NEWS
IoBroker.vis Android App
-
Danke für das schnell nachgereichte Update. Jetzt klappt alles! Perfekt!
Vielen Dank
Gruß Johnny
-
Bei der Synchronisation der Daten wird sehr ausführlich in der Console gelogged. `
Danke für den Tipp!
Bin mittlerweile soweit das ich im Debuggung mein Device in den Remote Devices connected habe.
Kannst du mir kurz beschreiben wie ich die Logs von der ioBroker App sehen kann wenn ich den sync ausführe?
Ich finde es irgendwie nicht…..

Danke

-
Bei mir funktioniert die Kamera zwar wieder (die meiste Zeit). Aber dafür stürzt die App alle 5min ab. Also die aktuelle Beta von gestern. Hat das noch jemand?
-
Kannst du mir kurz beschreiben wie ich die Logs von der ioBroker App sehen kann wenn ich den sync ausführe?
Ich finde es irgendwie nicht…..

Danke

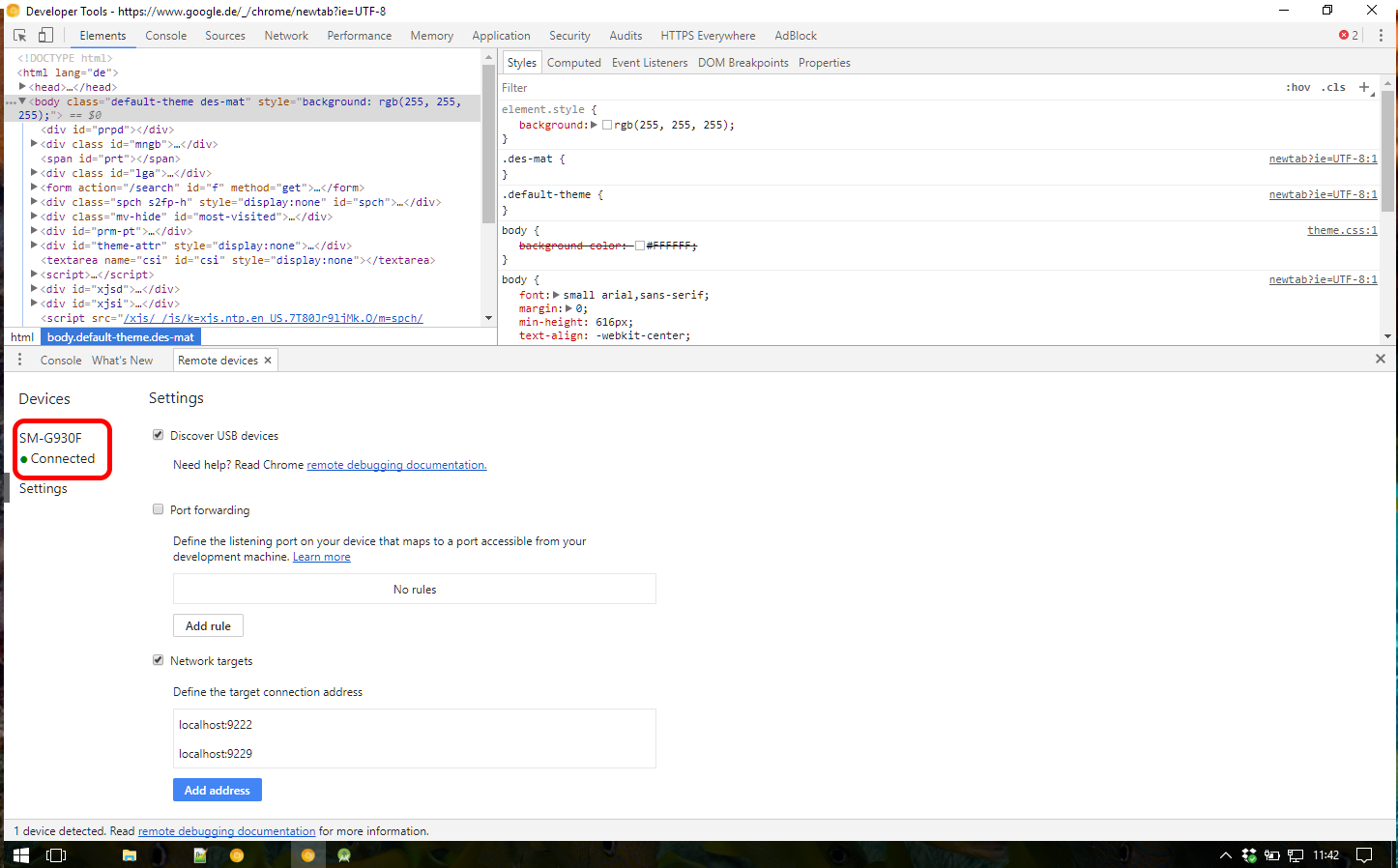
Ok, ich versuche es mal.Wenn die Installation richtig geklappt hat wird in der Entwicklungskonsole auf dem Reiter "Remote Devices" links das Android Gerät angezeigt. Falls nicht ist der Treiber nicht korrekt installiert oder USB-Debugging nicht eingeschaltet. Bei einigen Treibern muss leider Android Studio im Hintergrund laufen, damit die Geräte angezeigt werden.
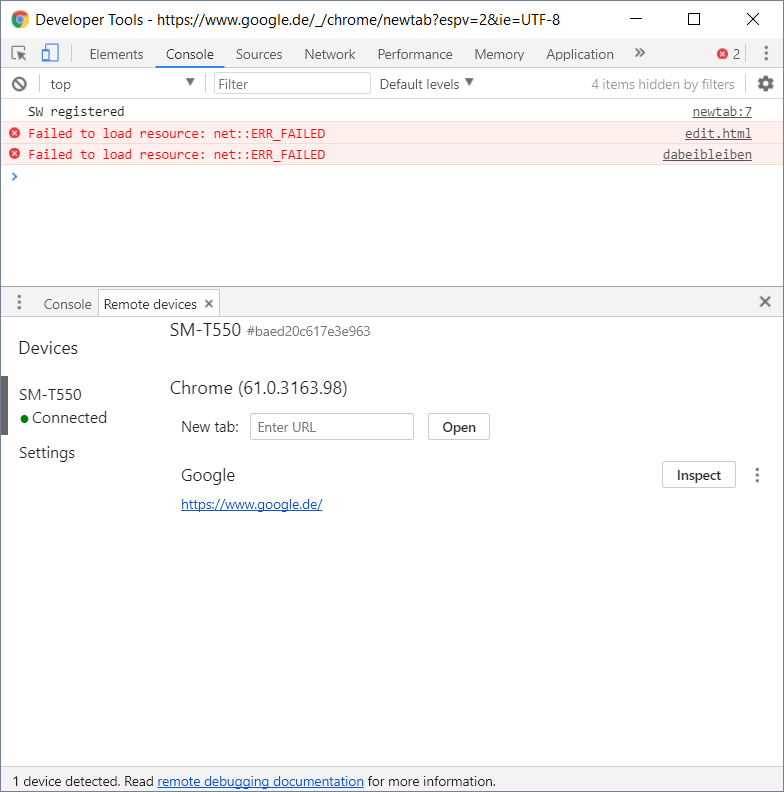
Das sollte in etwa so aussehen:

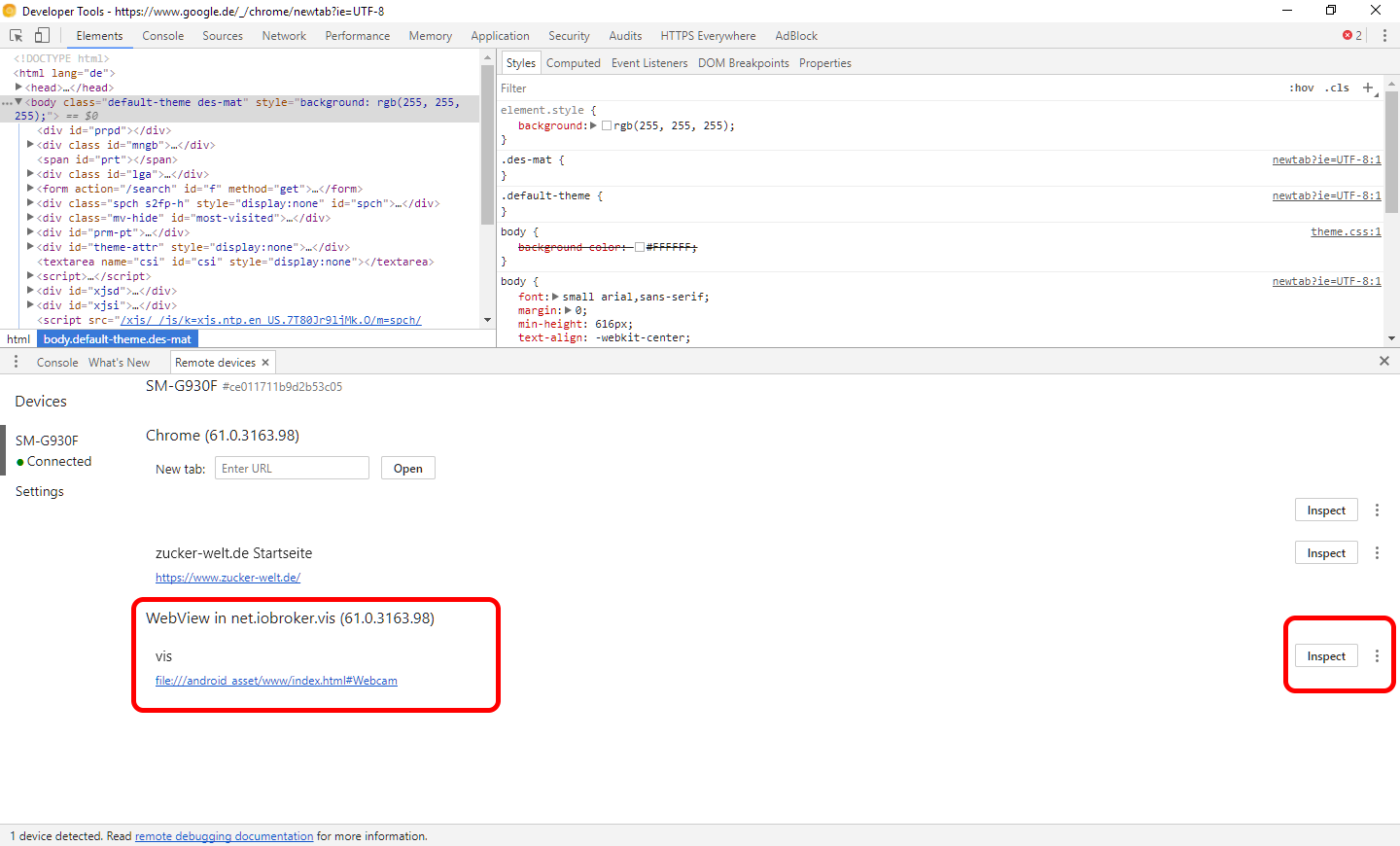
Wenn du auf das Gerät klickst werden rechts daneben die verfügbaren Webviews angezeigt:

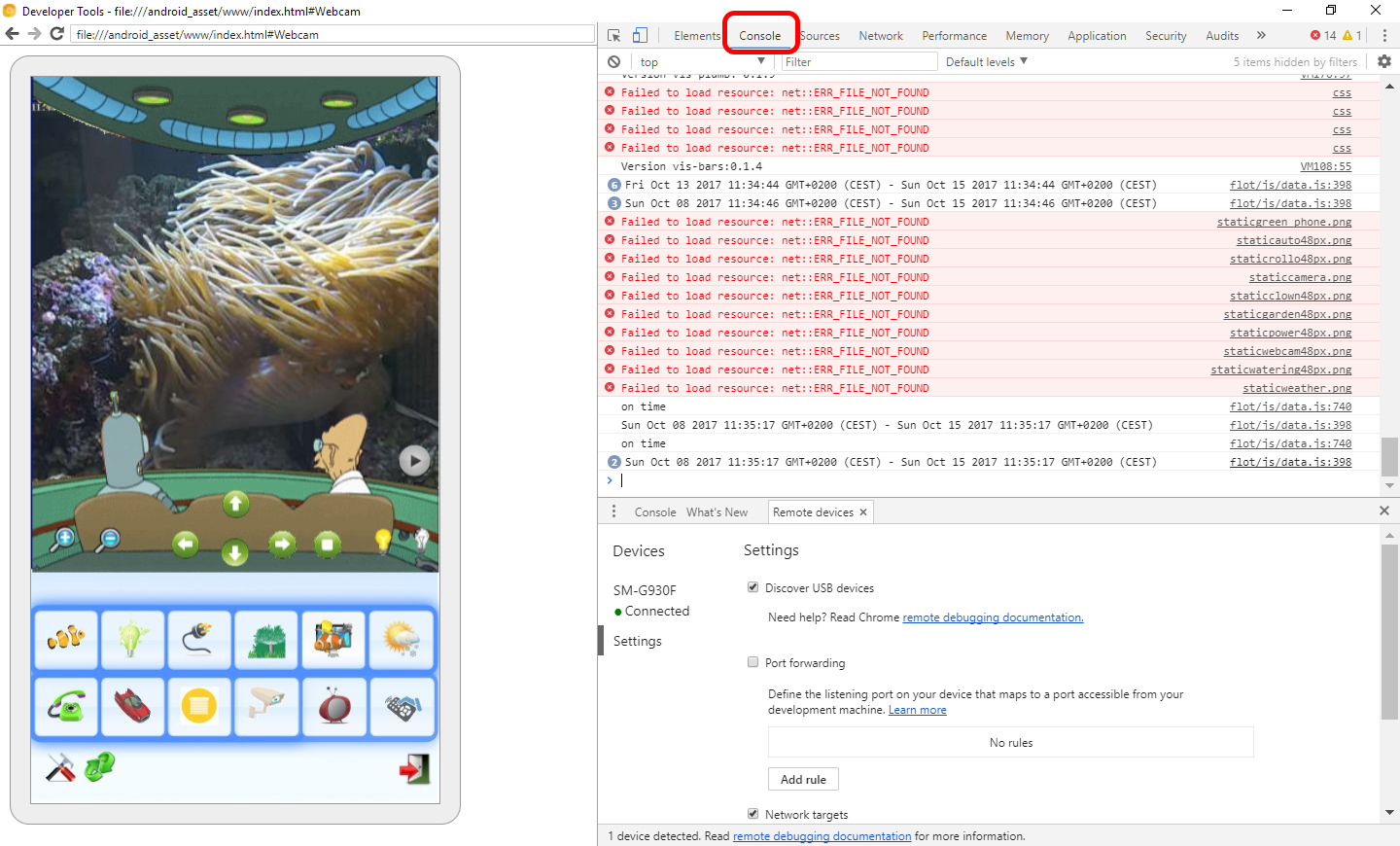
Der für die VIS-App relevante heißt "net.iobroker.vis". Rechts daneben befindet sich ein Schalter, mit der Aufschrift "Inspect" (oder entsprechend der installierten Sprache). Da drauf klicken. Danach öffnet sich ein neues Fenster mit den Developer-Tools, das in etwa so aussieht:

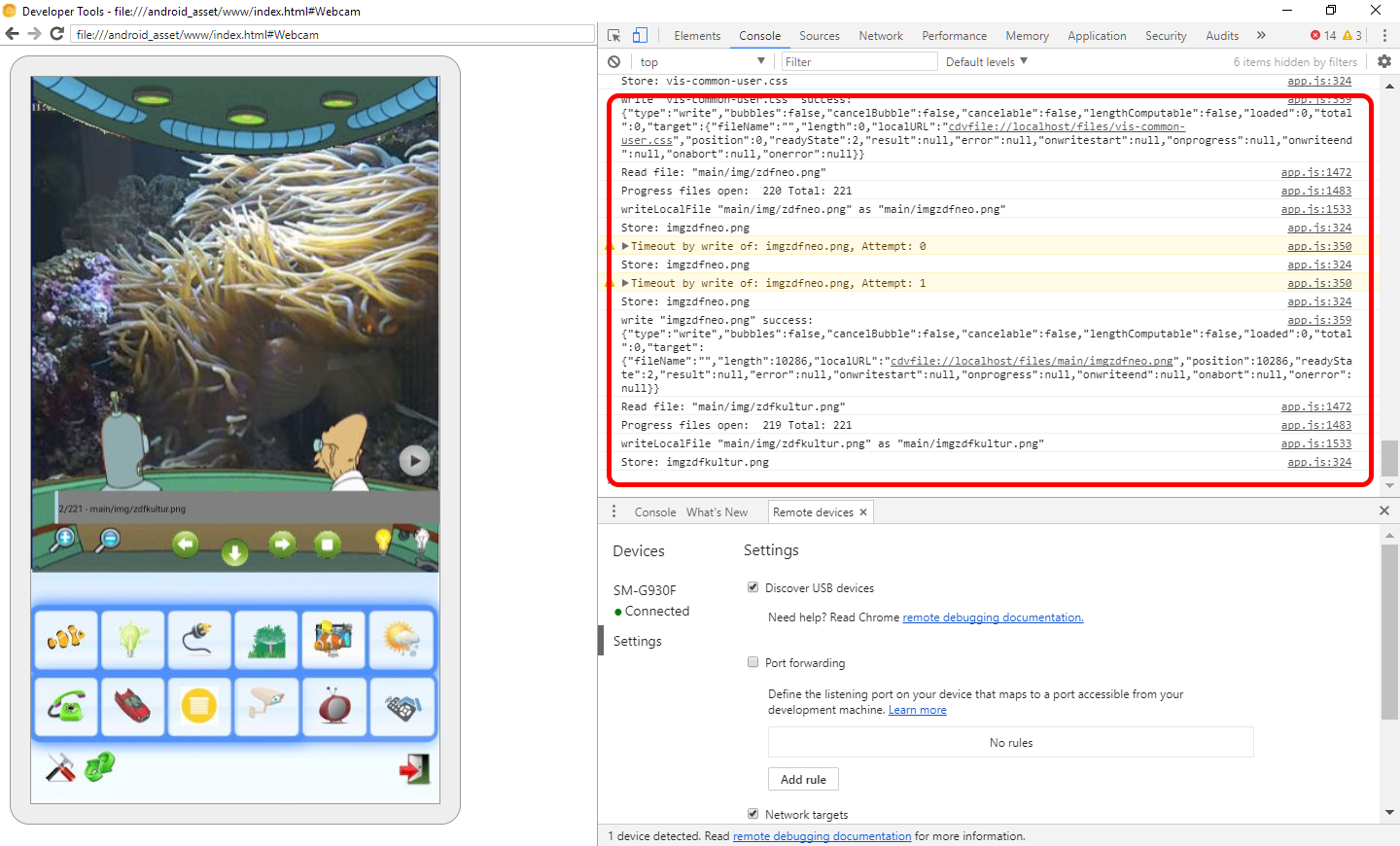
Die Log-Daten siehst du, wenn du den Reiter Console aufrufst.Nach dem Start der Resynchronisierung wird im Log für jede Datei der Verlauf angezeigt:

-
Der für die VIS-App relevante heißt "net.iobroker.vis". Rechts daneben befindet sich ein Schalter, mit der Aufschrift "Inspect" `
Danke für die Anleitung. Bei mri scheiter es aber leider daran das "net.iobroker.vis" nicht auftaucht, obwohl die App aktiv ist.

MUss ich sonst noch etwas aktiveren bzw. beachten damit es auftaucht?Mfg
-
ok, hab es jetzt mit der Version aus dem Play-Store ausprobiert. Hast recht, bei der Release-Version wird leider das Remote-Debugging per Default ausgeschaltet.
Das Einfachste dürfte es sein, wenn du bluefox bittest, die Debug-Version auf dem Server zum Download bereitzustellen.
-
Hi,
jetzt muss ich bzgl. der aktuellen Version 1.1.0 noch mal einhaken. Soweit läuft sie bei mir sehr gut. Ich habe aber das Problem, dass mein doofes Tablet nach einer gewissen Zeit der Inaktivität die WLAN-Verbindung verliert. Wenn ich diese nun wieder manuell aufbaue, und in der ioBroker.vis App der Countdown läuft, dann erhalte ich nach Ablauf des Countdowns nur einen weißen Screen. Ich muss dann immer in die Einstellungen der App gehen und auf den "Neuladen"-Button klicken. Danach erscheinen dann auch wieder meine Views. Kann man das Neuladen-Verhalten nicht auch automatisch auf das Ende der Countdown-Zeit legen?
Gruß,
Thorsten
-
Hi,
ich habe auch ein Problem, irgendwie läd die Vis-App nicht alle CSS-Stylesheets beim Sync. Wie man sieht werden in Fully die Navigationsbuttons (css-buttons) und der Text in weis angezeigt in Vis jedoch nicht.
Hier mal zwei Fotos einmal von der View in Fully und einmal von der Vis App. vielleicht hat ja einer ne Idee woran der unvollständige Sync liegen kann, gibt es evtl. eine Dateigrößenbegrenzung die den Sync dann beendet? In meinen Views verwende ich viele Bilder daher sind die evtl. ein wenig größer.
Hier Fully:

Hier die App:

Gruß
Steffen
-
Ich habe auf dem Samsung Galaxy Tab 3 das Problem, dass die Darstellung der Rolläden nicht mehr funktioniert.
Bis zur Version 1.0.4 lief es noch.
Jetzt sieht man in der Darstellung nicht, dass der Rolladen unten ist. Nur die Prozente werde geändert.
Ein offenes Fenster hingehen wird dargestellt.
Als Widget nutze ich hqwidget.
Gesendet von iPhone mit Tapatalk
-
Hi,
ich habe auch ein Problem, irgendwie läd die Vis-App nicht alle CSS-Stylesheets beim Sync. Wie man sieht werden in Fully die Navigationsbuttons (css-buttons) und der Text in weis angezeigt in Vis jedoch nicht.
Hier mal zwei Fotos einmal von der View in Fully und einmal von der Vis App. vielleicht hat ja einer ne Idee woran der unvollständige Sync liegen kann, gibt es evtl. eine Dateigrößenbegrenzung die den Sync dann beendet? In meinen Views verwende ich viele Bilder daher sind die evtl. ein wenig größer. `
Wo befinden sich denn die css-Informationen?Die, die im Reiter css im VIS-Editor eingetragen sind, sollten auch alle mit den Views übertragen werden.
CSS-Dateien werden nicht synchronisiert. Die css von VIS und der Widgets sind schon in der App enthalten.
Welche Android-Version ist denn auf den Tab?
-
Ich habe die Release und Debug Versionen von APP hier zur Verfügung gestellt:
http://download.iobroker.net/android-debug.apk - Debug version of Android APP
http://download.iobroker.net/android-release.apk - Release of Android APP (same as on GooglePlay)
UNd auch hier verlinkt (unter Nützliche Links)
-
Hi nobody,
die CSS-Sheets befinden sich in Vis im Reiter CSS jedoch nicht in global sondern in projekt.
Die Android Version auf dem Tablet ist 5.1.1
Hier noch der CSS-Auszug:
! ````
.button_site_navigation_grey
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#85888a solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
.button_site_navigation_blue
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#1a89c8 solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}Gruß Steffen -
Ich habe auf dem Samsung Galaxy Tab 3 das Problem, dass die Darstellung der Rolläden nicht mehr funktioniert.
Bis zur Version 1.0.4 lief es noch.
Jetzt sieht man in der Darstellung nicht, dass der Rolladen unten ist. Nur die Prozente werde geändert.
Ein offenes Fenster hingehen wird dargestellt.
Als Widget nutze ich hqwidget. `
Wenn ich richtig nachgesehen habe, ist die letzte verfügbare Android-Version für die Galaxy Tab 3 Modelle 4.4.2. Somit ist das Tab leider von der Entfernung von Crosswalk betroffen. Für die Darstellung des Rollos verwendet das Widget eine Tabelle, die vor dem Bild gelegt wird und bei dem die Höhe des Rollos durch die Änderung der Höhe der Zeilen mittels style-height geändert wird.Das hat leider mit den alten Webkit-Webview von Android <=4.4.x nie richtig geklappt.
-
Hi nobody,
die CSS-Sheets befinden sich in Vis im Reiter CSS jedoch nicht in global sondern in projekt.
Die Android Version auf dem Tablet ist 5.1.1 `
Styles im CSS-Reiter für das Projekt nutze ich auch. Funktioniert eigentlich ohne Probleme. Die CSS-Daten werden über die automatisch erzeugte Datei vis-user.css importiert.
Ich hab deine beiden Beispiele in meine Projekt CSS übernommen. Die Klassen werden mit den Views übertragen und auch genauso wie im Browser angezeigt.
Keine Ahnung, warum dies bei dir nicht klappt. Betrifft dies alle CSS-Definitionen oder nur die Buttons?
Kann es sein, dass im anderen Inhalt der CSS-Daten Formatfehler sind? Die CSS-Daten werden von der App beim Import auf darin enthaltende Bilder untersucht und die Pfade auf das lokale Filesystem geändert. Wenn da Einträge für url src oder :"… drin sind, die nicht ordnungsgemäß geschlossen sind, kann es schon sein, dass dies zu komischen Effekten führt.
-
Hi,
es ist seltsam, wenn ich synce habe ich 344 Dateien die gesynct werden und bei der 342sten Datei bleibt er ewig hängen.
Das mit dem Fehler in CSS denke/hoffe ich nicht, habe jedoch im spoiler mal mein ganzes CSS eingefügt.
! ````
.test{
clip:rect(0px 600px 275px 325px);
position:absolute;}
! .button_site_navigation_grey
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#85888a solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
.button_site_navigation_blue
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#1a89c8 solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
.button_site_navigation_yellow
{
height:94px;
width:150px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:yellow solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}.button_site_navigation_grey_200
{
height:94px;
width:200px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#85888a solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
.button_site_navigation_blue_200
{
height:94px;
width:200px;
line-height:94px;
text-align:center;
vertical-align:middle;
border:#1a89c8 solid 3px;
border-radius: 5px;
font-size:22px;
background: #0079FF;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}
/* Noch notwendig?
#visview_Home .ui-button,
#visview_Klima .ui-button,
#visview_Licht .ui-button,
#visview_Strom .ui-button,
#visview_System .ui-button,
#visview_Fenster .ui-button,
#visview_Kameras .ui-button,
#visview_Kamera_Garage .ui-button,
#visview_Netzwerk .ui-button,
*/
#visview_Alarmanlage_code .ui-button,
#visview_Fritzbox .ui-button
{
text-align:center;
border:#85888a solid 3px;
border-radius: 5px;
font-size:32px;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122));
background: -moz-linear-gradient(center top, #676a6e, #1f2122);
color:white;
}! .text_white
{
color: white;
font-family:verdana;
font-size:16px;
height:19px;}.info_box
{
z-index:0;
background-color:#474a4d;
background: rgb(71, 74, 77); /* The Fallback */
background: rgba(71, 74, 77, 0.5);
}! .info_box_top
{
width:100%;
height:40px;
line-height:40px;
text-align:center;
text-shadow: 2px 2px #000;
vertical-align:middle;
color:white;
font-size:25px;
font:verdana;
float:left;
background-color:#474a4d;
}
.box_2_chambers
{
z-index:0;
text-align:center;
background-color:#474a4d;
background: rgb(71, 74, 77); /* The Fallback /
background: rgba(71, 74, 77, 0.5);
}
! .box_2_chambers_top
{
width:50%;
height:40px;
line-height:40px;
text-align:center;
text-shadow: 2px 2px #000;
vertical-align:middle;
color:white;
font-size:25px;
font:verdana;
float:left;
background-color:#474a4d;
}
! .box_2_chambers_separator
{
width:10px;
/ Firefox /
height: -moz-calc(100% - 40px);
/ WebKit /
height: -webkit-calc(100% - 40px);
/ Opera /
height: -o-calc(100% - 40px);
/ Standard /
height: calc(100% - 40px);
background-color:#474a4d;
display:inline-block;
}
.heating_box
{
z-index:0;
background-color:#474a4d;
background: rgb(71, 74, 77); / The Fallback /
background: rgba(71, 74, 77, 0.3);
}
! .heating_box_top
{
width:100%;
height:27px;
line-height:27px;
text-align:center;
vertical-align:middle;
color:white;
font-size:18px;
font:verdana;
float:left;
background-color:#474a4d;
}
.temp_horizontal{
background: linear-gradient(to right, #0e16e4 0px,#6488a2 60px,#dfab0d 110px,#fdff00 240px,#f00000 310px); / W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ /
! }
.temp_vertikal{
position:absolute;
bottom:0;
background: linear-gradient(to top, #0e16e4 0px,#6488a2 60px,#dfab0d 110px,#fdff00 240px,#f00000 310px); / W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ /
/
Alt
#0e16e4 0px,#ffff00 190px,#ffff00 190px,#f00000 320px
/
}
! .saugroboter_power{
position:absolute;
bottom:0;
background: linear-gradient(to top, #00b500 0px,#f00000 320px); / W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
! }
.saugroboter_text_power{
transform: rotate(-90deg);}
! .saugroboter-historie{
border-collapse: collapse;
border-spacing:0;width:600px;}
.saugroboter-historie th{
background-image: url("/vis.0/Wandtablet/img/background/boxes/hintergrund_box_oben.png");
background-repeat:repeat;
height:40px;
color:white;
}
.saugroboter-historie tr{
background-color:red;
text-align:right;! }
.saugroboter-historie td{
width:120px;
! }
! .seitenwechsel-counter{
text-align:center;
vertical-align:middle;
height:25px;
width:25px;
line-height:25px;
border:1px solid red;
border-radius:20px;
font-size:12px;
font-weight:bold;
color:white;
background-color:red;
-webkit-box-shadow: 3px 3px 2px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 3px 3px 2px 0px rgba(0,0,0,0.75);
box-shadow: 3px 3px 2px 0px rgba(0,0,0,0.75);
}
! ````Gruß
Steffen
-
Hab jetzt Android 7.1 geflasht und die Anzeige geht wieder …
Danke für den Tipp
Gesendet von iPhone mit Tapatalk
-
Hi,
es ist seltsam, wenn ich synce habe ich 344 Dateien die gesynct werden und bei der 342sten Datei bleibt er ewig hängen.
Das mit dem Fehler in CSS denke/hoffe ich nicht, habe jedoch im spoiler mal mein ganzes CSS eingefügt. `
Ich hab das CSS jetzt bei mir testweise eingefügt und erfolgreich übertragen. Daran sollte es nicht liegen. Somit verstehe ich die Ursache leider auch nicht. Ohne die Logdaten der App bei der Synchronisation auszulesen kommt man hier wahrscheinlich nur schwer weiter.Falls du auf deinem Gerät ROOT-Zugriff hast, kannst du auch schauen, welche CSS-Informationen auf das Gerät übertragen wurden.
Die Datei sollte sich an folgenden Ort befinden:
/data/data/net.iobroker.vis/files/[projektname]/vis-user.css -
Bei mir funktioniert die Kamera zwar wieder (die meiste Zeit). Aber dafür stürzt die App alle 5min ab. Also die aktuelle Beta von gestern. Hat das noch jemand? `
Hat hierzu jemand eine Idee?!Seit dem Update der App, beendet sie sich automatisch nach ca. 5Min.
Bei mir kommt ein Acer Iconia B20 mit Android 5.x zum Einsatz.
Gruß Dennis
-
Ohne weitere Log-Informationen ist es wahrscheinlich schwierig, hier die Ursache zu erraten. Und die sind wie oben beschrieben leider nicht so einfach zu bekommen.
Ab Android 5.x wird normalerweise der Webview über den Play-Store aktualisiert. Manchmal muss man das bei Android 5 das erste Mal manuell starten. Schau mal nach, ob die System-App Android System WebView bei dir installiert ist und eine Version 61.x hat. Wenn nicht, kannst du die aus dem Playstore installieren.
Die VIS-App verwendet dann den darin enthaltenen In-App-Browser zur Darstellung.
Vielleicht hilft das ja.
-
Ohne die Logdaten der App bei der Synchronisation auszulesen kommt man hier wahrscheinlich nur schwer weiter. `
Wie mach ich das denn? Leider habe ich kein Root an meinem Tablet, habe.
Gruß
Steffen