NEWS
Visualisierung mit Node Red erstellen
-
@mickym Okay, habe ich direkt nach dem einsetzen hat sich der Ladekreis für 2 Sekunden gezeigt, ist jetzt aber drin
@damrak2022 So dann schau mal wenn Du die get Node nun auf den Userdaten punkt setzt ob es geht.
-
@mickym Jetzt dauert es wieder einen Moment bis ich den Datenpunkt in der Get Node anpassen kann.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Jetzt dauert es wieder einen Moment bis ich den Datenpunkt in der Get Node anpassen kann.
Wir haben viel Zeit.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Jetzt dauert es wieder einen Moment bis ich den Datenpunkt in der Get Node anpassen kann.
Wir haben viel Zeit.
@mickym Musste neu importieren, denn öffnen lässt sich eine Node bei mir nicht mehr, wenn sie mit dem orginal Datenpunkt bestückt ist.
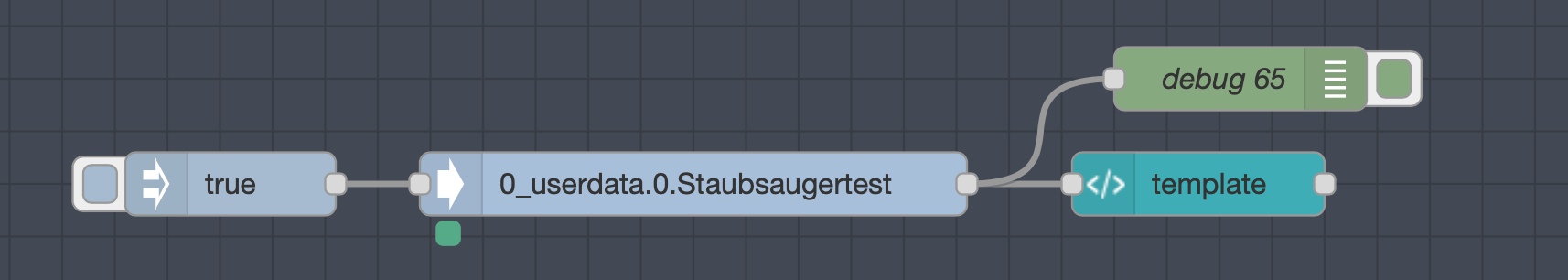
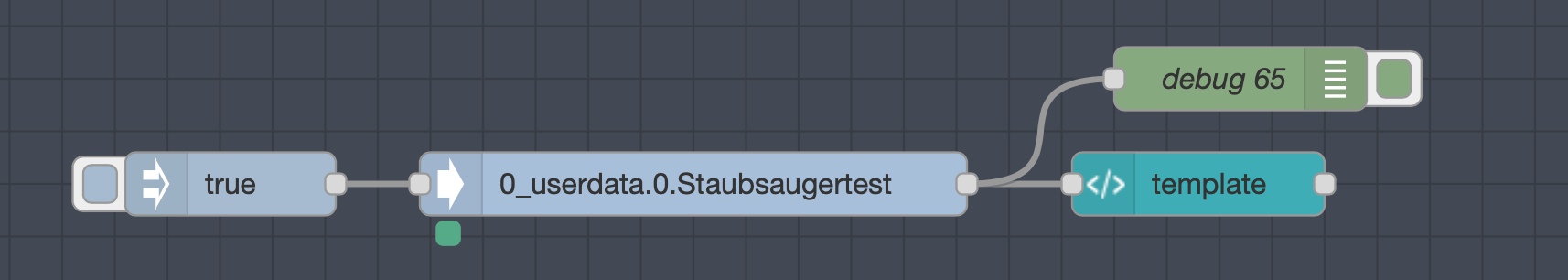
Momentan schaut es so aus:


Oh warte mal, der hat die Daten in eigenen Datenpunkt garnicht übernommen - also nochmal
-
@mickym Musste neu importieren, denn öffnen lässt sich eine Node bei mir nicht mehr, wenn sie mit dem orginal Datenpunkt bestückt ist.
Momentan schaut es so aus:


Oh warte mal, der hat die Daten in eigenen Datenpunkt garnicht übernommen - also nochmal
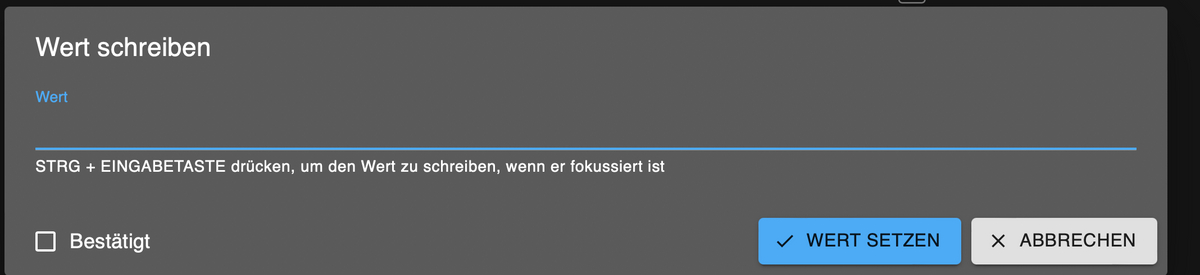
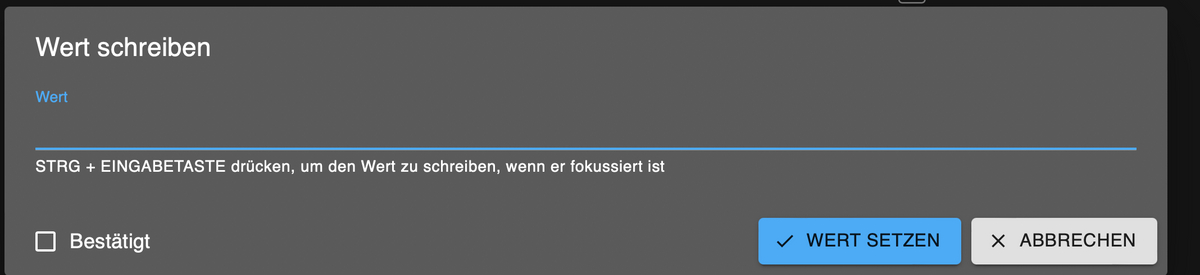
@damrak2022 Du musst dann auf die Schaltfläche Wert setzen klicken
Ob das Bild drin ist siehst doch ob der Anfang des Strings drin ist:

-
@damrak2022 Du musst dann auf die Schaltfläche Wert setzen klicken
Ob das Bild drin ist siehst doch ob der Anfang des Strings drin ist:

@mickym Das habe ich mittlerweile 3 mal gemacht, nur erfolglos
-
@mickym Das habe ich mittlerweile 3 mal gemacht, nur erfolglos
@damrak2022 Du musst Geduld haben. Ansonsten mach mal folgendes - geh auf Kopieren und kopier halt die Daten in einen Editor und dann kopierst Du von dort in den Datenpunkt.
-
@damrak2022 Du musst Geduld haben. Ansonsten mach mal folgendes - geh auf Kopieren und kopier halt die Daten in einen Editor und dann kopierst Du von dort in den Datenpunkt.
@mickym Auch der Umweg über den Editor geht nicht. Sobald ich auf das Feld klicke kann ich das einsetzen und wenn ich dann Wett schreiben anklicke und danach nachschaue wieder das gleiche. Es ist nichts drin.

-
@mickym Auch der Umweg über den Editor geht nicht. Sobald ich auf das Feld klicke kann ich das einsetzen und wenn ich dann Wett schreiben anklicke und danach nachschaue wieder das gleiche. Es ist nichts drin.

@damrak2022 Na vielleicht ist es nur ein Anzeigeproblem - ansonsten ist Dein mac vielleicht überfordert. Mach mal den Browser komplett zu udn wieder auf.
-
@damrak2022 Na vielleicht ist es nur ein Anzeigeproblem - ansonsten ist Dein mac vielleicht überfordert. Mach mal den Browser komplett zu udn wieder auf.
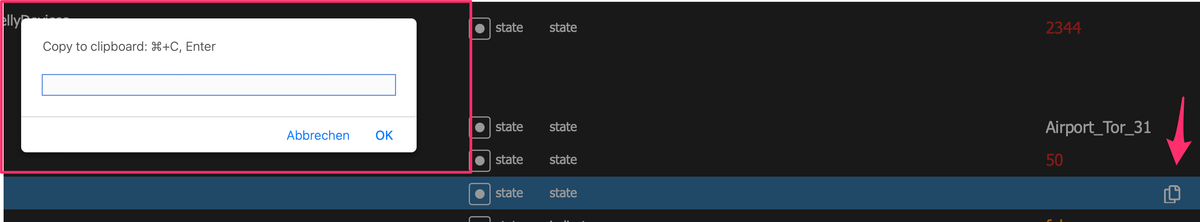
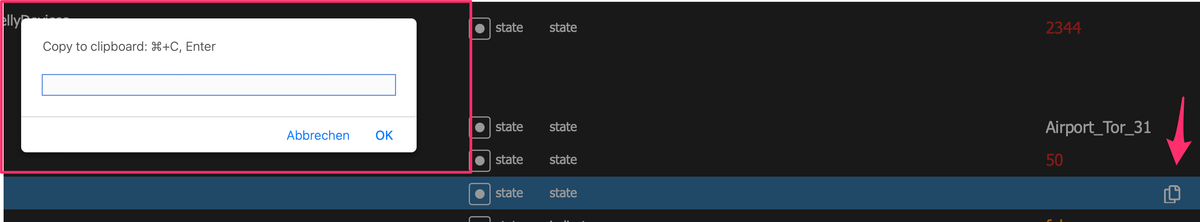
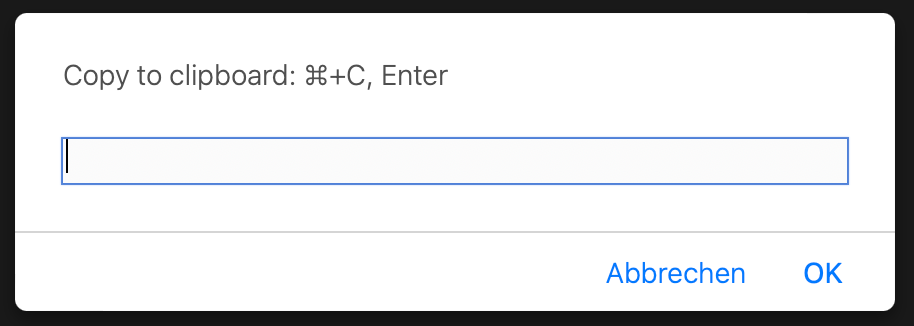
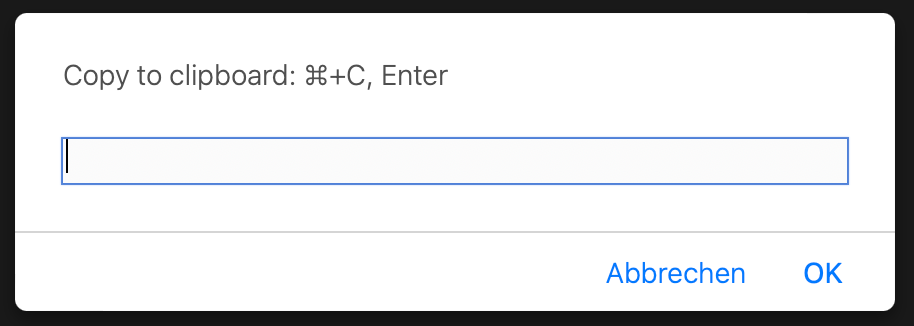
@mickym Jetzt ist da glaube ich ein anderes Fenster:

Soll ich da was bestimmtes reinschreiben? -
@mickym Jetzt ist da glaube ich ein anderes Fenster:

Soll ich da was bestimmtes reinschreiben?@damrak2022 Na da kommt der Riesenstring rein den Du aus Dem Staubsaugerdatenpunkt kopierst.
-
@damrak2022 Na da kommt der Riesenstring rein den Du aus Dem Staubsaugerdatenpunkt kopierst.
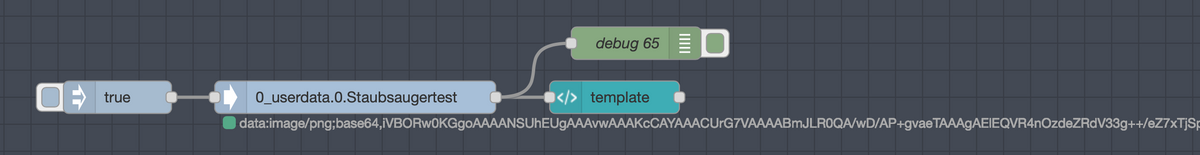
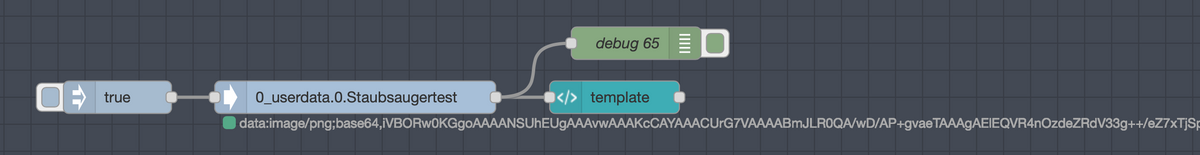
@mickym Ich denke der kommt hier rein?

-
@mickym Ich denke der kommt hier rein?

@damrak2022 Nein das war nur ein Zwischenlösung wenn Du den nicht kopieren kannst.
So muss das aussehen und dann die Schaltfläche Wert setzen drücken:

-
@damrak2022 Nein das war nur ein Zwischenlösung wenn Du den nicht kopieren kannst.
So muss das aussehen und dann die Schaltfläche Wert setzen drücken:

@mickym Ja, habe ich aber der Flow hängt erneut

-
@mickym Ja, habe ich aber der Flow hängt erneut

@damrak2022 Ok - dann ist Deine Hardware überfordert - dann mach das wieder mit der URL und dann aktualisieren wir nur die Template Node - gib nochmal hier die URL ein und - wie der Flow heißt.
Exportiere einfach nochmal die template Node mit der URL - so wie es funktioniert.
-
@damrak2022 Ok - dann ist Deine Hardware überfordert - dann mach das wieder mit der URL und dann aktualisieren wir nur die Template Node - gib nochmal hier die URL ein und - wie der Flow heißt.
Exportiere einfach nochmal die template Node mit der URL - so wie es funktioniert.
@mickym Das ist die URL
<img src= "http://192.168.178.24:8082/mihome-vacuum.0.userfiles/actualMap.png"> -
@mickym Das ist die URL
<img src= "http://192.168.178.24:8082/mihome-vacuum.0.userfiles/actualMap.png"> -
@mickym Ja, das geht
-
@mickym Ja, das geht
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, das geht
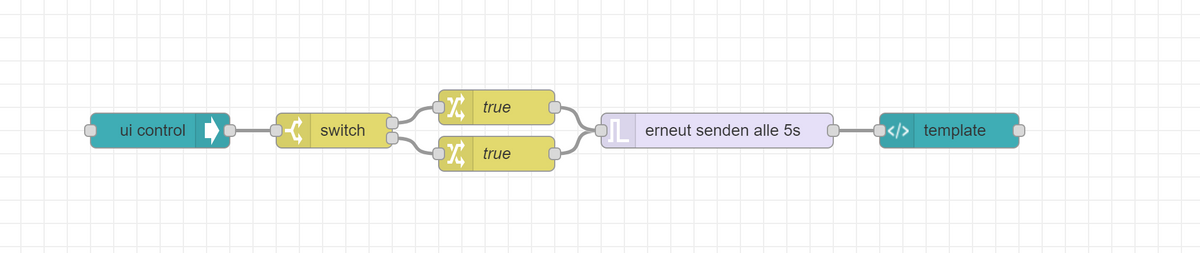
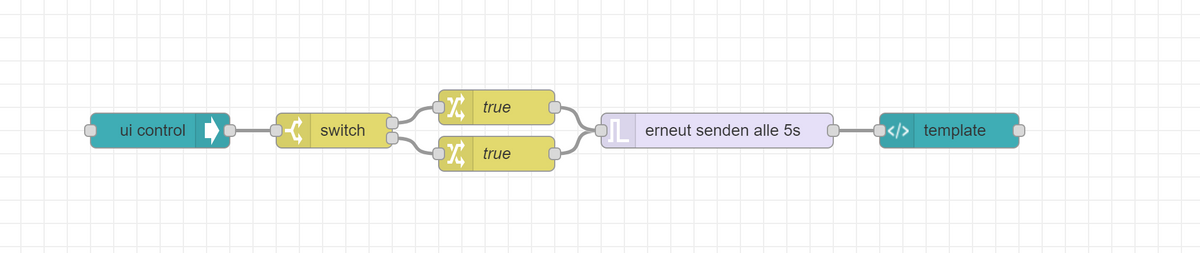
Ok dann habe ich folgenden Vorschlag:

Damit würde jetzt alle 5 s die Karte aktualisiert - du musst halt schauen was Sinn macht. Es wird nur gesendet bzw. gepollt wenn der Tab Kammer offen ist - schau Dir bitte genau an, wie es gemacht wurde.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, das geht
Ok dann habe ich folgenden Vorschlag:

Damit würde jetzt alle 5 s die Karte aktualisiert - du musst halt schauen was Sinn macht. Es wird nur gesendet bzw. gepollt wenn der Tab Kammer offen ist - schau Dir bitte genau an, wie es gemacht wurde.
@mickym Erstmal vielen Dank. Ich habe mir den Flow angeschaut aber noch nicht ganz verstanden:
ui control - (Wechselt nur tab oder group events) ist mir nicht ganz klar was die macht
switch node - wenn Name ist Kammer -> Ausgang 1 - wenn "ansonsten" -> Ausgang 2
2 Change Nodes -> einmal "true" und -> einmal false
trigger node - sendet alle 5 Sekunden die Url der Karte neu und wird durch false zurückgesetzt.
template -> verweist auf die "payload" und stellt die Karte dar
-
@mickym Erstmal vielen Dank. Ich habe mir den Flow angeschaut aber noch nicht ganz verstanden:
ui control - (Wechselt nur tab oder group events) ist mir nicht ganz klar was die macht
switch node - wenn Name ist Kammer -> Ausgang 1 - wenn "ansonsten" -> Ausgang 2
2 Change Nodes -> einmal "true" und -> einmal false
trigger node - sendet alle 5 Sekunden die Url der Karte neu und wird durch false zurückgesetzt.
template -> verweist auf die "payload" und stellt die Karte dar
@damrak2022 Funktioniert es denn?





