NEWS
[erledigt] Sekunden in Stunden und Minuten anzeigen.
-
Kein Thema!
habe es nicht getestet sollte so aber funktionieren:
on({id: 'fhem.0.WAYH2891.BSH_Common_Option_RemainingProgramTime', change: "ne"}, function (dp) { timenew = Math.floor(dp.state.val / 3600 )+'h'+Math.floor( (dp.state.val % 3600) / 60 )+'min'; setState("eigene_variablen.0.Waschmaschine-Restzeit",timenew); });wobei ich nicht verstehe woher das:"eigene_variablen.0." kommt. Wird der Datenpunkt via fhem angelegt den du beschreiben möchtest?
Bei mir z.B. würde es "javascript.0.eigene_variablen…..." heißen da dort alle Script Datenpunkte gelistet sind.
Ebenfalls könnte man sich überlegen ob es wirklich notwendig ist, jede Sekunde den Wert zu erfassen und ihn um zu rechnen. Man könnte nämlich auch alle 60 Sekunden auslesen?
-
Ich lege alle selbst erstellen Datenpunke in einem eigenen Ordner an (#eigene_variablen.0.).
Der Wert wird glaube ich eh nur alle 30 oder 60s über fhem vom homeconnect Server ausgelesen.
Irgendwie funktioniert es noch nicht. Ich denke es liegt an der Ausgabe vom "Sekunden" Datenpunkt. Dort wird nicht nur zm bsp "3360" sondern "3360 seconds" ausgegeben. Das wird dann scheinbar nicht richtig umgerechnet. Ergebnis "NaNhNaNmin". Hatte das hier nicht geschrieben. Sorry dafür.
-
Ich lege alle selbst erstellen Datenpunke in einem eigenen Ordner an (#eigene_variablen.0.).
Der Wert wird glaube ich eh nur alle 30 oder 60s über fhem vom homeconnect Server ausgelesen.
Irgendwie funktioniert es noch nicht. Ich denke es liegt an der Ausgabe vom "Sekunden" Datenpunkt.
Dort wird nicht nur zm bsp "3360" sondern "3360 seconds" ausgegeben. Das wird dann scheinbar nicht richtig umgerechnet. Ergebnis "NaNhNaNmin". Hatte das hier nicht geschrieben. Sorry dafür. `
Das sollte auch lösbar sein, dazu gleich die folgende Frage: steht zwischen der Zahl und dem seconds wirklich immer ein leerzeichen?
-
Ja, immer mit Leerzeichen.
-
Ja, immer mit Leerzeichen. `
versuch mal folgendes:
on({id: 'fhem.0.WAYH2891.BSH_Common_Option_RemainingProgramTime', change: "ne"}, function (dp) { var timesec = dp.state.val.split(' '); var timenew = Math.floor(timesec[0] / 3600 )+'h'+Math.floor( (timesec[0] % 3600) / 60 )+'min'; setState("eigene_variablen.0.Waschmaschine-Restzeit",timenew); }); -
Funktioniert nun perfekt. Danke dir für deine Hilfe

-
Gern geschehen,
wenn du keine Fragen mehr hast setz bitte noch den Thread-Titel auf erledigt
-
Hallo, der Thread ist zwar schon ein paar Tage alt - aber ich versuche mal mein Glück.
Ich wollte ebenfalls eine Umrechnung für einen Sekundenwert angezeigt bekommen. Darum habe ich mir das letzte Skript genommen, meine Datenpunkt und Pfadnamen entsprechend angepasst ….... und ERROR
****javascript.0 2018-12-16 12:35:51.354 error at Object. <anonymous>(script.js.common.Stundenrechner:2:29)
javascript.0 2018-12-16 12:35:51.354 error Error in callback: TypeError: dp.state.val.split is not a function</anonymous>****
Wo liegt der Fehler?
on({id: 'octoprint.0.printjob.progress.printtime_left', change: "ne"}, function (dp) { var timesec = dp.state.val.split(' '); var timenew = Math.floor(timesec[0] / 3600 )+'h'+Math.floor( (timesec[0] % 3600) / 60 )+'min'; setState("javascript.0.Berechnen.Stundenrechner",timenew); }); -
Hallo, der Thread ist zwar schon ein paar Tage alt - aber ich versuche mal mein Glück.
Ich wollte ebenfalls eine Umrechnung für einen Sekundenwert angezeigt bekommen. Darum habe ich mir das letzte Skript genommen, meine Datenpunkt und Pfadnamen entsprechend angepasst ….... und ERROR
****javascript.0 2018-12-16 12:35:51.354 error at Object. <anonymous>(script.js.common.Stundenrechner:2:29)
javascript.0 2018-12-16 12:35:51.354 error Error in callback: TypeError: dp.state.val.split is not a function</anonymous>****
Wo liegt der Fehler?
on({id: 'octoprint.0.printjob.progress.printtime_left', change: "ne"}, function (dp) { var timesec = dp.state.val.split(' '); var timenew = Math.floor(timesec[0] / 3600 )+'h'+Math.floor( (timesec[0] % 3600) / 60 )+'min'; setState("javascript.0.Berechnen.Stundenrechner",timenew); }); ```` `mach mal folgendes:
on({id: 'octoprint.0.printjob.progress.printtime_left', change: "any"}, function (dp) { log(dp.state.val); });Und poste mal die Ausgabe, dass ich weis was dein Datenpunk überhaupt ausgiebt
-
Der Datenpunkt von Octoprint gibt einen Zahlenwert in Sekunden aus - also z.B. 75684
-
Der Datenpunkt von Octoprint gibt einen Zahlenwert in Sekunden aus - also z.B. 75684 `
Dann bringt dir ja der Split-Befehl nichts, da du ja nichts zum splitten hast. Wenn die Ausgabe Sekunden sind:
on({id: 'octoprint.0.printjob.progress.printtime_left', change: "ne"}, function (dp) { var timenew = Math.floor(dp.state.val / 3600 )+'h'+Math.floor( (dp.state.val % 3600) / 60 )+'min'; setState("javascript.0.Berechnen.Stundenrechner",timenew); });Schau mal das sollte den gewünschten Erfolg bringen. Bei mir im log steht dann 21h1min
-
Vielen Dank für deine Mühe, aber es geht bei mir nicht. Das liegt vermutlich noch nicht einmal am Skript, sondern weil ich keine Ahnung von javascript habe.
Ich habe den Datenpunkt händisch erzeugt. Der sieht so aus:
{ "_id": "javascript.0.Berechnen.roombarechner", "type": "state", "common": { "name": "roombarechner", "role": "", "type": "string", "desc": "Manuell erzeugt", "unit": "Std.", "min": 0, "max": 100, "def": 0, "read": true, "write": true }, "native": {}, "from": "system.adapter.admin.0", "ts": 1545073568832, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 } }Dann habe ich dein Skript verwendet, welches jetzt so bei mir aussieht:
on({id: 'roomba.0.statistics.time.avgMin', change: "ne"}, function (dp) { var timenew = Math.floor(dp.state.val / 3600 )+'h'+Math.floor( (dp.state.val % 3600) / 60 )+'min'; setState("javascript.0.Berechnen.roombarechner",timenew); });Den Ursprungsdatenpunkt roomba.0.statistics.time.avgMin gibt aktuell den Wert (value) 3460 aus. Trotzdem wird in dem oben erzeugten Daten nur 0 angezeigt.
Der Fehler liegt garantiert auf meiner Seite :? :?
-
Das glaube ich nicht :lol:
Mach mal anstelle von:
on({id: 'roomba.0.statistics.time.avgMin', change: "ne"}, function (dp) {das:
on({id: 'roomba.0.statistics.time.avgMin', change: "any"}, function (dp) {das ne ist falsch.
Du könntest auch den Datenpunkt einfach über:
createState('javascript.0.Berechnen.roombarechner',0, {type: 'string',name: 'roombarechner'});erstellen.
Sag mal Bescheid ob es dann geht.
-
In der Tat - jetzt geht es.
Wenn man weiß wie es geht ist es immer einfach. Bei mir scheitert es oftmals schon beim anlegen des Datenpunktes, weil ich nie weiß, was ich da eintragen soll - ist es eine Zahl, ein Feld, ein Objekt, eine Zeichenkette oder, oder, oder.
Aber jetzt bin ich erst einmal Glücklich und habe wieder etwas dazu gelernt - VIELEN DANK


-
Gern geschehn.
Das "Verstehen" kommt wenn du am Ball bleibst schneller als du denkst. Alternativ kannst du ja auch Blocky verwenden, damit habe ich mich jedoch nie wirklich beschäftigt
Denn:
Wenn Salat, dann codesalat :mrgreen:
-
@Peoples sagte in [erledigt] Sekunden in Stunden und Minuten anzeigen.:
Das glaube ich nicht :lol:
Mach mal anstelle von:
on({id: 'roomba.0.statistics.time.avgMin', change: "ne"}, function (dp) {das:
on({id: 'roomba.0.statistics.time.avgMin', change: "any"}, function (dp) {das ne ist falsch.
Du könntest auch den Datenpunkt einfach über:
createState('javascript.0.Berechnen.roombarechner',0, {type: 'string',name: 'roombarechner'});erstellen.
Sag mal Bescheid ob es dann geht.
Jetzt suche ich schon vergeblich einige Zeit herum und finde keine Erklärung im Netz, daher (m)eine blöde Frage:
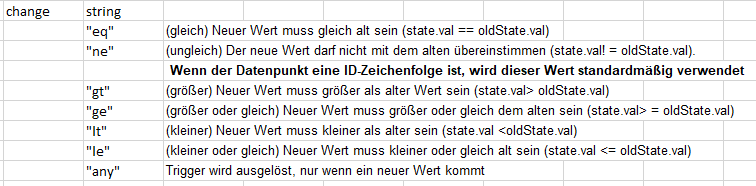
change: 'ne' oder 'any'Wann setzt man was ein, bzw. was gibt es noch für Optionen?
Lieben Dank - gerne auch nur für einen Link (german bevorzugt)

mxa -
@metaxa https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#on---subscribe-on-changes-or-updates-of-some-state
Da stehen alle mögliche Operationen drin und was sie machen.
-
@thewhobox pfft...... also dirket unter ioBroker hätte ich nie im Leben gesucht, aber da stehts perfekt beschrieben, Schande über mein Haupt


Herzlichen Dank!
mxa -
@Peoples Hallo,
bei mir hat das Script nach Anpassung der Pfade hervorragend funktioniert. Meine Newbie Frage wäre, wie macht Ihr das wenn Ihr nicht nur die aktuelle Laufzeit heraus bekommen wollt sondern die Uhrzeit wo das Gerät fertig ist.
Bsp:
Zeitangabe vom Device in sec: 4600
aktuelle Uhrzeit: 19:00 Uhrmit aktuellem Script: 1:28
meine Anfrage wäre jetzt nach der Uhrzeit : 20:28 -
@Enrico-Hesse
Naja wenn du die Laufzeit in sekunden weist, musst du sie ja nur am Anfang dazu addieren und du bekommst die Uhrzeit wann es fertig ist.Oder habe ich da jetzt was falsch verstanden?