NEWS
[Aufruf] Bring! Adapter
-
Hallo Leute,
hier mal eine kurze Anleitung, wie ich das umgesetzt habe.
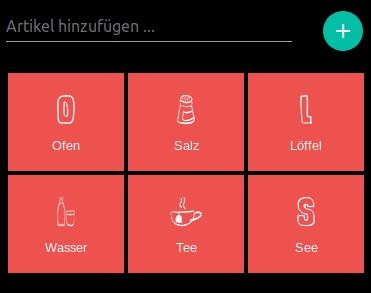
Ich erzeuge auf der Basis vom Enum_Sentence Wert eine HTML Tabelle.
Bei den Logos greife ich auf die original Logos von Bring.Das entfernen von Artikeln wird derzeit über die SimpleAPI gelöst.
Details:
Datenpunkte:- javascript.0.Bring.HTML_TABLE
- javascript.0.Bring.removeItem
- javascript.0.Bring.saveItem
Scripts:
VIS:
CSStd a { display:block; width:100%; color: inherit; text-decoration: none; }Widgets:
1 x basic - String (unescaped) mit ObjektID = javascript.0.Bring.HTML_TABLE
1 x jqui - ctrl - Input + Set-Button mit ObjectID=javascript.0.Bring.saveItem und Knopftext = Hinzufügen@foxriver76 wenn du das ganze als Widget verpacken kannst, darfst du das gerne machen.
alle anderen können es gerne nachbauen und Kopieren. -
Hallo Leute,
hier mal eine kurze Anleitung, wie ich das umgesetzt habe.
Ich erzeuge auf der Basis vom Enum_Sentence Wert eine HTML Tabelle.
Bei den Logos greife ich auf die original Logos von Bring.Das entfernen von Artikeln wird derzeit über die SimpleAPI gelöst.
Details:
Datenpunkte:- javascript.0.Bring.HTML_TABLE
- javascript.0.Bring.removeItem
- javascript.0.Bring.saveItem
Scripts:
VIS:
CSStd a { display:block; width:100%; color: inherit; text-decoration: none; }Widgets:
1 x basic - String (unescaped) mit ObjektID = javascript.0.Bring.HTML_TABLE
1 x jqui - ctrl - Input + Set-Button mit ObjectID=javascript.0.Bring.saveItem und Knopftext = Hinzufügen@foxriver76 wenn du das ganze als Widget verpacken kannst, darfst du das gerne machen.
alle anderen können es gerne nachbauen und Kopieren.@fill sagte in [Aufruf] Bring! Adapter:
Bei den Logos greife ich auf die original Logos von Bring.
Über welchen Weg holst du dir diese? Deine Skript-Spoiler sind leider leer.
-
Ich hole mir die Icons direkt von Bring, da es am einfachsten ist.
das Script erzeugt in der HTML Table ein Bild
<img src='https://web.getbring.com/assets/images/items/[ARTIKELNAME].png' onerror='this.src="https://web.getbring.com/assets/images/items/[ERSTER BUCHSTABE VON ARTIKELNAME].png"' height='60px'>sollte das Logo mit dem Name es Artikels nicht gefunden werden, wird das Logo mit dem ersten Buchstaben angezeigt.
https://web.getbring.com/assets/images/items/broetchen.png
https://web.getbring.com/assets/images/items/b.pngPS: jetzt sind die Scripts wieder dabei.
-
pi@All-In-One_RasPi:~ $ iobroker upload bring got /opt/iobroker/node_modules/iobroker.bring/admin upload [12] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/words.js words.js application/javascript upload [11] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/index_m. html index_m.html text/html upload [10] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/zh- cn/translations.json i18n/zh-cn/translations.json application/json upload [9] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/ru/t ranslations.json i18n/ru/translations.json application/json upload [8] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/pt/t ranslations.json i18n/pt/translations.json application/json upload [7] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/pl/t ranslations.json i18n/pl/translations.json application/json upload [6] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/nl/t ranslations.json i18n/nl/translations.json application/json upload [5] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/it/t ranslations.json i18n/it/translations.json application/json upload [4] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/fr/t ranslations.json i18n/fr/translations.json application/json upload [3] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/es/t ranslations.json i18n/es/translations.json application/json upload [2] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/en/t ranslations.json i18n/en/translations.json application/json upload [1] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/i18n/de/t ranslations.json i18n/de/translations.json application/json upload [0] bring.admin /opt/iobroker/node_modules/iobroker.bring/admin/bring.pngDie Installation gibt nichts aussagekräftiges aus. Eventuell noch eine Idee, woran es liegen kann?
-
@Digi-Kai okay, das schaut gut aus und klingt gut. Wir können uns mal den Request anschauen, ich habe mal eine Fassung hochgeladen in dem dieser geloggt wird. Hierzu bitte unter Adapter auf das Octocat Icon klicken --> Beliebige URL -->
https://github.com/foxriver76/ioBroker.bring/tarball/pwTesteingeben. Anschließend unter Adapter Expertenmodus aktivieren und bei dem Bring Adapter auf das Upload Symbol klicken --> Adapter neustarten, nun sollte der Login Request geloggt werden. Hier sollte eigentlich eine URL stehen:
https://api.getbring.com/rest/bringlists?email=deineMailKlartext&password=deinPasswortKlartextHier muss anscheinend irgendwas anderes drin stehen bei dir.
@Angora bei dir ist ja das gleiche Spiel, folgendes wäre interessant:
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Digi-Kai okay, das schaut gut aus und klingt gut. Wir können uns mal den Request anschauen, ich habe mal eine Fassung hochgeladen in dem dieser geloggt wird. Hierzu bitte unter Adapter auf das Octocat Icon klicken --> Beliebige URL -->
https://github.com/foxriver76/ioBroker.bring/tarball/pwTesteingeben. Anschließend unter Adapter Expertenmodus aktivieren und bei dem Bring Adapter auf das Upload Symbol klicken --> Adapter neustarten, nun sollte der Login Request geloggt werden. Hier sollte eigentlich eine URL stehen:
https://api.getbring.com/rest/bringlists?email=deineMailKlartext&password=deinPasswortKlartextHier muss anscheinend irgendwas anderes drin stehen bei dir.
-
@Angora bei dir ist ja das gleiche Spiel, folgendes wäre interessant:
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Digi-Kai okay, das schaut gut aus und klingt gut. Wir können uns mal den Request anschauen, ich habe mal eine Fassung hochgeladen in dem dieser geloggt wird. Hierzu bitte unter Adapter auf das Octocat Icon klicken --> Beliebige URL -->
https://github.com/foxriver76/ioBroker.bring/tarball/pwTesteingeben. Anschließend unter Adapter Expertenmodus aktivieren und bei dem Bring Adapter auf das Upload Symbol klicken --> Adapter neustarten, nun sollte der Login Request geloggt werden. Hier sollte eigentlich eine URL stehen:
https://api.getbring.com/rest/bringlists?email=deineMailKlartext&password=deinPasswortKlartextHier muss anscheinend irgendwas anderes drin stehen bei dir.
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe? -
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe? -
@foxriver76
Getestet und: Die Email und das Passwort sind nicht im Klartext, sondern irgendwie verschlüsselt. Brauchst du die Ausgabe?@Angora Stimmt das was im Log steht, mit dem überein was im system.adapter.bring.0 Objekt steht (unter Objekte wenn Expertenmodus oben auf dem Button aktiviert wurde, dann hinter dem system.adapter.bring.0 objekt auf den Stift, da solltest du unter native das verschlüsselte pw sehen sowie die email. Wenn das mit dem aus dem Log übereinstimmt, gibt es ein Problem beim entschlüsseln, dann könnte ich das soweit eingrenzen.
-
@foxriver76
Nein, leider überhaupt nicht. -
Okay, wenn ich heute Abend Zeit finde, baue ich nochmal ein weiteres Logging ein um der Sache auf die Spur zu kommen. Auf welcher js-controller Version bist du eigentlich?
-
Bisschen verwirrend ja. Haben Sie schon mal über ein Upgrade nachgedacht für nur ..., Sie erhalten folgende neue Leistungen ... ;-)
Könnte mir vorstellen, dass da der Hund begraben liegt. Wieso bist du nicht auf 1.4.2?
-
Nachdem ich davon ausgehen kann, dass du kürzlich keine Neuinstallation vorgenommen hast und vermutlich auch nicht das Fixer Skript genutzt hast:
sudo iobroker stop && sudo iobroker update && sudo iobroker upgrade self && sudo iobroker start -
Top freut mich, wer will kann auch mal das Widget antesten. Ist in v1.3 aktuell nur auf GitHub drin, nach einem Upload des Adapters kann man nach dem Widget in vis Edit suchen. Es gibt noch ein zwei Kleinigkeiten zu tun, allerdings ist es schon nutzbar.
Wie bereits erwähnt, ist Frontend-Entwicklung nicht meins, also wer es besser kann, darf gerne ein PR einreichen. :stuck_out_tongue_closed_eyes:
-
Habe noch einige Änderungen am Widget durchgeführt und es sollte nun soweit einsatzbereit sein.

Wollte ein kurzes Video hochladen, allerdings scheint die Dateigrößenbeschränkung sehr strikt zu sein. ;-)






