NEWS
[Aufruf] Bring! Adapter
-
@foxriver76
Ah, okay! Danke Dir! Klappt :+1:Wieder was gelernt :-)
Das true/false sieht man wohl nur im Script-Modus, nicht im Blockly-Editor.Nachtrag: ich muss in Blockly eine andere Funktion verwenden. Ich lerne noch... :pensive:
-
@rascal Kannst nochmal aktualisieren und schauen ob deine anderen Widgets noch kaputt gehen? Sollte jetzt nicht mehr der Fall sein. Wegen den Browsern, bei mir im Chromium läuft es auch nicht.
jquery-1.11.2.min.js:4 Failed to load resource: the server responded with a status of 404 (Not Found)Und beim Reload ist mir nachträglich aufgefallen:
jquery-1.11.2.min.js:4 GET http://192.168.178.65:8082/vis/tplBringShoppingList.ejs 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1443 (anonymous) @ vis.js:727 (anonymous) @ vis.js:2546 (anonymous) @ conn.js:720 n.onack @ socket.io.js:3 n.onpacket @ socket.io.js:3 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.ondecoded @ socket.io.js:1 (anonymous) @ socket.io.js:3 r.emit @ socket.io.js:1 s.add @ socket.io.js:1 n.ondata @ socket.io.js:1 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 n.onData @ socket.io.js:2 ws.onmessage @ socket.io.js:3 conn.js:1129 Error: Error: can't render tplBringShoppingList w00259 (Error: can.view: No template or empty template:tplBringShoppingList.ejs)@foxriver76 sagte in [Aufruf] Bring! Adapter:
@rascal Kannst nochmal aktualisieren und schauen ob deine anderen Widgets noch kaputt gehen? Sollte jetzt nicht mehr der Fall sein. Wegen den Browsern, bei mir im Chromium läuft es auch nicht.
jquery-1.11.2.min.js:4 Failed to load resource: the server responded with a status of 404 (Not Found)Und beim Reload ist mir nachträglich aufgefallen:
War bei mir wohl ein Cache Problem, also sollte überall laufen, falls nicht mal Cache leeren. Dachte mein Chromium war noch frisch.
-
Hallo,
erstmal vielen Dank für den Adapter. Ich hoffe ich bekomme mein Problem mit der VIS noch in den Griff.
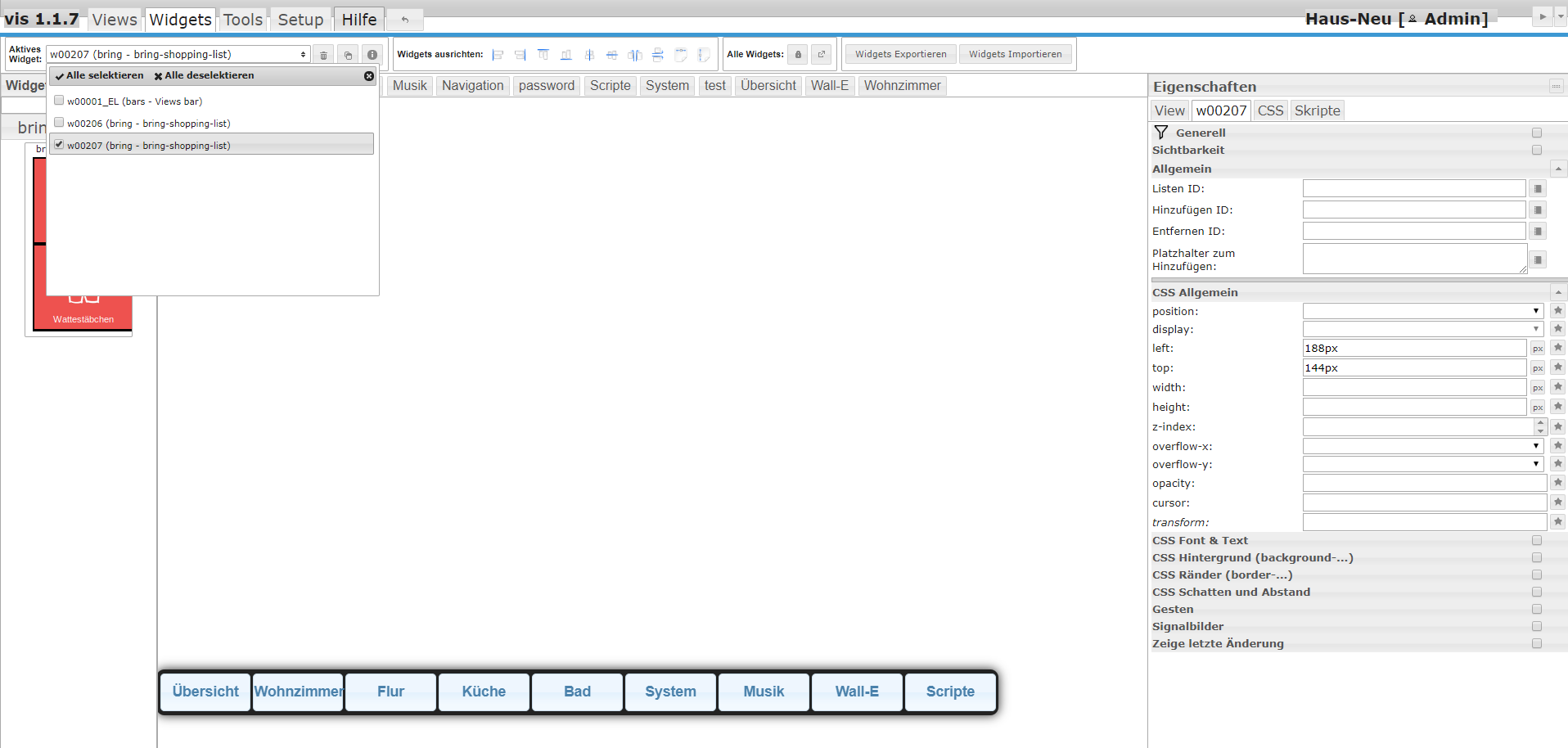
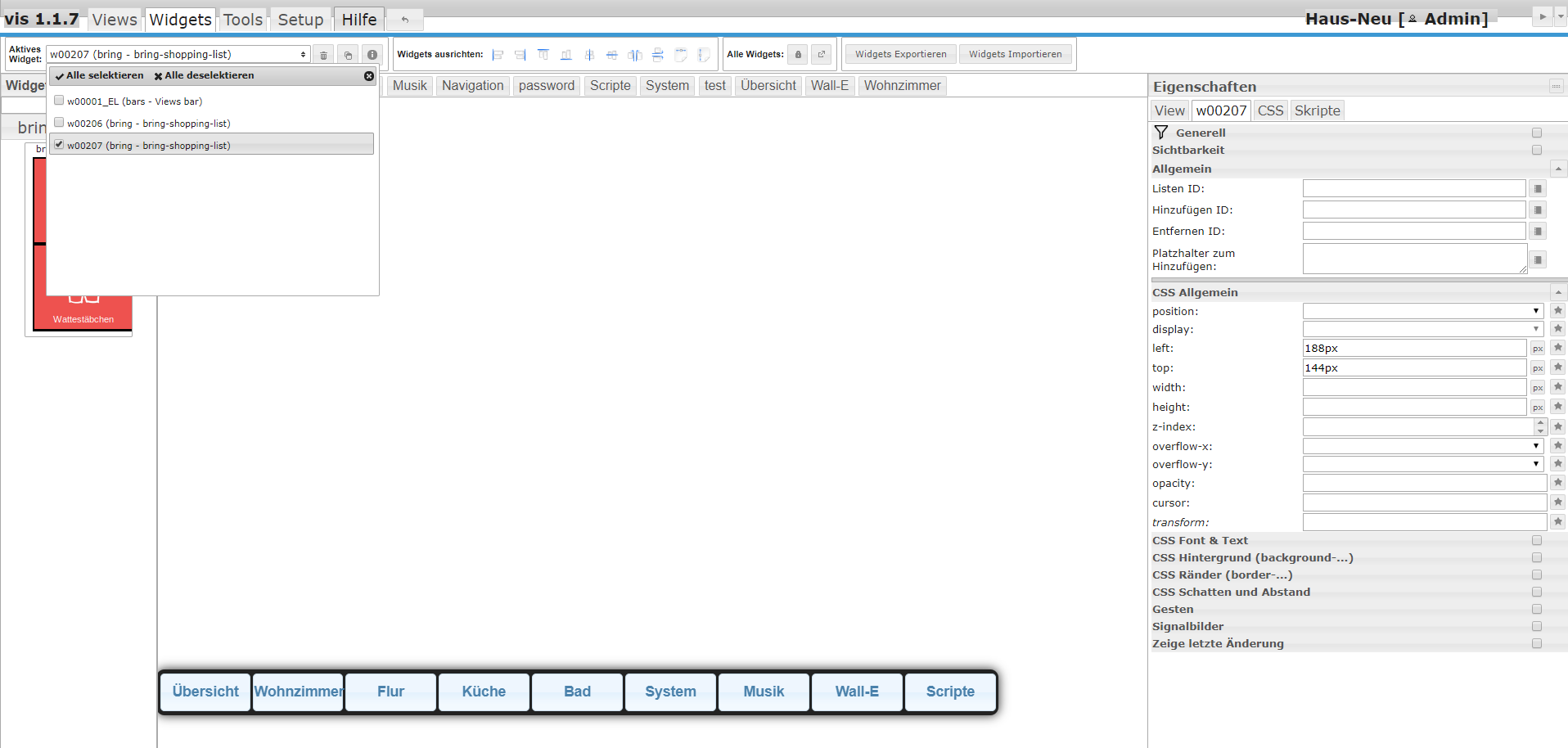
Ich möchte mir mit dem Bring Widget die Artikel anzeigen lassen. Doch leider kann ich das widget nicht wirklich sichtbar machen.
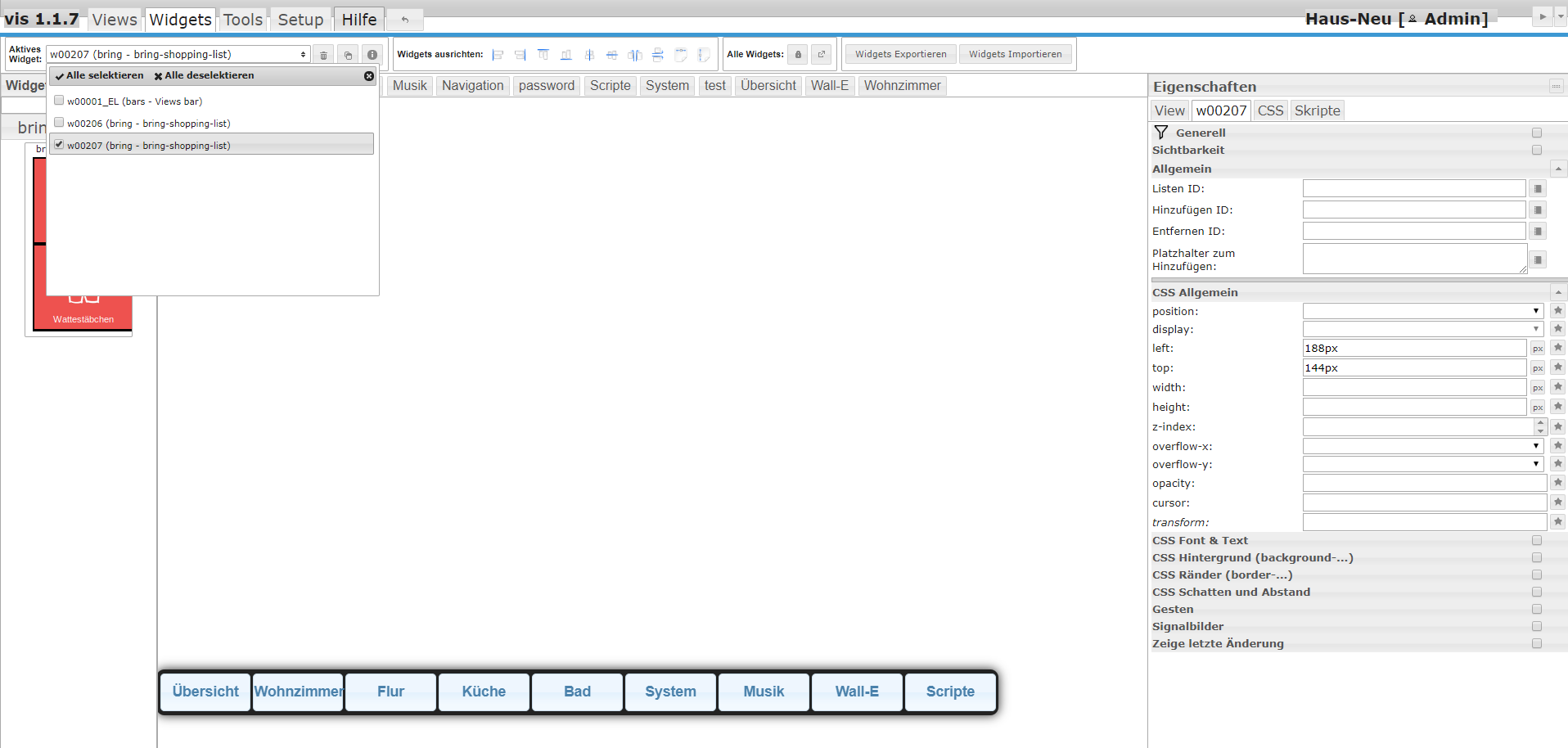
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
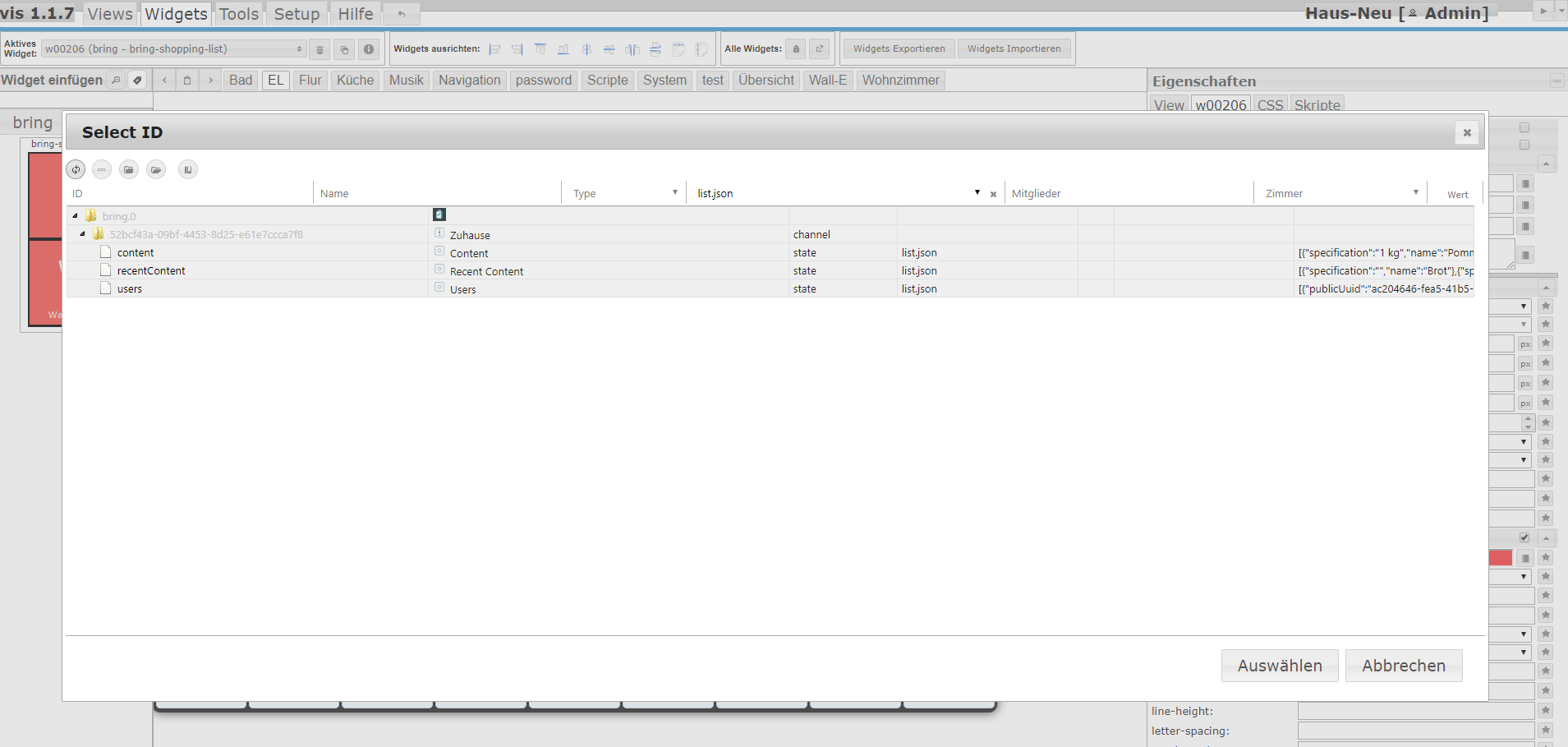
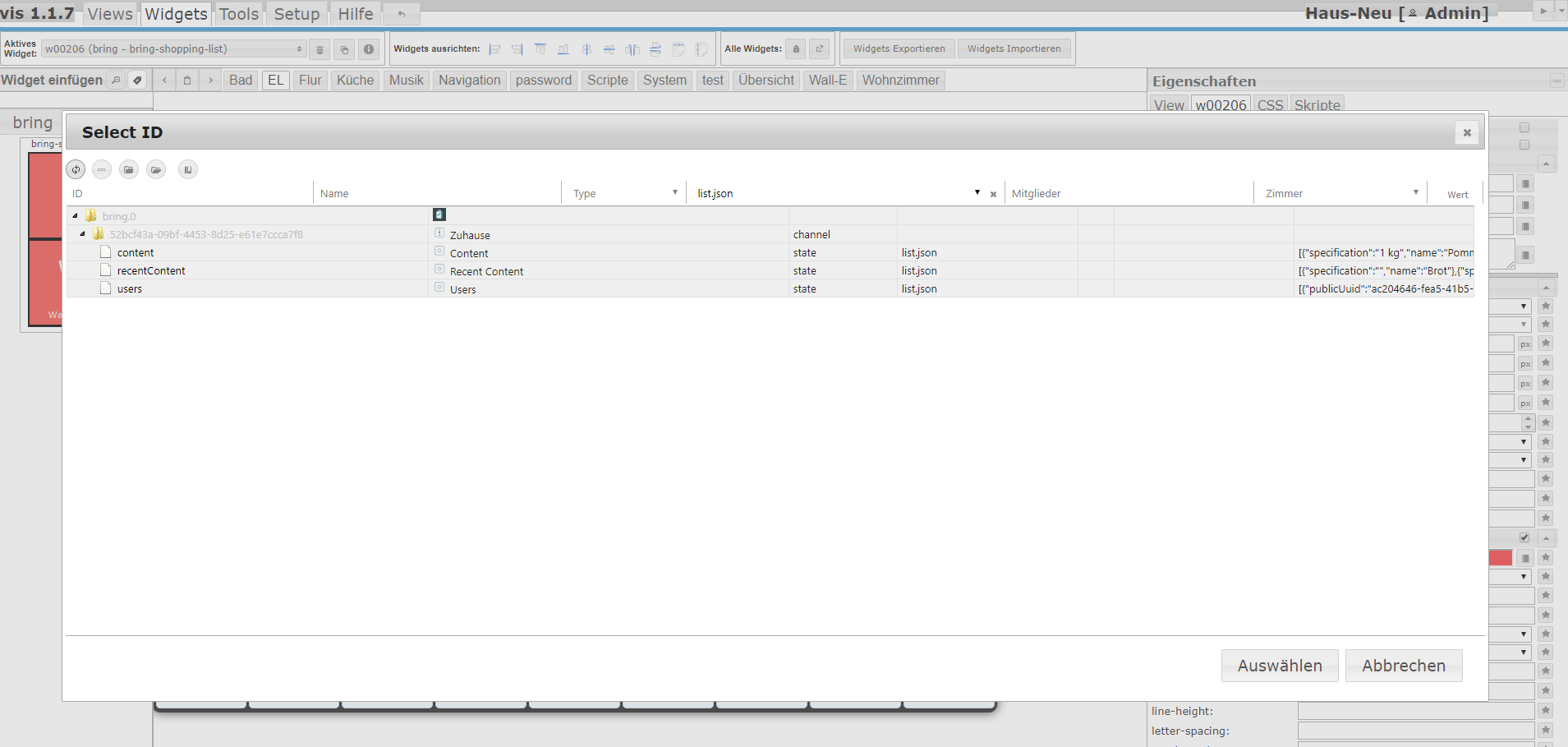
Auch bei Listen ID kann ich nichts eintragen. Weiss jemand woran es liegt ? Installiert ist die Version 1.3.0
 Bild Link)
Bild Link)
-
Hallo,
erstmal vielen Dank für den Adapter. Ich hoffe ich bekomme mein Problem mit der VIS noch in den Griff.
Ich möchte mir mit dem Bring Widget die Artikel anzeigen lassen. Doch leider kann ich das widget nicht wirklich sichtbar machen.
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
Auch bei Listen ID kann ich nichts eintragen. Weiss jemand woran es liegt ? Installiert ist die Version 1.3.0
 Bild Link)
Bild Link)
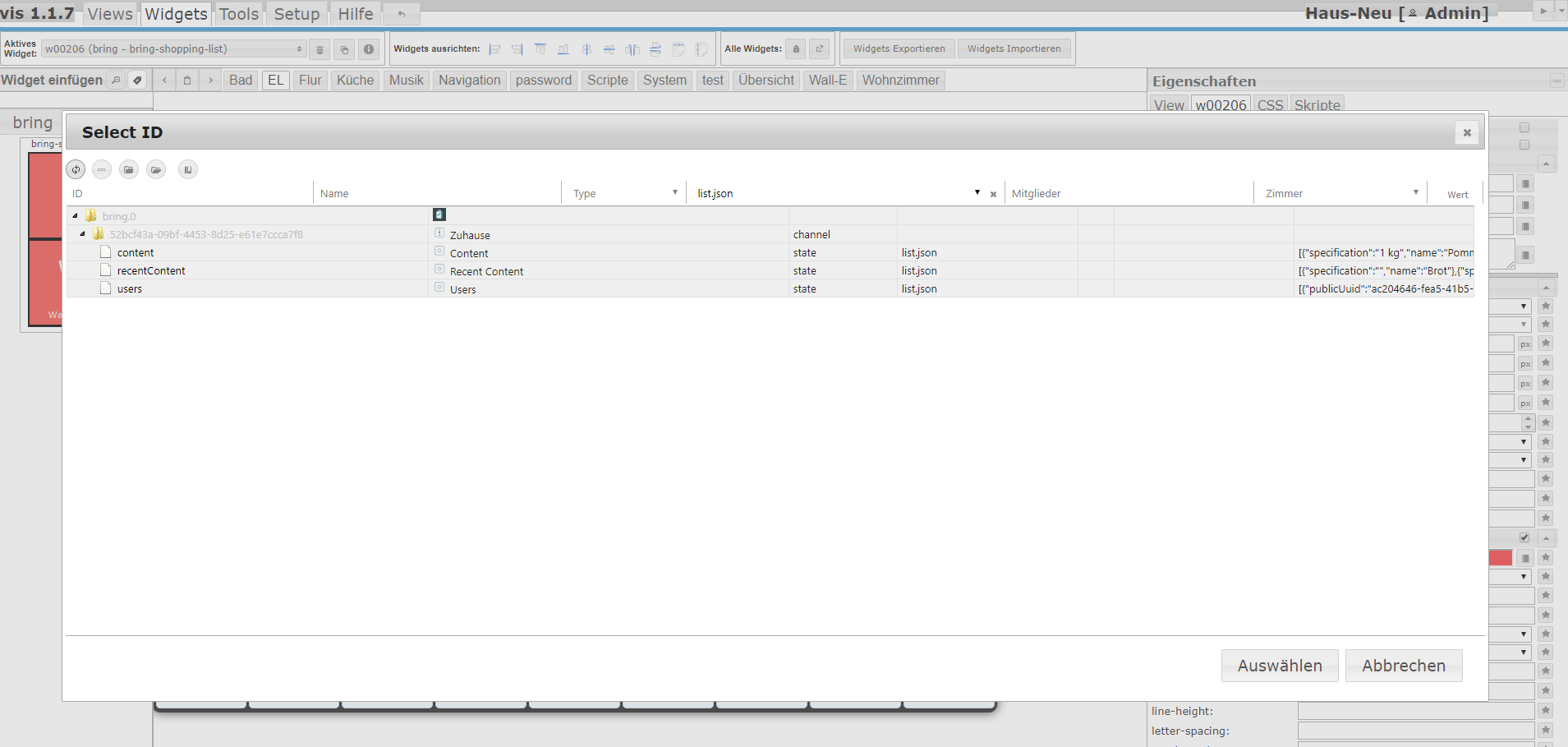
@Hohenbostler bei Listen ID den Content State wählen
-
@Hohenbostler bei Listen ID den Content State wählen
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Hohenbostler bei Listen ID den Content State wählen
Super vielen Dank. Das funktioniert jetzt, Jetzt noch ne blöde frage -> Gibt es eine möglichkeit der Top 10 oder 50 Produkte anzuzeigen die wie in der App dann grün sind und ich nur auf das Symbol klicke und es dann hinzugefügt wird ?
-
Hallo,
erstmal vielen Dank für den Adapter. Ich hoffe ich bekomme mein Problem mit der VIS noch in den Griff.
Ich möchte mir mit dem Bring Widget die Artikel anzeigen lassen. Doch leider kann ich das widget nicht wirklich sichtbar machen.
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
Auch bei Listen ID kann ich nichts eintragen. Weiss jemand woran es liegt ? Installiert ist die Version 1.3.0
 Bild Link)
Bild Link)
@Hohenbostler sagte in [Aufruf] Bring! Adapter:
Wenn ich das Widget in die bearbeitungsfläche ziehe sehe ich sie nicht. Aber laut den Widgets ist sie da.
Habe das nun gefixt, sobald man es rein zieht, ist nun sofort eine Preview sichtbar, enthält dann eben nur die obere Leiste, allerdings sollte das jetzt keine Verwirrung mehr stiften.
@Hohenbostler sagte in [Aufruf] Bring! Adapter:
Gibt es eine möglichkeit der Top 10 oder 50 Produkte anzuzeigen die wie in der App dann grün sind und ich nur auf das Symbol klicke und es dann hinzugefügt wird ?
Aktuell nicht, nein. PR's bezüglich dem Widget nehme ich gerne entgegen. Technisch möglich ist es, es gibt ja den
recentContentState. -
Zu dem Thema mit der Übersetzung habe ich festgestellt, dass es auch genau andersherum funktioniert. Sprich im Adapter Baumnüsse --> ergibt in der App Walnüsse.
Zu der Geschichte mit den kürzlich hinzugefügten Items:
Leider werden die Items, die durch den Adapter von der Einkaufsliste entfernt werden, nicht mehr zurück nach kürzlich hinzugefügt geschrieben. Ansonsten kann das Widget allerdings die kürzlich hinzugefügten Dinge handhaben.
-
Hallo,
klasse, bei mir klappt's auf anhieb, ich muss mir das mit dem Übersetzen auch noch vertiefen, da kommen hier auch noch ein paar komische Begriffe.
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Bei mir passt das in Original-Größe nicht auf den Hauptview drauf...Danke noch!
-
Hallo,
klasse, bei mir klappt's auf anhieb, ich muss mir das mit dem Übersetzen auch noch vertiefen, da kommen hier auch noch ein paar komische Begriffe.
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Bei mir passt das in Original-Größe nicht auf den Hauptview drauf...Danke noch!
@Semenchkare sagte in [Aufruf] Bring! Adapter:
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Also ich habe es hinbekommen, dass die Items die entfernt werden zu der Liste der kürzlich hinzugefügten kommen. Nur scheint die Liste dadurch ziemlich groß werden zu können.
Im edit Mode gibt es jetzt die Einstellung, die maximale Höhe in Pixeln für die kürzlich hinzugefügt Liste separat zu setzen.
Für dein Problem mit der Größe müsste man mal schauen, theoretisch kann man ja scrollen.
-
v1.3.0 ist nun im Latest Repo mit dem Widget und dem neuen State
moveToRecentContent.
Wer auf einer 1.3.0 GitHub Installation ist, sollte die Tage noch einmal neu von GitHub installieren um eine vollwertige/finale v1.3.0 zu haben.
-
Hallo,
klasse, bei mir klappt's auf anhieb, ich muss mir das mit dem Übersetzen auch noch vertiefen, da kommen hier auch noch ein paar komische Begriffe.
Frage: Kann ich die Größe der Icons beeinflussen? Wenn ja, wie und wo, ich habe unter den Eigenschaften aktuell noch keine Einstellmöglichkeit gefunden.
Bei mir passt das in Original-Größe nicht auf den Hauptview drauf...Danke noch!
Kurze Rückmeldung noch einmal von mir:
Zwischenzeitlich läuft bei mir wieder alles. Irgendwie hatte ich Probleme mit Nodejs. Ich habe den ioBroker neu aufgesetzt.
Dann funktionierte der Login im Brink-Adapter auf Anhieb.
Nochmals vielen Dank für die Unterstützung. -
Kurze Rückmeldung noch einmal von mir:
Zwischenzeitlich läuft bei mir wieder alles. Irgendwie hatte ich Probleme mit Nodejs. Ich habe den ioBroker neu aufgesetzt.
Dann funktionierte der Login im Brink-Adapter auf Anhieb.
Nochmals vielen Dank für die Unterstützung. -
@foxriver76 Super Arbeit
Nach dem Update des Adaptrers von Github unbedingt Upload drücken und Cache löschen, VIS Fenster (auch Editor) neu laden.
Hab mal ein GIF erstellt, dass die Funktion unter Safari zur Zeit (1.3.0) zeigt.
Mist, 4,5MB GIF-Dateien gehen nicht :( grrrr
 -
@foxriver76 Super Arbeit
Nach dem Update des Adaptrers von Github unbedingt Upload drücken und Cache löschen, VIS Fenster (auch Editor) neu laden.
Hab mal ein GIF erstellt, dass die Funktion unter Safari zur Zeit (1.3.0) zeigt.
Mist, 4,5MB GIF-Dateien gehen nicht :( grrrr
@pix sagte in [Aufruf] Bring! Adapter:
@foxriver76 Super Arbeit
Mist, 4,5MB GIF-Dateien gehen nicht :( grrrr
Habe ich auch schon probiert 😀
-
Hallo,
Ich habe den DP für "kürzlich hinzugerfügt" eingegeben und er zeigt mir jetzt auch brav die Items.
Mir ist jedoch folgendes aufgefallen:
- Wenn ich ein Item hinzufüge, egal ob in Vis oder in der Smartphone App, setzt er das Item auf die Einkaufliste, ganz wunderbar und normal.
- Wenn ich das Item am Smartphone lösche, scheint es in der Liste "kürzlich hinzugefügt" auf und ich kann es von dort auch wieder auf die Einkaufsliste setzen, auch wunderbar und normal.
- Wenn ich aber das Item in Vis aus der Einkaufliste lösche, dann scheint es kurz in den "kürzlich hinzugefügt" auf, verschwindet dann aber wieder :(
kann das jemand bestätigen?
Ich habe die letzte Version von Github und den Browsercache gelöscht.Was mache ich mit dem Text DP "MoveToRecentContent"? - Muss ich dort die Items eingeben die ich in "recent" haben will? Falls so, warum? Wäre es nicht logischer die Items die ich aus der Einkaufsliste lösche automatisch in "recent" zu verschieben?
-
Hallo,
Ich habe den DP für "kürzlich hinzugerfügt" eingegeben und er zeigt mir jetzt auch brav die Items.
Mir ist jedoch folgendes aufgefallen:
- Wenn ich ein Item hinzufüge, egal ob in Vis oder in der Smartphone App, setzt er das Item auf die Einkaufliste, ganz wunderbar und normal.
- Wenn ich das Item am Smartphone lösche, scheint es in der Liste "kürzlich hinzugefügt" auf und ich kann es von dort auch wieder auf die Einkaufsliste setzen, auch wunderbar und normal.
- Wenn ich aber das Item in Vis aus der Einkaufliste lösche, dann scheint es kurz in den "kürzlich hinzugefügt" auf, verschwindet dann aber wieder :(
kann das jemand bestätigen?
Ich habe die letzte Version von Github und den Browsercache gelöscht.Was mache ich mit dem Text DP "MoveToRecentContent"? - Muss ich dort die Items eingeben die ich in "recent" haben will? Falls so, warum? Wäre es nicht logischer die Items die ich aus der Einkaufsliste lösche automatisch in "recent" zu verschieben?
@rascal ja du musst im Widget wo früher der removeItem dp war jetzt den moveToRecent angeben, sonst wird das Item zwar im Frontend hinzugefügt im backend jedoch gelöscht und bei der nächsten Synchronisierung merkt das front end, dass das Item weg ist.
Mit remove verschwindet also ein item komplett (recent und aktuelle Liste).
-
v1.3.1 ändert übrigens nichts für euch, aber ihr könnt damit sicher gehen, dass keiner auf der alten GitHub Version hängt. Ich habe lediglich die Implementierung der Bring! API Ansteuerung outgesourced um sie auch für andere Nodejs Entwickler zur Verfügung zu stellen.
-
hallo Foxriver76,
super, das Ganze. Ich meinte nicht die Höhe der kürzlich hinzugefügten Dinge. Sondern die Seitenlänge aller Icons..
So bekäme ich zB 5 in eine Reihe statt 3...
Momentan habe ich das Widget auf einem speziellen view, da es in mein "Daily-View einfach nicht passt von der gesamten größe her...






