NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hi,
das habe ich schon versucht, die Bilder unter /daswetter/icons/wetter/ abzulegen.
Habe aber in dem Verzeichnis keine Schreibrechte und kann somit die Bilder nicht per Dateimanager hochladen.

Gibt es eine andere Möglichkeit per FTP oder so?
Wenn ja wie wird das gemacht?
Wo muss ich die Grafiken hinschieben, damit diese angezeigt werden?
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße
Hey
Ich habe die Icons unter : " /daswetter/icons/wetter/ "abgelegt.
Das Script hast auch ausgeführt ? `
-
@spoerl.torsten:Das Script wird doch gar nicht mehr benötigt oder? Die Icons sind dich meines Wissens im Adapter implementiert.
Gruß Torsten
Gesendet von meinem MHA-L29 mit Tapatalk `
Ich hätte aber gerne die schönen Grafiken.
filename="screenshot-forum.iobroker.net-2018.05.03-19-24-47.jpg" index="0">~~
Im Adapter enthaltenen sind nur die häßlichen, siehe Foto unten
filename="Bildschirmfoto 2018-11-18 um 18.33.23.png" index="1">~~ ` Also bei mir sind auch die "schönen Icons" im Adapter. Welche Version hast du?
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 238337.jpg">https://uploads.tapatalk-cdn.com/20181118/ebf1815e91dfe32e2fe30c183e238337.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 238337.jpg">https://uploads.tapatalk-cdn.com/20181118/ebf1815e91dfe32e2fe30c183e238337.jpg</link_text>" />Gesendet von meinem MHA-L29 mit Tapatalk~~
-
Das ist ja super, und wie stelle ich das ein, dass die schönen Grafiken benutzt werden?
Das Script wird ja nicht mehr benötigt, habe ich gelesen!?
Habe es selber rausgefunden!
Ich muß in der Adaptereinstellungen oben rechts die Symbole auswählen.
Vielen Dank, an alle! Klasse Forum hier.
-
Bin kein Profi, aber so könntest Du beides kombinieren
! ````
createState('zählenLowbat.möglicheLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT
createState('zählenLowbat.anzahlLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT
createState('zählenLowbat.textLOWBAT', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen
! var minlevel = 70; // HIER LEGT DU DEINE SCHWELLE FEST. ICH HABE DIE 87% WILLKÜRLICH GEWÄHLT, denn damit sollte beim Test mindestens einmal "lowbat".rauskommen
! var cacheSelectorLOWBAT = $('channel[state.id=*.percent|.LOW_BAT]'); // HIER HABE ICH NUN AUF DEIEN PROZENT WERT VERWIESEN
! function countLowbat(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente auf 0
var moeglicheLOWBAT = 0;
var textLOWBAT = [];
! if (obj) {
log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat
} else {
log('Ausgelöst bei Timer');
}
! cacheSelectorLOWBAT.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT
var value = getState(id).val; // Zustand *.LOWBAT abfragen (jedes Element)var obj = getObject(id); var status = getState(id).val; var name = getObject(id).common.name;! if( status === true ) devicename = name.substring(0, name.indexOf(".STATE"));
else devicename = name.replace("Battery percent","");
! if (status === true || status <= minlevel)) { // wenn Zustand der Variable "lowbattery" = true, dann wird die Anzahl der Geräte hochgezählt
textLOWBAT.push(devicename); // Zu Array hinzufügen
}
log("Geräte Nr. " + i + ": " + devicename + "meldet: " + lowbattery);
++moeglicheLOWBAT; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status
});
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben
log("Text: " + textLOWBAT.join(', '));
log("Anzahl Geräte: " + moeglicheLOWBAT + " # davon LOWBAT erkannt: " + textLOWBAT.length);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState("zählenLowbat.textLOWBAT", textLOWBAT.join(',
')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung
setState("zählenLowbat.anzahlLOWBAT", textLOWBAT.length); // Schreibt die aktuelle Anzahl der Geräte im System
setState("zählenLowbat.möglicheLOWBAT", moeglicheLOWBAT); // Schreibt die aktuelle Anzahl der vorhandene Geräte
}
! cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung . LOWBAT in allen Gewerken
countLowbat(obj);
});
schedule("/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten
countLowbat();
});
! // Bei Start:
! countLowbat();
! ```` `
Habe das Script mit folgenden Fehlermeldungen im Log…..javascript.0 2018-11-20 01:32:52.085 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:32:52.083 error Error in callback: ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:32:52.079 info script.js.Batterien.Lowbatterien: Auslösender Aktor: hm-rpc.2.xxxxx.LOW_BAT: true javascript.0 2018-11-20 01:32:36.893 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:32:36.892 error Error in callback: ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:32:36.883 info script.js.Batterien.Lowbatterien: Auslösender Aktor: hm-rpc.2.xxxxx.0.LOW_BAT: false history.0 2018-11-20 01:32:36.027 info enabled logging of Fehler CCU, Alias=true javascript.0 2018-11-20 01:31:26.977 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:31:26.976 error ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:31:26.976 error ^ javascript.0 2018-11-20 01:31:26.976 error log("Geräte Nr. " + i + ": " + devicename + "meldet: " + lowbattery); javascript.0 2018-11-20 01:31:26.976 error script.js.Batterien.Lowbatterien: script.js.Batterien.Lowbatterien:34 -
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic

Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
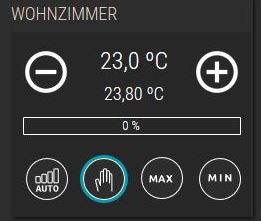
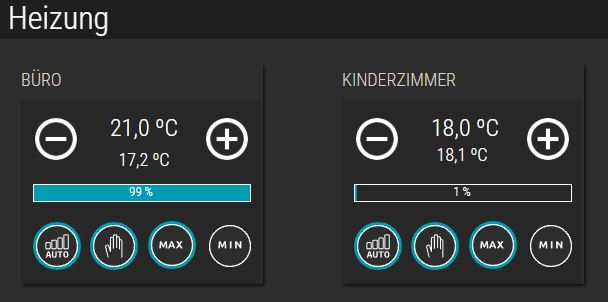
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:

Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.

Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello)
-
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic

Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:
Vorlage-View-Heizung-ioBroker.JPG
Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.
Heizung-View-ioBroker.JPG
Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello) `
Hallo Rainer,
freut mich das es Dir gefällt.
Zu deinen Fragen:
im Grunde sind Auto und Manual die selbe Objekt-ID, nur schaltet Auto an (true) und Manual aus (false). Du kannst auch einfach Auto einmal schalten für an und ein zweites mal für aus, dann wäre Manual aktiviert.
Mir ging es hier einfach um die Optik und die klare Zuordnung. Kann man also auch mit einem Schalter lösen.
Die blauen Ringe liegen hinter dem Schalter als zweites Objekt (basic - SVG shape). um die Zuordnung zum Datenpunkt zu ändern musst du GENAU den blauen Ring anklicken. Ist ne Fummellei - musste aber ja nur einmal machen pro Schalter

Min hat keinen blauen Kreis, da hier nur eine definierte Temperatur gesetzt wird und keine Objekt-ID "geschaltet" wird.
Hoffe ich konnte etwas Klarheit schaffen.
-
Wie habt Ihr Tankerkönig eingebaut? Zeit doch bitte mal eure Umsetzungen. Danke
-
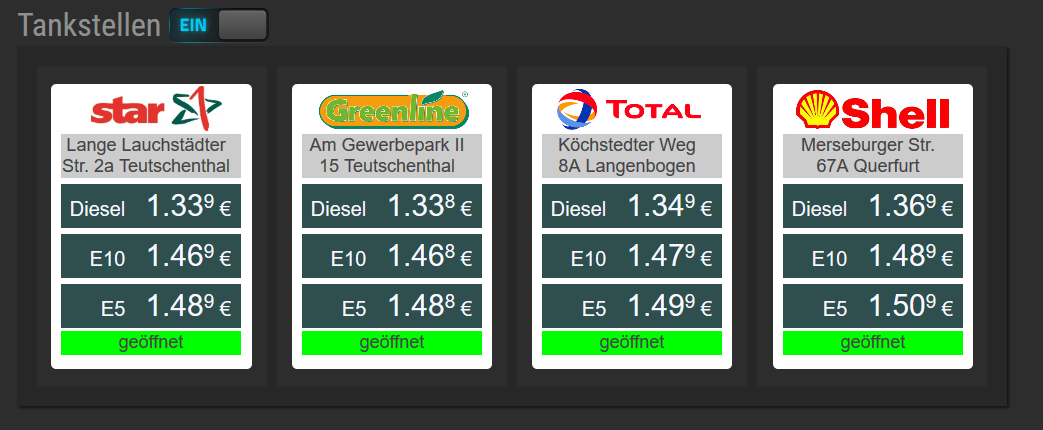
Hier bitte schön.

-
Bitte,

-
@Homer1976:Bitte, `
Sieht cool aus!
Solche Dieselpreise hatten wir schon lange nicht mehr in der Ulmer Gegend!

-
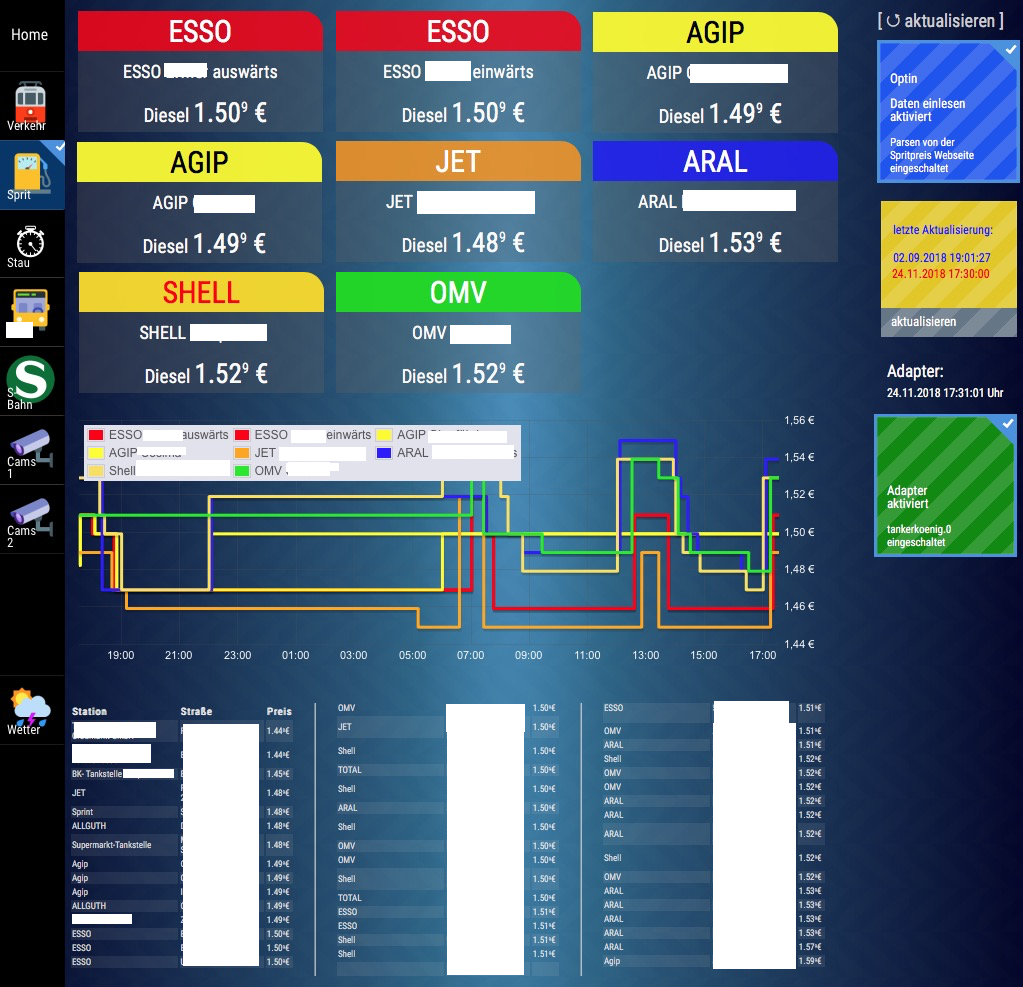
Bei mir so:

Gruß,Pix
-
Cool, gibt´s das auch fürs Ösi-Land?
-
Cool, gibt´s das auch fürs Ösi-Land? `
Das wäre cool, hab aber auch noch nichts gefunden! Such schon 2 Wochen rum.
-
@pix:Bei mir so:
Gruß,
Pix `
Sieht gut aus. Würdest du den Code bereit stellen? Vor allen mit der Preisentwicklung..

cu Deta
-
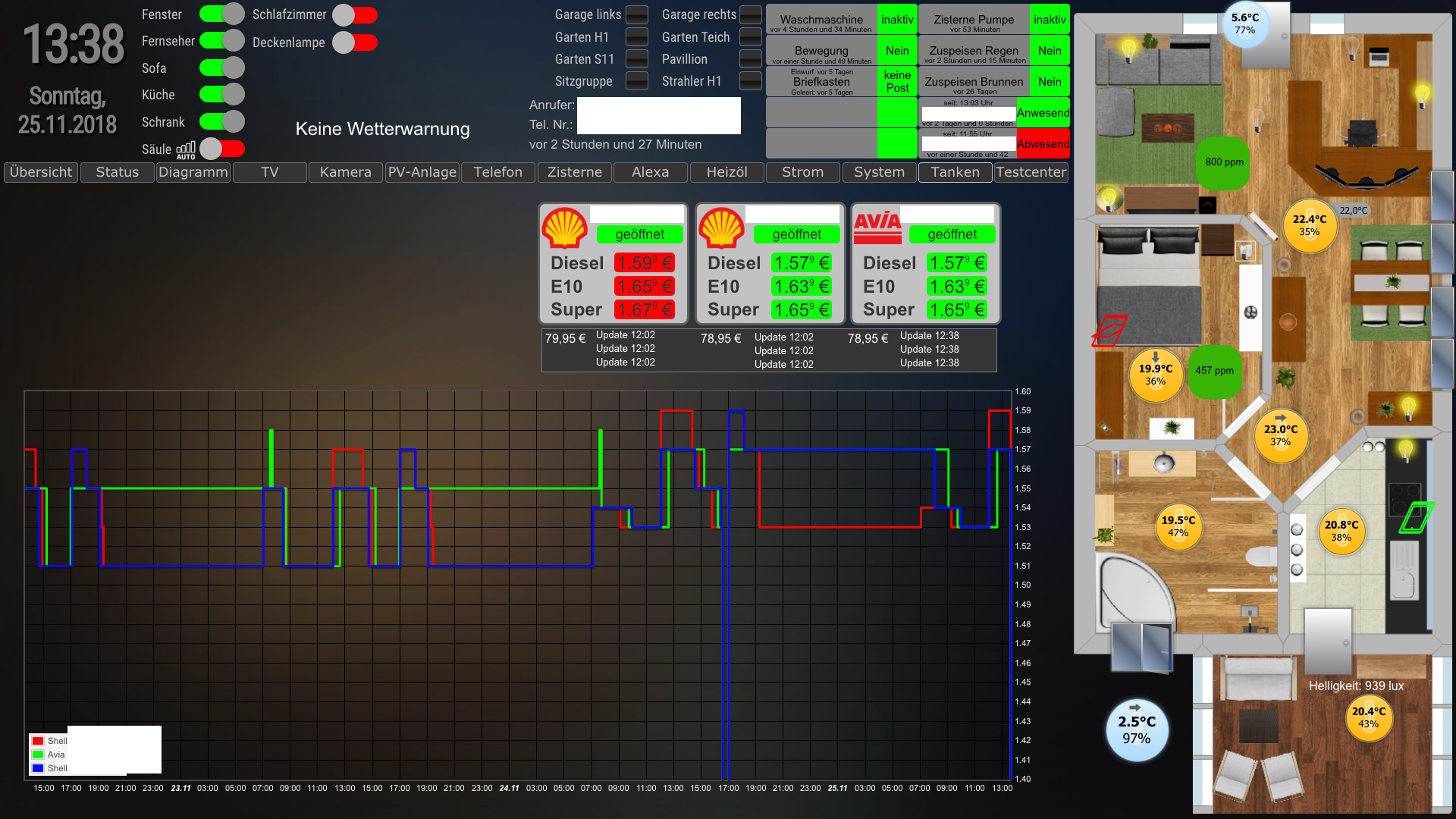
Hier mal meine Tank Ansicht.
Noch nicht ganz fertig, aber wird…

-
Angelehnt an die Views von @painkillerde (nochmals danke).
Logging umgestellt auf mysql, deshalb nur logging seit gestern

-
Bastel gerade mal an den Flot welche Einstellungen habt Ihr da gemacht? Irgendwie scheint es bei mir nicht so zu wollen
-
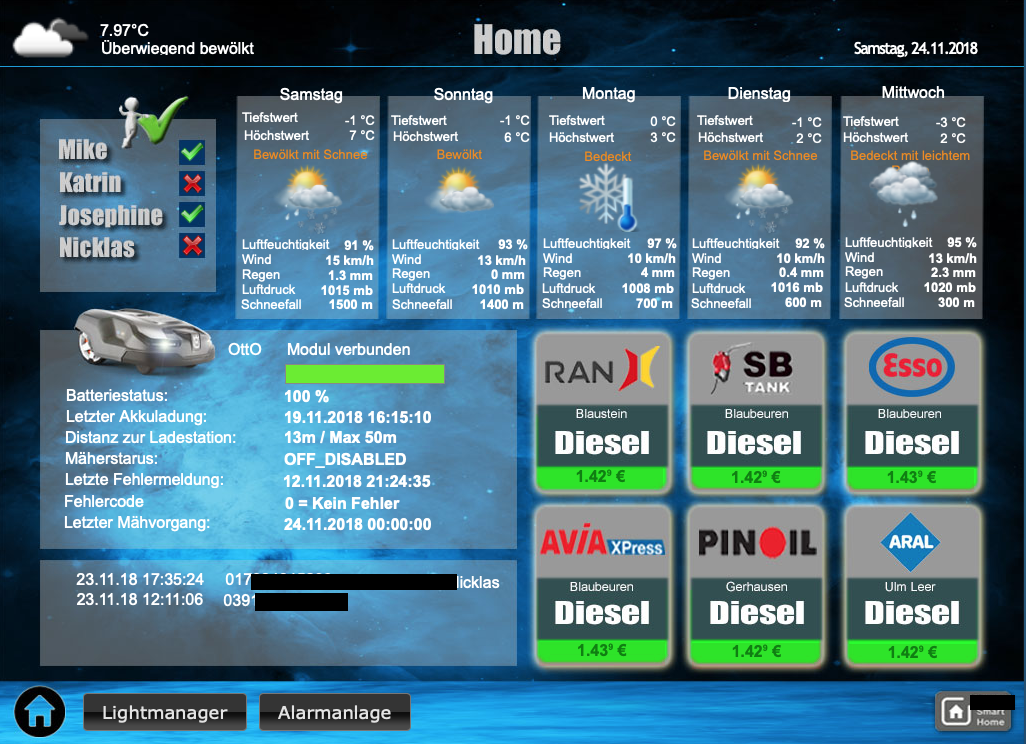
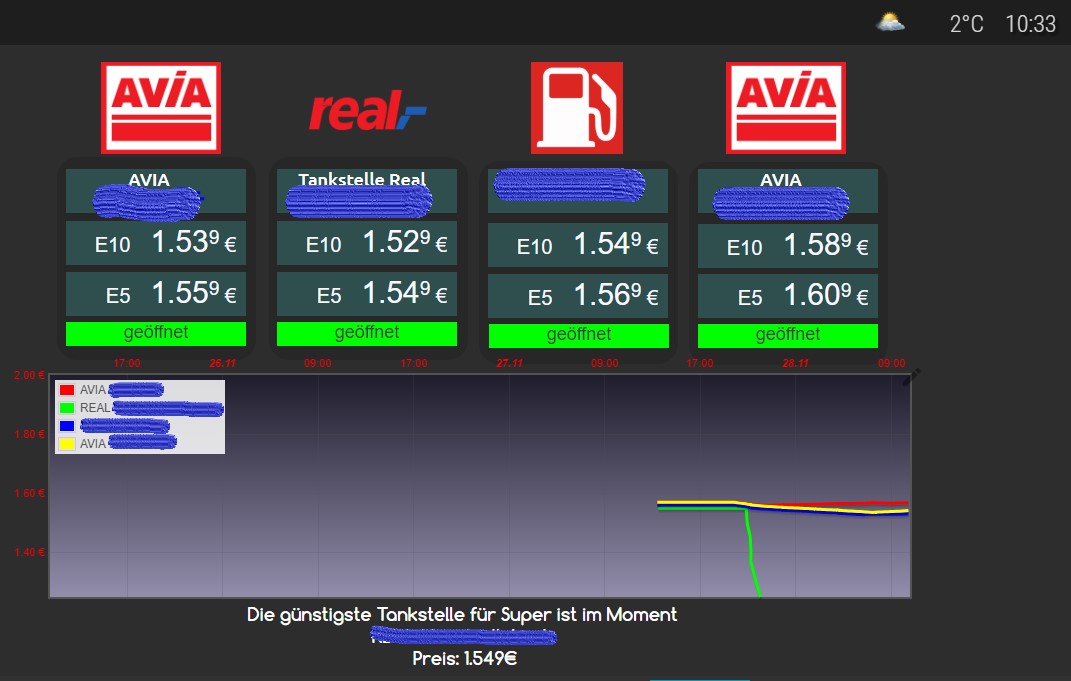
Tankerkönig mit Markierung der günstigsten Tankstelle


-
@Mic:Besser gut "inspiriert" als schlecht selber gemacht :lol:
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.
Screenshot_20181111-203327.png
Screenshot_20181111-203321.png `
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus
-
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus `
Sind 3 Widgets übereinander, gesteuert über Sichtbarkeit.
[{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"20","background-color":"","opacity":"","background":"rgba(17,139,182,0.4)","box-shadow":"0px 0px 30px #118bb6"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"10","background-color":"","opacity":"","background":"rgba(230, 203, 0, 0.7)","box-shadow":"0px 0px 30px yellow"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch","min":"false","max":"true","iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"styleNormal":"hq-button-no-background","styleActive":"hq-button-no-background","descriptionLeft":"Switch","descriptionLeftDisabled":true,"pushButton":false},"style":{"left":"439px","top":"208px","width":"100px","height":"100px","z-index":"30"},"widgetSet":"hqwidgets"}]