NEWS
SONOFF NSPanel mit Lovelace UI
-
vielleicht hat es auch mit diesen warnungen zu tun?
Nee, die sagen nur, dass du auf Objekte (DP's) zugreifst, die nicht existieren...
Nach den Zeilennummer kannst du dich nicht orientieren. Die passen nicht zur Zeile im Script (irgendwie noch nie)
-
@armilar wenn dass kurz nach dem start des skriptes ist und ich nur die screensaver im display sehe, kann es nur davon sein, oder werden alle views etc aufgerufen und können somit fehler von anderen views auftreten?
Die anderen Cards durchlaufen nicht die Screensaver-Funktionen
-
@armilar ja das hatte ich mir schon gedacht. meine frage geht dahin, ob nach dem start alles views intern "gecached" etc werden und somit alles views durchlaufen werden und deren fehler entsprechend ausgegeben, ode halt erst beim direkten aufruf? dann wären die fehler bei mir im screensaver, immer beim wechsel.
-
@armilar ja das hatte ich mir schon gedacht. meine frage geht dahin, ob nach dem start alles views intern "gecached" etc werden und somit alles views durchlaufen werden und deren fehler entsprechend ausgegeben, ode halt erst beim direkten aufruf? dann wären die fehler bei mir im screensaver, immer beim wechsel.
Jede Seite wird dann aufgerufen, wenn sie zu sehen ist. Immer zur aktuellen Seite aufgebaut. Also zunächst wird Seite 0 nach dem Start aufgebaut, wenn dann keine Aktion mehr passiert, dann kommt der Screensaver und die Seite 0 existiert nicht mehr.
Da Deine Fehler aber in der HandleScreensaverUpdate passieren, wird es auch nur in den Definitionen für den Screensaver die Fehler geben
-
@armilar sehe gerade, das beim wechsel vom forcecast weg, die werte wieder "null" für wohnzimmertemp und stromverbrauch sind.
irgendetwas nicht gespeichert an den Änderungen mit dem .ACTUAL?
Alternativ mal die JS-Instanz neu starten. Nicht das im Hintergrund noch eine Schattenkopie läuft...
-
irgendetwas nicht gespeichert an den Änderungen mit dem .ACTUAL?
Alternativ mal die JS-Instanz neu starten. Nicht das im Hintergrund noch eine Schattenkopie läuft...
-
@tt-tom
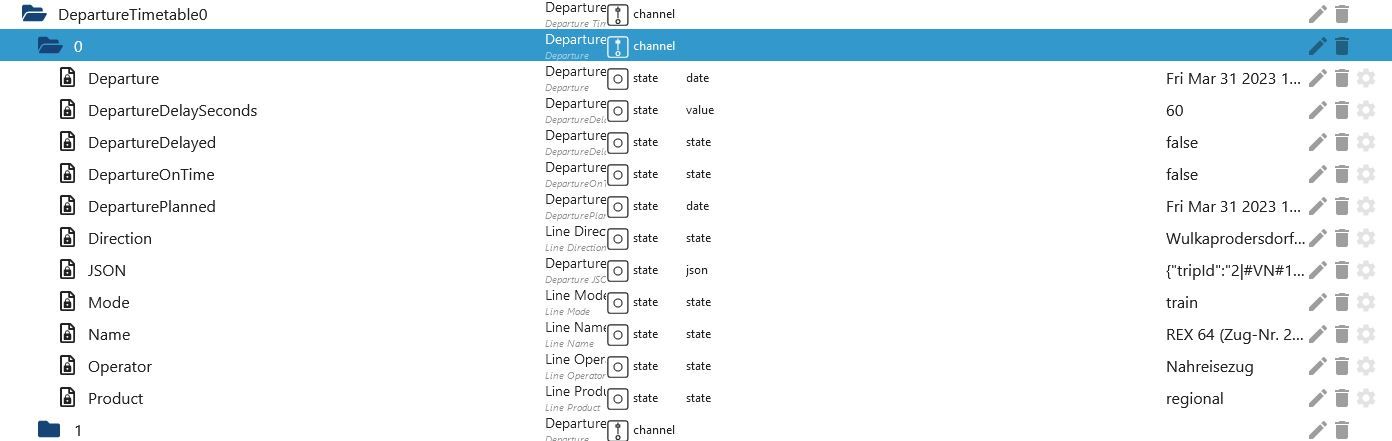
JSON wird geliefert, ich hab hier mal ein Beispiel anschaulich gemacht.[{"tripId":"2|#VN#1#ST#1680243542#PI#0#ZI#473130#TA#2#DA#310323#1S#8103000#1T#1715#LS#8100361#LT#1840#PU#81#RT#1#CA#REX#ZE#64#ZB#REX 64 #PC#4#FR#8103000#FT#1715#TO#8100361#TT#1840#","stop":{"type":"stop","id":"8100219","name":"Donnerskirchen Bahnhof","location":{"type":"location","id":"8100219","latitude":47.888477,"longitude":16.660418},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":true,"suburban":false,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}},"when":"2023-03-31T18:15:00+02:00","plannedWhen":"2023-03-31T18:15:00+02:00","delay":0,"platform":"1","plannedPlatform":"1","prognosisType":"prognosed","direction":"Wulkaprodersdorf Bahnhof","provenance":null,"line":{"type":"line","id":"rex-64-zug-nr-2655","fahrtNr":"2655","name":"REX 64 (Zug-Nr. 2655)","public":true,"adminCode":"81____","productName":"REX","mode":"train","product":"regional","operator":{"type":"operator","id":"nahreisezug","name":"Nahreisezug"}},"remarks":[{"type":"hint","code":"OB","text":"Niederflurfahrzeug"}, {"type":"hint","code":"RO","text":"Rollstuhlstellplatz"}, {"type":"hint","code":"OA","text":"Rollstuhlstellplatz - Voranmeldung unter +43 5 1717"}, {"type":"hint","code":"OG","text":"bedingt rollstuhltaugliches WC"}, {"type":"hint","code":"FK","text":"Fahrradmitnahme begrenzt möglich"},{ "type":"hint","code":"BH","text":"Halt nur bei Bedarf (Donnerskirchen Bahnhof)"}, {"type":"hint","code":"K2","text":"nur 2. Klasse"}, {"type":"hint","code":"SB","text":"Zustieg im Nahverkehr (REX, R, CJX, S-Bahn) nur mit gültiger Fahrkarte"}, {"type":"hint","code":"WV","text":"<b>WLAN verfügbar</b>"}, {"type":"status","code":"text.realtime.journey.attribute.change","text":"Bei Ihrer Verbindung hat sich die Zugausstattung geändert."}],"origin":null,"destination":{"type":"stop","id":"8100361","name":"Wulkaprodersdorf Bahnhof","location":{"type":"location","id":"8100361","latitude":47.788939,"longitude":16.490594},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":true,"suburban":false,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}},"currentTripPosition":{"type":"location","latitude":47.883128,"longitude":16.659466}}, {"tripId":"2|#VN#1#ST#1680243542#PI#0#ZI#473129#TA#3#DA#310323#1S#8100361#1T#1820#LS#8103000#LT#1943#PU#81#RT#1#CA#REX#ZE#64#ZB#REX 64 #PC#4#FR#8100361#FT#1820#TO#8103000#TT#1943#","stop":{"type":"stop","id":"8100219","name":"Donnerskirchen Bahnhof","location":{"type":"location","id":"8100219","latitude":47.888477,"longitude":16.660418},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":true,"suburban":false,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}},"when":"2023-03-31T18:39:00+02:00","plannedWhen":"2023-03-31T18:39:00+02:00","delay":0,"platform":"1","plannedPlatform":"1","prognosisType":"prognosed","direction":"Wien Hbf","provenance":null,"line":{"type":"line","id":"rex-64-zug-nr-2658","fahrtNr":"2658","name":"REX 64 (Zug-Nr. 2658)","public":true,"adminCode":"81____","productName":"REX","mode":"train","product":"regional","operator":{"type":"operator","id":"nahreisezug","name":"Nahreisezug"}},"remarks":[{"type":"hint","code":"OB","text":"Niederflurfahrzeug"}, {"type":"hint","code":"RO","text":"Rollstuhlstellplatz"}, {"type":"hint","code":"OA","text":"Rollstuhlstellplatz - Voranmeldung unter +43 5 1717"}, {"type":"hint","code":"OG","text":"bedingt rollstuhltaugliches WC"}, {"type":"hint","code":"FK","text":"Fahrradmitnahme begrenzt möglich"}, {"type":"hint","code":"BH","text":"Halt nur bei Bedarf (Donnerskirchen Bahnhof)"}, {"type":"hint","code":"K2","text":"nur 2. Klasse"}, {"type":"hint","code":"SB","text":"Zustieg im Nahverkehr (REX, R, CJX, S-Bahn) nur mit gültiger Fahrkarte"}, {"type":"hint","code":"WV","text":"<b>WLAN verfügbar</b>"}, {"type":"status","code":"text.realtime.journey.attribute.change","text":"Bei Ihrer Verbindung hat sich die Zugausstattung geändert."}],"origin":null,"destination":{"type":"stop","id":"8103000","name":"Wien Hbf","location":{"type":"location","id":"8103000","latitude":48.184564,"longitude":16.378526},"products":{"nationalExpress":true,"national":true,"interregional":true,"regional":true,"suburban":true,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}}}, {"tripId":"2|#VN#1#ST#1680243542#PI#0#ZI#473128#TA#3#DA#310323#1S#8103000#1T#1748#LS#8100361#LT#1914#PU#81#RT#1#CA#REX#ZE#64#ZB#REX 64 #PC#4#FR#8103000#FT#1748#TO#8100361#TT#1914#","stop":{"type":"stop","id":"8100219","name":"Donnerskirchen Bahnhof","location":{"type":"location","id":"8100219","latitude":47.888477,"longitude":16.660418},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":true,"suburban":false,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}},"when":"2023-03-31T18:47:00+02:00","plannedWhen":"2023-03-31T18:47:00+02:00","delay":0,"platform":"1","plannedPlatform":"1","prognosisType":"prognosed","direction":"Wulkaprodersdorf Bahnhof","provenance":null,"line":{"type":"line","id":"rex-64-zug-nr-2657","fahrtNr":"2657","name":"REX 64 (Zug-Nr. 2657)","public":true,"adminCode":"81____","productName":"REX","mode":"train","product":"regional","operator":{"type":"operator","id":"nahreisezug","name":"Nahreisezug"}},"remarks":[{"type":"hint","code":"OB","text":"Niederflurfahrzeug"}, {"type":"hint","code":"RO","text":"Rollstuhlstellplatz"}, {"type":"hint","code":"OA","text":"Rollstuhlstellplatz - Voranmeldung unter +43 5 1717"}, {"type":"hint","code":"OG","text":"bedingt rollstuhltaugliches WC"}, {"type":"hint","code":"FK","text":"Fahrradmitnahme begrenzt möglich"}, {"type":"hint","code":"BH","text":"Halt nur bei Bedarf (Donnerskirchen Bahnhof)"}, {"type":"hint","code":"K2","text":"nur 2. Klasse"}, {"type":"hint","code":"SB","text":"Zustieg im Nahverkehr (REX, R, CJX, S-Bahn) nur mit gültiger Fahrkarte"}],"origin":null,"destination":{"type":"stop","id":"8100361","name":"Wulkaprodersdorf Bahnhof","location":{"type":"location","id":"8100361","latitude":47.788939,"longitude":16.490594},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":true,"suburban":false,"bus":false,"ferry":false,"subway":false,"tram":false,"onCall":false}},"currentTripPosition":{"type":"location","latitude":48.022398,"longitude":16.706488}}, {"tripId":"2|#VN#1#ST#1680243542#PI#0#ZI#494129#TA#0#DA#310323#1S#197045#1T#1828#LS#191002#LT#1909#PU#81#RT#1#CA#Bus#ZE#280#ZB#Bus 280 #PC#6#FR#197045#FT#1828#TO#191002#TT#1909#","stop":{"type":"stop","id":"193021","name":"Donnerskirchen Bundesstraße (Eisenstädter Straße)","location":{"type":"location","id":"193021","latitude":47.893403,"longitude":16.647213},"products":{"nationalExpress":false,"national":true,"interregional":false,"regional":false,"suburban":false,"bus":true,"ferry":false,"subway":false,"tram":false,"onCall":false}},"when":"2023-03-31T18:54:00+02:00","plannedWhen":"2023-03-31T18:54:00+02:00","delay":null,"platform":null,"plannedPlatform":null,"prognosisType":null,"direction":"Eisenstadt Busbahnhof (Domplatz)","provenance":null,"line":{"type":"line","id":"bus-280","fahrtNr":"14026","name":"Bus 280","public":true,"adminCode":"v12Pos","productName":"Bus","mode":"bus","product":"bus","operator":{"type":"operator","id":"osterreichische-postbus-aktiengesellschaft","name":"Österreichische Postbus Aktiengesellschaft"}},"remarks":[{"type":"hint","code":"OB","text":"Niederflurfahrzeug"}, {"type":"hint","code":"RO","text":"Rollstuhlstellplatz"}],"origin":null,"destination":{"type":"stop","id":"191002","name":"Eisenstadt Busbahnhof (Domplatz)","location":{"type":"location","id":"191002","latitude":47.845922,"longitude":16.525616},"products":{"nationalExpress":false,"national":false,"interregional":false,"regional":false,"suburban":false,"bus":true,"ferry":false,"subway":false,"tram":false,"onCall":false}}}]kann man mit dem was anfangen?
oder doch die Datenpunkte verwenden und damit die Zeilen erzeugen?

Angezeigt sollen Abfahrtzeit, Richtung, Verspätung und Verkehrsmittel (Zug-Bus) werden.
Die Verspätung kann auch in einer anderen Farbe (grün/rot) der Abfahrtszeit eingestellt werden, dann würde noch etwas Platz bleiben für die Richung.Man könnte bis zu 6 Abfahrzeiten als Wert auf einer cardGrid darstellen und als Unterschrift die Richtung.
Ich denke da in Richtung monobutton. Sein Toggeln löst dann eine notifyPage aus mit allen wichtigen Infos, die über ein externes Script zur Verfügung gestellt werden. Muss mich mit @Armilar mal kurzschließen, für eventuelle Anpassung am Script.
Werde zeitlich nächste Woche, dazu kommen.Passt das ungefähr deinen Vorstellungen??
-
Man könnte bis zu 6 Abfahrzeiten als Wert auf einer cardGrid darstellen und als Unterschrift die Richtung.
Ich denke da in Richtung monobutton. Sein Toggeln löst dann eine notifyPage aus mit allen wichtigen Infos, die über ein externes Script zur Verfügung gestellt werden. Muss mich mit @Armilar mal kurzschließen, für eventuelle Anpassung am Script.
Werde zeitlich nächste Woche, dazu kommen.Passt das ungefähr deinen Vorstellungen??
Kann ich das Objekt
"0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading"
in rot und blinkend anzeigen lassen?
Leider geht der weiße Text ein wenig in der Masse der Informationen verloren.Wie kann man die Temperaturanzeige (Wettervorhersage) unter dem Symbol (links) mit der eigenen richtigen Temperatur
überschreiben? -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich das Objekt
"0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading"
in rot und blinkend anzeigen lassen?Farbe sollte funktionieren über popupNotifyHeadingColor. Laut Wiki wird es im Layout 2 unterstützt.
Wie kann man die Temperaturanzeige (Wettervorhersage) unter dem Symbol (links) mit der eigenen richtigen Temperatur
überschreiben?Meinst du diese Einstellung
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich das Objekt
"0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading"
in rot und blinkend anzeigen lassen?Farbe sollte funktionieren über popupNotifyHeadingColor. Laut Wiki wird es im Layout 2 unterstützt.
Wie kann man die Temperaturanzeige (Wettervorhersage) unter dem Symbol (links) mit der eigenen richtigen Temperatur
überschreiben?Meinst du diese Einstellung
-
Ja. Habe jetzt den Dreh gefunden - werde die entsprechende Variable anpassen
Allerdings mit der Farbe ändern und dem blinken komme ich nicht mit.
-
@gregors
Ich glaube wir haben bei der Farbe aneinander vorbei gedacht. Du meinst den Text auf dem Screensaver und ich die Seite popupNotify. Ob die Farbe dort auch greift, kann ich nicht 100% beantworten. -
Hi,
besteht die Möglichkeit die Farbe des Icons und des Wertes zu wechseln je nachdem ob Strom eingespeist
oder entnommen wird? Bei Einspeisung soll es grün sein, bei Entnahme rot. Aktuell sieht es bei mit so aus. Der Wert kann negativ (Einspeisung) oder oder positiv (Entnahme) werden. Mit val_min, val_max und val_best habe ich es schon versucht.{ //ScreensaverEntity: 'alias.0.PV_Anlage.PV_Leistung.ACTUAL', ScreensaverEntity: 'mqtt.0.openWB.evu.W', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, //ScreensaverEntityIconOn: 'solar-power-variant', ScreensaverEntityIconOn: 'power-meter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -11000, 'val_max': 11000, 'val_best': 0} }, -
Hi,
besteht die Möglichkeit die Farbe des Icons und des Wertes zu wechseln je nachdem ob Strom eingespeist
oder entnommen wird? Bei Einspeisung soll es grün sein, bei Entnahme rot. Aktuell sieht es bei mit so aus. Der Wert kann negativ (Einspeisung) oder oder positiv (Entnahme) werden. Mit val_min, val_max und val_best habe ich es schon versucht.{ //ScreensaverEntity: 'alias.0.PV_Anlage.PV_Leistung.ACTUAL', ScreensaverEntity: 'mqtt.0.openWB.evu.W', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, //ScreensaverEntityIconOn: 'solar-power-variant', ScreensaverEntityIconOn: 'power-meter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -11000, 'val_max': 11000, 'val_best': 0} }, -
@tt-tom Klappt leider nicht. Wenn ich es z.B: so eingebe
ScreensaverEntityIconColor: {'val_min': -1, 'val_max': 1, 'val_best': 0}wird kein Icon angezeigt.
Bei
ScreensaverEntityIconColor: {'val_min': -11000, 'val_max': 11000, 'val_best': 0}ist das Icon grün obwohl gerade Strom entnommen wird. Die Frage ist, ob das überhaupt möglich ist.
@Armilar: Geht das überhaupt?
-
@tt-tom Klappt leider nicht. Wenn ich es z.B: so eingebe
ScreensaverEntityIconColor: {'val_min': -1, 'val_max': 1, 'val_best': 0}wird kein Icon angezeigt.
Bei
ScreensaverEntityIconColor: {'val_min': -11000, 'val_max': 11000, 'val_best': 0}ist das Icon grün obwohl gerade Strom entnommen wird. Die Frage ist, ob das überhaupt möglich ist.
@Armilar: Geht das überhaupt?
-
@lesiflo hast du das Wiki gelesen? Wenn du val_best verwendest ist der Wert 0 jetzt grün und wird nach +1100 rot und nach -1100 rot. Es ist eine Farbskala von grün -> gelb -> rot in 10 Schritten aufgeteilt. lass val_best weg, dann ist 0 -> gelb
@tt-tom Das Wiki habe ich gelesen und es klappt ohne val_best auch nur bedingt. Ich will ja keinen Verlauf sondern bei Einspeisung grün und Entnahme rot. Dazwischen keine Farben. So wie bei:
Für Alias-Punkte vom Type boolean, wählt man mit val_best ob Rot oder Grün bei True kommen soll.
ScreensaverEntityIconColor: {'val_best': 1}
//Bei True = Grün -
@tt-tom Das Wiki habe ich gelesen und es klappt ohne val_best auch nur bedingt. Ich will ja keinen Verlauf sondern bei Einspeisung grün und Entnahme rot. Dazwischen keine Farben. So wie bei:
Für Alias-Punkte vom Type boolean, wählt man mit val_best ob Rot oder Grün bei True kommen soll.
ScreensaverEntityIconColor: {'val_best': 1}
//Bei True = GrünNein, bei den Icons geht das nur über die Farbskala. Bei den mrIcons würde das funktionieren, da die über eine bool (true/false) Abfrage funktionieren und dann einen weiteren numerischen Wert akzeptieren.
Hierzu benötigst du aber einen weiteren Datenpunkt, der bei Bezug vom Stromanbieter (also > 0) true schreibt und bei Abgabe an den Energieversorger (also <= 0) in das Netz ein false schreibt.
Dann könnte es wie folgt aussehen:
mrIcon2ScreensaverEntity: { ScreensaverEntity: '0_userdata.Strom.Bezug', ScreensaverEntityIconOn: 'power-meter', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'mqtt.0.openWB.evu.W', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: ' W', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Eine andere Möglichkeit wäre es, den Datenpunkt mit dem Wert über die Skala (wie bereits realisiert) mitzugeben und dann ein zusätzliches Indicator-Icon (ebenfalls mit einem optionalen Datenpunkt true/false) zur optionalen Anzeige verwenden, ob Strom bezogen oder abgegeben wird...
-
Nein, bei den Icons geht das nur über die Farbskala. Bei den mrIcons würde das funktionieren, da die über eine bool (true/false) Abfrage funktionieren und dann einen weiteren numerischen Wert akzeptieren.
Hierzu benötigst du aber einen weiteren Datenpunkt, der bei Bezug vom Stromanbieter (also > 0) true schreibt und bei Abgabe an den Energieversorger (also <= 0) in das Netz ein false schreibt.
Dann könnte es wie folgt aussehen:
mrIcon2ScreensaverEntity: { ScreensaverEntity: '0_userdata.Strom.Bezug', ScreensaverEntityIconOn: 'power-meter', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'mqtt.0.openWB.evu.W', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: ' W', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Eine andere Möglichkeit wäre es, den Datenpunkt mit dem Wert über die Skala (wie bereits realisiert) mitzugeben und dann ein zusätzliches Indicator-Icon (ebenfalls mit einem optionalen Datenpunkt true/false) zur optionalen Anzeige verwenden, ob Strom bezogen oder abgegeben wird...














