NEWS
[How-to] Hue Dimmer-Schalter: alle Tastendrücke einfach auswerten
-
Hallo,
ich bin zufällig auf diesen Beitrag gestossen, da ich ebenfalls große Probleme mit dem HUE Adapter habe. Deine Umsetzung mit Node Red finde ich ganz große klasse, habe aber noch Schwierigkeiten weiter zu machen.
Das Auslesen der Geräte passt und die Datenpunkte werden perfekt ausgelesen.
Wie funktioniert es aber, einen Datenpunkt zu ändern, um damit die Lampe zu steuern??
Ich will z.B.: den Wert Brightness von 80 auf 40 ändern und dann soll das Licht auf 40% gesetzt werden. Hab einiges versucht, aber es passiert irgendwie nichts

Vielleicht kannst Du ja sogar den Flow mal exportieren

Beste Grüße
Andy
-
Muss mich auch mal mit einhängen.
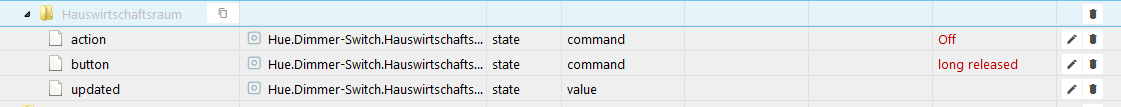
action und button die Felder werden gefüllt.
Nur bei updated da bekomme ich ums verrecken nichts rein.
Bleibt leer.
Alles nach Anleitung gemacht und x mal kontrolliert.
-
Vielleicht kannst Du ja sogar den Flow mal exportieren
 `
`Dafür wäre ich auch dankbar….....

-
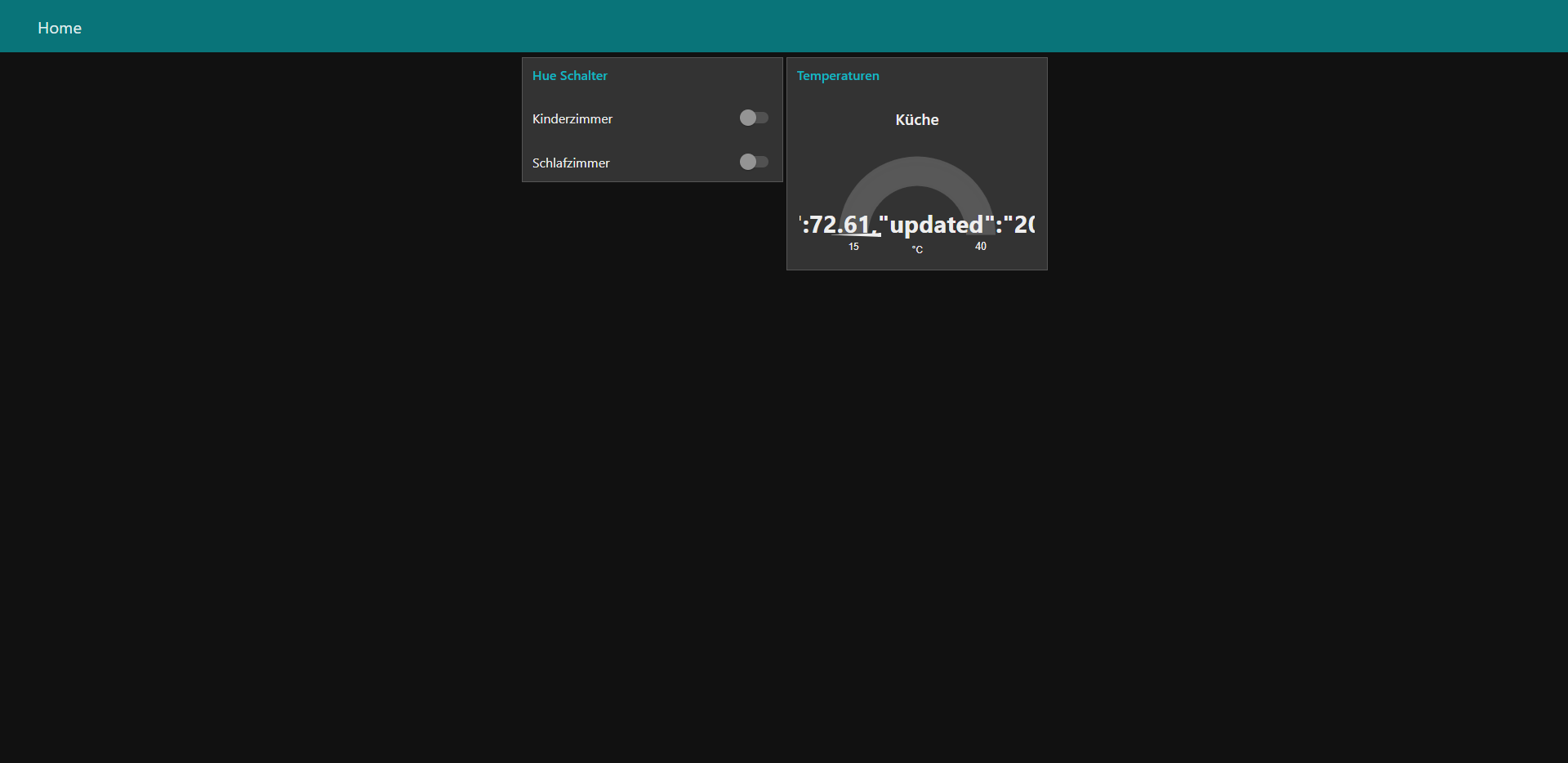
Ich möchte die Daten in Vis bekommen, bzw. das es mir die Werte anzeigt…........daran scheitere ich schon fast.......
Node -Red ist anscheinend nicht so meins......
Naja Kinderzimmer und Schlafzimmer kann ich schon mal schalten...........
Aber die Bewegung und Temperatur bekomme ich nicht hin.

-
Sigi, Du bist hier beim Dimmer Schalter,Du suchst den Motion Sensor



-
upps
-
Vielleicht kannst Du ja sogar den Flow mal exportieren
 `
`Dafür wäre ich auch dankbar….....
 `
`Hi zusammen,
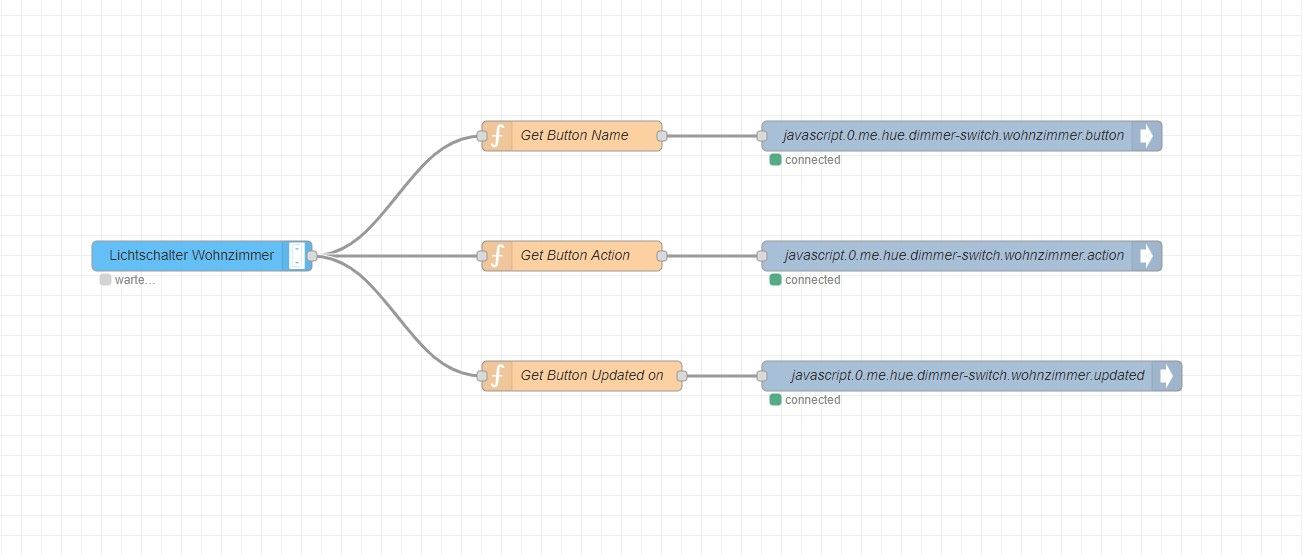
gerne, also diesen Flow habe ich exportiert:

Hier der Export:
! ````
[
{
"id": "f4bad278.cc832",
"type": "hue-switch",
"z": "cb8e827e.1b7c7",
"name": "Schalter-Wohnlicht",
"bridge": "ec9ad76d.8ede48",
"sensorid": "2",
"x": 110,
"y": 80,
"wires": [
[
"c05b3eb1.b0bcb",
"d101536.0344db",
"31776f58.e3335"
]
]
},
{
"id": "1b6e5a28.db6ae6",
"type": "ioBroker out",
"z": "cb8e827e.1b7c7",
"name": "Set Button Name",
"topic": "javascript.0.mic.hue.dimmer-switch.wohnzimmer.button",
"ack": "false",
"autoCreate": "false",
"x": 690,
"y": 80,
"wires": []
},
{
"id": "c05b3eb1.b0bcb",
"type": "function",
"z": "cb8e827e.1b7c7",
"name": "Get Button Name",
"func": "msg.payload = msg.payload.name;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 450,
"y": 80,
"wires": [
[
"1b6e5a28.db6ae6"
]
]
},
{
"id": "d101536.0344db",
"type": "function",
"z": "cb8e827e.1b7c7",
"name": "Get Button Action",
"func": "msg.payload = msg.payload.action;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 450,
"y": 140,
"wires": [
[
"8bdc8c84.03e85"
]
]
},
{
"id": "8bdc8c84.03e85",
"type": "ioBroker out",
"z": "cb8e827e.1b7c7",
"name": "Set Button Action",
"topic": "javascript.0.mic.hue.dimmer-switch.wohnzimmer.action",
"ack": "false",
"autoCreate": "false",
"x": 690,
"y": 140,
"wires": []
},
{
"id": "31776f58.e3335",
"type": "function",
"z": "cb8e827e.1b7c7",
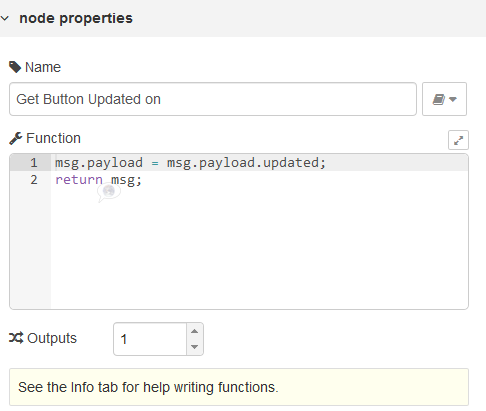
"name": "Get Button Updated on",
"func": "msg.payload = msg.payload.updated;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 460,
"y": 200,
"wires": [
[
"f3f19322.ce44d"
]
]
},
{
"id": "f3f19322.ce44d",
"type": "ioBroker out",
"z": "cb8e827e.1b7c7",
"name": "Set Button Updated On",
"topic": "javascript.0.mic.hue.dimmer-switch.wohnzimmer.updated",
"ack": "false",
"autoCreate": "false",
"x": 710,
"y": 200,
"wires": []
},
{
"id": "ec9ad76d.8ede48",
"type": "hue-bridge",
"z": "",
"name": "Philips hue",
"bridge": "10.10.0.101",
"key": "KEY_HIER_EINTRAGEN",
"interval": "3000"
}
]Und hier noch das JavaScript von mir, welches die Datenpunkte erzeugt, die dann entsprechend ausgewertet werden können für jeden der 4 Knöpfe und kurz oder lange drückend.  >! ```` /**************************************************************************************** * Setup ****************************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.hue.'; >! /**************************************************************************************** * Create States ****************************************************************************************/ // Hue Schalter Wohnzimmer - für node.red! MG_createState (STATE_PATH + 'dimmer-switch.wohnzimmer.button', 'Hue: Welcher Button wurde gedrückt', 'string', 'hue-button', ''); MG_createState (STATE_PATH + 'dimmer-switch.wohnzimmer.action', 'Hue: Wie wurde der Button gedrückt', 'string', 'hue-button', ''); MG_createState (STATE_PATH + 'dimmer-switch.wohnzimmer.updated', 'Hue: Wann wurde der Button gedrückt', 'string', 'hue-button', ''); >! /**************************************************************************************** * node-red: Hue Dimmer Switch - Wohnzimmer ****************************************************************************************/ on({id: STATE_PATH + 'dimmer-switch.wohnzimmer.updated', change: "any"}, function (obj) { >! // (pressed, holded, short released, long released) var hueBtnAction = getState(STATE_PATH + 'dimmer-switch.wohnzimmer.action').val; >! // (On, Dim Up, Dim Down, Off) switch (getState(STATE_PATH + 'dimmer-switch.wohnzimmer.button').val) { case "On": switch (hueBtnAction) { case "short released": // Hier Code für Long Released break; case "long released": // Hier Code für Long Released break; } break; case "Dim Up": switch (hueBtnAction) { case "short released": // Hier Code für Short Released break; case "long released": // Hier Code für Long Released break; } break; case "Dim Down": switch (hueBtnAction) { case "short released": // Hier Code für Short Released break; case "long released": // Hier Code für Long Released break; } break; case "Off": switch (hueBtnAction) { case "short released": // Hier Code für Short Released break; case "long released": // Hier Code für Short Released break; } break; } }); >! /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); } >! ```` Im Script sind Euren Freiheiten im Prinzip keine Grenzen gesetzt :) Also für Dimmen dann entsprechend den entsprechenden Datenpunkt auslesen und z.B. um -10 heruntersetzen….. -
Erstmal vielen Dank Mic für die Bereitstellung. Ist ja auch nicht selbstverständlich.
Ich habe bei lastupdate das Problem, dass er anscheinend zeitlich in ner anderen Zone ist


Zeitzonen sind alle richtig eingestellt.
In der Hue App ist auch alles korrekt.
Wo kommen die +0200 Stunden her? Oder besser, wie bekomme ich sie weg.
(Im HUE Adapter sieht es genauso aus, GMT +0200)
-
Wo kommen die +0200 Stunden her? `
Siehe z.B. hier: https://greenwichmeantime.com/time-zone/gmt-plus-2/
Wenn Dich das stört, dann kannst Du das ja im auswertenden Script entsprechend kalkulieren/korrigieren.
-
Wenn ich das könnte, würde ich es ja machen

-
Das kann man lernen
 Hier z.B.: https://javascript.info/date
Hier z.B.: https://javascript.info/date -
Muss das Thema leider nochmal hochholen.
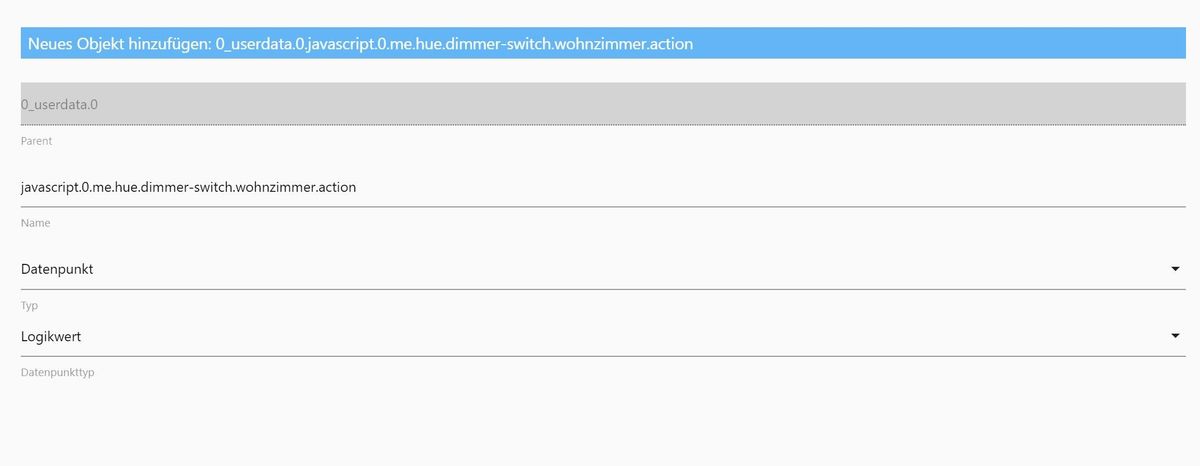
Ich habe die Objekte/Datenpunkte manuell angelegt, weil mein Javascript Adapter irgendwie ne Menge Ressourcen frisst.
Die beiden ersten Punkte werden live befüllt, nur beim updated Datenpunkt kommt nichts.
Woran mag das liegen.

function Node sieht so aus:

Wie kriege ich den Zeitstempel in das updatet Feld? (ohne Javascript)
-
Selbst gelöst :lol: :lol:
Hab Dein Script genommen…Datenpunkte erstellen lassen...Script aus.
Datenpunkt angepasst, wie ich sie hatte.
Und das Datum im Werte Feld vernünftig per Blockly konvertiert.
THX Mic

-
Lieber Mic,
es funktioniert hervorragned!
Bin total begeistert!!
Vielen Dank für deine Mühen!
Gruß
Jörg
-
Hallo,
sehe ich es richtig, dass man mit dieser Lösung immer nur zu den polling-Intervallen eine Rückmeldung zu den Sensordaten bekommt? Falls ja, was wäre ein "noch" sinnvoller möglichst kleiner Wert?
Grüße
-
Die Rückmeldung kommt in Millisekunden, wie schnell willst Du es noch haben?
-
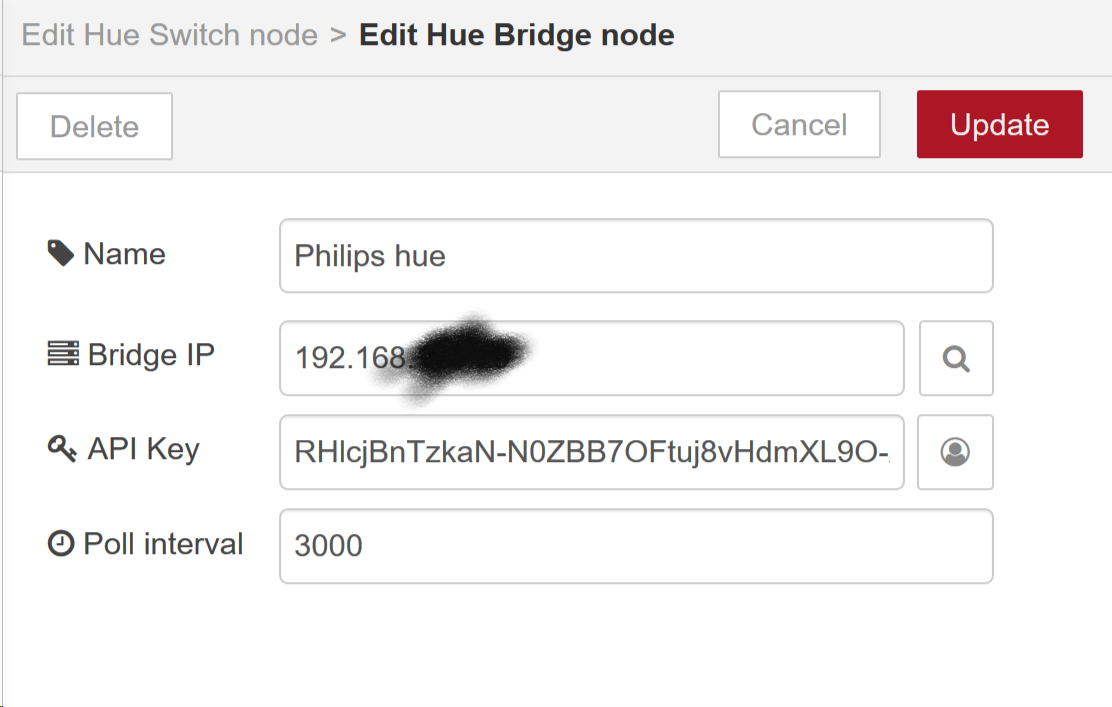
Hi,
bei mir ist das leider nicht der Fall. Je nach dem was ich beim polling-Intervall eingestellt habe kann es eben so lange dauern (Standardwert z.B. 3000ms => siehe Screenshot) Wenn ich unter 1000ms gehe bringt es gefühlt nichts mehr, da dann wohl die Abfrageperformance in die Knie geht und selbst eine Sekunde ist als Reaktionszeit schon grenzwertig lang für mich. Daher wäre meine nächste Frage, was ihr in der Polling Intervall stehen habt, da eine Wertangabe wohl zwingend nötig ist.
Grüße Michael

-
Guten Morgen,
ich wollte gerade folgendes nachgehen: https://forum.iobroker.net/topic/10476/alexa-anbindung-ohne-cloud-und-skill
Zusammengefasst, ich will 3 Tasmota Birnen über ein Philips Hue Dimmschalter steuern in Node-Red oder auch sonst wo.
Ich habe das schon bereits mit den Sonoff sowie Philips Hue Extended Adapter Datenpunkten/objects geschafft, jedoch gibt es dort eine Verzögerung von 6-7 Sekunden. Die Datenpunkte/objects habe ich vom Philips Hue Extended Adapter für den Dimmschalter.
Ich habe die 3 Datenpunkte wie folgt erstellt:

Node-Red sowie Philips Hue Magic installiert.
Schritt 4 verstehe ich nicht, bzw. wie man so ein "Music/Cinema" Tab erstellt und wofür das gut sein soll bzw. man das machen muss? Also das hier:

Schritt 5 (Philips Hue Bridge hinzugefügt, Dimmschalter etc.) und folgende habe ich alle.
Sieht nun so aus:

Jetzt habe ich noch die Datenpunkte/objects von den Tasmota Birnen durch den Sonoff Adapter (MQTT?), wie verbinde ich diese nun mit dem Schalter bzw. schaffe es, das keine extreme Verzögerung auftritt? (entweder direkt in Node-Red oder auch sonst wo)
So habe ich das in Blocky aktuell mit starker Verzögerung (6-7 Sekunden)

Kann mir da jemand bitte helfen? Bin da schon seit Tagen dran mit dem dämlichen Schalter und den Birnen ^^
-
? Hat keiner Tasmota Birnen mit nem Schalter verbunden ^^
-
@extbingh
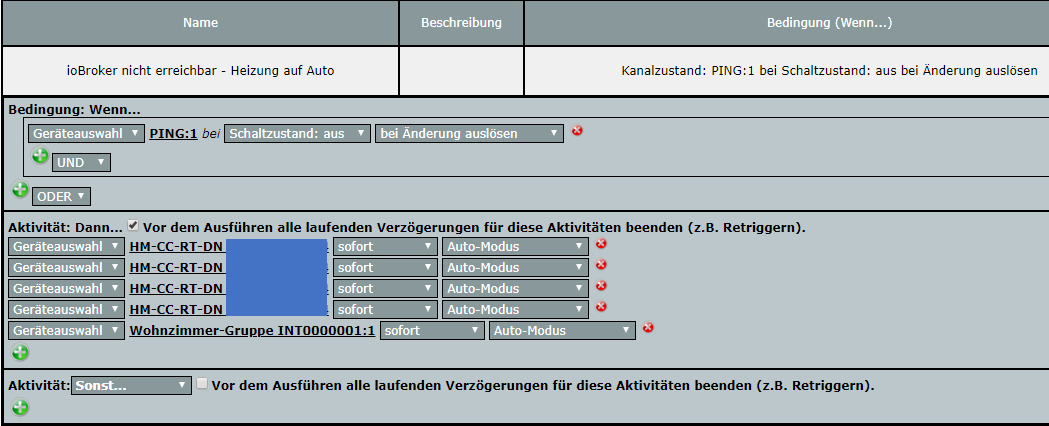
Ich stehe vor dem selben ProblemIch möchte auch mit einem hue Dimmer Switch
Schalten
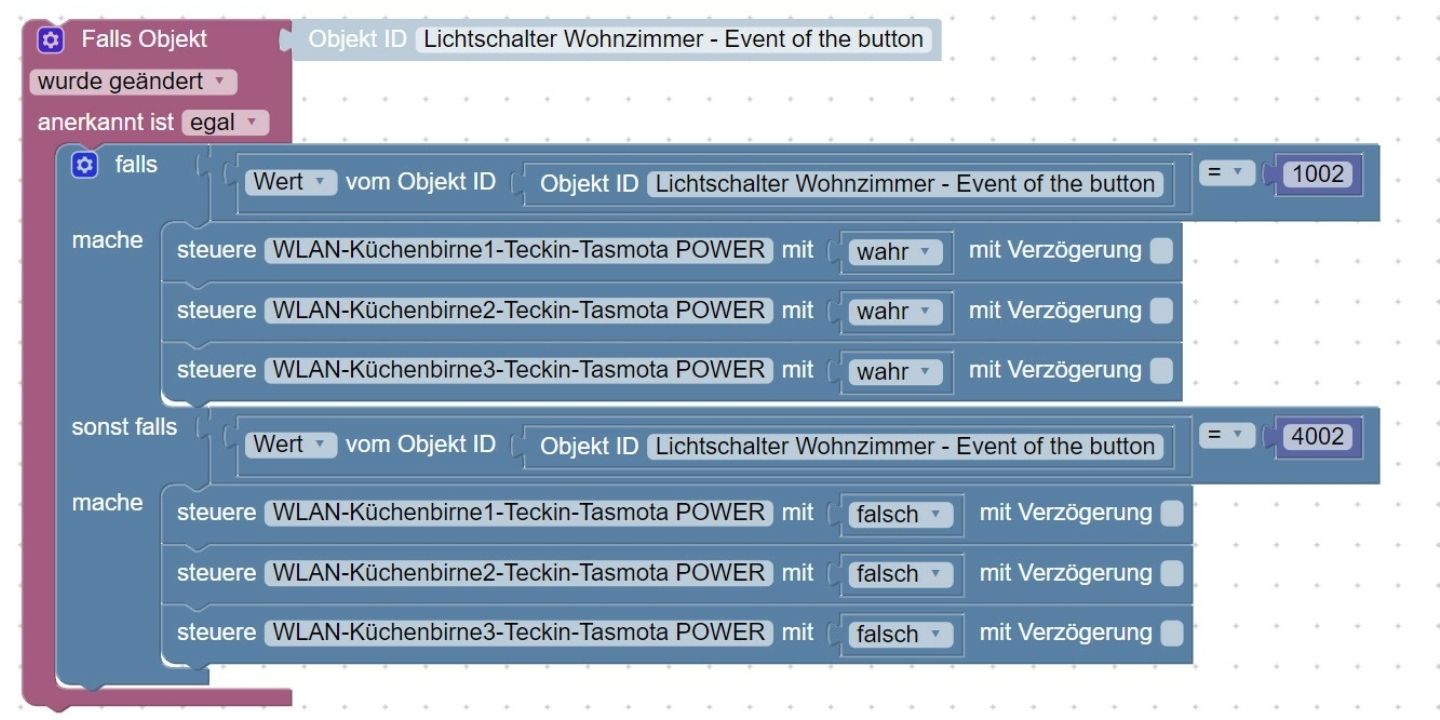
Da soll aus 1002 dann True werden bei Short Release
Und bei 1003 dann false werden bzw. noch besser wäre 1 Klick true noch mal Klick false aber wie man das realisiert weiß ich nicht
Dazu muss aber der datenpunkt vom Switch ausgewertet werden. Ich hatte das bis jetzt in norde-red getestet und bis jetzt noch nicht erfolgreich gewesen.
Hintergrund ich habe mehrere mehrfach Lichtschalter die ich mit Tuya Touch Lichtschaltern am laufen habe.
Problem ist, Lichtschalter schaltet über Kabel das deckenlicht ein und parallel über node-red schaltet der Lichtschalter dann noch andere Lampen (hue, Tuya) dazu
Wenn man nun den Lichtschalter zu schnell hintereinander klickt drehen die Lampen durch und ich habe Disko.
Die Schaltungen beinhalten auch noch einen Hue bewegungsmelder der den Tuya Lichtschalter schaltet und nach 3 min. Wieder ausschaltet. Wenn Lichtschalter benutz wird bleibt Licht für 30 min. An. Wenn mein staubsaug Roboter fährt sich die bewegungsmelder deaktiviert.
Nur wie man die buttonevent 1002,1003 etc. nun auswertet um daraus mit nur zb dem ersten Button dazu bringt ein Klick True zweiter Klick false weiß ich nicht
Hatte dann versucht Shelly i4 gen3 dazu zu nutzen nur komme ich da auch nicht weiter. Da der Shelly keinen datenpunkt hat den man schalten kann auch wenn im Shelly direkt Sektionen für an und aus erstellt sind