NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Melde auch Bedarf an.

-
über google
findet man dazu einige html Generatoren.z.B.
https://www.schnelle-online.info/Homepage/Uhr-fuer-die-Homepage.htmloder hier
Gibt sicher noch mehr
-
@DocGame
Was hat sie denn da gesehen? Gibt es Bilder davon? -
Hier stand was.
-
@DocGame sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
...
Wo ich gerade bei den großen Kacheln bin. In einigen Ansichten verwende ich große Kacheln. Was mich stört, das in dieser Ansicht die Geräteymbole im oberen Eck quasi untergehen. Könnte man diese nicht auch auf die eingestellte Größe skalieren?Gute Idee, kann mit der aktuellen Github-Version getestet werden:
- (sbormann) Added option to show big icons if device is inactive, active or enlarged.
Viel Spaß!

-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hey, sorry für die verspätete Rückmeldung.
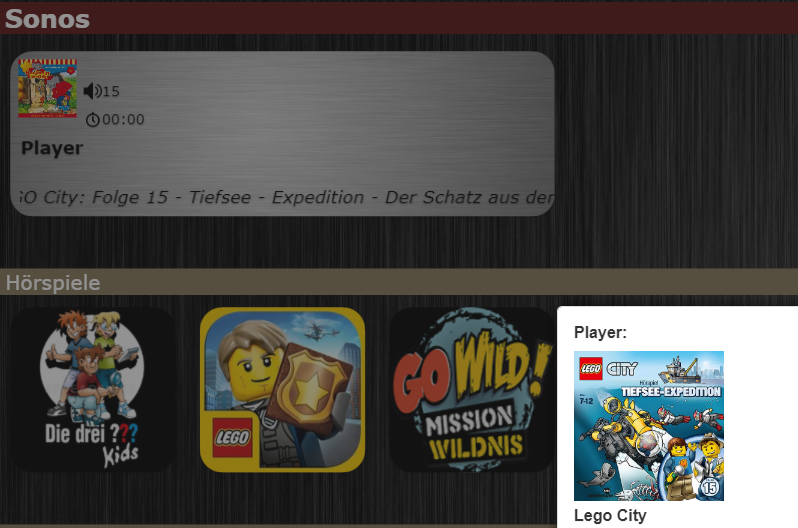
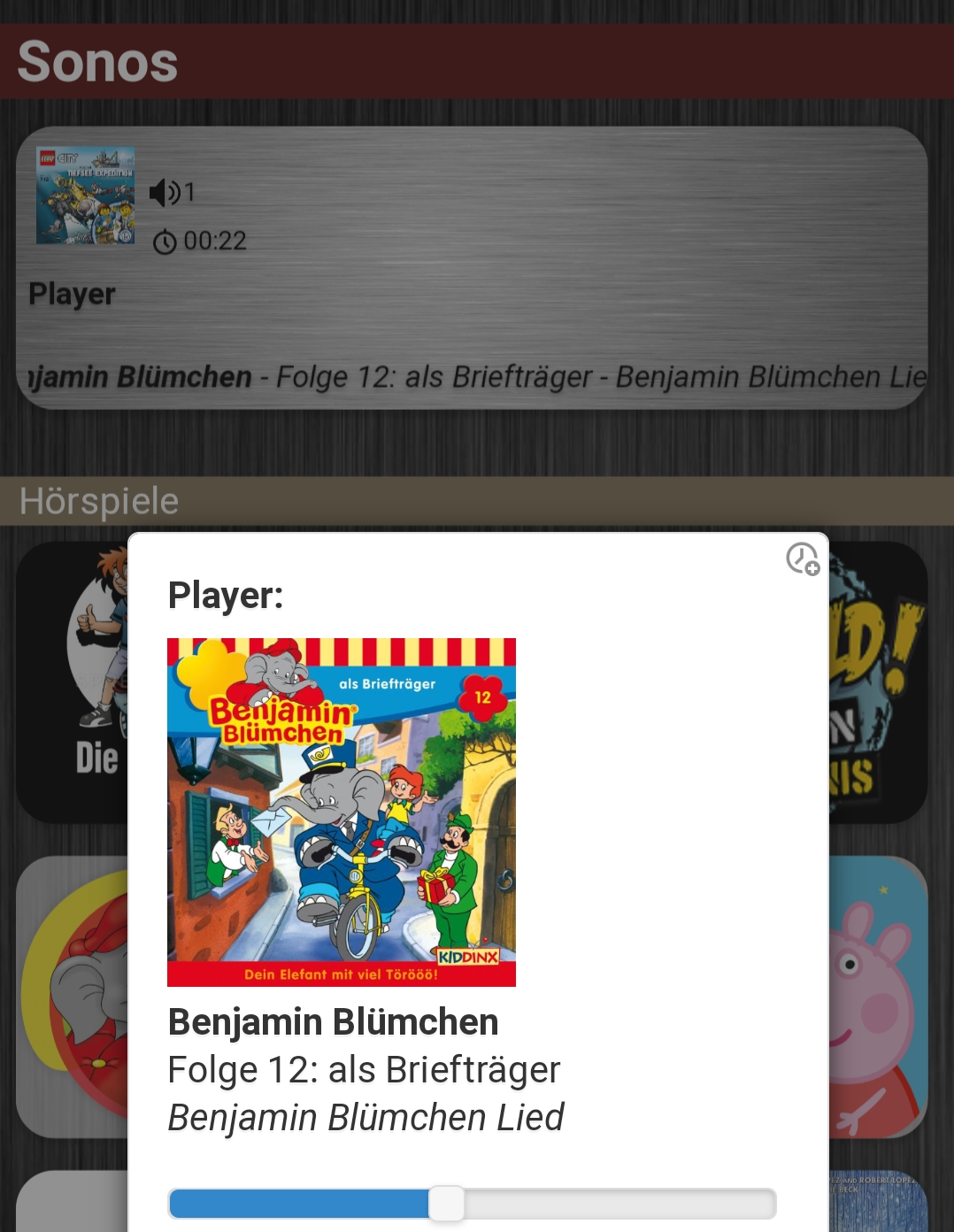
Bezüglich SONOS Cover Darstellung:Das Cover im Mediaplayer Dialog (geöffnete Kachel) wird jetzt aktualisiert, siehe Screenshot rechts unten.
Das ICON wird jedoch nicht aktualisiert, siehe Kachel links oben:

Hi,
das war etwas komplizierter, aber ich glaube, das geht jetzt auch. Kannst Du es bitte mal mit der aktuellen Github-Version testen?VG!
-
@s-bormann
Lieben Dank für deine Mühen auch zu später Stunde noch!
Leider ist es immer noch unverändert:

-
@s-bormann
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist. -
@blackeagle998
Moin, erstmal vielen Dank für den HTML Code...bei sowas kann ich mal überhaupt nicht mitreden
Copy and paste krieg ich einigermaßen hin
Es läuft allerdings noch nicht ganz rund bei mir.
Den Datenpunkt hab ich angelegt und er wird auch im Objektbaum aktualisiert. Script läuft. Keine Fehlermeldungen im Log.
Die Anzeige auf dem Widget ist auch da.Nur das aktualisieren im Widget geht überhaupt nicht...den Code hab ich bei Backround_HTML eingetragen.
Was mache ich noch falsch? -
@frankthegreat
Moin,-
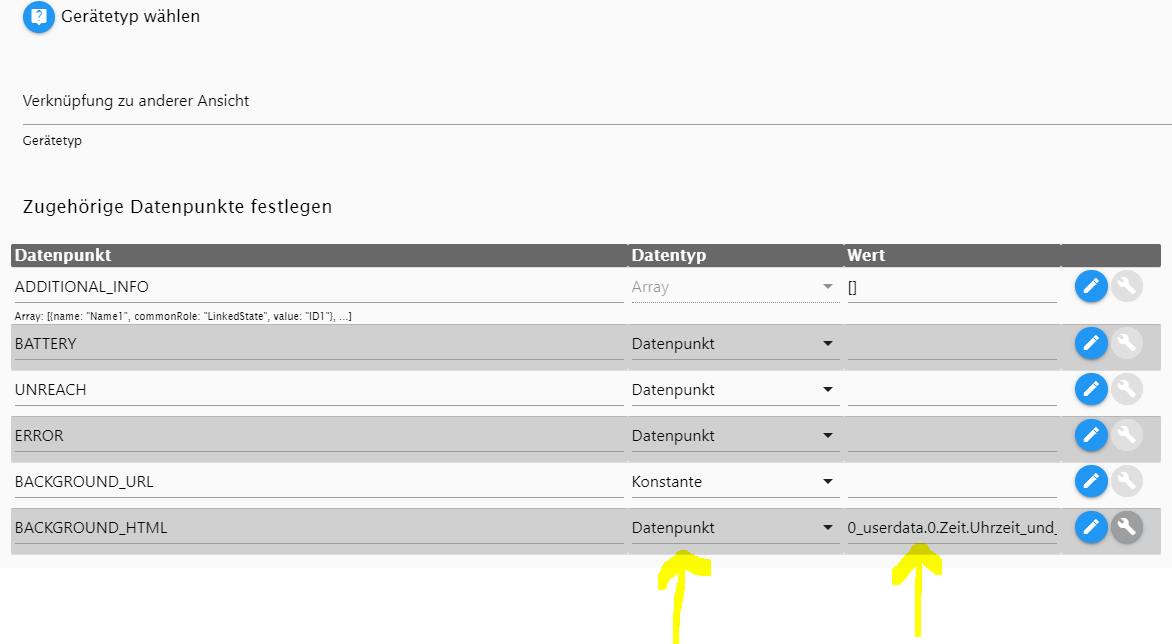
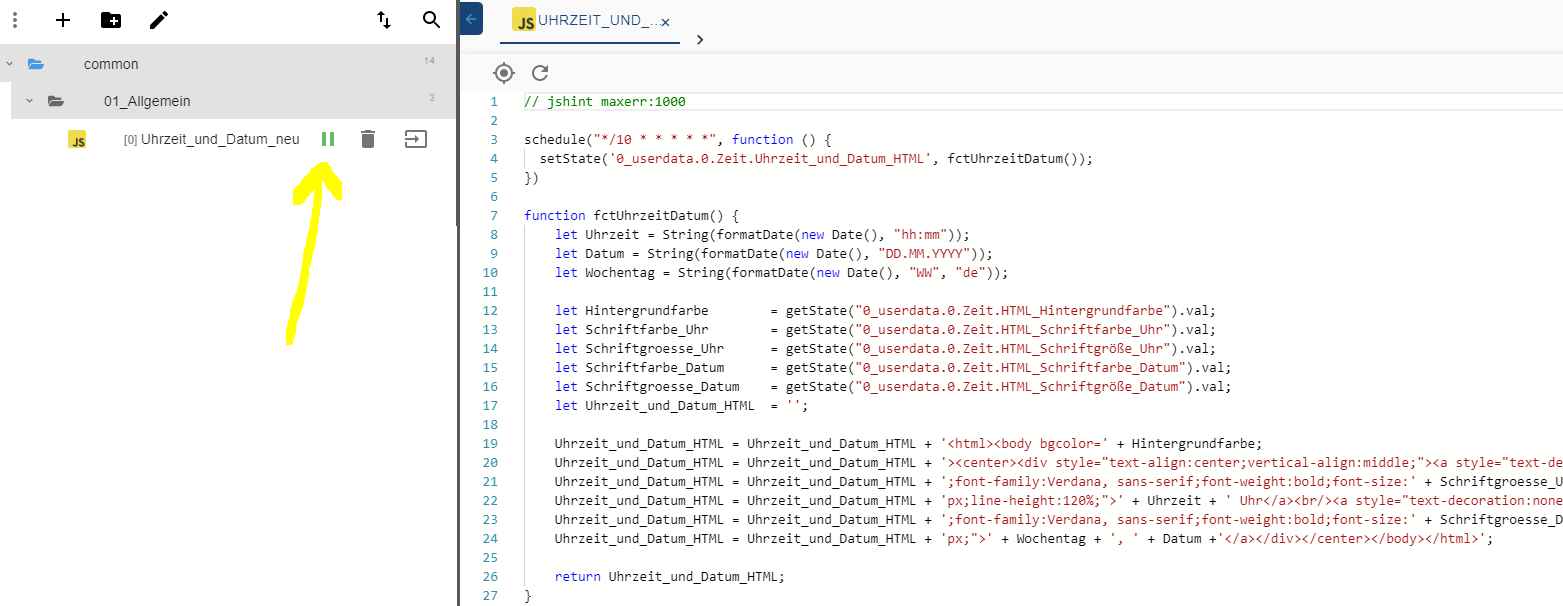
Einstellungen der Kachel entsprechend Screenshot prüfen (Datentyp = Datenpunkt):

-
Skript ist angelegt und läuft auch (Status = grün)?

-
Falls 1. und 2. korrekt sind, wird die Uhrzeit im Datenpunkt HTML aktualisiert?
-
Wenn es dann immer noch nicht läuft, wären ein paar Screenshots hilfreich (Datenpunkt, Skript).
-
-
@blackeagle998
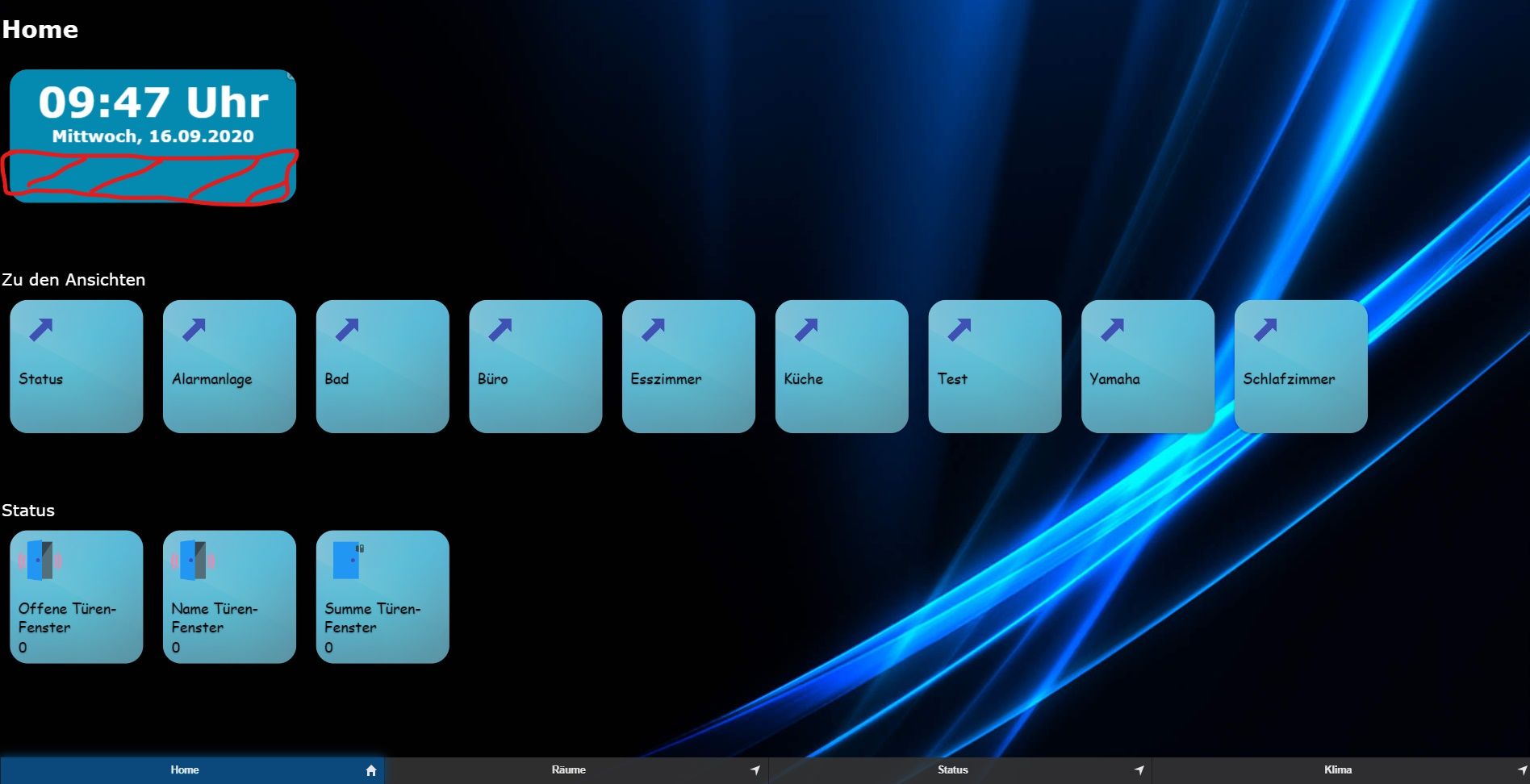
Punkt 1 war der entscheidende Hinweis. Läuft super und sieht Spitze aus
Danke nochmal. -
@blackeagle998
Hallo,
Funktioniert Super, wie bekomme ich die Höhe hin? Möchte Breit und schmal.
-
Momentan gibt es als breite Kacheln nur 2x1 und 3x1, keine 2x0.5 oder 3x0.5.
Vielleicht kann Sebastian hier noch mehr "Zwischenoptionen" einbauen? -
@s-bormann Ich habe die letzte Version von Git installiert, finde aber leider nicht die Einstellung zum Skalieren der Icons. Wo sind diese denn versteckt?
@blackeagle998 Das mir der Uhr klappt super.....Vielen Dank. Da ja auf der Kachel bei den derzeitigen Kachelgrößen noch jede Menge Platz ist, könnte man ja auch noch States aus dem "DasWetter.com" Adapter an den Datenpunkt anhängen und hätte somit 2 Fliegen mir einer Klappe geschlagen. Leider blicke ich nicht durch, was ich an deinem Script anhängen muss um diese Infos an die "DatenpunktHTML" anzuhängen. Denkbar wäre so was aber....oder? -
Hier stand was.
-
Hier stand was.
-
@blackeagle998 Das mit dem Skalieren war ja auch an Sebastian gerichtet (Antwort auf https://forum.iobroker.net/post/489390 ) . Dein Uhrscript ist klasse. Danke nochmals. Die Frage aus dem forigen Post war ja nur nach einer Erweiterung deines Scripts um Wetterdaten. Dann hätte man mit einer Kachel auf jedem Screen die "gerne gesehenen" Infos neben den anderen "Normalen" Kacheln.....
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Momentan gibt es als breite Kacheln nur 2x1 und 3x1, keine 2x0.5 oder 3x0.5.
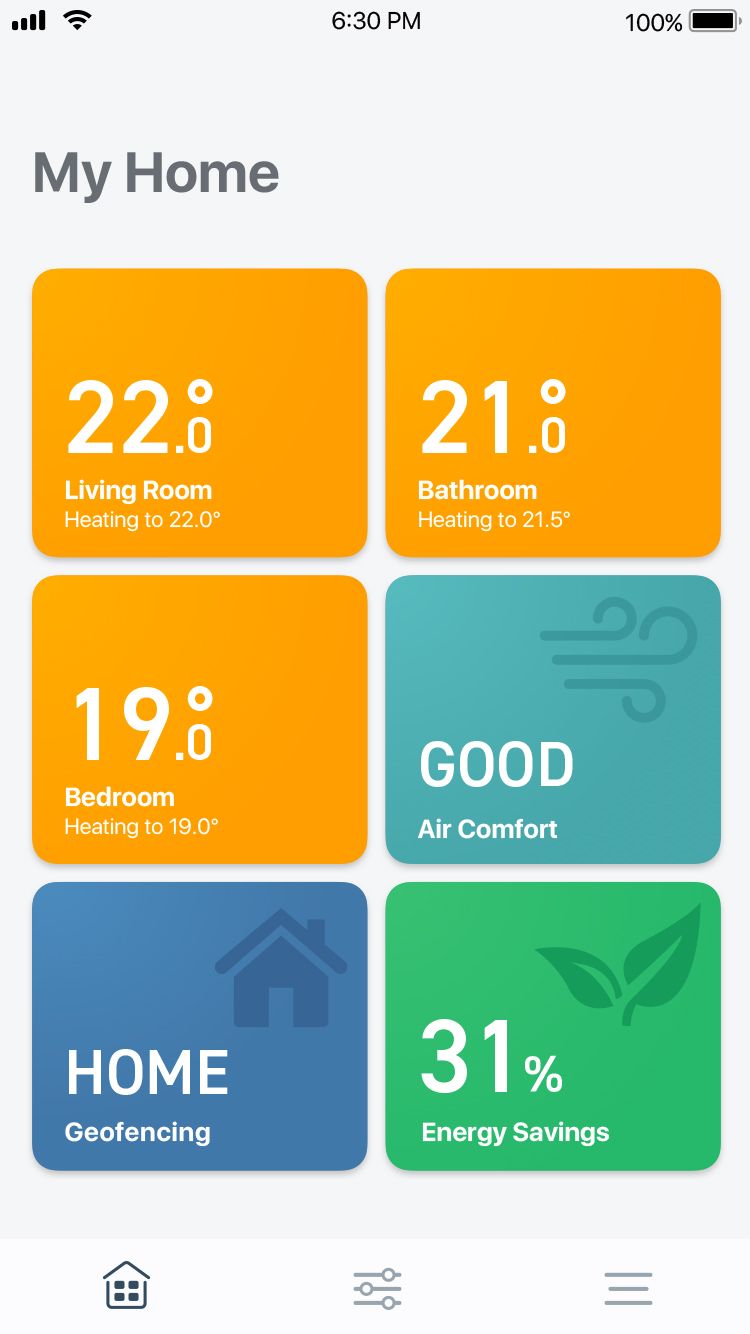
Vielleicht kann Sebastian hier noch mehr "Zwischenoptionen" einbauen?Ich würde gerne einen Wunsch äußern. Mir gefällt die Größe1.5x1.5 auch sehr gut. Siehe Tado App. Wenn mal jemand lust hat. Herzlichen Dank für diese tolle Arbeit und das irre Stück Software.

-
@DocGame
Das geht auf jeden Fall, letztendlich wird ja nur eine Zeichenkette zusammengebaut.
Die Anpassung wäre in etwa so:- Variable anlegen und Daten aus Datenpunkt auslesen:
let Temperatur = getState("daswetter.0.NextHours.Location_1.Day_1.current.temp_value").val;- Dann musst du ja nur eine neue Zeile einfügen, in etwa so:
str_HTML = str_HTML + '<span style="font-size:16pt;"><b>' + Temperatur + ' Uhr</b></span><br>';Alles was in Hochkommas steht ist die Zeichenkette, die der Variablen str_HTML zugewiesen wird.
--> Font-Size = Schriftgröße
--> <b>diese Schrift wird FETT dargestellt</b>
--> <br> = Zeilenumbruch
--> + Temperatur + = hänge den Wert der Variablen "Temperatur" an die Zeichenkette anDamit solltest du es hinbekommen

-
@blackeagle998 Die 2. Variante (Die mit dem Uhrensymbol) bekomme ich leider nicht zum laufen. Ist das Script oben komplett?