NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo
Mein Wetter View `
Hallo
Könntest du mir bitte deinen WetterView zur Verfügung stellen?
Möchte ihn gern für mich etwas abändern.
Danke
-
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.
Vis_Einkauf.png
Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.
Vis_Main.png
Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.
Vis_Menu.png
und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig

grüße Axel `
Hallo das gefällt mir sehr gut kannst du die Widget mal hir rein stellen?Falls du die uns zur verfügung stellen möchtest.
Danke `
servus, sorry das ich mich jetzt erst melde aber war unterwegs.
welche widgets möchtest du denn genau haben? kann das Projekt irgendwie nicht exportieren, da hängt sich mein iobroker auf :?
grüße
-
Projekt exportieren geht nicht, aber man kann die Views einzeln exportieren.

-
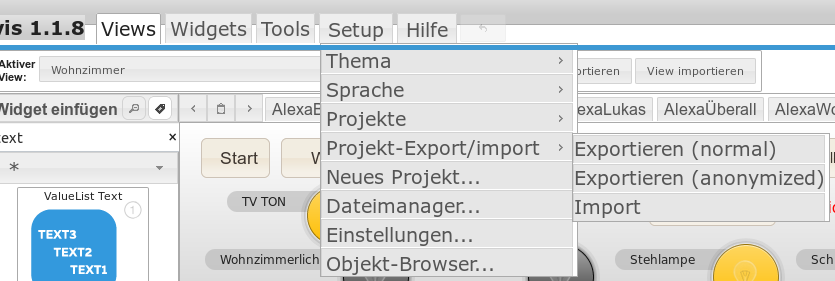
Projekt exportieren geht auch.
Oben unter View auf Setup.

-
Das weis ich , geht aber bei mir nicht. (Chrome)
Der anonyme Export geht gar nicht, kommt immer Netzwerkfehler.
-
die ist schon alt,,,,,,,,,,schaut jetzt so aus: `
Servus Sigi!
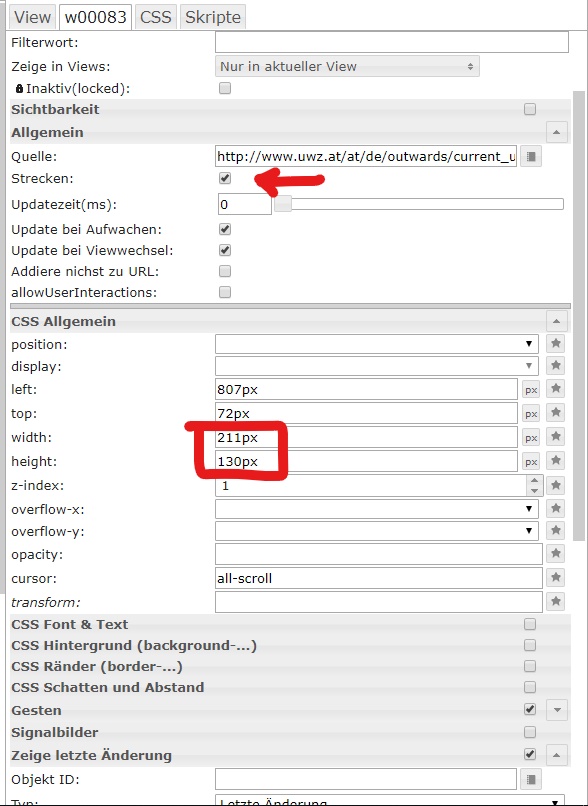
Wie bekomm ich den iFrame (UWZ) so klein?
Wenn ich den Rahmen an den Ecken verkleinere, schneidet es was von der Österreichkarte ab.
Danke
-

-
Screenshot (1158)_LI.jpg `
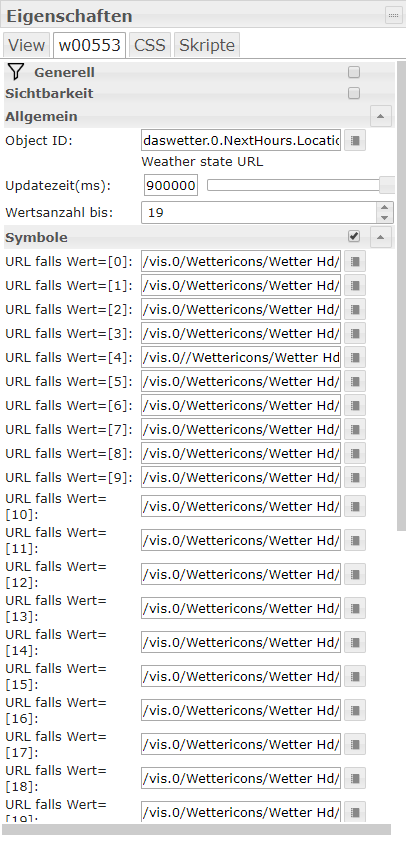
Welchen Link verwendest du bei "Quelle"?
Ich hab es derzeit so!

-

-
Hallo Sigi!
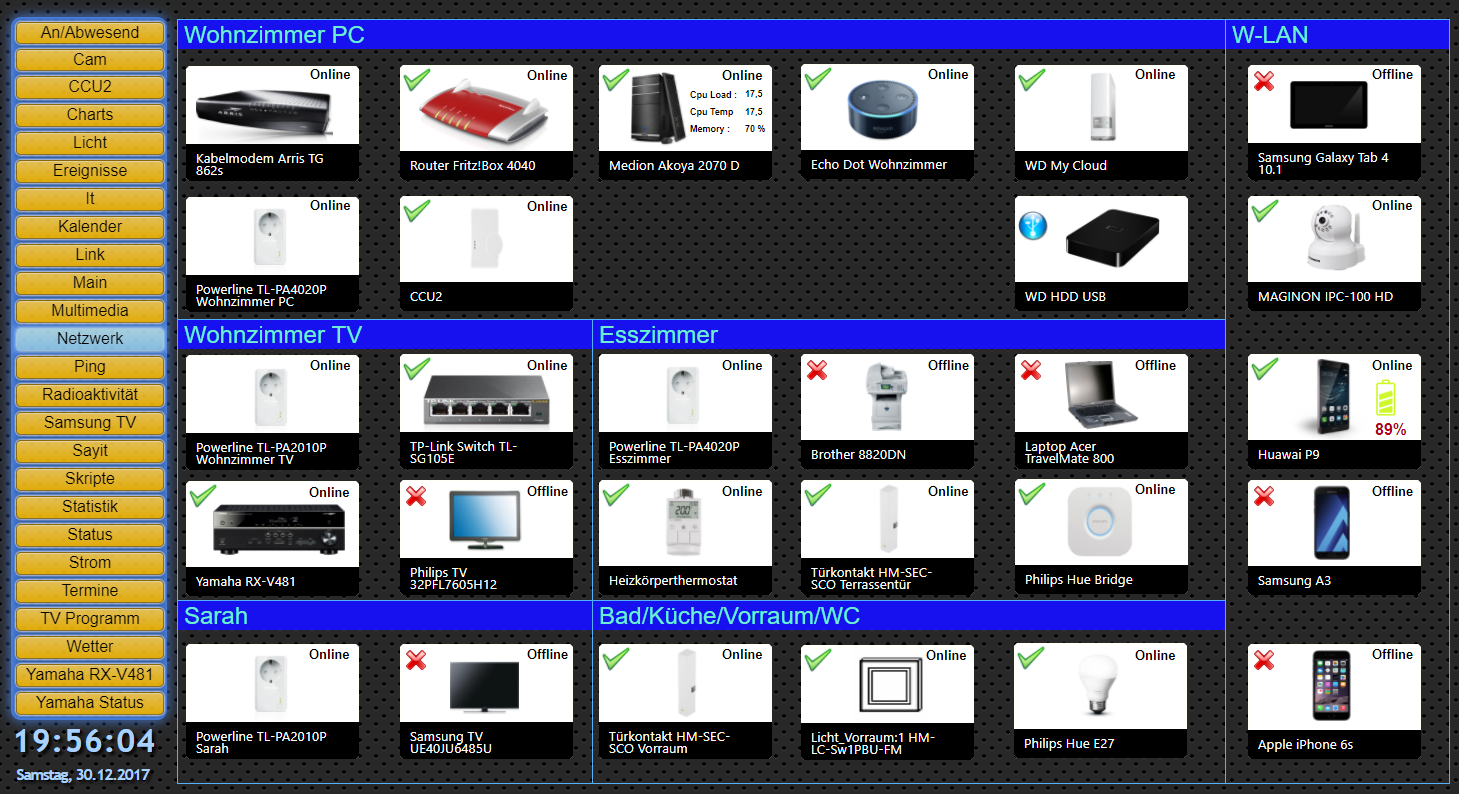
Ist dies wie in deiner Netzwerk-View nur mit Fritz möglich?
Habs mit dem UPNP-Adapter getestet, aber da werden nicht alle Geräte gefunden, da einige nicht UPNP können.
Danke

-
Mit den Ping Adapter
-
Mit den Ping Adapter `
Danke
Werd ich gleich testen.
Iobroker raubt mir derzeit die Nächte.
Aber im positiven Sinn. Es geht immer mehr was ich mir vorstelle.
Dank eurer Hilfe!
-
Der Ping ist aber nicht 100 % zuverlässig…........
-
Der Ping ist aber nicht 100 % zuverlässig…........ `
Danke für den Hinweis
Gäb es noch einen anderen Weg?
-
Klasse Beispiele…
Hat jemand die Fritzbox,aktuellen LG TV, VU+ Sat-Receiver eingebunden?
cu Deta
-
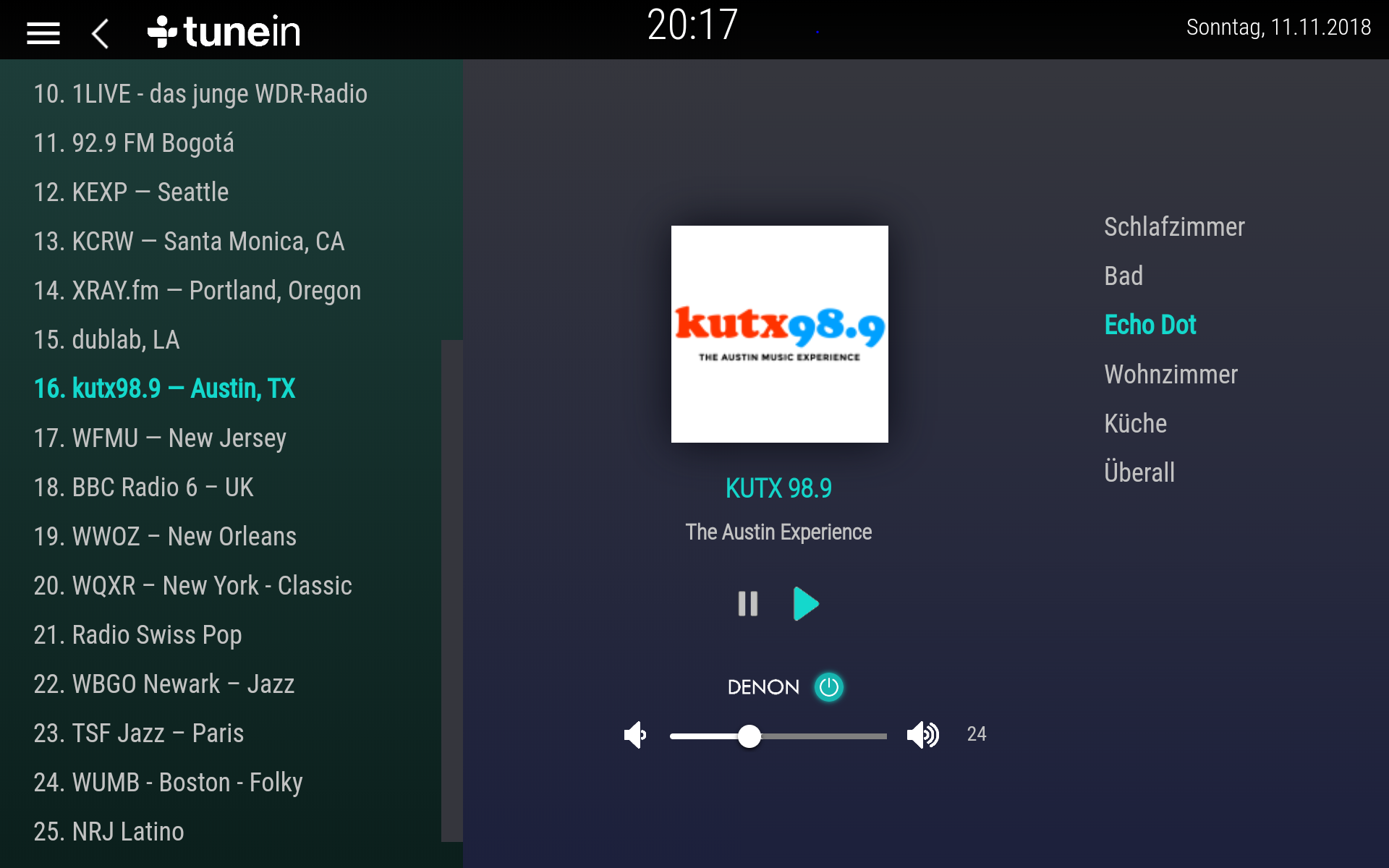
View für Alexa / Radio (TuneIn). Alexas umschaltbar rechts, Liste wird automatisch generiert auf Basis des Alexa-Adapters.
Links Radiosender, einmalig eingepflegt in ein Script-Array. Die Steuerung (Lautstärke etc.) ändert sich sobald Alexa gewechselt wird über View in Widget und Datenpunkt, der gesetzt wird bei Wechsel. Der Echo Dot ist mit dem Denon verbunden, daher wird im Screenshot der Denon angezeigt.
Noch experimentell, aber läuft gut.
Sowohl die Radiosender als auch die Liste mit den Alexas wird mit JavaScript als HTML geniert und in einen Datenpunkt geschrieben. Angeregt durch das Skript von https://forum.iobroker.net/viewtopic.php?p=151165#p151165.

-
Besser gut "inspiriert" als schlecht selber gemacht :lol:
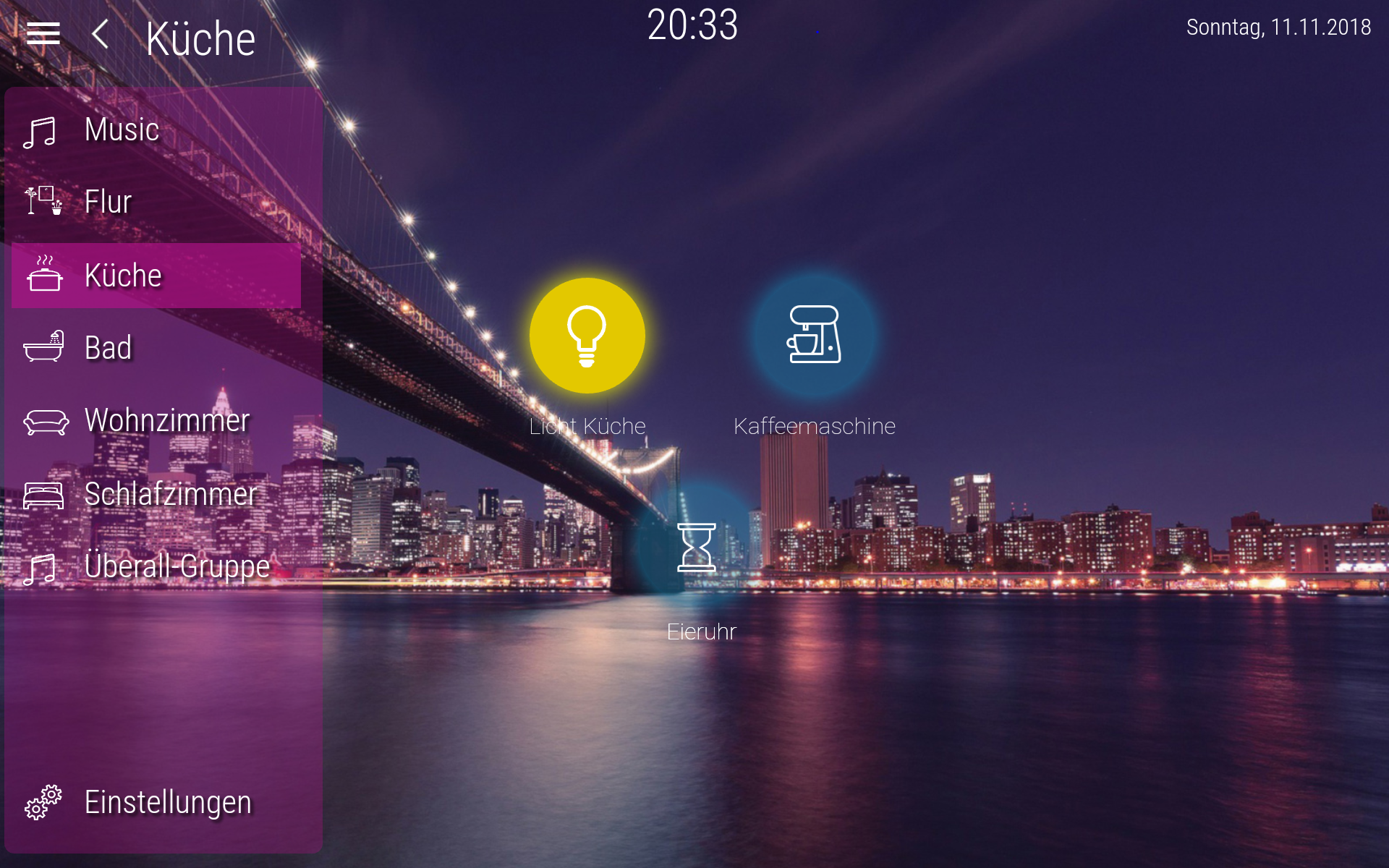
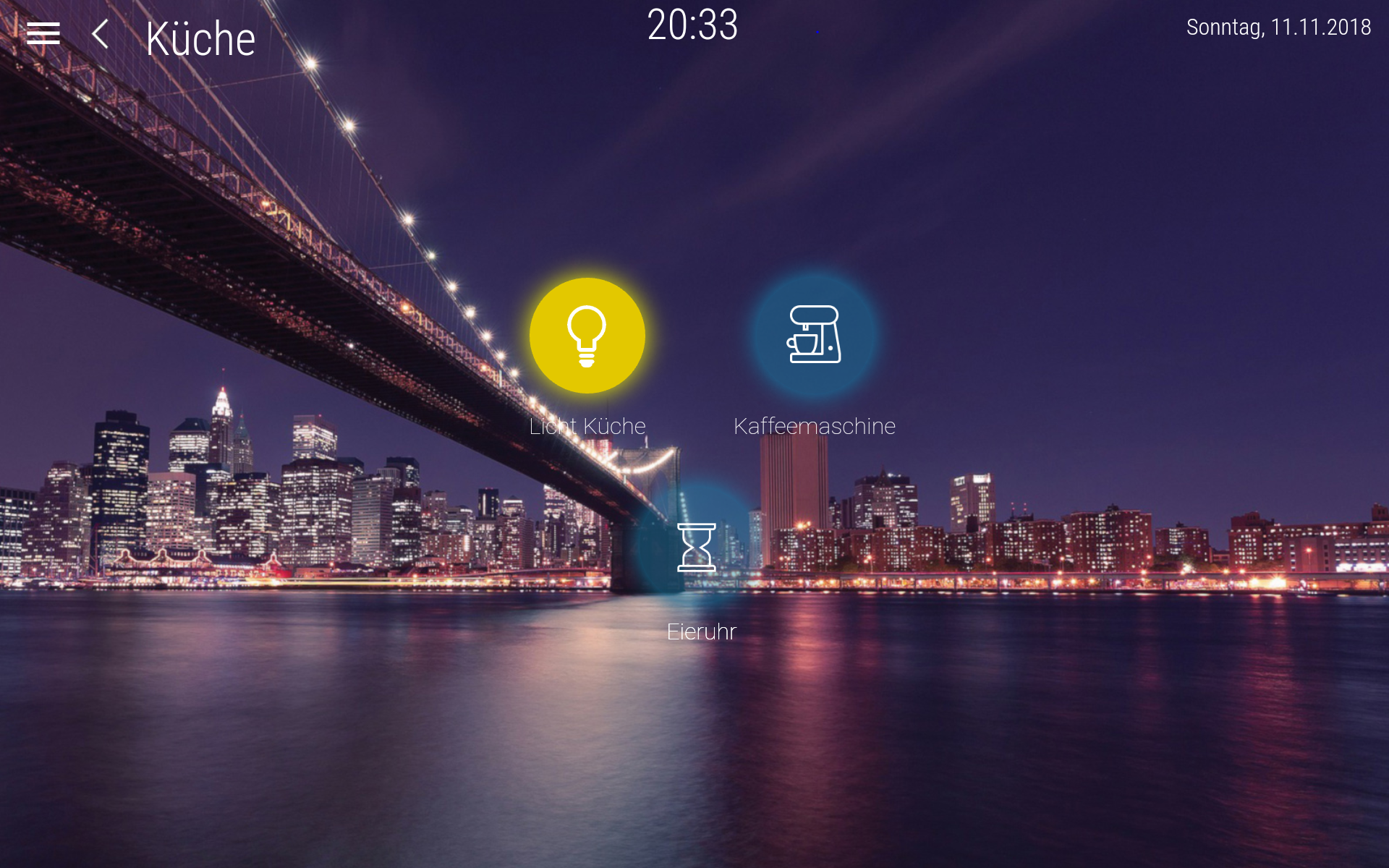
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.


-
Hallo Mic,
das sieht super aus! Vorallem deine Menü-Lösung.
Schon rattern die Ideen im Kopf die eigene VIS wieder umzustellen

Könntest du mal ein Beispiel exportieren bezüglich der Menüleiste?
Liebe Grüße
-
Könntest du mal ein Beispiel exportieren bezüglich der Menüleiste? `
Gerne.Also hier für die Menüleiste ein Script, Legt Datenpunkt javascript.0.mic.vis-support.sidebar-left-switch an.
/**************************** * Sidebar States * 28.10.2018 ***************************/ // Set States and hide sidebar after 10 seconds const LEFT_SIDEBAR_STATE = 'javascript.0.mic.vis-support.sidebar-left-switch'; MG_createState(LEFT_SIDEBAR_STATE, 'Sidebar on/off', 'boolean', 'switch', false); on({id: LEFT_SIDEBAR_STATE, change: 'any'}, function(obj) { if ((obj.state.val !== false) && (obj.state.val !== 0)) { setStateDelayed(LEFT_SIDEBAR_STATE, false, 10000); } }); // Hide sidebar on view change const VIS_PROJECT = 'Pad'; // Name des Projekts z.B. aus URL; http://xxxx:8082/vis/edit.html?Pad on({id: 'vis.0.control.command', val:'changedView'}, function(obj) { let currView = getState('vis.0.control.data').val; currView = currView.substring(0, VIS_PROJECT.length); if (currView === VIS_PROJECT) { setState(LEFT_SIDEBAR_STATE, false); } }); /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }Widget oben links (Menü-Schaltknopf mit den 3 Streifen):
[{"tpl":"tplHqButton","data":{"oid":"javascript.0.mic.vis-support.sidebar-left-switch","min":"false","max":"true","iconName":"/icons-mic/mw_eigene/menu_white.png","btIconWidth":"30","offsetAuto":false,"leftOffset":"23","topOffset":"17","caption":"","captionOn":"","iconOn":"/icons-mic/mw_eigene/menu_white.png","pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"test","descriptionLeftDisabled":true},"style":{"left":"3px","top":"1px","width":"50px","height":"40px","z-index":"120","background-color":"","opacity":"","background":""},"widgetSet":"hqwidgets"}]View für die Menüleiste, die eingebettet wird:
Widget "view in Widget", das dann auf jeder Seite angezeigt wird:
[{"tpl":"tplContainerView","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view":"nLeft","visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","views":["pBad","pFlur","pKueche","pMusic","pSpotify","pSystem","pSZ","pUeberall","pWeather","pWZ","s_pKueche_Eier"],"visibility-oid":"javascript.0.mic.vis-support.sidebar-left-switch"},"style":{"left":"3px","top":"60px","width":"220px","height":"530px","z-index":"100","overflow-x":"","border-radius":"7px"},"widgetSet":"basic"}]CSS, kann sein dass da noch was fehlt:
#vis_container .mic-navleft-huawei .label { font-size: 100% !important; font-family: RobotoCondensed-Light !important; text-align: left !important; text-shadow: 2px 2px 2px #000000 !important; padding: 0 !important; margin: -3px 0px 0px 50px !important; } /* Nicht selektiert */ #vis_container .mic-navleft-huawei .bg-orange { background: none !important; box-shadow: none !important; /* Rahmen weg */ } /* selektiert */ #vis_container .mic-navleft-huawei .bg-green { background: rgba(182, 17, 138, 0.64) !important; box-shadow: none !important; /* Rahmen weg */ -
das mit dem "Burger" Menü ist supercool, das werde ich "schamlos" übernehmen, vielleicht in einer etwas weniger femininen Farbe…
Küche= Rosa :lol: