NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hallo,
auf Github gibt es eine neue Version, mit der man mit Hilfe neuer Datenpunkte INFO_A und INFO_B beliebig viele Infos in der Kachel anzeigen kann. INFO_A und INFO_B sind Arrays (Listen) und ihr Inhalt wird nacheinander alle 5 Sekunden gewechselt. Man kann auch Icons (bzw. Symbole) angeben. Dazu musste ich die Bildverwaltung etwas umstrukturieren - kann sein, dass man den Browser-Cache leeren muss, damit es läuft. Probiert es mal aus!
VG! -
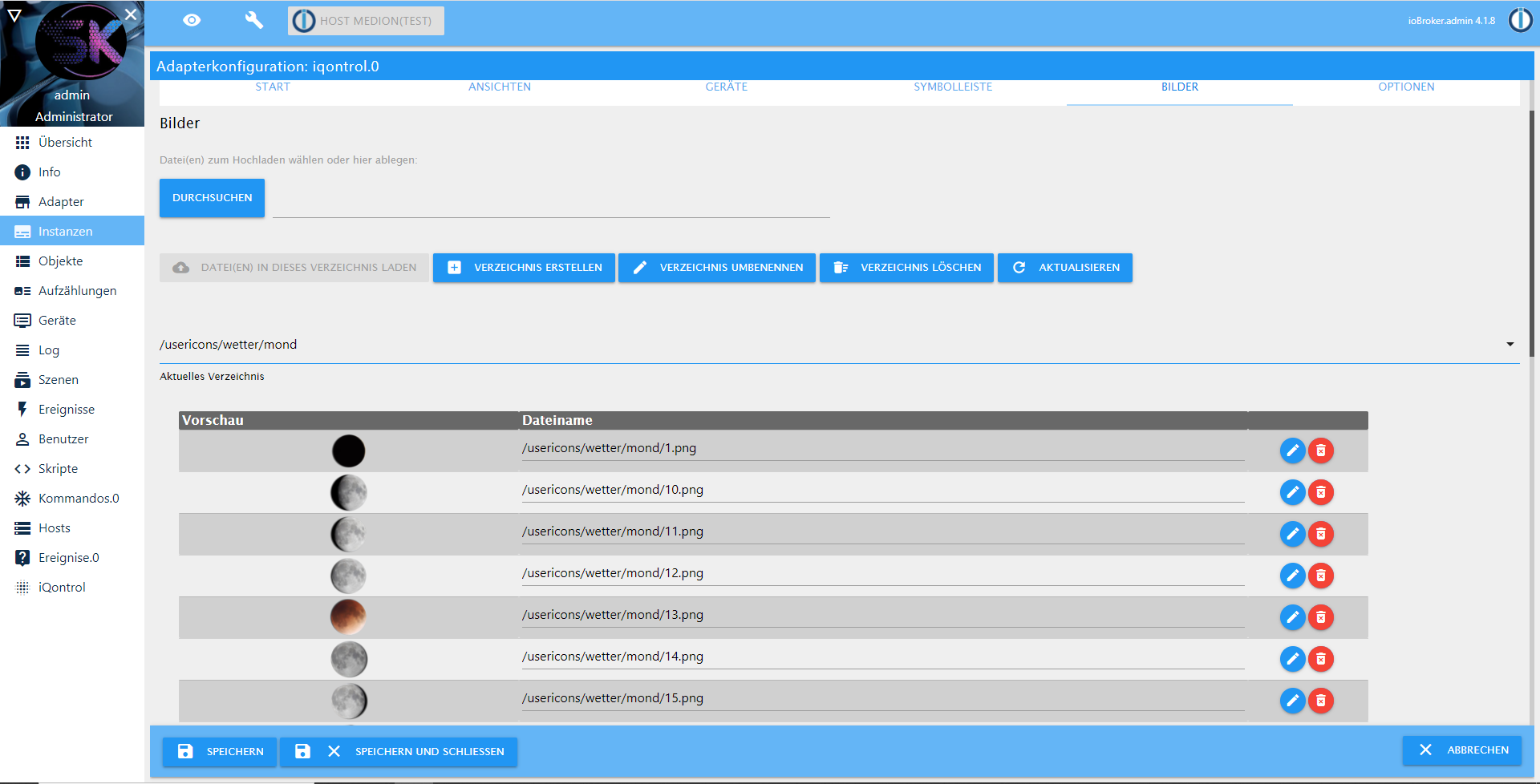
@blackeagle998 Ich werde noch wahnsinnig.... Habe die Müllicons nochmals in IQontrol hochgeladen (obwohl er sie in der Bilderanzeige gezeigt hat). Jetzt ist der Müllwagen da aber das Icon vom aktuellen Wetter ist weg.

-
@DocGame sagte in Test Adapter iQontrol 1.2.x:
etzt ist der Müllwagen da aber das Icon vom aktuellen Wetter ist weg.
Hast du die Mond Icons auch hochgeladen?

-
@sigi234 Stimmt... es ist ja mittlerweile Nacht und es müsste ein Mond sein. Beim Verzeichniss war das M von Mond grossgeschrieben. Geändert und es geht

Jetzt werde ich mal schauen wie ich die Müllstates mit werten gefüllt bekomme. Die Daten sind in ICal und im Trashschedule drin. Die Angelegten Datenpunkte im Moment aber noch leer..... -
@DocGame
Wenn du die Daten bereits hast, dann kannst du die ja nutzen, wahrscheinlich müssen wir dann im Skript die Abfrage anpassen.Kannst du mal zeigen welche du hast?
Natürlich kannst du auch ein Skript drüber legen und die von mir genutzten Datenpunkte befüllen, ganz wie du willst.
-
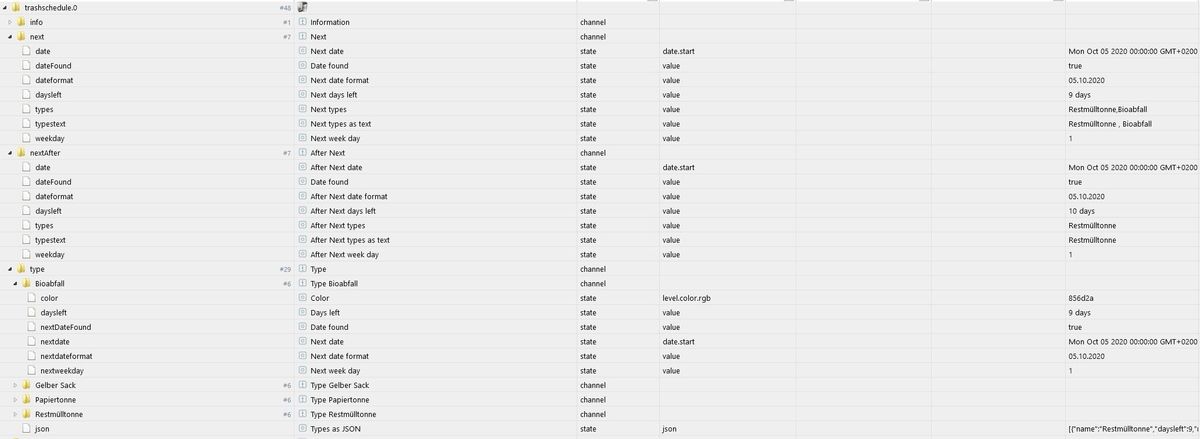
@blackeagle998 Ich habe die Termine im Normalfall aus Trashschedule . Bin aber für jede Anregung dankbar.

-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hey, kannst du bitte eine Option einbauen, die oberste leiste einer Ansicht auszublenden und mit den Kacheln ganz oben anzufangen?
Ich brauche die auf keiner Ansicht und auf meinem Wandtablet fehlt genau dieser Raum, um die Kacheln vernünftig auf einer Seite darzustellen.Hi,
Das geht jetzt mit der aktuellen Github-Version. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du es uns ermöglichen auch ".js", ".css" und ".html" files hochzuladen?
Momentan gehen ja nur Bilder und ich muss den Umweg über Datenpunkte und "writeFile" gehen, siehe Post davor.Hi,
geht jetzt auch mit der aktuellen Github-Version.
Aber nur im Unterverzeichnis /userwidgets - entsprechen müsstest Du Dein Widget noch mal anpassen. -
@DocGame
Die nachfolgenden Zeilen änderst du:str_Restabfall = getState('0_userdata.0.Abfallentsorgung.Restabfall').val; str_Papiertonne = getState('0_userdata.0.Abfallentsorgung.Papiertonne').val; str_Gelber_Sack = getState('0_userdata.0.Abfallentsorgung.Gelber_Sack').val;in
str_Restabfall = getState('trashschedule.0.type.Restmülltonne').val; str_Papiertonne = getState('trashschedule.0.type.Papiertonne').val; str_Gelber_Sack = getState('trashschedule.0.type.Gelber Sack').val;Für jede Tonne wird im Skript geprüft, ob der Datenpunkt den Wert 'heute' oder 'morgen' hat:
if ((str_Restabfall == 'heute') || (str_Restabfall == 'morgen')){Das musst du auf die Werte anpassen, die deine Datenpunkte haben, wenn die Tonne ein Tag vor der Abholung ist.
Das sind auch die beiden Stellen, wo du die Biotonne hinzufügen musst und natürlich ein entsprechendes Icon.
-
@hetti72 sagte in Test Adapter iQontrol 1.2.x:
Hallo zusammen,
ich spiele schon eine weile mit IQontrol herum und habe einige Thermostate, Schalter und Rollos eingebunden. Funktioniert auch soweit alles.
Aber ich habe nun mal eine Frage zu den ganze Kacheloptionen: Gibt es dazu eine Doku oder ein HowTo?
Also was genau bedeutet Kachel inaktiv / aktiv / vergrössert was bewirken die ganzen Settings für die jeweiligen zustände?Ich habe die letzten Tage nämlich mit der Widget Kachel herumgespielt um einen Kalender per Datenpunkt mit HTML inhalt anzuzeigen, aber das Verhalten des Widgets gibt mir rätsel auf.
Und da ich nicht weiss was die einzelnen Settings bewirken ist es momentan ziemlich viel Trial&Error.Gruß,
FrankHi,
also aktiv/inaktiv bedeutet so viel wie "Gerät ist an oder aus". Wenn man mag, kann man das auch auf andere Kriterien ausweiten, aber das ist der Grundzustand.
Dann gibt es noch die Möglichkeit, die Gerätekachel zu vergrößern, dazu kann man ein kleines Icon oben rechts in der Kachel und/oder einen Menüpunkt einschalten.
Für alle 3 Zustände (aktiv/inaktiv/vergrößert) kann man getrennte Optionen angeben, z.B. wie groß die Kachel sein soll.
Hoffe, das hilft für den Einstieg (man braucht das alles übrigens nicht, um eine Grundfunktionalität herzustellen - das ganze ist nur für erweiterte Setups notwendig). -
@s-bormann
Dankeschön, dass du das alles umsetzt! -
@blackeagle998 @s-bormann Bin jetzt erstmal 4Tage weg und werde wg. dem Abfall weitermachen wenn ich zurück bin. Vielleicht ergeben sich in der Zischenzeit auch neue Möglichkeiten durch das letzte Adapter Update, das Sebastian da wieder aus dem Hut gezaubert hat. Danke für euren Einsatz nochmals.
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du es uns ermöglichen auch ".js", ".css" und ".html" files hochzuladen?
Momentan gehen ja nur Bilder und ich muss den Umweg über Datenpunkte und "writeFile" gehen, siehe Post davor.Hi,
geht jetzt auch mit der aktuellen Github-Version.
Aber nur im Unterverzeichnis /userwidgets - entsprechen müsstest Du Dein Widget noch mal anpassen.Muss ich das da machen wo ich Bilder hochlade? Da gibt es in der Combobox keinen Eintrag /userwidgets.
Wahrscheinlich muss ich "/" wählen und dort ein Verzeichnis "userwidgets" erst anlegen, wäre das richtig so? -
@blackeagle998 ja, genau so.
-
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben
 )
) -
@dslraser hab mir ein Skript geschrieben, welches mittels der API der VU+ die EPG Daten zurückliefert und in Datenpunkte schreibt.
-
@Julian-0 sagte in Test Adapter iQontrol 1.2.x:
@dslraser hab mir ein Skript geschrieben, welches mittels der API der VU+ die EPG Daten zurückliefert und in Datenpunkte schreibt.
 interessant, würdest Du das Script hier teilen ?
interessant, würdest Du das Script hier teilen ? -
1.2.6 (2020-09-27)
- (sbormann) Scroll to element when deactivating fullScreen.
- (sbormann) Enhanced picture selection drop down and rearranged some images - maybe you need to clear cache to get this working.
- (sbormann) Added INFO_A and INFO_B to display additional informations in the tile.
- (sbormann) Added possibility to hide views name.
- (sbormann) Added possibility to upload html, css and js files and added drop down menu for these files for URL- and BACKGROUND_URL-State.
- (sbormann) Added option to hide icon, if device is enlarged.
- (sbormann) Added option set visibility of BACKGROUND_URL/HTML, if device is enlarged.
-
@dslraser aber klar doch

Die API ist lhier
ganz gut beschrieben:schedule('*/1 * * * *', function(){ var url = 'http://IP-ADRESSE/api/epgbouquet?bRef=1:7:1:0:0:0:0:0:0:0:FROM%20BOUQUET%20%22userbouquet.dbe00.tv%22%20ORDER%20BY%20bouquet'; //bRef der entsprechenden Favoritenliste request(url, function (err, state, body){ if (body) { body = JSON.parse(body); for(var i=0;i<body.events.length;i++) { var current_service = body['events'][i]['sname']; var title = body['events'][i]['title']; var shortdesc = body['events'][i]['shortdesc']; var longdesc = body['events'][i]['longdesc']; var begin_timestamp = body['events'][i]['begin_timestamp']; var duration = (body['events'][i]['duration_sec'])/60; duration = Math.floor(duration); var time; time = new Date(begin_timestamp*1000).toLocaleTimeString(); createState("javascript.0.EPG.jetzt." + current_service + ".title"); createState("javascript.0.EPG.jetzt." + current_service + ".shortdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".longdesc"); createState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp"); createState("javascript.0.EPG.jetzt." + current_service + ".duration_sec"); setState("javascript.0.EPG.jetzt." + current_service + ".title", title); setState("javascript.0.EPG.jetzt." + current_service + ".shortdesc", shortdesc); setState("javascript.0.EPG.jetzt." + current_service + ".longdesc", longdesc); setState("javascript.0.EPG.jetzt." + current_service + ".begin_timestamp", time); setState("javascript.0.EPG.jetzt." + current_service + ".duration_sec", duration); } } else { log('EPG_now meldet Fehler: ' + err, 'error'); } }); }); -
@s-bormann said in Test Adapter iQontrol 1.2.x:
Hallo,
auf Github gibt es eine neue Version, mit der man mit Hilfe neuer Datenpunkte INFO_A und INFO_B beliebig viele Infos in der Kachel anzeigen kann. INFO_A und INFO_B sind Arrays (Listen) und ihr Inhalt wird nacheinander alle 5 Sekunden gewechselt. Man kann auch Icons (bzw. Symbole) angeben. Dazu musste ich die Bildverwaltung etwas umstrukturieren - kann sein, dass man den Browser-Cache leeren muss, damit es läuft. Probiert es mal aus!
VG!Hi, Danke fürs hinzufügen. Die Infos werden angezeigt nur das mit den 5s geht nicht bzw. es wird immer der erste wert von Array angezeigt.