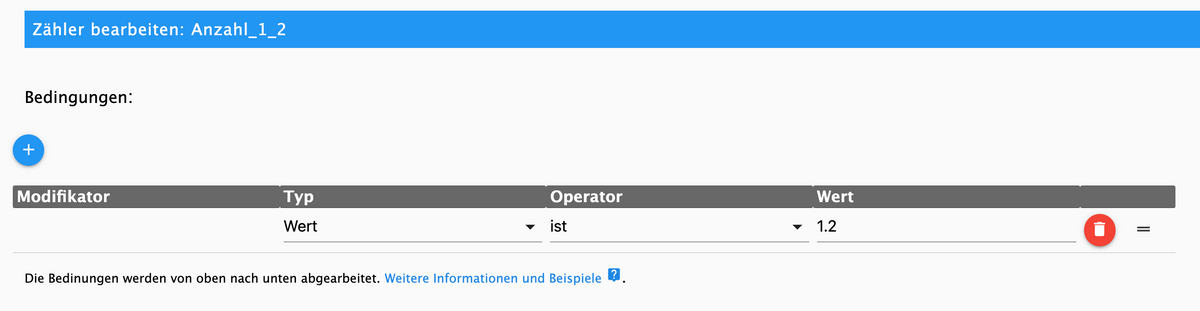
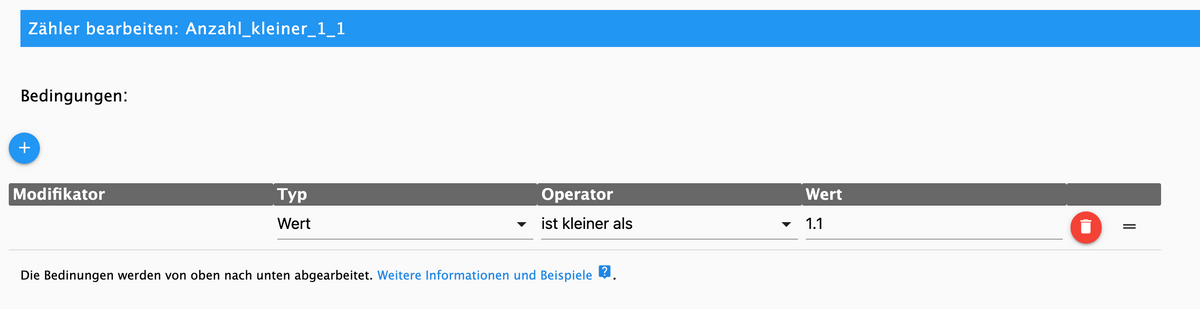
Da habe ich eine Liste mit allen 1.5 Volt Batterien. Zusätzlich wird 1.2 Volt aus dieser Liste erstellt und zusätzlich 1.1 Volt sowie kleiner als 1.1 Volt. Ich stelle gleich noch ein Bild davon hier rein. Damit kann/könnte man fast leere sowie leere Batterien in der HTML Überschrift darstellen und auch bei Bedarf eine Liste per Telegram/EMAIL versenden lassen. -
Achtung:
Wer in den letzten Tagen den Web-Adapter oder den Socket.io-Adapter aktualisiert hat, sollte diese bitte wieder downgraden. Es gab wohl viele Fehler, deshalb wurden diese Updates wieder zurückgenommen. iQontrol lief damit wohl auch nicht mehr.
https://forum.iobroker.net/topic/32404/zeigt-her-eure-iqontrol-visualisierung/167
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal...@s-bormann
ich habe das eben mal nachgestellt...Eigentlich ist da irgendwas komisch...?
Ich habe nur mal die Überschrift so gesetzt<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>und die Schriftgröße habe ich mal auf 26 im Styling gesetzt .
Irgendwas geht dann "kaputt" nach dem speichern und wieder öffnen sieht es dann so aus

Die Überschrift wurde mir dann übrigens nur ganz klein angezeigt, weil wahrscheinlich kaputt ?
wenn ich das eintrage wird die Überschrift richtig angezeigt, aber wenn ich nach dem speichern da wieder reingehe, dann sieht das auch kaputte aus.
<br><center><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span></center><br><br>Das hier ist hingegen nach dem speichern und wieder öffnen immer heil

@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal...@s-bormann
ich habe das eben mal nachgestellt...Eigentlich ist da irgendwas komisch...?
Ich habe nur mal die Überschrift so gesetzt<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>und die Schriftgröße habe ich mal auf 26 im Styling gesetzt .
Irgendwas geht dann "kaputt" nach dem speichern und wieder öffnen sieht es dann so aus

Die Überschrift wurde mir dann übrigens nur ganz klein angezeigt, weil wahrscheinlich kaputt ?
wenn ich das eintrage wird die Überschrift richtig angezeigt, aber wenn ich nach dem speichern da wieder reingehe, dann sieht das auch kaputte aus.
<br><center><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span></center><br><br>Das hier ist hingegen nach dem speichern und wieder öffnen immer heil

Stimmt, konnte ich nachstellen. Das
'-Zeichen musste noch encoded werden. Habe eben einen Fix hochgeladen, damit lief es bei mir jetzt. Hoffe, das macht jetzt nicht an anderer Stelle wieder Ärger... Danke fürs gute Recherchieren! -
Jetzt auf Github: Einige Verbesserungen an den Listen, insbesondere bei den Kombinationen und Kalkulationen von Listen wurde noch etwas verbessert. Auch die Namen von den Listen wurden überarbeitet ( @dslraser ). Zudem habe ich als Default-Listen-Vorlage einen Adapter-Monitor eingebaut. Beim Anlegen von Default-Listen wird jetzt außerdem auch ein passendes Widget gleich mit erstellt (die View, auf der es gespeichert wird, kann man auswählen).
So langsam aber sicher leert sich meine ToDo-Liste. Hoffe, die neuen Funktionen machen keine neuen Fehler. Danke an alle fleißigen Alpha-Tester hier! Ich denke, bald kann ich eine beta-Version draus machen!
LG!
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser alles gut und schön. aber warum funzen alle html tags, außer der fontsize im header?
IMHO ist der header in einer tabelle abgetrennt von TR und TD. warum soll ich mich da mit CSS rumärgern?
da kann ich gleich mit vis rumfummeln. ist für mich in iQontrol nicht einzusehn... :(
warum wird iQontrol verwendet? weils einfacher sein soll. oder?
wenn ich JS, blockly, CSS und co könnte, bräuchte ich keine anderen visus...
sorry, aber so denk ich halt mal...@s-bormann
ich habe das eben mal nachgestellt...Eigentlich ist da irgendwas komisch...?
Ich habe nur mal die Überschrift so gesetzt<span style='font-size: 7px !important;'>Hier steht Deine Überschrift</span>und die Schriftgröße habe ich mal auf 26 im Styling gesetzt .
Irgendwas geht dann "kaputt" nach dem speichern und wieder öffnen sieht es dann so aus

Die Überschrift wurde mir dann übrigens nur ganz klein angezeigt, weil wahrscheinlich kaputt ?
wenn ich das eintrage wird die Überschrift richtig angezeigt, aber wenn ich nach dem speichern da wieder reingehe, dann sieht das auch kaputte aus.
<br><center><span style='font-size: 4.5vw !important; font-weight: bold !important; font-style: italic !important; font-family: Arial !important; color : #FFFFFF !important;'>Temperaturen</span></center><br><br>Das hier ist hingegen nach dem speichern und wieder öffnen immer heil

Stimmt, konnte ich nachstellen. Das
'-Zeichen musste noch encoded werden. Habe eben einen Fix hochgeladen, damit lief es bei mir jetzt. Hoffe, das macht jetzt nicht an anderer Stelle wieder Ärger... Danke fürs gute Recherchieren!@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Stimmt, konnte ich nachstellen. Das '-Zeichen musste noch encoded werden. Habe eben einen Fix hochgeladen, damit lief es bei mir jetzt. Hoffe, das macht jetzt nicht an anderer Stelle wieder Ärger... Danke fürs gute Recherchieren!
EDIT: Geht ! (7px ist halt so klein.....)
<span style='font-size: 20px !important;'>Hier steht Deine Überschrift</span>- hier mit 20px (im Styling 18)

Das mit den Namen hat funktioniert, danke :+1:
-
Achtung:
Wer in den letzten Tagen den Web-Adapter oder den Socket.io-Adapter aktualisiert hat, sollte diese bitte wieder downgraden. Es gab wohl viele Fehler, deshalb wurden diese Updates wieder zurückgenommen. iQontrol lief damit wohl auch nicht mehr.
https://forum.iobroker.net/topic/32404/zeigt-her-eure-iqontrol-visualisierung/167
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Achtung:
Wer in den letzten Tagen den Web-Adapter oder den Socket.io-Adapter aktualisiert hat, sollte diese bitte wieder downgraden. Es gab wohl viele Fehler, deshalb wurden diese Updates wieder zurückgenommen. iQontrol lief damit wohl auch nicht mehr.
https://forum.iobroker.net/topic/32404/zeigt-her-eure-iqontrol-visualisierung/167
Sei 2 Stunden sind von socketio und web die Versionen 4.1.0 online.
Wahrscheinlich sind die Fehler damit behoben. Hoffentlich :grin: -
@s-bormann @da_Woody und auch jeden Anderen den es interessiert...
Hier mal eine/meine Anleitung für die neue Listenfunktion um damit:
-
HTML-Überschriften für das Widget
-
Alexa Ansagen
-
Telegram Versand
-
EMAIL-Versand
realisieren zu können.
Dazu habe ich mir mehrere ähnliche Blockly erstellt. Hier am Beispiel von Temperaturen oder auch Steckdosen. (es gehen natürlich viele weitere Geräte) Ich stelle den Blockly Export hier als ZIP zur Verfügung. Diese Datei bitte auf den eigenen Rechner herunterladen und entpacken. Die darin enthaltene Textdatei mit einem Editor öffnen und den gesamten Inhalt in die Zwischenablage kopieren. Anschließend ein neues leeres Blockly erstellen und den Inhalt aus der Zwischenablage importieren und erstmal speichern, noch nicht das Blockly starten. Das Blockly sieht dann wie folgt aus: (siehe Spoiler Blockly Bilder) Alle "zugeklappten" Bereiche im Blockly brauchen nicht verändert werden. Immer nur auf wahr stellen was auch vorhanden ist und genutzt werden soll. (Telegram/EMAIL oder Alexa---Grundeinstellung auf falsch löscht alle erstellten Datenpunkte und macht das Blockly quasi funktionslos) Das Blockly erstellt eigene Datenpunkte unter 0_userdata.0 oder javascript.x (x=Instanznummer) Dafür muss im Javascript Adapter dieser Haken drinn sein.
Hallo @dslraser,
habe alle neuen Blocklys laufen und die alten Versionen bereits gelöscht.
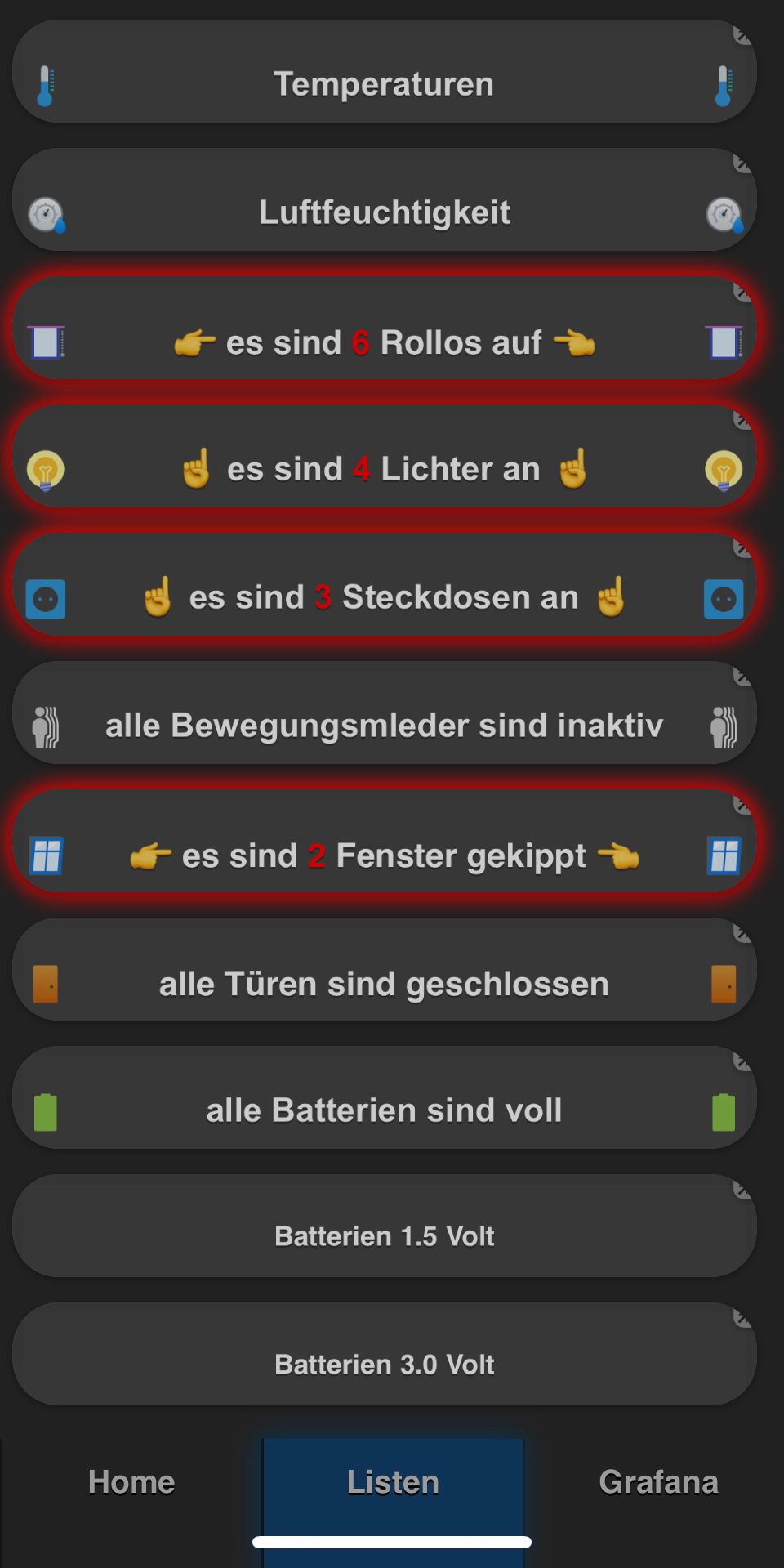
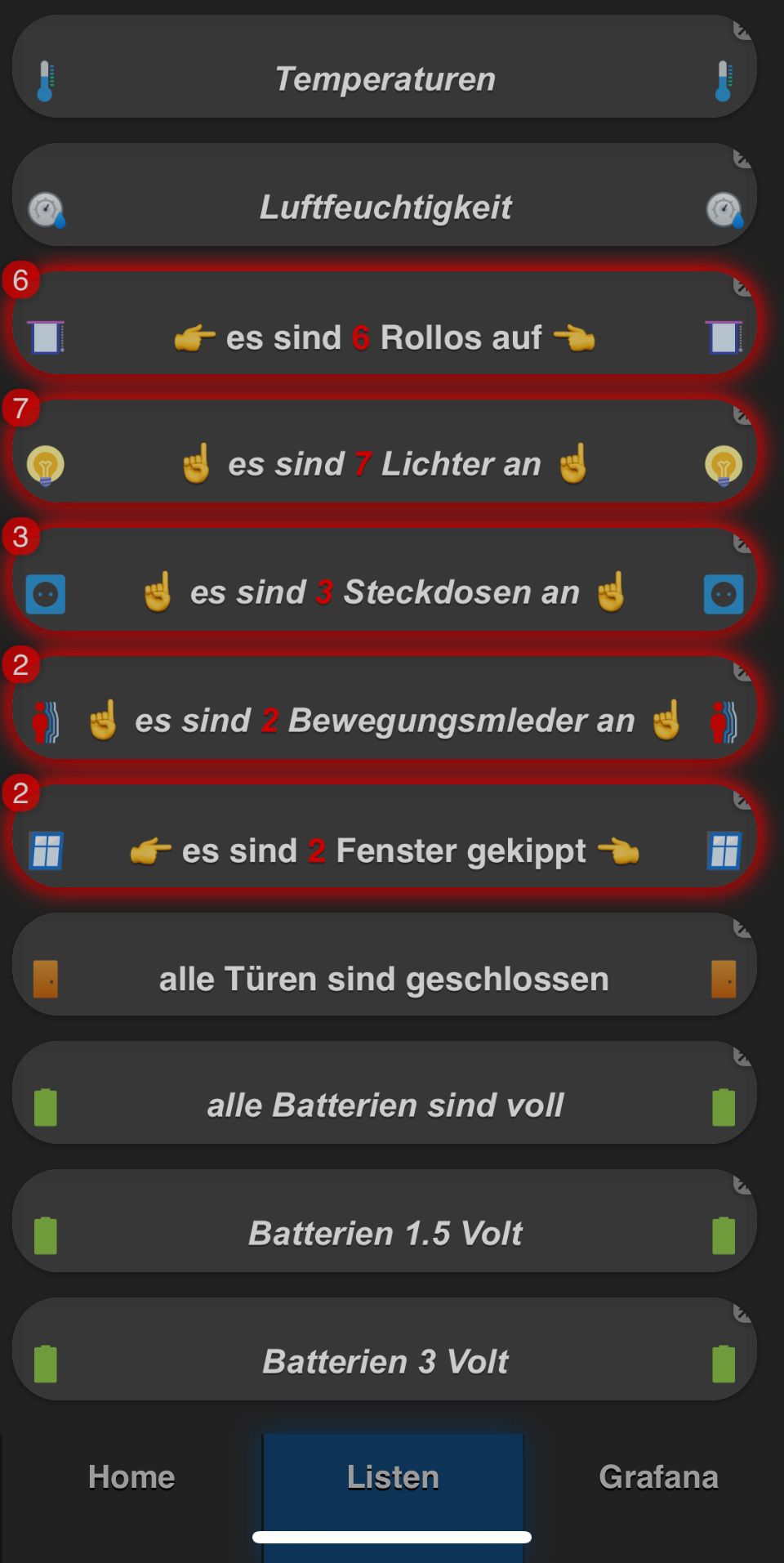
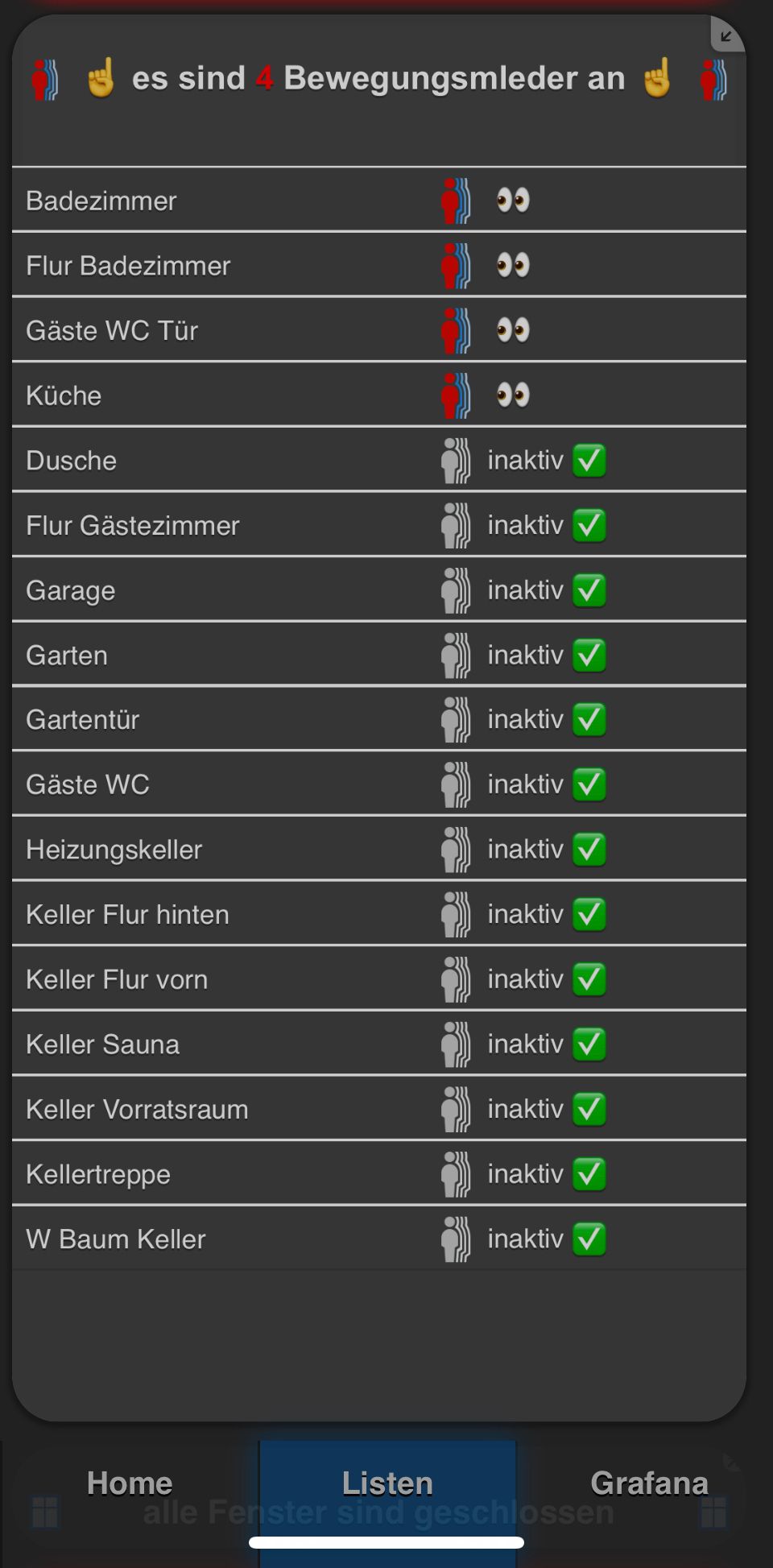
Bisher sind mir keine Fehler aufgefallen, außer im Bewegungsmelder Blockly ist ein Tippfehler drinn.
"Bewegungsmleder". Ansonsten wie immer eine Top Arbeit, vielen Dank. -