NEWS
[Aufruf] Bring! Adapter
-
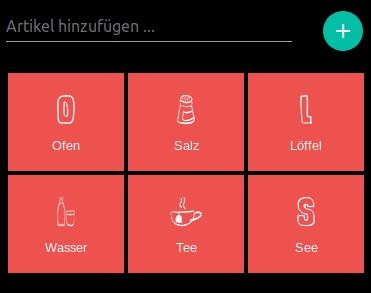
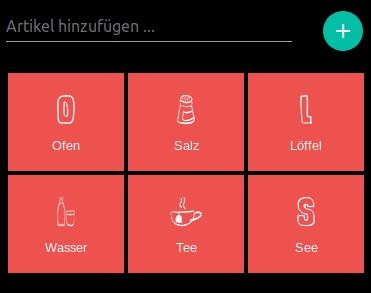
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
-
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
@foxriver76
Moin,wie komme ich diesem Widget?
Ist das jetzt im Adapter eingebaut?
Oder muss ich es so machen, wie User fill es beschrieben hat?Sorry... bin noch recht neu in ioBroker.
-
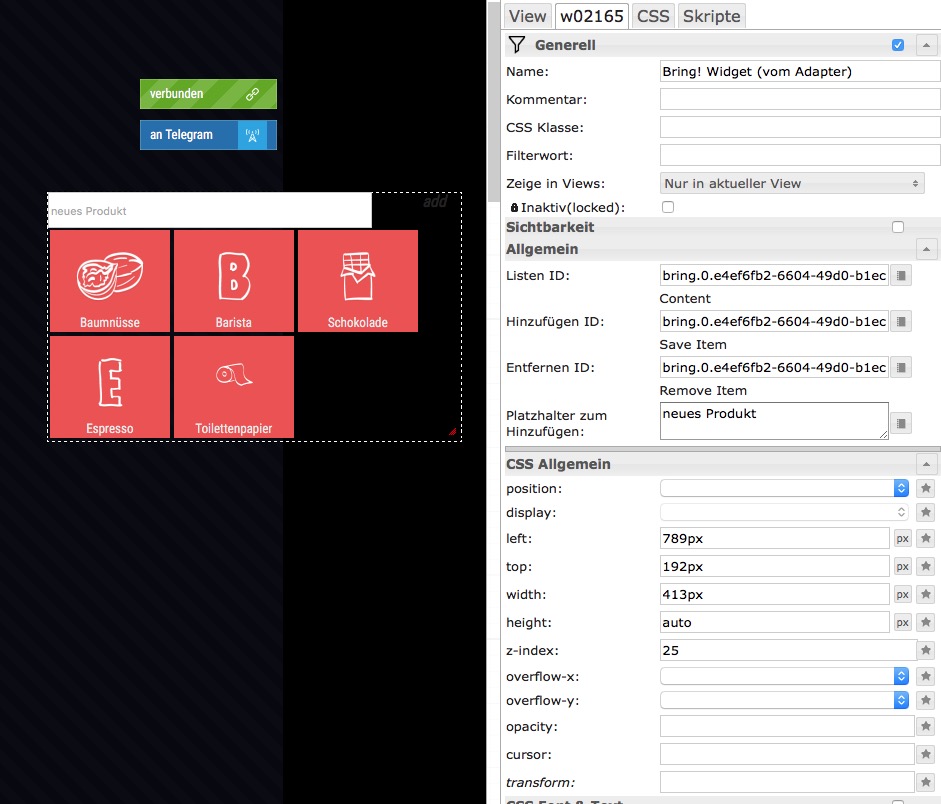
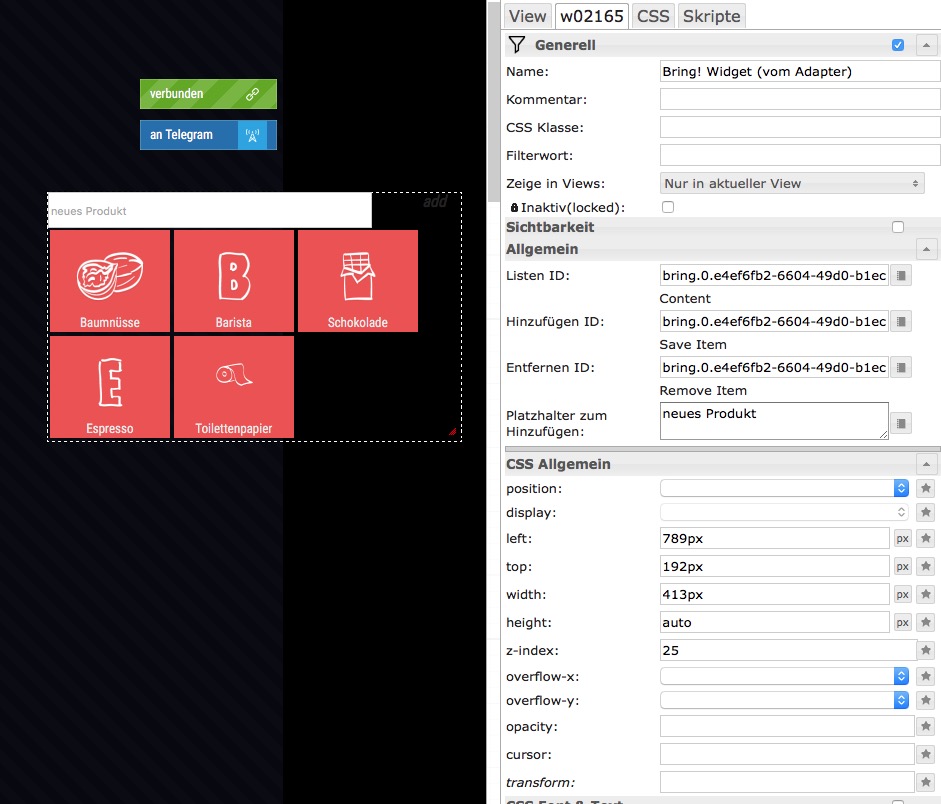
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix -
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix -
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
@foxriver76 Ich finde die Umsetzung sehr gelungen.
Vielen Dank an dich und @fill !Natürlich sollte jetzt neben den Produktnamen auch noch die Zusatzinformation zB in kleinerer Schrift unter dem Namen zu sehen sein.
Ich habe mir noch mal Gedanken zur Übersetzung gemacht, da mit die von Bring! vorgegebenen Produktnamen manchmal einfach nicht passen.
Ich kann mit dem Begriff "Baumnüsse" nichts anfangen :white_frowning_face: .
Ein Skript Soll nun Abhilfe schaffen:
Das Problem:
Um es nicht zu kompliziert werden zu lassen, will ich nicht noch parallel zum Adapter noch eigene Javascript-Datenpunkte anlegen und in VIS oder per Sprachausgabe nutzen.
@foxriver76 Kannst du in den Adaptereinstellungen einen Reiter "custom names, translations, etc..." zufügen, in dem ich meine eigenen Übersetzungen für ein paar Produkte hinterlegen kann (im Skript das Objekt
dict).
Das Objekt könnte man als Editor so bauen, wie im ham-Adapter die Konfigurationsdatei umgesetzt wurde. Das birgt allerdings Fehler durch falsche User-Eingaben. Besser ist es, wenn die Liste mit :heavy_plus_sign: Plus und :heavy_minus_sign: Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).@Kaiman55 Du nimmst den aus Github und drückst dann nach der Installation noch den Upload button

Gruß
Pix -
bekomme das widget nicht angezeigt. auch sehe ich leider beim upload auch nicht das ein widget hochgeladen wird.
deinstall und wieder installieren bringt auch nix. komischedit: im widget ordner wurde es hochgeladen..
komisch mache gerade mal noch ein vis uploadedit 2:
hat irgendwas mit chrome bei mir zutun -
@foxriver76 Ich finde die Umsetzung sehr gelungen.
Vielen Dank an dich und @fill !Natürlich sollte jetzt neben den Produktnamen auch noch die Zusatzinformation zB in kleinerer Schrift unter dem Namen zu sehen sein.
Ich habe mir noch mal Gedanken zur Übersetzung gemacht, da mit die von Bring! vorgegebenen Produktnamen manchmal einfach nicht passen.
Ich kann mit dem Begriff "Baumnüsse" nichts anfangen :white_frowning_face: .
Ein Skript Soll nun Abhilfe schaffen:
Das Problem:
Um es nicht zu kompliziert werden zu lassen, will ich nicht noch parallel zum Adapter noch eigene Javascript-Datenpunkte anlegen und in VIS oder per Sprachausgabe nutzen.
@foxriver76 Kannst du in den Adaptereinstellungen einen Reiter "custom names, translations, etc..." zufügen, in dem ich meine eigenen Übersetzungen für ein paar Produkte hinterlegen kann (im Skript das Objekt
dict).
Das Objekt könnte man als Editor so bauen, wie im ham-Adapter die Konfigurationsdatei umgesetzt wurde. Das birgt allerdings Fehler durch falsche User-Eingaben. Besser ist es, wenn die Liste mit :heavy_plus_sign: Plus und :heavy_minus_sign: Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).@Kaiman55 Du nimmst den aus Github und drückst dann nach der Installation noch den Upload button

Gruß
Pix -
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
@pix sagte in [Aufruf] Bring! Adapter:
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
Android schreibt "Walnüsse"
-
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
-
Wenn ich es über den Adapter hinzufüge, wird es auch nicht transformiert..
-
@foxriver76 Ich finde die Umsetzung sehr gelungen.
Vielen Dank an dich und @fill !Natürlich sollte jetzt neben den Produktnamen auch noch die Zusatzinformation zB in kleinerer Schrift unter dem Namen zu sehen sein.
Ich habe mir noch mal Gedanken zur Übersetzung gemacht, da mit die von Bring! vorgegebenen Produktnamen manchmal einfach nicht passen.
Ich kann mit dem Begriff "Baumnüsse" nichts anfangen :white_frowning_face: .
Ein Skript Soll nun Abhilfe schaffen:
Das Problem:
Um es nicht zu kompliziert werden zu lassen, will ich nicht noch parallel zum Adapter noch eigene Javascript-Datenpunkte anlegen und in VIS oder per Sprachausgabe nutzen.
@foxriver76 Kannst du in den Adaptereinstellungen einen Reiter "custom names, translations, etc..." zufügen, in dem ich meine eigenen Übersetzungen für ein paar Produkte hinterlegen kann (im Skript das Objekt
dict).
Das Objekt könnte man als Editor so bauen, wie im ham-Adapter die Konfigurationsdatei umgesetzt wurde. Das birgt allerdings Fehler durch falsche User-Eingaben. Besser ist es, wenn die Liste mit :heavy_plus_sign: Plus und :heavy_minus_sign: Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).@Kaiman55 Du nimmst den aus Github und drückst dann nach der Installation noch den Upload button

Gruß
Pix -
Widget zeigt nun die Spezifikationen mit an. Wird dasselbe Item erneut hinzugefügt, mit anderer Spezifikation wird dies auch sofort wahrgenommen.
Mit dieser Übersetzungsgeschichte werde ich mal schauen, möglich ist das auf jeden Fall, allerdings auch ein bisschen blöd für den User. Gerne die Tage noch Feedback zum Widget, dann würde ich es zeitnah nach npm schieben.
-
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
@pix sagte in [Aufruf] Bring! Adapter:
„Sagen“ war das falsche Wort.
Wenn ich „Walnüsse“ in der iOS Bring! App eingebe, dann wird im Adapter daraus „Baumnüsse“ gemacht. In der App bleibt es aber bei Walnüsse.
Pix
Ich hatte sowas schonmal mit Toilettenpapier, ich glaube in der App steht dann WC-Papier! :joy:
Enrico
-
Hi, ich habe heute mit dem Adapter etwas rumgespielt. Login & Connection funzt wunderbar, auch die Anzahl Listenlemente wird korrekt angezeigt. Wenn ich aber bei Save Item etwas schreibe (also einen Wert, zB. Brot), kommt nix in meiner Liste an. Muss ich das noch irgendwie triggern? Oder habe ich was prinzipiell falsch verstanden?
Aber generell eine tolle Sache! -
-
Hey,
wollte das Widget in Vis gerade ausprobieren, ich finde es zwar und kann es in das Fenster ziehen, dort scheint es aber nicht auf.
Ich kann es unter "Aktives Widget" auswählen, kann aber machen was ich will, im Fenster erscheint es nicht. -
Hi, ich habe heute mit dem Adapter etwas rumgespielt. Login & Connection funzt wunderbar, auch die Anzahl Listenlemente wird korrekt angezeigt. Wenn ich aber bei Save Item etwas schreibe (also einen Wert, zB. Brot), kommt nix in meiner Liste an. Muss ich das noch irgendwie triggern? Oder habe ich was prinzipiell falsch verstanden?
Aber generell eine tolle Sache!@AlexAtHome kommt ein Fehler im Log? Eigentlich hast du das richtig verstanden und funktioniert genau so.






