NEWS
SONOFF NSPanel mit Lovelace UI
-
Moin @eierfeile,
ich habe die PowerCard hier erstmal nur testweise eingebunden und verwende nur drei der möglichen sechs "Kanäle":

Die Daten für die Anzeige (=JSON) generiere ich mit diesem kleinen Javascript, vielleicht hilft Dir das nach entsprechender Anpassung weiter:
@TT-Tom Ich hatte beim experimentieren mit der PowerCard einen ähnlichen (0 anstelle ""; Fehler (#801)) reported, evtl. ist das hier auch die Ursache (Fix ab TypeScript v4.0.4.3) - mit meinem Script oben funktioniert es hier auch in der aktuellen Version.
Viele Grüße, Lars
ja den Fix kenne ich. Panel wollte LeerString und Script wollte 0.
Problem bei @eierfeile ist, dass er keine LeerStrings hat sonder "NaN" als Wert. Das kommt von dem Blockly aus dem Wiki. Dieses kann nur alle Kacheln anzeigen, da des keine LeerStrings generieren kann.Dein Script würde ich gerne mit ins Wiki mit aufnehmen, wenn es dir recht ist?
-
ja den Fix kenne ich. Panel wollte LeerString und Script wollte 0.
Problem bei @eierfeile ist, dass er keine LeerStrings hat sonder "NaN" als Wert. Das kommt von dem Blockly aus dem Wiki. Dieses kann nur alle Kacheln anzeigen, da des keine LeerStrings generieren kann.Dein Script würde ich gerne mit ins Wiki mit aufnehmen, wenn es dir recht ist?
-
ja den Fix kenne ich. Panel wollte LeerString und Script wollte 0.
Problem bei @eierfeile ist, dass er keine LeerStrings hat sonder "NaN" als Wert. Das kommt von dem Blockly aus dem Wiki. Dieses kann nur alle Kacheln anzeigen, da des keine LeerStrings generieren kann.Dein Script würde ich gerne mit ins Wiki mit aufnehmen, wenn es dir recht ist?
-
ich glaub ich hab es mit "SetOption73 1" in der Tasmota Console gemacht.
versuch es ansonsten mal mit SetOption114
Detach Switches with...~
SetOption114~
When SetOption114 1 all switches are detached from their respective relays and will send MQTT messages instead in the form of {"Switch<x>":{"Action":"<state>"}}. -
@tt-tom
Kannst Du gern machen - schau aber vielleicht noch mal kritisch drüber ob es auch verständlich ist, die Kommentare hab ich heute morgen zwischen Tür und Angel drangeschrieben... :innocent:@l4rs erst mal dank für das Skript. Sieht auf jeden Fall deutlich einfacher aus. Ich hab es mal für meine NSPanel angepasst. Leider bekomme ich trotzdem noch Fehlermeldungen sobald ich versuche die Karte im nspanel aufzurufen. Die KArte wird dann auch nicht angezeigt. Hast du ne Idee wo der Fehler sein könnte?
/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.NSPanel_CardPower", pwr1 = "", pwr2 = Math.round( getState("mqtt.0.hoymiles1500.Hoymiles1500.ch0.P_AC").val ), pwr3 = "", pwr4 = "", pwr5 = Math.round(getState("shelly.0.SHEM-3#485519D6B774#1.Total.InstantPower").val), pwr6 = "", pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln" var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; var item1 = [1, pwr1, "", "", 0, ""]; var item2 = [ 2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0, ]; var item3 = [3, pwr3, "", "", 0, ""]; var item4 = [4, pwr4, "", "", 0, ""]; var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; var item6 = [6, pwr6, "", "", 0, ""]; /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); });
-
Gibt es hier eigentlich die Möglichkeit Hintergrundgrafiken in den Screens oder Karten anzuzeigen, um das Design was stylisher zu machen?
-
@l4rs erst mal dank für das Skript. Sieht auf jeden Fall deutlich einfacher aus. Ich hab es mal für meine NSPanel angepasst. Leider bekomme ich trotzdem noch Fehlermeldungen sobald ich versuche die Karte im nspanel aufzurufen. Die KArte wird dann auch nicht angezeigt. Hast du ne Idee wo der Fehler sein könnte?
/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.NSPanel_CardPower", pwr1 = "", pwr2 = Math.round( getState("mqtt.0.hoymiles1500.Hoymiles1500.ch0.P_AC").val ), pwr3 = "", pwr4 = "", pwr5 = Math.round(getState("shelly.0.SHEM-3#485519D6B774#1.Total.InstantPower").val), pwr6 = "", pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln" var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; var item1 = [1, pwr1, "", "", 0, ""]; var item2 = [ 2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0, ]; var item3 = [3, pwr3, "", "", 0, ""]; var item4 = [4, pwr4, "", "", 0, ""]; var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; var item6 = [6, pwr6, "", "", 0, ""]; /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); });
@eierfeile zeige mal bitte den Inhalt von dem Datenpunkt
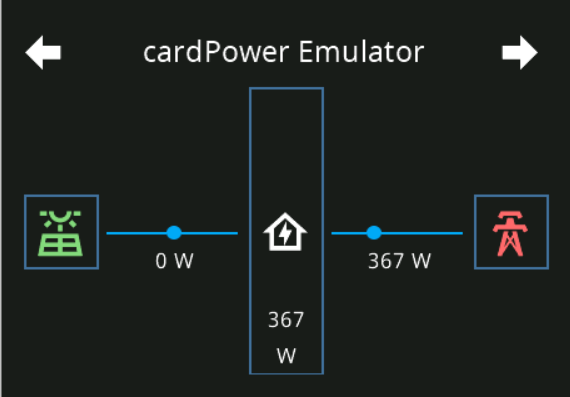
"0_userdata.0.NSPanel_CardPower"Hast du mal den Demomodus versucht?
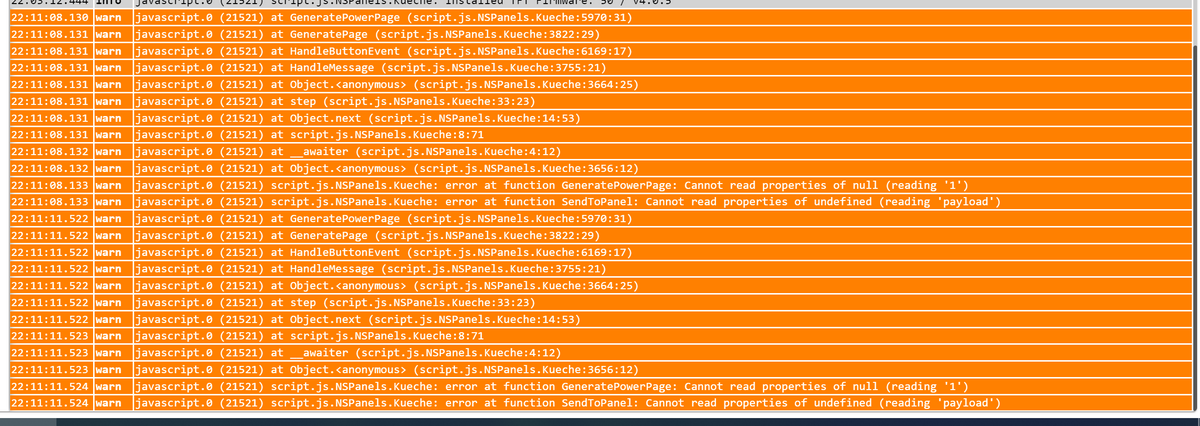
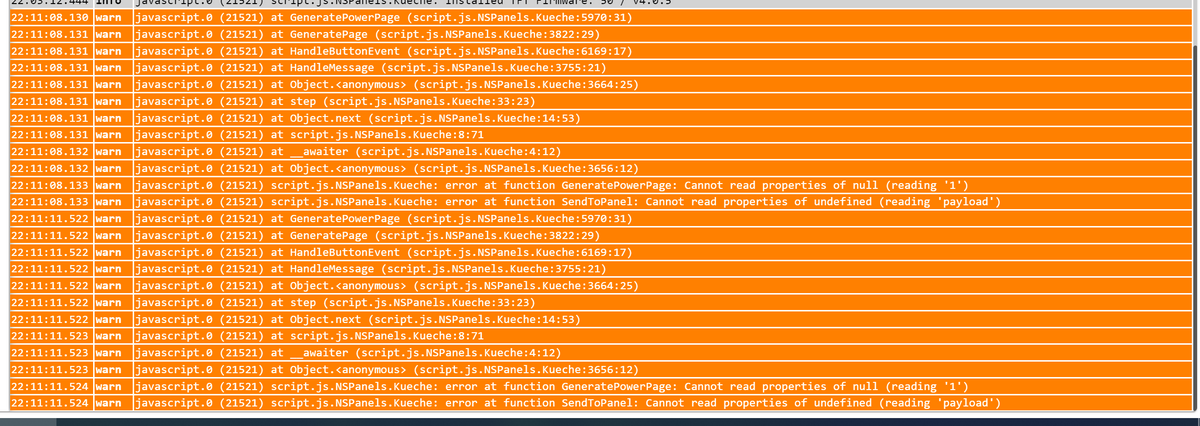
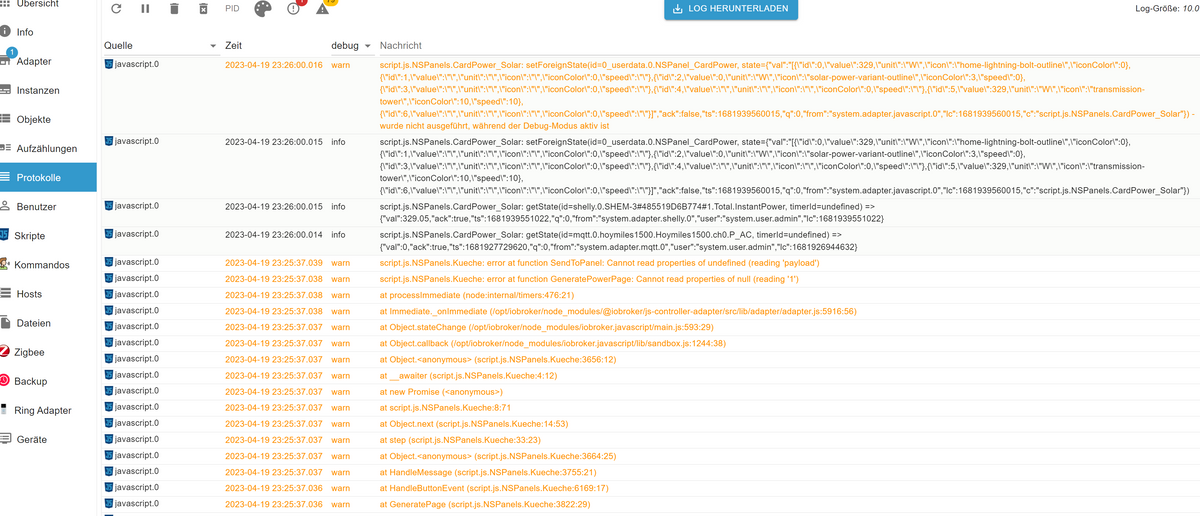
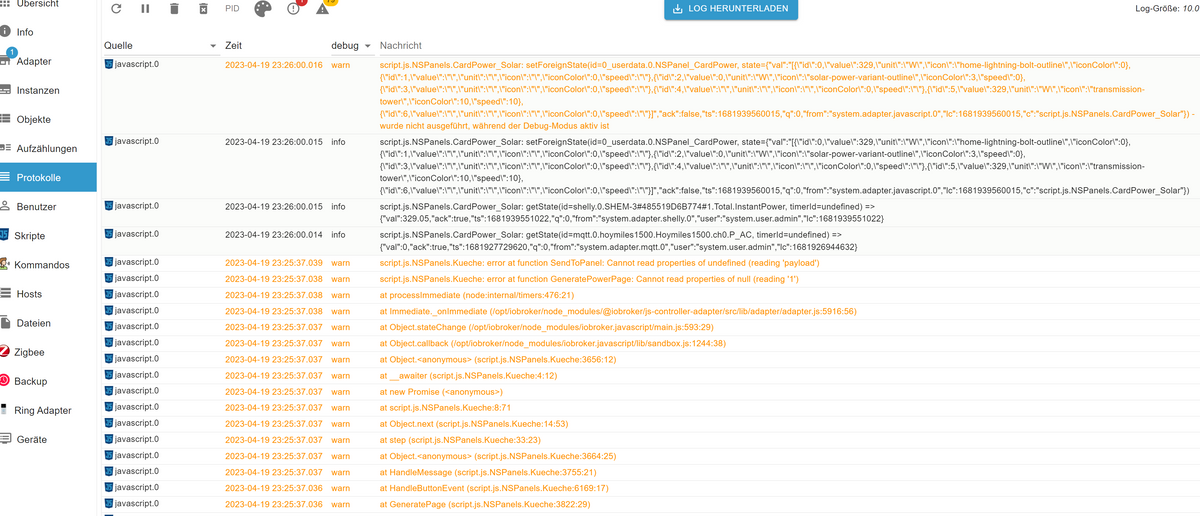
Kannst du mal den Debug im Script aktivieren und die Ausgabe vom öffnen der Page hier posten.
-
@eierfeile zeige mal bitte den Inhalt von dem Datenpunkt
"0_userdata.0.NSPanel_CardPower"Hast du mal den Demomodus versucht?
Kannst du mal den Debug im Script aktivieren und die Ausgabe vom öffnen der Page hier posten.
@tt-tom
ne hab ich noch nicht probiert[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]meinst du das?

-
@tt-tom
ne hab ich noch nicht probiert[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]meinst du das?

@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]Der Inhalt funktioniert.
ist das immer noch deine Config der Seite? wenn ja, dann muss das ACTUAL weg. Also nur alias.0.NSPanels.Strom
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };den DEBUG vom Script schaltet man hier im Script ein und setzt ihn auf "true".
// Ab hier Anpassungen vornehmen const Debug = false; -
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]Der Inhalt funktioniert.
ist das immer noch deine Config der Seite? wenn ja, dann muss das ACTUAL weg. Also nur alias.0.NSPanels.Strom
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };den DEBUG vom Script schaltet man hier im Script ein und setzt ihn auf "true".
// Ab hier Anpassungen vornehmen const Debug = false;@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]

Sollte mit dem Entfernen des .ACTUAL so aussehen. Ansonsten werden keine Daten gefunden...
-
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
[{"id":0,"value":367,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":0,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":0},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":367,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]Der Inhalt funktioniert.
ist das immer noch deine Config der Seite? wenn ja, dann muss das ACTUAL weg. Also nur alias.0.NSPanels.Strom
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };den DEBUG vom Script schaltet man hier im Script ein und setzt ihn auf "true".
// Ab hier Anpassungen vornehmen const Debug = false;@tt-tom ok, dann hatte ich dich gestern bei dem Post um 19:00 missverstanden. Dachte beim Alias mit Actual richtig wäre. Daher hatte ich es wieder eingefügt.
Aber jetzt hab ich es natürlich wieder rausgenommen und jetzt funktioniert es endlich :-) Danke Euch!! -
Moin @eierfeile,
ich habe die PowerCard hier erstmal nur testweise eingebunden und verwende nur drei der möglichen sechs "Kanäle":

Die Daten für die Anzeige (=JSON) generiere ich mit diesem kleinen Javascript, vielleicht hilft Dir das nach entsprechender Anpassung weiter:
@TT-Tom Ich hatte beim experimentieren mit der PowerCard einen ähnlichen (0 anstelle ""; Fehler (#801)) reported, evtl. ist das hier auch die Ursache (Fix ab TypeScript v4.0.4.3) - mit meinem Script oben funktioniert es hier auch in der aktuellen Version.
Viele Grüße, Lars
@l4rs Hi, wollte kurz Feedback geben. Also soweit sieht alles gut :-). Die Berechnung von pwrHome, hab ich nur minimal geändert, weil ich dort den aktuellen Verbrauch vom Haus angezeigt haben wollte.
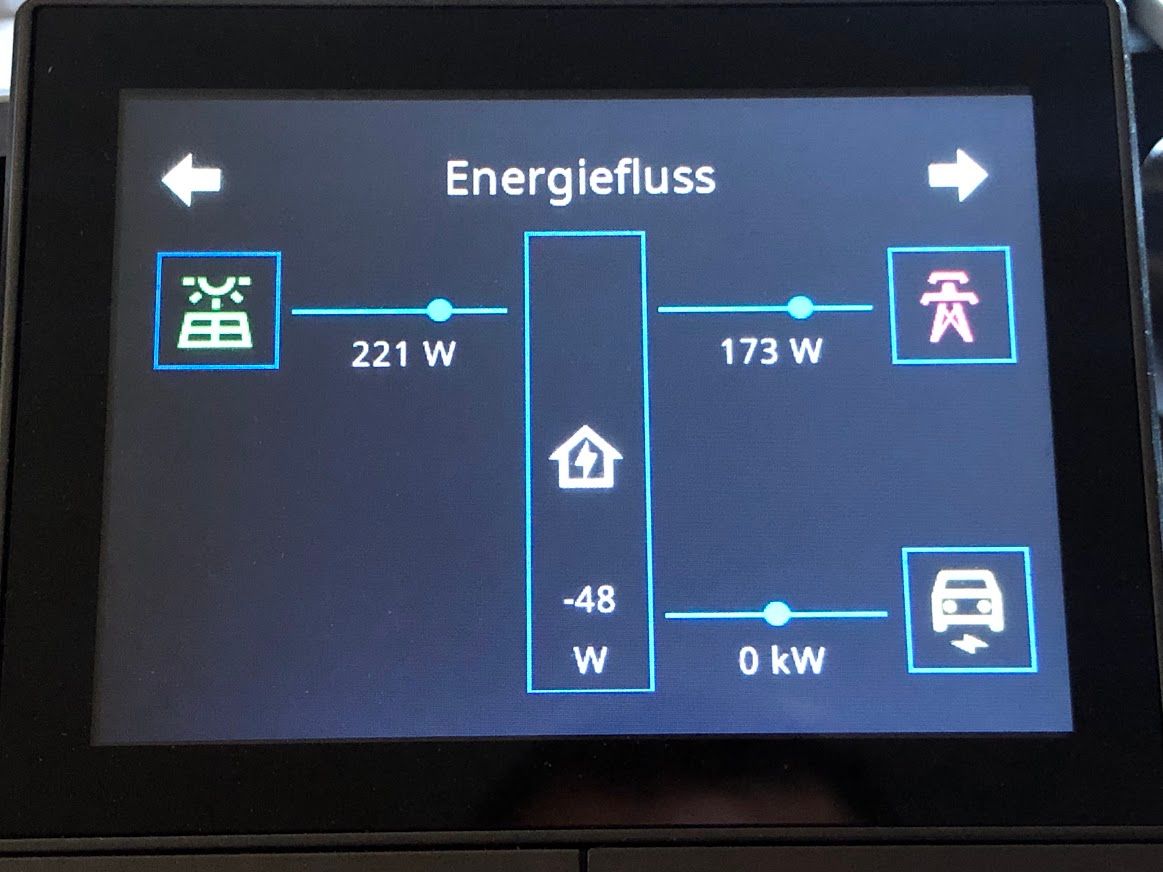
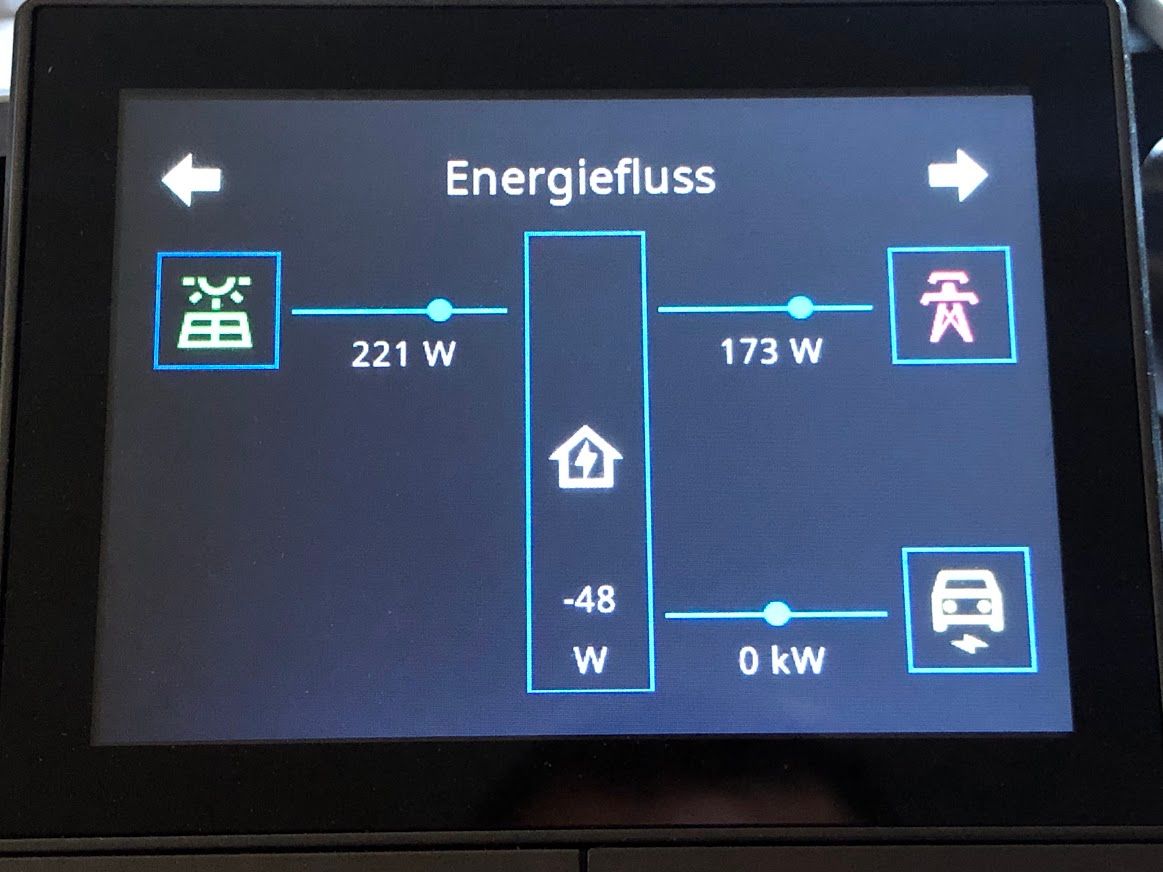
pwrHome = Math.round(pwr5 + pwr2);Was mir jetzt aber aufgefallen ist, wenn man Stom einspeist, berechnet dein Skript alles korrekt (Watt ist negativ, speed ist positiv)...trotzdem fliesst in der Grafik der Strom zum Haus hin statt weg.
Kann sich das jmd erklären? Mit meiner Änderung kann das ja nicht zu tun haben, da ja alles korrekt berechnet wird oder?
Hier nochmal meine Werte, die meiner Meinung eigentlich korrekt sind:
[{"id":0,"value":428,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":612,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":-2},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":-184,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}] -
@l4rs Hi, wollte kurz Feedback geben. Also soweit sieht alles gut :-). Die Berechnung von pwrHome, hab ich nur minimal geändert, weil ich dort den aktuellen Verbrauch vom Haus angezeigt haben wollte.
pwrHome = Math.round(pwr5 + pwr2);Was mir jetzt aber aufgefallen ist, wenn man Stom einspeist, berechnet dein Skript alles korrekt (Watt ist negativ, speed ist positiv)...trotzdem fliesst in der Grafik der Strom zum Haus hin statt weg.
Kann sich das jmd erklären? Mit meiner Änderung kann das ja nicht zu tun haben, da ja alles korrekt berechnet wird oder?
Hier nochmal meine Werte, die meiner Meinung eigentlich korrekt sind:
[{"id":0,"value":428,"unit":"W","icon":"home-lightning-bolt-outline","iconColor":0},{"id":1,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":2,"value":612,"unit":"W","icon":"solar-power-variant-outline","iconColor":3,"speed":-2},{"id":3,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":4,"value":"","unit":"","icon":"","iconColor":0,"speed":""},{"id":5,"value":-184,"unit":"W","icon":"transmission-tower","iconColor":10,"speed":10},{"id":6,"value":"","unit":"","icon":"","iconColor":0,"speed":""}]@eierfeile das Script ändert die Richtung von speed nicht. Es ist ein minimal Beispiel von @L4rs. Wenn du das Vorzeichen von speed änderst, dann läuft es in die andere Richtung. Was für einen Wert bekommst du von deinem Zähler, wenn du ins Netz speist? Ändert sich dann das Vorzeichen auf minus???
-
@eierfeile das Script ändert die Richtung von speed nicht. Es ist ein minimal Beispiel von @L4rs. Wenn du das Vorzeichen von speed änderst, dann läuft es in die andere Richtung. Was für einen Wert bekommst du von deinem Zähler, wenn du ins Netz speist? Ändert sich dann das Vorzeichen auf minus???
@tt-tom Hi Tom, danke für dein Feedback.
Ah ok ich glaub ich die missverstanden! Positive Werte bezieht nicht auf dem Stromverbrauch sondern auf die postive Werte von Speed. Dann muss ich mal schauen ob ich das im Skript angepasst bekommen!
-
@tt-tom Hi Tom, danke für dein Feedback.
Ah ok ich glaub ich die missverstanden! Positive Werte bezieht nicht auf dem Stromverbrauch sondern auf die postive Werte von Speed. Dann muss ich mal schauen ob ich das im Skript angepasst bekommen!
@eierfeile dann werte im Script den Wert vom Zähler aus und wenn er negativ ist dann Speed * -1 und des Vorzeichen von Speed ändert sich.
Edit: if (wert<0) {Speed=Speed *-1} so ungefähr
-
@eierfeile dann werte im Script den Wert vom Zähler aus und wenn er negativ ist dann Speed * -1 und des Vorzeichen von Speed ändert sich.
Edit: if (wert<0) {Speed=Speed *-1} so ungefähr
-
@tt-tom oh ok, das werde ich probieren. Hatte es gerade so probiert, aber das war offenbar der Holzweg....haha,,,hat natürlich nicht geklappt
pwr5 < 0 ? pwr5 * -1 : 0,ich benutze die tatsächlichen Werte und setze sie für Speed in % Relation von -100 bis +100
EDIT: Wenn ich es richtig aus der HMI in Erinnerung habe, dann gehen die Speed-Werte mittlerweile von -120 bis 120
-
@tt-tom oh ok, das werde ich probieren. Hatte es gerade so probiert, aber das war offenbar der Holzweg....haha,,,hat natürlich nicht geklappt
pwr5 < 0 ? pwr5 * -1 : 0,@eierfeile du solltest Speed um kehren nicht dein powerwert.
Am Handy ist das jetzt nicht so einfach -
@eierfeile du solltest Speed um kehren nicht dein powerwert.
Am Handy ist das jetzt nicht so einfach@tt-tom ok ich hab es jetzt mal so gemacht. Teste es aber morgen nochmal durch. Sieht aber soweit ganz gut aus glaub ich.
var item5 = [5, pwr5, "W", "transmission-tower", 10, pwr5 < 0 ? -5 : 5];OFFTOPIC: wie man viiielleicht gemerkt hat: ich kenn mich mit Programmierung nur rudimentär aus ;-), mit JS eigentlich gar nicht. Daher hab ich mir erlaubt Chatgpt zu fragen ob mein Codeschnipsel so Sinn macht. Muss sagen schon nicht schlecht das Teil: