NEWS
-
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@muuulle Hi, kann das bei mir nicht bestätigen, bei mir laufen die Wertelisten, wie sie sollen. Gibt es irgendwas besonderes bei den von Dir verwendeten Listen?
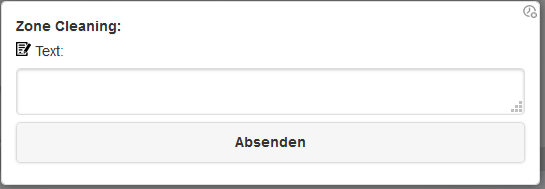
Ich habe auch etwas ähnlich heute bemerkt. Ich habe auch zwei mal den gleiche Namen benutzt (erst als Value und dann als Button). Also sie die gleichen Namen hatten, wurde der Wert der "Value" Komponente im Button angezeigt. Ob der Button dabei funktioniert hat, weiß ich nicht, aber die Anzeige kam auf jeden Fall mit den doppelten Namen nicht korrekt klar. Ich habe den Button danach umbenannt und danach hat alles wie erwartet funktioniert.
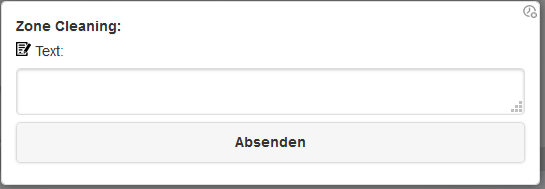
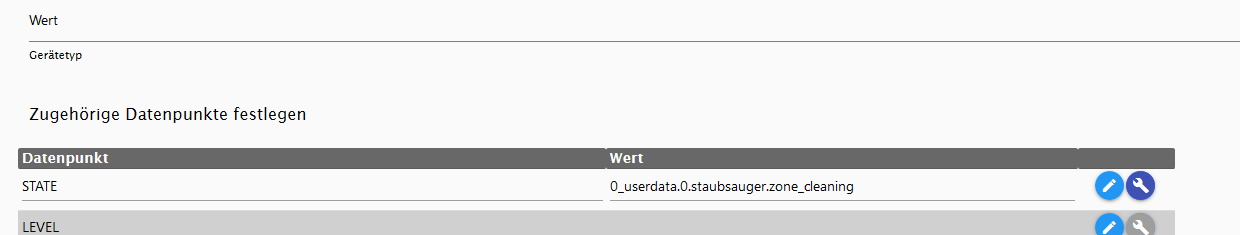
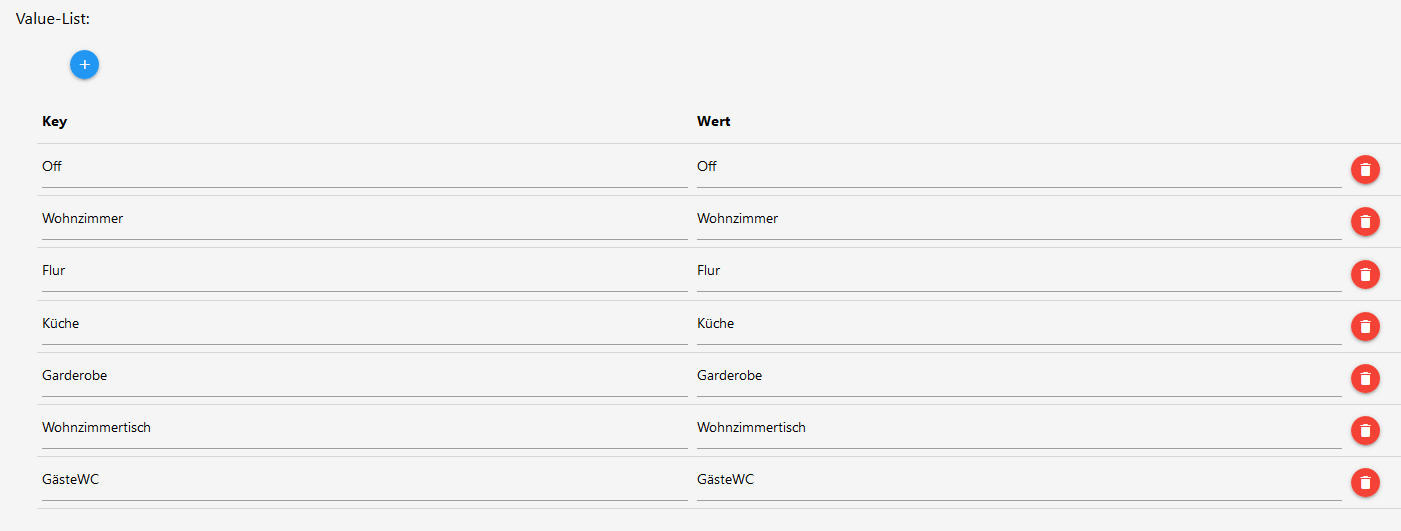
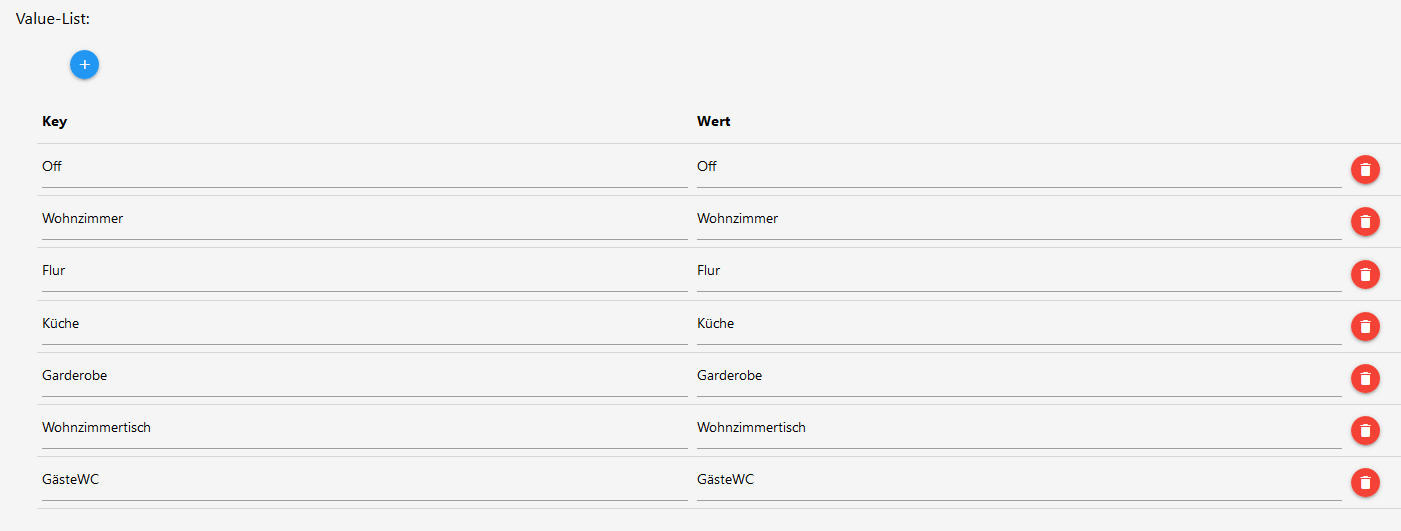
Zusätzlich: Ich wollte eine valuelist als Wert auswählbar machen, aber ich bekomme immer nur ein Freitextfeld angeboten. Keine Ahnung ob es was mit der neuen Version zu tun hat, bisher habe ich mit so einer Konstellation noch nicht gearbeitet. Mache ich irgendwas falsch?




@siggi85 sagte in Test Adapter iqontrol v0.2.x:
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@muuulle Hi, kann das bei mir nicht bestätigen, bei mir laufen die Wertelisten, wie sie sollen. Gibt es irgendwas besonderes bei den von Dir verwendeten Listen?
Ich habe auch etwas ähnlich heute bemerkt. Ich habe auch zwei mal den gleiche Namen benutzt (erst als Value und dann als Button). Also sie die gleichen Namen hatten, wurde der Wert der "Value" Komponente im Button angezeigt. Ob der Button dabei funktioniert hat, weiß ich nicht, aber die Anzeige kam auf jeden Fall mit den doppelten Namen nicht korrekt klar. Ich habe den Button danach umbenannt und danach hat alles wie erwartet funktioniert.
Zusätzlich: Ich wollte eine valuelist als Wert auswählbar machen, aber ich bekomme immer nur ein Freitextfeld angeboten. Keine Ahnung ob es was mit der neuen Version zu tun hat, bisher habe ich mit so einer Konstellation noch nicht gearbeitet. Mache ich irgendwas falsch?




Hi,
also, mit den doppelten Namen, das konnte ich beheben, da folgt ein Update.
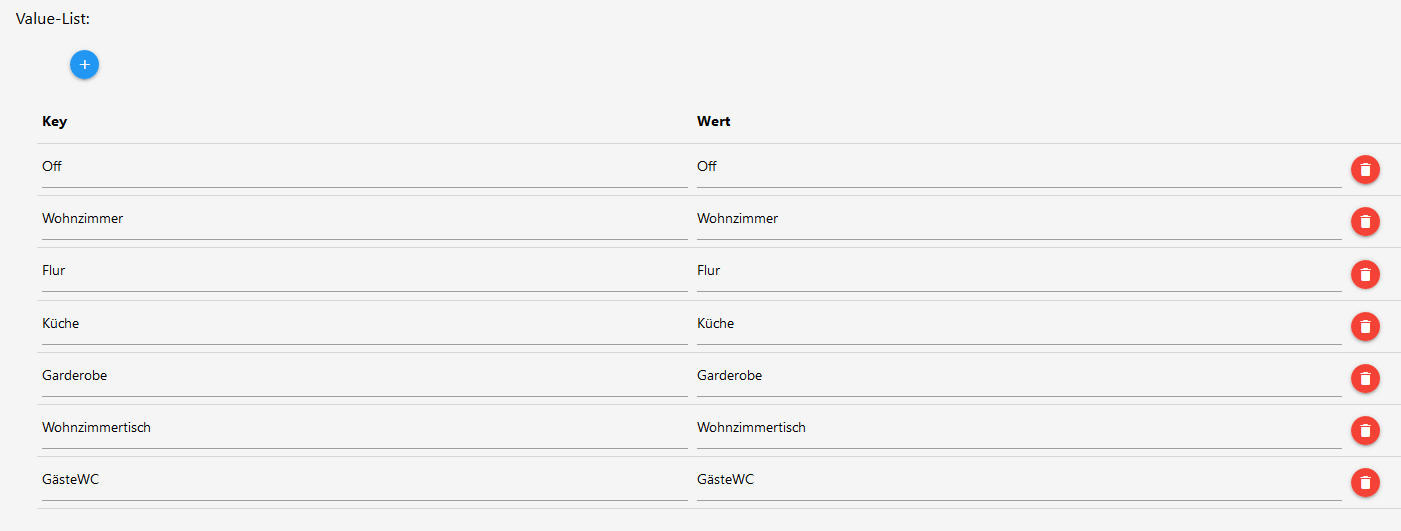
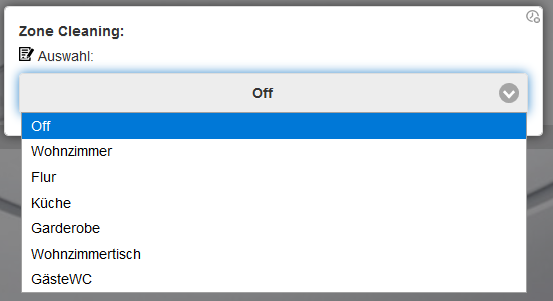
Das mit der Werteliste geht so:
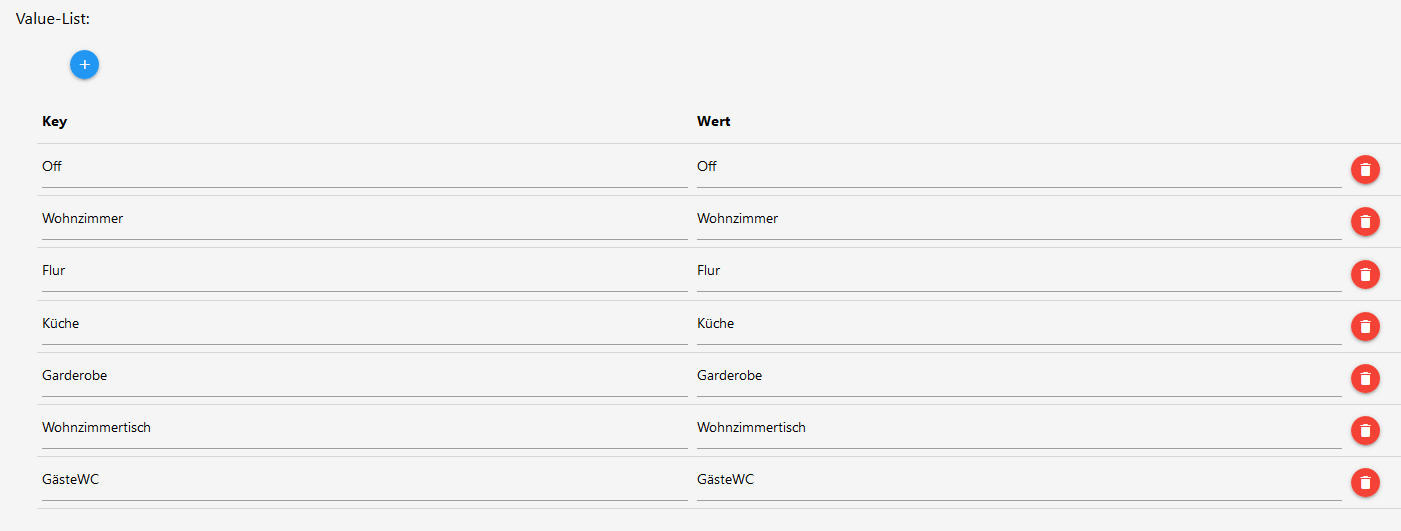
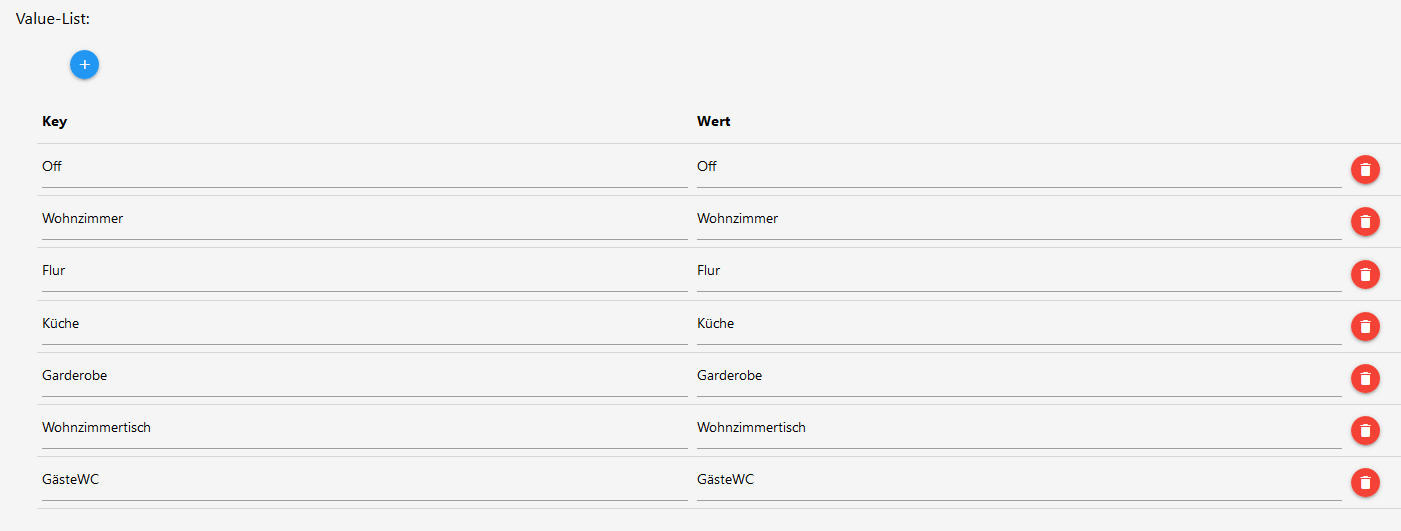
Die Variable müsste z.B. vom Typ number sein. Dann kann man den Zahlen Texte zuordnen, z.B.:
0 = aus
1 = Wohnzimmer
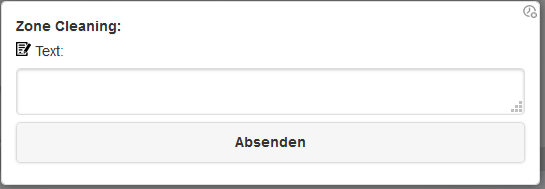
2 = ...Eine Variable vom Typ string kann man ja frei belegen, deshalb bietet er Dir hier keine Auswahlliste, sondern ein Textfeld an. Könnte man überlegen, ob man für Strings auch Auswahllisten als Option möglich macht, gedacht ist es aber bislang für bools oder numbers.
VG
-
@siggi85 sagte in Test Adapter iqontrol v0.2.x:
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@muuulle Hi, kann das bei mir nicht bestätigen, bei mir laufen die Wertelisten, wie sie sollen. Gibt es irgendwas besonderes bei den von Dir verwendeten Listen?
Ich habe auch etwas ähnlich heute bemerkt. Ich habe auch zwei mal den gleiche Namen benutzt (erst als Value und dann als Button). Also sie die gleichen Namen hatten, wurde der Wert der "Value" Komponente im Button angezeigt. Ob der Button dabei funktioniert hat, weiß ich nicht, aber die Anzeige kam auf jeden Fall mit den doppelten Namen nicht korrekt klar. Ich habe den Button danach umbenannt und danach hat alles wie erwartet funktioniert.
Zusätzlich: Ich wollte eine valuelist als Wert auswählbar machen, aber ich bekomme immer nur ein Freitextfeld angeboten. Keine Ahnung ob es was mit der neuen Version zu tun hat, bisher habe ich mit so einer Konstellation noch nicht gearbeitet. Mache ich irgendwas falsch?




Hi,
also, mit den doppelten Namen, das konnte ich beheben, da folgt ein Update.
Das mit der Werteliste geht so:
Die Variable müsste z.B. vom Typ number sein. Dann kann man den Zahlen Texte zuordnen, z.B.:
0 = aus
1 = Wohnzimmer
2 = ...Eine Variable vom Typ string kann man ja frei belegen, deshalb bietet er Dir hier keine Auswahlliste, sondern ein Textfeld an. Könnte man überlegen, ob man für Strings auch Auswahllisten als Option möglich macht, gedacht ist es aber bislang für bools oder numbers.
VG
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@siggi85 sagte in Test Adapter iqontrol v0.2.x:
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@muuulle Hi, kann das bei mir nicht bestätigen, bei mir laufen die Wertelisten, wie sie sollen. Gibt es irgendwas besonderes bei den von Dir verwendeten Listen?
Ich habe auch etwas ähnlich heute bemerkt. Ich habe auch zwei mal den gleiche Namen benutzt (erst als Value und dann als Button). Also sie die gleichen Namen hatten, wurde der Wert der "Value" Komponente im Button angezeigt. Ob der Button dabei funktioniert hat, weiß ich nicht, aber die Anzeige kam auf jeden Fall mit den doppelten Namen nicht korrekt klar. Ich habe den Button danach umbenannt und danach hat alles wie erwartet funktioniert.
Zusätzlich: Ich wollte eine valuelist als Wert auswählbar machen, aber ich bekomme immer nur ein Freitextfeld angeboten. Keine Ahnung ob es was mit der neuen Version zu tun hat, bisher habe ich mit so einer Konstellation noch nicht gearbeitet. Mache ich irgendwas falsch?




Hi,
also, mit den doppelten Namen, das konnte ich beheben, da folgt ein Update.
Das mit der Werteliste geht so:
Die Variable müsste z.B. vom Typ number sein. Dann kann man den Zahlen Texte zuordnen, z.B.:
0 = aus
1 = Wohnzimmer
2 = ...Eine Variable vom Typ string kann man ja frei belegen, deshalb bietet er Dir hier keine Auswahlliste, sondern ein Textfeld an. Könnte man überlegen, ob man für Strings auch Auswahllisten als Option möglich macht, gedacht ist es aber bislang für bools oder numbers.
VG
Mit Nummern hats nun funktioniert. :+1:

Danke für die schnelle Hilfe! :)
-
@siggi85 sagte in Test Adapter iqontrol v0.2.x:
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@muuulle Hi, kann das bei mir nicht bestätigen, bei mir laufen die Wertelisten, wie sie sollen. Gibt es irgendwas besonderes bei den von Dir verwendeten Listen?
Ich habe auch etwas ähnlich heute bemerkt. Ich habe auch zwei mal den gleiche Namen benutzt (erst als Value und dann als Button). Also sie die gleichen Namen hatten, wurde der Wert der "Value" Komponente im Button angezeigt. Ob der Button dabei funktioniert hat, weiß ich nicht, aber die Anzeige kam auf jeden Fall mit den doppelten Namen nicht korrekt klar. Ich habe den Button danach umbenannt und danach hat alles wie erwartet funktioniert.
Zusätzlich: Ich wollte eine valuelist als Wert auswählbar machen, aber ich bekomme immer nur ein Freitextfeld angeboten. Keine Ahnung ob es was mit der neuen Version zu tun hat, bisher habe ich mit so einer Konstellation noch nicht gearbeitet. Mache ich irgendwas falsch?




Hi,
also, mit den doppelten Namen, das konnte ich beheben, da folgt ein Update.
Das mit der Werteliste geht so:
Die Variable müsste z.B. vom Typ number sein. Dann kann man den Zahlen Texte zuordnen, z.B.:
0 = aus
1 = Wohnzimmer
2 = ...Eine Variable vom Typ string kann man ja frei belegen, deshalb bietet er Dir hier keine Auswahlliste, sondern ein Textfeld an. Könnte man überlegen, ob man für Strings auch Auswahllisten als Option möglich macht, gedacht ist es aber bislang für bools oder numbers.
VG
-
@simatec sagte in Test Adapter iqontrol v0.2.x:
men im Screen zweimal gibt, werden diese nicht mehr korrekt dargestellt.
Ändere ich den Namen, wird alles korrekt dargestellt.
Für den eindeutigen Namen wäre hier mit der neuen Datenstruktur noch etwas zur eindeutigen Zuordnung nötig.
Eventuell den Namen in Verbindung mit dem TypHoi,
stimmt, wird gefixed.
Danke! LG@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@simatec sagte in Test Adapter iqontrol v0.2.x:
men im Screen zweimal gibt, werden diese nicht mehr korrekt dargestellt.
Ändere ich den Namen, wird alles korrekt dargestellt.
Für den eindeutigen Namen wäre hier mit der neuen Datenstruktur noch etwas zur eindeutigen Zuordnung nötig.
Eventuell den Namen in Verbindung mit dem TypHoi,
stimmt, wird gefixed.
Danke! LGIst mir heute auch aufgefallen. Bin jetzt erst mal auf die 0.2.20 zurück gegangen.
-
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@simatec sagte in Test Adapter iqontrol v0.2.x:
men im Screen zweimal gibt, werden diese nicht mehr korrekt dargestellt.
Ändere ich den Namen, wird alles korrekt dargestellt.
Für den eindeutigen Namen wäre hier mit der neuen Datenstruktur noch etwas zur eindeutigen Zuordnung nötig.
Eventuell den Namen in Verbindung mit dem TypHoi,
stimmt, wird gefixed.
Danke! LGIst mir heute auch aufgefallen. Bin jetzt erst mal auf die 0.2.20 zurück gegangen.
-
@s-bormann : nachdem ich heute schon Deine Skins geklaut habe, habe ich gleich auch noch einen Feature Request / Wunsch :-) :
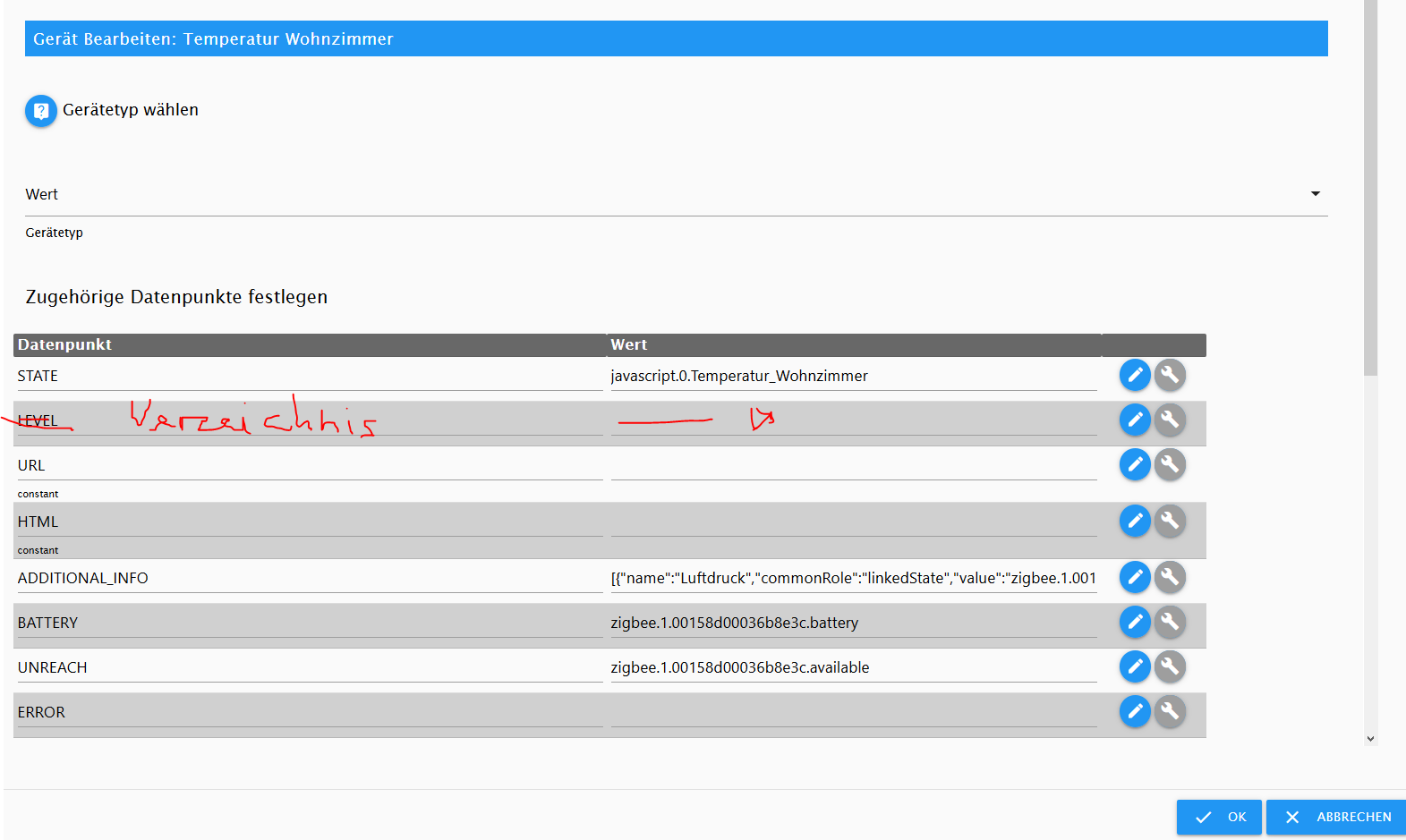
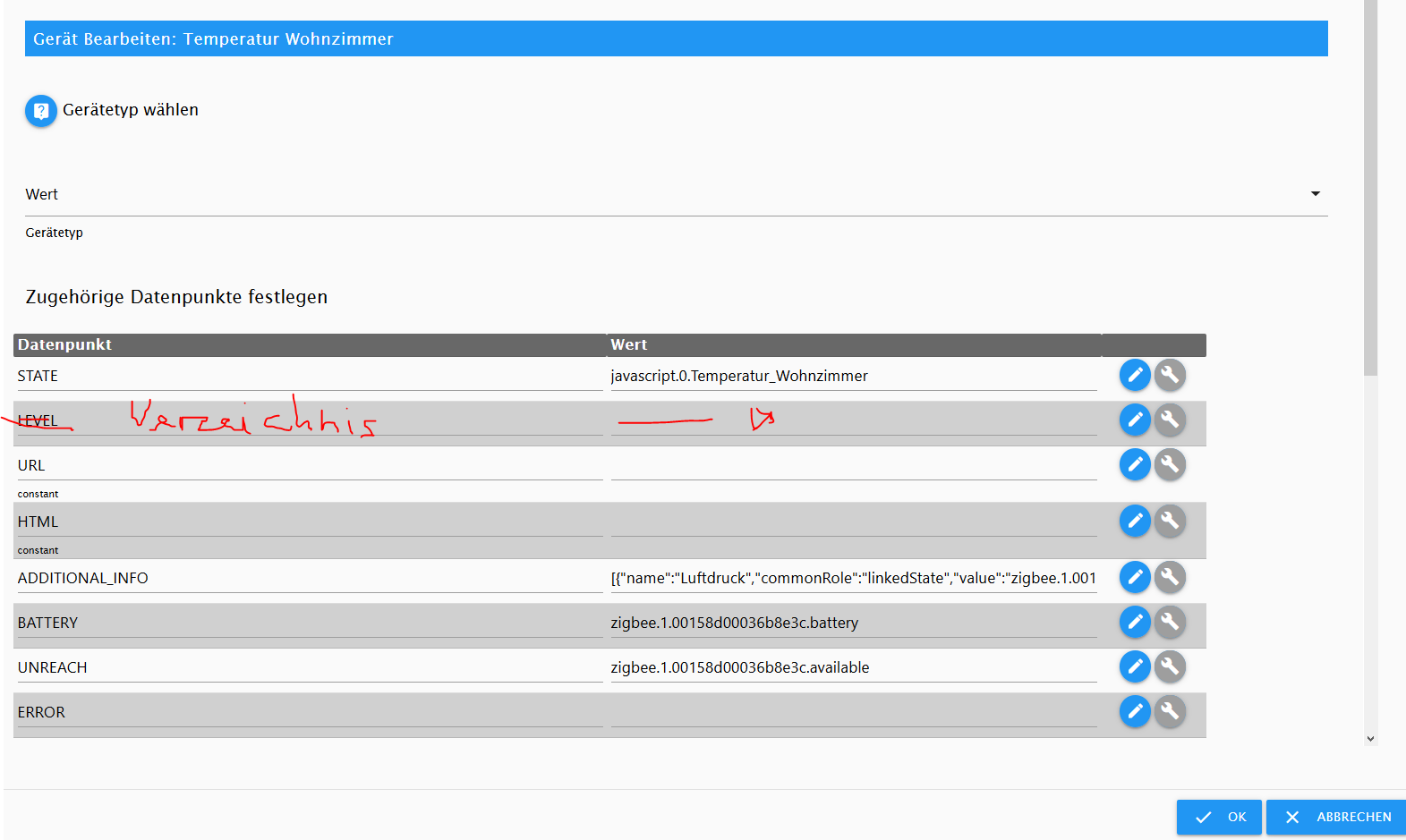
Wäre es möglich ein Kachel zu designen ähnlich Typ "Wert", die als state auf einen Datenpunkt vom Typ Nummer verlinkt (möglicher Inhalt z.B. 0-20 ).
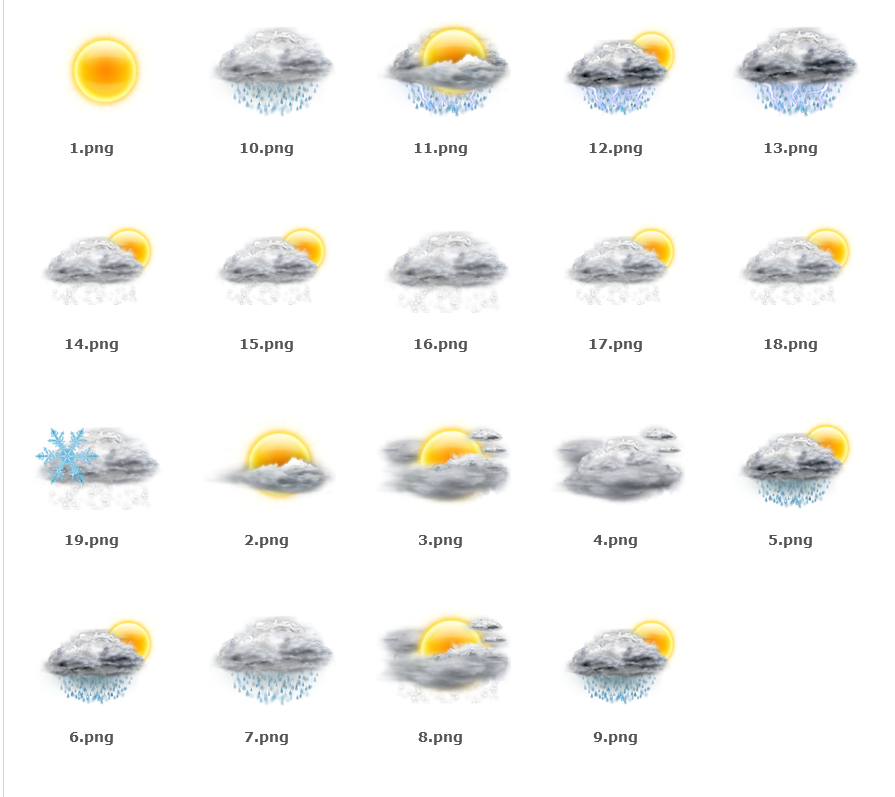
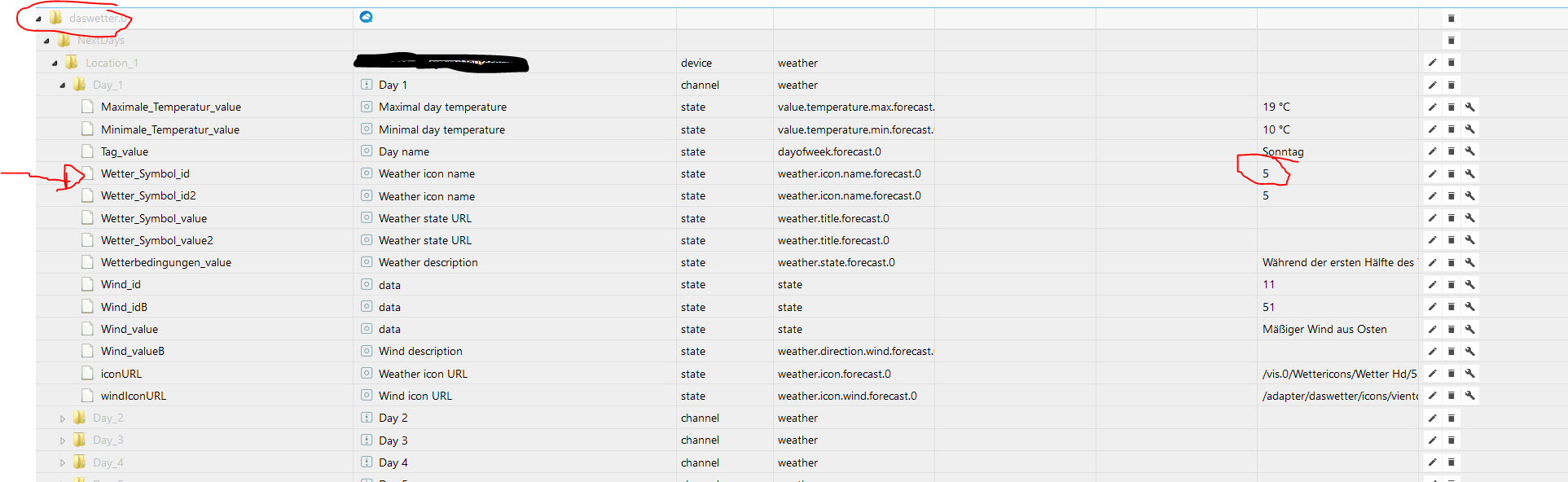
In der Kachel definiert man ein Bilderverzeichnis aus IQontrol, in dem man dann Bilder nach folgendem Namenschema ablegt: 1.png, 2.png, 3.png, usw.
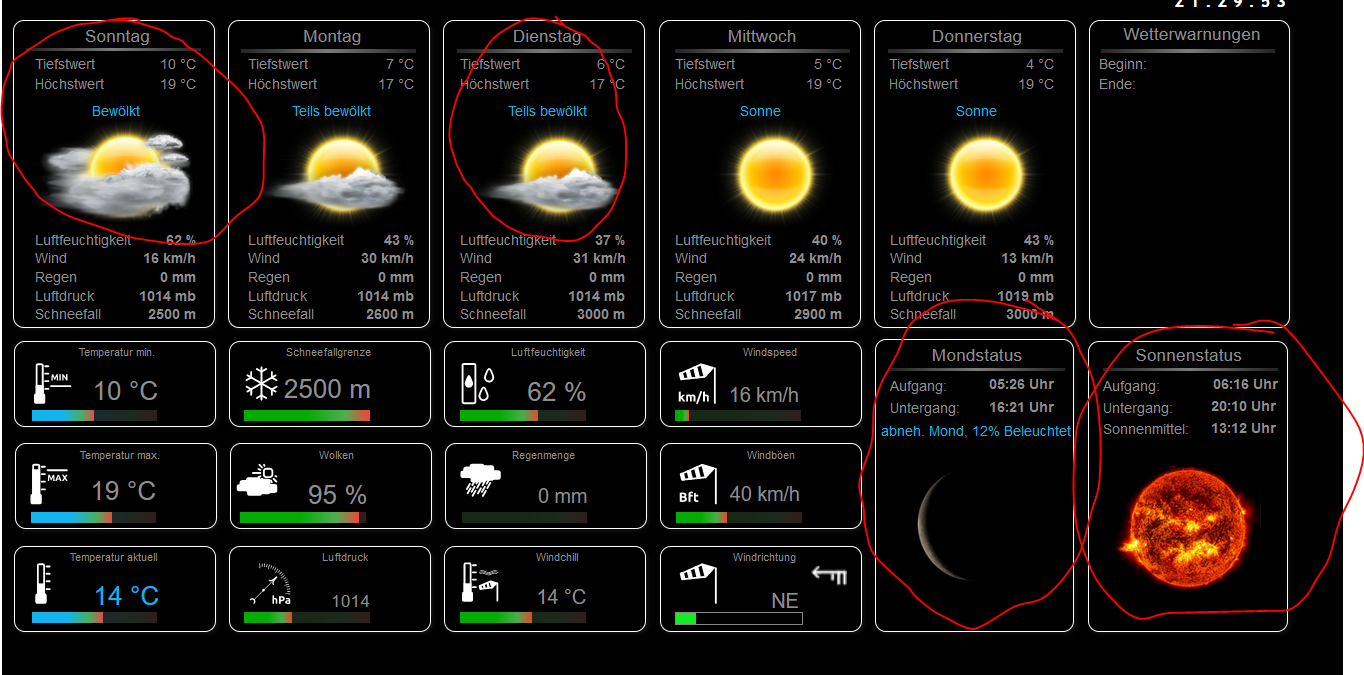
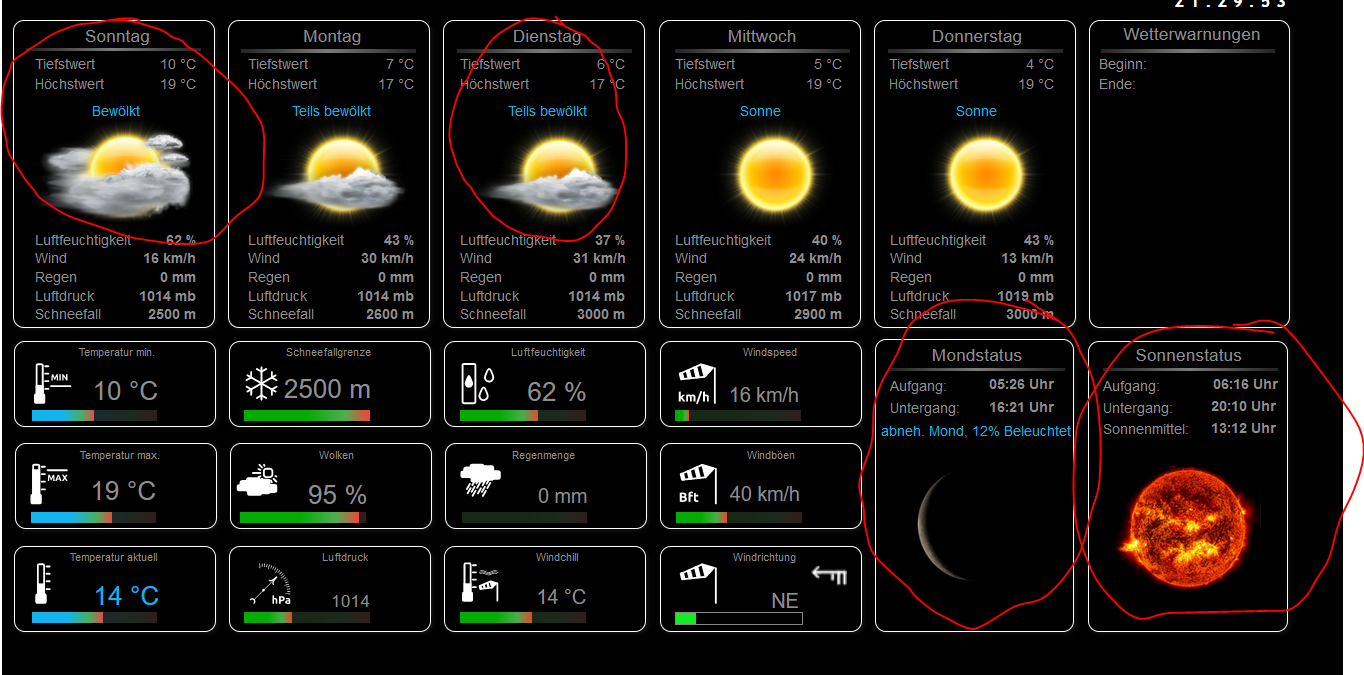
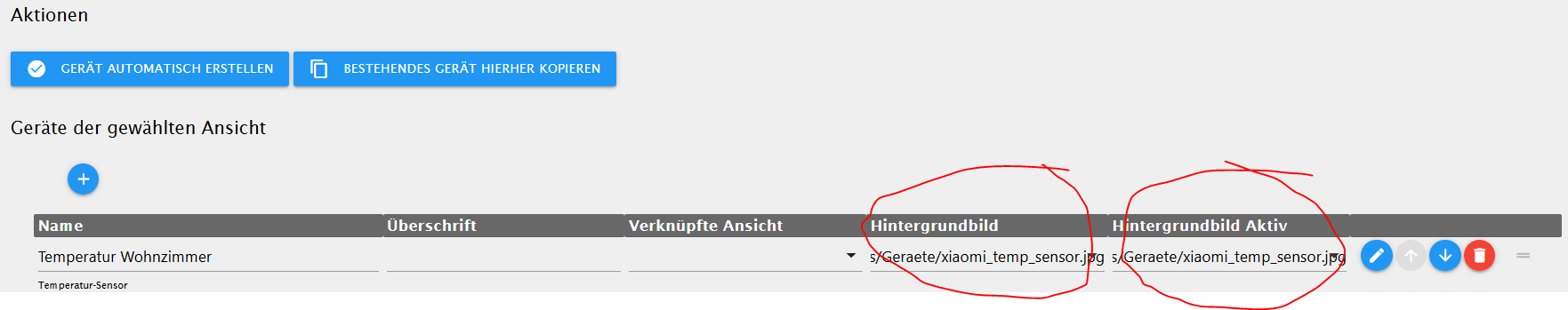
Die Kachel zeigt jetzt als Hintergrundbild immer das Bild aus dem definierten Verzeichnis korrespondierend zum Wert des State an. Z.B. State = 5 --> Hintergrundbild = 5.pngDann könnte man nämlich dynamisch zu dem verlinkten Datenpunkt ein anderes Bild anzeigen und z.B. solche Wetterviews in Ansätzen nachbauen:

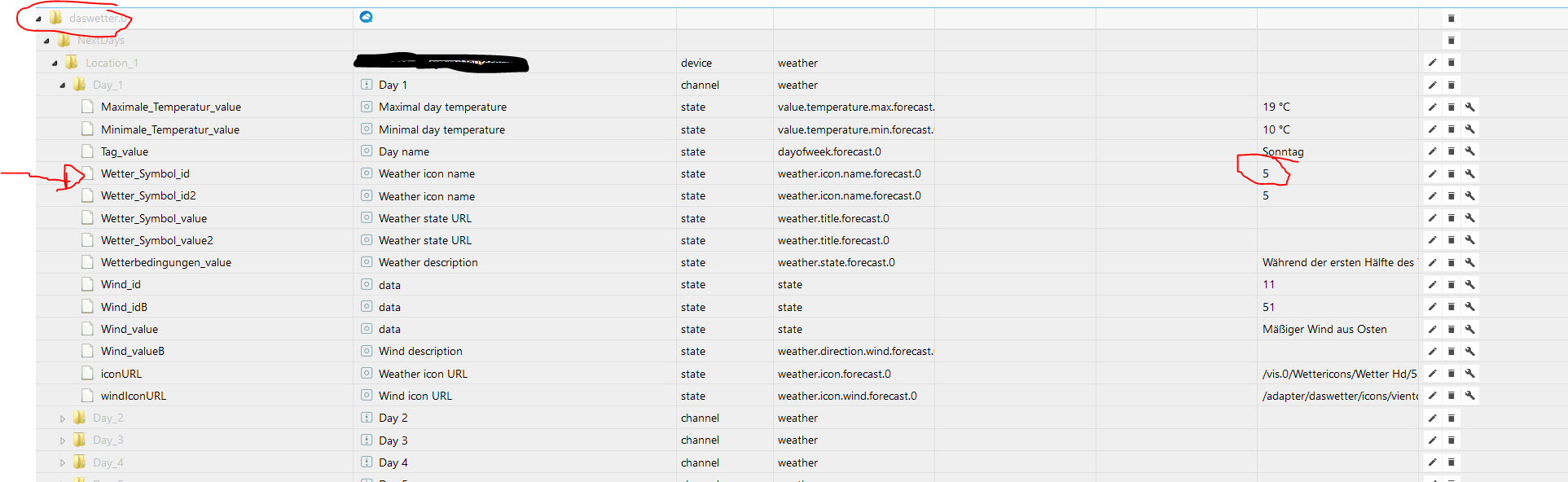
Die in den roten Kreisen angezeigten Bilder sind abhängig eines Datenpunktes vom z.B. des wetter.com Adapters:

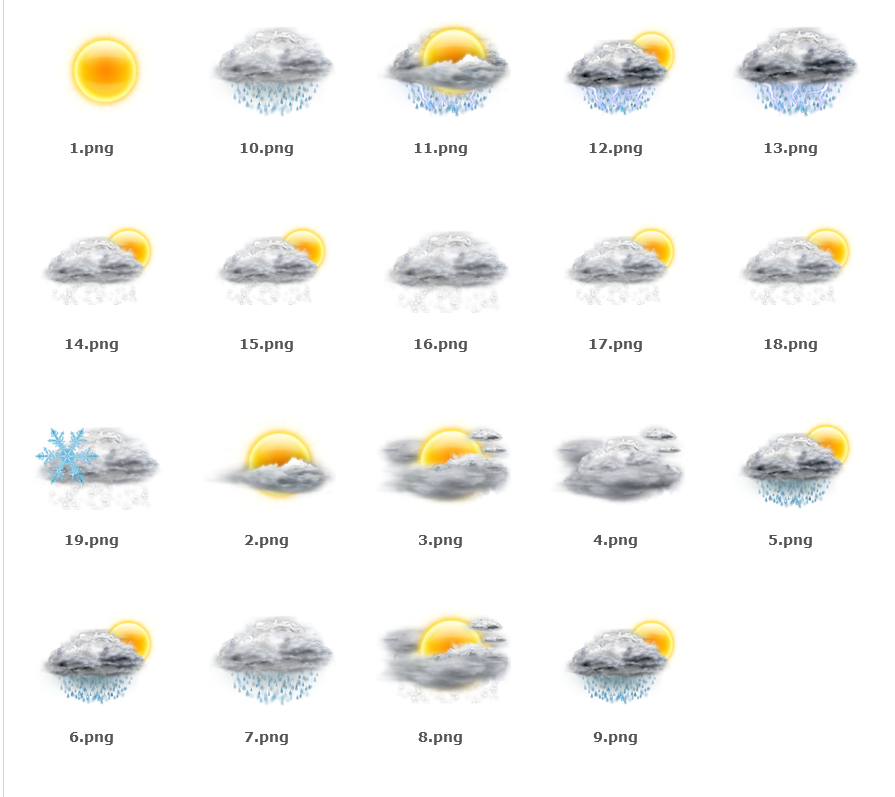
und im Bilderverzeichnis würden dann diese Wettericons liegen:

Ähnliches ginge auch mit Mondphasen:

Ich hoffe ich habe mich klar genug ausgedrückt, was die Idee wäre. Keine Ahnung ob das jemand schon mal eingebracht hatte und es verworfen wurde. Bzw. wenn Du es für schlecht umsetzbar hälst, kein Problem.Schreib einfach mal was Du davon hälst, bzw. ob ich besser erklären muss, was ich meine.
GRüße!
-
@s-bormann : nachdem ich heute schon Deine Skins geklaut habe, habe ich gleich auch noch einen Feature Request / Wunsch :-) :
Wäre es möglich ein Kachel zu designen ähnlich Typ "Wert", die als state auf einen Datenpunkt vom Typ Nummer verlinkt (möglicher Inhalt z.B. 0-20 ).
In der Kachel definiert man ein Bilderverzeichnis aus IQontrol, in dem man dann Bilder nach folgendem Namenschema ablegt: 1.png, 2.png, 3.png, usw.
Die Kachel zeigt jetzt als Hintergrundbild immer das Bild aus dem definierten Verzeichnis korrespondierend zum Wert des State an. Z.B. State = 5 --> Hintergrundbild = 5.pngDann könnte man nämlich dynamisch zu dem verlinkten Datenpunkt ein anderes Bild anzeigen und z.B. solche Wetterviews in Ansätzen nachbauen:

Die in den roten Kreisen angezeigten Bilder sind abhängig eines Datenpunktes vom z.B. des wetter.com Adapters:

und im Bilderverzeichnis würden dann diese Wettericons liegen:

Ähnliches ginge auch mit Mondphasen:

Ich hoffe ich habe mich klar genug ausgedrückt, was die Idee wäre. Keine Ahnung ob das jemand schon mal eingebracht hatte und es verworfen wurde. Bzw. wenn Du es für schlecht umsetzbar hälst, kein Problem.Schreib einfach mal was Du davon hälst, bzw. ob ich besser erklären muss, was ich meine.
GRüße!
@ts020339 Mir gefällt die Idee. Man könnte z.B. eine Option einbauen, im Pfad zum Bild eine Variable einzubauen. z.B.:
Hintergrundbild = "./wallpaper/weather/weather_{STATE}.png", dabei wird dann {STATE} durch den Werte von STATE ersetzt. Oder halt so ähnlich.
Muss ich mal drüber nachdenken, ob bzw. wie das technisch umsetzbar ist und wie umfangreich die Änderungen dann wären.
-
@ts020339 Mir gefällt die Idee. Man könnte z.B. eine Option einbauen, im Pfad zum Bild eine Variable einzubauen. z.B.:
Hintergrundbild = "./wallpaper/weather/weather_{STATE}.png", dabei wird dann {STATE} durch den Werte von STATE ersetzt. Oder halt so ähnlich.
Muss ich mal drüber nachdenken, ob bzw. wie das technisch umsetzbar ist und wie umfangreich die Änderungen dann wären.
@s-bormann : cool! :-)
ja, entweder mit der Variablen im Hintergrundbild, wie von dir gerade ausgeführt:

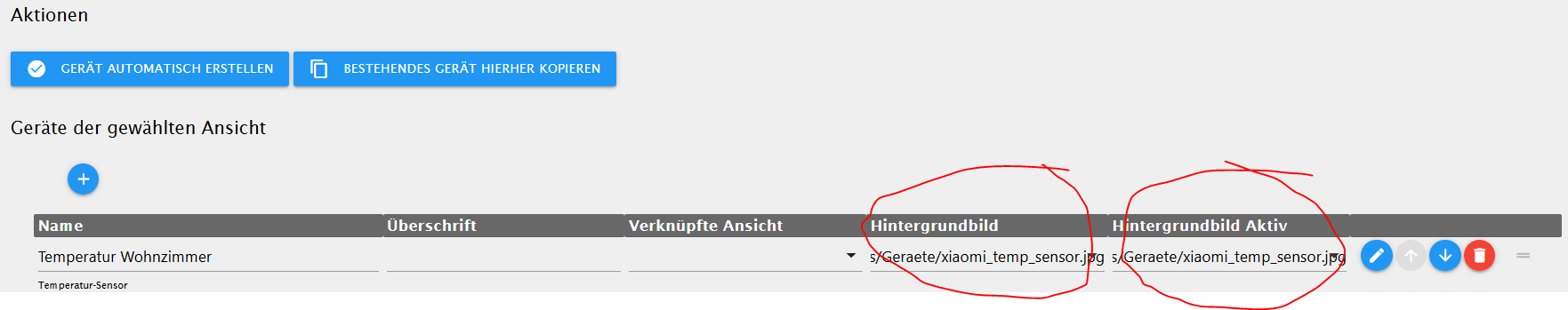
oder aber eventuell in der Kachel selber das Verzeichnis angeben:

Und das "außen" definierte Hintergrundbild zeigt er nur an, wenn er zum state im definerten Verzeichnis nichts findet (als Fallback sozusagen).
Ich weiß aber nicht, ob das überhaupt in Deinem Programierkonzept umsetzbar ist, so wie Du die Kacheln aufgebaut hast.
-
@ts020339 Mir gefällt die Idee. Man könnte z.B. eine Option einbauen, im Pfad zum Bild eine Variable einzubauen. z.B.:
Hintergrundbild = "./wallpaper/weather/weather_{STATE}.png", dabei wird dann {STATE} durch den Werte von STATE ersetzt. Oder halt so ähnlich.
Muss ich mal drüber nachdenken, ob bzw. wie das technisch umsetzbar ist und wie umfangreich die Änderungen dann wären.
-
@s-bormann : cool! :-)
ja, entweder mit der Variablen im Hintergrundbild, wie von dir gerade ausgeführt:

oder aber eventuell in der Kachel selber das Verzeichnis angeben:

Und das "außen" definierte Hintergrundbild zeigt er nur an, wenn er zum state im definerten Verzeichnis nichts findet (als Fallback sozusagen).
Ich weiß aber nicht, ob das überhaupt in Deinem Programierkonzept umsetzbar ist, so wie Du die Kacheln aufgebaut hast.
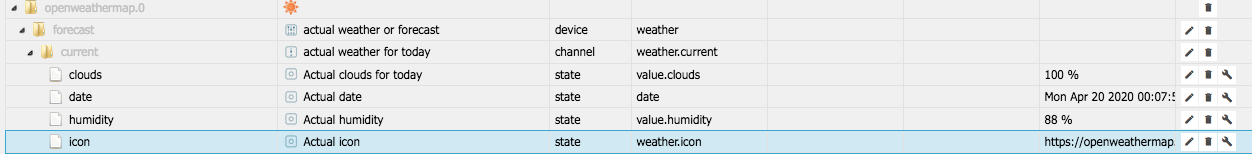
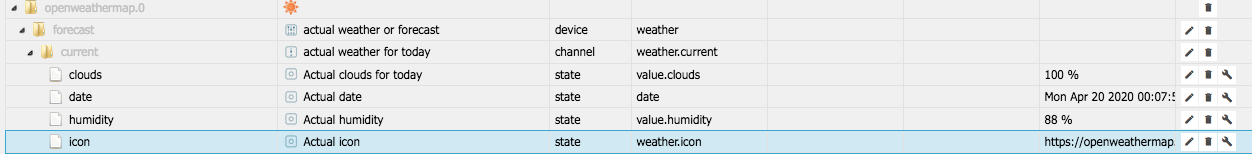
@ts020339 und @s-bormann
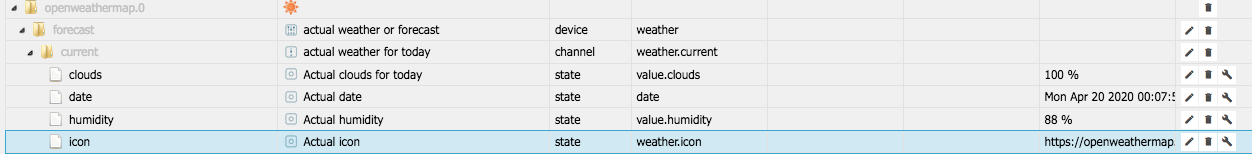
Was das Hintergrundbild für den Adapter DasWetter angeht wäre auch noch die Möglichkeit, den Pfad des Hintergrundbildes über einen Datenpunkt zu definieren.Die Pfade werden vom Adapter das Wetter in ein Object geschrieben
-
@ts020339 und @s-bormann
Was das Hintergrundbild für den Adapter DasWetter angeht wäre auch noch die Möglichkeit, den Pfad des Hintergrundbildes über einen Datenpunkt zu definieren.Die Pfade werden vom Adapter das Wetter in ein Object geschrieben
@ ts020339 e @s-bormann @simatec
You could use a value given by an application like OpenWheaterMap, which gives a value that changes. Or accept that the Icons can be inserted via URL.
-
@s-bormann sagte in Test Adapter iqontrol v0.2.x:
@SabineT Mit der 0.3.3 (ist online) sollte es wieder gehen.
ok, musste in der Admin Ansicht noch "Adapterinformationen aktualisieren" anclicken, damit mir die 0.3.3 angeboten wird. Ist jetzt installiert und passt.
Danke! -
@ts020339 Mir gefällt die Idee. Man könnte z.B. eine Option einbauen, im Pfad zum Bild eine Variable einzubauen. z.B.:
Hintergrundbild = "./wallpaper/weather/weather_{STATE}.png", dabei wird dann {STATE} durch den Werte von STATE ersetzt. Oder halt so ähnlich.
Muss ich mal drüber nachdenken, ob bzw. wie das technisch umsetzbar ist und wie umfangreich die Änderungen dann wären.
-
@s-bormann
Eigentlich bräuchte ich gar keine Symbolleiste.Ist aber Pflicht, oder? Beim Versuch alle zu löschen lud der iQontrol nicht mehr.
@muuulle
Habe ich auch schon mal probiert, ging aber bei mir auch nicht. Deshalb habe ich jetzt nur Home, mehr brauche ich auch nicht. -
@muuulle
Habe ich auch schon mal probiert, ging aber bei mir auch nicht. Deshalb habe ich jetzt nur Home, mehr brauche ich auch nicht. -
Hallo in die Runde,
habe mir den LogParser eben aus GIT installiert und mich gefragt, ob der iQontrol auch JSON als Tabelle darstellen kann? In der Auswahl bei "Wert" oder "Popup" gibt es zumindest kein Datenfeld JSON.
Ziel: würde mir gern ERROR-Meldungen anzeigen lassen in iQontrol aus meinem LOG, und nur genau diese. Daher der Adapter...
Danke euch und vG, Thorsten -
Ich hab mal ne Nachfrage:
Perspektivisch wird es wohl möglich sein Devices über den Devices Adapter zentral und standardisiert in ioBroker anhand von Datenpunkten zu erstellen um sie nicht in jedem Adapter neu definieren zu müssen. In iQontrol macht man das ja auch bereits.Ist geplant dies auch in iQontrol zu integrieren? Man muss die bestehende Devicedefinition von iQontrol selber ja nicht ablösen, sondern würde sie sicher zusätzlich einführen.
Und ob das Ganze überhaupt im Adapter möglich ist, kann ich nicht beurteilen.Und nebenbei: Ich glaube wir können langsam ein neues Thema aufmachen "Test Adapter iqontrol v0.3.x" :)
-
@dslraser
Danke für die Rückmeldung.Aus optischen Gesichtspunkten wäre nichts schöner. Da stimmst du mir zu, oder?
-
@ ts020339 e @s-bormann @simatec
You could use a value given by an application like OpenWheaterMap, which gives a value that changes. Or accept that the Icons can be inserted via URL.
@Roberto-Gresia sagte in Test Adapter iqontrol v0.2.x:
@ ts020339 e @s-bormann @simatec
You could use a value given by an application like OpenWheaterMap, which gives a value that changes. Or accept that the Icons can be inserted via URL.
It is possible to define external urls already - you can use the drop-down menu, but you can also use any url you like.
In the next version it will be possible to add variables into these urls, that will be replaced by an ioBroker state.
Syntax will be:
path/to/preloadedimage.png|anotherpath/to/{iobrokerstate|fallback}.pngiobrokerstate is sth. like javascript.0.myweather-icon-url and will be replaced by the value of this state. If the state is not present fallback will be used.
-
Ich hab mal ne Nachfrage:
Perspektivisch wird es wohl möglich sein Devices über den Devices Adapter zentral und standardisiert in ioBroker anhand von Datenpunkten zu erstellen um sie nicht in jedem Adapter neu definieren zu müssen. In iQontrol macht man das ja auch bereits.Ist geplant dies auch in iQontrol zu integrieren? Man muss die bestehende Devicedefinition von iQontrol selber ja nicht ablösen, sondern würde sie sicher zusätzlich einführen.
Und ob das Ganze überhaupt im Adapter möglich ist, kann ich nicht beurteilen.Und nebenbei: Ich glaube wir können langsam ein neues Thema aufmachen "Test Adapter iqontrol v0.3.x" :)
@siggi85 Hi, so wie ich das auffasse, findet das ganze auf verschiedenen Ebenen statt. Ich habe jetzt damit angefangen, nach und nach für alle meine Geräte aliase mit dem Devices-Adapter anzulegen. Sobald ich einen Alias angelegt habe, ändere ich auch den entsprechenden Datenpunkt in iQontrol. Hat den Vorteil, wenn sich irgendwann mal ein Gerät verabschiedet und durch ein anderes ersetzt werden muss, brauche ich nur den Alias anpassen, alles andere (iQontrol, andere Visualisierungen, javasript, Blockly etc.), was nur auf den Alias zugreift, bekommt dann von der Änderung gar nix mehr mit.
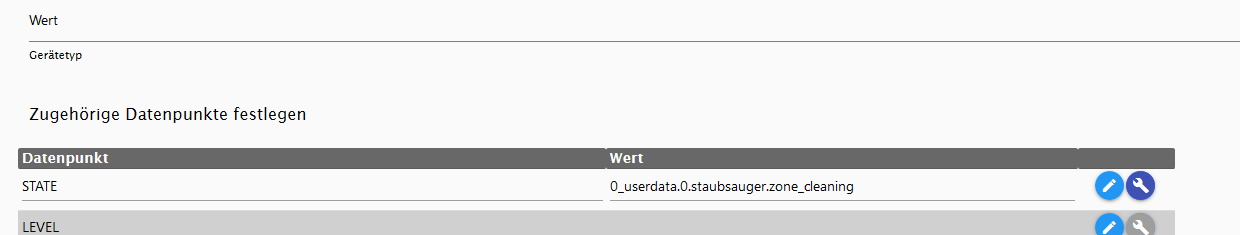
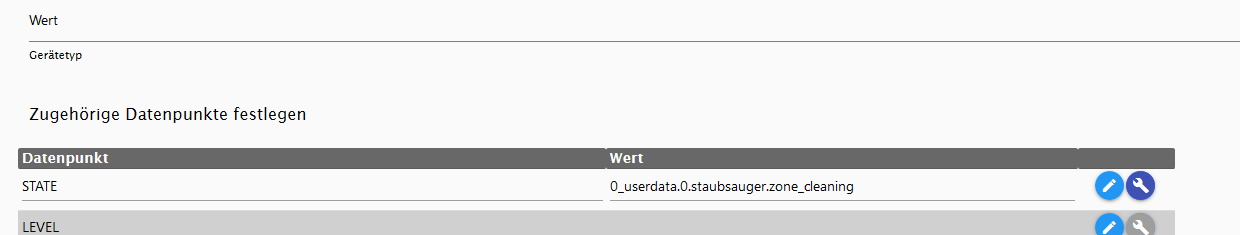
Das einzige ist: die Bezeichnung der Datenpunkte in iQontrol ist stark an Homematic angelegt. Devices nutzt eine etwas andere Nomenklatur - z.B. SET, wo iQontrol STATE oder LEVEL verwenden würde. Allerdings würde ich das aus Gründen der Rückwärtskompatibilität erst mal nicht ändern.
LG
PS: Dein Video muss ich mir noch anschauen, kam noch nicht dazu. Bin aber dran! LG


