NEWS
Hilfe - Probleme Javaskript mit Hue API
-
Hallo,
ich bräuchte bitte mal dringend euere Hilfe, sitz im dunkeln g
Habe seit über einen Jahr ioBroker und u. a. Hue erfolgreich am laufen. Seit einigen Tagen hatte ich auch das Problem, dass die Hue Lampen träge wurden und sich einfach aus und einschalteten. Im Forum habe ich dann gelesen, dass "aufräumen" helfen soll. Also habe ich alle ioBroker Objekte gelöscht, Instanz gelöscht. Die Hue Bridge aufgeräumt und "komische" Gruppen und User gelöscht (dabei könnte es auch sein, dass ich einen User oder eine ioBroker Gruppe gelöscht habe?). Danach die Instanz neu installiert. Der alte ioBroker User auf der HUE Bridge funktionierte nicht mehr also habe ich einen neuen angelegt.
Objekte hat er alle wieder eingelesen. Über Objekte kann ich die Lampen auch einwandfrei steuern aber kein einziges Skript funktioniert mehr. Denke das kommt daher, dass die Skripte die HUE Scenen ID abrufen. Auch der Skript zum Szenen auslegen hat nach einem refresh alle Objekte gelöscht. LOG crashed mit folgender Meldung:
host.ubuntu 2019-02-18 17:54:30.046 error instance system.adapter.javascript.0 terminated with code 0 (OK)
Caught 2019-02-18 17:54:30.046 error by controller[0]: message: 'unauthorized user', type: 1, address: '/groups' }
Caught 2019-02-18 17:54:30.046 error by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at flush (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:125:13)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at runSingle (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:137:13)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at /opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:604:44
Caught 2019-02-18 17:54:30.046 error by controller[0]: at Promise.promise.promiseDispatch (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:796:13)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at self.promiseDispatch.done (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:863:30)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at _fulfilled (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:834:54)
Caught 2019-02-18 17:54:30.046 error by controller[0]: at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-hue-api/hue-api/httpPromise.js:144:18
Caught 2019-02-18 17:54:30.046 error by controller[0]: at checkForError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-hue-api/hue-api/httpPromise.js:96:11)
Caught 2019-02-18 17:54:30.046 error by controller[0]: { Api Error: unauthorized user
javascript.0 2019-02-18 17:54:30.022 info terminating
javascript.0 2019-02-18 17:54:30.020 error at process._tickCallback (internal/process/next_tick.js:181:9)
javascript.0 2019-02-18 17:54:30.020 error at _combinedTickCallback (internal/process/next_tick.js:132:7)
javascript.0 2019-02-18 17:54:30.020 error at flush (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:125:13)
javascript.0 2019-02-18 17:54:30.020 error at runSingle (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:137:13)
javascript.0 2019-02-18 17:54:30.020 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:604:44
javascript.0 2019-02-18 17:54:30.020 error at Promise.promise.promiseDispatch (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:796:13)
javascript.0 2019-02-18 17:54:30.020 error at self.promiseDispatch.done (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:863:30)
javascript.0 2019-02-18 17:54:30.020 error at _fulfilled (/opt/iobroker/node_modules/iobroker.javascript/node_modules/q/q.js:834:54)
javascript.0 2019-02-18 17:54:30.020 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-hue-api/hue-api/httpPromise.js:144:18
javascript.0 2019-02-18 17:54:30.020 error at checkForError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-hue-api/hue-api/httpPromise.js:96:11)
javascript.0 2019-02-18 17:54:30.020 error Api Error: unauthorized user
javascript.0 2019-02-18 17:54:30.020 error uncaught exception: unauthorized userNPM-Modul (Node-hue-api) im Javaskript Adapter habe ich auch schon gelöscht (über das Kreuz in der Skript Adapter Ansicht) und wieder neu eingetragen. Ohne Erfolg. Könnte mir bitte jemand weiterhelfen wo das Problem liegt? Als Linux Laie wirkt es auf mich so wie wenn er User Probleme hätte.
Greift der Javaskript Adapter nicht auf den selben User zurück wie in der HUE Instanz?
Softwarestände auf Ubuntu:
HUE Adapter Version (jetzt wieder stable) 0.6.9
Die hier nur zur Info, da habe ich nichts geändert:
Javaskript Adapter 3.6.4
js-controller 1.42
node 8.12.0
npm 4.6.1 -
@Stormbringer sagte in Hilfe - Probleme Javaskript mit Hue API:
unauthorized user
das taucht doch immer wieder auf...
unauthorized user
In den Einstellungen vom HUE Adapter den "richtigen" User anlegen lassen ? (Verbinden mit Kpopfdruck auf der Bridge)
Also den alten User rauslöschen und dann erstelle User drücken. -
Hab ich, mir ist jetzt noch aufgefallen, dass ich in allen Skripten mit dem Code Schnipsel wo ich die HUE Szenen aufrufe auch überall den User ändern muß :white_frowning_face:
Habe ich jetzt im Wohnzimmer provisorisch mal geändert, leider auch wieder ohne Erfolg. -
ist denn der Adapter grün ?
-
Jein, HUE Adapter bleibt grün. Skript Adapter springt ab und zu wieder auf rot lässt sich aber dann wieder starten und wird grün.
-
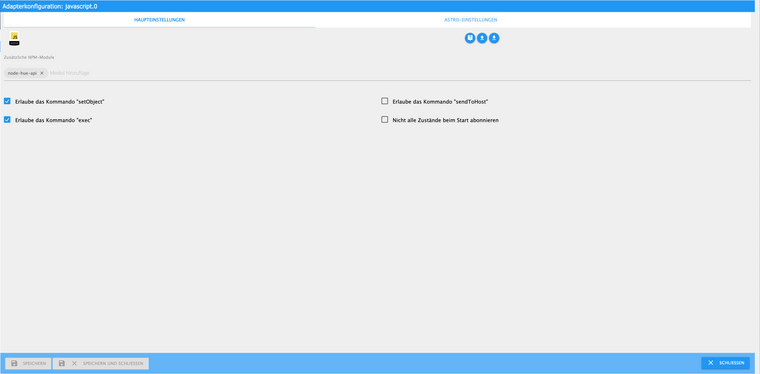
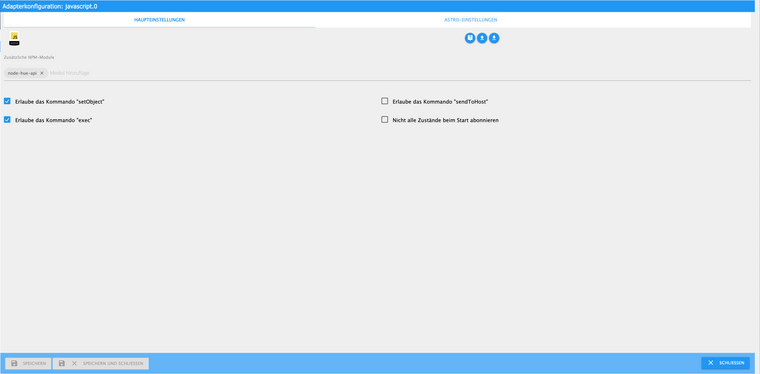
starte doch mal ioBroker komplett neu und zeig mal Deine Einstellung vom Javascript Adapter
-
Danke hatte ich gerade vorhin gemacht... leider ohne Erfolg auch.

-
hm, bis auf den Haken oben rechts identisch mit meinem...
-
Danke hatte ich gerade vorhin gemacht... leider ohne Erfolg auch.

@Stormbringer
zeig mal ein Script was Du verwendest -
Der Skript ist ewig lange, der Schaltet bei allen unterschiedlichen Gegebenheiten (Jahreszeit, Tageszeit, Wetter, Arbeitstag, Urlaub) andere Szenen und die liefen ja bisher immer.
Willst du dir den Skript wirklich antun?:relaxed:
Meinst der Haken oben rechts hilft? Für was ist der gut?
-
Der Skript ist ewig lange, der Schaltet bei allen unterschiedlichen Gegebenheiten (Jahreszeit, Tageszeit, Wetter, Arbeitstag, Urlaub) andere Szenen und die liefen ja bisher immer.
Willst du dir den Skript wirklich antun?:relaxed:
Meinst der Haken oben rechts hilft? Für was ist der gut?
@Stormbringer
ja, zeige mal trotzdem das Script, kannst ja auch in eine Textdatei packen und per PN schicken. -
@Stormbringer
ja, zeige mal trotzdem das Script, kannst ja auch in eine Textdatei packen und per PN schicken.Hoffe das haut so hin, bin mit dem neuen schönen Forum noch ned so vertraut :-)
Der ist halt jetzt stellenweise schon geändert mit Aufruf direkt über die Szenenausleser Objekte (als Test) und nicht mehr über den Javacodeschnipsel zum Hue Szenen abrufen.
-
Warst Du schon in allen Bausteinen (die drei Punkte rechts anklicken) und den User angepasst ?
Den Rest mit der ID muß ich erstmal verstehen...

-
Warst Du schon in allen Bausteinen (die drei Punkte rechts anklicken) und den User angepasst ?
Den Rest mit der ID muß ich erstmal verstehen...

Dankeschön :o) Habs gerade gefunden... Eine Helper Variable war nach dem Neustart auf falsch und deswegen gings nicht.
Also des Rätselslösung ist wirklich überall den HUE User ändern :nauseated_face: Nen gelöschten User kann man ja nicht mehr herstellen oder?
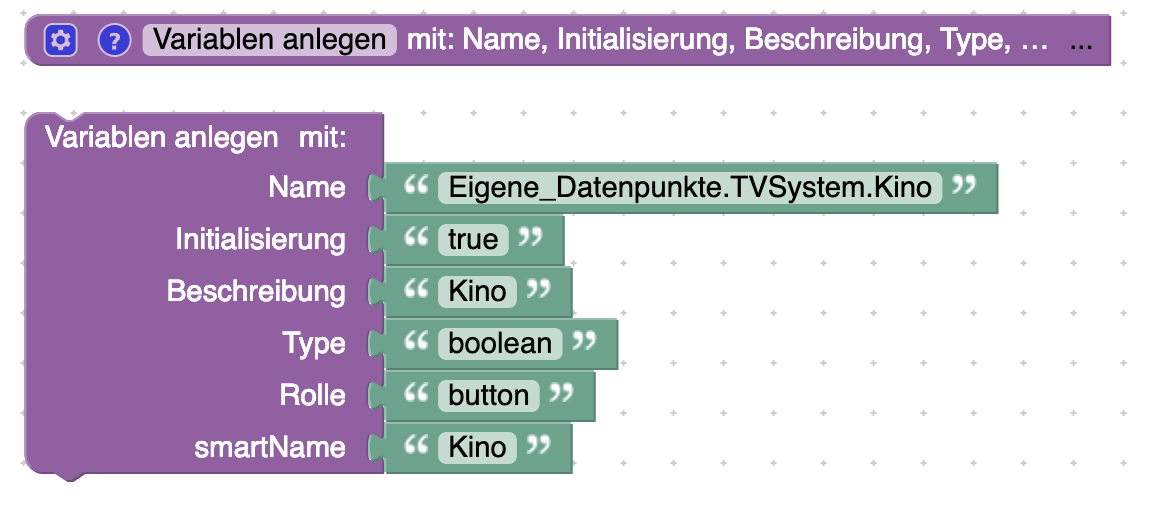
Ähm mal leichte offtopic Frage. Kann man das irgendwo einstellen, auf welchen Wert Variablen springen sollen? Habe nach einem Neustart immer so ein paar versteckte Ostereier die mir ewigen Suchspaß bringen....
-
Hoffe das haut so hin, bin mit dem neuen schönen Forum noch ned so vertraut :-)
Der ist halt jetzt stellenweise schon geändert mit Aufruf direkt über die Szenenausleser Objekte (als Test) und nicht mehr über den Javacodeschnipsel zum Hue Szenen abrufen.
@Stormbringer
sind die Szenen mit diesem Script ausgelesen ?var HueApi = require("node-hue-api").HueApi; // Replace IP and username!!! var host = "192.168.180.15", username = "xxxxx", api = new HueApi(host, username); var groups_ = [], lights_ = [], objects_ = []; // Log JSON results var displayResults = function(result) { console.log('Reponse: '+JSON.stringify(result, null, 2)); }; // Parse Light Group 0 (All Lights) var parseGroup0 = function(result) { if (!result.lights){return} // Empty group var id = result.id, lights = result.lights, name = "All Lights"; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; }; // Parse Light Groups var parseGroups = function(result) { for (var i = 0; i < result.length; i++) { if (!result[i].lights){continue} // Empty group var id = result[i].id, lights = result[i].lights, name = result[i].name; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; } }; // Parse Lights var parseLights = function(result) { for (var i = 0; i < result.length; i++) { var id = result[i].id, name = result[i].name; console.debug('light: '+name+', id: '+id); lights_[id] = name; } }; // Create States in ioBroker var createStates = function(result) { // Resync button createState('PhilipsHue.Scenes.Resync', false, {role: "button", name: 'Resync Philips Hue Groups, Lights and Scenes'}); for (var i = 0; i < result.length; i++) { if (!result[i].appdata.data){continue} // skip internal szenes var id = result[i].id, lights = result[i].lights, name = result[i].name.replace(/"/g,''), pathname = name.replace(/ /g,'_'); // Get light names var light_names = []; for (var j = 0; j < lights.length; j++) { var light_name = lights_[lights[j]]; light_names.push(light_name); } // Room, group or lights linked with scene var group = 'Group: '+groups_[lights] || 'Lights: '+light_names.join(", "); // Create States and skip duplicates if (!objects_[lights+pathname]){ console.debug('scene: '+name+', '+group); createState('PhilipsHue.Scenes.'+pathname+'.'+id, false, {role: "button", name: 'Scene: '+name+' ('+group+')'}); objects_[lights+pathname] = true; } } }; // Delete States function deleteStates(){ console.log('Deleting current objects for scenes...'); objects_ = []; $('javascript.0.PhilipsHue.Scenes.*').each(function (id) { deleteState(id); }); } // Fetch data from Hue API function init(){ api.getGroup(0, function(err, group0) { if (err) throw err; console.log('Processing group 0...'); //displayResults(group0); parseGroup0(group0); }); api.groups(function(err, groups) { if (err) throw err; console.log('Processing ' + groups.length + ' groups...'); //displayResults(groups); parseGroups(groups); }); api.lights(function(err, lights) { if (err) throw err; console.log('Processing ' + lights.lights.length + ' lights...'); //displayResults(lights); parseLights(lights.lights); }); api.scenes(function(err, scenes) { if (err) throw err; console.log('Processing ' + scenes.length + ' scenes...'); //displayResults(scenes); createStates(scenes); }); } // Init on start init(); // Activate scene on({id: /^javascript\.0\.PhilipsHue.Scenes\./, val: true}, function (obj) { if (obj.id == 'javascript.0.PhilipsHue.Scenes.Resync'){return} sceneId = obj.id.split('.').pop(); console.log('Activating '+obj.name); api.activateScene(sceneId, function(err, result) { if (err) throw err; displayResults(result); }); setState(obj.id, false); }); // Resync on({id: 'javascript.0.PhilipsHue.Scenes.Resync', val: true}, function (obj) { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); }); schedule("0 3 * * *", function () { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); }); -
Nein leider nicht sonst wärs einfach. Damals gabs den schönen Skript nicht... Habe die alle mit einer iOS App ausgelesen. Wenn ich jetzt alles ändern muß ändere ich es aber auf den Skript :relaxed:
Finde es schade, dass der Skript nicht in den Adapter integriert ist. Hätte mir damals viel Arbeit erspart und denke vielen Neulingen würde es auch enorm weiter helfen, weil soooo bekannt ist der Skript leider noch immer nicht.
-
In diesem Script haben die Datenpunkte der Szenen ja auch diese "kryptischen" ID
-
Jep stimmt. Aber mit dem Skript muss man den User nur einmal ändern und man kann die Szenen mit einem "Knopfdruck" aufrufen. Also tausend mal leichter wie die alte Methode
-
Du weißt aber ned zufällig auch wie man die Standard Werte nach einem Neustart setzt? Häkchen Standardwert gäbs ja.. Muß man den Haken nur setzen, wenn der Datenpunkt gerade den gewünschten Wert hat oder ist die Option für was anderes gedacht?
-
Du weißt aber ned zufällig auch wie man die Standard Werte nach einem Neustart setzt? Häkchen Standardwert gäbs ja.. Muß man den Haken nur setzen, wenn der Datenpunkt gerade den gewünschten Wert hat oder ist die Option für was anderes gedacht?
@Stormbringer sagte in Hilfe - Probleme Javaskript mit Hue API:
Du weißt aber ned zufällig auch wie man die Standard Werte nach einem Neustart setzt? Häkchen Standardwert gäbs ja.. Muß man den Haken nur setzen, wenn der Datenpunkt gerade den gewünschten Wert hat oder ist die Option für was anderes gedacht?
hm, weiß ich leider nicht. Ich weiß es nur beim Datenpunkt erstellen. (der initiale Wert-Initialisierung) Also beim erstellen true oder false.