NEWS
[Vorstellung] Meine zweite Visualisierung
-
@Kuddel Hallo Kuddel, super schöne VIS

Ich würde gerne das Script für Kodi (Cover) übernehmen. Leider bin ich bei Scripten noch nicht so firm. Könntest du mich unterstützen?Danke im Voraus!
-
@Kuddel du hast ja in deiner Vis alle Views einzeln erstellt, die dann ja zusätzlich auf den einzelnen Übersichtsseiten eingebunden sind. Wie bekomme ich die Views dann zusätzlich auf die Übersichtsseiten? Einfach exportieren und dann importieren?
-
@DennisMenger Hallo Dennis, das kannst du mit einem View in Widget machen.

Dann einfach die View aussuchen die du gerne anzeigen lassen möchtest.

-
@G4l4h4d Oh super. Danke, das probiere ich aus
-
Zentrieren kanns du die einzelnen view indem du auf deiner view das widget zentrierst. View in view geht das nicht.
-
Hi Kuddel und vielen Dank, dein View war und ist meine Inspiration



Frage:
Im Navi View will ich einen Button mit /Icon/mfd-png/time_calendar.png darstellen.
Jedoch hat dieser immer die 14
Ich möchte die Zahl je nach Tag entsprechend anzeigen lassen.
Habe dazu bereits ein Objekt im JavaScript welches mir je nach Tag den entsprechenden Pfad erzeugt. /icon-mfd-png/time_calwndar_23.png z.bWie bekomme ich das aber in das Widget rein?
Das Metro Navigation Widget unterstützt ja das Icon, aber keinen Pfad zu einem State. -
@bug77 ich habe dein Problem noch nicht so ganz verstanden. könntest du vllt. zur Verdeutlichung paar Screenshots anhängen?
-
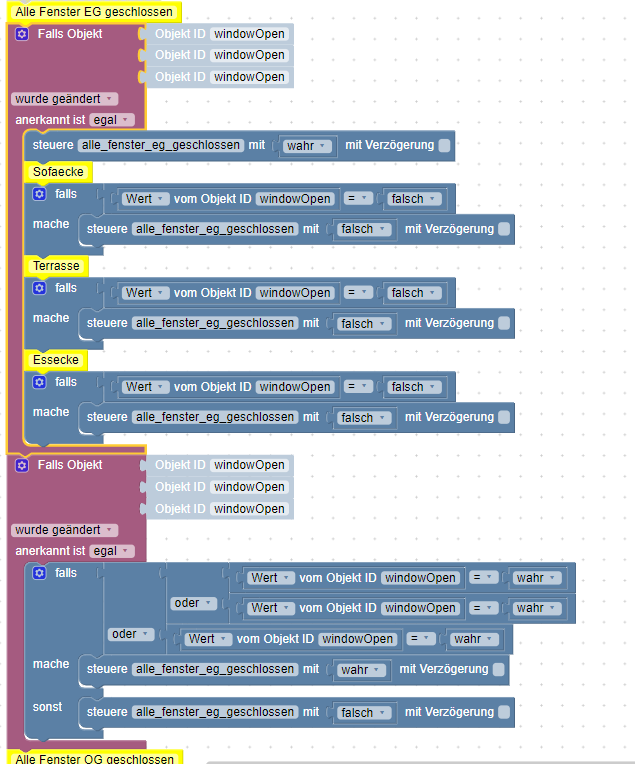
@Kuddel Ich habe noch eine Frage zu deinem Blockly für den Datenpunkt "alle_fenster_eg_geschlossen". Ich nutze HmIP 3 Fensterkontakte. Habe das Blockly jetzt versucht auf meine Bedürfnisse anzupassen, aber der Datenpunkt ändert sich nicht.
Hier der Code, wie kann ich das Blockly selber hier einstellen?
// Alle Fenster EG geschlossen on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); // Sofaecke if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Terrasse if (getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Essecke if (getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == true) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); } else { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); -
@DennisMenger wenn du das Blocky offen hast, sind oben rechts zwei Icons zum exportieren und importieren.
darüber kannst du dann das Blocky hier reinstellen.
am besten den Code immer mit spoiler (das augenicon hier im Editor) posten, dann bleiben die Beträge übersichtlicher -
-
@DennisMenger so geht es natürlich auch. wenn die skripte nicht zu groß sind, ist es mit Screenshot sogar einfacher.
schaue mir das morgen früh mal in Ruhe im Büro an
-
@Kuddel super danke
-
Teil 1
Teil 2:
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@Kuddel said in [Vorstellung] Meine zweite Visualisierung:
@bug77 ich habe dein Problem noch nicht so ganz verstanden. könntest du vllt. zur Verdeutlichung paar Screenshots anhängen?
Einfach gefragt, kann ich das Icon der Navigation Buttons anhand eines States setzen, statt dem Iconverzeichnis.
Ich möchte einfach das Icon anzeigen, welches den aktuellen Kalendertag anzeigt.
Das Icon time_calendar.png zeigt ja immer die 14. -
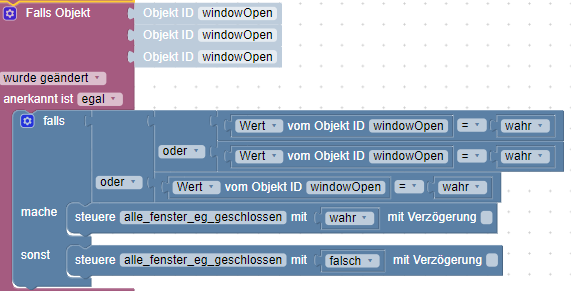
@DennisMenger ich habe direkt eine Frage: Wieso verwendest du zwei Blöcke, also zwei Trigger für die selbe Aufgabe ?
Ich würde nur den unteren Triggger nehmen und damit testen:

-
@bug77 wenn du es z.b. per Blockly hinbekomsmt den Pfad zum Icon in einen Datenpunkt zu schreiben, sollte das gehen.
Pfad könnte zb sein: /vis.0/VIS/Meine_Icons/Kalender/Tag_1.jpg
Datenobjekt = javascript.0.navi.kalender_icon_pfadIn der VIS muss dann den Pfad zum Icon wie folget hinterlegen: {javascript.0.navi.kalender_icon_pfad}
Entscheidend sind die geschweiften Klammern
-
Vielen Dank, die Klammern waren der entscheidende Tip , danke

Komisch ist nur, wenn ich icons in /vis.0/main/Meine_Icons/Kalender/ lege, sind sie über ftp vorhanden mit 777 Rechten, aber im Vis Editor ist der Ordner leer und man kann sie auf nicht direkt aufrufen 🧐
EDIT:
wie gesagt über Ftp/ssh sind die Dateien drauf, aber im Vis nicht vorhanden.
Wenn ich die Icons direkt im Vis Editor hochlade, geht es. naja komisch -
@Kuddel das Blockly ist aus deiner Vis. Habe nur die Geräte ausgetauscht, daher dachte ich dass es sonst so bleiben kann. Ich teste das dann mal nur mit einem Trigger.
-
hier mal mein Lösungsansatz zum Adapter schalten:
Diese bitte in die Zeile 5 des Scriptes kopieren
createState('Adapter.Adapter', 0, { name: 'Adapter zum schalten', desc: 'Adapter zum schalten', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true });Das hier bitte in die Zeile 49
devicename="Adapter.Adapter"+counter.toString()+".KompletterNameAdapter"; createState(devicename, 'empty', { name: 'Kompletter Name des Adapters', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800);und das gier ganz unten nach den letzten Klammern "});" in eine neue Zeile
on({id:"javascript.0.Adapter.Adapter", change: 'any'}, function (dpobj) { if (getState("javascript.0.Adapter.Adapter").val != 0) { const instanz = "javascript." + instance; var adapterName = getState(instanz + ".Adapter.Adapter").val; var adapter = getState(instanz + ".Adapter.Adapter" + adapterName + ".KompletterNameAdapter").val; // Name und Instanz des Adapters var idAdapter = "system.adapter." + adapter; var obj = getObject(idAdapter); if (dpobj.state.val == false) { obj.common.enabled = true; // Adapter einschalten } else if (dpobj.state.val == true) { obj.common.enabled = false; // Adapter ausschalten } setObject(idAdapter, obj); setStateDelayed('javascript.0.Adapter.Adapter', 0, 800); } });der Button dazu:
[{"tpl":"tplHqButton","data":{"oid":"javascript.0.Adapter.Adapter","min":"3","max":"3","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":"0","signals-icon-0":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-0":"40","signals-blink-0":true,"signals-horz-0":"10","signals-vert-0":"10","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"1","signals-icon-1":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-1":"40","signals-blink-1":false,"signals-horz-1":"10","signals-vert-1":"10","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":"2","signals-icon-2":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-2":"40","signals-blink-2":true,"signals-horz-2":"10","signals-vert-2":"10","signals-hide-edit-2":false,"pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","name":"Bild","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","gestures-swipeLeft-limit":"-1","gestures-rotateLeft-limit":"2","styleNormal":"hq-button-no-background","testActive":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"descriptionLeft":"Side brush lifetime reset","descriptionLeftDisabled":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-oid-0":"javascript.0.Adapter.Adapter3.Connected","signals-oid-1":"javascript.0.Adapter.Adapter3.Connected","g_center":true,"iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","signals-oid-2":"javascript.0.Adapter.Adapter3.Connected"},"style":{"left":"1400px","top":"152px","width":"50px","height":"50px","border-width":"","border-style":"","border-color":"","border-radius":"10px","z-index":"20","text-align":"center","font-size":"small","box-shadow":"","background":"#212121","background-color":"#212121"},"widgetSet":"hqwidgets"}]hoffe es funktioniert.
-
@DennisMenger oh stimmt. nur ist bei mir der erste block mittlerweile deaktiviert