NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Guten Morgen,
Ich würde gerne meinen Receiver in IQontrol abbilden. Es gibt hier einen Datenpunkt mit den Surround Einstellungen z.B. Dolby, Stereo etc. Wie kann ich entweder ein Dropdown Menü oder verschiedene Buttons in einem Pop-up darstellen?
Danke!
-
@s-bormann
Hi,
ich habe ähnlich wie bei dir, lasse mir verschiedene Buttons aber nur bei Bedarf einblenden...z.B. Stop benötigst du ja nur wenn mindestens ein Rollladen auch aktiv ist, nur falls du noch Ideen suchst
-
@s-bormann
Hier wird's aber auch nie langweilig
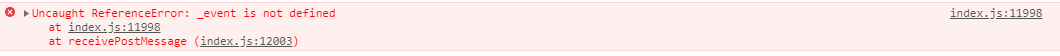
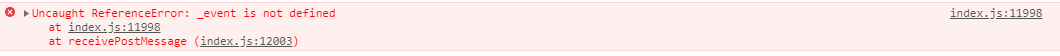
Die post-communication funktioniert nicht mehr (vermutlich copy-paste-Fehler):

-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Diesen Fehler habe ich auch.
Die post-communication funktioniert nicht mehr (vermutlich copy-paste-Fehler):

Zusätzlich (aber auch in der stable Version) ist mir eben aufgefallen, das ich meine Heizung nicht mehr stellen kann.Per Sprachbefehl mit Alexa, oder manuell mit den Datenpunkten funktioniert es. iQontrol funktioniert im Moment quasi nur als "Anzeige". Temperaturen einstellen funktioniert bei mir nicht. Es kommt aber auch keine Fehlermeldung in der Konsole.In der GitHub Variante funktionieren auch meine Kamera Streams nicht. Auch hier gibt es keine Fehlermeldung in der Konsole. In der stable Version funktionieren zu mindestens die Streams noch.
Edit:
Ich habe mal komplett neu gestartet und bin jetzt auf latest, da gehen die Heizungen doch. -
@dslraser @s-bormann
In der index.js Zeile 11998 "= _event.data.value" ändern in "= event.data.value" (Unterstrich entfernen), danach läuft bei mir zumindest alles wieder. -
Hi,
vielleicht steht ich grade auf dem Schlauch aber ich bekomme es grade nicht ans Laufen.
Ich habe über den Devices Adapter eine Lampe angelegt und die dann in iQontrol eingefügt. Wurde auch über die automatische Erkennung sofort erkannt und angelegt.Jetzt steht unten in der Kachel immer 0 oder 1, als bin ich in den State und habe für iQontrol eine Value List angelegt, die aus 0 Aus und aus 1 An machen soll.
Passiert aber nicht.
Mach ich da was falsch oder funktioniert da was nicht richtig?
-
Ist es möglich eine Valueliste per Drop Down so zu bauen, dass je nach aktivem State, ein anderes Icon angezeigt wird?
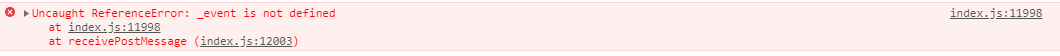
Ich könnte natürlich für 4 States, 4 mal die gleiche Valueliste bauen (mit jeweils einem anderen Icon) und dann immer nur das aktive einblenden. Aber ggf. gibt es hier eine bessere Lösung?Ziel ist: Ich will meine einzelnen Buttons für die verschiedenen Harmony Activities gerne mit einer Kachel als Value Liste ablösen. Das Icon sollte aber weiterhin den aktuellen Zustand repräsentieren.
Aktueller Stand:

EDIT: Ok, Doku lesen hilft.
 So funktioniert es:
So funktioniert es:
./../iqontrol.meta/userimages/usericons/Aus.png|./../iqontrol.meta/userimages/usericons/{0_userdata.0.control.wohnzimmer_activity|Aus}.png -
Ich brauche nochmal Eure Hilfe.
Ich habe mir das Script und die html Ausgabe als Datei von dem Digital-Uhr-Wetter Script von @blackeagle998 schon x mal angesehen, aber ich weiß immer noch nicht genau wie ich einen Datenpunkt hierüber steuern kann.@blackeagle998 in Deinem Script verwendest Du ja eine Funktion
on({id:DP_Wetter_Vorschau_Trigger, val:true} , function (dp) { if (getState(DP_Wetter_Vorschau).val){ setState(DP_Wetter_Vorschau, false); }else{ setState(DP_Wetter_Vorschau, true); } });Und in der Ausgabe ist dieses Script zu sehen
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");}</script></head><div class="container_row"><span class="box_uhr"><b>20:15 Uhr</b></span><input type="image" class="img_wetter" onclick="setState('0_userdata.0.Uhr.Wetter_Vorschau_Trigger', true)"Ich habe das ganze auch schon für etwas anderes nachgebaut, aber dann spuckt mir das bei allen anderen in die Suppe (z.B. gehen dann die Heizungen nicht mehr ein zu stellen)
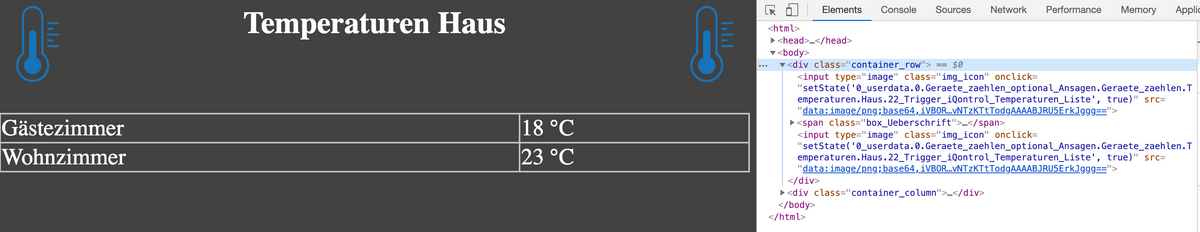
Ich möchte ein Bild in einer HTML Datei anklicken (das Bild ist als Base64 eingefügt). Beim Klick auf das Bild soll ein ein Datenpunkt in ioBroker auf true gesetzt werden, also eigentlich so wie in dem Script von @blackeagle998
Ich habe hier mal so eine Testdatei
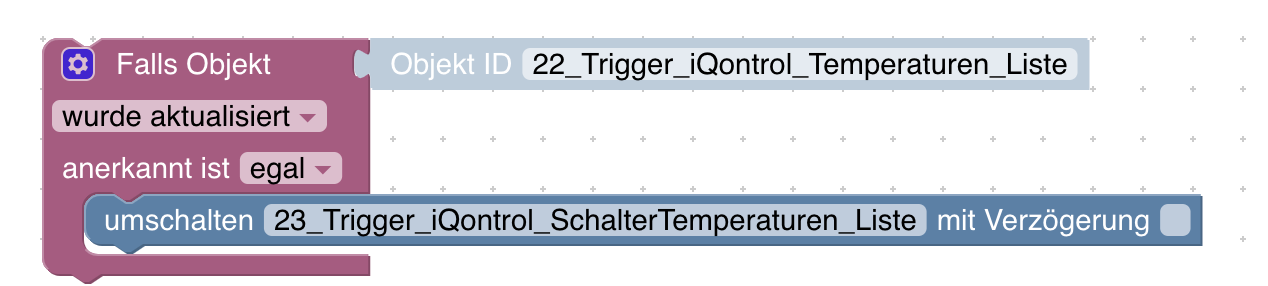
Test.htmlUnd hier ein mini Blockly was die Umschaltung überwacht

Was ist an dieser HTML Ausgabe falsch, das es mir in alles andere rein haut ?
Und Zusatzfrage, muß das über eine Funktion laufen, oder geht das auch anders ?Könntet Ihr mal ein ganz einfaches Beispiel zeigen ?
-
@dslraser
Du definierst dein Bild icon so:<input type="image" class="img_icon" src="data:image/png;base64....Dir fehlt der onclick Teil, versuche es mal so:
Steuerung eines Datenpunktes mit true/false: <input type="image" class="img_icon" onclick="setState(\'0_userdata.0.Test.Switch\', true)" src="data:image/png;base64...Steuerung eines Datenpunktes mit einem String Wert: <input type="image" class="img_icon" onclick="setState(\'0_userdata.0.Test.String\', \'Test123\')" src="data:image/png;base64...Steuerung eines Datenpunktes mit einer Nummer: <input type="image" class="img_icon" onclick="setState(\'0_userdata.0.Test.Number\', 2)" src="data:image/png;base64...Wichtig ist, dass du unter <script> die Funktion setState auch eingebunden hast.
Probier das mal bitte. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Dir fehlt der onclick Teil, versuche es mal so:
Aber der ist doch da, oder ?

-
@dslraser
Ähm stimmt, ich hatte zu weit oben geschaut, sorry.
Ich gucke nochmal genauer drauf. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hier wird's aber auch nie langweilig
Die post-communication funktioniert nicht mehr (vermutlich copy-paste-Fehler):

Oh mann, hast natürlich Recht. Fix kommt.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Ähm stimmt, ich hatte zu weit oben geschaut, sorry.
Ich gucke nochmal genauer drauf.Es funktioniert ja auch "grundsätzlich", aber wenn ich das aktiv einbinde, dann werden andere Dinge (wie z.B. meine Heizung, gestört), das passiert nicht, wenn nur Dein Script aktiv ist.
Edit: liegt das am Sternchen ?
window.parent.postMessage(message, "*"Müßte ich das damit machen ?
{ command: "setState", stateId: <stateId>, value: <value> } This will set the ioBroker state <stateId> to the value <value> (<value> can be a string, number or boolean or an object like { val: <value>, ack: true|false }) -
@martinschm sagte in Test Adapter iQontrol 1.4.x:
Hi,
vielleicht steht ich grade auf dem Schlauch aber ich bekomme es grade nicht ans Laufen.
Ich habe über den Devices Adapter eine Lampe angelegt und die dann in iQontrol eingefügt. Wurde auch über die automatische Erkennung sofort erkannt und angelegt.Jetzt steht unten in der Kachel immer 0 oder 1, als bin ich in den State und habe für iQontrol eine Value List angelegt, die aus 0 Aus und aus 1 An machen soll.
Passiert aber nicht.
Mach ich da was falsch oder funktioniert da was nicht richtig?
Kannst Du mal versuchen, den type auf boolean und dir role auf switch zu stellen (via das Schraubenschlüssel-Icon)?
-
@dslraser
Hmm da bin ich überfragt. Deine HTML Datei direkt für mich I.O. aus. Ich gucke morgen nochmal genauer drauf. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Hmm da bin ich überfragt. Deine HTML Datei direkt für mich I.O. aus. Ich gucke morgen nochmal genauer drauf.Das hier ist die "original Ausgabe" von meinem Blockly, falls Du morgen nochmal drüber schaust.
-
@eMd Hi,
kannst du mir mal genau erklären wie ich im Splitscreen Kacheln auf die Linke Seite bekomme? ich stelle mich ja wohl was doof an... -
Das ist kein splitscreen, ich blende nur da panel ein. Dieses ist eine Ansicht wie jeder andere und kann mit Kacheln belegt werden.
MfG
eMd -
Jetzt auf Github:
- Selectboxes (comboboxes) für Hintergrundbilder etc. noch mal überarbeitet
- PostMessage-Communication gefixed
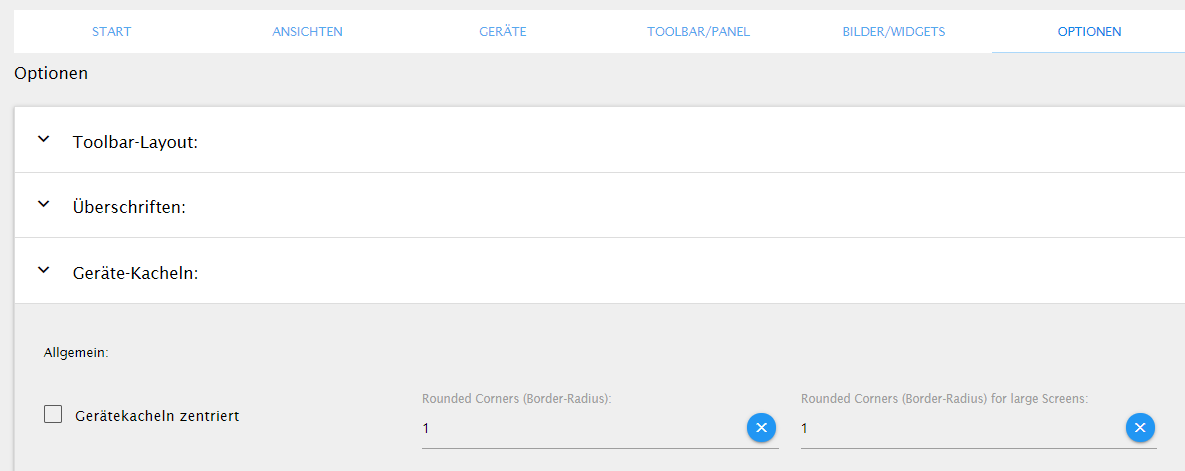
- Option, den Radius der aberundeten Ecken der Kacheln festzulegen:


-
@eMd Hi,
und wie kann ich Kacheln auf dem Panel anlegen? Wie gesagt, sehen tue ich das, weiß nur nicht wie ich Kacheln darauf bekomme.