NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
@daniel_2k
Habe die Light Panels Modell NL22
Danke für die Info, wenns dir nichts ausmacht warte ich auf das Update ansonsten kann ich’s auch umbennen. wenn man es weiß ist ja nicht so wild
Die restliche Anfrage bezog sich eigentlich nur ob ich die Schaltreihenfolge richtig mache. Also > Ein > Dynamic bzw Solid und dann den Effect. Da meckert der Adapter im LOG auch manchmal Bad Request (glaub ich wars) -
hm... eins mach ich minimum falsch. im LOG kommt noch immer
OpenAPI: Error while setting effect "Dynamic", HTTP status 40
-
@Stormbringer
Du musst beim Setzen eines Effekts keine Reihenfolge einhalten oder mehrer Schritten durchführen.
Voriges setzen von Dynamic oder Solid ist unnötig. Du kannst den gewünschten Effekt direkt setzen.
Selbst ein voriges Einschalten ist nicht notwendig, da sich die Light Panels automatisch einschalten sobald man einen Effekt setzt. -
@Stormbringer
Zu dem Bad Request beim Setzen von Solid und Dynamic: offenbar hat sich mit einer Firmware-Version etwas geändert. Solid und Dynamic konnte man früher setzen. Das wurde offenbar jetzt analog den Canvas verändert.
Ich werde in der nächsten Version des Adapters diese beiden Pseudo-States entfernen. -
@daniel_2k
Super Daniel, hast mir viel weitergeholfen. Vielen lieben Dank!
Finds immer wieder witzig... So wie der kostenlose/freiwillige Support bei ioBroker funktioniert (sowohl bei Kompetenz als auch bei Freundlichkeit), könnten sich viele Firmen etwas runter schneiden ;D Auch wenns Smarthome technisch eh nie einer rankommen würden
-
@Stormbringer
Ja, da hast du vollkommen Recht.
Neue Version ist online (latest) .
Sollte nun funktionieren. -
@daniel_2k
Super Danke für die tolle Arbeit. -
@daniel_2k sagte in Nanoleaf Light Panels (Aurora) Adapter - suche Tester:
So wirklich einfach ist das nicht zu machen. Da es keine Funktion im Adapter dafür gibt, muss man das selbst bauen.
In Blockly wirst du das nicht direkt hinbekommen.
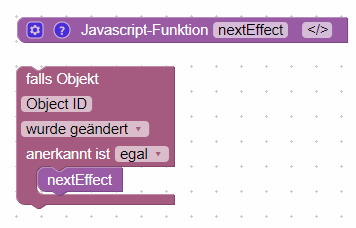
Aber man kann eine JS-Funktion in Blockly bauen, die folgendes tut:var currentEffect = getState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).val; var effectStates = getObject('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).common.states; var keys = Object.keys(effectStates); var nextIndex = keys.indexOf(currentEffect) + 1; if (nextIndex >= keys.length) nextIndex = 0; setState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/, keys[nextIndex]);Anschließend kannst du den Funktionsbaustein einfach z.B. in einem Trigger aufrufen. Die Funktion rolliert dann durch alle Effekte durch (fängt beim Letzten dann wieder von vorne an):

Benutze den Skript jetzt auch für nen Ikea Taster. Der läuft auch super in Blockly, danke. Aber könnte man den mit JS so umschreiben, dass er in einer Version nur Rhythmusszenen durchblättert und einer anderen nur die normalen bewegten durchskipt?
-
@Stormbringer
Hallo Stormbringer,das geht leider nicht. Für den Adapter sind alle Effekte gleich, egal ob statische, dynamische oder Rythm-Szenen. Diese Informationen wird über die API leider nicht übertragen. Der Adapter bekommt nur eine Liste mit den Effekt-/Szenenamen.
So kannst du leider nur durch alle wechseln.Grüße Daniel
-
@daniel_2k Schade, kann man nichts machen. Trotzdem danke für die Info

-
Hi, habe mir den Adapter mal installiert und den Nanolead gepairt. Jetzt ist er aber über die App nicht mehr erreichbar. Kann man ihn im IoBroker Adapter und in der Nanoleaf App gleichzeitig nutzen?
-
Hallo Atifan,
man kann beides gleichzeitig nutzen, das geht auf jeden Fall.
Allerdings "verschluckt" sich der nanoleaf-Controller auch gerne mal. Einfach mal das Gerät ausschalten und wieder ein.
Was mir aufgefallen ist, dass seit irgendeinem Firmwareupdate diese Hänger praktisch verschwunden sind.
Bei mir laufen die Light Panels auf Version 3.3.4 und ich habe schon ewig keine Hänger mehr gehabt. Scheint jetzt wesentlich robuster zu sein.Ich werde die Tage jetzt die Version 1.0.0 des ioBroker-Adapters einstellen. Bringt viele Neuerungen.
-
Hi Danke für die Info.
Ich hatte zuerst mein Nanoleaf mit der App gepairt. Dann wollte ich es mit IoBroker verbinden und musste für das Token zu bekommen wieder in den Pairing Modus (5 Sek Einschaltetaste drücken). Danach war die Verbindung im IoBroker da aber in der App weg.
Mache ich was falsch? Wie kann ich denn beide gleichzeitig verbinden? -
@Atifan
Das pairen in der App ist ja quasi für die Ersteinrichtung. Das funktioniert mit dem PIN auf der Rückseite des Controllers.
Der ioBroker-Adapter wird ja nicht direkt "gepaired". Damit der Adapter mit dem nanoleaf-Controller "sprechen" darf, muss man sich einen Authorization-Token anfordern, wozu man das Gerät in entsprechenden Modus versetzt.
Auf die App hat das keinen Einfluss, beides funktioniert unabhängig. Die App funktioniert danach ganz normal weiter.Nachdem du den Token erfolgreich angefordert hast, ist denn eine Verbindung des ioBroker-Adapters zu den naneleaf-Gerät möglich?
Ansonsten wie gesagt, Gerät mittels Power On/Power Off neustarten. Und ich empfehle auf jeden Fall zu prüfen, ob ein Firmware-Update vorhanden ist und das durchführen. Ggf. auch mal die nanoleaf App auf dem Smartphone beenden und erneut öffnen. Die klemmt auch ab und zu mal, wobei das auch nur noch selten passiert.
Kurz zur Info: was für ein nanoleaf-Gerät hast du denn? Light Panels? Canvas? Die Shapes dürftest du ja noch nicht haben, die sind ja bis jetzt nur vorbestellbar. -
@daniel_2k sagte in Nanoleaf Light Panels (Aurora) Adapter - suche Tester:
auch mal die nanoleaf App auf dem Smartphone beenden und erneut öffnen. Die klemmt auch ab und zu mal, wobei das auch nur noch selten passiert.
Hi alles klar Danke für die Erklärung. Probiere es gleich mal nochmal aus.
Habe Nanoleaf Light Panels. -
Habs hinbekommen, danke
 Lag wohl daran dass ich zu voreilig war und während eines FW-Updates ausgeschaltet habe oder weil das FW-Update noch nicht gemacht war.
Lag wohl daran dass ich zu voreilig war und während eines FW-Updates ausgeschaltet habe oder weil das FW-Update noch nicht gemacht war. -
Hallo @daniel_2k
Vielen Dank für den super Adapter!
Ich habe gerade vorhin das Upgrade von 0.8.2 zu 1.0.2 gemacht.Mit dem SSE, was mit 1.0 eingeführt wurde, scheint es bei mir Probleme zu geben.
Der Adapter startet, wird Gründ und die Funktionalität besteht. Ich kann also Lichter an und ausschalten, so wie Farbprofile ändern.So ca. im Minutentakt stürzt der Adapter aber ab und verbindet sich neu.
Fehler:
Connection to '192.168.1.206:16021' lost, Error: No ssdp:alive detected. Try to reconnect...
Reconnected to "192.168.1.206:16021"Im Changelog von der Version 1.0 steht:
using server sent events (SSE) for getting updates instead of polling (firmware > 3.1.0 required)In der Canvas App (wie auch im Adapter) steht, dass ich die Firmware Version 1.6.2 installiert habe. Es wird jedoch in der App angezeigt, dass die Firmware aktuell ist.
Hast Du da evtl. eine Idee?Edit: Die Firmware 1.6.2 ist die aktuellste bei den Canvas. "Firmware > 3.1.0" bezieht sich anscheinend nur auf die ältere Version der Nanoleaf Panels.
Edit 2: Es sieht so aus, als taucht das Problem nur dann auf, wenn ich 2 Canvas Adapter gleichzeitig laufen lasse.
Ich hatte vorhin einen Adapter angehalten und den anderen auf Debug logging gestellt, um Dir hoffentlich einen detaillierteren Auszug geben zu können wo das Problem liegt. Der Adapter lief aber dann perfekt ohne Absturz.
Sobald ich den zweiten Adapter wieder gestartet hatte, stürzten beide wieder alle 1-2 Minuten ab (Immer gleich hintereinander). Debug Output liefert aber leider keine weiteren nützlichen Informationen. -
@wizzardking
Schau mal bitte in diesem Forum-Thread:
https://forum.iobroker.net/topic/34961/test-adapter-nanoleaf-lightpanels-v1-0-x-github-latest/
Das Problem ist bekannt und derzeit sieht es so aus, als gibt es manche Anwender, deren Canvas keine SSDP:alive Nachrichten senden. Der Adapter stürzt übrigens nicht ab, sondern die Verbindungsüberwachung empfängt keine SSDP:alive Nachrichten mehr. Ich muss das nutzen, da ich mit den neu eingeführten SSE irgendwie mitbekommen muss, wenn die nanoleafs nicht mehr verfügbar sind.
Das mit der Firmware-Version ist auch in 1.0.1 gefixt. Light Panels und Canvas haben natürlich unterschiedliche Versionen.
Interessant ist jetzt, dass du schreibst, dass es bei zwei Adaptern, die gleichzeitig laufen Probleme gibt.
Es gibt eine Test-Version (siehe Forum-Thread), die mehr loggt.
D.h. wenn du nur einen Adapter laufen hast (Log auf debug), dann siehst du auch die SSDP:alive Nachrichten im Log und er bleibt grün?
Schaltest du den zweiten dazu, kommen im ersten Adapter keine mehr an und er verliert die Verbindung? Was macht dann der zweite?
Kannst du mir noch sagen auch welcher Plattform du ioBroker betreibst?
Wir sollten die Dikussion im neuen Forum-Thread fortsetzen. Da gibt's schon einiges bezüglich diesem Thema. -
@daniel_2k
Hallo Daniel,
ich verzweifle am Blockly um Effekte zu ändern. Hast du nen Tipp?`
Ansonsten funktioniert alles wunderbar.

-
@thegrinch
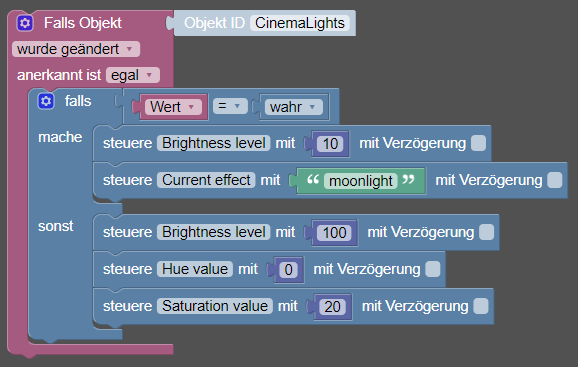
Du steuerst da viel zu viele Datenpunkte mit ein Mal. Das kann so nicht funktionieren.
Mein erster Tipp an der Stelle: deine Falls, Sonst Logik geht einfacher. Du brauchst kein "sonst falls", sondern nur ein" sonst" im Blockly.
Und du brauchst für das Abfragen deines CinemaLights States den Wert nicht noch mal extra lesen. Den bekommst du im Kontext des Triggers (im Menü bei Trigger, den Baustein nehmen wo "ObjektID" drin steht und den auf "Wert" umschalten). Das ist dann der Wert des Triggers CinemaLights.
Und dann brauchst du nur einmal auf "wahr" abfragen, der sonst-Fall ist ja dann der false-Fall.
So, zu der Steuerung der nanoleafs:
Im Wahr-Fall möchtest du einen Effekt "moonlight" setzen. Steuerst aber im gleichen Zug auch Color Temperature, Hue und Saturation.
Das geht nicht. Die nanoleafs haben drei Modis, die durch colorMode angezeigt wird: effect (Effekt setzen), ct (Weiß mit bestimmter Farbtemperatur) oder hs (hue-saturation, also ein Farbwert, der sich aus Hue, Saturation und Brightness zusammen setzt).
Du sagst den nanoleafs also: stelle den effect "moonlight" ein, setzte dann die Farbtemperatur auf 4100K (also ein fixer Weißton) und dann stelle die Farbe mit Hue 27 und Saturation 33 ein. Das Resultat wird eine feste Farbe sein. Also du musst sich hier schon entscheiden , ob du einen Effekt, Weißton oder eine Farbe haben willst.
, ob du einen Effekt, Weißton oder eine Farbe haben willst.
Wenn du den moonlight-Effekt haben willst, musst du alles danach entfernen.
Und steuere bitte nicht den State Color Mode, der ist read only und zeigt nur den aktuellen Zustand an.
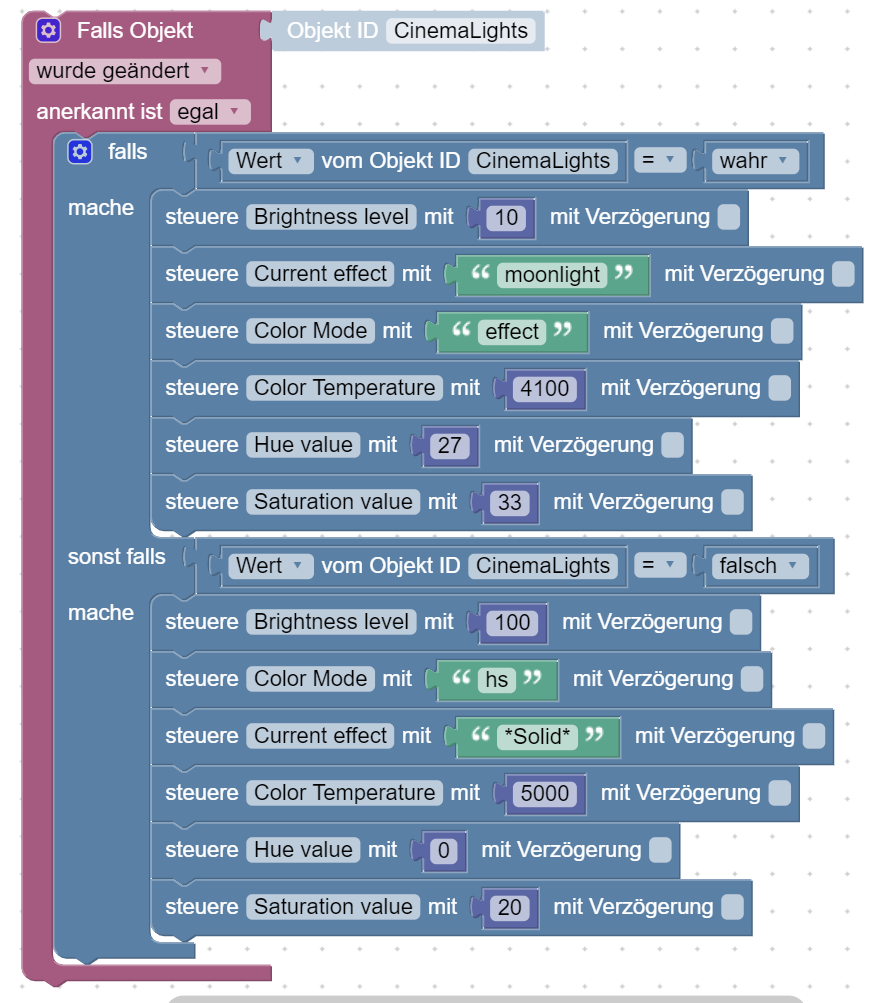
In deinem Falsch-Fall ist das ähnlich: bitte schreibe nicht auf Color Mode (der geht automatisch auf hs, wenn man eine Farbe setzt). Current effect Solid geht ab Version 0.8.2 eh nicht mehr und wird auch automatisch gesetzt. Dann steuerst du auch wieder 2 Sachen: Farbtemperatur und ein festen Farbwert. Für eins von beiden musst du dich entscheiden.Z.B. so: