NEWS
Diagramme einbinden
-
Hallo,
ich wollte gerne eine beliebige Zahl von Diagrammen einbinden und dabei auch noch Wechseln können von 14 Tage bis auf Stunden Zoom:

Dafür habe ich zwei Steuervariablen angelegt (als Text):
vis.staturl
vis.statres
und Zwei Kontroll-Listen:


Das alles in ein statisches iframe:

Quelle:http://192.168.1.12:8082/rickshaw/index … is.staturl}Wobei vis.statres die Auflösung des Diagramms bestimmt und vis.staturl den hinteren Teil der URL für rickshaw.
Sicherlich kann man das noch ausbauen, oder ein richtiges widget daraus machen

Widgets:
[{"tpl":"tplJquiSelectList","data":{"oid":"vis.staturl","visibility-cond":"==","visibility-val":1,"values":"&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Wohnzimmer&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.MEQ0006698.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006657.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006662.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006662.4.SET_TEMPERATURE%3Bhm-rpc.0.MEQ0006698.4.VALVE_STATE%3Bhm-rpc.0.MEQ0006657.4.VALVE_STATE%3Bhm-rpc.0.MEQ0006662.4.VALVE_STATE&_names=HZ-04%20ACT%3BHZ-05%20ACT%3BHZ-06%20ACT%3BSOLL%20TEMP%3BHZ-04%20VENT%3BHZ-05%20VENT%3BHZ-06%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Wintergarten&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.MEQ0006698.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.IEQ0527997.1.HUMIDITY%3Bhm-rpc.0.IEQ0527997.2.SETPOINT%3Bhm-rpc.0.IEQ0530625.1.VALVE_STATE%3Bhm-rpc.0.JEQ0729416.1.VALVE_STATE%3Bhm-rpc.0.JEQ0221576.1.VALVE_STATE%3Bhm-rpc.0.JRT0002526.1.VALVE_STATE&_names=TH-01%20ACT%3BTH-01%20ACH%3BSOLL%20TEMP%3BVD-01%20VENT%3BVD-02%20VENT%3BVD-03%20VENT%3BVD-04%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Kueche/Flur/Relax&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.MEQ0008905.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0008945.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006668.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006668.4.SET_TEMPERATURE%3Bhm-rpc.0.MEQ0008905.4.VALVE_STATE%3Bhm-rpc.0.MEQ0008945.4.VALVE_STATE%3Bhm-rpc.0.MEQ0006668.4.VALVE_STATE&_names=HZ-01%20ACT%3BHZ-02%20ACT%3BHZ-03%20ACT%3BSOLL%20TEMP%3BHZ-01%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Schlafzimmer&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.MEQ0006669.4.ACTUAL_TEMPERATURE%3Bhm-rpc.0.MEQ0006669.4.SET_TEMPERATURE%3Bhm-rpc.0.MEQ0006669.4.VALVE_STATE&_names=HZ-01%20ACT%3BSOLL%20TEMP%3BHZ-01%20VENT%3BSOLL%20TEMP%3BHZ-01%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Masterbad&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.JEQ0724166.1.TEMPERATURE%3Bhm-rpc.0.JEQ0724166.1.HUMIDITY%3Bhm-rpc.0.JEQ0724166.2.SETPOINT%3Bhm-rpc.0.HEQ0133715.1.VALVE_STATE&_names=TH-01%20ACT%3BTH-01%20ACH%3BSOLL%20TEMP%3BVD-11%20VENT%3BHZ-01%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=Katzenzimmer&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.JEQ0012563.1.TEMPERATURE%3Bhm-rpc.0.JEQ0012563.1.HUMIDITY%3Bhm-rpc.0.JEQ0012563.2.SETPOINT%3Bhm-rpc.0.HEQ0133983.1.VALVE_STATE%3Bhm-rpc.0.HEQ0113716.1.VALVE_STATE&_names=TH-02%20ACT%3BTH-02%20ACH%3BSOLL%20TEMP%3BVD-09%20VENT%3BVD-10%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=2OG%20Buero&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.HEQ0511017.1.TEMPERATURE%3Bhm-rpc.0.HEQ0511017.1.HUMIDITY%3Bhm-rpc.0.HEQ0511017.2.SETPOINT%3Bhm-rpc.0.HEQ0514142.1.VALVE_STATE%3Bhm-rpc.0.HEQ0513950.1.VALVE_STATE&_names=TH-03%20ACT%3BTH-03%20ACH%3BSOLL%20TEMP%3BVD-05%20VENT%3BVD-06%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT;&renderer=line&axeX=lines&axeY=outside&legend=top%3A50%3Bleft%3A5&title=OG%20Wohnzimmer&title_pos=top%3A5%3Bleft%3A50&min=0&max=100&bg=1&palette=munin&strokeWidth=2&hoverDetail=true&timeFormat=%25H%3A%25M%3A%25S%20%25e.%25m.%25y&afterComma=1&_ids=hm-rpc.0.HEQ0509569.1.TEMPERATURE%3Bhm-rpc.0.HEQ0509569.1.HUMIDITY%3Bhm-rpc.0.HEQ0509569.2.SETPOINT%3Bhm-rpc.0.JEQ0013798.1.VALVE_STATE%3Bhm-rpc.0.HEQ0134546.1.VALVE_STATE&_names=TH-04%20ACT%3BTH-04%20ACH%3BSOLL%20TEMP%3BVD-07%20VENT%3BVD-08%20VENT%3BHZ-02%20VENT%3BHZ-03%20VENT","texts":"EG Wohnzimmer;EG Wintergarten;EG Küche/Flur/Relax;EG Schlafzimmer;EG Masterbad;EG Katzen;2OG Buero;OG Wohnzimmer","height":"500","open":false},"style":{"left":"14px","top":"6px","width":"700px","height":"27px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"vis.statres","visibility-cond":"==","visibility-val":1,"values":"20160;10080;4320;1440;720;360;60","texts":"14 Tage;7 Tage;3 Tage;1 Tag;12 Stunden;6 Stunden;1 Stunde","height":"500","open":false},"style":{"left":"714px","top":"6px","width":"300px","height":"27px"},"widgetSet":"jqui"},{"tpl":"tplIFrame","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","src":"http://192.168.1.12:8082/rickshaw/index.html?range={vis.statres}&width=940&height=620{vis.staturl}"},"style":{"left":"14px","top":"39px","width":"1000px","height":"700px"},"widgetSet":"basic"}] -
Klasse Sache!!!!
Danke!
-
Hallo,
super Idee. Wusste nicht, dass man in VIS Variablen anlegen kann. Sehr schön.
Ich nutze den Plot Adapter und habe damit Probleme:
Grundsätzlich funktioniert die Steuerung. Doch im Edit Modus stürzt der Browser ab, wenn ich die {Steuer-Variable} in die iFrame Zeile einbinde. Da ist leider nichts zu machen.In Rickshaw ist das kein Problem.
Gruß
Pix
-
@pix:Ich nutze den Plot Adapter und habe damit Probleme: `
Du meinst den flot-Adapter??
Den nutze ich auch, und bei mir funktioniert es einwandfrei.
Auch im Edit-Modus.
-
Du meinst den flot-Adapter?? `
Klar, flor-Adapter. Habe jetzt mal alles auf Rickshaw umgestellt. Mal sehen, was sich noch tut. -
Ehrlich gesagt funktionieren aber beide Adapter bei mir nicht sehr zuverlässig.
Mal zeigen sie was an, dann fehlt mal eine von drei Kurven, dann zeigen sie absolut gar nichts an…
Irgend wie eben nicht wirklich zuverlässig:(.
-
Du meinst den flot-Adapter??
Den nutze ich auch, und bei mir funktioniert es einwandfrei. `
Mal zeigen sie was an, dann fehlt mal eine von drei Kurven, dann zeigen sie absolut gar nichts an…
Irgend wie eben nicht wirklich zuverlässig:(. `
Was denn jetzt?
…und was genau?
Gruß
Rainer
-
Also die Adapter funktionieren eben in Bezug auf die Einbindung von Variablen im Link, also {…}, bei mir einwandfrei.
Ansonsten ist es eben wie ich schon geschrieben hatte:
"Mal zeigen sie was an, dann fehlt mal eine von drei Kurven, dann zeigen sie absolut gar nichts an..."
Ab und an wird auch eine Kurve irgendwie mitten drin abgebrochen, während die anderen Kurven korrekt gezeichnet werden.
Keine Ahnung warum das so ist.
P.S. Wenn ich dann das Browserfenster aktualisiere, dann sind die Kurven meist wieder vollständig.
518_fehler_flot.gif -
Ab und an wird auch eine Kurve irgendwie mitten drin abgebrochen, `
Das habe ich auch beobachtet. Dann ist der nächste Datenpunkt ausserhalb des Bildausschnitts oder noch gar nicht da.Gruß
Rainer
-
Dann ist der nächste Datenpunkt ausserhalb des Bildausschnitts oder noch gar nicht da. `
Wenn ich aber den Browser aktualisiere, dann ist er plötzlich da??
Ich habe vorhin noch mal probiert, mehrfach nacheinander zu aktualisieren.
==> Sehr, sehr unzuverlässige Sache.
518_fehler_flot_02.gif -
Hallo,
wer auf SQL.0 update, bitte im String folgendes ergänzen:
instance=sql.0&
Der Rest läuft dann weiter
1241_c46rwgr_rx6qewb4maialg.jpg -
Um die Darstellungsprobleme bei sql und den neuen Rickshaw zu umgehen:
&smoothing=2
In die URL aufnehmen.
-
` > Dafür habe ich zwei Steuervariablen angelegt (als Text):
vis.staturl
vis.statres `
ist der Variablentyp "Zeichenkette" richtig ? (Text gibts bei mir nicht in der Auswahl) -
Hallo, ja ist korrekt.
-
guter Trick, funktioniert bestens. Ein Problem habe ich noch, aber das liegt wohl beim Firefox. Bei der Auswahl in der Dropdown-Box springt die Anzeige immer auf 14 Tage zurück, aber die Zeitachse wird dennoch richtig eingestellt. Bei Chrome ist die Anzeige richtig.
Ich suche noch eine Möglichkeit, bei flot die End-Zeit einzustellen, nicht nur "jetzt" oder "heute", sondern irgend eine Zeit in der Vergangenheit.
7614_screenshot_2018-10-18_21.29.09.png -
Hallo,
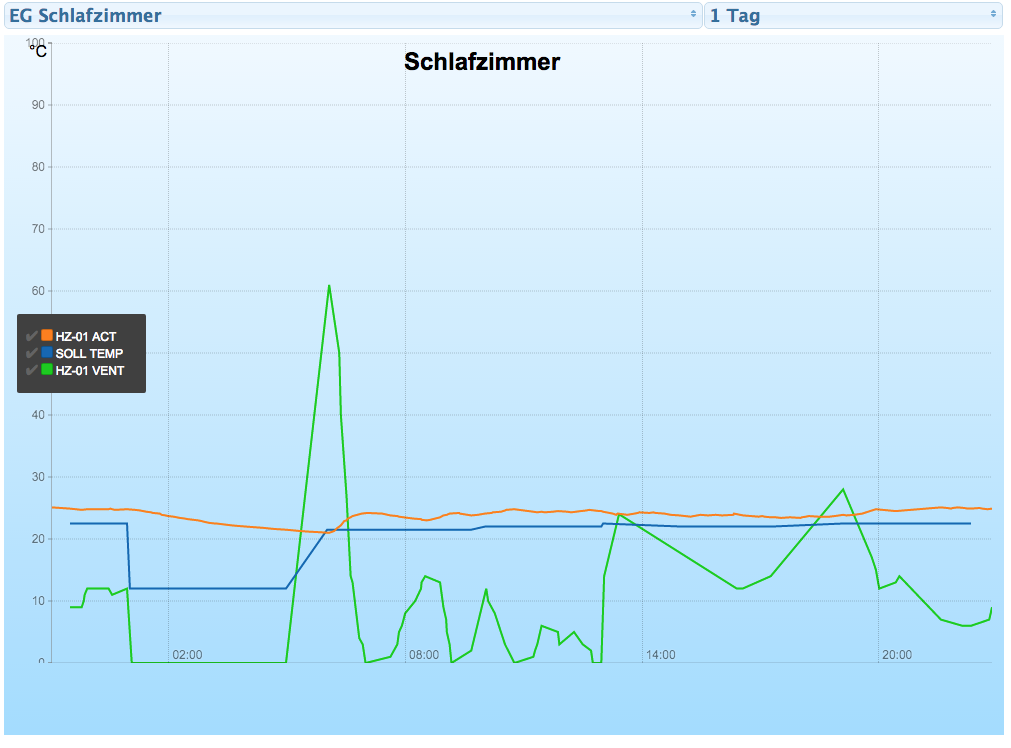
ich wollte gerne eine beliebige Zahl von Diagrammen einbinden und dabei auch noch Wechseln können von 14 Tage bis auf Stunden Zoom:
filename="Bildschirmfoto 2015-10-06 um 22.59.47.png" index="3">~~
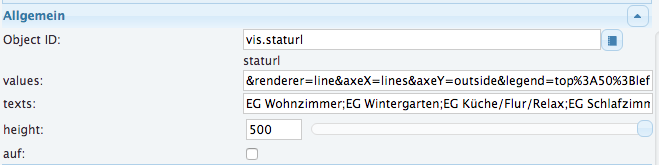
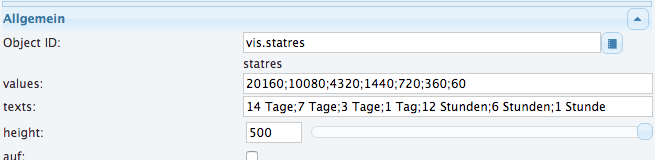
Dafür habe ich zwei Steuervariablen angelegt (als Text):
vis.staturl
vis.statres
und Zwei Kontroll-Listen:
filename="Bildschirmfoto 2015-10-06 um 23.03.36.png" index="2">~~filename="Bildschirmfoto 2015-10-06 um 23.04.26.png" index="1">~~
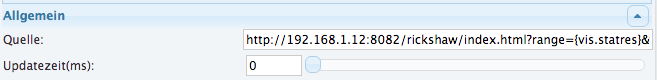
Das alles in ein statisches iframe:
filename="Bildschirmfoto 2015-10-06 um 23.05.07.png" index="0">~~
Quelle:http://192.168.1.12:8082/rickshaw/index … is.staturl}Wobei vis.statres die Auflösung des Diagramms bestimmt und vis.staturl den hinteren Teil der URL für rickshaw.
Sicherlich kann man das noch ausbauen, oder ein richtiges widget daraus machen
 `
`Hi,
kann mir bitte jemand sagen wie und wo genau ich diese Variablen und Objekte anlegen muss?
Irgenwie finde ich den dreh nicht.
Danke und Gruß