NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
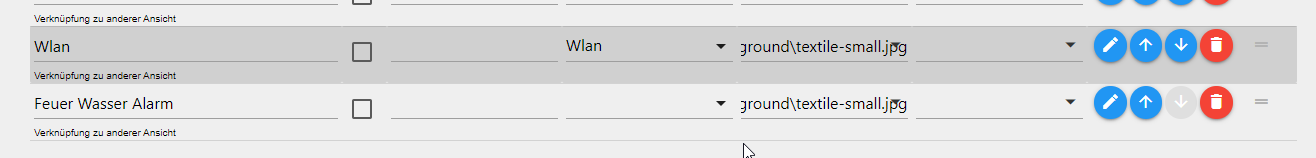
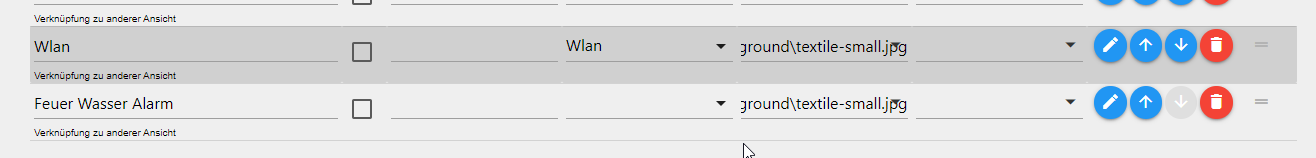
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
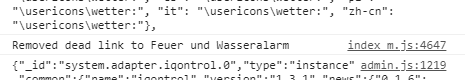
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
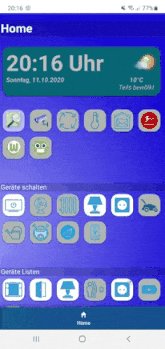
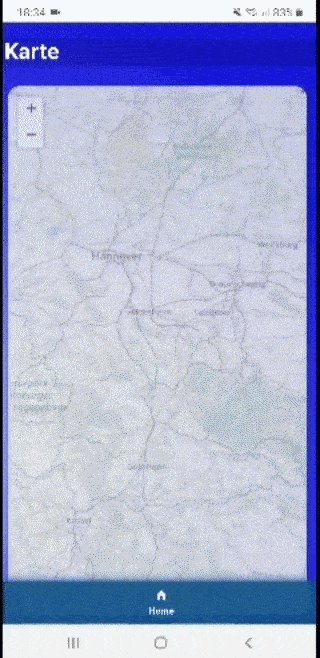
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
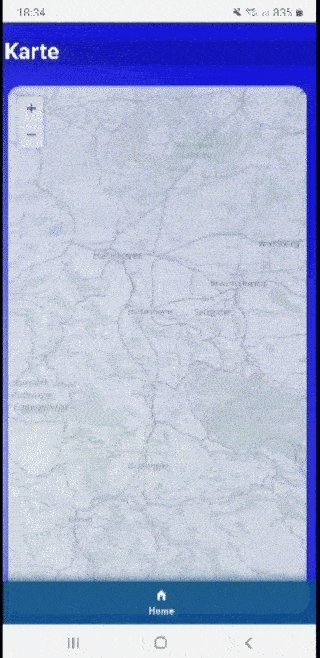
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.

"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weit unten links, so das der Standort nicht auf dem Bild zu sehen ist.

-
-
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
Ja kein Ding, ist ja zum Glück relativ einfach zu fixen. Am Browser kann es nicht liegen, oder?
-
@martinschm Ich denke eher nicht, die javascript-funktion, die das checkt, ist eigentlich so simpel, dass ich mir kaum vorstellen kann, dass das ein Browser nicht hinbekommt. Aber, es gibt ja nichts, was es nicht gibt. Ggf. kannst Du es ja mal mit einem anderen Browser probieren?
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.

"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weite unten links, so das der Standort nicht auf dem Bild zu sehen ist.

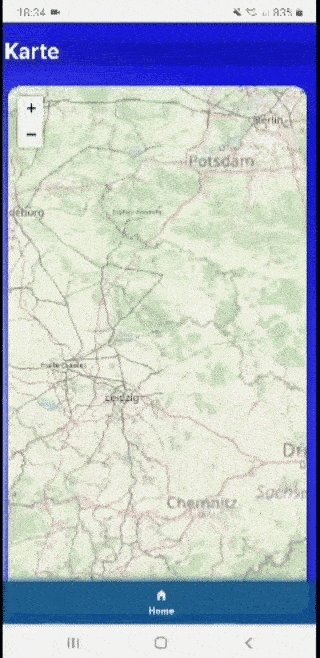
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf

Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...
Versuche die Datei im ursprünglichen Beitrag zu ändern.
-
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...hat beides funktioniert

Jetzt bräuchte es noch die Möglichkeit mehrere User mit eigenen Koordinaten und ein zugehöriges Symbol auf der Karte, dann wäre es schon perfekt für mich.

EDIT: @blackeagle998
auch die Datei map.html hilft vielleicht etwas das ganze Prinzip zu verstehen. -
@dslraser @s-bormann
Dankeschön, das ist sehr hilfreich.
Bitte nicht wundern, wenn ich die nächsten zwei / drei Wochen nur eingeschränkt entwickeln / kommunizieren werde. -
@s-bormann
Hab noch kleinen Bug bei der Bearbeitung von .html, .css und .js Dateien gefunden.
Wenn ich das erste mal gespeichert habe und danach noch etwas ändere, ist der speichern Button zwar aktiv aber es passiert nichts mehr wenn ich darauf klicke.
Ich muss das Fenster schließen und erneut öffnen, dann kann ich wieder einmal speichern usw. -
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hab noch kleinen Bug bei der Bearbeitung von .html, .css und .js Dateien gefunden.
Wenn ich das erste mal gespeichert habe und danach noch etwas ändere, ist der speichern Button zwar aktiv aber es passiert nichts mehr wenn ich darauf klicke.
Ich muss das Fenster schließen und erneut öffnen, dann kann ich wieder einmal speichern usw.Hi, ist mir heute auch aufgefallen. Ist schon behoben (die neue Version kommt dann demnächst online).
-
1.3.2 (2020-10-12)
- (sbormann) Added icons to REMOTE_ADDITIONAL_BUTTONS of remote control.
- (sbormann) Added REMOTE_CHANNELS to display channel buttons inside remote control.
- (sbormann) Enhanced positioning of dialog if URL/HTML is set.
- (sbormann) When writing data to an iframe replace encoded cr chars.
- (sbormann) Added option to remove overlay of tile, if device is enlarged.
- (sbormann) Added possibility to add and edit html/css/js files to folder /userwidgets.
- (sbormann) Withdrawn changes to blank icons (now they catch mouse events again) - but for that added an option to optionally ignore mouse events for icons.
- (sbormann) Added option which sections of remote are opened at start.
- (sbormann) Added new postMessage-communication options for widgets and allow widgets to create datapoints unter iqontrol.x.Widgets by using a meta-tag inside html-code.
-
@s-bormann
Ich brauche nochmal deine Hilfe, das Thema receivePostMessage ist mir noch nicht klar.Ich habe eine Funktion getRoomLocked die ermitteln soll, ob der zugehörige Datenpunkt auf true oder false steht. Mir ist klar, dass ich ein getState auf den Datenpunkt mache und dass dann die Funktion receivePostMessage das Ergebnis erhält, aber wie zur Hölle bekomme ich das Ergebnis in meine Funktion getRoomLocked um damit weiter arbeiten zu können?
Ich steh aufm Schlauch...
-
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
ob der zugehörige Datenpunkt auf true oder false steht.
Ich habe es auch noch nicht kapiert !
Ich denke es gehen nur Datenpunkte die iQontrol selbst erstellt hat, oder ?
Oder kann man auch auf eigenen Datenpunkte, z.B. in 0_userdata.0 oder javascript.x zugreifen ? -
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
ob der zugehörige Datenpunkt auf true oder false steht.
Ich habe es auch noch nicht kapiert !
Ich denke es gehen nur Datenpunkte die iQontrol selbst erstellt hat, oder ?
Oder kann man auch auf eigenen Datenpunkte, z.B. in 0_userdata.0 oder javascript.x zugreifen ?Beides geht. Mit getWidgetStateSubscribed bekommt man die unter iQontrol mittels meta-tag angelegten Datenpunkte. Mit getStateSubscribed kommt man auf alle Datenpunkte, also auch die unter userdata.
Für die Widget Entwicklung ist es aber natürlich von Vorteil, alle benötigten Datenpunkten über die meta-Tags unter iqontrol.x... anlegen zu lassen und zu nutzen. So ist sichergestellt, dass die Widgets bei allen ohne zusätzlichen Konfigurationsaufwand laufen.
-
@s-bormann
Du bist uns definitiv einige Schritte / Meilen voraus
- wie kriege ich von einem State nicht den Wert, sondern den dazugehörigen String (bspw. "Ampel rot")?
Beispiel im RAW:
states: { "0": "Ampel rot", "1": "Ampel gelb", "2": "Ampel grün" }--> getState liefert hier ja nur 0, 1 oder 2.
Irgendwann habe ich mal im Forum dafür folgende funktionierende Funktionen gefunden:function getStatetxt(id, val) { let states = getStatesObj(id); if(states) return states[val]; else return null; } function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } let obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; }- Nochmal die Frage, wie ich den getState Rückgabewert in eine andere Funktion als receivePostMessage bekomme.
Folgendes Beispiel soll ungefähr verdeutlichen worauf ich hinaus will:
function showBatteryGIF() { let vacuum_state = sendPostMessage("getState", 'mihome-vacuum.0.info.state'); if (vacuum_state == 8){ blende GIF Battery ein } } function clearCleanCounter(){ let vacuum_state = sendPostMessage("getState", 'mihome-vacuum.0.info.state'); if (vacuum_state == 1){ setze CleanCounter auf 0 zurück } }Ich habe zwei verschiedene Funktionen, die beide den State desselben Datenpunktes abfragen, aber zu völlig unterschiedlichen Zeiten benutzt werden können.
Bisher habe ich verstanden, dass die Funktion receivePostMessage den Rückgabewert verarbeiten kann, deshalb habe ich teshalber folgendes gebaut, was auch funktioniert:
var img_locked = 'http://192.x.x.x:8082/iqontrol.meta/userimages/usericons/vacuum/locked.png'; var img_unlocked = 'http://192.x.x.x:8082/iqontrol.meta/userimages/usericons/vacuum/unlocked.png'; window.addEventListener("message", receivePostMessage, false); function receivePostMessage(event) { //event = {data: message data, origin: url of origin, source: id of sending element} if(event.data && event.data.command) switch(event.data.command){ case "getState": if (((event.data.stateId == '0_userdata.0.vacuum.rooms.Bad.locked'){ let img_room_locked = document.getElementById('img_room_locked'); if (event.data.value.val){ img_room_locked.setAttribute("onclick", "setState('0_userdata.0.vacuum.room_lock', 'Bad')"); img_room_locked.setAttribute("src", img_locked); }else{ img_room_locked.setAttribute("onclick", "setState('0_userdata.0.vacuum.room_lock', 'Bad')"); img_room_locked.setAttribute("src", img_unlocked); } } break; } }Momentan sehe ich mit dieser Funktion nur die Möglichkeit, jeden einzelnen Datenpunkt innerhalb jedes einzelnen Case (getState oder setState oder.....) abzufragen und den Rückgabewert auszuwerten.
Im obigen Beispiel ist genau definiert, was passieren soll, wenn der Rückgabewert true / false ist. Was wäre jetzt aber, wenn ich im true-Fall was anderes ausführen lassen will, aber nicht parallel zu dem Beispiel, sondern alternativ?Ich hoffe das ist halbwegs verständlich ausgedrückt, ansonsten müssen wir mal chatten

- wie kriege ich von einem State nicht den Wert, sondern den dazugehörigen String (bspw. "Ampel rot")?
-
@Julian-0 sagte in Test Adapter iQontrol 1.3.x:
@dslraser aber klar doch

Die API ist lhier
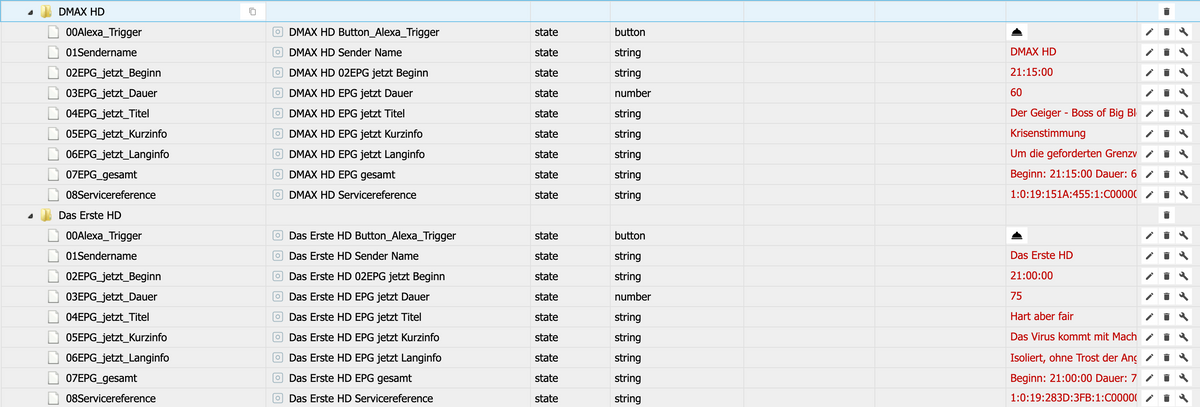
ganz gut beschrieben:schedule('*/1 * * * *', function(){ var url = 'http://IP-ADRESSE/api/epgbouquet?bRef=1:7:1:0:0:0:0:0:0:0:FROM%20BOUQUET%20%22userbouquet.dbe00.tv%22%20ORDER%20BY%20bouquet'; //bRef der entsprechenden Favoritenliste request(url, function (err, state, body){ if (body) { body = JSON.parse(body); for(var i=0;i<body.events.length;i++) { var current_service = body['events'][i]['sname']; var title = body['events'][i]['title']; var shortdesc = body['events'][i]['shortdesc']; var longdesc = body['events'][i]['longdesc']; var begin_timestamp = body['events'][i]['begin_timestamp']; var duration = (body['events'][i]['duration_sec'])/60; duration = Math.floor(duration); var time; time = new Date(begin_timestamp*1000).toLocaleTimeString(); createState("javascript.0.EPG.jetzt." + current_service + ".title"); createState("javascript.0.EPG.jetzt." + current_service + ".shortdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".longdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp"); createState("javascript.0.EPG.jetzt." + current_service + ".duration_sec"); setState("javascript.0.EPG.jetzt." + current_service + ".title", title); setState("javascript.0.EPG.jetzt." + current_service + ".shortdesc", shortdesc); setState("javascript.0.EPG.jetzt." + current_service + ".longdesc", longdesc); setState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp", time); setState("javascript.0.EPG.jetzt." + current_service + ".duration_sec", duration); } } else { log('EPG_now meldet Fehler: ' + err, 'error'); } }); });Ich habe mal etwas Dein Script verändert. (nur die Fehlermeldungen nach dem ersten Start, bis alles befüllt ist, ist noch da, das nervt mich etwas)
Sieht dann so aus

Damit lässt sich dann die iQontrol Fernbedienung ganz gut einrichten. Den Button kann mann dann ganz gut in iot einbinden und als Trigger benutzen--mit der Servicereference über ein Blockly schalten, aber das ist noch ungetestet.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Du bist uns definitiv einige Schritte / Meilen voraus
- wie kriege ich von einem State nicht den Wert, sondern den dazugehörigen String (bspw. "Ampel rot")?
Beispiel im RAW:
states: { "0": "Ampel rot", "1": "Ampel gelb", "2": "Ampel grün" }--> getState liefert hier ja nur 0, 1 oder 2.
Nein, ich bin Euch da nicht sehr weit voraus. Auch bei mir ist das viel abgucken und sehr viel try'n'error.
So habe ich das mit dem String (oder wie ich es bei mir intern genannt habe 'plainText') gar nicht bedacht. Habe deshalb die Rückmeldung für die postMessage-Kommunikation jetzt in der aktuellen Github-Version noch mal erweitert:
Jetzt wird nicht nur der nackte State geliefert, sondern es werden noch einige Daten (z.B. value, min, max, readonly etc.) aus dem zugehörigen Objekt des Datenpunktes geliefert - oder einfach gesagt, genau das, was iQontrol auch intern auswertet und sieht. Die Rückmeldung auf ein getState, getStateSubscribed, getWidgetState oder getWidgetStateSubscribed sieht jetzt so aus:
event.data.value = { val: <value>, unit: "<unit>", plainText: "<clear text of val, for example taken from valuelist>", min: <minimum>, max: <maximum>, valuelist: {<object with possible values and corresponding clear text>}, targetValues: {<target value list>}, ack: <true|false>, readonly: <true|false>, custom: {<object with custom settings>}, from: "<source of state>", lc: <timestamp of last change>, ts: <timestamp of last actualization>, q: <quality of signal>, role: "<role of state>", type: "<string|number|boolean>" }- Nochmal die Frage, wie ich den getState Rückgabewert in eine andere Funktion als receivePostMessage bekomme.
Folgendes Beispiel soll ungefähr verdeutlichen worauf ich hinaus will:
function showBatteryGIF() { let vacuum_state = sendPostMessage("getState", 'mihome-vacuum.0.info.state'); if (vacuum_state == 8){ blende GIF Battery ein } } function clearCleanCounter(){ let vacuum_state = sendPostMessage("getState", 'mihome-vacuum.0.info.state'); if (vacuum_state == 1){ setze CleanCounter auf 0 zurück } }Ja, da muss man etwas umdenken und weg vom "linearen", hin zum parallelen oder - fachlich korrekt "synchronen" ausführen von Befehlen. Musste ich auch erst mal kapieren. Die Idee ist die:
Als erstes definierst Du, was passieren soll, wenn Dir ein State geliefert wird. Das machst Du alles (wie Du es unten schon im nächsten Beispiel getan hast) innerhalb der receivePostMessage-Funktion. Die wird also am Ende ziemlich lang werden, weil da die ganze Logik reingepackt wird. Also im konkreten Beispiel müsste da stehen:
Wenn Du einen neuen Zustand der Batterie empfängst, dann zeige das Battrie-Logo, wenn der Zustand leer ist. Ansonsten verstecke das Bild.Erst als letztes subscribest Du dann, ganz am Ende des Scripts, alle States, die Du für Dein Widget benötigst.
Ich habe zwei verschiedene Funktionen, die beide den State desselben Datenpunktes abfragen, aber zu völlig unterschiedlichen Zeiten benutzt werden können.
Bisher habe ich verstanden, dass die Funktion receivePostMessage den Rückgabewert verarbeiten kann, deshalb habe ich teshalber folgendes gebaut, was auch funktioniert:
var img_locked = 'http://192.x.x.x:8082/iqontrol.meta/userimages/usericons/vacuum/locked.png'; var img_unlocked = 'http://192.x.x.x:8082/iqontrol.meta/userimages/usericons/vacuum/unlocked.png'; window.addEventListener("message", receivePostMessage, false); function receivePostMessage(event) { //event = {data: message data, origin: url of origin, source: id of sending element} if(event.data && event.data.command) switch(event.data.command){ case "getState": if (((event.data.stateId == '0_userdata.0.vacuum.rooms.Bad.locked'){ let img_room_locked = document.getElementById('img_room_locked'); if (event.data.value.val){ img_room_locked.setAttribute("onclick", "setState('0_userdata.0.vacuum.room_lock', 'Bad')"); img_room_locked.setAttribute("src", img_locked); }else{ img_room_locked.setAttribute("onclick", "setState('0_userdata.0.vacuum.room_lock', 'Bad')"); img_room_locked.setAttribute("src", img_unlocked); } } break; } }Genau so ist es richtig. Hier muss alle Logik rein.
Wenn man Logiken benötigt, die mehrere States kombinieren, dann muss man sich die States, die man empfängt, in Variablen ablegen und dann jeweils eine ausgelagerte Funktion aufrufen. Schau mal das map.html-Beispiel an:Hier wird jeweils für altitude, longitude und zoom beim Empfangen des States eine entsprechende Variable gesetzt und danach repositionMap() aufgerufen:
case "Map.Position.latitude": console.log("Set latitude to " + event.data.value.val); mapPositionLatitude = parseFloat(event.data.value.val) || 0; if(mymap) repositionMap(); break;In der repositionMap()-Funktion wird dann aus den drei Variablen altitude, longitude und zoom die neue Kartenposition angefahren. Wenn sich eine der drei Variablen ändert, weil eben ein aktualisierter State geliefert wird, wird die Karte neu positioniert.
Man könnte das jetzt auch noch so erweitern, dass die repositionMap()-Funktion zuerst schaut, ob schon alle drei Variablen empfangen wurdenif(altitude != null && longitude != null && zoom != null){...}(das fehlt im map.html-Beispiel eigentlich noch).Wenn man dann die drei States für alt, long und zoom subscribed, kommen die Werte (in ggf. auch zufälliger Reihenfolge!) kurze Zeit später an:
Dann wird meinetwegen zuerst altitude empfangen, repositionMap() aufgerufen -> bricht ab, weil longitude und zoom noch fehlen.
Dann kommt z.B. zoom als nächstes rein, repositionMap() wird wieder aufgerufen -> bricht ab, weil longitude immer noch fehlt.
Dann kommt als letztes irgendwann longitude rein -> jetzt läuft die Funktion durch, weil alle drei Werte da sind.Jetzt etwas verständlicher?
- wie kriege ich von einem State nicht den Wert, sondern den dazugehörigen String (bspw. "Ampel rot")?
-
@s-bormann
Super, jetzt habe ich es verstanden, denke ich zumindest. Da ist tatsächlich Umdenken gefragt.
Ich denke, dass ich mit dem Zeit/Wetter Widget dann mal anfangen werde, das Staubsauger-Skript ist zu komplex für den Anfang. -
Ich habe das Script nochmal angepasst. Beim Scriptstart wird die Ordnerstruktur erstellt und danach werden dann durch das scheudele die Daten eingelesen und aktualisiert. So gibt es jetzt bei mir keine Fehlermeldung mehr.
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
Funktioniert auch bei mir, dann werde ich mal alle meine Sender einbauen

Kannst Du bitte die Beschriftung für "Channels:" auch "umbenennbar" machen.
Ist es schon. Guck noch mal in den Optionen. LG
Wie hast du die Channels jeweils hinterlegt? Du nutzt doch auch den HarmonyHub, oder? Da kannst ja nur 0-9 auswählen als Button. Nutzt du hier im Hintergrund noch ein SKript? zB für "0012, select"?
-
@Kueppert sagte in Test Adapter iQontrol 1.3.x:
Wie hast du die Channels jeweils hinterlegt? Du nutzt doch auch den HarmonyHub, oder?
Die Sender schalte ich über meine VU und ein Blockly.
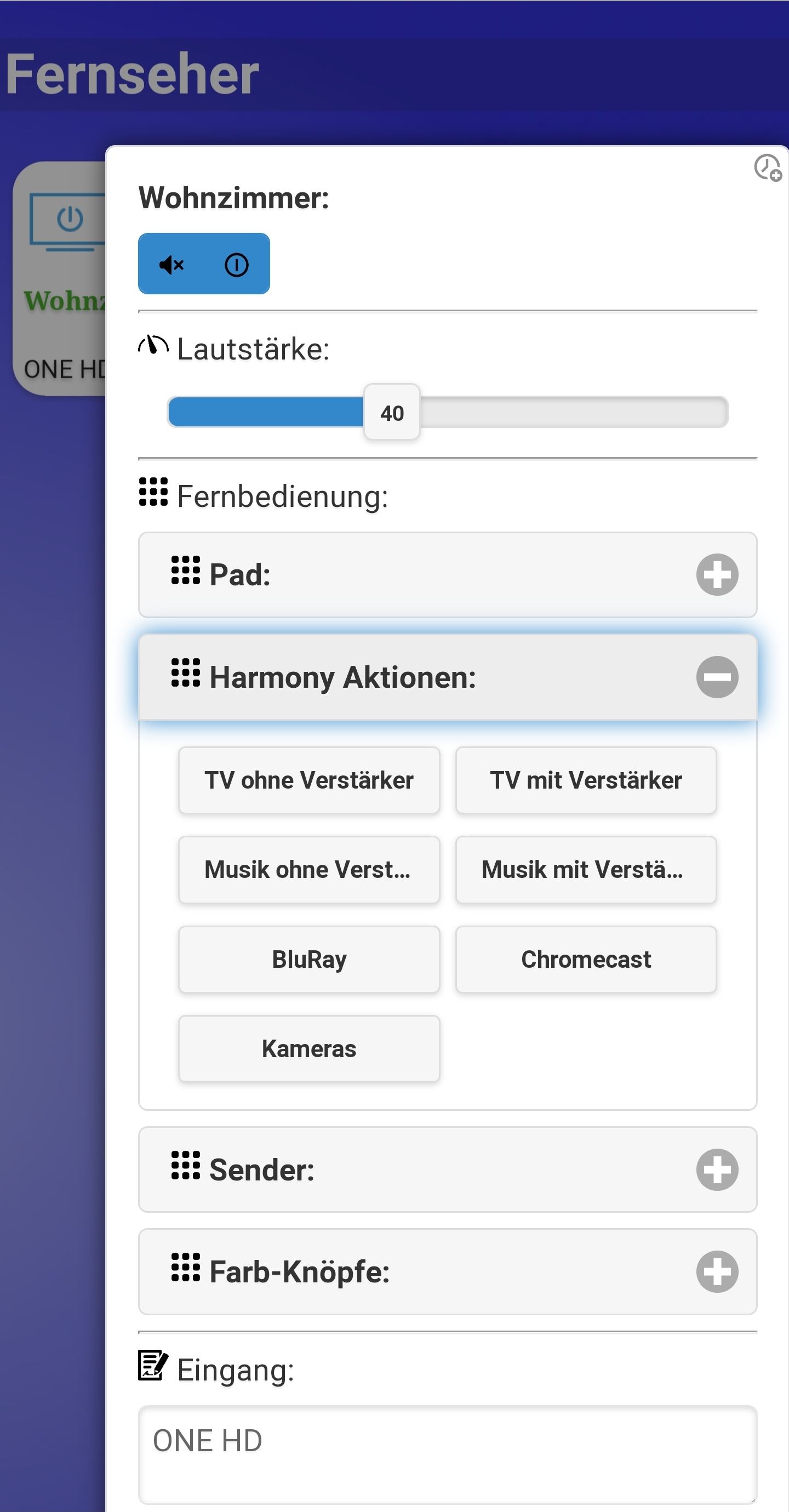
Harmony Aktionen (activity) habe ich hier drinn.