NEWS
[Aufruf] Bring! Adapter
-
@Angora js-controller ist das was unter Host steht oder in der Konsole
iobroker -v -
Ahja, wieder was gelernt
 Ich dachte js = NodeJS.
Ich dachte js = NodeJS.iobroker -v gibt: 1.2.3 heraus.
-
Bisschen verwirrend ja. Haben Sie schon mal über ein Upgrade nachgedacht für nur ..., Sie erhalten folgende neue Leistungen ...

Könnte mir vorstellen, dass da der Hund begraben liegt. Wieso bist du nicht auf 1.4.2?
-
Ich dachte mit sudo apt-get upgrade && apt-get update sollte das lösen. Anscheinend noch nicht. Wie sähe der Update Weg denn aus?
-
Nachdem ich davon ausgehen kann, dass du kürzlich keine Neuinstallation vorgenommen hast und vermutlich auch nicht das Fixer Skript genutzt hast:
sudo iobroker stop && sudo iobroker update && sudo iobroker upgrade self && sudo iobroker start -
Ich hatte mich immer des fertigen Image für ioBroker mit piVCCU bedient. Dachte aber ich hätte ein Upgrade gemacht. Dann mache ich das jetzt aber mal. Danke für deine Hilfestellung.
-
Jau, Problem gelöst. Nun kriege ich eine Verbindung. Danke für deine Hilfe!
-
Top freut mich, wer will kann auch mal das Widget antesten. Ist in v1.3 aktuell nur auf GitHub drin, nach einem Upload des Adapters kann man nach dem Widget in vis Edit suchen. Es gibt noch ein zwei Kleinigkeiten zu tun, allerdings ist es schon nutzbar.
Wie bereits erwähnt, ist Frontend-Entwicklung nicht meins, also wer es besser kann, darf gerne ein PR einreichen.

-
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein.

-
@foxriver76
Moin,wie komme ich diesem Widget?
Ist das jetzt im Adapter eingebaut?
Oder muss ich es so machen, wie User fill es beschrieben hat?Sorry... bin noch recht neu in ioBroker.
-
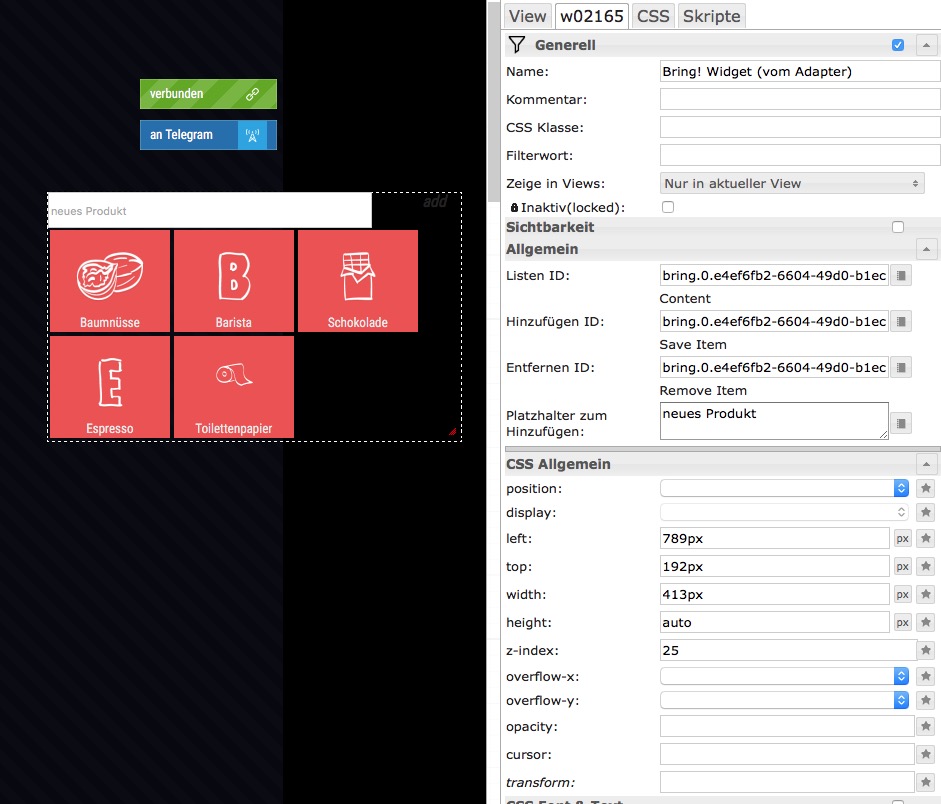
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix -
@pix
Danke für die Beschreibung
Noch eine dumme Frage:
Muss ich den Bring Adapter für die neue Version deinstallieren?
Oder nehme ich einfach den Github Link und überschreibe den Adapter?Danke für die Unterstützung.
-
@foxriver76 Ich finde die Umsetzung sehr gelungen.
Vielen Dank an dich und @fill !Natürlich sollte jetzt neben den Produktnamen auch noch die Zusatzinformation zB in kleinerer Schrift unter dem Namen zu sehen sein.
Ich habe mir noch mal Gedanken zur Übersetzung gemacht, da mit die von Bring! vorgegebenen Produktnamen manchmal einfach nicht passen.
Ich kann mit dem Begriff "Baumnüsse" nichts anfangen
 .
.Ein Skript Soll nun Abhilfe schaffen:
Das Problem:
Um es nicht zu kompliziert werden zu lassen, will ich nicht noch parallel zum Adapter noch eigene Javascript-Datenpunkte anlegen und in VIS oder per Sprachausgabe nutzen.
@foxriver76 Kannst du in den Adaptereinstellungen einen Reiter "custom names, translations, etc..." zufügen, in dem ich meine eigenen Übersetzungen für ein paar Produkte hinterlegen kann (im Skript das Objekt
dict).
Das Objekt könnte man als Editor so bauen, wie im ham-Adapter die Konfigurationsdatei umgesetzt wurde. Das birgt allerdings Fehler durch falsche User-Eingaben. Besser ist es, wenn die Liste mit Plus und
Plus und  Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).
Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).@Kaiman55 Du nimmst den aus Github und drückst dann nach der Installation noch den Upload button

Gruß
Pix -
bekomme das widget nicht angezeigt. auch sehe ich leider beim upload auch nicht das ein widget hochgeladen wird.
deinstall und wieder installieren bringt auch nix. komischedit: im widget ordner wurde es hochgeladen..
komisch mache gerade mal noch ein vis uploadedit 2:
hat irgendwas mit chrome bei mir zutun -
@pix Wie kommt das denn Zustande, dass er dir z. B. Baumnüsse auf die Einkaufsliste setzt?
-
Ich sage, ich will Walnüsse und daraus macht er Baumnüsse
Pix
-
@pix mit Google Home?
-
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
-
@pix sagte in [Aufruf] Bring! Adapter:
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
Android schreibt "Walnüsse"
-
@pix Lol, Tatsache. Solche Schweizer aber auch, warum übersetzen die das denn im Backend
