NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
Servus zusammen,
bin frisch mit dem iobroker-Virus infiziert und versuche mich mit folgendem:
Ich würde gerne meine Nanoleaf Canvas mit einem Aqara Cube steuern. Mit Blockly habe ich es geschafft, dass die Canvas mit dem Fallen-Befehl an bzw. ausgehen. Mit links/rechts kann ich die Helligkeit regeln.Mit Shake würde ich gerne die nächste Szene wechseln. Geht das? Wenn ja, wie kriegt ein Anfänger das hin?
-
So wirklich einfach ist das nicht zu machen. Da es keine Funktion im Adapter dafür gibt, muss man das selbst bauen.
In Blockly wirst du das nicht direkt hinbekommen.
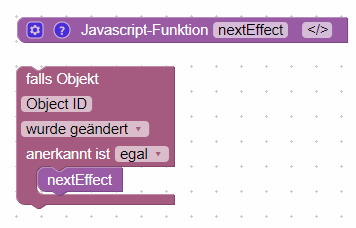
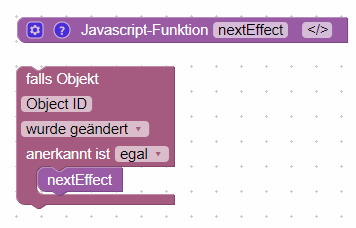
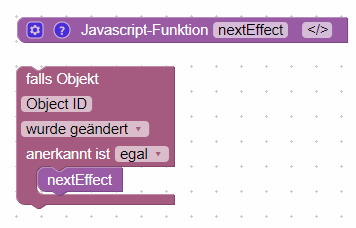
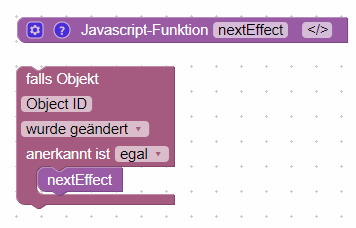
Aber man kann eine JS-Funktion in Blockly bauen, die folgendes tut:var currentEffect = getState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).val; var effectStates = getObject('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).common.states; var keys = Object.keys(effectStates); var nextIndex = keys.indexOf(currentEffect) + 1; if (nextIndex >= keys.length) nextIndex = 0; setState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/, keys[nextIndex]);Anschließend kannst du den Funktionsbaustein einfach z.B. in einem Trigger aufrufen. Die Funktion rolliert dann durch alle Effekte durch (fängt beim Letzten dann wieder von vorne an):

-
Danke schon mal. Das mit dem Erstellen hat soweit gepasst.
Leider erhalte ich Fehler. Muss ich hier noch was anpassen? Sind die Bezeichnungen für die Canvas richtig? Habe bspw. LightPanels.effect nicht. Bei mir heißt das Canvas.effect. Ist effectStates das gleiche wie effectsList?
UPDATE: hab LightPanels ersetzt durch Canvas. Läuft!!!
-
Danke schon mal. Das mit dem Erstellen hat soweit gepasst.
Leider erhalte ich Fehler. Muss ich hier noch was anpassen? Sind die Bezeichnungen für die Canvas richtig? Habe bspw. LightPanels.effect nicht. Bei mir heißt das Canvas.effect. Ist effectStates das gleiche wie effectsList?
UPDATE: hab LightPanels ersetzt durch Canvas. Läuft!!!
-
Hmm, da unterscheidet sich der Canvas-Controller offenbar auch, denn bei den Light Panels geht das.
Wenn du es über Curl macht, musst du "Solid" oder "Dynamic" senden (die Sternchen * sind wichtig).
Aber das macht der Adapter ja (sieht man ja im Log). Du könntest noch Shuffle versuchen, aber ich vermute, wenn das Solid und Dynamic nicht geht, wird das auch nicht funktionieren.
Dann werde ich diese beiden Pseudo-Effekte für die Canvas entfernen.
@daniel_2k
Ich bräuchte mal euere Hilfe :-) Irgendwie komme ich mit dem Adapter nicht so ganz klar. Ich habe die Auroras. Habe bereits ein Blockly erstellt mit umstellen der einzelenen Szenen aber seit Heute bringt er im LOGIch steuere die Nanoleafs als erstes mit Power State "true" an, anschließend mit Effect Dynamic oder Solid und dann der jeweilige Effekt von der Effect Liste. Manchmal gehts manchmal nicht. Heute will er gar nicht mehr. Mache ich da was falsch oder gibts mit den Aurora auch Probleme?
-
das Problem sind die Umlaute in den Effekt-Namen. Das Problem hatte schon mal ein User.
Ich habe mir das jetzt noch mal ganz genau angeschaut. Es war nicht einfach zu finden, aber ich weiß jetzt wo das Problem liegt.
Die Umlaute im Effekt-Name führen bei UTF-8-Zeichenkodierung dazu, dass diese in 2 Bytes kodiert werden und nicht in einem Byte. Die Content-Länge des Requests wird dann falsch berechnet. Damit ist das, was der Controller dann empfängt Müll (daher auch der HTTP-Status-Code 422 Unprocessable Entity). Das ist in der Aurora-API schon nicht berücksichtigt. Ist aber an sich kein Problem, da das Ding noch andere Probleme hat, habe ich davon einen Fork gemacht. Ich werde dafür ein Bugfix machen.
Wird vermutlich aber erst am Wochenende.Noch was: was meinst du mit "Ich habe die Auroras"? Es gibt derzeit nanoleaf LightPanels (hieß mal nanoleaf Aurora) und die Canvas. Was hast du davon? Das die Pseudo-Effekte "Solid" und "Dynamic" nicht gehen, verstehe ich nicht ganz.
Aber teile mir mal genau mit, was für ein Device du hat (im Objekt-Explorer unter deinem Adapter-Namespace unter info gibt's die Datenpunkte "model" und "name"). -
das Problem sind die Umlaute in den Effekt-Namen. Das Problem hatte schon mal ein User.
Ich habe mir das jetzt noch mal ganz genau angeschaut. Es war nicht einfach zu finden, aber ich weiß jetzt wo das Problem liegt.
Die Umlaute im Effekt-Name führen bei UTF-8-Zeichenkodierung dazu, dass diese in 2 Bytes kodiert werden und nicht in einem Byte. Die Content-Länge des Requests wird dann falsch berechnet. Damit ist das, was der Controller dann empfängt Müll (daher auch der HTTP-Status-Code 422 Unprocessable Entity). Das ist in der Aurora-API schon nicht berücksichtigt. Ist aber an sich kein Problem, da das Ding noch andere Probleme hat, habe ich davon einen Fork gemacht. Ich werde dafür ein Bugfix machen.
Wird vermutlich aber erst am Wochenende.Noch was: was meinst du mit "Ich habe die Auroras"? Es gibt derzeit nanoleaf LightPanels (hieß mal nanoleaf Aurora) und die Canvas. Was hast du davon? Das die Pseudo-Effekte "Solid" und "Dynamic" nicht gehen, verstehe ich nicht ganz.
Aber teile mir mal genau mit, was für ein Device du hat (im Objekt-Explorer unter deinem Adapter-Namespace unter info gibt's die Datenpunkte "model" und "name").@daniel_2k
Habe die Light Panels Modell NL22 😉
Danke für die Info, wenns dir nichts ausmacht warte ich auf das Update ansonsten kann ich’s auch umbennen. wenn man es weiß ist ja nicht so wild 😉
Die restliche Anfrage bezog sich eigentlich nur ob ich die Schaltreihenfolge richtig mache. Also > Ein > Dynamic bzw Solid und dann den Effect. Da meckert der Adapter im LOG auch manchmal Bad Request (glaub ich wars) -
hm... eins mach ich minimum falsch. im LOG kommt noch immer
OpenAPI: Error while setting effect "Dynamic", HTTP status 40
-
hm... eins mach ich minimum falsch. im LOG kommt noch immer
OpenAPI: Error while setting effect "Dynamic", HTTP status 40
@Stormbringer
Du musst beim Setzen eines Effekts keine Reihenfolge einhalten oder mehrer Schritten durchführen.
Voriges setzen von Dynamic oder Solid ist unnötig. Du kannst den gewünschten Effekt direkt setzen.
Selbst ein voriges Einschalten ist nicht notwendig, da sich die Light Panels automatisch einschalten sobald man einen Effekt setzt. -
hm... eins mach ich minimum falsch. im LOG kommt noch immer
OpenAPI: Error while setting effect "Dynamic", HTTP status 40
@Stormbringer
Zu dem Bad Request beim Setzen von Solid und Dynamic: offenbar hat sich mit einer Firmware-Version etwas geändert. Solid und Dynamic konnte man früher setzen. Das wurde offenbar jetzt analog den Canvas verändert.
Ich werde in der nächsten Version des Adapters diese beiden Pseudo-States entfernen. -
@Stormbringer
Du musst beim Setzen eines Effekts keine Reihenfolge einhalten oder mehrer Schritten durchführen.
Voriges setzen von Dynamic oder Solid ist unnötig. Du kannst den gewünschten Effekt direkt setzen.
Selbst ein voriges Einschalten ist nicht notwendig, da sich die Light Panels automatisch einschalten sobald man einen Effekt setzt.@daniel_2k
Super Daniel, hast mir viel weitergeholfen. Vielen lieben Dank!
Finds immer wieder witzig... So wie der kostenlose/freiwillige Support bei ioBroker funktioniert (sowohl bei Kompetenz als auch bei Freundlichkeit), könnten sich viele Firmen etwas runter schneiden ;D Auch wenns Smarthome technisch eh nie einer rankommen würden :joy: -
@daniel_2k
Super Daniel, hast mir viel weitergeholfen. Vielen lieben Dank!
Finds immer wieder witzig... So wie der kostenlose/freiwillige Support bei ioBroker funktioniert (sowohl bei Kompetenz als auch bei Freundlichkeit), könnten sich viele Firmen etwas runter schneiden ;D Auch wenns Smarthome technisch eh nie einer rankommen würden :joy:@Stormbringer
Ja, da hast du vollkommen Recht.
Neue Version ist online (latest) .
Sollte nun funktionieren. -
@Stormbringer
Ja, da hast du vollkommen Recht.
Neue Version ist online (latest) .
Sollte nun funktionieren.@daniel_2k
Super Danke für die tolle Arbeit. -
So wirklich einfach ist das nicht zu machen. Da es keine Funktion im Adapter dafür gibt, muss man das selbst bauen.
In Blockly wirst du das nicht direkt hinbekommen.
Aber man kann eine JS-Funktion in Blockly bauen, die folgendes tut:var currentEffect = getState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).val; var effectStates = getObject('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).common.states; var keys = Object.keys(effectStates); var nextIndex = keys.indexOf(currentEffect) + 1; if (nextIndex >= keys.length) nextIndex = 0; setState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/, keys[nextIndex]);Anschließend kannst du den Funktionsbaustein einfach z.B. in einem Trigger aufrufen. Die Funktion rolliert dann durch alle Effekte durch (fängt beim Letzten dann wieder von vorne an):

@daniel_2k sagte in Nanoleaf Light Panels (Aurora) Adapter - suche Tester:
So wirklich einfach ist das nicht zu machen. Da es keine Funktion im Adapter dafür gibt, muss man das selbst bauen.
In Blockly wirst du das nicht direkt hinbekommen.
Aber man kann eine JS-Funktion in Blockly bauen, die folgendes tut:var currentEffect = getState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).val; var effectStates = getObject('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).common.states; var keys = Object.keys(effectStates); var nextIndex = keys.indexOf(currentEffect) + 1; if (nextIndex >= keys.length) nextIndex = 0; setState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/, keys[nextIndex]);Anschließend kannst du den Funktionsbaustein einfach z.B. in einem Trigger aufrufen. Die Funktion rolliert dann durch alle Effekte durch (fängt beim Letzten dann wieder von vorne an):

Benutze den Skript jetzt auch für nen Ikea Taster. Der läuft auch super in Blockly, danke. Aber könnte man den mit JS so umschreiben, dass er in einer Version nur Rhythmusszenen durchblättert und einer anderen nur die normalen bewegten durchskipt?
-
@daniel_2k sagte in Nanoleaf Light Panels (Aurora) Adapter - suche Tester:
So wirklich einfach ist das nicht zu machen. Da es keine Funktion im Adapter dafür gibt, muss man das selbst bauen.
In Blockly wirst du das nicht direkt hinbekommen.
Aber man kann eine JS-Funktion in Blockly bauen, die folgendes tut:var currentEffect = getState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).val; var effectStates = getObject('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/).common.states; var keys = Object.keys(effectStates); var nextIndex = keys.indexOf(currentEffect) + 1; if (nextIndex >= keys.length) nextIndex = 0; setState('nanoleaf-lightpanels.0.LightPanels.effect'/*Current effect*/, keys[nextIndex]);Anschließend kannst du den Funktionsbaustein einfach z.B. in einem Trigger aufrufen. Die Funktion rolliert dann durch alle Effekte durch (fängt beim Letzten dann wieder von vorne an):

Benutze den Skript jetzt auch für nen Ikea Taster. Der läuft auch super in Blockly, danke. Aber könnte man den mit JS so umschreiben, dass er in einer Version nur Rhythmusszenen durchblättert und einer anderen nur die normalen bewegten durchskipt?
@Stormbringer
Hallo Stormbringer,das geht leider nicht. Für den Adapter sind alle Effekte gleich, egal ob statische, dynamische oder Rythm-Szenen. Diese Informationen wird über die API leider nicht übertragen. Der Adapter bekommt nur eine Liste mit den Effekt-/Szenenamen.
So kannst du leider nur durch alle wechseln.Grüße Daniel
-
@Stormbringer
Hallo Stormbringer,das geht leider nicht. Für den Adapter sind alle Effekte gleich, egal ob statische, dynamische oder Rythm-Szenen. Diese Informationen wird über die API leider nicht übertragen. Der Adapter bekommt nur eine Liste mit den Effekt-/Szenenamen.
So kannst du leider nur durch alle wechseln.Grüße Daniel
@daniel_2k Schade, kann man nichts machen. Trotzdem danke für die Info :o)
-
Hallo Atifan,
man kann beides gleichzeitig nutzen, das geht auf jeden Fall.
Allerdings "verschluckt" sich der nanoleaf-Controller auch gerne mal. Einfach mal das Gerät ausschalten und wieder ein.
Was mir aufgefallen ist, dass seit irgendeinem Firmwareupdate diese Hänger praktisch verschwunden sind.
Bei mir laufen die Light Panels auf Version 3.3.4 und ich habe schon ewig keine Hänger mehr gehabt. Scheint jetzt wesentlich robuster zu sein.Ich werde die Tage jetzt die Version 1.0.0 des ioBroker-Adapters einstellen. Bringt viele Neuerungen.
-
Hi Danke für die Info.
Ich hatte zuerst mein Nanoleaf mit der App gepairt. Dann wollte ich es mit IoBroker verbinden und musste für das Token zu bekommen wieder in den Pairing Modus (5 Sek Einschaltetaste drücken). Danach war die Verbindung im IoBroker da aber in der App weg.
Mache ich was falsch? Wie kann ich denn beide gleichzeitig verbinden? -
Hi Danke für die Info.
Ich hatte zuerst mein Nanoleaf mit der App gepairt. Dann wollte ich es mit IoBroker verbinden und musste für das Token zu bekommen wieder in den Pairing Modus (5 Sek Einschaltetaste drücken). Danach war die Verbindung im IoBroker da aber in der App weg.
Mache ich was falsch? Wie kann ich denn beide gleichzeitig verbinden?@Atifan
Das pairen in der App ist ja quasi für die Ersteinrichtung. Das funktioniert mit dem PIN auf der Rückseite des Controllers.
Der ioBroker-Adapter wird ja nicht direkt "gepaired". Damit der Adapter mit dem nanoleaf-Controller "sprechen" darf, muss man sich einen Authorization-Token anfordern, wozu man das Gerät in entsprechenden Modus versetzt.
Auf die App hat das keinen Einfluss, beides funktioniert unabhängig. Die App funktioniert danach ganz normal weiter.Nachdem du den Token erfolgreich angefordert hast, ist denn eine Verbindung des ioBroker-Adapters zu den naneleaf-Gerät möglich?
Ansonsten wie gesagt, Gerät mittels Power On/Power Off neustarten. Und ich empfehle auf jeden Fall zu prüfen, ob ein Firmware-Update vorhanden ist und das durchführen. Ggf. auch mal die nanoleaf App auf dem Smartphone beenden und erneut öffnen. Die klemmt auch ab und zu mal, wobei das auch nur noch selten passiert.
Kurz zur Info: was für ein nanoleaf-Gerät hast du denn? Light Panels? Canvas? Die Shapes dürftest du ja noch nicht haben, die sind ja bis jetzt nur vorbestellbar.



