NEWS
[Aufruf] Bring! Adapter
-
@Angora bei dir ist ja das gleiche Spiel, folgendes wäre interessant:
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Digi-Kai okay, das schaut gut aus und klingt gut. Wir können uns mal den Request anschauen, ich habe mal eine Fassung hochgeladen in dem dieser geloggt wird. Hierzu bitte unter Adapter auf das Octocat Icon klicken --> Beliebige URL -->
https://github.com/foxriver76/ioBroker.bring/tarball/pwTesteingeben. Anschließend unter Adapter Expertenmodus aktivieren und bei dem Bring Adapter auf das Upload Symbol klicken --> Adapter neustarten, nun sollte der Login Request geloggt werden. Hier sollte eigentlich eine URL stehen:
https://api.getbring.com/rest/bringlists?email=deineMailKlartext&password=deinPasswortKlartextHier muss anscheinend irgendwas anderes drin stehen bei dir.
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe? -
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe? -
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe?@Angora Stimmt das was im Log steht, mit dem überein was im system.adapter.bring.0 Objekt steht (unter Objekte wenn Expertenmodus oben auf dem Button aktiviert wurde, dann hinter dem system.adapter.bring.0 objekt auf den Stift, da solltest du unter native das verschlüsselte pw sehen sowie die email. Wenn das mit dem aus dem Log übereinstimmt, gibt es ein Problem beim entschlüsseln, dann könnte ich das soweit eingrenzen.
-
@foxriver76
Nein, leider überhaupt nicht. -
Okay, wenn ich heute Abend Zeit finde, baue ich nochmal ein weiteres Logging ein um der Sache auf die Spur zu kommen. Auf welcher js-controller Version bist du eigentlich?
-
Bisschen verwirrend ja. Haben Sie schon mal über ein Upgrade nachgedacht für nur ..., Sie erhalten folgende neue Leistungen ... ;-)
Könnte mir vorstellen, dass da der Hund begraben liegt. Wieso bist du nicht auf 1.4.2?
-
Nachdem ich davon ausgehen kann, dass du kürzlich keine Neuinstallation vorgenommen hast und vermutlich auch nicht das Fixer Skript genutzt hast:
sudo iobroker stop && sudo iobroker update && sudo iobroker upgrade self && sudo iobroker start -
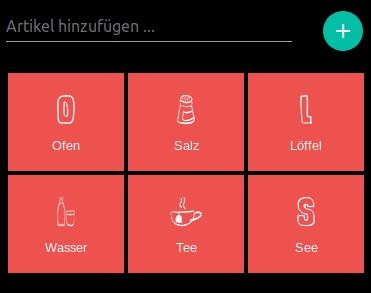
Top freut mich, wer will kann auch mal das Widget antesten. Ist in v1.3 aktuell nur auf GitHub drin, nach einem Upload des Adapters kann man nach dem Widget in vis Edit suchen. Es gibt noch ein zwei Kleinigkeiten zu tun, allerdings ist es schon nutzbar.
Wie bereits erwähnt, ist Frontend-Entwicklung nicht meins, also wer es besser kann, darf gerne ein PR einreichen. :stuck_out_tongue_closed_eyes:
-
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
-
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
@foxriver76
Moin,wie komme ich diesem Widget?
Ist das jetzt im Adapter eingebaut?
Oder muss ich es so machen, wie User fill es beschrieben hat?Sorry... bin noch recht neu in ioBroker.
-
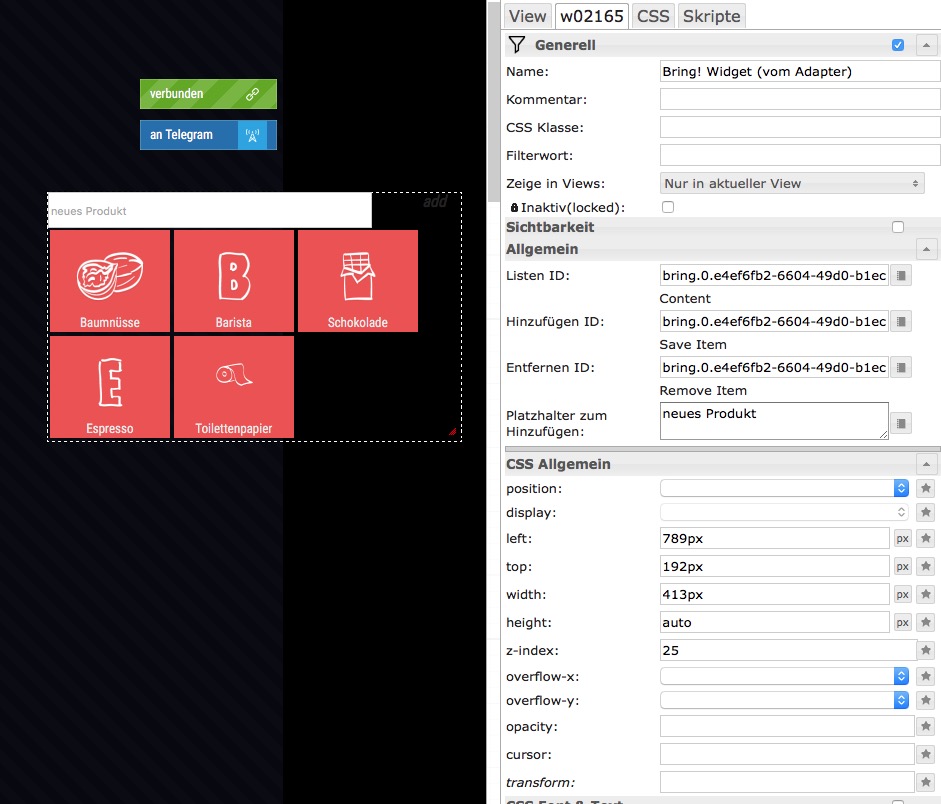
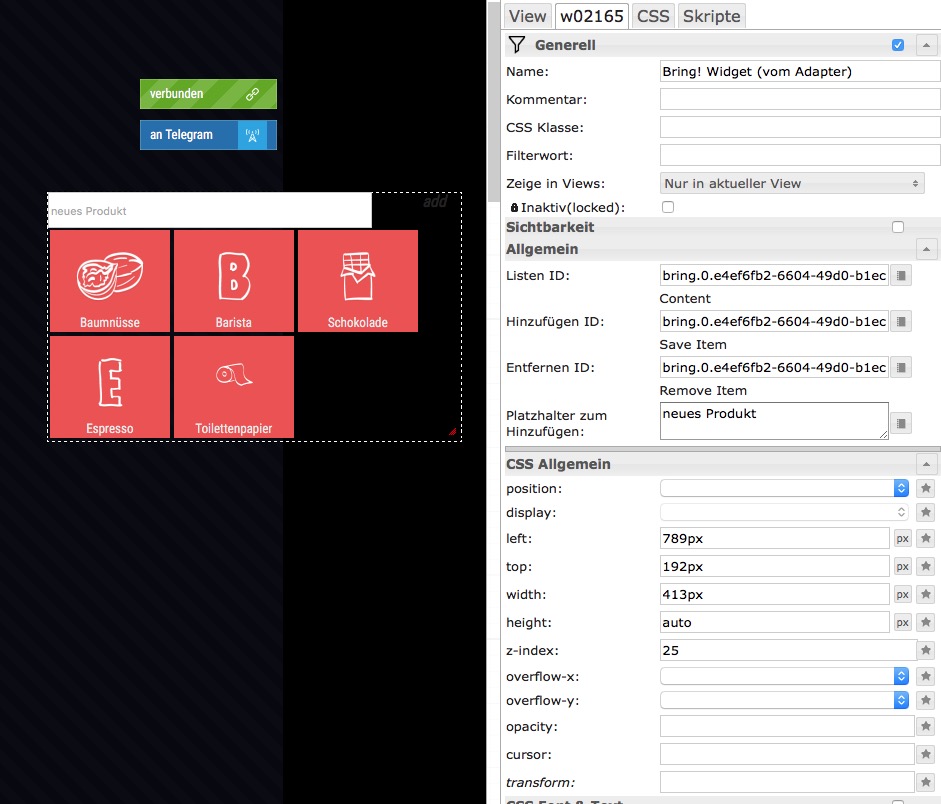
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix -
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix -
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)
@foxriver76 Ich finde die Umsetzung sehr gelungen.
Vielen Dank an dich und @fill !Natürlich sollte jetzt neben den Produktnamen auch noch die Zusatzinformation zB in kleinerer Schrift unter dem Namen zu sehen sein.
Ich habe mir noch mal Gedanken zur Übersetzung gemacht, da mit die von Bring! vorgegebenen Produktnamen manchmal einfach nicht passen.
Ich kann mit dem Begriff "Baumnüsse" nichts anfangen :white_frowning_face: .
Ein Skript Soll nun Abhilfe schaffen:
Das Problem:
Um es nicht zu kompliziert werden zu lassen, will ich nicht noch parallel zum Adapter noch eigene Javascript-Datenpunkte anlegen und in VIS oder per Sprachausgabe nutzen.
@foxriver76 Kannst du in den Adaptereinstellungen einen Reiter "custom names, translations, etc..." zufügen, in dem ich meine eigenen Übersetzungen für ein paar Produkte hinterlegen kann (im Skript das Objekt
dict).
Das Objekt könnte man als Editor so bauen, wie im ham-Adapter die Konfigurationsdatei umgesetzt wurde. Das birgt allerdings Fehler durch falsche User-Eingaben. Besser ist es, wenn die Liste mit :heavy_plus_sign: Plus und :heavy_minus_sign: Minus vom User um Felder erweitert werden kann (Radar-Adapter oder yahka-Adapter).@Kaiman55 Du nimmst den aus Github und drückst dann nach der Installation noch den Upload button

Gruß
Pix -
bekomme das widget nicht angezeigt. auch sehe ich leider beim upload auch nicht das ein widget hochgeladen wird.
deinstall und wieder installieren bringt auch nix. komischedit: im widget ordner wurde es hochgeladen..
komisch mache gerade mal noch ein vis uploadedit 2:
hat irgendwas mit chrome bei mir zutun






