NEWS
Javascript in vis einfügen
-
@jumbo125 sagte in Javascript in vis einfügen:
kennt das problem jemand
ja
das html wird nicht fertig generiert vom server geladen sondern dynamisch generiert.
document.ready signalisiert nur, das das was vom server geladen wurde nun vollständig gerendert wurde.
das da dann programme loslaufen und nachträglich das noch verändert weiß der browser nicht.
leider besitzt vis ebenfalls keine events die ein irgendwelches fertig signalisiert (widget fertig, view fertig, etc.)siehe dieser thread
https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery?_=1682065519805
suche nach function waitForElement -
Danke euch vielmals!!!!!!
alles funktioniert. mit dem bockls und debugg habe ich mich schon auseinadergesetzt. Das ist ja wirklich einfach :-)
was mich noch interessieren würde:
wie kann man den ins blockly js code einfügenbspw wird hier eine debug infos ausgegeben, wenn der Datenpunkt verändert wird.
Super wäre es, wenn ich einen jquery code statt nur einen Text eintragen kann.Sinn dahinter:
ich habe ein html element (Bild), welches je nach Datenpunkt das bild wechseln soll. Das würde ich nun gerne mit jquery angeben. hier mal das bl ockly
ocklydanke euch!
-
Danke euch vielmals!!!!!!
alles funktioniert. mit dem bockls und debugg habe ich mich schon auseinadergesetzt. Das ist ja wirklich einfach :-)
was mich noch interessieren würde:
wie kann man den ins blockly js code einfügenbspw wird hier eine debug infos ausgegeben, wenn der Datenpunkt verändert wird.
Super wäre es, wenn ich einen jquery code statt nur einen Text eintragen kann.Sinn dahinter:
ich habe ein html element (Bild), welches je nach Datenpunkt das bild wechseln soll. Das würde ich nun gerne mit jquery angeben. hier mal das bl ockly
ocklydanke euch!
-
geht das nicht?
ich müsste eine funcktion ausführen, immer wenn ein datenpunkt geändert wird. also mehrere datenpunkte müccten immer bei einer änderung eine funktion ausgeführt werden@jumbo125 sagte in Javascript in vis einfügen:
geht das nicht?
Nur mal so zum Interesse für mich.
Du bist neu in JS und VIS (siehe #1).
Und willst so ein Projekt umsetzen.Jeder andere nimmt ein blockly oder ein JS und steuert/reagiert auf die DP.
Und du willst ein JS in VIS?!
Warum ?Fazit:
Ich habe mittlerweile 100... Scripte. Und alles funktioniert. Würde gar nicht auf die Idee kommen dies so machen zu wollen.
Edit: Stimmt nicht. Habe 1 oder 2 Scripte in einem HTML; wurde von mir so übernommen aus dem Forum. -
@jumbo125 sagte in Javascript in vis einfügen:
geht das nicht?
Nur mal so zum Interesse für mich.
Du bist neu in JS und VIS (siehe #1).
Und willst so ein Projekt umsetzen.Jeder andere nimmt ein blockly oder ein JS und steuert/reagiert auf die DP.
Und du willst ein JS in VIS?!
Warum ?Fazit:
Ich habe mittlerweile 100... Scripte. Und alles funktioniert. Würde gar nicht auf die Idee kommen dies so machen zu wollen.
Edit: Stimmt nicht. Habe 1 oder 2 Scripte in einem HTML; wurde von mir so übernommen aus dem Forum.@bahnuhr
Hallo danke dirJS ist nicht neu für mich und ich habe etwa 10 Funktionen schon im html stehen
Vielleicht könnt ihr mir ja einen Tipp geben:
Ich habe in meiner html ein Fenster abgebildet. Über diesem Bild liegt ein Bild vom Fenster Rollo.
Dieses ändert je nach datenpunkt seine Position mit einer Animation.
Das funktioniert alles, wenn ich mittels JS den datenpunkt ändere, bspw beim Klick auf einen Button.
ABER: wenn ich mit der Fernbedienung beim Fenster das Rollo rauf oder runter steuere ändert sich zwar der datenpjnkt, aber die Animation wird nicht ausgelöst.
Daher die frage: Wie kann ich die Position des Bildes im html automatisch ändern bzw die Animation starten, sobald der datenpunkt geändert wird?Danke
-
@bahnuhr
Hallo danke dirJS ist nicht neu für mich und ich habe etwa 10 Funktionen schon im html stehen
Vielleicht könnt ihr mir ja einen Tipp geben:
Ich habe in meiner html ein Fenster abgebildet. Über diesem Bild liegt ein Bild vom Fenster Rollo.
Dieses ändert je nach datenpunkt seine Position mit einer Animation.
Das funktioniert alles, wenn ich mittels JS den datenpunkt ändere, bspw beim Klick auf einen Button.
ABER: wenn ich mit der Fernbedienung beim Fenster das Rollo rauf oder runter steuere ändert sich zwar der datenpjnkt, aber die Animation wird nicht ausgelöst.
Daher die frage: Wie kann ich die Position des Bildes im html automatisch ändern bzw die Animation starten, sobald der datenpunkt geändert wird?Danke
Dann poste doch mal was du hast.
widget
Script
etc. -
@bahnuhr
Hallo danke dirJS ist nicht neu für mich und ich habe etwa 10 Funktionen schon im html stehen
Vielleicht könnt ihr mir ja einen Tipp geben:
Ich habe in meiner html ein Fenster abgebildet. Über diesem Bild liegt ein Bild vom Fenster Rollo.
Dieses ändert je nach datenpunkt seine Position mit einer Animation.
Das funktioniert alles, wenn ich mittels JS den datenpunkt ändere, bspw beim Klick auf einen Button.
ABER: wenn ich mit der Fernbedienung beim Fenster das Rollo rauf oder runter steuere ändert sich zwar der datenpjnkt, aber die Animation wird nicht ausgelöst.
Daher die frage: Wie kann ich die Position des Bildes im html automatisch ändern bzw die Animation starten, sobald der datenpunkt geändert wird?Danke
@jumbo125
Warum nimmst du nicht das hqwidget.
Das macht doch alles automatisch, ohne Script. -
@jumbo125
Warum nimmst du nicht das hqwidget.
Das macht doch alles automatisch, ohne Script. -
@bahnuhr sagte in Javascript in vis einfügen:
Dann poste doch mal was du hast.
widget
Script
etc.würde mich trotzdem interessieren.
-
@bahnuhr sagte in Javascript in vis einfügen:
Dann poste doch mal was du hast.
widget
Script
etc.würde mich trotzdem interessieren.
@bahnuhr
vorweg, werde ich natürlich das hq widget verwenden, da es die datenpunkte problemlos anspricht. ich kannte dieses nicht.bisher nutze ich ein einfaches html widget:
hier mein html code
<div id="wohnzimmer_rollo" class="zimmer_fenster"><h3>Wohnzimmer</h3> <table> <tr> <td class="rollo_img wohnzimmer1"><div class="fenster"><img src="http://10.0.0.142/terminal/images/rollo.png"></div></td> <td class="rollo_img wohnzimmer2"><div class="fenster"><img src="http://10.0.0.142/terminal/images/rollo.png"></div></td> <td class="rollo_img wohnzimmer3"><div class="fenster"><img src="http://10.0.0.142/terminal/images/rollo.png"></div></td> <td class="rollo_img wohnzimmer4"><div class="fenster"><img src="http://10.0.0.142/terminal/images/rollo.png"></div></td> </tr> <tr> <td class="rollo_img" data-room="wohnzimmer1"> <ul> <li><button id="wohnzimmer1_open" data-fenster-class="wohnzimmer1" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">AUF</button></li> <li><button id="wohnzimmer1_zu" data-fenster-class="wohnzimmer1" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">ZU</button></li> <li><button id="wohnzimmer1_75" data-fenster-class="wohnzimmer1" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">75%</button></li> <li><button id="wohnzimmer1_50" data-fenster-class="wohnzimmer1" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">50%</button></li> </ul> </td> <td class="rollo_img" data-room="wohnzimmer2"> <ul> <li><button id="wohnzimmer2_open" data-fenster-class="wohnzimmer2" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">AUF</button></li> <li><button id="wohnzimmer2_zu" data-fenster-class="wohnzimmer2" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">ZU</button></li> <li><button id="wohnzimmer2_75" data-fenster-class="wohnzimmer2" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">75%</button></li> <li><button id="wohnzimmer2_50" data-fenster-class="wohnzimmer2" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">50%</button></li> </ul> </td> <td class="rollo_img" data-room="wohnzimmer3"> <ul> <li><button id="wohnzimmer3_open" data-fenster-class="wohnzimmer3" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">AUF</button></li> <li><button id="wohnzimmer3_zu" data-fenster-class="wohnzimmer3" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">ZU</button></li> <li><button id="wohnzimmer3_75" data-fenster-class="wohnzimmer3" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">75%</button></li> <li><button id="wohnzimmer3_50" data-fenster-class="wohnzimmer3" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">50%</button></li> </ul> </td> <td class="rollo_img" data-room="wohnzimmer4"> <ul> <li><button id="wohnzimmer4_open" data-fenster-class="wohnzimmer4" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">AUF</button></li> <li><button id="wohnzimmer4_zu" data-fenster-class="wohnzimmer4" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">ZU</button></li> <li><button id="wohnzimmer4_75" data-fenster-class="wohnzimmer4" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">75%</button></li> <li><button id="wohnzimmer4_50" data-fenster-class="wohnzimmer4" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only rollo-btn">50%</button></li> </ul> </td> </tr> </table> </div>der simple jquery test_code(nur ein ausschnit):
//move rollo $(document).on("click", ".rollo-btn", function(){ var fenster_id = $(this).attr("data-fenster-class"); $(document).find("." + fenster_id).each(function(){ $(this).find("img").css("marginTop", "0px"); }); });hier fährt das rollo einfach nur hinauf. es ist ein snippet welches ausgeführt wird, wenn ddas rollo ganz geöffnet wird
-
@bahnuhr sagte in Javascript in vis einfügen:
Dann poste doch mal was du hast.
widget
Script
etc.würde mich trotzdem interessieren.
-
Nein,
Ich weiß auch gar nicht, was du da für ein widget hast.
Die Angabe fehlt. -
@jumbo125 sagte in Javascript in vis einfügen:
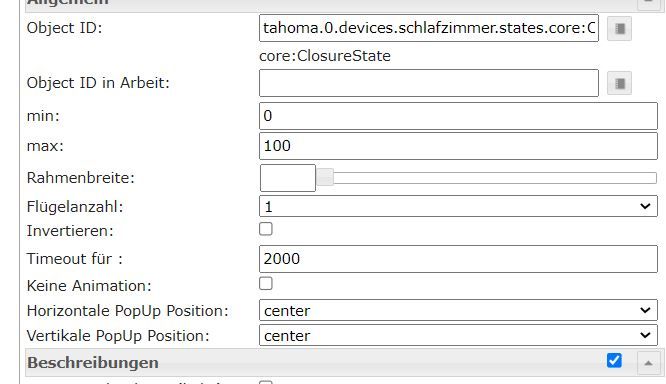
@bahnuhr hqwidget, window and shutter.
Hab ich noch nicht probiert.
Steht bei mir auch so drin.