NEWS
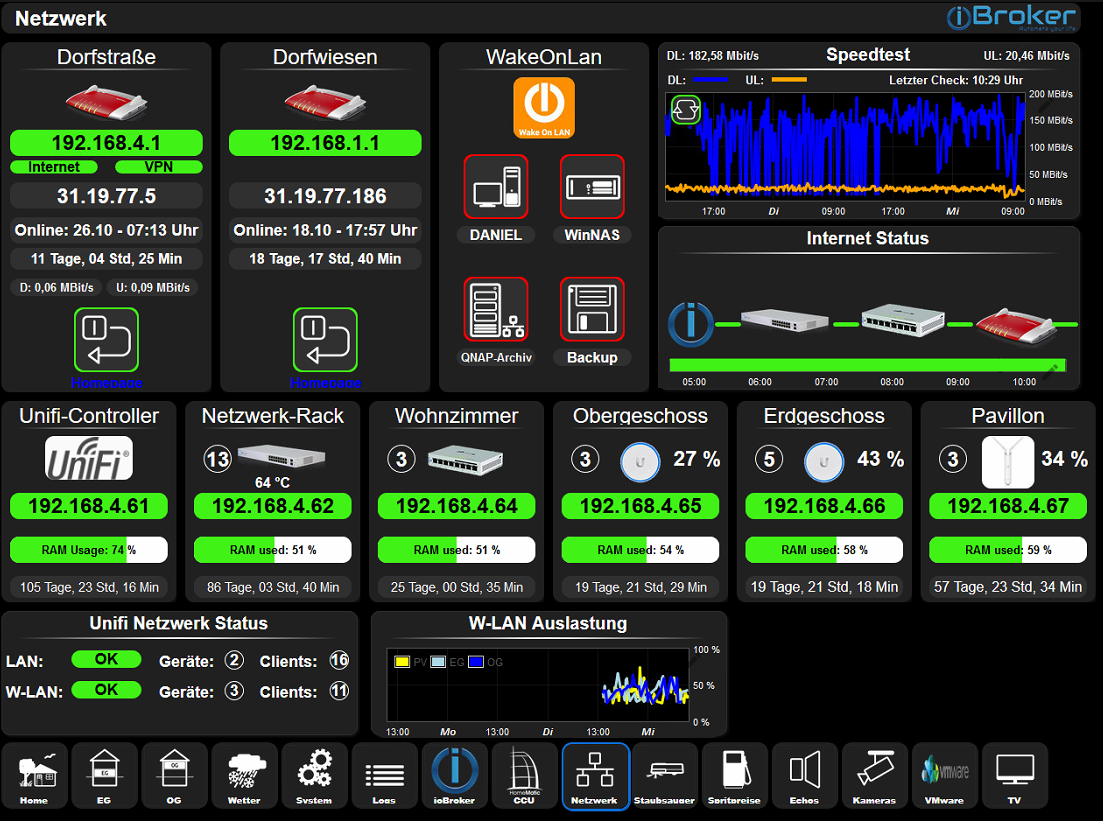
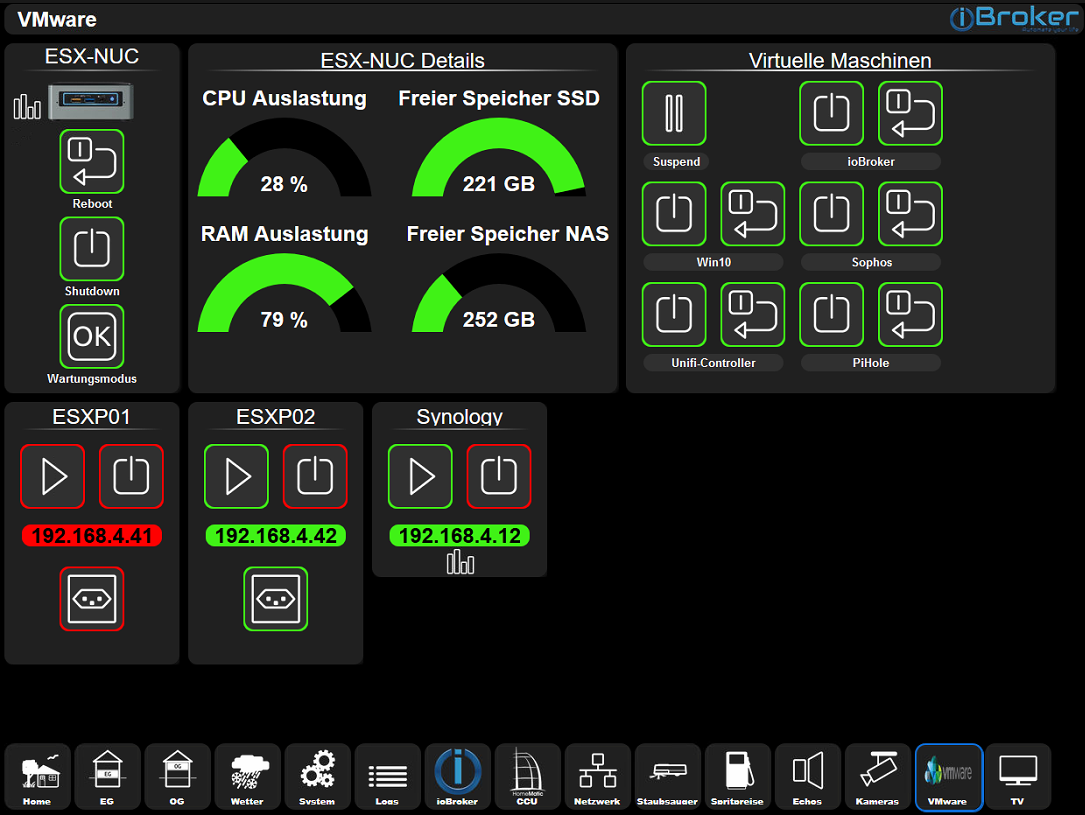
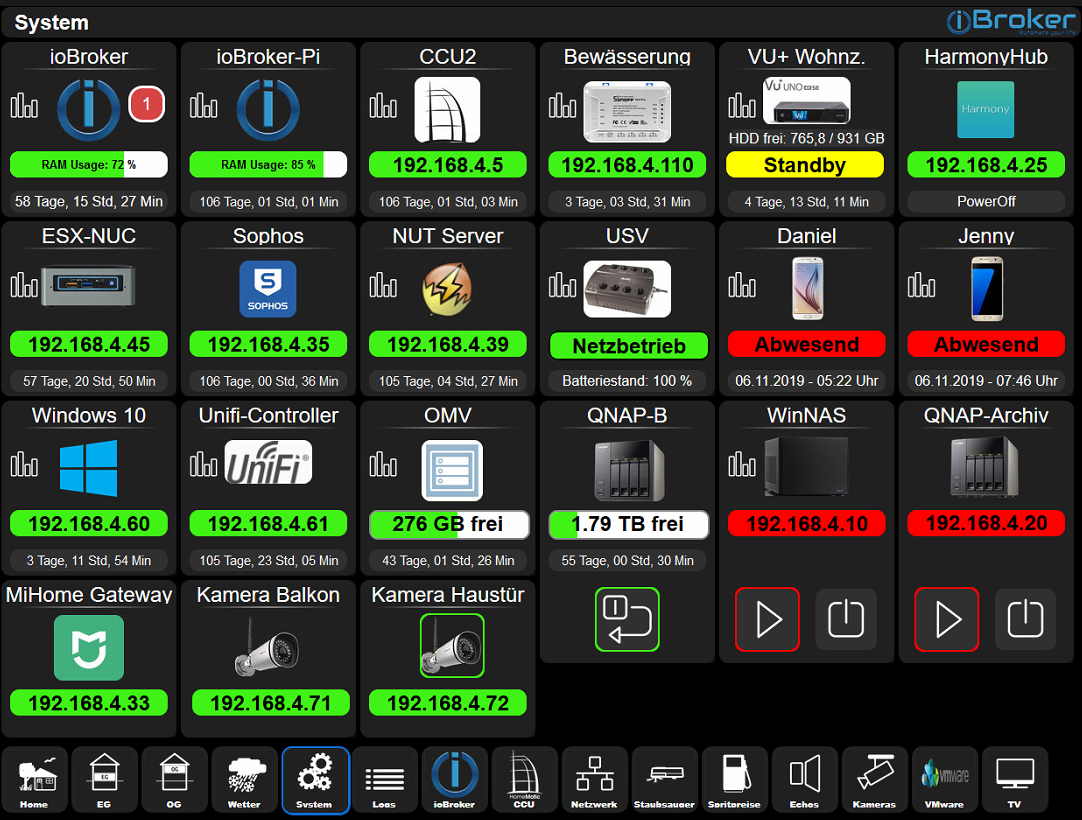
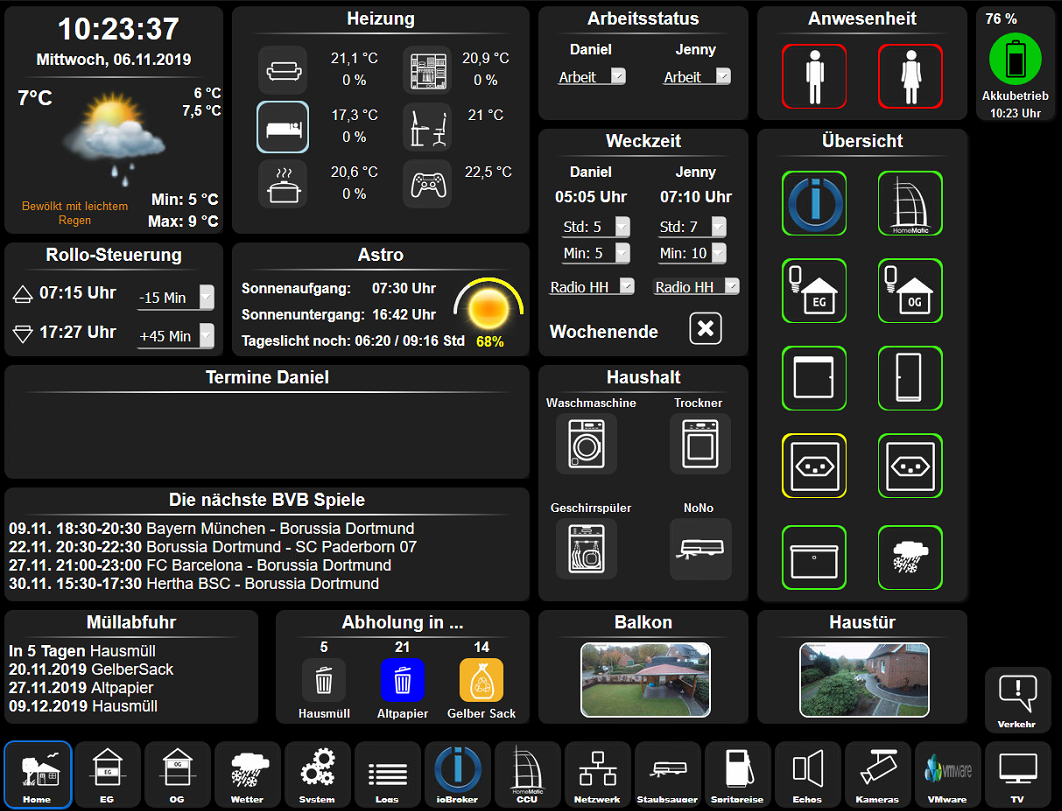
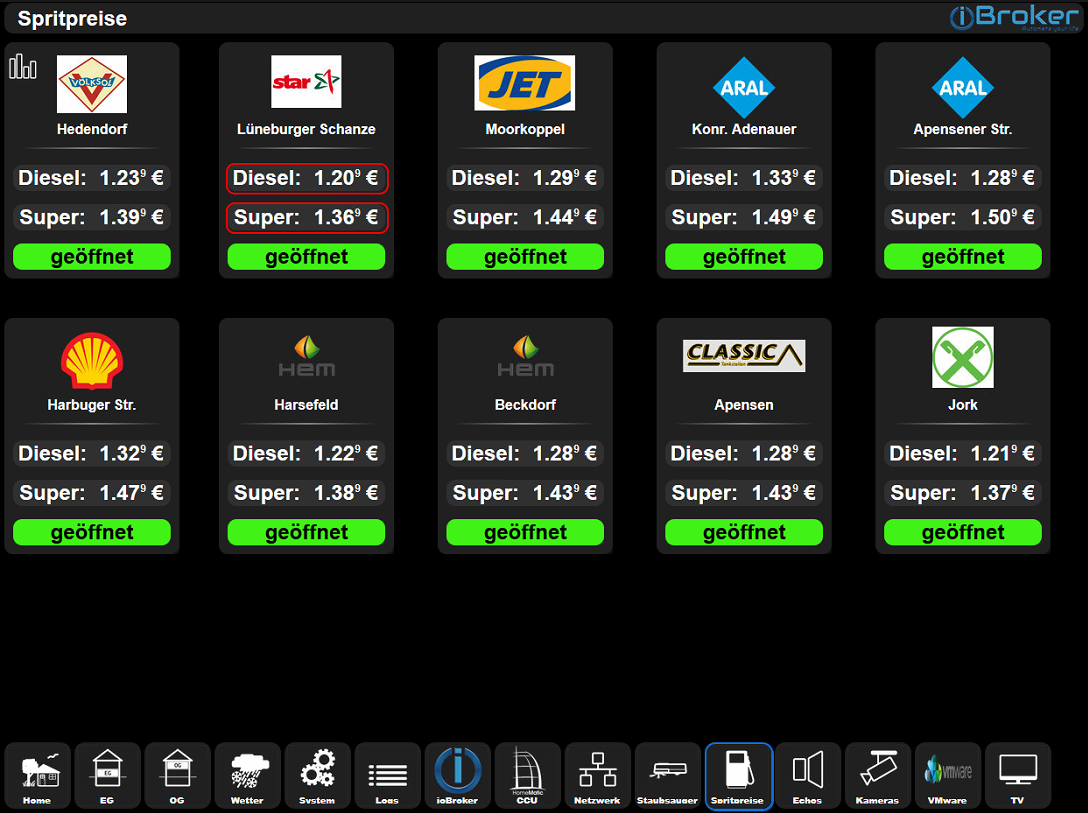
[Vorstellung] Meine zweite Visualisierung
-
Boa, ihr seit echt schneller als die Polizei erlaubt. Das ist ja toll hier...
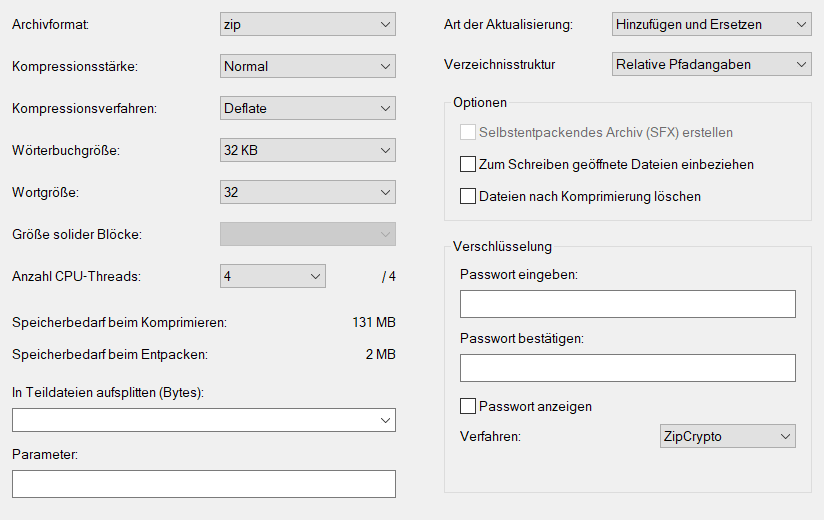
Passt die Einstellung der ZIP:

-
@Horie
Ich habe noch niemals was an den Original-Einstellungen verändert , dazu kann ich dir jetzt nichts sagen !
Erstelle es einfach neu !@Glasfaser schnif ich bin zu blöd... geht nicht
-
@Glasfaser schnif ich bin zu blöd... geht nicht
-
@Horie
Nicht aufgeben ..... hast du es mal mit einem anderen Zip Programm mal versucht !
@Glasfaser said in [Vorstellung] Meine zweite Visualisierung:
@Horie
Nicht aufgeben ..... hast du es mal mit einem anderen Zip Programm mal versucht !
Na sowieso nicht! Probiere jetzt noch ein anderes ZIP Programm und einen anderen Browser. Aber dann muss ich die Daten ohne Import an die richtige stelle legen ...
-
@Glasfaser said in [Vorstellung] Meine zweite Visualisierung:
@Horie
Nicht aufgeben ..... hast du es mal mit einem anderen Zip Programm mal versucht !
Na sowieso nicht! Probiere jetzt noch ein anderes ZIP Programm und einen anderen Browser. Aber dann muss ich die Daten ohne Import an die richtige stelle legen ...
@Horie sagte in [Vorstellung] Meine zweite Visualisierung:
Aber dann muss ich die Daten ohne Import an die richtige stelle legen ...
Nein das geht nicht ....
Nur über den Vis Import als Projekt oder über den Dateimanager ( Bilder ) im Vis einfügen ! -
@Kuddel du hast ja in deiner Vis alle Views einzeln erstellt, die dann ja zusätzlich auf den einzelnen Übersichtsseiten eingebunden sind. Wie bekomme ich die Views dann zusätzlich auf die Übersichtsseiten? Einfach exportieren und dann importieren?
-
@Kuddel du hast ja in deiner Vis alle Views einzeln erstellt, die dann ja zusätzlich auf den einzelnen Übersichtsseiten eingebunden sind. Wie bekomme ich die Views dann zusätzlich auf die Übersichtsseiten? Einfach exportieren und dann importieren?
@DennisMenger Hallo Dennis, das kannst du mit einem View in Widget machen.

Dann einfach die View aussuchen die du gerne anzeigen lassen möchtest.

-
@DennisMenger Hallo Dennis, das kannst du mit einem View in Widget machen.

Dann einfach die View aussuchen die du gerne anzeigen lassen möchtest.

@G4l4h4d Oh super. Danke, das probiere ich aus
-
@Kuddel du hast ja in deiner Vis alle Views einzeln erstellt, die dann ja zusätzlich auf den einzelnen Übersichtsseiten eingebunden sind. Wie bekomme ich die Views dann zusätzlich auf die Übersichtsseiten? Einfach exportieren und dann importieren?
Zentrieren kanns du die einzelnen view indem du auf deiner view das widget zentrierst. View in view geht das nicht.
-
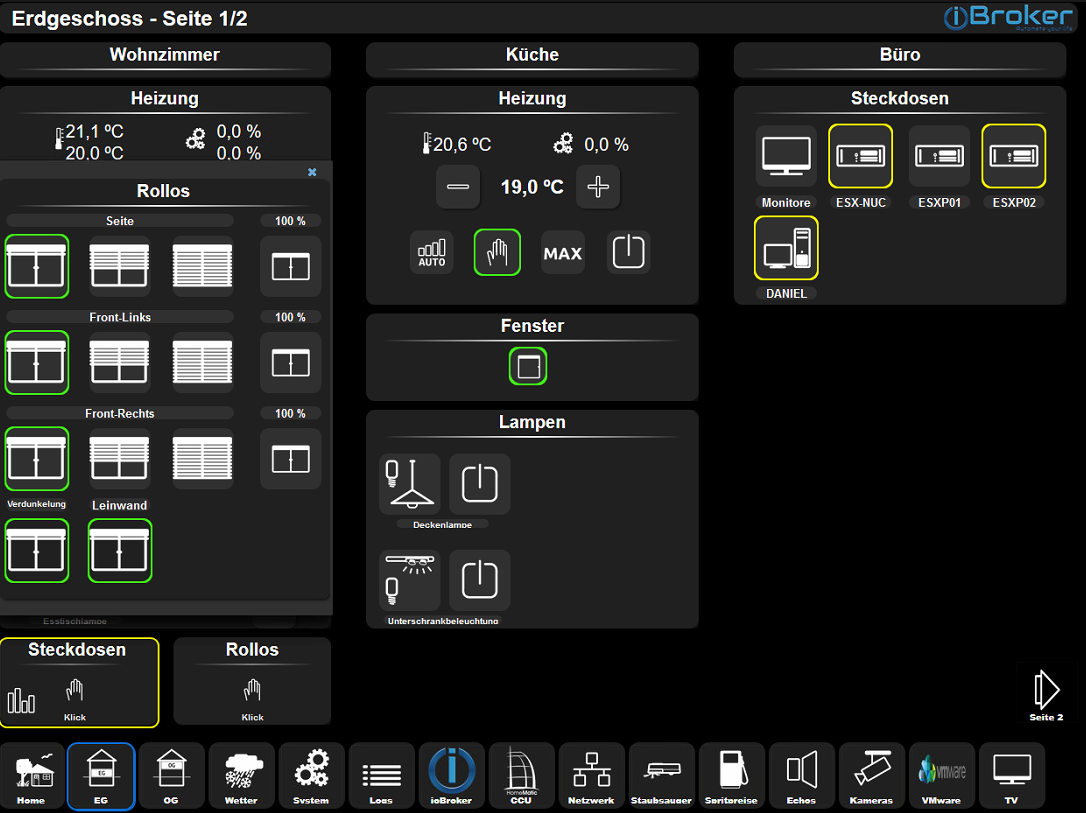
Hi Kuddel und vielen Dank, dein View war und ist meine Inspiration 👍👍👍
Frage:
Im Navi View will ich einen Button mit /Icon/mfd-png/time_calendar.png darstellen.
Jedoch hat dieser immer die 14 :-)Ich möchte die Zahl je nach Tag entsprechend anzeigen lassen.
Habe dazu bereits ein Objekt im JavaScript welches mir je nach Tag den entsprechenden Pfad erzeugt. /icon-mfd-png/time_calwndar_23.png z.bWie bekomme ich das aber in das Widget rein?
Das Metro Navigation Widget unterstützt ja das Icon, aber keinen Pfad zu einem State. -
Hi Kuddel und vielen Dank, dein View war und ist meine Inspiration 👍👍👍
Frage:
Im Navi View will ich einen Button mit /Icon/mfd-png/time_calendar.png darstellen.
Jedoch hat dieser immer die 14 :-)Ich möchte die Zahl je nach Tag entsprechend anzeigen lassen.
Habe dazu bereits ein Objekt im JavaScript welches mir je nach Tag den entsprechenden Pfad erzeugt. /icon-mfd-png/time_calwndar_23.png z.bWie bekomme ich das aber in das Widget rein?
Das Metro Navigation Widget unterstützt ja das Icon, aber keinen Pfad zu einem State. -
@Kuddel Ich habe noch eine Frage zu deinem Blockly für den Datenpunkt "alle_fenster_eg_geschlossen". Ich nutze HmIP 3 Fensterkontakte. Habe das Blockly jetzt versucht auf meine Bedürfnisse anzupassen, aber der Datenpunkt ändert sich nicht.
Hier der Code, wie kann ich das Blockly selber hier einstellen?
// Alle Fenster EG geschlossen on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); // Sofaecke if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Terrasse if (getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Essecke if (getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == true) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); } else { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); -
@Kuddel Ich habe noch eine Frage zu deinem Blockly für den Datenpunkt "alle_fenster_eg_geschlossen". Ich nutze HmIP 3 Fensterkontakte. Habe das Blockly jetzt versucht auf meine Bedürfnisse anzupassen, aber der Datenpunkt ändert sich nicht.
Hier der Code, wie kann ich das Blockly selber hier einstellen?
// Alle Fenster EG geschlossen on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); // Sofaecke if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Terrasse if (getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Essecke if (getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == true) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); } else { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } });@DennisMenger wenn du das Blocky offen hast, sind oben rechts zwei Icons zum exportieren und importieren.
darüber kannst du dann das Blocky hier reinstellen.
am besten den Code immer mit spoiler (das augenicon hier im Editor) posten, dann bleiben die Beträge übersichtlicher -
@DennisMenger wenn du das Blocky offen hast, sind oben rechts zwei Icons zum exportieren und importieren.
darüber kannst du dann das Blocky hier reinstellen.
am besten den Code immer mit spoiler (das augenicon hier im Editor) posten, dann bleiben die Beträge übersichtlicher -
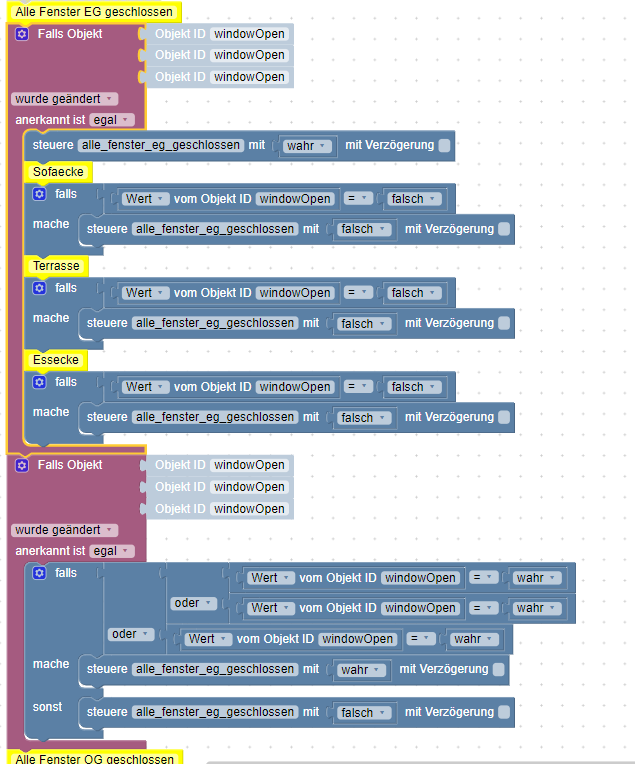
@DennisMenger so geht es natürlich auch. wenn die skripte nicht zu groß sind, ist es mit Screenshot sogar einfacher.
schaue mir das morgen früh mal in Ruhe im Büro an
-
@DennisMenger so geht es natürlich auch. wenn die skripte nicht zu groß sind, ist es mit Screenshot sogar einfacher.
schaue mir das morgen früh mal in Ruhe im Büro an
@Kuddel super danke
-
Teil 1
Teil 2:
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.