NEWS
[Vorlage] Anwesenheitssimulation - Script
-
Welche Zeile ist das?
-
@LJSven
bei mir ist es ab Zeile 574. kann bei dir leicht verschoben sein, daher habe ich die vorherigen Zeilen hinzugefügtvg looxer
-
@looxer01 sagte in [Vorlage] Anwesenheitssimulation - Script:
var now2 = new Date(); // store current date and time
var currSec2 = now2.getTime(); // millisekunden seit 01.01.1970 /current millisecs
var aktZeit = millisecToDate( currSec2); // millisecs in Zeit umrechnen fuer die Einschaltzeit
log ("aktuelle Zeit "+ aktZeit);
log("zeitvon "+ zeitvon);
log("zeitbis "+ zeitbis);
log("Gruppe "+ Gruppe);
log("astrovonDown "+ astrovonDown);
log("astrovonUp "+ astrovonUp);
log("astrobisDown "+ astrobisDown);
log("astrobisUp "+ astrobisUp);
log("lower "+ lower);
log("upper "+ upper);Habe ich gemacht. Hier die Antwort ->
2019-07-18 14:15:00.073 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: aktuelle Zeit 14:15:00 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitvon 20:00:00 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitbis 03:00:00 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Gruppe 4 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonDown false 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonUp false 2019-07-18 14:15:00.074 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisDown false 2019-07-18 14:15:00.075 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisUp false 2019-07-18 14:15:00.075 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: lower Thu Jul 18 2019 20:00:00 GMT+0200 (CEST) 2019-07-18 14:15:00.075 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: upper Fri Jul 19 2019 03:00:00 GMT+0200 (CEST) 2019-07-18 14:15:00.075 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Routine IsTimeInRange - Gruppe4 Zeit nicht im Zeitrange - keine Schaltung 2019-07-18 14:15:00.085 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: aktuelle Zeit 14:15:00 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitvon 20:15:00 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitbis 22:45:00 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Gruppe 5 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonDown false 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonUp false 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisDown false 2019-07-18 14:15:00.086 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisUp false 2019-07-18 14:15:00.087 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: lower Thu Jul 18 2019 20:15:00 GMT+0200 (CEST) 2019-07-18 14:15:00.087 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: upper Thu Jul 18 2019 22:45:00 GMT+0200 (CEST) 2019-07-18 14:15:00.087 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Routine IsTimeInRange - Gruppe5 Zeit nicht im Zeitrange - keine Schaltung 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: aktuelle Zeit 14:15:00 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitvon 23:30:00 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitbis 01:00:00 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Gruppe 3 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonDown false 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonUp false 2019-07-18 14:15:00.093 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisDown false 2019-07-18 14:15:00.094 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisUp false 2019-07-18 14:15:00.094 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: lower Thu Jul 18 2019 23:30:00 GMT+0200 (CEST) 2019-07-18 14:15:00.094 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: upper Fri Jul 19 2019 01:00:00 GMT+0200 (CEST) 2019-07-18 14:15:00.094 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Routine IsTimeInRange - Gruppe3 Zeit nicht im Zeitrange - keine Schaltung 2019-07-18 14:15:00.098 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: aktuelle Zeit 14:15:00 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitvon 19:30:00 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: zeitbis 23:00:00 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: Gruppe 2 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonDown false 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrovonUp false 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisDown false 2019-07-18 14:15:00.099 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: astrobisUp false 2019-07-18 14:15:00.100 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: lower Thu Jul 18 2019 19:30:00 GMT+0200 (CEST) 2019-07-18 14:15:00.100 - info: javascript.0 script.js.common.Sonstige.Anwesenheitssimulation: upper Thu Jul 18 2019 23:00:00 GMT+0200 (CEST) -
Gruppe1 ist nicht gelistet. Ich weiss nicht warum nicht
Gruppe2 ist mit 19:30 (von Zeit) -hat Gruppe2 denn wie erwartet funktioniert ?
-
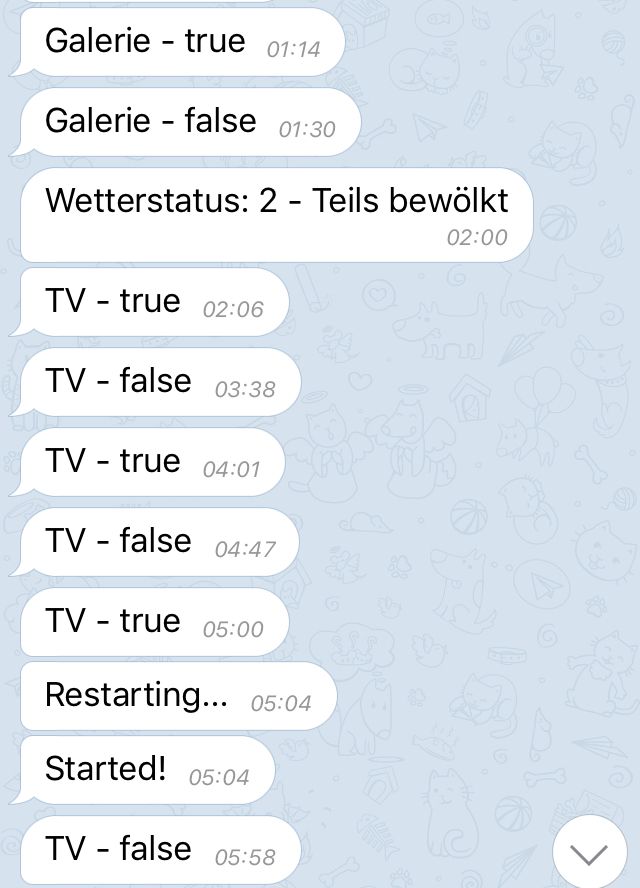
Gruppe 1 geht nicht
Gruppe 2 scheint zu gehen
Gruppe 5 (TV) geht nicht.
-
Im Anwesenheitsscript von @looxer01 erhalte ich folgende Fehlermeldung:
2019-11-09 18:57:00.023 - info: javascript.0 (22758) script.js.common.Anwesenheitssimulation.Abwesenheitssimulation: Routine IsTimeInRange - Gruppe2 aktuelle ist ist > als lower und kleiner als upper - Gruppe wird geschaltet (true) 2019-11-09 18:57:00.063 - error: javascript.0 (22758) Error in callback: TypeError: Cannot set property '1' of undefined 2019-11-09 18:57:00.063 - error: javascript.0 (22758) at UpdateSwithTime (script.js.common.Anwesenheitssimulation.Abwesenheitssimulation:621:36) 2019-11-09 18:57:00.063 - error: javascript.0 (22758) at IsTimeInRange (script.js.common.Anwesenheitssimulation.Abwesenheitssimulation:570:9) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at Object. (script.js.common.Anwesenheitssimulation.Abwesenheitssimulation:219:8) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1279:34) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at ontimeout (timers.js:498:11) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at tryOnTimeout (timers.js:323:5) 2019-11-09 18:57:00.064 - error: javascript.0 (22758) at Timer.listOnTimeout (timers.js:290:5)Kann mir einer der Fachleute helfen, das zu verstehen bzw. das Skript anzupassen? Ich benutze dieses Script "https://forum.iobroker.net/topic/1671/vorlage-anwesenheitssimulation-script/2", dass bisher auch ganz gut gelaufen ist.
Danke für Eure Unterstützung.
-
@skorpil sagte in [Vorlage] Anwesenheitssimulation - Script:
Kann mir einer der Fachleute helfen
Hallo
Ich habe deinen Beitrag hierher verschoben.
Passt besser zum eigentlichen Thread des Scripts! -
Danke für das schöne Skript! Beim Erstellen von IKEA-Tradfri-Gruppen hatte ich das Problem, daß in Zeile 335 auf "SKRIPT" gematched wird, der Tradfri-Adapter aber "skript"-Punkte anlegt. Wie kann ich das REGEX auf case-insensitive umbauen?
if (eval(objIDGruppe).match('?i:STATE')) {
oder
if (eval(objIDGruppe).match('STATE/i')) {
funktioniert nicht......vielleicht hat ja jemand das gleiche Problem.
Grüße,
mcmuller -
@looxer01
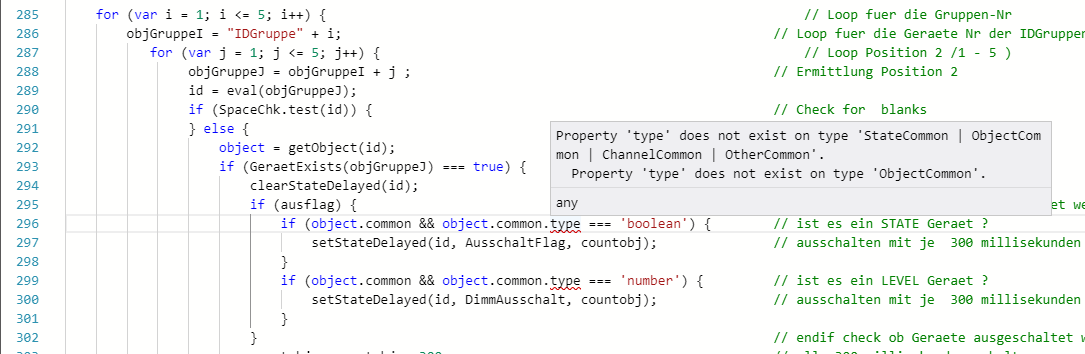
Habe das Script nun angewandt und bekomme eine Fehlermeldung. Kannst du mir helfen wo der Fehler sein könnte?
-
Hi,
ich habs getestet und das Objekt ist aus meiner Sicht ok wie es dort beschrieben ist. Es funktioniert auf jeden Fall.
Der Javascript editor ist weniger tolerant als es früher der Fall war und manches kann ignoriert werden.
Das hier scheint mir dazuzugehören.vG Looxer
-
@looxer01
Hi,funktionieren tut es bei mir auch. Hatte mich nur gewundert warum es dort angemeckert wird.
Danke für das tolle Script! -
Hallo zusammen,
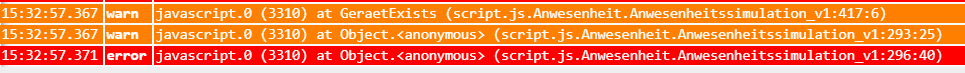
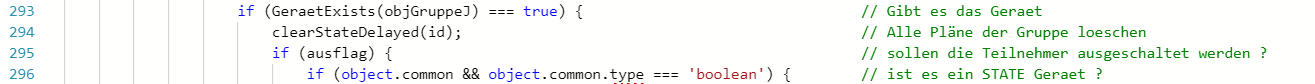
wenn ich den Anwesenheitssteuerungsflag ausschalte, dann bekomme ich diese Fehlermeldung.


Habe nichts geändert in Zeilt 293 oder 296.Woran liegt's?
Danke Euch!
EDIT: Fehler gefunden. Ich hatte noch unbekannte Geräte in den Gruppen!!!!!
-
Hallo,
ich habe hierzu eine alternatives Skript für mich gebastelt. Es verwendet keine Zufallszeiten, sondern einfach die Daten aus einem definierten Zeitraum aus der Historyinstanz (bei mir SQL). Fahre ich eine Woche weg, spiele ich einfach die letzte Woche ab und habe damit auch logische Lichtabfolgen. Ich habe es für 10 ids gebaut und es gibt keine Fehlerabfragen. Vielleicht hilft das ja auch jemandem von euch. Meine Scriptingfähigkeiten sind eher so Copy-Paste. Deshalb wiederholt sich hier auch 10mal der Code da ich sonst nicht wusste wie ich die asynchronen Arrays zusammen bekomme. Wer also Ideen zur Verbesserung hat, darf da gerne dran basteln.
//Das Script lädt eine Liste der Schaltvorgänge der angegebenen Datenpunkte für einen definierten Zeitraum und spielt diese dann nocheinmal ab. var Zeitspanne = 604800000; //Wie weit in der Vergangenheit mit dem Replay begonnen werden soll in ms (Tag:86400000, Woche: 604800000 ) var id1 ='sonoff.0.EG-KUECHE-Oberschranklicht.POWER'; //ids der zu Schaltenden Geraete var id2 ='sonoff.0.EG-KUECHE-Vitrinenlicht.POWER'; var id3 ='sonoff.0.EG-HWR-Deckenlicht.POWER'; var id4 ='sonoff.0.EG-FLUR-Deckenlicht.POWER'; var id5 ='sonoff.0.EG-WZ-Wandlicht.POWER'; var id6 ='sonoff.0.EG-WZ-Stehlampe.POWER'; var id7 ='sonoff.0.EG-BAD-Deckenlicht.POWER'; var id8 ='sonoff.0.OG-FLUR-Deckenlicht.POWER'; var id9 ='sonoff.0.OG-BAD-Deckenlicht.POWER'; var id10 ='sonoff.0.OG-OST-Deckenlicht.POWER'; //id1 var Pause1; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id1, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id1 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause1 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id1 +' : ' + Pause1 + ' ms'); setTimeout (function () {schalten (j);}, Pause1);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id2 var Pause2; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id2, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id2 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause2 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id2 +' : ' + Pause2 + ' ms'); setTimeout (function () {schalten (j);}, Pause2);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id3 var Pause3; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id3, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id3 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause3 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id3 +' : ' + Pause3 + ' ms'); setTimeout (function () {schalten (j);}, Pause3);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id4 var Pause4; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id4, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id4 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause4 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id4 +' : ' + Pause4 + ' ms'); setTimeout (function () {schalten (j);}, Pause4);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id5 var Pause5; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id5, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id5 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause5 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id5 +' : ' + Pause5 + ' ms'); setTimeout (function () {schalten (j);}, Pause5);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id6 var Pause6; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id6, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id6 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause6 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id6 +' : ' + Pause6 + ' ms'); setTimeout (function () {schalten (j);}, Pause6);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id7 var Pause7; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id7, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id7 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause7 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id7 +' : ' + Pause7 + ' ms'); setTimeout (function () {schalten (j);}, Pause7);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id8 var Pause8; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id8, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id8 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause8 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id8 +' : ' + Pause8 + ' ms'); setTimeout (function () {schalten (j);}, Pause8);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id9 var Pause9; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id9, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id9 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause9 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id9 +' : ' + Pause9 + ' ms'); setTimeout (function () {schalten (j);}, Pause9);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); //id10 var Pause10; sendTo('sql.0', 'getHistory', { //einlesen der Werte aus der History Instanz. Hier SQL id: id10, options: { start: new Date().getTime() - Zeitspanne, //Ermitteln ab wann die Daten eingelesen werden sollen aggregate: 'onchange' } }, function (result) { j = 0; function schalten(j) { setState(id10 ,result.result[j].val); //Schalten der id mit dem Wert nr j aus der Liste j++; if (j < result.result.length) { //Falls Ende der Liste erreicht, aufhoeren Pause10 = result.result[j].ts +Zeitspanne- new Date().getTime(); //Pause bis zum naesten Stateupdate berechnen console.log('Zeit bis zum naesten Statusupdate von '+ id10 +' : ' + Pause10 + ' ms'); setTimeout (function () {schalten (j);}, Pause10);} //wieder aufrufen der Funktion verzoegert um die Pause } schalten (0); }); -
@looxer01
Vielen Dank für Dein Skript.
War eine wunderbare "Starthilfe" für meine Anwesenheitssimulation. Danke für die tolle Arbeit!
-
Warum künstlich was erschaffen, was schon da ist. Echter geht's nicht! Top.
-
bekommt einer aktuell auch den Fehler?
javascript.0 (1837) script.js.Anwesenheitsimulation: schedule(cron=*/0 * * * *): cannot create schedule
-
@torsten3009 said in [Vorlage] Anwesenheitssimulation - Script:
bekommt einer aktuell auch den Fehler?
javascript.0 (1837) script.js.Anwesenheitsimulation: schedule(cron=*/0 * * * *): cannot create schedule
ok, habe mal ab Zeile 169 angepasst:
ALT:var cron1job = "*/"+cron1+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron2job = "*/"+cron2+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron3job = "*/"+cron3+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron4job = "*/"+cron4+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron5job = "*/"+cron5+" * * * *";var cron1job = "* "+cron1+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron2job = "* "+cron2+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron3job = "* "+cron3+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron4job = "* "+cron4+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron5job = "* "+cron5+" * * * *";jetzt kommt kein Fehler mehr
-
So wie ich das sehe, laufen dann die Cronjob auch nicht mehr korrekt.
Die cron1 bis cron5 Variablen dürfen nicht den Wert 0 haben (das war bei mir z.B. beim nicht benutzten cron5 der Fall)
Dann ergibt das */0 * * * * - was jetzt den Fehler erzeugt - richtig wäre für jede Minute * * * * * oder */1 * * *Es sollte reichen, wenn man die Deklaration der cron1 bis cron5 Variablen überprüft und sicherstellt, dass dort keine 0 steht. (im Skript so um Zeile 100)
// Einstellung Check-schedule - Voreinstellung z.B. alle 30 Minuten je IDGruppe - Damit wird je Lauf nach Zufaelligkeit je ein Geraet der IDGruppe eingeschaltet var cron1 = 2; // checks alle x Minuten für IDGruppe1 var cron2 = 15; // checks alle x Minuten für IDGruppe2 var cron3 = 15; // checks alle x Minuten für IDGruppe3 var cron4 = 5; // checks alle x Minuten für IDGruppe4 var cron5 = 5; // checks alle x Minuten für IDGruppe5 -
Hi @looxer01 da nun nach langem bei uns mal wieder ein Urlaub ansteht, wollte ich dein Skript eben mal ein wenig anpassen und nach unserem Umzug das erste mal wieder laufen lassen. Nun schmeisst es mir aber diesen Fehler aus:
javascript.0 2022-08-17 12:41:38.241 error script.js.common.Schaltungen.Anwesenheitssimulation1: schedule(cron=*/0 * * * *): cannot create schedule javascript.0 2022-08-17 12:41:36.868 error Error by canceling scheduled job "<Anonymous Job 34 2022-08-17T10:39:38.791Z>" javascript.0 2022-08-17 12:41:36.868 error Error by canceling scheduled job "<Anonymous Job 33 2022-08-17T10:39:38.790Z>" javascript.0 2022-08-17 12:41:36.867 error Error by canceling scheduled job "<Anonymous Job 32 2022-08-17T10:39:38.789Z>" javascript.0 2022-08-17 12:41:36.867 error Error by canceling scheduled job "<Anonymous Job 31 2022-08-17T10:39:38.788Z>"Hast du eine Idee woran es liegen könnte? Ich habe schon den Datumswechsel raus genommen (nach 23:59:59)
Hier wäre meine config:
Dank dir vorab!
gelöst Fehler gefunden:
Bei mir Zeile 172 bis 176 sind falsch, hier die richtige Version:var cron1job = "* "+cron1+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron2job = "* "+cron2+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron3job = "* "+cron3+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron4job = "* "+cron4+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron5job = "* "+cron5+" * * * *"; -
@soerenkaiser99 sagte in [Vorlage] Anwesenheitssimulation - Script:
Hi @looxer01 da nun nach langem bei uns mal wieder ein Urlaub ansteht, wollte ich dein Skript eben mal ein wenig anpassen und nach unserem Umzug das erste mal wieder laufen lassen. Nun schmeisst es mir aber diesen Fehler aus:
javascript.0 2022-08-17 12:41:38.241 error script.js.common.Schaltungen.Anwesenheitssimulation1: schedule(cron=*/0 * * * *): cannot create schedule javascript.0 2022-08-17 12:41:36.868 error Error by canceling scheduled job "<Anonymous Job 34 2022-08-17T10:39:38.791Z>" javascript.0 2022-08-17 12:41:36.868 error Error by canceling scheduled job "<Anonymous Job 33 2022-08-17T10:39:38.790Z>" javascript.0 2022-08-17 12:41:36.867 error Error by canceling scheduled job "<Anonymous Job 32 2022-08-17T10:39:38.789Z>" javascript.0 2022-08-17 12:41:36.867 error Error by canceling scheduled job "<Anonymous Job 31 2022-08-17T10:39:38.788Z>"Hast du eine Idee woran es liegen könnte? Ich habe schon den Datumswechsel raus genommen (nach 23:59:59)
Hier wäre meine config:
Dank dir vorab!
gelöst Fehler gefunden:
Bei mir Zeile 172 bis 176 sind falsch, hier die richtige Version:var cron1job = "* "+cron1+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron2job = "* "+cron2+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron3job = "* "+cron3+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron4job = "* "+cron4+" * * * *"; // CRON pattern aufgrund der Vorgabe in den Einstellungen var cron5job = "* "+cron5+" * * * *";Was hast Du geändert? Was war das Ziel?