NEWS
Test lovelace 5.x
-
@david-g
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link {1} todo: axios statt request() und etwas schöner machen {1} {1} */ const fC = false; // forceCreation für createState() const logging = true; const dppfad = '0_userdata.0.Links.Tagesschau.' const idURL = dppfad + 'URL.Tagesschau'; const idURL100s = dppfad + 'URL.Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /https:\/\/media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);Bitte
-
@david-g
Ja die Tage sind schon drin, aber die ändern sich ja erst morgen. Um zu sehen ob einstellungen wirksam sind ist die aktuelle Temp. gut geeigent, wenn auf der Wetter HP 5° steht sollte im DP auch 5° stehen. Wenn nicht, wie hier, weiter probieren. Aber OK ich gucke mal und mach notfalls nen eigenen Thread auf. Resonanz isz aber hier, von dir abgsehen, eher mau. liegts an der Wetter App oder an Lovelace weil es zu wenige Nutzer damit gibt??@dave69 said in Test lovelace 3.x:
Resonanz isz aber hier, von dir abgsehen, eher mau. liegts an der Wetter App oder an Lovelace weil es zu wenige Nutzer damit gibt
Osterferien :-)
@dave69 said in Test lovelace 3.x:
Bei der Temp Kurve wären die min,max Werte schön
Min/Max (und noch viel mehr ;-) ) kann die mini-graph-card.
@dave69 said in Test lovelace 3.x:
Blockly wäre aber auch Neuland für mich.
Du kannst auch das "Rules" Ding vom Javascript Adapter nehmen, das ist noch etwas einfachers "wenn -> dann" zusammen klicken (also in deinem Fall: Wenn neuer Wert für den State mit kWh, setzte Wert * x State für Euro). Aber in eines der Script-Verfahren solltest du dich etwas einarbeiten für ioBroker.
@dave69 said in Test lovelace 3.x:
Kann man eigentlich die Schriftgröße der Werte oder die größe der Karte selbst öndern?
Vielleicht über das theme? Ich würde aber empfehlen, wenn dir die Karte nicht zusagt, erstmal zu gucken, ob es schon fertige Alternativen gibt. Entweder bei denen, die dabei sind oder bei den custom-cards.
@dave69 said in Test lovelace 3.x:
Vorherssage kommt aktuell, steht heuet auf Donerstag, aktuelle Temp. ist aber falsch, das muss dann ja aber ein Problem vom Widget sein das er den falschen DP nimmt.
Ne, das liegt am "Das Wetter" Adapter. Der schreibt die aktuelle Temperatur irgendwohin, wo ihn keiner sonst findet... schulterzuck Von den WetterAdaptern funktioniert mittlerweile der accuweather am besten für lovelace / type-detector, würde ich sagen. Der liefert die meisten Daten und den hab ich mit dem Entwickler mal gerade gezogen. ;-) (und ich empfehle trotzdem die Standard Wetter Karte zu nehmen und nicht die, die der Entwickler geklöppelt hat, weil die nach Updates öfter mal nicht geht und blos nicht eine alte Anleitung mit modifiziertem type-detector nehmen... Raum & Funktion auf
accuweather.0.Summaryund fertig )Grundsätzlich zu Raum & Funktion: Die dienen eigentlich dem User um Geräte / Datenpunkte zu sortieren. Der type-detector guckt sich allerdings manchmal auch die Funktion an und guckt ob die passen kann, wenn er sich unsicher ist. Solange die Datenpunkte sauber angelegt sind (z.B. sogar mit Devices-Adapter & Alias) sollte das auch keine Rolle spielen (sonst gerne issue erzeugen). Raum ist immer egal, wie er heißt, es muss nur einer konfiguriert sein.
-
@dave69 said in Test lovelace 3.x:
Resonanz isz aber hier, von dir abgsehen, eher mau. liegts an der Wetter App oder an Lovelace weil es zu wenige Nutzer damit gibt
Osterferien :-)
@dave69 said in Test lovelace 3.x:
Bei der Temp Kurve wären die min,max Werte schön
Min/Max (und noch viel mehr ;-) ) kann die mini-graph-card.
@dave69 said in Test lovelace 3.x:
Blockly wäre aber auch Neuland für mich.
Du kannst auch das "Rules" Ding vom Javascript Adapter nehmen, das ist noch etwas einfachers "wenn -> dann" zusammen klicken (also in deinem Fall: Wenn neuer Wert für den State mit kWh, setzte Wert * x State für Euro). Aber in eines der Script-Verfahren solltest du dich etwas einarbeiten für ioBroker.
@dave69 said in Test lovelace 3.x:
Kann man eigentlich die Schriftgröße der Werte oder die größe der Karte selbst öndern?
Vielleicht über das theme? Ich würde aber empfehlen, wenn dir die Karte nicht zusagt, erstmal zu gucken, ob es schon fertige Alternativen gibt. Entweder bei denen, die dabei sind oder bei den custom-cards.
@dave69 said in Test lovelace 3.x:
Vorherssage kommt aktuell, steht heuet auf Donerstag, aktuelle Temp. ist aber falsch, das muss dann ja aber ein Problem vom Widget sein das er den falschen DP nimmt.
Ne, das liegt am "Das Wetter" Adapter. Der schreibt die aktuelle Temperatur irgendwohin, wo ihn keiner sonst findet... schulterzuck Von den WetterAdaptern funktioniert mittlerweile der accuweather am besten für lovelace / type-detector, würde ich sagen. Der liefert die meisten Daten und den hab ich mit dem Entwickler mal gerade gezogen. ;-) (und ich empfehle trotzdem die Standard Wetter Karte zu nehmen und nicht die, die der Entwickler geklöppelt hat, weil die nach Updates öfter mal nicht geht und blos nicht eine alte Anleitung mit modifiziertem type-detector nehmen... Raum & Funktion auf
accuweather.0.Summaryund fertig )Grundsätzlich zu Raum & Funktion: Die dienen eigentlich dem User um Geräte / Datenpunkte zu sortieren. Der type-detector guckt sich allerdings manchmal auch die Funktion an und guckt ob die passen kann, wenn er sich unsicher ist. Solange die Datenpunkte sauber angelegt sind (z.B. sogar mit Devices-Adapter & Alias) sollte das auch keine Rolle spielen (sonst gerne issue erzeugen). Raum ist immer egal, wie er heißt, es muss nur einer konfiguriert sein.
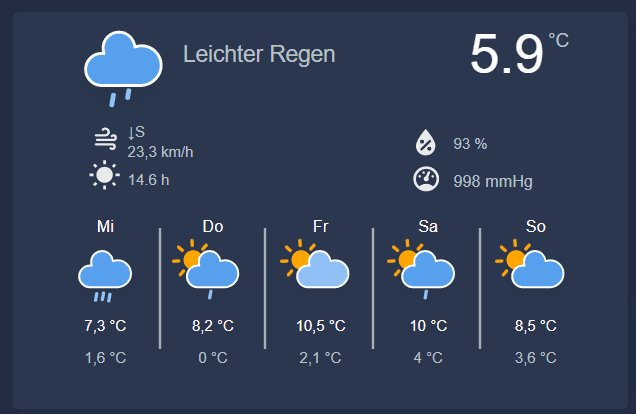
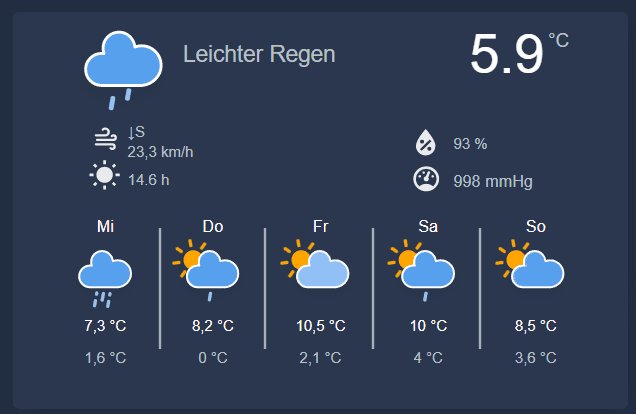
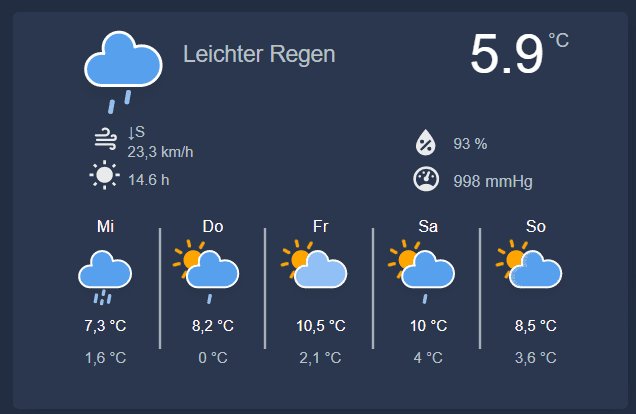
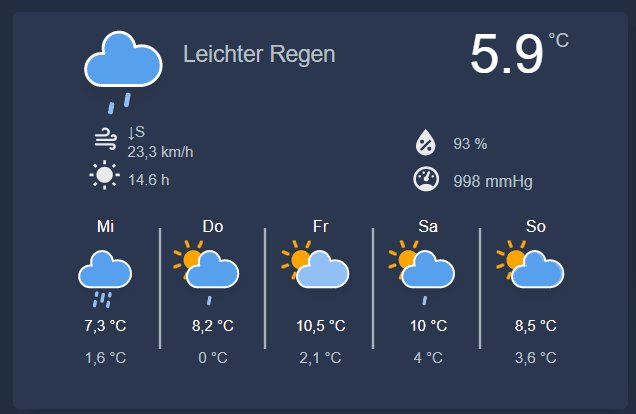
Habe mir jetzt selber die Wetterkarte mit den animierten Icons nachgebaut.
Auf meinem Desktop sowie am Smartphone sieht alles ordentlich aus.Die Farben werden aus dem Theme geholt, sollte also auch überall passen.

Installation:
Den Ordner "wetter_animated" in den cards_Ordner von Lovelace kopieren.
Ich habe es über den Filemanager vom iobroker gemacht. Man kann man allerdings keinen Ordner hochladen.
Also erst den Ordner wetter_animated anlegen, dann kann man alle Bilder auf einmal hochladen.
Zusätzlich gibt es noch einen Ordner "nicht_animiert". Wenn man keine bewegten Icons haben möchte den Inhalt von diesem Ordner in wetter_animated hochladen.Die Werte für die Karte werden nicht vom Typedetector erkannt.
Für Folgende Werte muss manuell in den Einstellungen des Datenpunktes Lovelace aktiviert werden:
(Alle im Ordner Summary vom AccuWheater-Adapter)DayOfWeekd1-5
HoursOfSun
Pressure
RelativeHumidity
TempMax_d1-5
TempMin_d1-5
Temperature
WeatherIcon
WeatherIcon_d1-5
WindDirectionStr
WindspeedIch habe überall den automatisch ausgewählten Typ und Namen gelassen, so sollte es bei jedem funktionieren.
Wenn alles Erledigt ist noch folgende Karte in eurer Visualisierung einfügen:
Die original Karte mit den Animierten Icons hat nicht die größte Auswahl an Icons.
Habe versucht alles so passend wie möglich zuzuordnen.
Wenn irgendwo etwas nicht passt einfach melden.
Evtl findet ja auch jmd in der original Karte das Mapping. Ich habe nichts gefunden. -
Hallo zusammen,
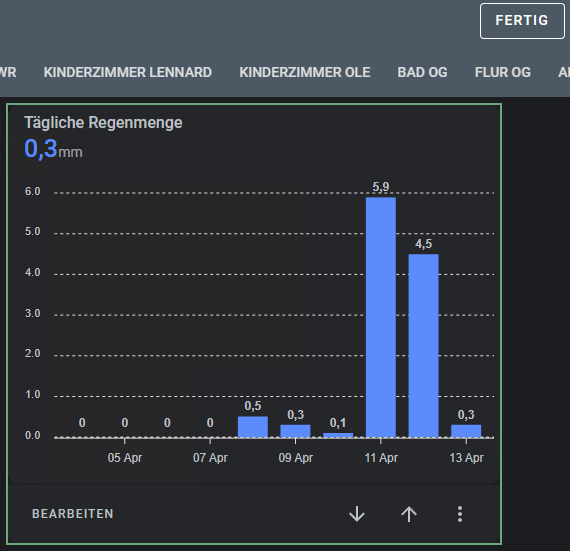
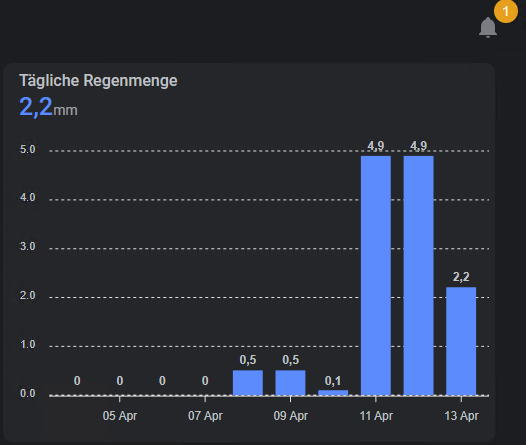
ich erlebe gerade ein merkwürdiges Problem in Zusammenhang mit der apexcharts-Card. Abhängig davon, ob ich im Konfigurationsmodus oder im Ansichtsmodus bin, zeigt das Diagramm unterschiedliche Werte an. Die richtigen Werte bekomme ich nur im Konfigurationsmodus zu sehen, die Werte im Ansichtsmodus sind falsch.
Hier der Vergleich:
Konfigurationsmodus

Ansichtsmodus

Das einzige, was ich zwischen den beiden Screenshots geändert habe, war, den Konfigurationsmodus über die Schaltfläche "Fertig" zu verlassen.
Hat irgendwer eine Idee, wie ich die korrekten Werte im Ansichtsmodus angezeigt bekomme oder woran das Problem überhaupt liegen kann?
Viele Grüße!
Marc
-
Hallo zusammen,
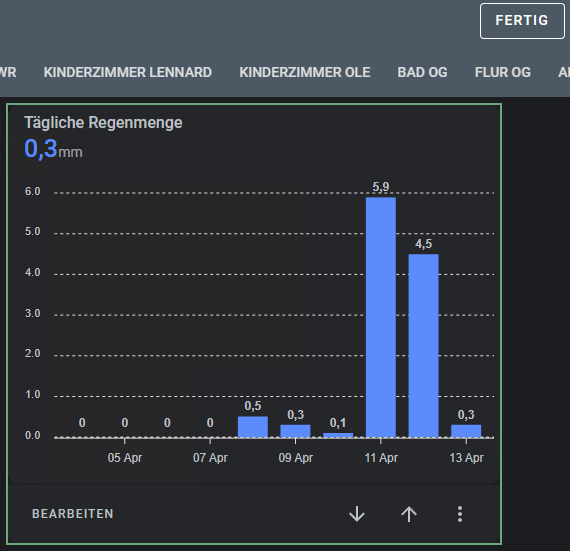
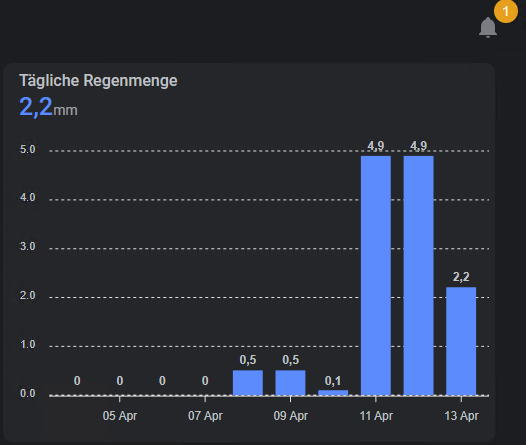
ich erlebe gerade ein merkwürdiges Problem in Zusammenhang mit der apexcharts-Card. Abhängig davon, ob ich im Konfigurationsmodus oder im Ansichtsmodus bin, zeigt das Diagramm unterschiedliche Werte an. Die richtigen Werte bekomme ich nur im Konfigurationsmodus zu sehen, die Werte im Ansichtsmodus sind falsch.
Hier der Vergleich:
Konfigurationsmodus

Ansichtsmodus

Das einzige, was ich zwischen den beiden Screenshots geändert habe, war, den Konfigurationsmodus über die Schaltfläche "Fertig" zu verlassen.
Hat irgendwer eine Idee, wie ich die korrekten Werte im Ansichtsmodus angezeigt bekomme oder woran das Problem überhaupt liegen kann?
Viele Grüße!
Marc
-
Vorab, ich habe keine Idee.... .
Haben die normale Karten bei dem Datenpunkt das selbe Verhalten?@david-g : Nein, das habe ich bisher nur in der apexcharts-Card bemerkt. Ich hatte mir zur Sicherheit den Sensor noch in eine Entity Card gepackt, aber da erscheint er unabhängig vom Ansichtszustand richtig.
Hab mal bei Github in die Issues der apexcharts-Card geschaut. Da gibt es schon mehrere Bugberichte, die sich auf die Darstellung in verschiedenen Diagrammtypen beziehen. Zwar noch nichts spezifisches, was zwischen Konfigurationsmodus und Ansichtsmodus unterscheidet, aber das könnte trotzdem irgendwie zusammenhängen.
-
@david-g : Nein, das habe ich bisher nur in der apexcharts-Card bemerkt. Ich hatte mir zur Sicherheit den Sensor noch in eine Entity Card gepackt, aber da erscheint er unabhängig vom Ansichtszustand richtig.
Hab mal bei Github in die Issues der apexcharts-Card geschaut. Da gibt es schon mehrere Bugberichte, die sich auf die Darstellung in verschiedenen Diagrammtypen beziehen. Zwar noch nichts spezifisches, was zwischen Konfigurationsmodus und Ansichtsmodus unterscheidet, aber das könnte trotzdem irgendwie zusammenhängen.
@erstam hmm ja irgendwas stimmt mit der Karte nicht. Teste diese gerade weil ich die ganz cool finde von der Ansicht. Selbst wenn man zwei mal die selbe entity hat zeigt die davon verschiedene werte an :cold_sweat:
Aber allgemein haut bei mir irgendwas nicht richtig in. Auf Safari sehe ich den Raw Editor und den editor der Karten nicht mehr und mit Firefox schon aber wenn ich da ein Wert ändern will schreibt die Tastatur spiegelverkehrt :man-bowing:
-
@erstam hmm ja irgendwas stimmt mit der Karte nicht. Teste diese gerade weil ich die ganz cool finde von der Ansicht. Selbst wenn man zwei mal die selbe entity hat zeigt die davon verschiedene werte an :cold_sweat:
Aber allgemein haut bei mir irgendwas nicht richtig in. Auf Safari sehe ich den Raw Editor und den editor der Karten nicht mehr und mit Firefox schon aber wenn ich da ein Wert ändern will schreibt die Tastatur spiegelverkehrt :man-bowing:
-
@ciddi89
Versuch mal den Cache in den Browsern zu löschen - zumindest war das Rückwärtsschreiben wieder ok…
@nukleuz danke, das hat zumindest schon mal das problem mit dem Rückwertsschreiben behoben. :)
-
@nukleuz danke, das hat zumindest schon mal das problem mit dem Rückwertsschreiben behoben. :)
@ciddi89
Bei mir tritt das häufiger auf, gerade wenn man mal wieder was umbaut… Aber so richtig reproduzieren konnte ich es auch noch nicht. Scheint aber ein HA Problem zu sein, denn in einer Testumgebung mit HAOS 9.5 tritt es ebenfalls auf.
Ich war mal der Meinung, dass es durch die Rücklöschtaste am Zeilenanfang zu tun hat… Leg mich da aber nicht fest 🧐
-
Für dich wäre vermutlich nur der kurze Part interessant.
Zeug doch mal den Inhalt der Datenpunkte die mit dem Video zu tun haben. Evtl hilft das ja schon weiter.
@david-g @XBiT
Danke für eure Hilfe. Ich habe es mit der Website-Karte gelöst und das reicht mir vorerst. Habe da gerade keinen Nerv, mich einzuarbeiten.ich treibt gerade eine RGBW- oder Dimm-Karte in Verbindung mit Shelly um. Da habe ich noch keine zufriedenstellende Lösung gefunden.
-
@david-g @XBiT
Danke für eure Hilfe. Ich habe es mit der Website-Karte gelöst und das reicht mir vorerst. Habe da gerade keinen Nerv, mich einzuarbeiten.ich treibt gerade eine RGBW- oder Dimm-Karte in Verbindung mit Shelly um. Da habe ich noch keine zufriedenstellende Lösung gefunden.
-
Hallo zusammen,
Ich reiche einmal meine Fragen aus dem anderen Thread hierher weiter:
Eigentlich bin ich mit meinem vorläufigen Ergebnis, das nur einen simplen Ein- und Aus-Schalter beinhaltet, schon recht zufrieden. Allerdings habe ich ein Problem ausgemacht, zu dem ich nun gerne ein paar Profi-Tipps hätte:
Ich habe auf dem Home-Screen drei Schaltflächen mit den drei Shellys eingebunden. Das klappt auch richtig super. Allerdings besteht die große Gefahr, aus Versehen beim Antippen des Displays einen der Schalter zu betätigen und damit beispielsweise den angeschlossenen PC im Betrieb abzuschießen. Kann ich eine Sicherheitsabfrage ("Willst du wirklich ausschalten?") einbauen, die nur beim Ausschalten abfrägt?Und die zweite Frage: Wie realisiere ich eine verbrauchsgesteuerte Abschaltung ("Wenn für 15 Minuten weniger als 50 Watt verbraucht werden, schalte selbständig ab")? Brauche ich da Blockly?
-
Hallo zusammen,
Ich reiche einmal meine Fragen aus dem anderen Thread hierher weiter:
Eigentlich bin ich mit meinem vorläufigen Ergebnis, das nur einen simplen Ein- und Aus-Schalter beinhaltet, schon recht zufrieden. Allerdings habe ich ein Problem ausgemacht, zu dem ich nun gerne ein paar Profi-Tipps hätte:
Ich habe auf dem Home-Screen drei Schaltflächen mit den drei Shellys eingebunden. Das klappt auch richtig super. Allerdings besteht die große Gefahr, aus Versehen beim Antippen des Displays einen der Schalter zu betätigen und damit beispielsweise den angeschlossenen PC im Betrieb abzuschießen. Kann ich eine Sicherheitsabfrage ("Willst du wirklich ausschalten?") einbauen, die nur beim Ausschalten abfrägt?Und die zweite Frage: Wie realisiere ich eine verbrauchsgesteuerte Abschaltung ("Wenn für 15 Minuten weniger als 50 Watt verbraucht werden, schalte selbständig ab")? Brauche ich da Blockly?
-
@m1r0o
shelly dazu prügeln, dass die Geräte vom type-detector (also "Geräte" Tab im Admin) erkannt werden, dann kriegst du auch ordentliche light entities automatisch generiert und dann einfach das in lovelace eingebaute nehmen. :-) -
Hi, ich habe nun das Problem, dass mein Adapter nach dem Start abstürzt, weil ein Target nicht verfügbar ist.
Ich weiß, um welche Karte es sich handelt, da der Adapter aber nicht startet, kann ich die Karte nicht löschen/ändern.
Wie kann ich das Problem beheben? Danke!
-
Hi, ich habe nun das Problem, dass mein Adapter nach dem Start abstürzt, weil ein Target nicht verfügbar ist.
Ich weiß, um welche Karte es sich handelt, da der Adapter aber nicht startet, kann ich die Karte nicht löschen/ändern.
Wie kann ich das Problem beheben? Danke!
@m1r0o said in Test lovelace 3.x:
Hi, ich habe nun das Problem, dass mein Adapter nach dem Start abstürzt, weil ein Target nicht verfügbar ist.
Ich weiß, um welche Karte es sich handelt, da der Adapter aber nicht startet, kann ich die Karte nicht löschen/ändern.
Wie kann ich das Problem beheben? Danke!
Du solltest am besten das Objekt
alias.0.WHZ.Dyson.MODElöschen. Dem fehlt ein common.alias feld bzw. den state auf das der zeigt, gibt es nicht.
Das sollte zwar nicht zum Absturz des Adapters führen, aber wird halt auch nicht funktionieren können. Wenn das Objekt weg ist, wird sich der Fehler auflösen und die Karte sollte nur noch "entity missing" oder sowas melden.Alternativ kannst du deine Konfiguration auch als json im Objekt
lovelace.0.configurationbearbeiten (würde ich aber eher nicht empfehlen).//Edit:
kannst du mir kurz sagen, welche js-controller Version du installiert hast, damit ich da mal nachforschen kann, ob das Problem gefixt ist? -
@m1r0o said in Test lovelace 3.x:
Hi, ich habe nun das Problem, dass mein Adapter nach dem Start abstürzt, weil ein Target nicht verfügbar ist.
Ich weiß, um welche Karte es sich handelt, da der Adapter aber nicht startet, kann ich die Karte nicht löschen/ändern.
Wie kann ich das Problem beheben? Danke!
Du solltest am besten das Objekt
alias.0.WHZ.Dyson.MODElöschen. Dem fehlt ein common.alias feld bzw. den state auf das der zeigt, gibt es nicht.
Das sollte zwar nicht zum Absturz des Adapters führen, aber wird halt auch nicht funktionieren können. Wenn das Objekt weg ist, wird sich der Fehler auflösen und die Karte sollte nur noch "entity missing" oder sowas melden.Alternativ kannst du deine Konfiguration auch als json im Objekt
lovelace.0.configurationbearbeiten (würde ich aber eher nicht empfehlen).//Edit:
kannst du mir kurz sagen, welche js-controller Version du installiert hast, damit ich da mal nachforschen kann, ob das Problem gefixt ist?


