NEWS
[Aufruf] Bring! Adapter
-
@rascal Kannst nochmal aktualisieren und schauen ob deine anderen Widgets noch kaputt gehen? Sollte jetzt nicht mehr der Fall sein. Wegen den Browsern, bei mir im Chromium läuft es auch nicht.
jquery-1.11.2.min.js:4 Failed to load resource: the server responded with a status of 404 (Not Found)Und beim Reload ist mir nachträglich aufgefallen:
jquery-1.11.2.min.js:4 GET http://192.168.178.65:8082/vis/tplBringShoppingList.ejs 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1443 (anonymous) @ vis.js:727 (anonymous) @ vis.js:2546 (anonymous) @ conn.js:720 n.onack @ socket.io.js:3 n.onpacket @ socket.io.js:3 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.ondecoded @ socket.io.js:1 (anonymous) @ socket.io.js:3 r.emit @ socket.io.js:1 s.add @ socket.io.js:1 n.ondata @ socket.io.js:1 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 n.onData @ socket.io.js:2 ws.onmessage @ socket.io.js:3 conn.js:1129 Error: Error: can't render tplBringShoppingList w00259 (Error: can.view: No template or empty template:tplBringShoppingList.ejs) -
Hey,
bist du Gestern wirklich noch bis 01:30 gesessen? Wahnsinn
Bei mir funktioniert jetzt alles. Die LCARS Icons bleiben wie sie sollen, am Tablet unter FullyBrowser wird das Widget jetzt normal angezeigt und ich kann damit arbeiten.
Die Vis-App funktioniert damit nach wie vor nicht, was aber für mich absolut kein Problem wäre.Tolle Arbeit, ich bin schwer beeindruckt

-
@rascal bisschen länger, werde langsam warm mit dem Frontend Zeug.
Also zu dem Problem mit Chromium habe ich oben noch was ergänzt, auch ist mir aufgefallen, dass das gleiche bei dem mihome-vaccum Widget in Chromium passiert.
-
@rascal sagte in [Aufruf] Bring! Adapter:
Listen ID ist der Datenpunkt gleich unter bring.0 mit einer Buchstaben/Zahlenkombination?
Da zeigt er mir gar nichts an.
Wenn ich den Content DP nehme funktioniert es.Ich denk der Begriff "Listen ID" ist etwas verwirrend

Wie oft wird das Widget/Daten aktualisiert?
Kann man das irgendwo einstellen?Es werden jetzt bei Listen ID und Co, nur noch States mit der korrekten Rolle angezeigt, somit sollte es hoffentlich klar sein was auszuwählen ist.
Widget fragt die Daten vom Backend alle 15 Sekunden ab, bedenke aber dass der Adapter selbst alle 90 Sekunden von Bring! polled und die vis-states haben auch noch einen kleinen Delay. Also wenn es hart auf hart kommt, kann es bis zu ca. 2 Minuten (worst-case) dauern, bis ein Item dass du via App eingestellt hast angezeigt wird.
Erstellst du ein Item selbst mit dem Widget ist es sofort sichtbar in dem Widget in dem es erstellt wurde, erstellt jemand ein Item mit Widget/Adapter und es wird auf einem anderen Device angeschaut, kann es also im Worst-Case ca. 20 Sekunden dauern. -
@foxriver76 danke für die Klarstellung
-
@foxriver76 Ich habe weitergeforscht. Wenn ich manuell den Eintrag für Save.Item ändere, wird es sofort wie erwartet in die Liste hochrepliziert.

Schreibe ich per Script mittels "Aktualisiere Objekt" etwas rein (und der Wert steht dann wirklich auch drin lt. Objektliste) - passiert nix.

Sorry, ich bin noch recht neu, was iobroker angeht. Ich vermute daher mal, mein Script ist nicht korrekt... -
@AlexAtHome zeig mal dein Skript, dann finden wir den Fehler bestimmt.
-
@foxriver76
Gerne (ist nur so zum testen + einarbeiten gedacht)
(ist nur so zum testen + einarbeiten gedacht)schedule("48 16 * * *", function () {
console.log('Anzahl Elemente auf Einkaufsliste:');
// Bring Liste Einkaufsliste Anzahl Elemente
console.log(getState("bring.0.427b2795-5d01-4f9a-aafc-1b9e67f9f39f.count").val);
setState("bring.0.427b2795-5d01-4f9a-aafc-1b9e67f9f39f.saveItem"/Save Item/, 'Bier', true);
});Das Ausgeben der Anzahl Elemente tut.
-
@AlexAtHome hinter Bier das true muss ein false sein. Sonst sagst du dem Adapter er hätte den State schon verarbeitet.
-
@foxriver76
Ah, okay! Danke Dir! Klappt
Wieder was gelernt

Das true/false sieht man wohl nur im Script-Modus, nicht im Blockly-Editor.Nachtrag: ich muss in Blockly eine andere Funktion verwenden. Ich lerne noch...

-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@rascal Kannst nochmal aktualisieren und schauen ob deine anderen Widgets noch kaputt gehen? Sollte jetzt nicht mehr der Fall sein. Wegen den Browsern, bei mir im Chromium läuft es auch nicht.
jquery-1.11.2.min.js:4 Failed to load resource: the server responded with a status of 404 (Not Found)Und beim Reload ist mir nachträglich aufgefallen:
War bei mir wohl ein Cache Problem, also sollte überall laufen, falls nicht mal Cache leeren. Dachte mein Chromium war noch frisch.
-
Hallo,
erstmal vielen Dank für den Adapter. Ich hoffe ich bekomme mein Problem mit der VIS noch in den Griff.
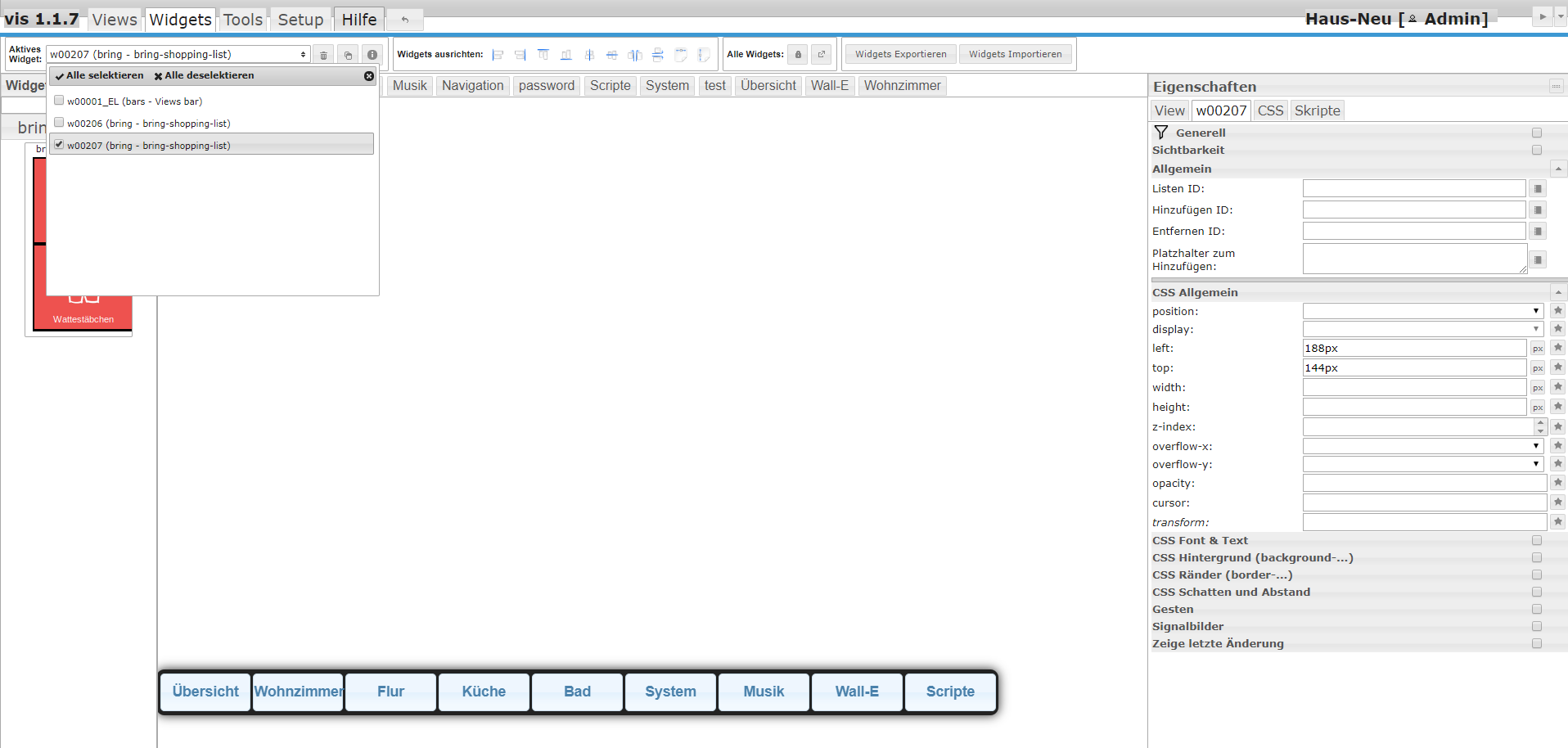
Ich möchte mir mit dem Bring Widget die Artikel anzeigen lassen. Doch leider kann ich das widget nicht wirklich sichtbar machen.
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
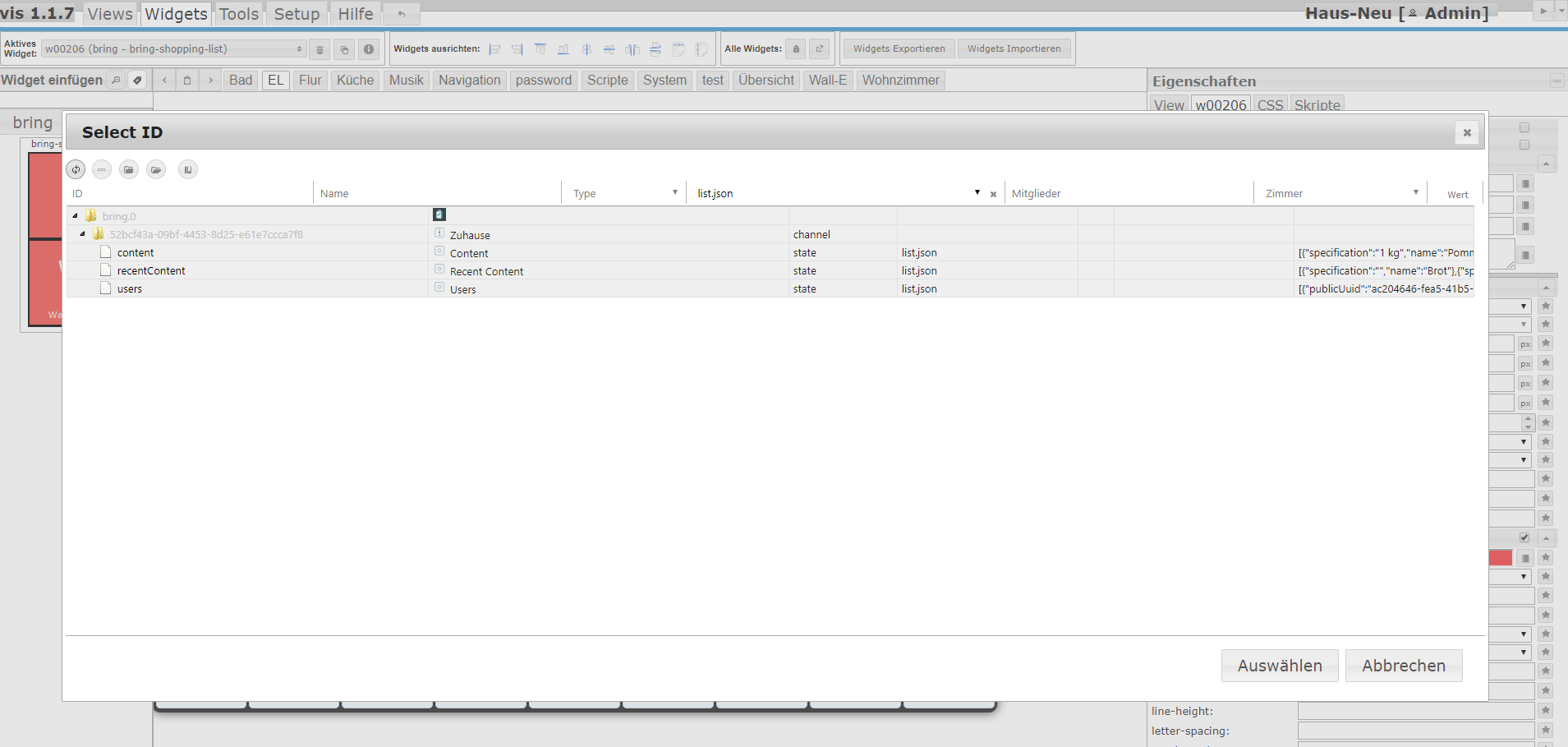
Auch bei Listen ID kann ich nichts eintragen. Weiss jemand woran es liegt ? Installiert ist die Version 1.3.0
 Bild Link)
Bild Link)
-
@Hohenbostler bei Listen ID den Content State wählen
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Hohenbostler bei Listen ID den Content State wählen
Super vielen Dank. Das funktioniert jetzt, Jetzt noch ne blöde frage -> Gibt es eine möglichkeit der Top 10 oder 50 Produkte anzuzeigen die wie in der App dann grün sind und ich nur auf das Symbol klicke und es dann hinzugefügt wird ?
-
@Hohenbostler sagte in [Aufruf] Bring! Adapter:
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
Habe das nun gefixt, sobald man es rein zieht, ist nun sofort eine Preview sichtbar, enthält dann eben nur die obere Leiste, allerdings sollte das jetzt keine Verwirrung mehr stiften.
@Hohenbostler sagte in [Aufruf] Bring! Adapter:
Gibt es eine möglichkeit der Top 10 oder 50 Produkte anzuzeigen die wie in der App dann grün sind und ich nur auf das Symbol klicke und es dann hinzugefügt wird ?
Aktuell nicht, nein. PR's bezüglich dem Widget nehme ich gerne entgegen. Technisch möglich ist es, es gibt ja den
recentContentState. -
Zu dem Thema mit der Übersetzung habe ich festgestellt, dass es auch genau andersherum funktioniert. Sprich im Adapter Baumnüsse --> ergibt in der App Walnüsse.
Zu der Geschichte mit den kürzlich hinzugefügten Items:
Leider werden die Items, die durch den Adapter von der Einkaufsliste entfernt werden, nicht mehr zurück nach kürzlich hinzugefügt geschrieben. Ansonsten kann das Widget allerdings die kürzlich hinzugefügten Dinge handhaben.
-
Hallo,
klasse, bei mir klappt's auf anhieb, ich muss mir das mit dem Übersetzen auch noch vertiefen, da kommen hier auch noch ein paar komische Begriffe.
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Bei mir passt das in Original-Größe nicht auf den Hauptview drauf...Danke noch!
-
@Semenchkare sagte in [Aufruf] Bring! Adapter:
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Also ich habe es hinbekommen, dass die Items die entfernt werden zu der Liste der kürzlich hinzugefügten kommen. Nur scheint die Liste dadurch ziemlich groß werden zu können.
Im edit Mode gibt es jetzt die Einstellung, die maximale Höhe in Pixeln für die kürzlich hinzugefügt Liste separat zu setzen.
Für dein Problem mit der Größe müsste man mal schauen, theoretisch kann man ja scrollen.
-
v1.3.0 ist nun im Latest Repo mit dem Widget und dem neuen State
moveToRecentContent.
Wer auf einer 1.3.0 GitHub Installation ist, sollte die Tage noch einmal neu von GitHub installieren um eine vollwertige/finale v1.3.0 zu haben.
-
Kurze Rückmeldung noch einmal von mir:
Zwischenzeitlich läuft bei mir wieder alles. Irgendwie hatte ich Probleme mit Nodejs. Ich habe den ioBroker neu aufgesetzt.
Dann funktionierte der Login im Brink-Adapter auf Anhieb.
Nochmals vielen Dank für die Unterstützung.