NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@hohenbostler
Betonung liegt auf: Das ist kein Jarvis-Standard. Ich bin froh darüber, dass es funktioniert.
Media Control Widget:
Weil es bislang nie angefordert gewesen ist.
Erkläre bitte ganz genau, was dort wie passieren soll, dann kann ich versuchen es hinzubekommen.Wo soll was hin?

Hallo zusammen.
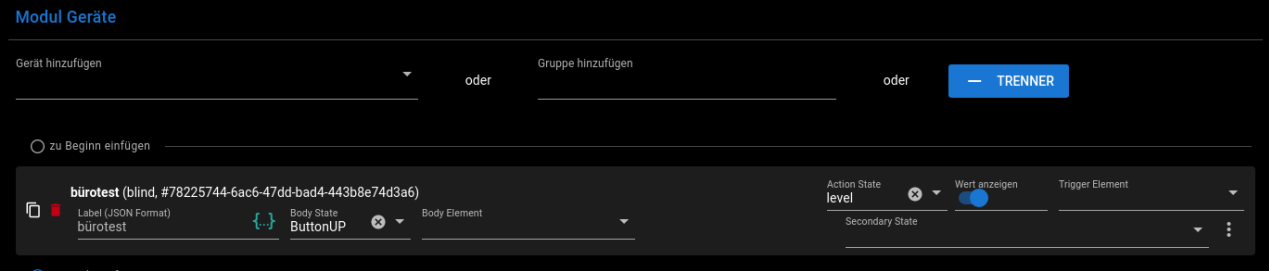
Es geht um BlindLevelButtons
Ich versuche mit dem Script zwei Datenpunkte (Rollladen rauf oder runter an meine Wago Steuerung) wie einen Taster (kurz True, dann wieder False) über die üblichen StateList Widgets zu tasten.
Ich wollte dafür das Script BlindLevelButtons benutzen.
Sollte mein vorhaben damit nicht funktionieren? Habe ich da einen Denkfehler?Beim Gerät in Jarvis, muss ich da noch die Datenpunkte einfügen? Automatisch erstellt habe ich nur "Level, Activity und Stop"
Ich habe unter anderem versucht neue Datenpunkte einzufügen: ButtonUP, ButtonDown, und diese mit z.B: "0_userdata.0.jarvis.blindLevelButtons.DOWN" belegt
Im Script habe ich meine Datenpunkte für die Wagosteuerung eingetragen (Zeile 10 und 15):let blindLevelButtonsDP = '0_userdata.0.jarvis.blindLevelButtons'; let jarvisActivityDP = blindLevelButtonsDP + '.activity'; let jarvisStopDP = blindLevelButtonsDP + '.stop'; let jarvisLevelDP = blindLevelButtonsDP + '.level'; let useActivityDP = blindLevelButtonsDP + '.useOnlyBothOn'; let useAsButtons = blindLevelButtonsDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelButtonsDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = 'modbus.0.coils.32780_xUGRollBueroUp'/*xUGRollBueroUp*/; let setUpIDDP = blindLevelButtonsDP + '.upID'; let setDownDP = blindLevelButtonsDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = 'modbus.0.coils.32779_xUGRollBueroDn'/*xUGRollBueroDn*/; let setDownIDDP = blindLevelButtonsDP + '.downID'; let setStopDP = blindLevelButtonsDP + '.STOP';Bei der Widget Konfiguration kommt was?

Also alles in allem kenn ich mich scheinbar gar nicht damit aus, denn der Rolladen schaltet so zwar rauf und runter, aber eigentlich sollte er bei nochmaligen drücken der jeweilligen Taste wieder stehen bleiben.
Oder sehe ich die Funktion von "BlindLevelButtons" ganz falsch?
MfG
Patrick -
Hallo zusammen.
Es geht um BlindLevelButtons
Ich versuche mit dem Script zwei Datenpunkte (Rollladen rauf oder runter an meine Wago Steuerung) wie einen Taster (kurz True, dann wieder False) über die üblichen StateList Widgets zu tasten.
Ich wollte dafür das Script BlindLevelButtons benutzen.
Sollte mein vorhaben damit nicht funktionieren? Habe ich da einen Denkfehler?Beim Gerät in Jarvis, muss ich da noch die Datenpunkte einfügen? Automatisch erstellt habe ich nur "Level, Activity und Stop"
Ich habe unter anderem versucht neue Datenpunkte einzufügen: ButtonUP, ButtonDown, und diese mit z.B: "0_userdata.0.jarvis.blindLevelButtons.DOWN" belegt
Im Script habe ich meine Datenpunkte für die Wagosteuerung eingetragen (Zeile 10 und 15):let blindLevelButtonsDP = '0_userdata.0.jarvis.blindLevelButtons'; let jarvisActivityDP = blindLevelButtonsDP + '.activity'; let jarvisStopDP = blindLevelButtonsDP + '.stop'; let jarvisLevelDP = blindLevelButtonsDP + '.level'; let useActivityDP = blindLevelButtonsDP + '.useOnlyBothOn'; let useAsButtons = blindLevelButtonsDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelButtonsDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = 'modbus.0.coils.32780_xUGRollBueroUp'/*xUGRollBueroUp*/; let setUpIDDP = blindLevelButtonsDP + '.upID'; let setDownDP = blindLevelButtonsDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = 'modbus.0.coils.32779_xUGRollBueroDn'/*xUGRollBueroDn*/; let setDownIDDP = blindLevelButtonsDP + '.downID'; let setStopDP = blindLevelButtonsDP + '.STOP';Bei der Widget Konfiguration kommt was?

Also alles in allem kenn ich mich scheinbar gar nicht damit aus, denn der Rolladen schaltet so zwar rauf und runter, aber eigentlich sollte er bei nochmaligen drücken der jeweilligen Taste wieder stehen bleiben.
Oder sehe ich die Funktion von "BlindLevelButtons" ganz falsch?
MfG
Patrick@marsmännchen Bin unterwegs. Muss ich mir genauer anschauen.
Taster ist mehr blindLevelUpDown.
Schau mal dort.
Ansonsten evtl. heute abend genauer.Du willst doch normale Rollladen steuern. Also Standard BlindLevel-Steuerung verwenden -> keine zusätzlichen Scripte.
-
@marsmännchen Bin unterwegs. Muss ich mir genauer anschauen.
Taster ist mehr blindLevelUpDown.
Schau mal dort.
Ansonsten evtl. heute abend genauer.Du willst doch normale Rollladen steuern. Also Standard BlindLevel-Steuerung verwenden -> keine zusätzlichen Scripte.
@mcu
Ja, normale Rolläden.
Diese funktionieren auch mit den Standard BlindLevel.ABER:
Ich benötige eine spezielle Stopfunktion.
Speziell deshalb weil:Ich habe für die Wago SPS einmal Byte für den Level
Einmal Taster Bool für Rauf und einmal Taster Bool für Runter.So hätte ich es gerne:
Wenn ich den Taster für rauf drücke und der Rolladen rauf fährt, drücke ich nochmal die rauf Taste und der Rolladen bleibt stehen. Das gleiche für runter. So wie es mit den Hardwaretastern (welche mit der SPS verbunden sind) vor Ort funktioniert.Wie gesagt, in der Visu hab ich eben nur Datenpunkte Level, Rauf und Runter. Leider kein Stop.
Daher wäre es für mich günstig wenn ich die Jarvis-Buttons als Taster an die jeweilligen Datenpunkte knüpfen könnte.
Derzeit sieht es für mich aus als würde er nur mit Level arbeiten. Button runter : Level 0; Button rauf Level 100.
Aber damit kann ich nicht während der Fahrt des Rolladen stehen bleiben.
MfG
Patrick -
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
Wie sieht es denn jetzt im Frontend aus? -
@mcu
Ja, normale Rolläden.
Diese funktionieren auch mit den Standard BlindLevel.ABER:
Ich benötige eine spezielle Stopfunktion.
Speziell deshalb weil:Ich habe für die Wago SPS einmal Byte für den Level
Einmal Taster Bool für Rauf und einmal Taster Bool für Runter.So hätte ich es gerne:
Wenn ich den Taster für rauf drücke und der Rolladen rauf fährt, drücke ich nochmal die rauf Taste und der Rolladen bleibt stehen. Das gleiche für runter. So wie es mit den Hardwaretastern (welche mit der SPS verbunden sind) vor Ort funktioniert.Wie gesagt, in der Visu hab ich eben nur Datenpunkte Level, Rauf und Runter. Leider kein Stop.
Daher wäre es für mich günstig wenn ich die Jarvis-Buttons als Taster an die jeweilligen Datenpunkte knüpfen könnte.
Derzeit sieht es für mich aus als würde er nur mit Level arbeiten. Button runter : Level 0; Button rauf Level 100.
Aber damit kann ich nicht während der Fahrt des Rolladen stehen bleiben.
MfG
Patrick@marsmännchen Hast du dir mal die BlindLevelUpDown angeschaut und ausprobiert?
-
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
Wie sieht es denn jetzt im Frontend aus?@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
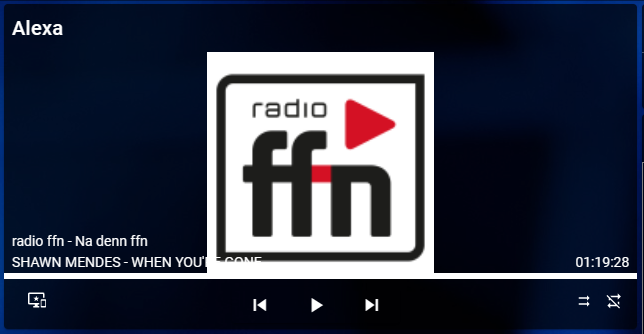
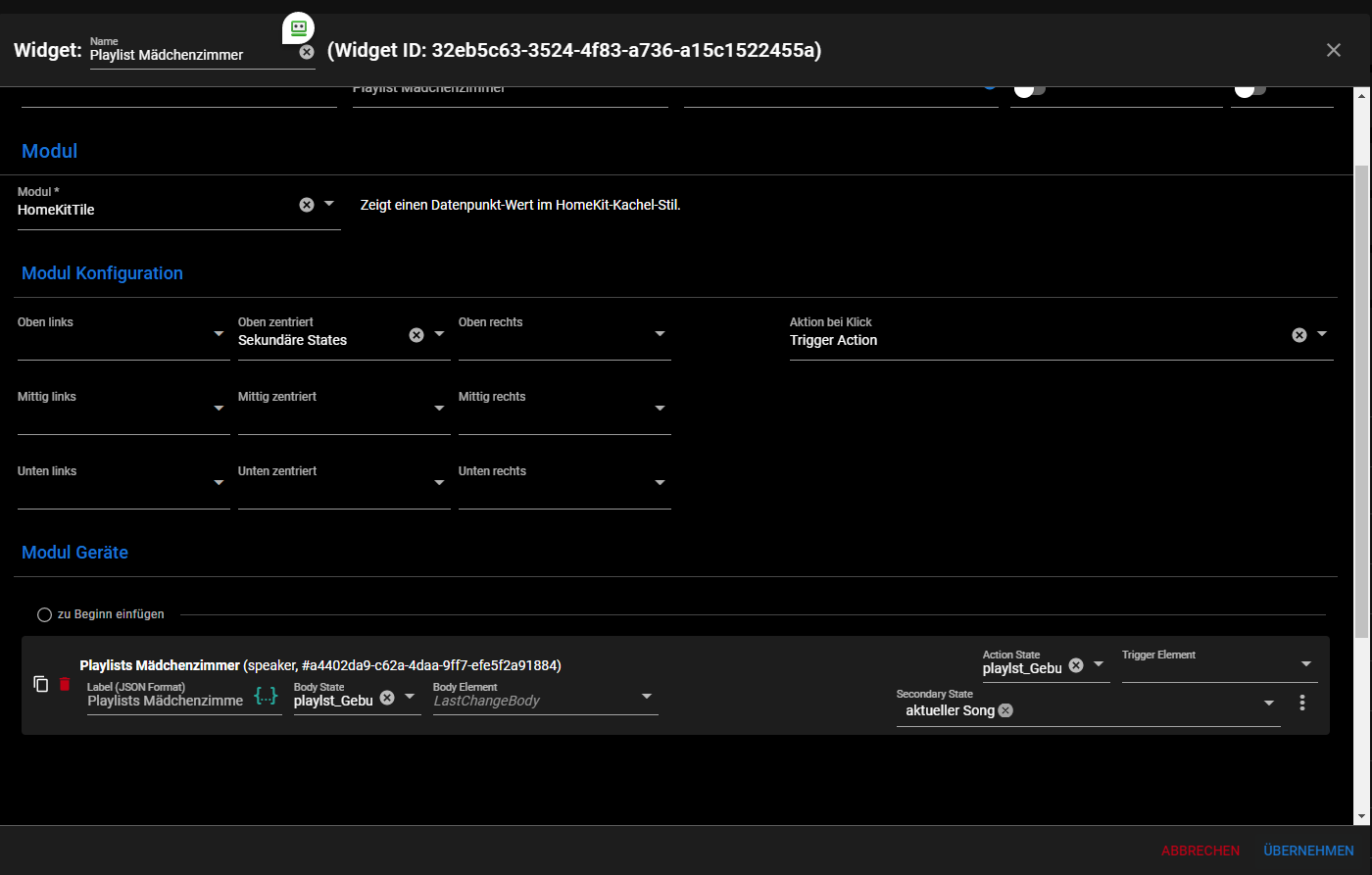
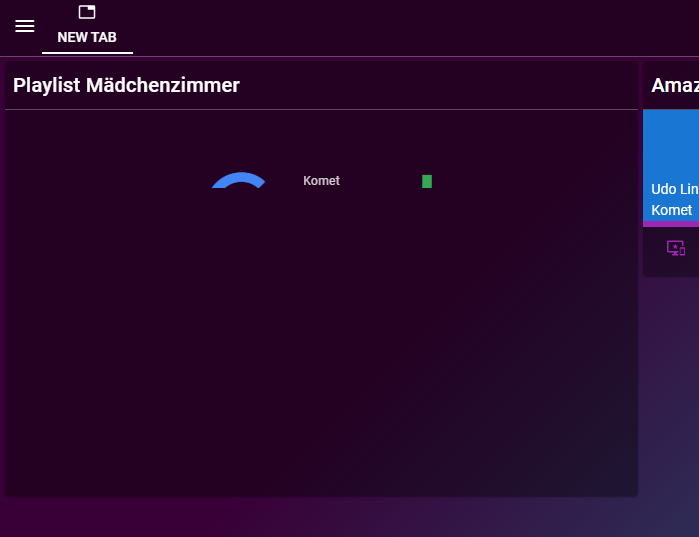
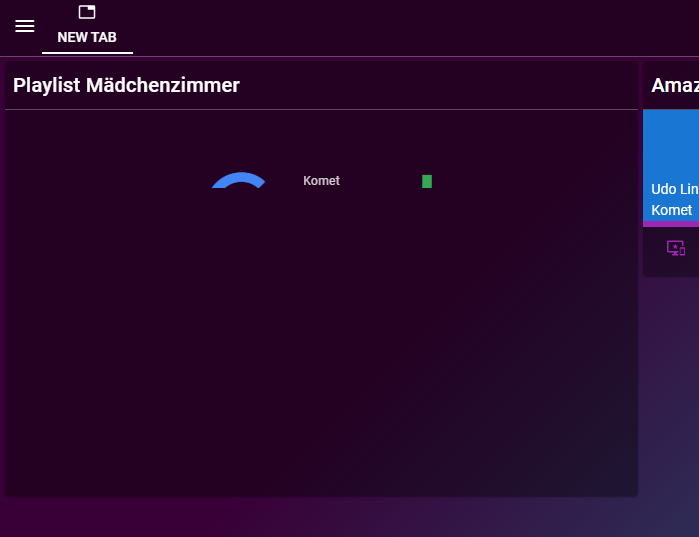
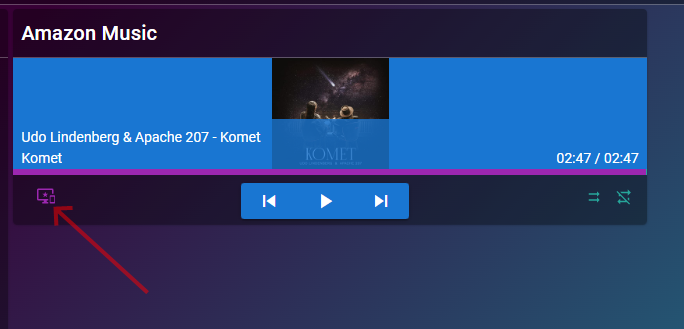
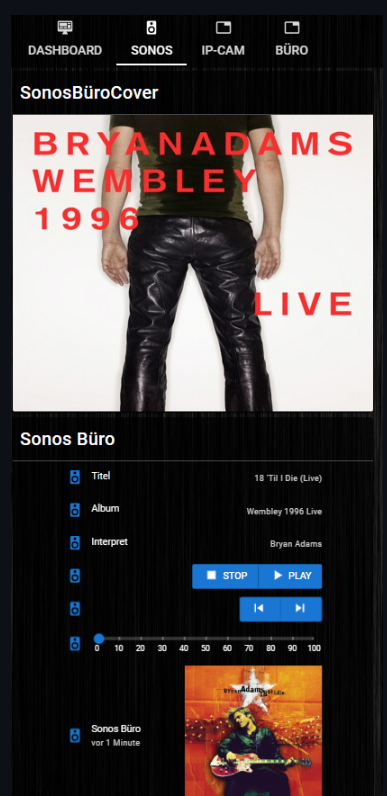
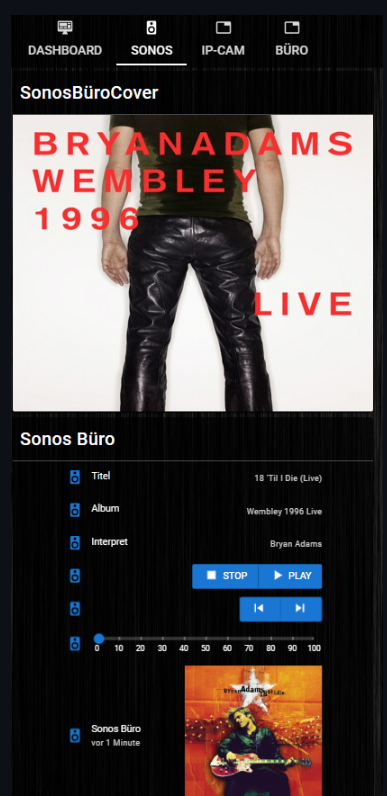
Wie sieht es denn jetzt im Frontend aus?Es sieht aktuell so aus.

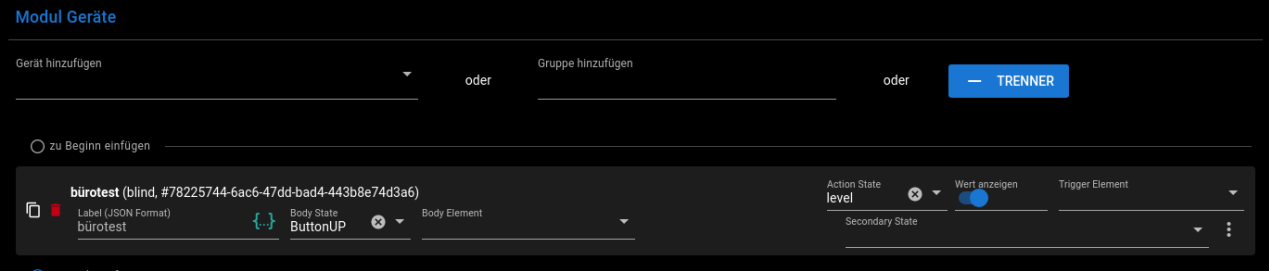
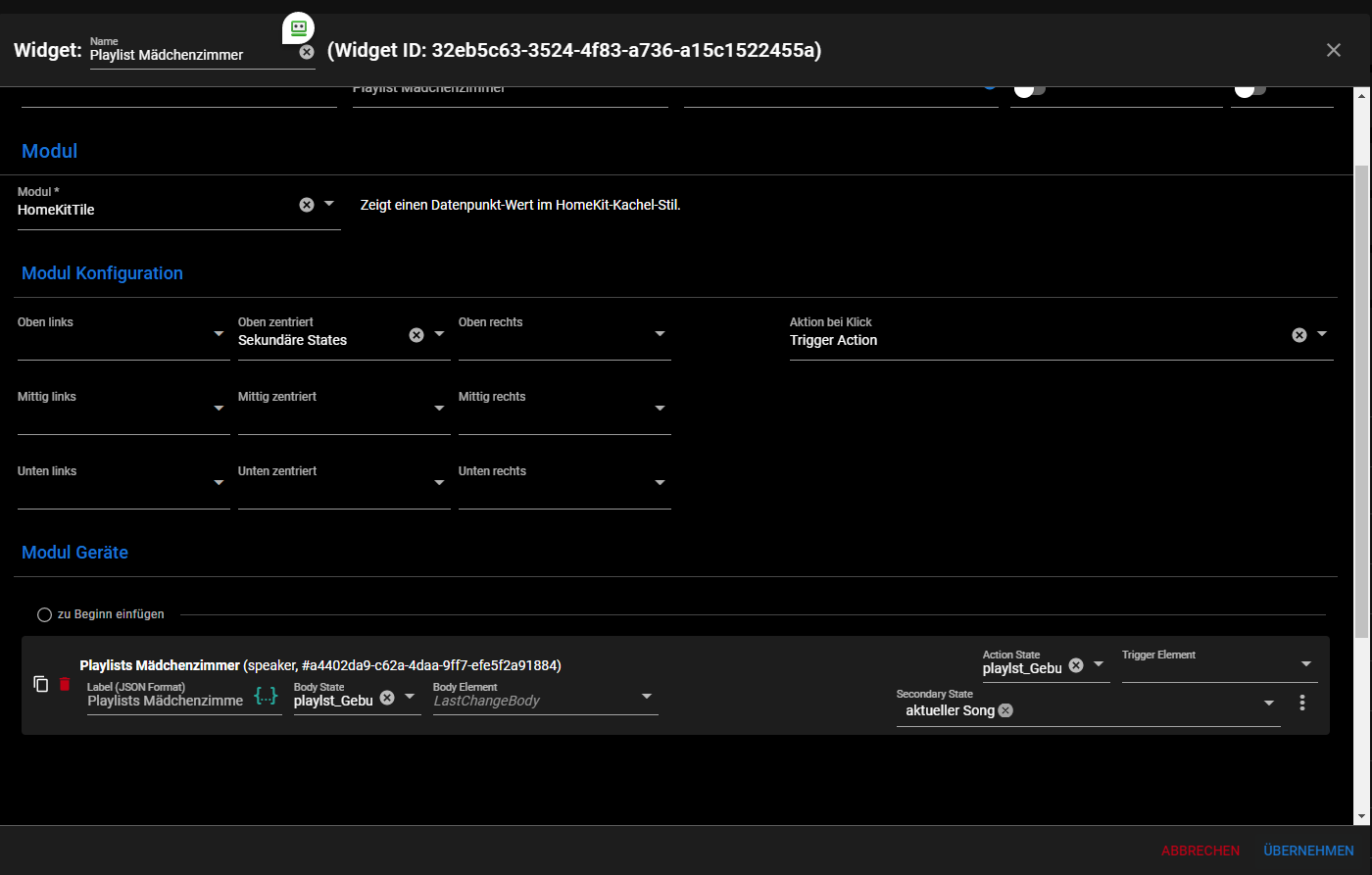
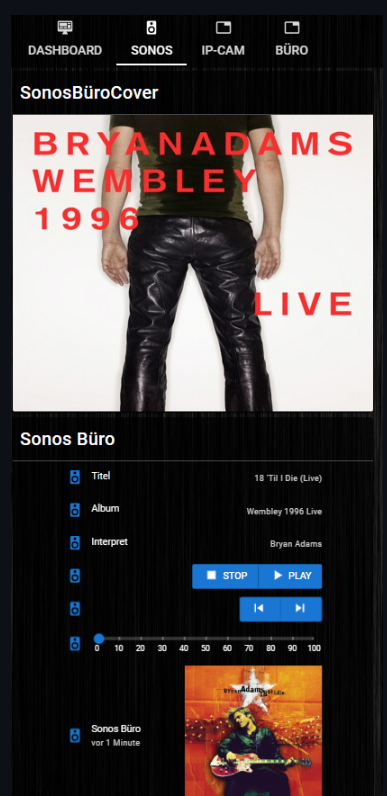
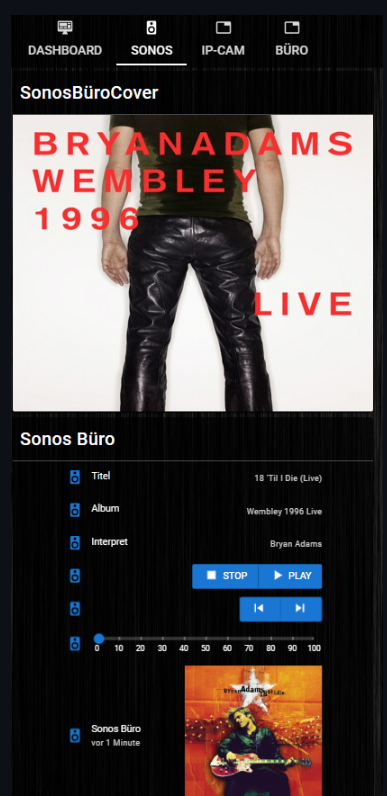
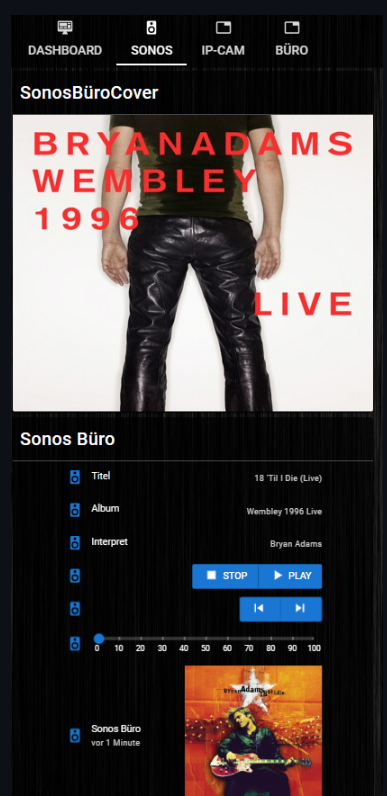
und im Widget so.

Probleme gibt es soweit nur das ich gerne das Bild welches ich im css eingebe sehe. NUr glaube ich das ist falsch so wie ich es machen
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
Wie sieht es denn jetzt im Frontend aus?Es sieht aktuell so aus.

und im Widget so.

Probleme gibt es soweit nur das ich gerne das Bild welches ich im css eingebe sehe. NUr glaube ich das ist falsch so wie ich es machen
@hohenbostler Probier mal
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid .center { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }Warum nutzt du für die Auswahl der Playlisten in den unterschiedlichen Räumen nicht jeweils eine DropDown-Liste?
-
@hohenbostler Probier mal
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid .center { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }Warum nutzt du für die Auswahl der Playlisten in den unterschiedlichen Räumen nicht jeweils eine DropDown-Liste?
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid .center { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }
Jetzt sieht es so aus.

@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Warum nutzt du für die Auswahl der Playlisten in den unterschiedlichen Räumen nicht jeweils eine DropDown-Liste?
Naja weil ich nicht möchte das im Frontend jemand die Alexa ändern kann.
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid .center { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }
Jetzt sieht es so aus.

@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Warum nutzt du für die Auswahl der Playlisten in den unterschiedlichen Räumen nicht jeweils eine DropDown-Liste?
Naja weil ich nicht möchte das im Frontend jemand die Alexa ändern kann.
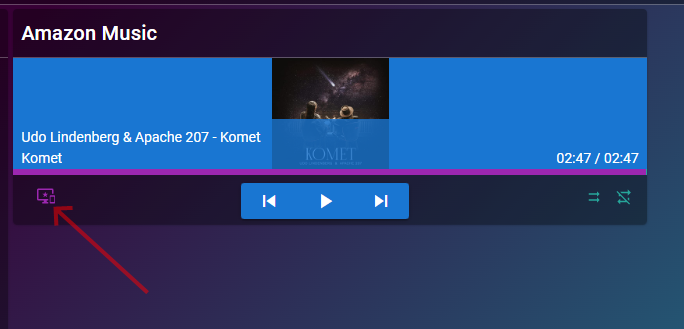
@hohenbostler Aber gerade dann kann keiner die Alexa ändern, denn du brauchst dann keine Anzeige von MediaControl.
Nur über MediaControl hat man die Möglichkeit die Alexa einzustellen. -
@hohenbostler Aber gerade dann kann keiner die Alexa ändern, denn du brauchst dann keine Anzeige von MediaControl.
Nur über MediaControl hat man die Möglichkeit die Alexa einzustellen.@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Control hat man die Möglich
Ich glaube wir reden an einander vorbei.

Im Prinzip simpel. Die Funktion möchte ich nicht im Frontend haben sondern im Widget auswählen können.
Dafür muss natürlich das Media COntrol Widget mehrmals angelegt werden ( pro Raum ) und pro Widget stelle ich dann die fest dazu gehörige Alexa ein. -
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Control hat man die Möglich
Ich glaube wir reden an einander vorbei.

Im Prinzip simpel. Die Funktion möchte ich nicht im Frontend haben sondern im Widget auswählen können.
Dafür muss natürlich das Media COntrol Widget mehrmals angelegt werden ( pro Raum ) und pro Widget stelle ich dann die fest dazu gehörige Alexa ein.@hohenbostler Also was ich anbieten könnte ist, dass man einen eigenen DP definiert, mit dem man entscheidet, ob die Alexa-Auswahl möglich ist oder nicht. Dazu muss man dann aber ein Programm unter scripts installieren.
Man muss ja einmal die Möglichkeit haben es im Frontend einzustellen, denn daran kann ich nichts machen.
Das kann nur Zefau -> Feature Request, aber das dauert...Wie lange dauert es bei Dir bis das MediaControl nach Reload genutzt werden kann? 10 Sekunden?
Hier hat es einer mal als Kombination displayImage und StateList umgesetzt.

-
@hohenbostler Also was ich anbieten könnte ist, dass man einen eigenen DP definiert, mit dem man entscheidet, ob die Alexa-Auswahl möglich ist oder nicht. Dazu muss man dann aber ein Programm unter scripts installieren.
Man muss ja einmal die Möglichkeit haben es im Frontend einzustellen, denn daran kann ich nichts machen.
Das kann nur Zefau -> Feature Request, aber das dauert...Wie lange dauert es bei Dir bis das MediaControl nach Reload genutzt werden kann? 10 Sekunden?
Hier hat es einer mal als Kombination displayImage und StateList umgesetzt.

@mcu
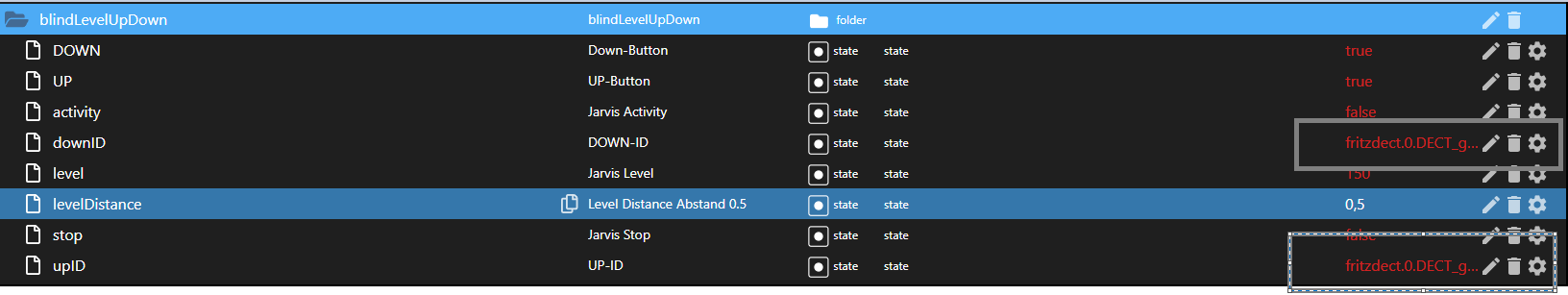
Ja, BlindLevelUpDown habe ich auch versucht. Nur da stellt sich mir die Frage wo ich damit meine Datenpunkte welche die Buttons von Jarvis "tasten" eintragen muss. In welcher Zeile?
Zeile 22 und 27 und kommentar weg? oder zeile 23 und 28 austauschen?
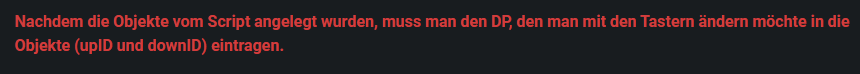
Wenn ich das mal rausfinde damit ich es sicher richtig mache kann ich der Sache weiter nachgehen warum es nicht funktioniert.// ************************ // BlindLevelUpDown v1.0.0 // abgeändertes BlindLevelButton-Script // Copyright ©MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setUpIDDP = 'hue-extended.0.lights.008-schreibtisch_unten.action.on'; let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setDownIDDP = 'wifilight.0.192_168_178_62.on'; let setDownIDDP = blindLevelUpDownDP + '.downID'; //let setStopDP = blindLevelUpDownDP + '.STOP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setStopIDDP = 'STOP'; // ID oder STOP -> toggle auf setUpIDDP und setDownIDDP // let setStopIDDP = blindLevelUpDownDP + '.stopID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; -
@mcu
Ja, BlindLevelUpDown habe ich auch versucht. Nur da stellt sich mir die Frage wo ich damit meine Datenpunkte welche die Buttons von Jarvis "tasten" eintragen muss. In welcher Zeile?
Zeile 22 und 27 und kommentar weg? oder zeile 23 und 28 austauschen?
Wenn ich das mal rausfinde damit ich es sicher richtig mache kann ich der Sache weiter nachgehen warum es nicht funktioniert.// ************************ // BlindLevelUpDown v1.0.0 // abgeändertes BlindLevelButton-Script // Copyright ©MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setUpIDDP = 'hue-extended.0.lights.008-schreibtisch_unten.action.on'; let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setDownIDDP = 'wifilight.0.192_168_178_62.on'; let setDownIDDP = blindLevelUpDownDP + '.downID'; //let setStopDP = blindLevelUpDownDP + '.STOP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setStopIDDP = 'STOP'; // ID oder STOP -> toggle auf setUpIDDP und setDownIDDP // let setStopIDDP = blindLevelUpDownDP + '.stopID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; -
@hohenbostler Also was ich anbieten könnte ist, dass man einen eigenen DP definiert, mit dem man entscheidet, ob die Alexa-Auswahl möglich ist oder nicht. Dazu muss man dann aber ein Programm unter scripts installieren.
Man muss ja einmal die Möglichkeit haben es im Frontend einzustellen, denn daran kann ich nichts machen.
Das kann nur Zefau -> Feature Request, aber das dauert...Wie lange dauert es bei Dir bis das MediaControl nach Reload genutzt werden kann? 10 Sekunden?
Hier hat es einer mal als Kombination displayImage und StateList umgesetzt.

@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@hohenbostler Also was ich anbieten könnte ist, dass man einen eigenen DP definiert, mit dem man entscheidet, ob die Alexa-Auswahl möglich ist oder nicht. Dazu muss man dann aber ein Programm unter scripts installieren.
Man muss ja einmal die Möglichkeit haben es im Frontend einzustellen, denn daran kann ich nichts machen.
Das kann nur Zefau -> Feature Request, aber das dauert...Wie lange dauert es bei Dir bis das MediaControl nach Reload genutzt werden kann? 10 Sekunden?
Hier hat es einer mal als Kombination displayImage und StateList umgesetzt.

Wie lange es dauert kann ich nicht sagen. Und danke für die Hilfe aber mit scripten usw möchte ich da auch nicht rum experimentieren. Ich mache ein Feature Request auf. Mal schauen.
Hast du schon eine Idee wegen dem Bild ?
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@hohenbostler Also was ich anbieten könnte ist, dass man einen eigenen DP definiert, mit dem man entscheidet, ob die Alexa-Auswahl möglich ist oder nicht. Dazu muss man dann aber ein Programm unter scripts installieren.
Man muss ja einmal die Möglichkeit haben es im Frontend einzustellen, denn daran kann ich nichts machen.
Das kann nur Zefau -> Feature Request, aber das dauert...Wie lange dauert es bei Dir bis das MediaControl nach Reload genutzt werden kann? 10 Sekunden?
Hier hat es einer mal als Kombination displayImage und StateList umgesetzt.

Wie lange es dauert kann ich nicht sagen. Und danke für die Hilfe aber mit scripten usw möchte ich da auch nicht rum experimentieren. Ich mache ein Feature Request auf. Mal schauen.
Hast du schon eine Idee wegen dem Bild ?
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); } -
@mcu
Ok. auch diese Version hatte ich schon im Einsatz ohne den gewünschten Erfolg.Ich werde das am Abend nochmal so herrichten um dann wiederzugeben was nicht funktioniert hat und wie es sich verhalten hat.(Kann ich jetzt nicht mehr auswendig sagen)
Danke einstweillen. -
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }Danke das bild sehe ich. Wie stell ich denn ein das das Bild mittig und nur einmalig angezeigt wird ?
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid { background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); }Danke das bild sehe ich. Wie stell ich denn ein das das Bild mittig und nur einmalig angezeigt wird ?
background: no-repeat center/80% url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); -
background: no-repeat center/80% url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png);@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
background: no-repeat center/80% url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png);Super Danke genau so.
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
background: no-repeat center/80% url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png);Super Danke genau so.
@hohenbostler Kannst du mal bitte testen, wie lange es bei dir dauert, bis im MediaControl das Image erscheint, bzw. MediaControl nutzbar ist. Nachdem man ein Reload (F5) ausgeführt hat.