NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser ja das muss ich später noch ändern für mich ist erst Mal die Funktion wichtig und das ich es verstehe außensehen kommt zum Schluss 😜.
Das ist ne andere Aufgabe nun muss ich als nächstes erst Mal schauen wie das mit der digitalen Uhr läuft.
Aber Danke für das Skript kann es dann direkt mit machen.@easyghost sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Aber Danke für das Skript kann es dann direkt mit machen.
? was für’n Skript ?
-
@dslraser der Tip mit den Alias habe es auch so hinbekommen.
Habe noch einige Probleme mit dem Digitalen Uhr Skript kann da jemand helfen?

Kenne mich mit Java nicht aus
Habe mir das Skript aus dem Beitrag Version 7 und Astro genommen Bilder Ordner im Skript eingetragen und Außenfühler geändert jetzt bekomme ich immer wieder die Fehler.
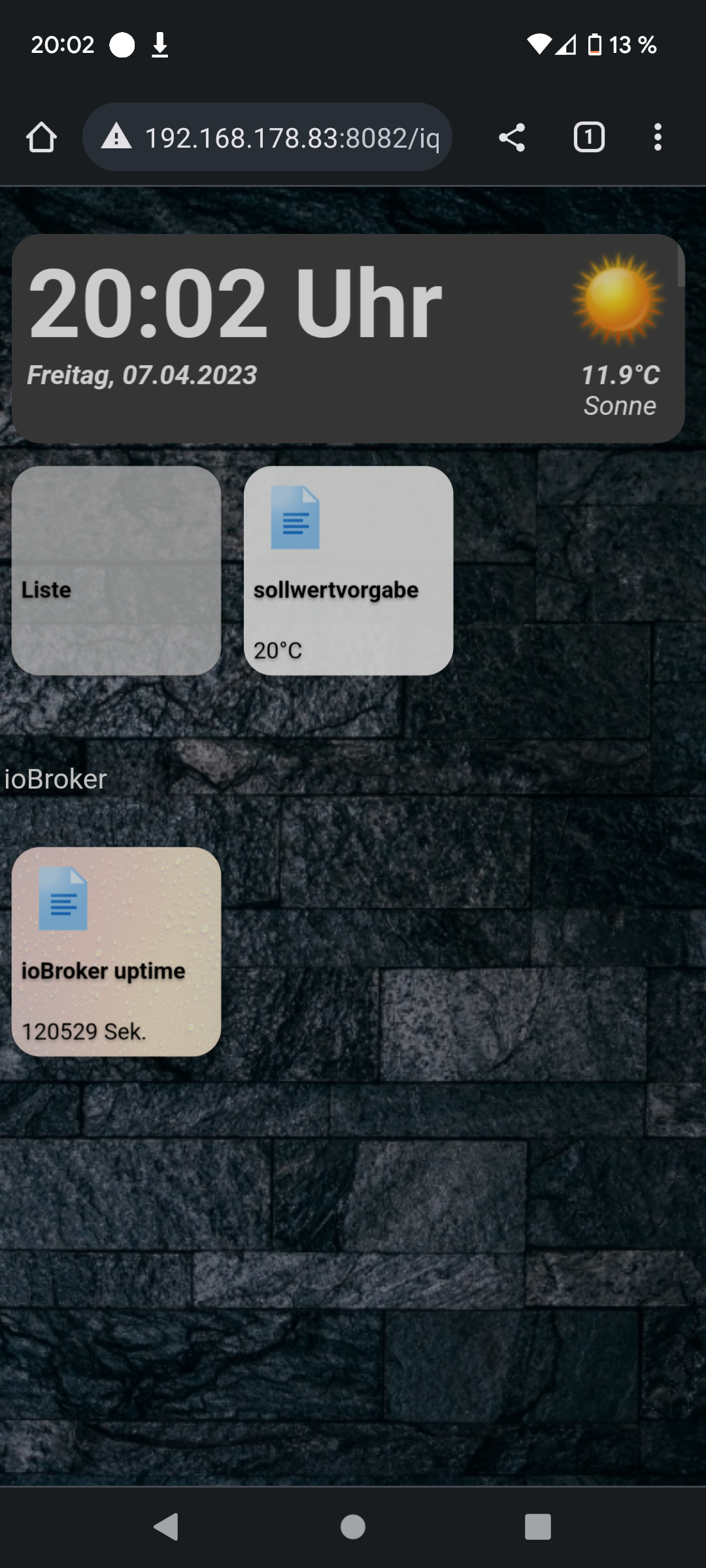
Die Anzeige scheint zu funktionieren

Danke für die Hilfe
-
@dslraser der Tip mit den Alias habe es auch so hinbekommen.
Habe noch einige Probleme mit dem Digitalen Uhr Skript kann da jemand helfen?

Kenne mich mit Java nicht aus
Habe mir das Skript aus dem Beitrag Version 7 und Astro genommen Bilder Ordner im Skript eingetragen und Außenfühler geändert jetzt bekomme ich immer wieder die Fehler.
Die Anzeige scheint zu funktionieren

Danke für die Hilfe
@easyghost
am Besten Du postest mal Dein Script und auch die Fehlermeldung, aber beides in Code Tags. -
@easyghost
am Besten Du postest mal Dein Script und auch die Fehlermeldung, aber beides in Code Tags.Astro
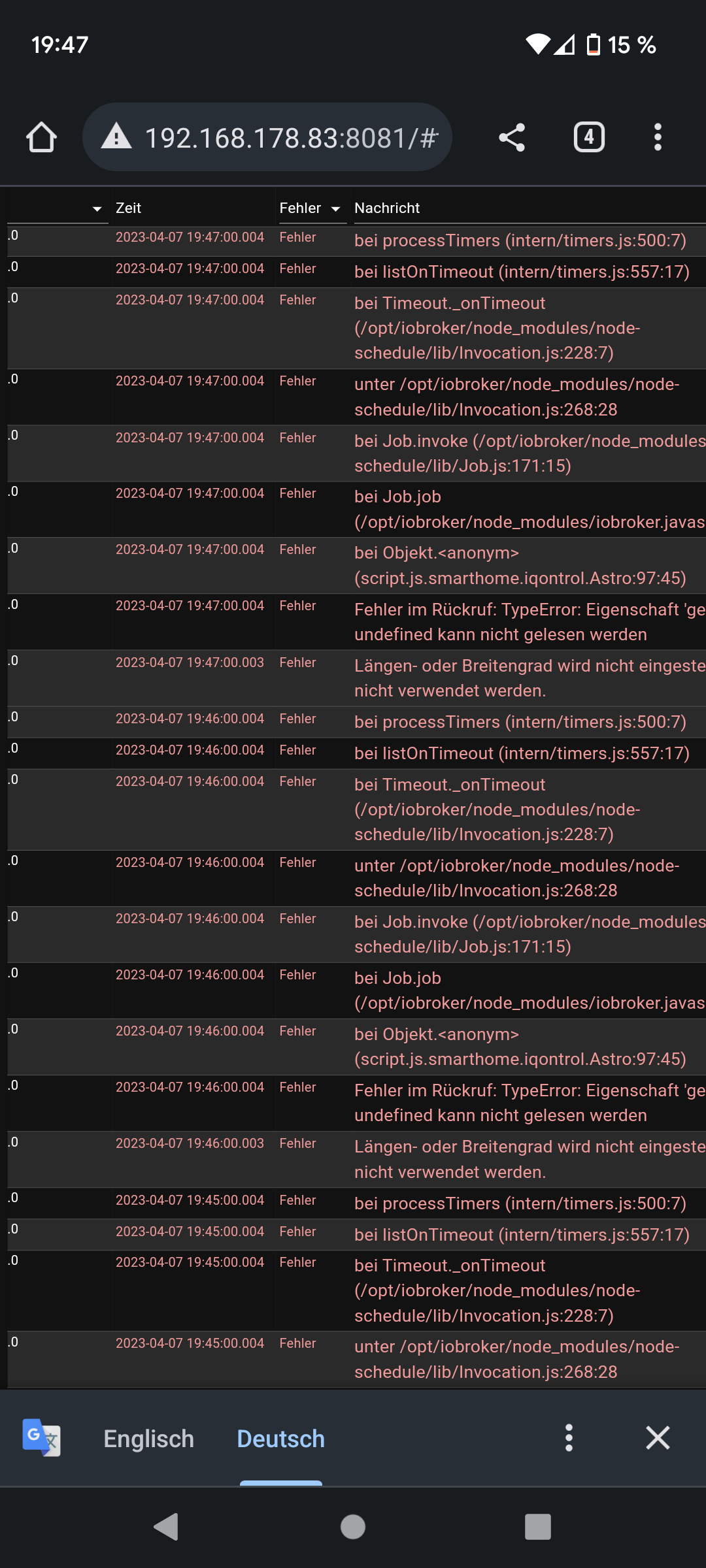
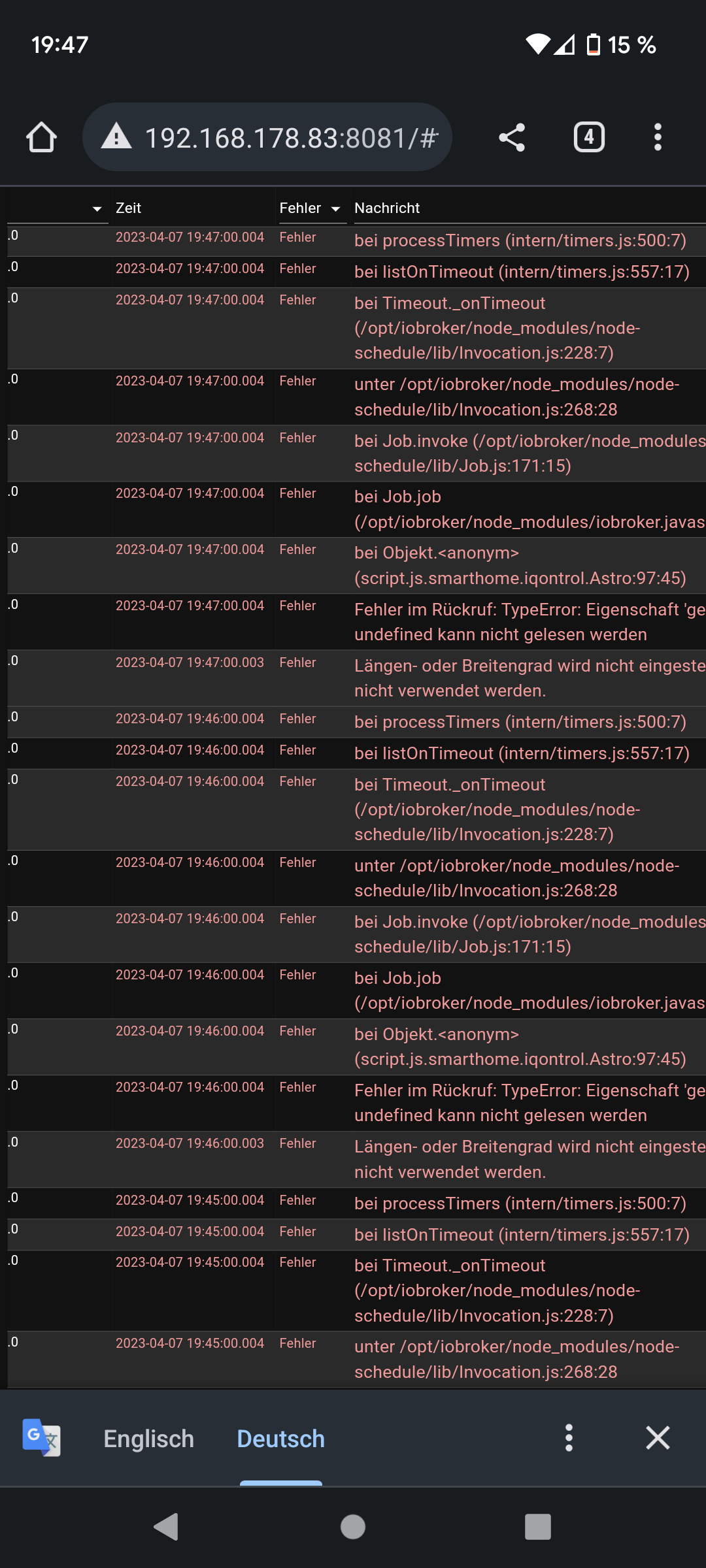
21:59:00.005 error javascript.0 (2742) at Object.<anonymous> (script.js.smarthome.iqontrol.Astro:97:45)const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "0_userdata." + 0 + ".Astro."; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto const tageszeiten = [{name: "Nacht", astro: "nauticalDusk", shift: 45}, {name: "Morgendämmerung", astro: "nauticalDawn", shift: -45}, {name: "Sonnenaufgang", astro: "sunrise", shift: 0}, {name: "Morgen", astro: "sunriseEnd", shift: 0}, {name: "Vormittag", astro: "goldenHourEnd", shift: 60}, {name: "Mittag", astro: "solarNoon", shift: -30}, {name: "Nachmittag", astro: "solarNoon", shift: 30}, {name: "Abend", astro: "goldenHour", shift: -60}, {name: "Sonnenuntergang", astro: "sunsetStart", shift: 0}, {name: "Abenddämmerung", astro: "sunset", shift:0} ]; const idTageszeit = pfad + "Tageszeit.current" /*Tageszeit*/, idTageszeitNext = pfad + "Tageszeit.next", idAstrotag = pfad + "Tageszeit.Astrotag"; createState(idTageszeit, "nächste Minute abwarten", { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächste Minute abwarten", { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); createState(idAstrotag, isAstroDay(), { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); schedule('* * * * *', function() { // jede Minute for(let i = 0; i < tageszeiten.length; i++) { var act = tageszeiten[i]; var next = tageszeiten[0]; if(i + 1 < tageszeiten.length) next = tageszeiten[i + 1]; var actTime = getAstroDate(act.astro).getTime() + 60000 * act.shift; var nextTime = getAstroDate(next.astro).getTime() + 60000 * next.shift; if(actTime > nextTime) { if(new Date().getHours() > 12) nextTime = nextTime + 24 * 3600000; else actTime = actTime - 24 * 3600000; } var now = Date.now(); if(now > actTime && now < nextTime) { setState(idTageszeit, act.name, true); setState(idTageszeitNext, next.name, true); } } setState(idAstrotag, isAstroDay(), true); }); // ***************************************************************************** // A S T R O - T E I L // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "bürgerliche Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Ende bürgerliche Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "Ende nautische Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight } ] }; for(let i = 0; i < astrotime.elements.length; i++) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; createState(idAstroObject, " ", { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name, desc: astrotime.elements[i].en.desc, type: "string" }); } function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var fname = astrotime.elements[i].fname; var next_event = today.getTime(); if (getAstroDate(fname) < today) next_event = tomorrow; var temp = getAstroDate(fname, next_event); let astro = formatDate(temp, 'hh:mm'); if(sec) astro = formatDate(temp, 'hh:mm:ss'); setState(idAstroObject, astro, true); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } schedule("59 1 * * *", iterateAstrotimes); setTimeout(function() { // Skriptstart iterateAstrotimes(); setState(idAstrotag, isAstroDay(), true); }, 200);Uhr
javascript.0 2023-04-07 22:02:00.007 error at processTimers (internal/timers.js:500:7) javascript.0 2023-04-07 22:02:00.007 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2023-04-07 22:02:00.007 error at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2023-04-07 22:02:00.007 error at /opt/iobroker/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2023-04-07 22:02:00.007 error at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2023-04-07 22:02:00.007 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1606:34) javascript.0 2023-04-07 22:02:00.007 error at Object.<anonymous> (script.js.smarthome.iqontrol.Astro:97:45) javascript.0 2023-04-07 22:02:00.007 error Error in callback: TypeError: Cannot read property 'getTime' of undefined javascript.0 2023-04-07 22:02:00.006 error Longitude or latitude does not set. Cannot use astro.const DP_Uhr_digital = '0_userdata.0.Uhr.Digital_Uhr_HTML_Uhrzeit_und_Datum_V7'; const DP_Wetter_Vorschau = '0_userdata.0.Uhr.Wetter_Vorschau'; const DP_Wetter_Vorschau_Trigger = '0_userdata.0.Uhr.Wetter_Vorschau_Trigger'; fctInit(); on({id:DP_Wetter_Vorschau_Trigger, val:true} , function (dp) { if (getState(DP_Wetter_Vorschau).val){ setState(DP_Wetter_Vorschau, false); }else{ setState(DP_Wetter_Vorschau, true); } }); function fctInit(){ if(!existsState(DP_Uhr_digital)) { createState(DP_Uhr_digital, {type: 'string', name: 'iQontrol Uhr', role: 'html', read: true , write: true} ); } if(!existsState(DP_Wetter_Vorschau_Trigger)) { createState(DP_Wetter_Vorschau_Trigger, {type: 'boolean', name: 'Wetter Vorschau Trigger', role: 'button', read: false , write: true} ); } if(!existsState(DP_Wetter_Vorschau)) { createState(DP_Wetter_Vorschau, {type: 'boolean', name: 'Wetter Vorschau', role: 'switch', read: true , write: true, def: false} ); } setStateDelayed(DP_Uhr_digital, fctUhrzeitDatumWetter_V7(), 1000); schedule("*/10 * * * * *", function () { setState(DP_Uhr_digital, fctUhrzeitDatumWetter_V7()); }) } function fctUhrzeitDatumWetter_V7() { let str_Uhrzeit = String(formatDate(new Date(), "hh:mm")); let str_Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let str_Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = 'rgba(66, 66, 66, 1)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)'; let str_position_font = 'left' let str_Tageszeit = 'Tag'; let str_html = ''; let str_html_head = ''; let image_Wetter_Pfad = './../iqontrol.meta/userimages/usericons/wetter/'; // ########################################################################## // CSS Style (Formatierung der HTML Elemente) // ########################################################################## str_html_head = str_html_head + '<head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">'; str_html_head = str_html_head + '<style>'; str_html_head = str_html_head + 'body {'; //str_html_head = str_html_head + 'overflow:hidden;'; //Scrollbalken ausgeblendet str_html_head = str_html_head + 'background-color:' + str_color_body + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'span {'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:1px solid gainsboro;border-color:White;'; //Textausrichtung str_html_head = str_html_head + 'text-align:' + str_position_font + ';'; //Schriftfarbe str_html_head = str_html_head + 'color:' + str_color_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. //str_html_head = str_html_head + 'background-color:' + str_color_cell + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:0px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:silver;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.container_column {'; str_html_head = str_html_head + 'display:flex;'; //Elemente werden untereinander dargestellt str_html_head = str_html_head + 'flex-direction: column;'; str_html_head = str_html_head + 'justify-content: flex-start;'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.container_row {'; str_html_head = str_html_head + 'display: flex;'; //Elemente werden untereinander dargestellt str_html_head = str_html_head + 'flex-direction: row;'; str_html_head = str_html_head + 'justify-content: space-between;'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'input {'; str_html_head = str_html_head + 'height:10vw;'; str_html_head = str_html_head + 'width:10vw;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.img_wetter {'; str_html_head = str_html_head + 'height:15vw;'; str_html_head = str_html_head + 'width:15vw;'; str_html_head = str_html_head + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen. //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_html_head = str_html_head + '.box_uhr {font-size:14vmax;}'; str_html_head = str_html_head + '.box_datum {font-size:4vmax;text-align:center;}'; str_html_head = str_html_head + '.box_wetter {font-size:4vmax;margin-right:1.5vw;text-align:center;}'; str_html_head = str_html_head + '.table_Wettervorschau {'; str_html_head = str_html_head + 'margin-top:4vw;'; str_html_head = str_html_head + 'border-collapse: collapse;'; str_html_head = str_html_head + 'font-size:3vmax;'; str_html_head = str_html_head + 'color:' + str_color_font + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '</style>'; str_html_head = str_html_head + '<script type="text/javascript">'; str_html_head = str_html_head + 'function setState(stateId, value){'; str_html_head = str_html_head + 'sendPostMessage("setState", stateId, value);'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'function sendPostMessage(command, stateId, value){'; str_html_head = str_html_head + 'message = { command: command, stateId: stateId, value: value};'; str_html_head = str_html_head + 'window.parent.postMessage(message, "*");'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '</script>'; str_html_head = str_html_head + '</head>'; // ########################################################################## // Prüfen ob Tag oder Nacht um Sonne oder Mond Icons anzuzeigen // ########################################################################## //Wenn ihr den nachfolgenden Datenpunkt '0_userdata.0.Astro.Tageszeit.current' auch habt, könnt ihr das einkommentieren --> /* und */ löschen //--> dafür gibt es ein ASTRO Skript hier im Forum switch (getState('0_userdata.0.Astro.Tageszeit.current').val){ case "Sonnenuntergang": case "Abenddämmerung": case "Nacht": case "Morgendämmerung": str_Tageszeit = 'Nacht'; break; default: break; } // ########################################################################## // Ab hier werden die verschiedenen HTML Flex Container zusammengebaut // ########################################################################## //Box 1 = Uhrzeit und Wettersymbol str_html = str_html + str_html_head + '<div class="container_row">'; str_html = str_html + '<span class="box_uhr"><b>' + str_Uhrzeit + ' Uhr</b></span>'; if (str_Tageszeit == 'Tag'){ str_html = str_html + '<input type="image" class="img_wetter" onclick="setState(\'' + DP_Wetter_Vorschau_Trigger + '\', true)" src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value').val + '.png' + '" />'; }else{ str_html = str_html + '<input type="image" class="img_wetter" onclick="setState(\'' + DP_Wetter_Vorschau_Trigger + '\', true)" src="' + image_Wetter_Pfad + 'mond/' + getState('daswetter.0.NextHours.Location_1.Day_1.moon_symbol').val + '.png' + '" />'; } str_html = str_html + '</div>'; //Box 2 = Wochentag/Datum, Abfallentsorgung und aktuelle Wetterdaten str_html = str_html + '<div class="container_row">'; str_html = str_html + '<div class="container_column">'; str_html = str_html + '<span class="box_datum"><b><i>' + str_Wochentag + ', ' + str_Datum + '</i></b></span>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="container_column">'; str_html = str_html + '<span class="box_wetter"><b><i>' + /*Math.round;*/(getState('modbus.0.holdingRegisters.40133_prmRamIdxT1'/*Temperatursensor aussen ACTUAL TEMPERATURE*/).val.toFixed(1)) + '°C</i></b></span>'; if (str_Tageszeit == 'Tag'){ str_html = str_html + '<span class="box_wetter"><i>' + getState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_desc').val + '</i></span>'; }else{ str_html = str_html + '<span class="box_wetter"><i>' + str_Tageszeit + '</i></span>'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; //Box 3 = Wettervorschau str_html = str_html + '<div class="container_column">'; str_html = str_html + '<table class="table_Wettervorschau">'; str_html = str_html + '<tr>'; str_html = str_html + '<td>heute</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_1.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_1.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_1.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_1.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_1.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_2.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_2.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_2.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_2.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_2.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_2.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_3.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_3.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_3.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_3.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_3.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_3.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_4.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_4.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_4.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_4.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_4.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_4.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_5.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_5.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_5.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_5.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_5.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_5.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '</table>'; str_html = str_html + '</div>'; return str_html; }Danke für eure hilfe
Hat sich erledigt fehler konnte ich nach Tagelangen suchen selber beheben
-
Hallo
Folgendes möchte ich Euch fragen:
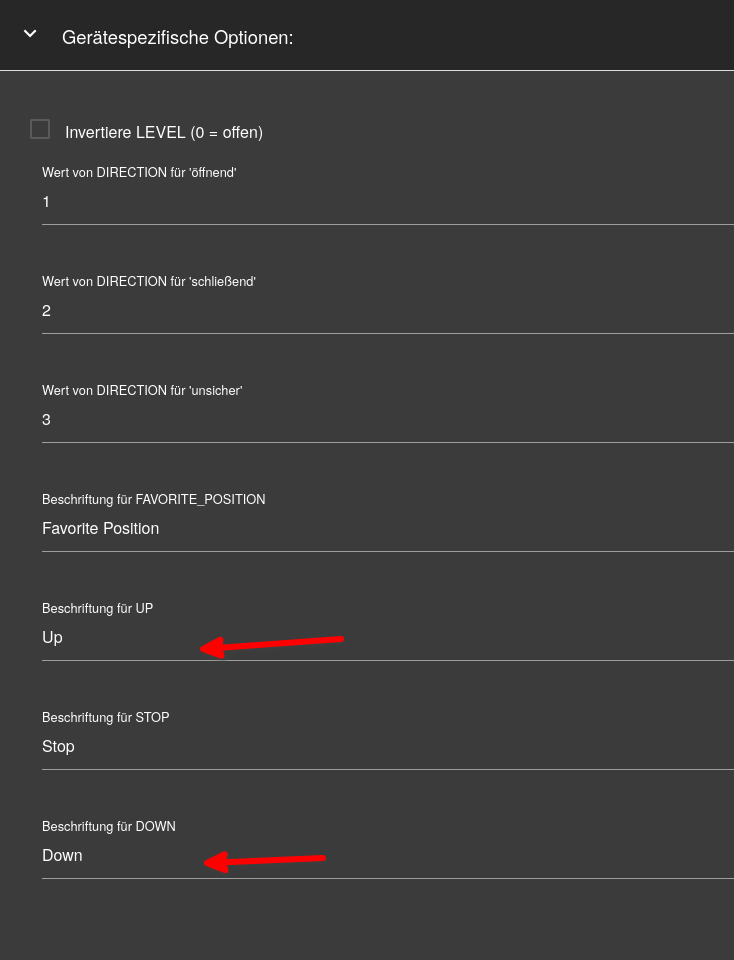
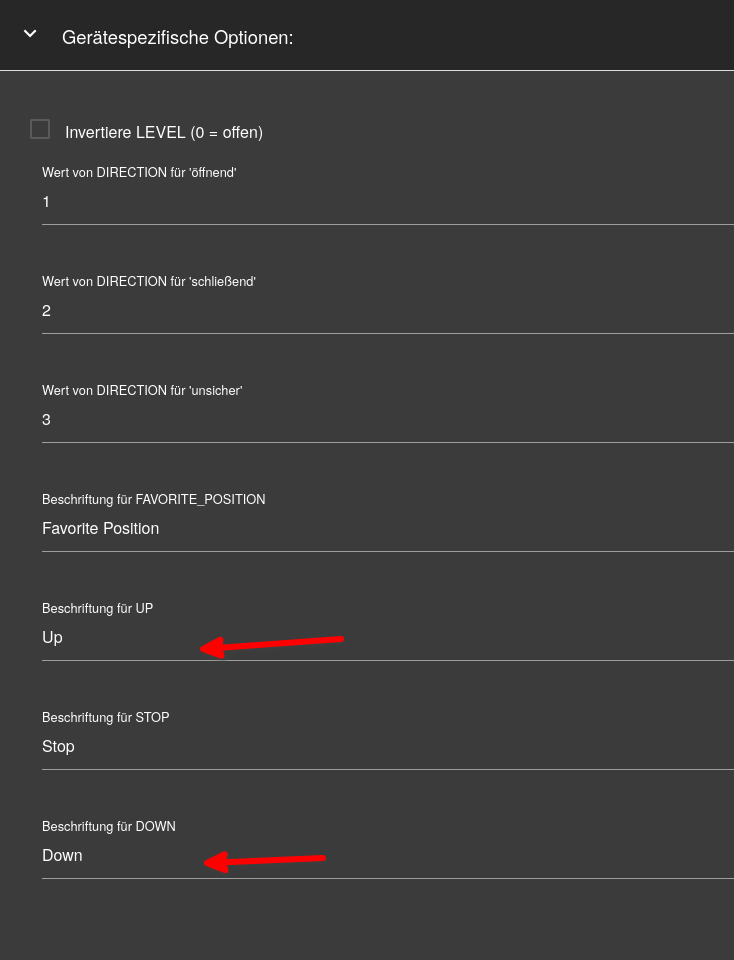
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
Vazi -
Hallo
Folgendes möchte ich Euch fragen:
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
Vazi@vazi sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo
Folgendes möchte ich Euch fragen:
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
VaziMoin,
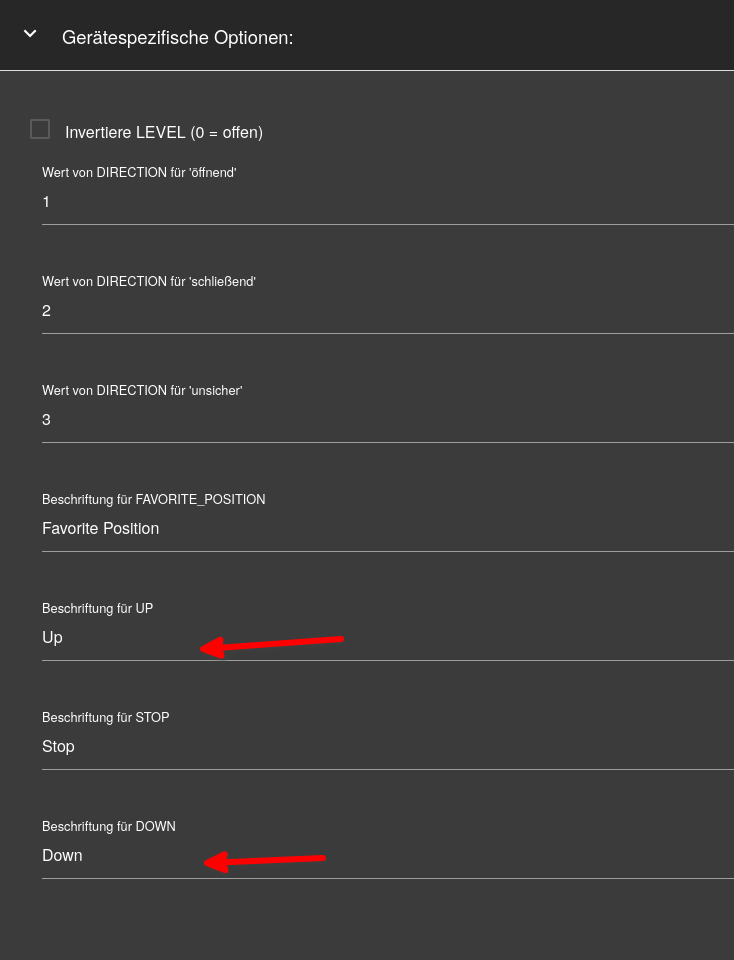
zeig doch mal, was Du wie gemacht hast und/oder schau mal beim Widget unter

VG
Bernd -
@vazi sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo
Folgendes möchte ich Euch fragen:
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
VaziMoin,
zeig doch mal, was Du wie gemacht hast und/oder schau mal beim Widget unter

VG
Bernd@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@vazi sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo
Folgendes möchte ich Euch fragen:
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
VaziMoin,
zeig doch mal, was Du wie gemacht hast und/oder schau mal beim Widget unter

VG
BerndSuuuuper, vielen Dank Bernd, das ging aber ruckizucki. Anpassung vorgenommen und jetzt passt es :+1:
-
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
-
@s-bormann
@dslraser
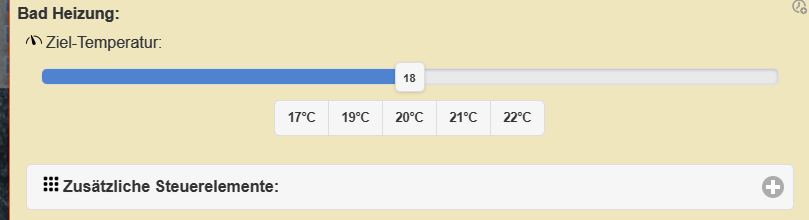
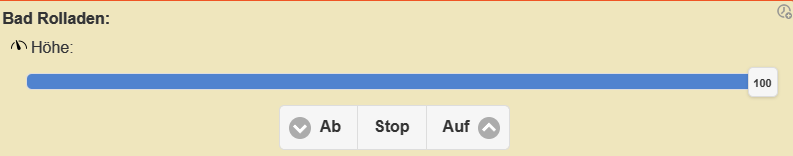
Hi, ich möchte gerne die 3 Buttons aus dem Jalousie Widget innerhalb der Additional Controls eines anderen Widgets abbilden.
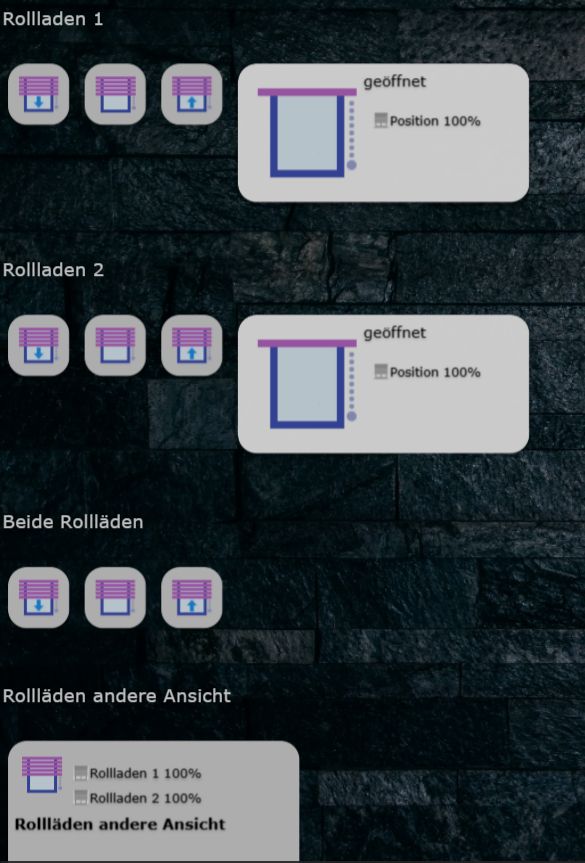
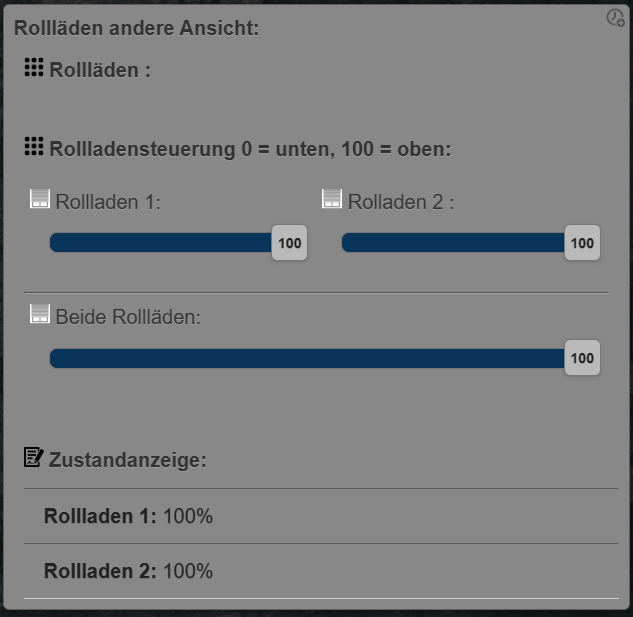
Am Schluss sollte es in etwa so aussehen.
Habe alles versucht, aber ich schaffe es nicht die 3 Punkte Ab stop und auf mit "additional Controls" umzusetzen.
Wie gesagt in dem jeweiligen Widget funktioniert es, aber nicht zusammen. -
@s-bormann
@dslraser
Hi, ich möchte gerne die 3 Buttons aus dem Jalousie Widget innerhalb der Additional Controls eines anderen Widgets abbilden.
Am Schluss sollte es in etwa so aussehen.
Habe alles versucht, aber ich schaffe es nicht die 3 Punkte Ab stop und auf mit "additional Controls" umzusetzen.
Wie gesagt in dem jeweiligen Widget funktioniert es, aber nicht zusammen.@mike-hellracer
So wie du es haben möchtest habe ich es auch nicht hinbekommen, darum habe habe ich für mich diese Möglichkeit gewählt.
Statt des dreifach Button habe ich Kacheln in der Größe 0,5x0,5 als drei nebeneinander liegende Buttons genutzt und pro Rollladen eine Große 2x1 Kachel um die Position des Rollladen dazustellen.
Da ich nicht ganz auf die Möglichkeit der Steuerung über einen Statusbalken verzichten wollte habe ich hinter der Kachel andere Ansicht auch noch eine weiter Ansicht mit ADDITIONAL_CONTROLS und ADDITIONAL_INFO eingerichtet.
-
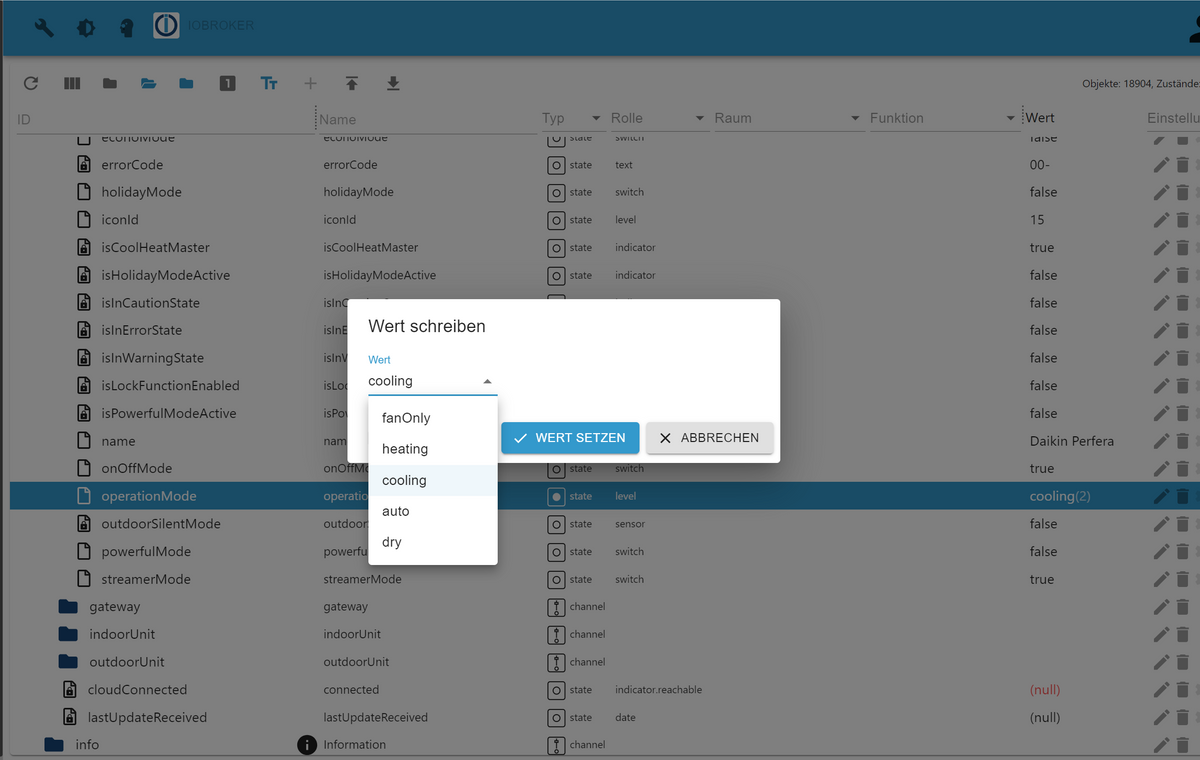
Servus,
ich habe hier ein Datenpunkt, wo ich mehrere Modis auswählen kann.
 
Wie muss ich die Kachel konfigurieren damit das drop down Menü kommt ?
-
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
Klappt es denn, wenn Du type mal auf was anderes stellst als group? dann wäre das ein ansatz, das zu korrigieren.
-
@s-bormann
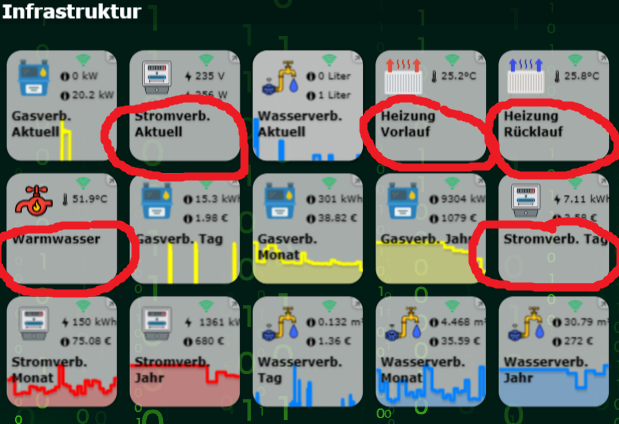
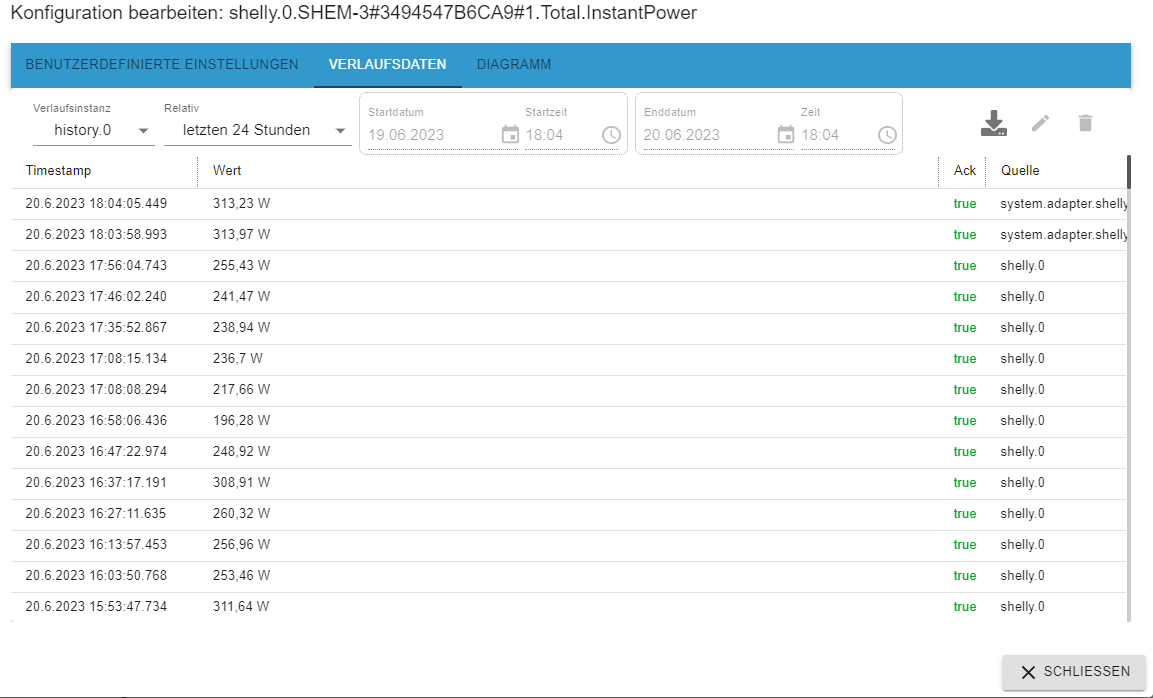
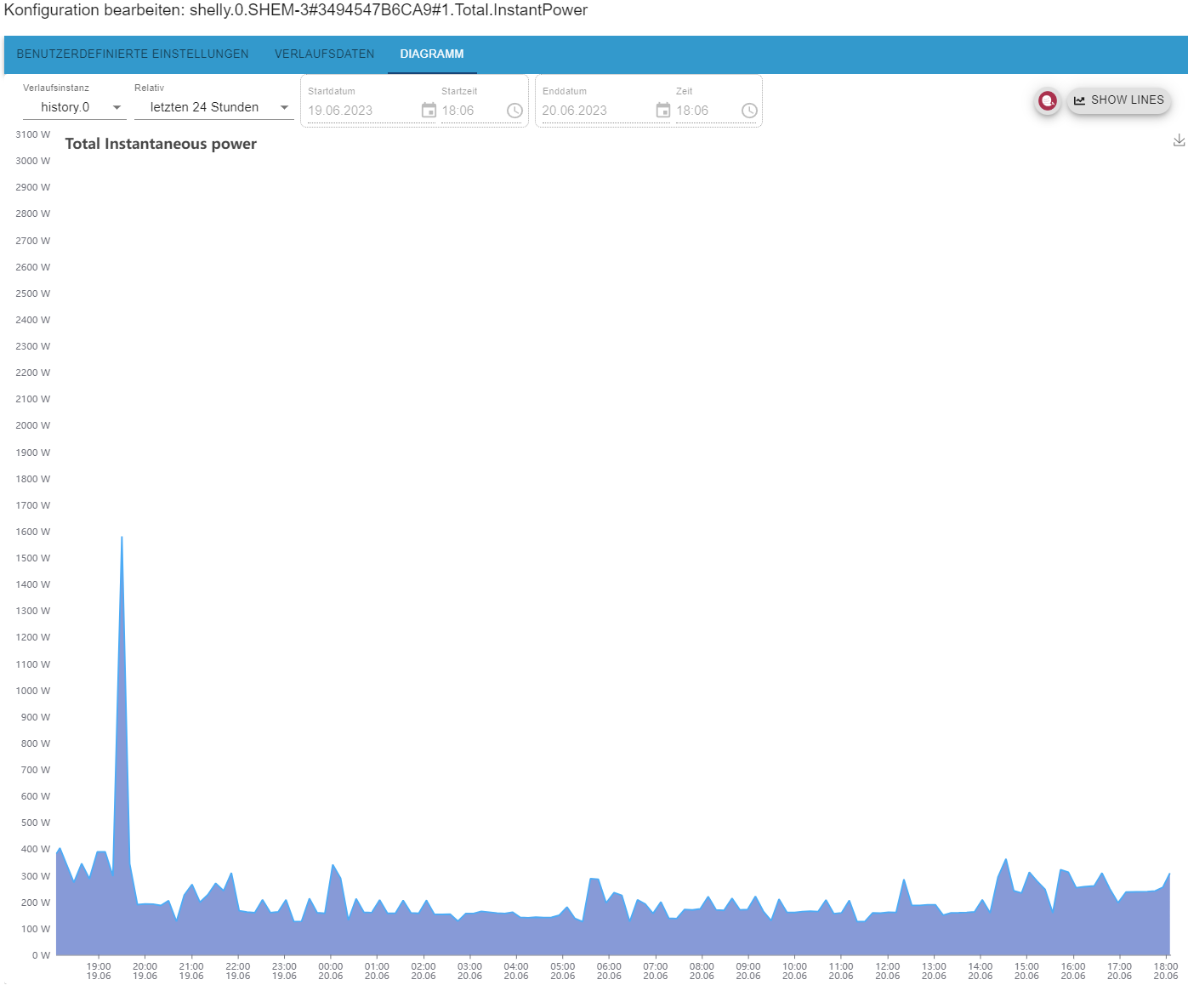
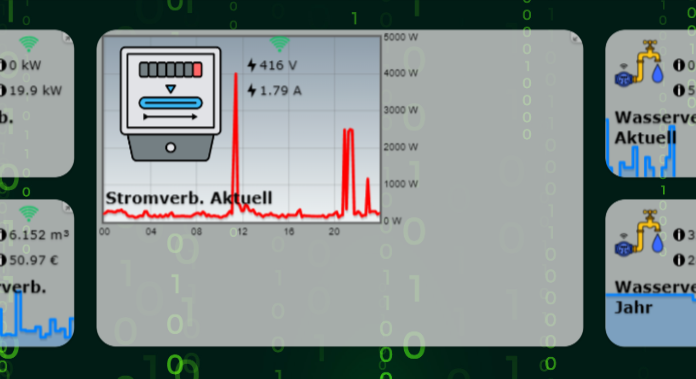
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
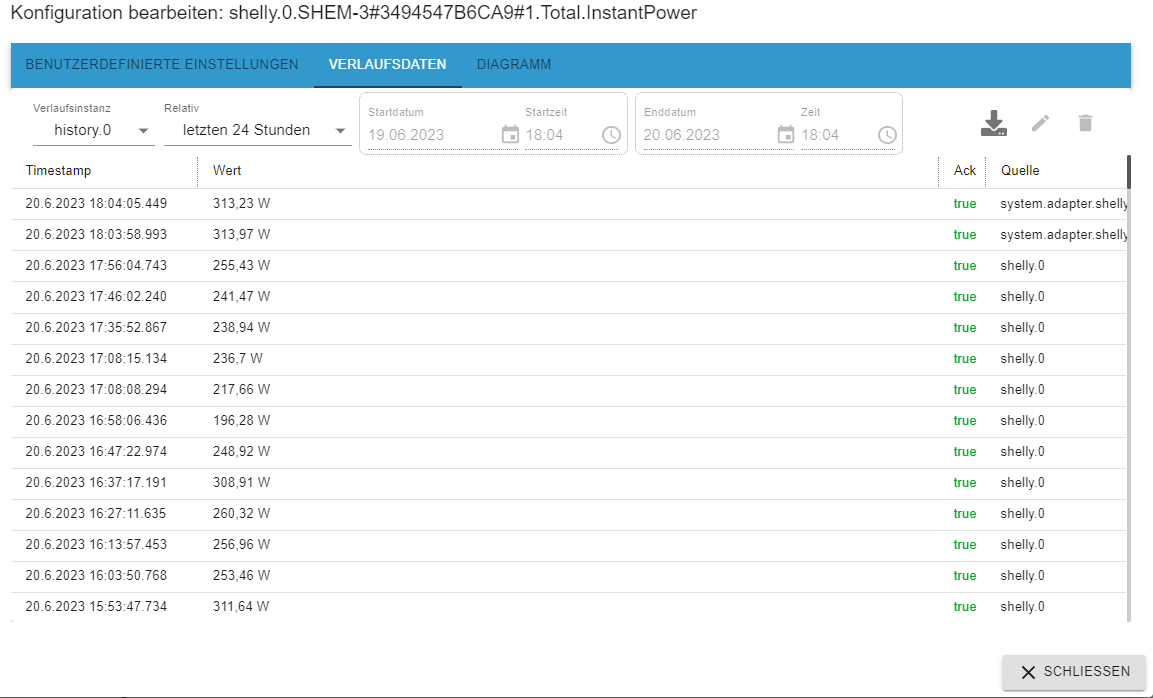
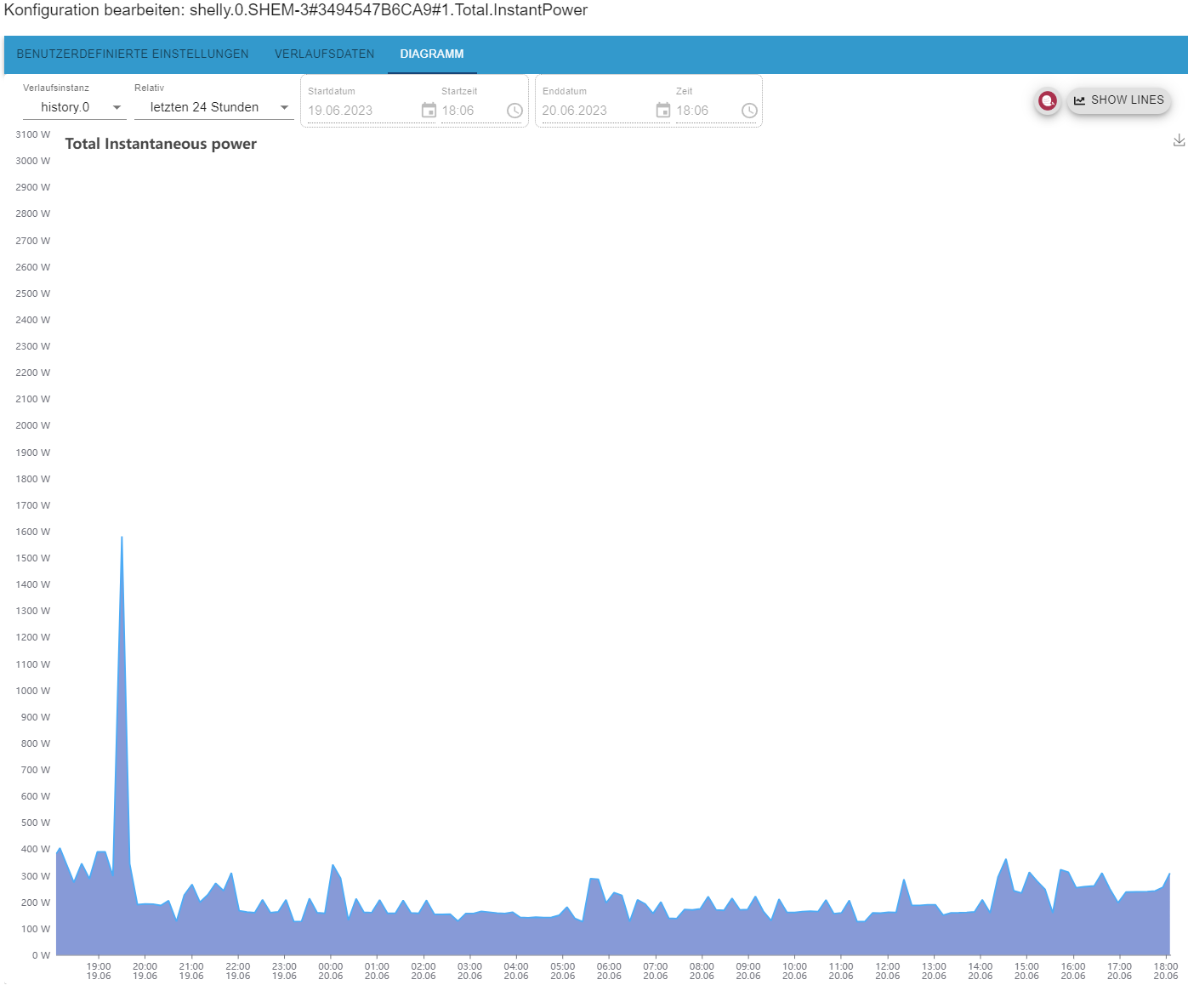
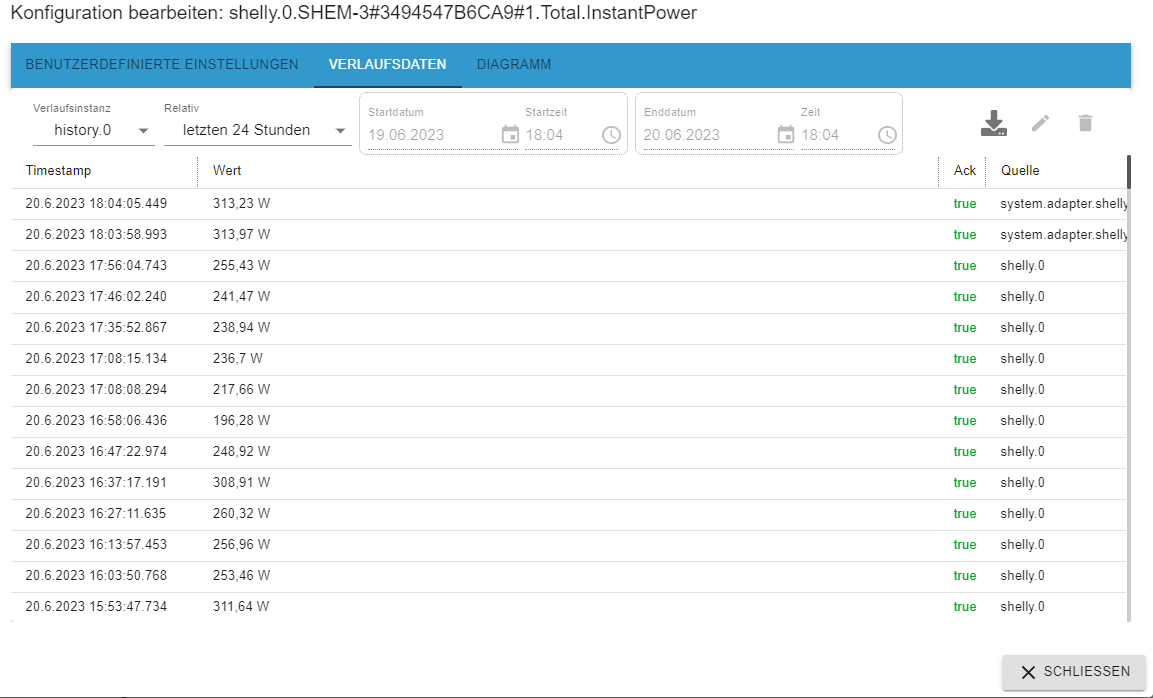
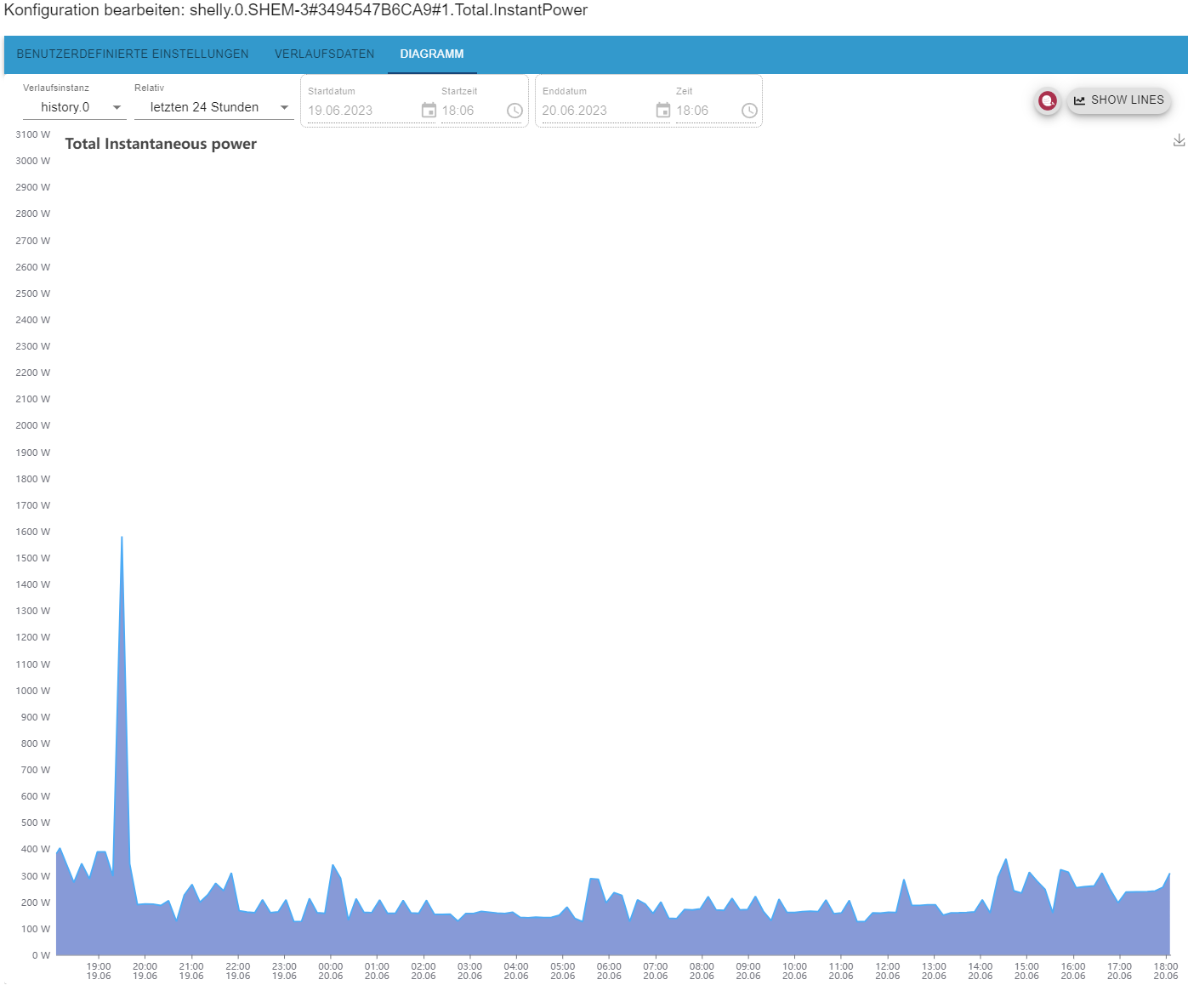
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


-
@s-bormann
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


@gonzokalle wie sehen denn deine in iqontrol benutzten Flot-URLs aus? Bzw. hast du die mal im Browser geprüft? Da gab's früher schonmal Änderungen bei der Erreichbarkeit, zumindest bei e-charts..
-
@gonzokalle wie sehen denn deine in iqontrol benutzten Flot-URLs aus? Bzw. hast du die mal im Browser geprüft? Da gab's früher schonmal Änderungen bei der Erreichbarkeit, zumindest bei e-charts..
@jleg
Das werde ich heute Abend probieren.
Bin gerade arbeiten. -
@jleg
Das werde ich heute Abend probieren.
Bin gerade arbeiten.@gonzokalle
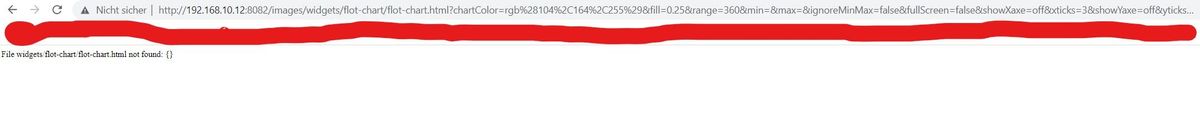
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
-
@s-bormann
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


@gonzokalle Hi, hab eben auch im anderen Kanal gepostet, dass ich leider wegen vieler anderer Dinge, die ich leider nicht schieben kann, derzeit kaum Zeit habe. Hast Du denn irgendwas geupdatet? An iQontrol wurde bzgl. der Charts nichts geändert. Wenn ich Zeit habe, müsste ich mich dann mal per Anydesk bei Dir draufschalten, um den Fehler zu untersuchen. Bei mir laufen die Charts nämlich ohne Probleme, von daher kann ich auch nicht sehen, was schief läuft. Sorry und LG!!
-
@gonzokalle Hi, hab eben auch im anderen Kanal gepostet, dass ich leider wegen vieler anderer Dinge, die ich leider nicht schieben kann, derzeit kaum Zeit habe. Hast Du denn irgendwas geupdatet? An iQontrol wurde bzgl. der Charts nichts geändert. Wenn ich Zeit habe, müsste ich mich dann mal per Anydesk bei Dir draufschalten, um den Fehler zu untersuchen. Bei mir laufen die Charts nämlich ohne Probleme, von daher kann ich auch nicht sehen, was schief läuft. Sorry und LG!!
@s-bormann
Hi, das eilt ja auch nicht. Vielleicht liegt es ja auch nicht an iqontrol. Kann das halt nicht eingrenzen.
Irgendwelche Updates macht man ja oft. Bewusst aber keine mit History und iqontrol.
Anydesk ist auf dem Rechner. Falls du Zeit hast.
Von Anfang des Jahres bis vor zwei Wochen lief es bei mir auch. :grin:
Grüße aus dem HarzHabe mal mit dem Flot Adapter ein Preset erstellt. Das wird angezeigt. Das hat ja leider andere Nachteile.

-
@gonzokalle
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
@gonzokalle sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@gonzokalle
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
fast - ersetze den "." vor "./images/..." durch <deine-IP>:8082, dann sollte das dein Browser auch anzeigen... (sofern dein web-Adapter auf dem Standardport läuft)
-
@jleg
Web-Adapter läuft auf dem Standardport.
Es wird nichts gefunden. Auch nicht bei den Geräten die eigentlich funktionieren.