NEWS
CSS Border Einstellungen
-
Die vis Version ist die Aktuellste (von gestern). Geht jetzt aber, es lag an den fehlenden "px".
Vielen Dank
Dirk
-
Die vis Version ist die Aktuellste (von gestern). Geht jetzt aber, es lag an den fehlenden "px".
Vielen Dank
Dirk `
Habe dann trotzdem vis geändert, so dass "px" automatisch dazugefügt werden. Danke. -
Hallo,
gibt es auch eine Möglichkeit über die CSS Border Einstellungen die Ecken oben rund (links und rechts) zu machen und die Ecken unten eckig (rechts und links)?
Oder muss ich mir da ein Image mit PhotoShop erstellen? -
@Xanon sagte in CSS Border Einstellungen:
gibt es auch eine Möglichkeit
nein!
zumindest nicht in der GUI - ob es über eigene CSS-Klassen geht weiß ich nicht -
@Homoran
Ok, danke für die schnelle Antwort
-
@Xanon Du kannst eine CSS-Klasse schreiben und sie dem Widget zuweisen. Photoshop klingt sehr umständlich.
-
@foxriver76 sagte in CSS Border Einstellungen:
@Xanon Du kannst eine CSS-Klasse schreiben und sie dem Widget zuweisen <---
 . Photoshop klingt sehr umständlich.
. Photoshop klingt sehr umständlich.Vielen Dank für die Antwort


Aber neee kann ich nicht
-
@Xanon Wieso?
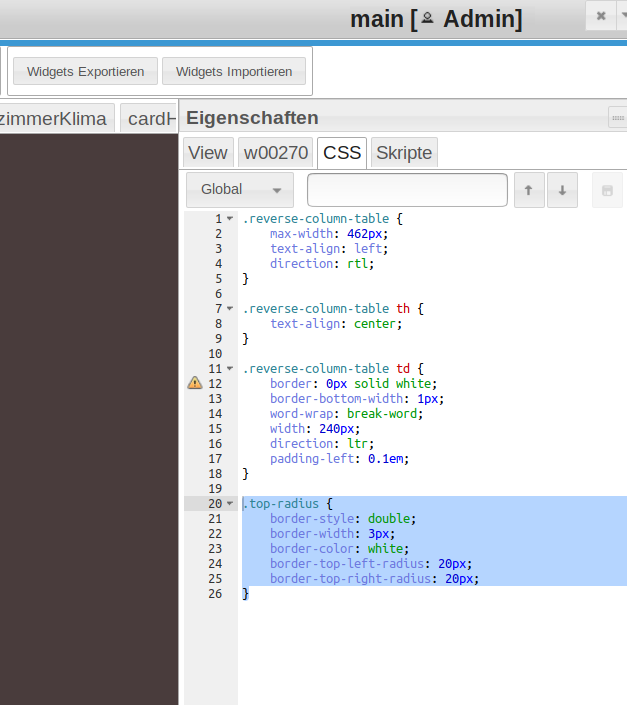
Neue CSS-Klasse erstellen, z. B.:
.top-radius { border-style: double; border-width: 3px; border-color: white; border-top-left-radius: 20px; border-top-right-radius: 20px; }Werte musst du anpassen. Wichtig ist, dass du den Haken bei "CSS Ränder" im Widget selbst weg machst.
Einfügen in vis:

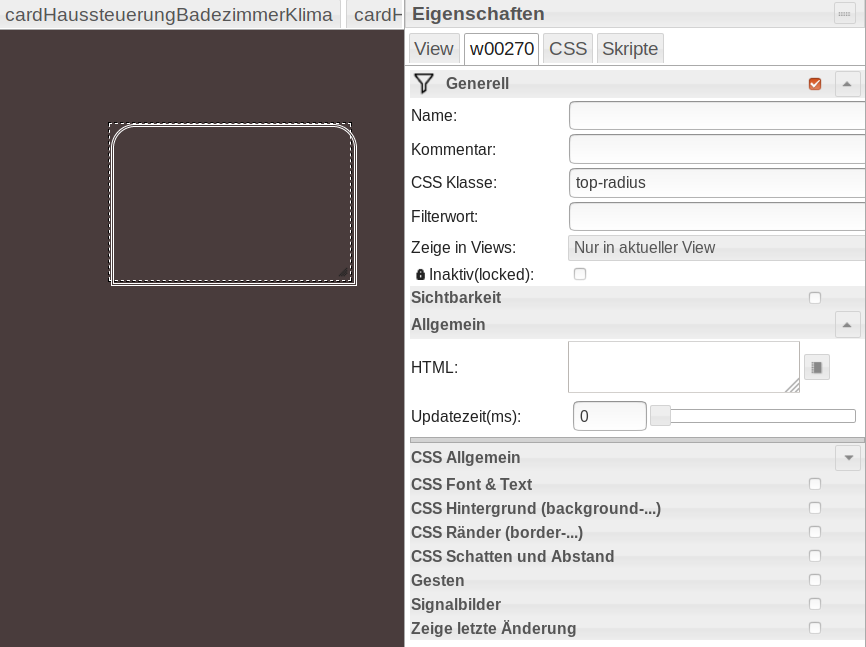
Dann CSS-Klasse im Widget hinzufügen über Generell.

beste Grüße
fox
-
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"853px","top":"149px","width":"144px","height":"125px","z-index":"0","border-width":"2px","border-style":"solid","border-radius":"5px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"849px","top":"273px","width":"152px","height":"10px","z-index":"1","background-color":"#000000"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"854px","top":"272px","width":"146px","height":"1px","background-color":"#c0c0bf","z-index":"2"},"widgetSet":"basic"}]
-
Danke an Euch beiden für die 2 aufgezeigten Varianten.
Habe beide ausprobiert und muss sagen, die Variante von foxriver gefällt mir besser (ist schneller und variabler)
Danke foxriver auch für die "Super Erklärung"Danke aber auch an sigi234 für die Alternative Darstellung.
Mit iobroker / VIS ist echt so viel möglich, wenn man weiß wie
