NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Hier die angepasste Funktion:
Wohin im Skript?
Müssen neue DP angelegt werden?
-
@sigi234 Du sprichst mir aus dem Herzen. War genau das gleiche an @blackeagle998 schreiben. Ich bekomme auch nur Fehlermeldungen, egal wo ich es hin packe.

-
Ja, ich denke diese DP gehören angelegt.
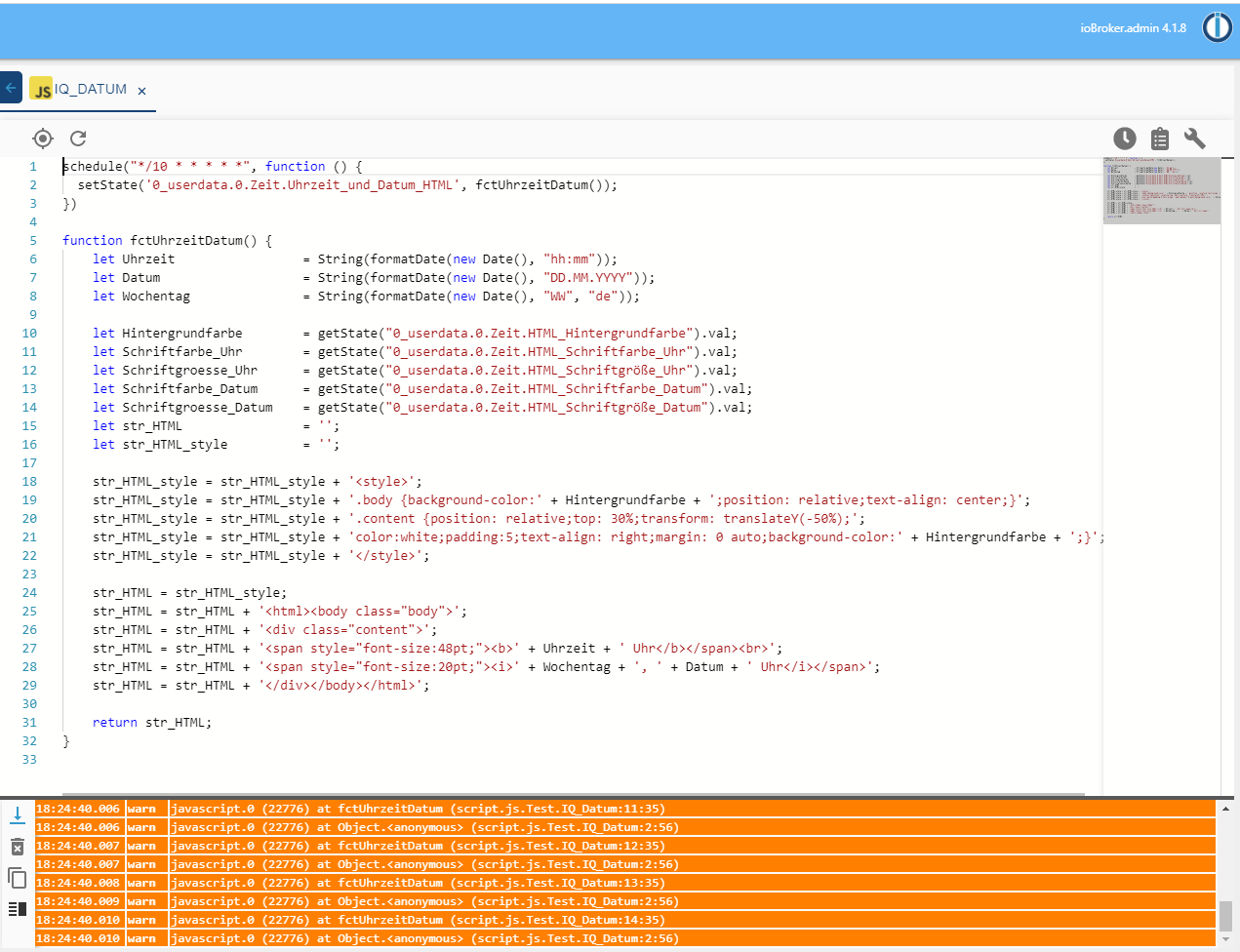
let Hintergrundfarbe = getState("0_userdata.0.Zeit.HTML_Hintergrundfarbe").val; let Schriftfarbe_Uhr = getState("0_userdata.0.Zeit.HTML_Schriftfarbe_Uhr").val; let Schriftgroesse_Uhr = getState("0_userdata.0.Zeit.HTML_Schriftgröße_Uhr").val; let Schriftfarbe_Datum = getState("0_userdata.0.Zeit.HTML_Schriftfarbe_Datum").val; let Schriftgroesse_Datum = getState("0_userdata.0.Zeit.HTML_Schriftgröße_Datum").val; -
@sigi234
@DocGame
Hier die komplette Funktion mit den Standard-Werten:function fctUhrzeitDatum() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';position: relative;text-align: center;}'; str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);'; str_HTML_style = str_HTML_style + 'color:white;padding:5;text-align: right;margin: 0 auto;background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span style="font-size:48pt;"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span style="font-size:20pt;"><i>' + Wochentag + ', ' + Datum + ' Uhr</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; }Die auskommentierten Zeilen sind mit Datenpunkten, wo man diese Werte (Farbe, Größe etc.) steuern kann.
Wenn ihr das nicht braucht, löscht diese Zeilen oder lasst sie als Kommentar drin.EDIT: ich sehe gerade, dass ich die Schriftgrößen und Farben ja fest im Code habe, das muss ich noch anpassen, sodass auch die Werte der Variablen genommen werden. Die Hintergrundfarbe ist schon korrekt als Variable integriert.
EDIT_2: Funktion auf das gekürzt, was notwendig ist, damit es erstmal funktioniert.
-
@blackeagle998
Was muss denn im HTML Code für Uhrzeit 21:03 und Datum Dienstag, 15.09.2020 als variable rein.
Danke -
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist.Hi, ist noch nicht möglich. Ich überlege noch, wie ich das implementieren soll, ohne die Rückwärts-Kompatibilität zu gefährden, denn aktuell gibt es ja schon die Option, den Namen / State immer auszublenden. Die würde ja dann entfallen und es gäbe die neuen Optionen ausblenden bei inaktiv / aktiv / vergrößert... Ideen dazu?
-
@blackeagle998 Ich pausiere erstmal einen Tag bei dem Projekt... Bin völlig durch den Wind. Mit dem letzten Code kommen zwar keine Meldungen mehr... aber:

da war die erste doch noch am besten. Die hat ziemlich gepasst.. -
@DocGame sagte in Test Adapter iQontrol 1.2.x:
@s-bormann Ich habe die letzte Version von Git installiert, finde aber leider nicht die Einstellung zum Skalieren der Icons. Wo sind diese denn versteckt?
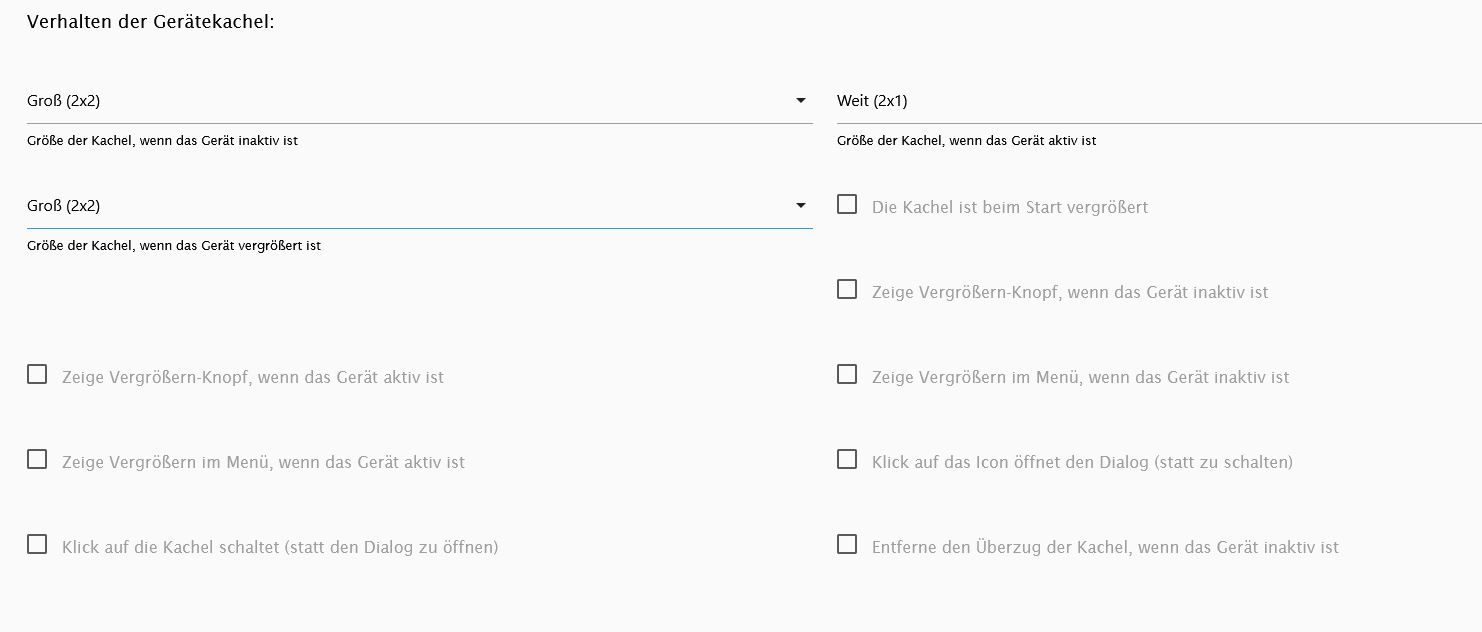
@blackeagle998 Das mir der Uhr klappt super.....Vielen Dank. Da ja auf der Kachel bei den derzeitigen Kachelgrößen noch jede Menge Platz ist, könnte man ja auch noch States aus dem "DasWetter.com" Adapter an den Datenpunkt anhängen und hätte somit 2 Fliegen mir einer Klappe geschlagen. Leider blicke ich nicht durch, was ich an deinem Script anhängen muss um diese Infos an die "DatenpunktHTML" anzuhängen. Denkbar wäre so was aber....oder?Die Optionen für große Icons findest Du in den Geräteeinstellungen:

VG -
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998
Was muss denn im HTML Code für Uhrzeit 21:03 und Datum Dienstag, 15.09.2020 als variable rein.
Danke
Mein Problem hat sich von selber gelöst. Danke sehr. -
@s-bormann Wenn es bei mir so aussehen würde hätte ich es gefunden.
Hier sieht es so aus...(Gerade nochmals mit der neusten GIT-Version und update:

Habe es mit verschiedenen Gerätetypen (Licht, Jalousie usw.) und verschiedenen Kachelgrößen probiert.
Die Punkte, die man bei dir sieht kommen nirgends. -
@DocGame
Versuch mal Gerätetyp "Widget". Damit gehts bei mir. -
@DocGame Habe gerade gesehen, beim upload auf github gabs eine Fehlermeldung. Das habe ich gestern nicht bemerkt. Versuche es bitte jetzt noch mal.
-
@DocGame @sigi234 @CrazyFloyd @frankthegreat
So, jetzt nochmal ganz in Ruhe.
Nachfolgend findet ihr das komplette Skript, den Inhalt könnt ihr so übernehmen.
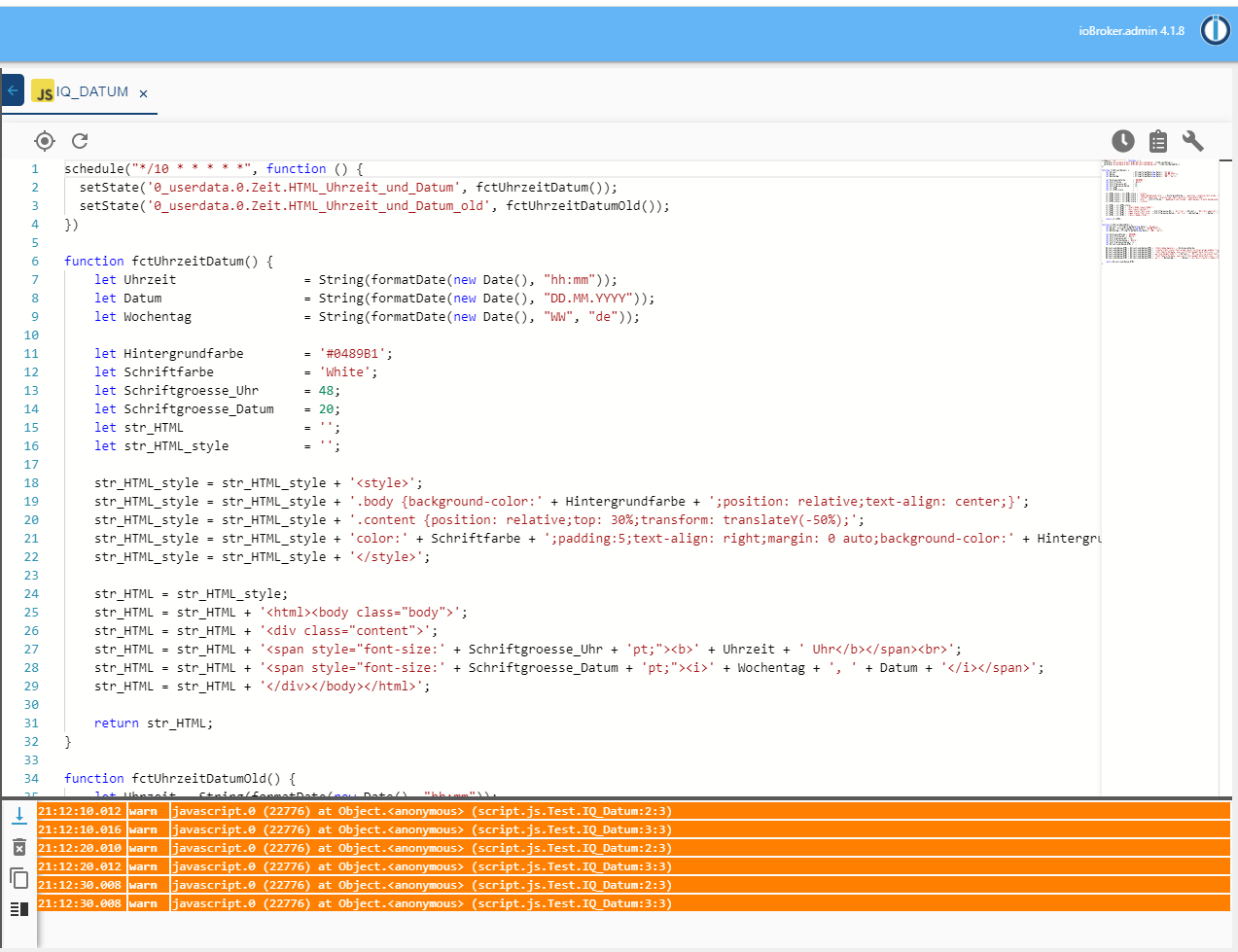
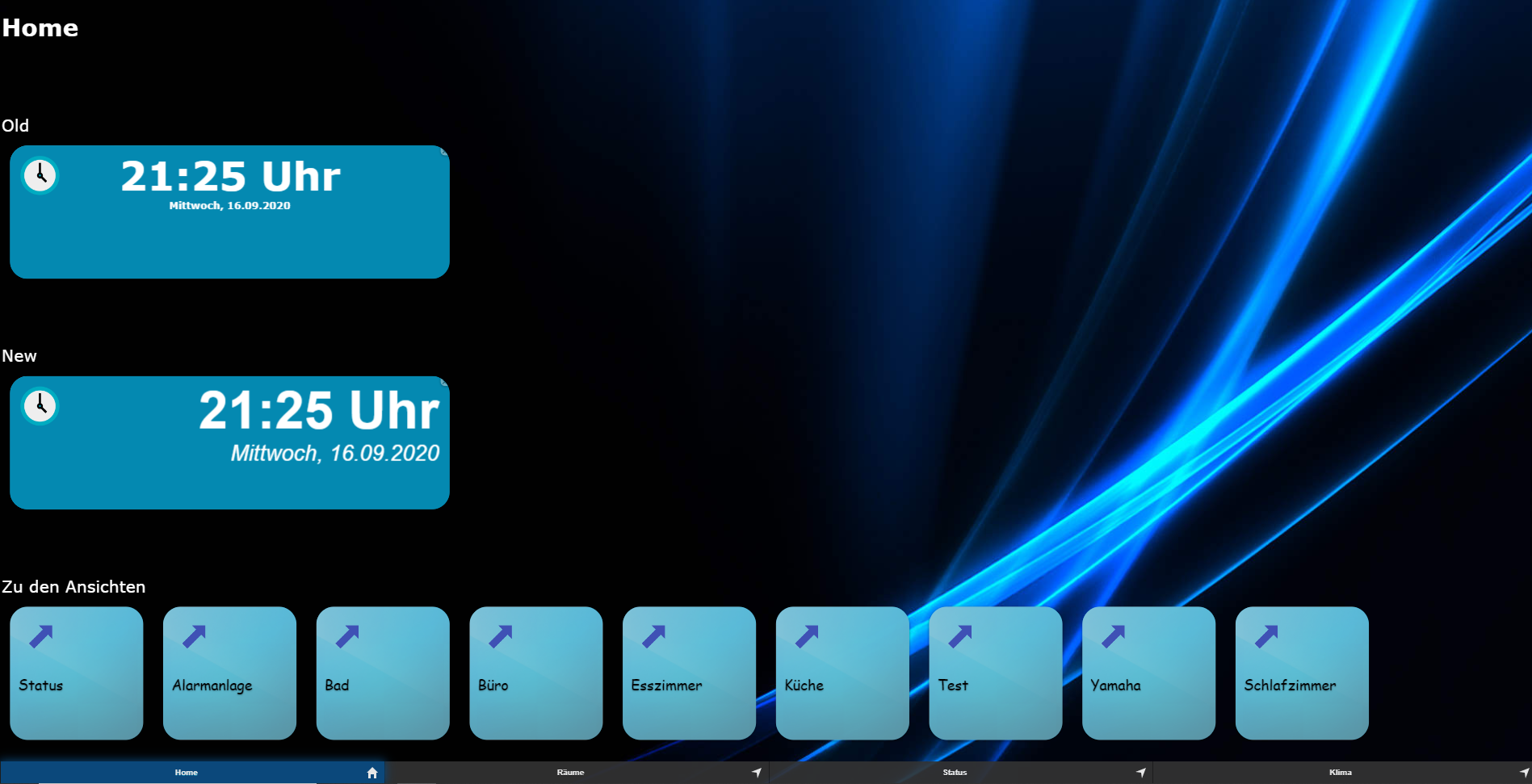
Es sind sowohl die ursprüngliche (alte) Variante = fctUhrzeitDatumOld, als auch die neue Variante = fctUhrzeitDatum enthalten.Das Ergebnis der alten Variante wird in den Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_old" geschrieben.
Das Ergebnis der neuen Variante wird in den Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum" geschrieben.
Diese beiden Datenpunkte braucht ihr.So könnt ihr zwei Kacheln anlegen und beide Ergebnisse direkt vergleichen.
Hier nun das komplette Skript:
schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum', fctUhrzeitDatum()); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_old', fctUhrzeitDatumOld()); }) function fctUhrzeitDatum() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe = 'White'; let Schriftgroesse_Uhr = 48; let Schriftgroesse_Datum = 20; let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';position: relative;text-align: center;}'; str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);'; str_HTML_style = str_HTML_style + 'color:' + Schriftfarbe + ';padding:5;text-align: right;margin: 0 auto;background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span style="font-size:' + Schriftgroesse_Uhr + 'pt;"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span style="font-size:' + Schriftgroesse_Datum + 'pt;"><i>' + Wochentag + ', ' + Datum + '</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; } function fctUhrzeitDatumOld() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe_Uhr = 'White'; let Schriftgroesse_Uhr = 48; let Schriftfarbe_Datum = 'White'; let Schriftgroesse_Datum = 12; let Uhrzeit_und_Datum_HTML = ''; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + '<html><body bgcolor=' + Hintergrundfarbe; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + '><center><div style="text-align:center;vertical-align:middle;"><a style="text-decoration:none;border-style:none;color:' + Schriftfarbe_Uhr; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + ';font-family:Verdana, sans-serif;font-weight:bold;font-size:' + Schriftgroesse_Uhr; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + 'px;line-height:120%;">' + Uhrzeit + ' Uhr</a><br/><a style="text-decoration:none;border-style:none;color:' + Schriftfarbe_Datum; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + ';font-family:Verdana, sans-serif;font-weight:bold;font-size:' + Schriftgroesse_Datum; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + 'px;">' + Wochentag + ', ' + Datum +'</a></div></center></body></html>'; return Uhrzeit_und_Datum_HTML; }Bitte macht mal Screenshots wie das bei euch aussieht, gerne auch mit anderen Farben

-
Kannst du mi kurz helfen, wie das genau funktioniert?
Ich habe eine Widget Kachel 3x3, die maximiert als Full Screen dargestellt wird.
Gehe ich rechts oben über die vergrößern-Schaltfläche geht das auch wunderbar.
Beim Klick auf das Icon, wird dieses zwar aktiv, aber es passiert nichts weiter, also keine Vergrößerung.
Was mache ich falsch?Auszug Entwicklerkonsole:
index.js:2357 >>>>>> setState TEMP:iqontrol.0.Views.Home.devices.6.STATE: false --> true index.js:2460 setState only local, because state ist CONST, ARRAY or TEMP index.js:6333 CLICK TOGGLE index.js:4028 Find active Toolbar Index index.js:2453 << preventUpdate dexpired. index.js:6145 Add timestamp to Google Maps with value Ein index.js:6083 ["active"] index.js:6101 Shuffle! resizeObserver 100 index.js:6105 Shuffle! resizeObserver 1250 -
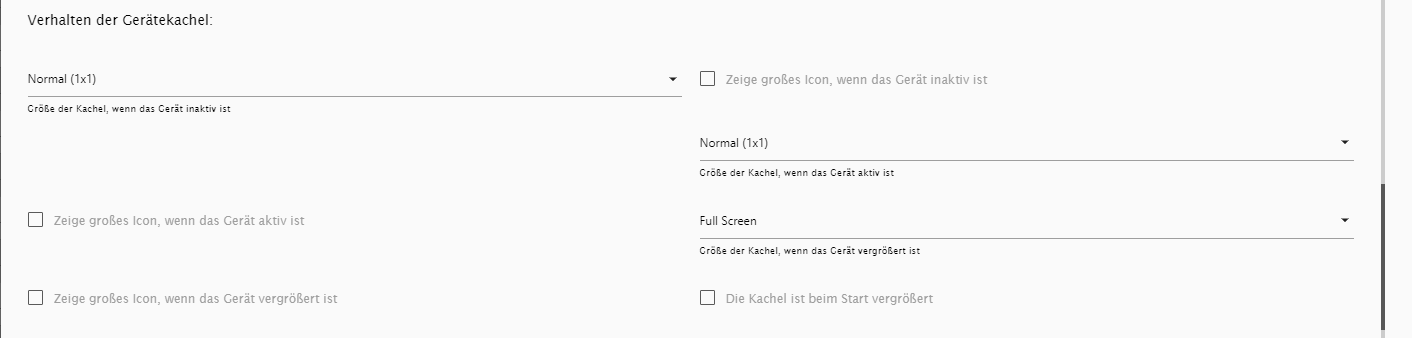
@blackeagle998 Theoretisch kannst Du ja 3 Größen angeben: inaktiv/aktiv/vergrößert.
Zwischen inaktiv/aktiv kannst Du mit dem Widget-Icon (und dem dahinter unsichtbar verborgenen virtuellen Datenpunkt) umschalten. Aus beiden Zuständen heraus kannst Du mit dem Vergrößern-Icon auf die vergrößert-Größe umschalten.(Eigentlich glaube ich, braucht man den virtuellen Datenpunkt gar nicht mehr - ich hatte das nur programmiert, bevor ich auf die Idee mit dem Vergrößern-Icon gekommen bin).
-
@s-bormann
Ah okay, hab's verstanden, danke dir! -
-
@sigi234
Existieren die beiden Datenpunkte aus Zeile 2 und 3 auch? Sonst musst du die manuell anlegen.
Du kannst die auch gerne anders benennen, musst es dann nur im Skript auch anpassen. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
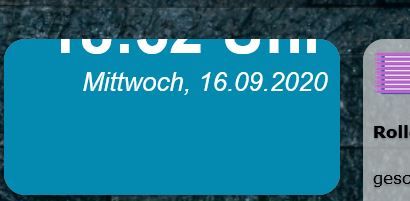
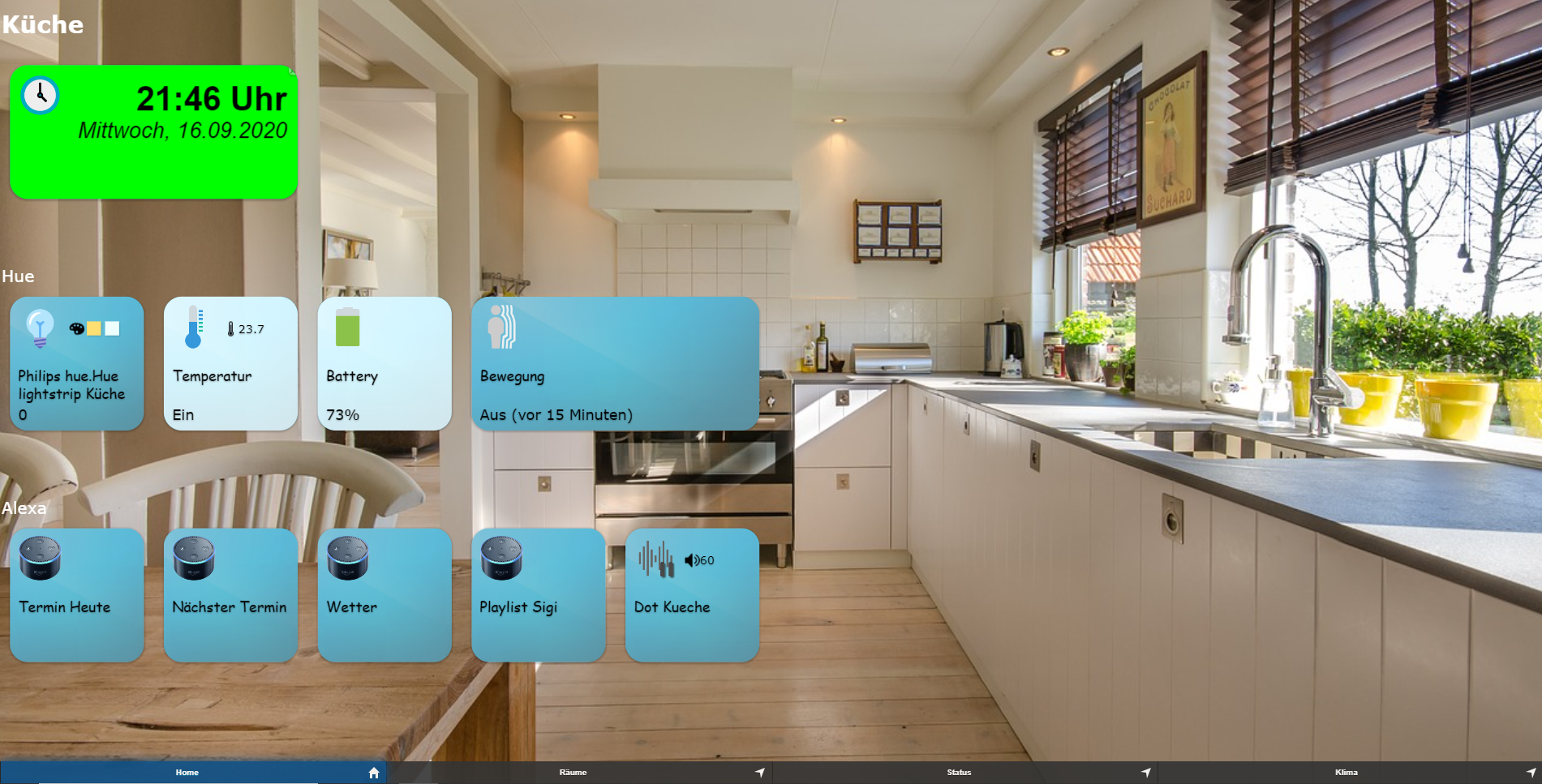
Bitte macht mal Screenshots wie das bei euch aussieht, gerne auch mit anderen Farben


Experimentiere gerade..........Interessant wäre es auch ohne Farbe also Transparent.
-
@sigi234
Na sehr schön!
Der Screenshot ist vom PC nicht von einem mobilen Endgerät oder?
Am PC ist auf den Kacheln nämlich noch Platz.