NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@vazi sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo
Folgendes möchte ich Euch fragen:
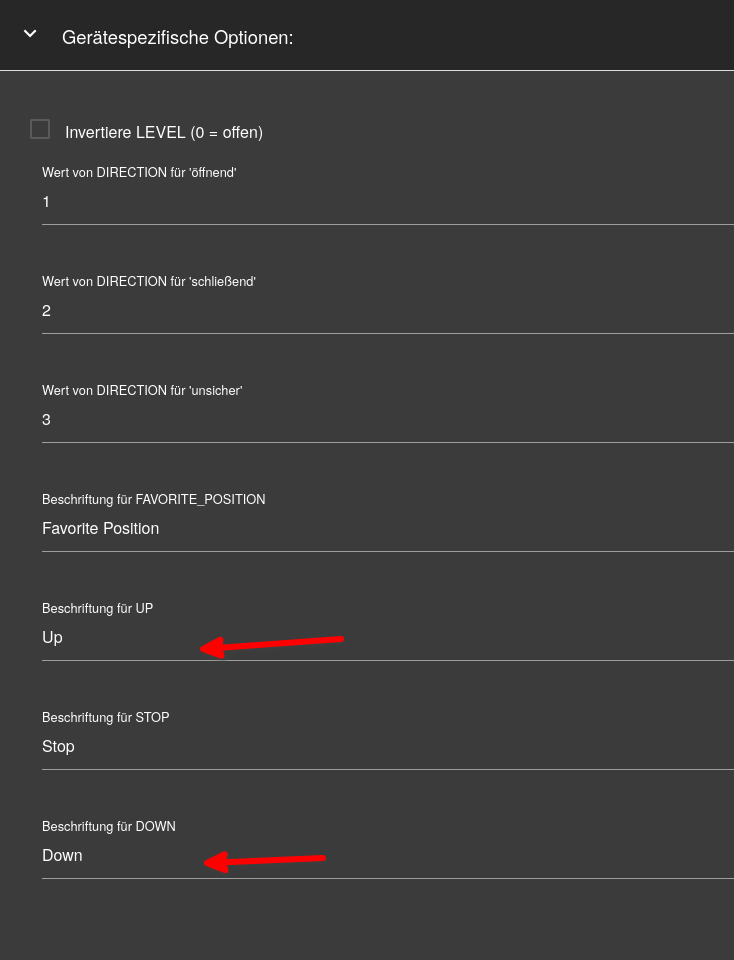
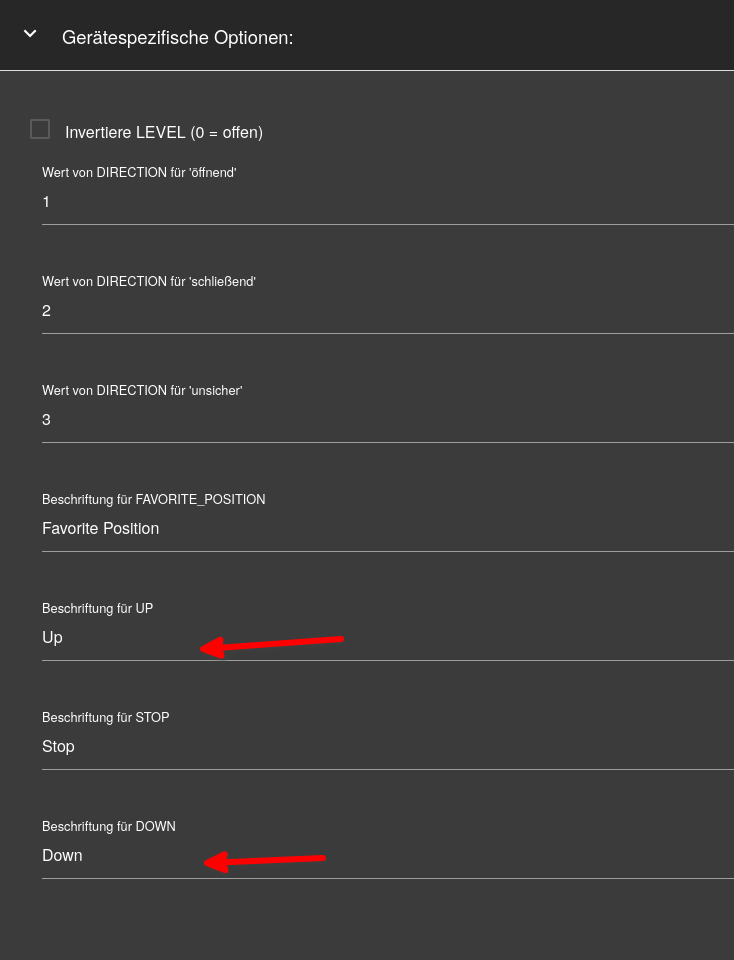
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
VaziMoin,
zeig doch mal, was Du wie gemacht hast und/oder schau mal beim Widget unter

VG
Bernd@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@vazi sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo
Folgendes möchte ich Euch fragen:
Habe mir das Widget für Rollos gebastelt und es funktioniert soweit auch. Da ich diesen aber für eine Markise auf der Terrasse verwende, würde ich gerne die beiden Bezeichnungen "AP" und "AUF" durch "Ausfahren" bzw. "Einfahren" ersetzen. Kann man dies überhaupt ändern und wenn ja, wo?
Danke und Gruss
VaziMoin,
zeig doch mal, was Du wie gemacht hast und/oder schau mal beim Widget unter

VG
BerndSuuuuper, vielen Dank Bernd, das ging aber ruckizucki. Anpassung vorgenommen und jetzt passt es :+1:
-
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
-
@s-bormann
@dslraser
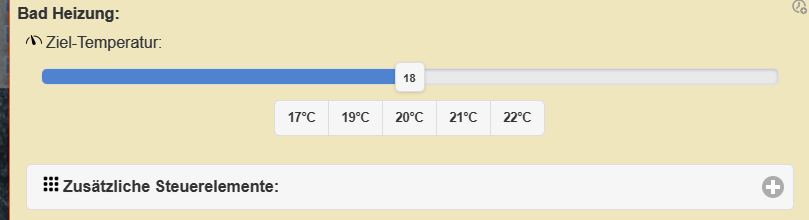
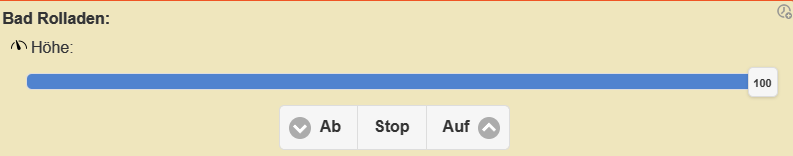
Hi, ich möchte gerne die 3 Buttons aus dem Jalousie Widget innerhalb der Additional Controls eines anderen Widgets abbilden.
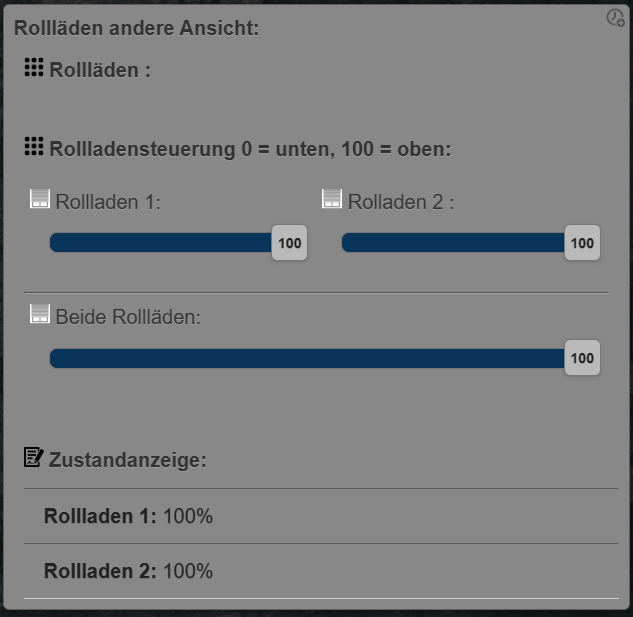
Am Schluss sollte es in etwa so aussehen.
Habe alles versucht, aber ich schaffe es nicht die 3 Punkte Ab stop und auf mit "additional Controls" umzusetzen.
Wie gesagt in dem jeweiligen Widget funktioniert es, aber nicht zusammen. -
@s-bormann
@dslraser
Hi, ich möchte gerne die 3 Buttons aus dem Jalousie Widget innerhalb der Additional Controls eines anderen Widgets abbilden.
Am Schluss sollte es in etwa so aussehen.
Habe alles versucht, aber ich schaffe es nicht die 3 Punkte Ab stop und auf mit "additional Controls" umzusetzen.
Wie gesagt in dem jeweiligen Widget funktioniert es, aber nicht zusammen.@mike-hellracer
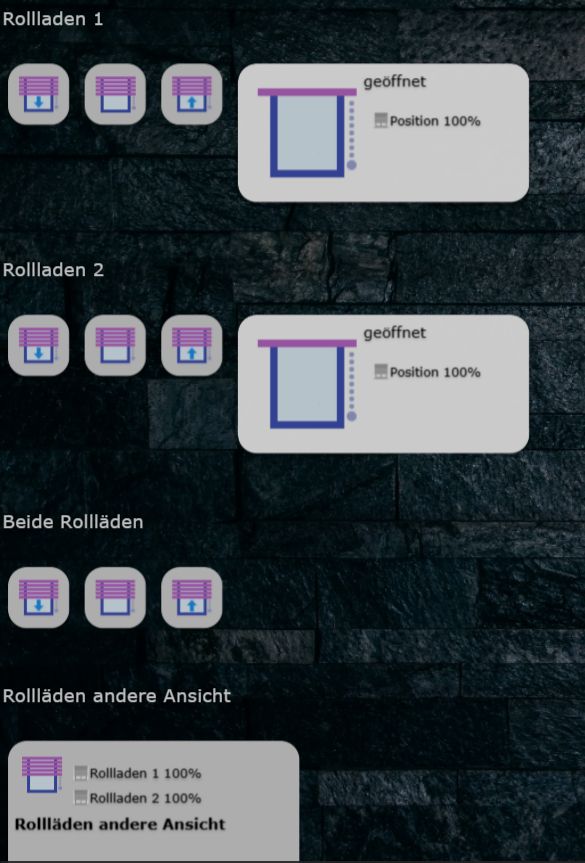
So wie du es haben möchtest habe ich es auch nicht hinbekommen, darum habe habe ich für mich diese Möglichkeit gewählt.
Statt des dreifach Button habe ich Kacheln in der Größe 0,5x0,5 als drei nebeneinander liegende Buttons genutzt und pro Rollladen eine Große 2x1 Kachel um die Position des Rollladen dazustellen.
Da ich nicht ganz auf die Möglichkeit der Steuerung über einen Statusbalken verzichten wollte habe ich hinter der Kachel andere Ansicht auch noch eine weiter Ansicht mit ADDITIONAL_CONTROLS und ADDITIONAL_INFO eingerichtet.
-
Servus,
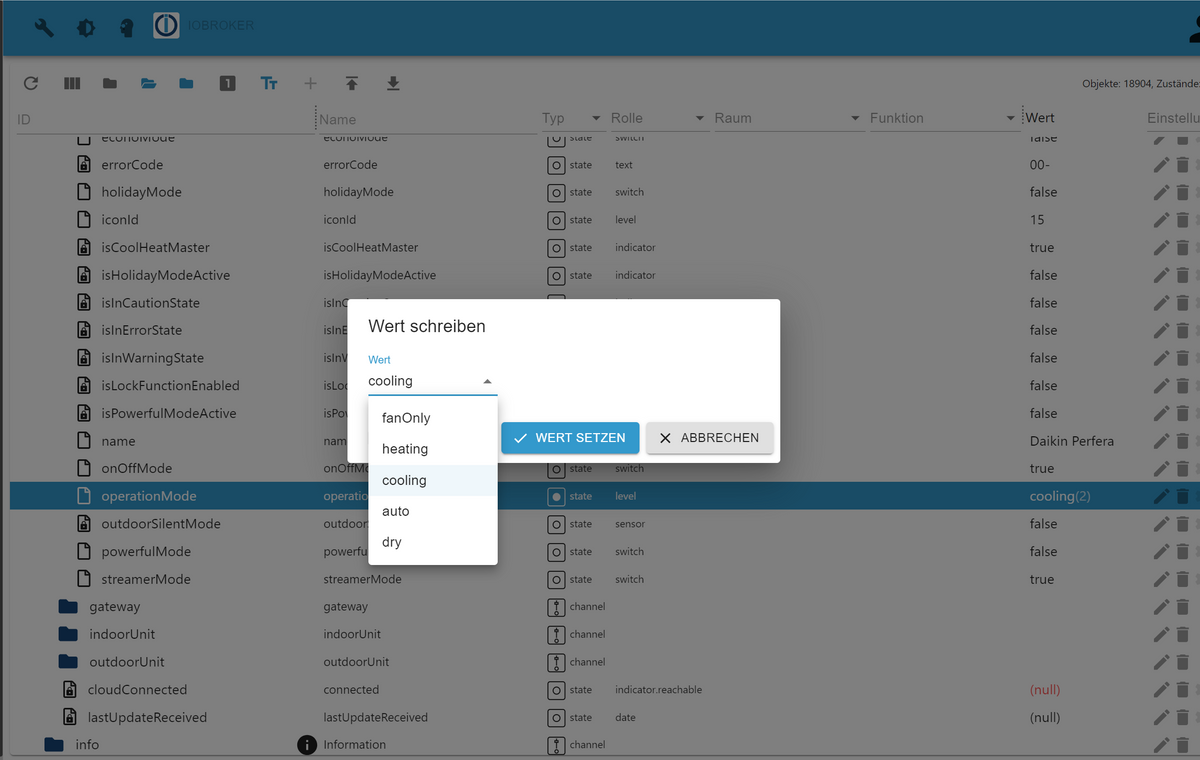
ich habe hier ein Datenpunkt, wo ich mehrere Modis auswählen kann.
 
Wie muss ich die Kachel konfigurieren damit das drop down Menü kommt ?
-
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann Hi Sebastian, ich habe eine kurze Frage zu den Listen, da ich eine Liste benötige, die einen lesbaren Namen im Namensfeld hat. Allerdings ist dieser "Pfad" vom Adapter als "group" deklariert. Ist es irgendwie möglich eine Liste mit den Namen zu erstellen? mit den Standardeinträgen des Listengenerators bin ich nicht weitergekommen.
{ "type": "group", "common": { "name": "User1-Name", "read": true, "write": true, "role": "value", "type": "object" }, "from": "system.adapter.wireguard.0", "user": "system.user.admin", "ts": 1681736379553, "_id": "wireguard.0.192.168.178.10-wg0.peers.<hierstehteinkey>", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Es gibt keinen Unterschied in der Liste, wenn ich "Name des übergeordneten Datenpunktes" oder "ID des übergeordneten Datenpunktes" benutzte. Mit beiden Einstellungen erhalte ich die ID. Ist das evtl. ein Bug?
Klappt es denn, wenn Du type mal auf was anderes stellst als group? dann wäre das ein ansatz, das zu korrigieren.
-
@s-bormann
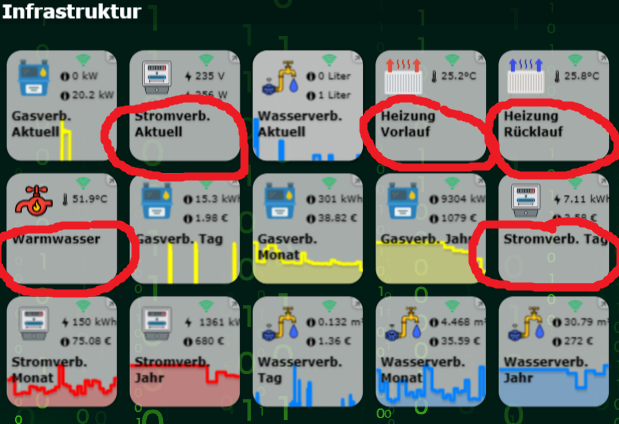
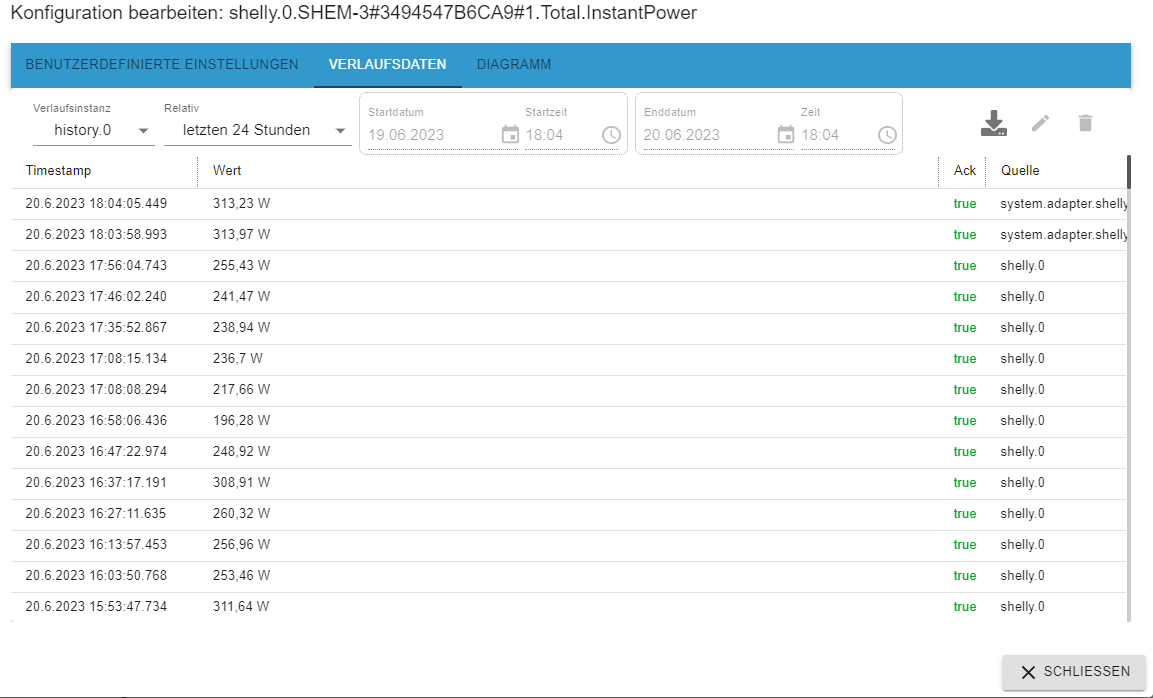
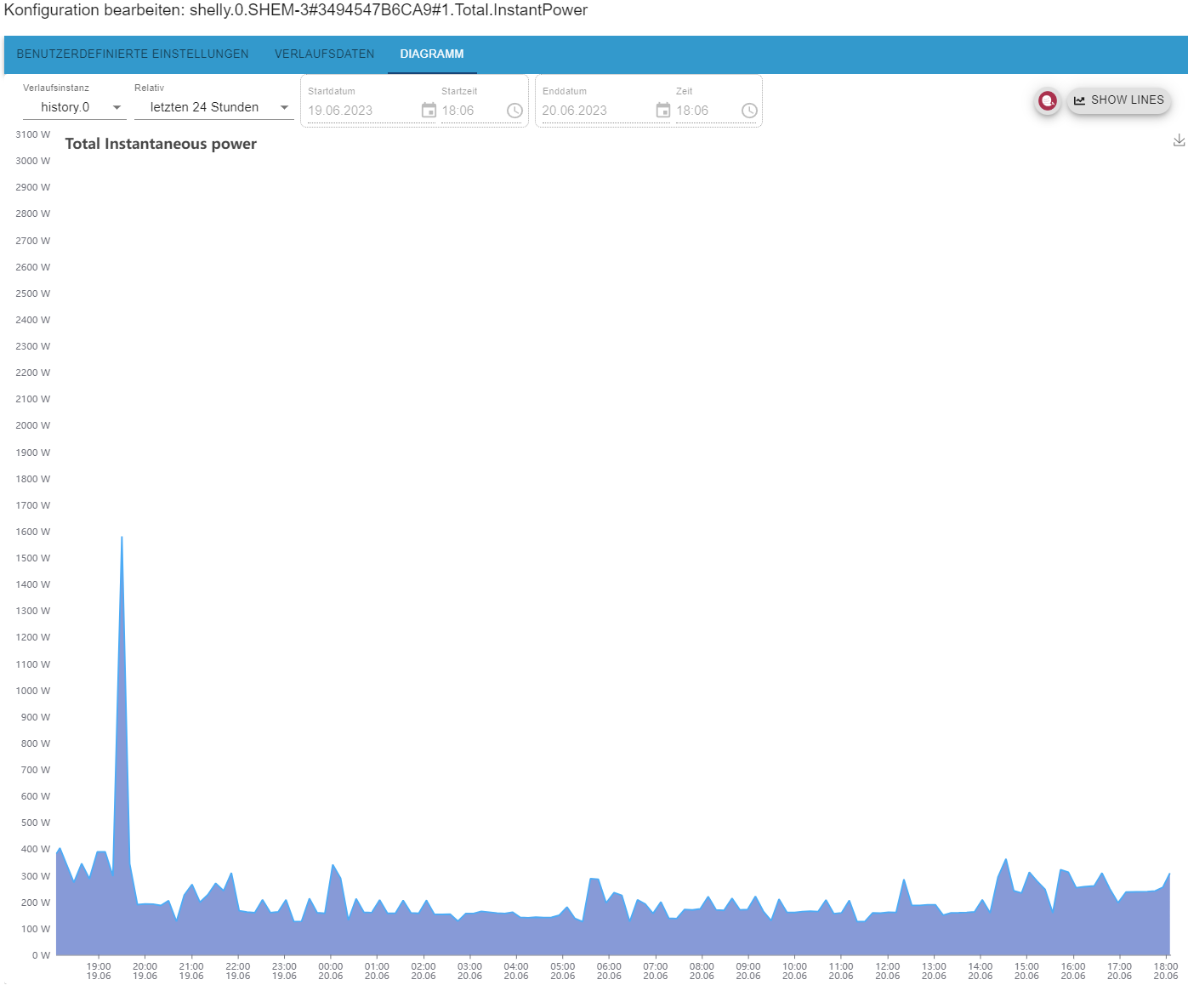
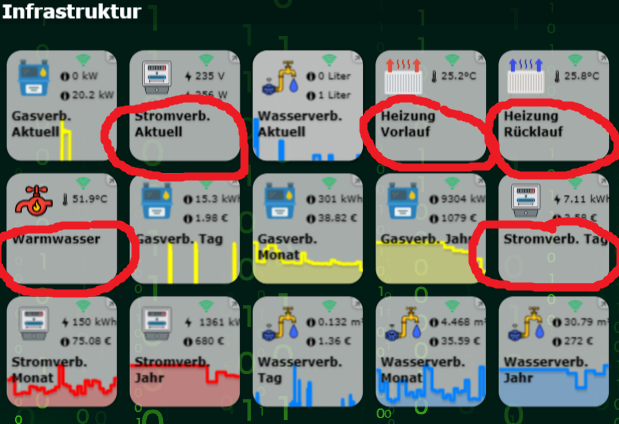
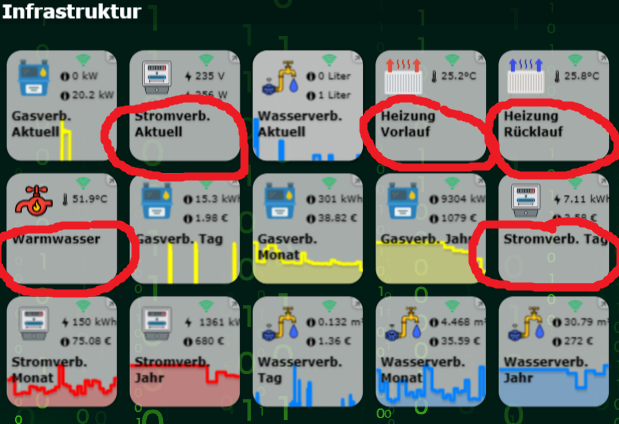
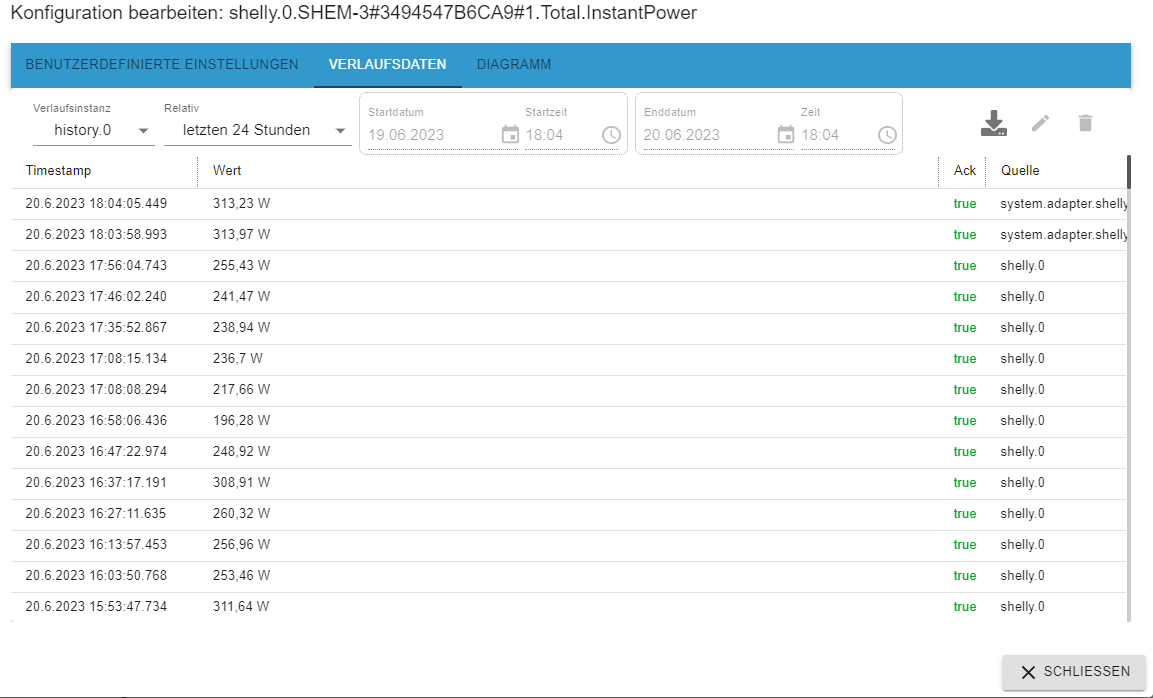
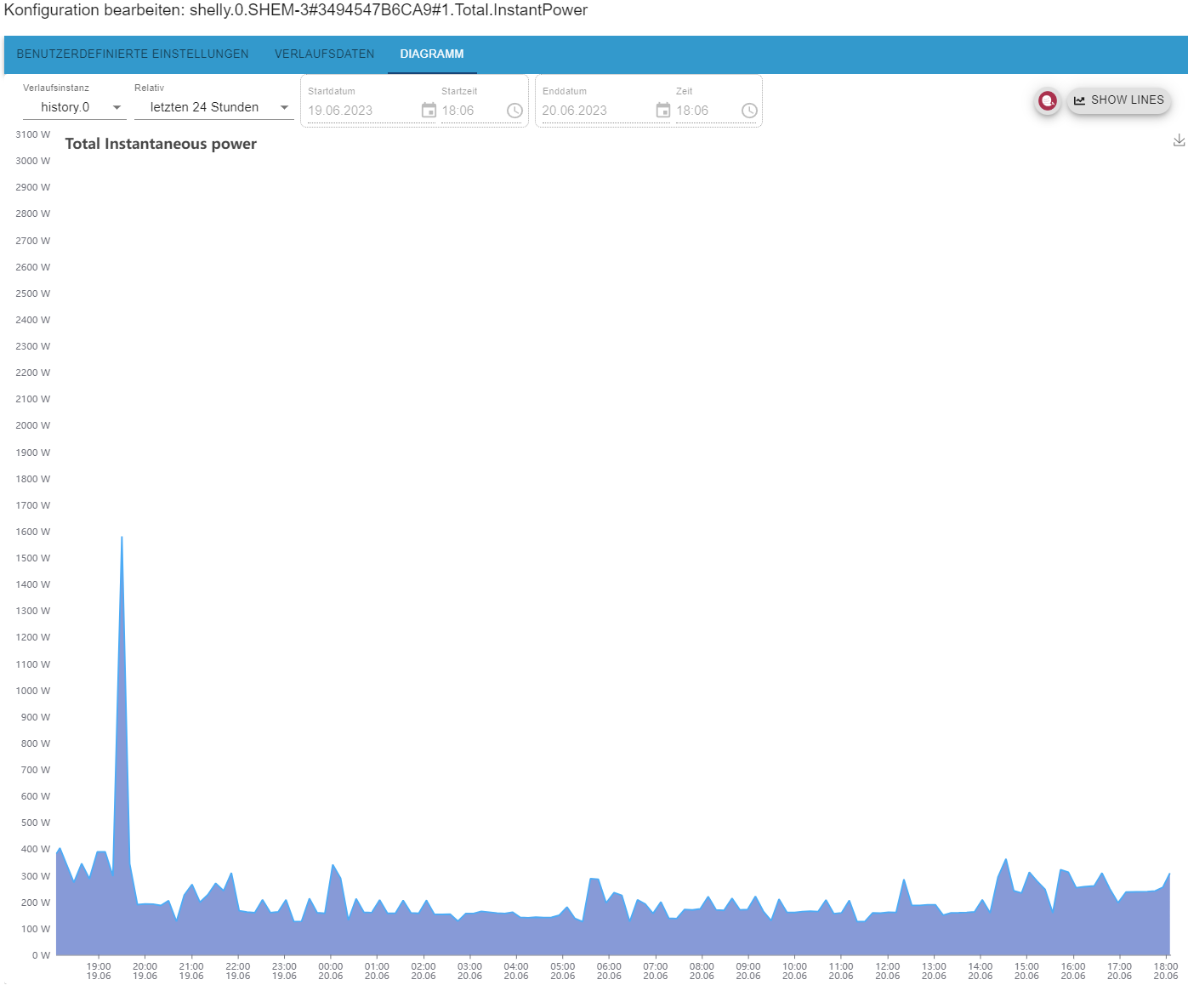
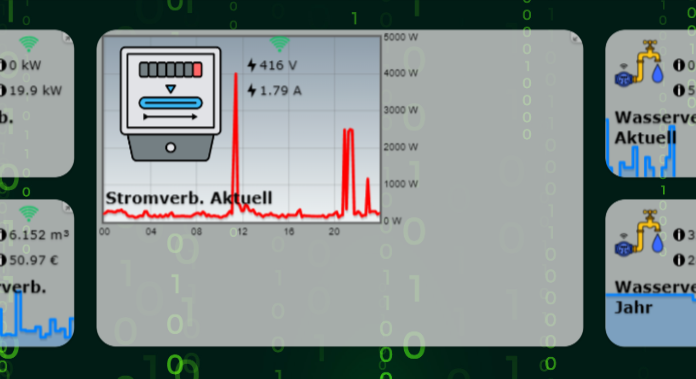
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
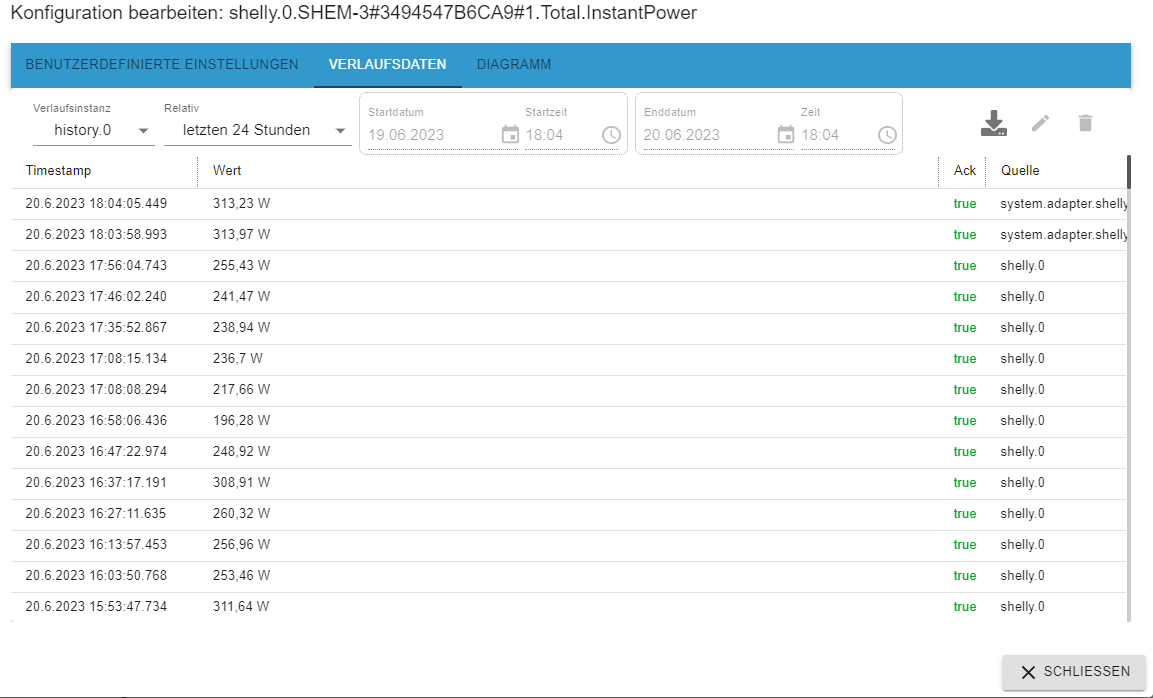
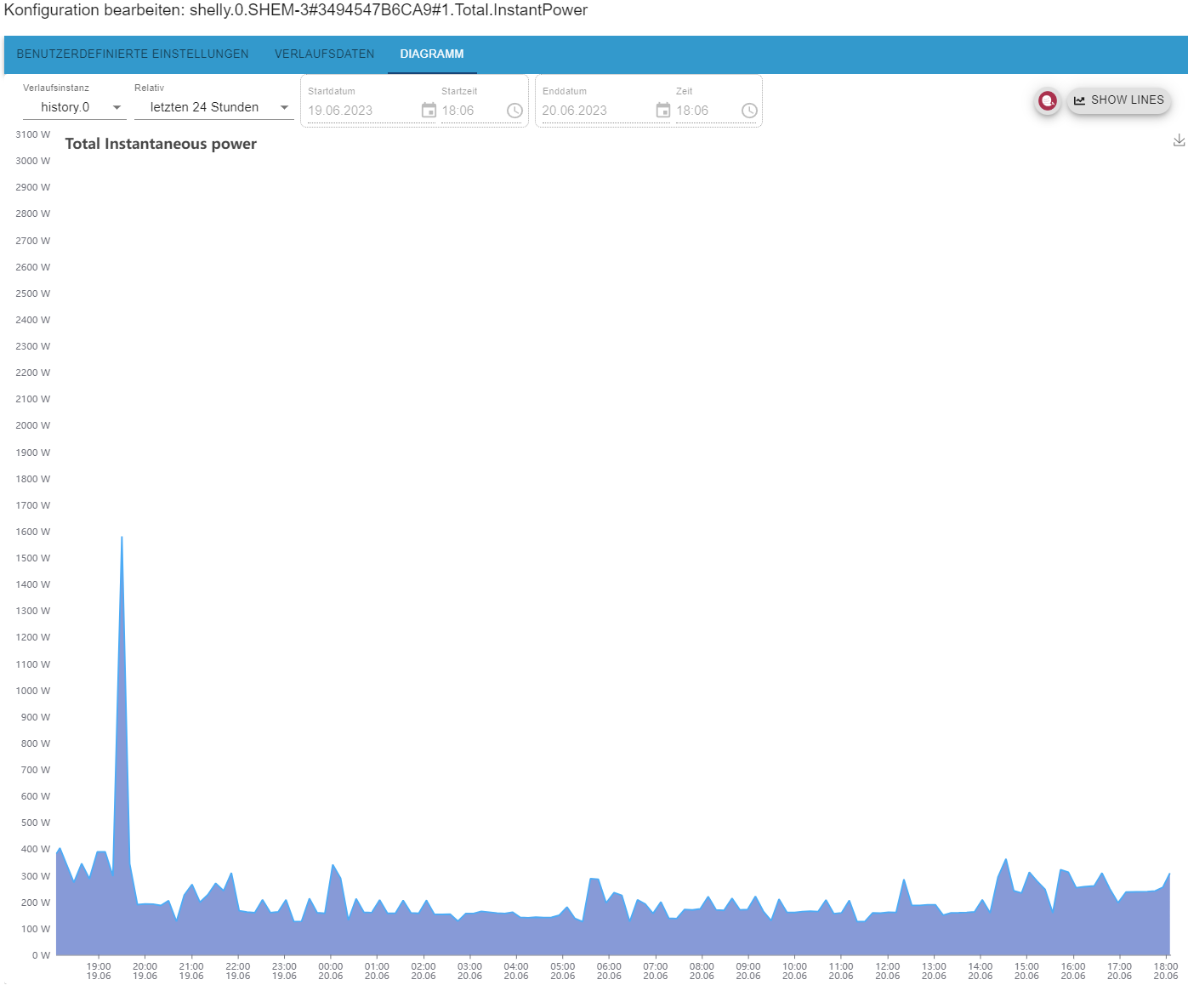
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


-
@s-bormann
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


@gonzokalle wie sehen denn deine in iqontrol benutzten Flot-URLs aus? Bzw. hast du die mal im Browser geprüft? Da gab's früher schonmal Änderungen bei der Erreichbarkeit, zumindest bei e-charts..
-
@gonzokalle wie sehen denn deine in iqontrol benutzten Flot-URLs aus? Bzw. hast du die mal im Browser geprüft? Da gab's früher schonmal Änderungen bei der Erreichbarkeit, zumindest bei e-charts..
@jleg
Das werde ich heute Abend probieren.
Bin gerade arbeiten. -
@jleg
Das werde ich heute Abend probieren.
Bin gerade arbeiten.@gonzokalle
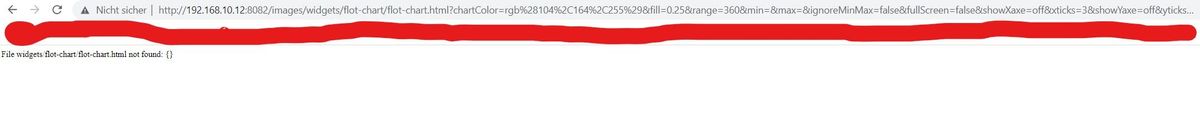
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
-
@s-bormann
Die ganzen Flot Charts, die die Daten von den Shellys (Heizung, Strom Aktuell und Strom Tag) bekommen, zeigen seit zwei Wochen nichts mehr an.
Der History Adapter und der Flot Adapter zeigen den Verlauf aber richtig an.
Alles was mir einfällt habe ich probiert.- Aufzeichnung vom Histrory Adapter neu gestartet.
- Neues Gerät erstellt mit Flot Chart.
- Aufzeichnung mit dem SQL Adapter probiert.
Nichts hat geholfen.
Was kann ich noch versuchen?
Bin mit meinem Latein am Ende.
Die Daten sind vorhanden.


@gonzokalle Hi, hab eben auch im anderen Kanal gepostet, dass ich leider wegen vieler anderer Dinge, die ich leider nicht schieben kann, derzeit kaum Zeit habe. Hast Du denn irgendwas geupdatet? An iQontrol wurde bzgl. der Charts nichts geändert. Wenn ich Zeit habe, müsste ich mich dann mal per Anydesk bei Dir draufschalten, um den Fehler zu untersuchen. Bei mir laufen die Charts nämlich ohne Probleme, von daher kann ich auch nicht sehen, was schief läuft. Sorry und LG!!
-
@gonzokalle Hi, hab eben auch im anderen Kanal gepostet, dass ich leider wegen vieler anderer Dinge, die ich leider nicht schieben kann, derzeit kaum Zeit habe. Hast Du denn irgendwas geupdatet? An iQontrol wurde bzgl. der Charts nichts geändert. Wenn ich Zeit habe, müsste ich mich dann mal per Anydesk bei Dir draufschalten, um den Fehler zu untersuchen. Bei mir laufen die Charts nämlich ohne Probleme, von daher kann ich auch nicht sehen, was schief läuft. Sorry und LG!!
@s-bormann
Hi, das eilt ja auch nicht. Vielleicht liegt es ja auch nicht an iqontrol. Kann das halt nicht eingrenzen.
Irgendwelche Updates macht man ja oft. Bewusst aber keine mit History und iqontrol.
Anydesk ist auf dem Rechner. Falls du Zeit hast.
Von Anfang des Jahres bis vor zwei Wochen lief es bei mir auch. :grin:
Grüße aus dem HarzHabe mal mit dem Flot Adapter ein Preset erstellt. Das wird angezeigt. Das hat ja leider andere Nachteile.

-
@gonzokalle
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
@gonzokalle sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@gonzokalle
Das ist die Flot-URL vom Stromverbrauch. Da wird im Browser nichts gefunden. Meintest du das so?./images/widgets/flot-chart/flot-chart.html?chartColor=rgb%28255%2C0%2C0%29&fill=0.25&range=180&min=&max=&ignoreMinMax=false&fullScreen=false&showXaxe=bottomIfBig&xticks=0&showYaxe=rightIfBig&yticks=0&useThisDatapoint=&historyInstance=&useThisDatapoint2=&chartColor2=rgba%28255%2C0%2C0%2C0.5%29&fill2=0.05&useMinMaxFromMain2=true&min2=&max2=&ignoreMinMax2=false&useThisDatapoint3=&chartColor3=rgba%28255%2C200%2C0%2C0.5%29&fill3=0.05&useMinMaxFromMain3=true&min3=&max3=&ignoreMinMax3=false
fast - ersetze den "." vor "./images/..." durch <deine-IP>:8082, dann sollte das dein Browser auch anzeigen... (sofern dein web-Adapter auf dem Standardport läuft)
-
@jleg
Web-Adapter läuft auf dem Standardport.
Es wird nichts gefunden. Auch nicht bei den Geräten die eigentlich funktionieren.
-
@jleg
Web-Adapter läuft auf dem Standardport.
Es wird nichts gefunden. Auch nicht bei den Geräten die eigentlich funktionieren.
@gonzokalle
Ich hatte noch eine alte SD-Karte mit dem iobroker und Node.js 16 drauf.
Da werden die Fot Charts noch richtig angezeigt.
Hilft mir das irgendwie?
Leider hat sich seit dem erstellen der SD-Karte zu viel geändert. Dahin will ich nicht zurück. -
-
Hallo zusammen,
mir ist aufgefallen, wenn ich als linkes oberes Icon z.B. Füllstände graphisch hinterlegt habe, dass dann das Icon von einem anderen Icon "überlagert wird.
Woran kann das liegen?
-
Hallo zusammen,
mir ist aufgefallen, wenn ich als linkes oberes Icon z.B. Füllstände graphisch hinterlegt habe, dass dann das Icon von einem anderen Icon "überlagert wird.
Woran kann das liegen?
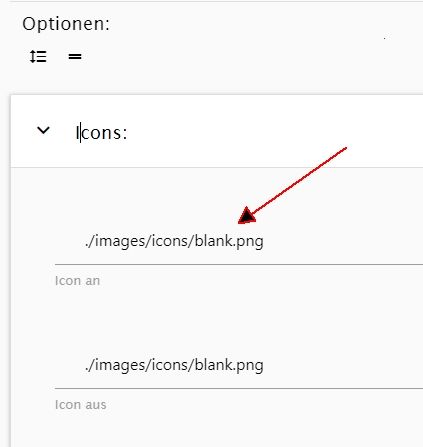
@snoopy152_de
Dies hier unter Optionen schon probiert?:
-
Hallo,
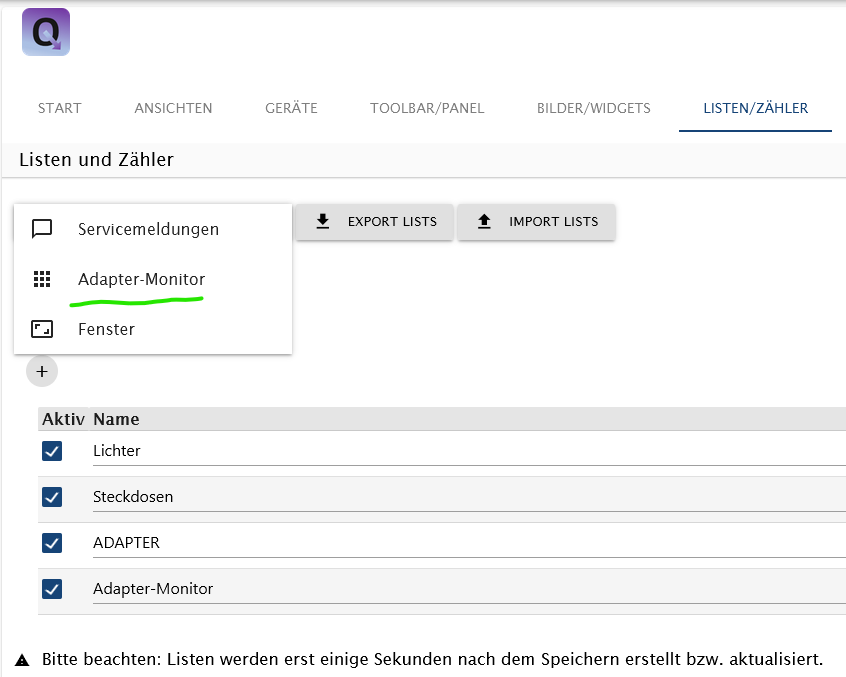
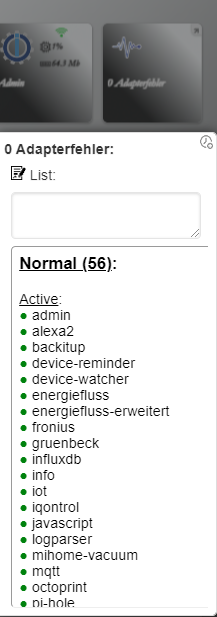
da sich bei mir immer mal wieder diverse Adapter abschießen, würde ich mir eine Darstellung des aktuellen Status meines iobroker wünschen. Falls ein Adapter nicht mit "grün" ist oder seit 24h kein Update erhalten hat, würde ich dies gerne in einer Kachel visualisieren. So eine richtig gute Umsetzung/Lösung ist mir aber bisher noch nicht eingefallen. Hat vielleicht jemand eine gute Idee oder hat diesen Usecase schon einmal umgesetzt?
Grüße
splatterjoe :) -
Hallo,
da sich bei mir immer mal wieder diverse Adapter abschießen, würde ich mir eine Darstellung des aktuellen Status meines iobroker wünschen. Falls ein Adapter nicht mit "grün" ist oder seit 24h kein Update erhalten hat, würde ich dies gerne in einer Kachel visualisieren. So eine richtig gute Umsetzung/Lösung ist mir aber bisher noch nicht eingefallen. Hat vielleicht jemand eine gute Idee oder hat diesen Usecase schon einmal umgesetzt?
Grüße
splatterjoe :)@splatterjoe ist ja schon integriert...