NEWS
Visualisierung mit Node Red erstellen
-
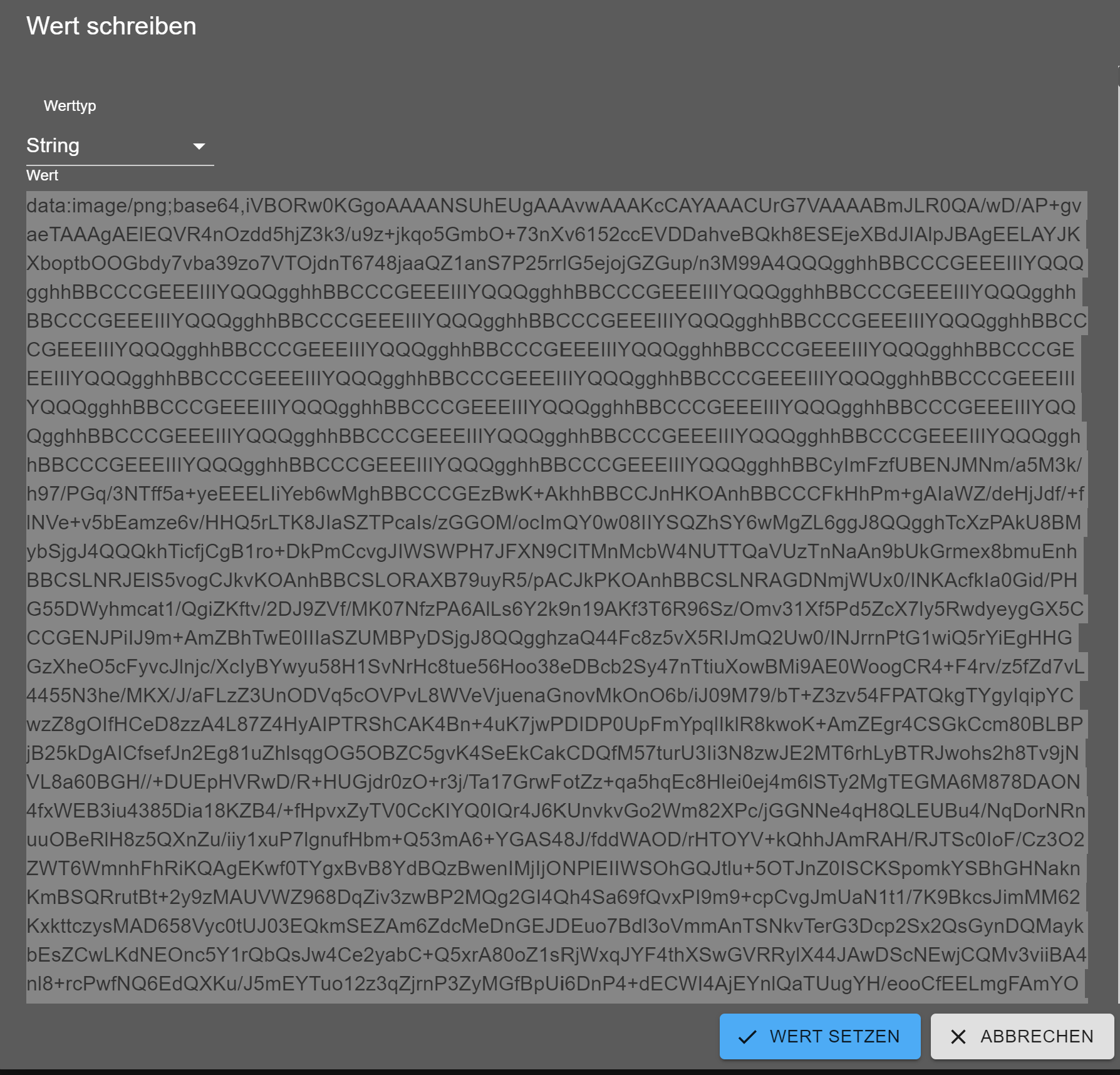
@damrak2022 Na da kommt der Riesenstring rein den Du aus Dem Staubsaugerdatenpunkt kopierst.
@mickym Ich denke der kommt hier rein?

-
@mickym Ich denke der kommt hier rein?

@damrak2022 Nein das war nur ein Zwischenlösung wenn Du den nicht kopieren kannst.
So muss das aussehen und dann die Schaltfläche Wert setzen drücken:

-
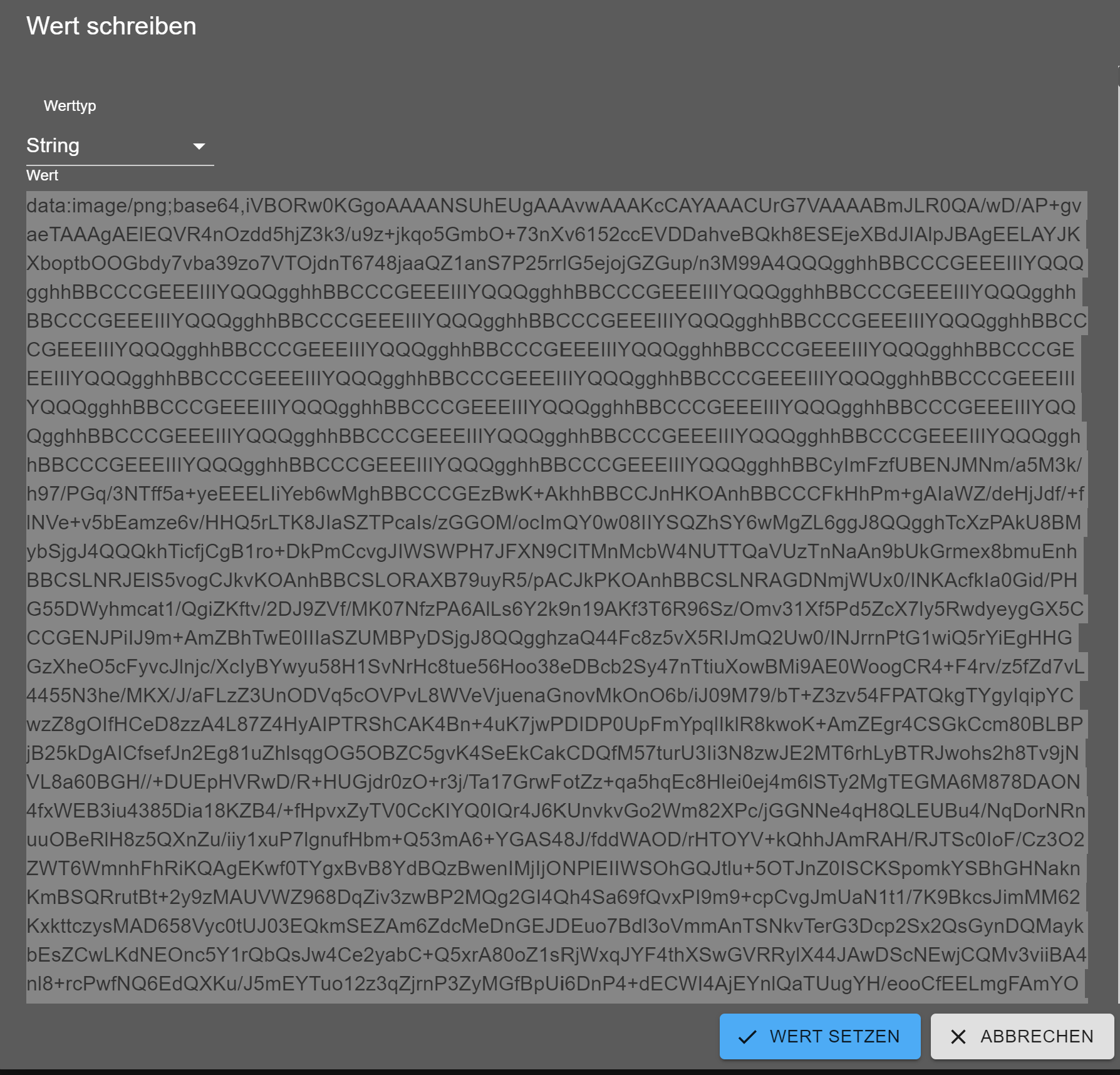
@damrak2022 Nein das war nur ein Zwischenlösung wenn Du den nicht kopieren kannst.
So muss das aussehen und dann die Schaltfläche Wert setzen drücken:

@mickym Ja, habe ich aber der Flow hängt erneut

-
@mickym Ja, habe ich aber der Flow hängt erneut

@damrak2022 Ok - dann ist Deine Hardware überfordert - dann mach das wieder mit der URL und dann aktualisieren wir nur die Template Node - gib nochmal hier die URL ein und - wie der Flow heißt.
Exportiere einfach nochmal die template Node mit der URL - so wie es funktioniert.
-
@damrak2022 Ok - dann ist Deine Hardware überfordert - dann mach das wieder mit der URL und dann aktualisieren wir nur die Template Node - gib nochmal hier die URL ein und - wie der Flow heißt.
Exportiere einfach nochmal die template Node mit der URL - so wie es funktioniert.
@mickym Das ist die URL
<img src= "http://192.168.178.24:8082/mihome-vacuum.0.userfiles/actualMap.png"> -
@mickym Das ist die URL
<img src= "http://192.168.178.24:8082/mihome-vacuum.0.userfiles/actualMap.png"> -
@mickym Ja, das geht
-
@mickym Ja, das geht
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, das geht
Ok dann habe ich folgenden Vorschlag:

Damit würde jetzt alle 5 s die Karte aktualisiert - du musst halt schauen was Sinn macht. Es wird nur gesendet bzw. gepollt wenn der Tab Kammer offen ist - schau Dir bitte genau an, wie es gemacht wurde.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, das geht
Ok dann habe ich folgenden Vorschlag:

Damit würde jetzt alle 5 s die Karte aktualisiert - du musst halt schauen was Sinn macht. Es wird nur gesendet bzw. gepollt wenn der Tab Kammer offen ist - schau Dir bitte genau an, wie es gemacht wurde.
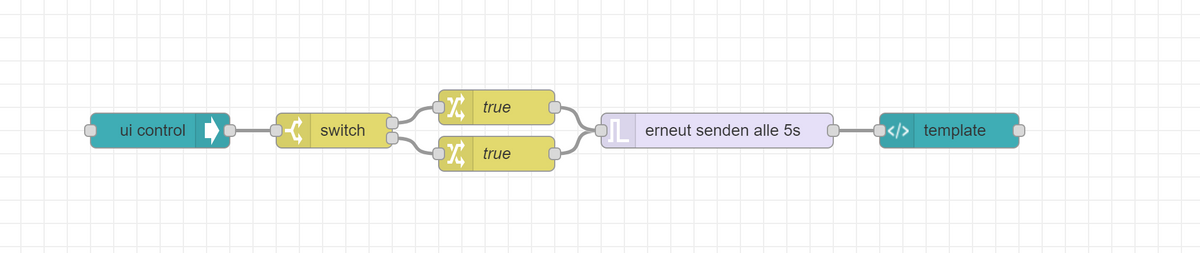
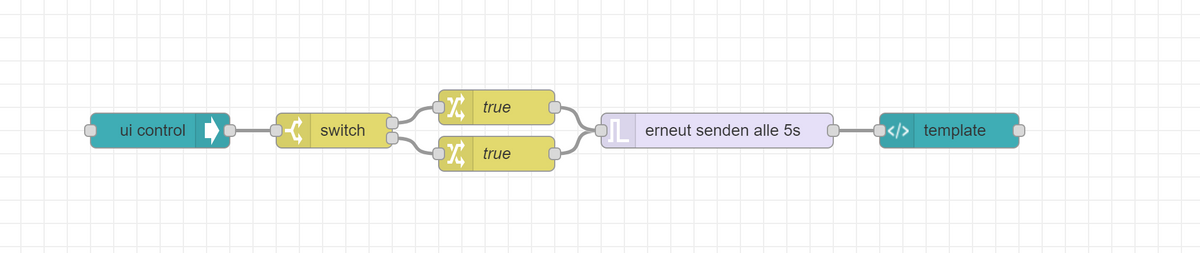
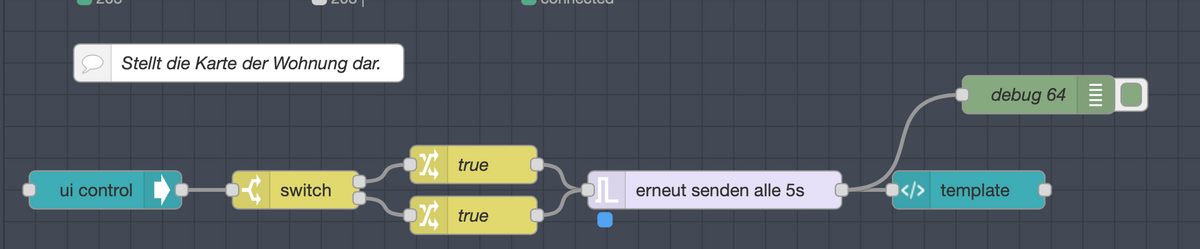
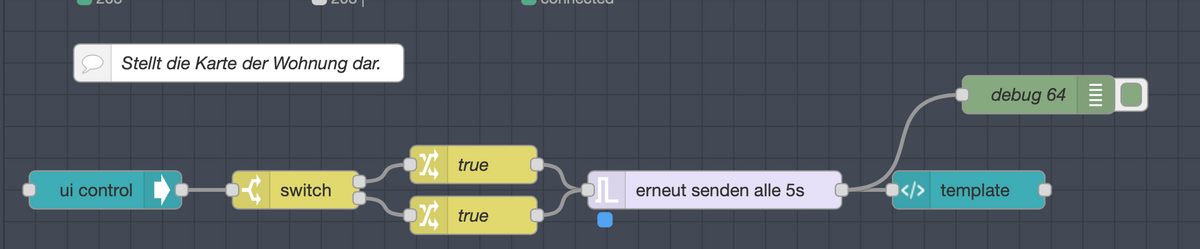
@mickym Erstmal vielen Dank. Ich habe mir den Flow angeschaut aber noch nicht ganz verstanden:
ui control - (Wechselt nur tab oder group events) ist mir nicht ganz klar was die macht
switch node - wenn Name ist Kammer -> Ausgang 1 - wenn "ansonsten" -> Ausgang 2
2 Change Nodes -> einmal "true" und -> einmal false
trigger node - sendet alle 5 Sekunden die Url der Karte neu und wird durch false zurückgesetzt.
template -> verweist auf die "payload" und stellt die Karte dar
-
@mickym Erstmal vielen Dank. Ich habe mir den Flow angeschaut aber noch nicht ganz verstanden:
ui control - (Wechselt nur tab oder group events) ist mir nicht ganz klar was die macht
switch node - wenn Name ist Kammer -> Ausgang 1 - wenn "ansonsten" -> Ausgang 2
2 Change Nodes -> einmal "true" und -> einmal false
trigger node - sendet alle 5 Sekunden die Url der Karte neu und wird durch false zurückgesetzt.
template -> verweist auf die "payload" und stellt die Karte dar
@damrak2022 Funktioniert es denn?
-
@damrak2022 Funktioniert es denn?
@mickym Wollte meinen Sauger erst morgens losschicken.
-
@mickym Wollte meinen Sauger erst morgens losschicken.
@damrak2022 Na dann lass mal - schauen erst mal ob es tut und besprechen es dann. Wie gesagt die Zeit wie oft aktualisiert wird - siehst du im trigger.
-
@damrak2022 Na dann lass mal - schauen erst mal ob es tut und besprechen es dann. Wie gesagt die Zeit wie oft aktualisiert wird - siehst du im trigger.
@mickym Ja, ich weiß, da könnte ich wenn es klappt auch auf 2 Sekunden stellen. Aber erstmal abwarten.
-
@mickym Ja, ich weiß, da könnte ich wenn es klappt auch auf 2 Sekunden stellen. Aber erstmal abwarten.
@damrak2022
mein Sauger läuft, aber die Karte bleibt wie sie ist. Der Tab von dem Flow heißt allerdings Roborck. Ich passe das mal an -
@damrak2022
mein Sauger läuft, aber die Karte bleibt wie sie ist. Der Tab von dem Flow heißt allerdings Roborck. Ich passe das mal an@damrak2022 Na wenn es mit den Inject Nodes ging dann sollte es doch auch so gehen. Du kannst ja eine Debug NOde an die Trigger Node machen, die macht doch auch nichts anderes als die Inject Node macht. Klar das muss natürlich stimmen der Name des Tabs - das hast Du schon mal gut analysiert. ;) Wie gesagt und Du kannst ja doch erst mal viel weniger pollen. Ich geh mal davon aus, dass Deine Staubi nicht durch die Wohnung saust sondern eher gründlich ist. ;) Wenn der Tab aktiv ist, dann solltest Du unter der Trigger node auch das blaue Viereck haben, das anzeigt dass die trigger node aktiv ist.
-
@damrak2022 Na wenn es mit den Inject Nodes ging dann sollte es doch auch so gehen. Du kannst ja eine Debug NOde an die Trigger Node machen, die macht doch auch nichts anderes als die Inject Node macht. Klar das muss natürlich stimmen der Name des Tabs - das hast Du schon mal gut analysiert. ;) Wie gesagt und Du kannst ja doch erst mal viel weniger pollen. Ich geh mal davon aus, dass Deine Staubi nicht durch die Wohnung saust sondern eher gründlich ist. ;) Wenn der Tab aktiv ist, dann solltest Du unter der Trigger node auch das blaue Viereck haben, das anzeigt dass die trigger node aktiv ist.
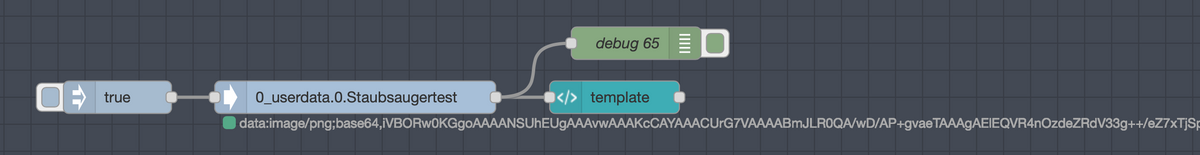
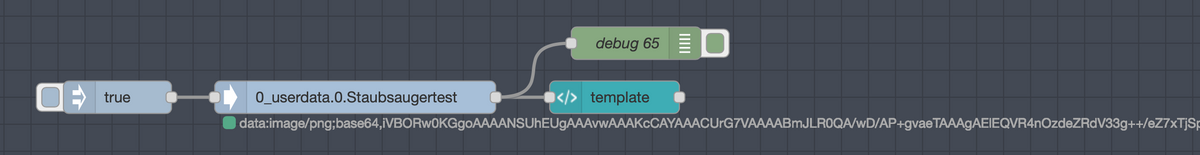
@mickym So die Debug stimmt:

Auch das ist okay:

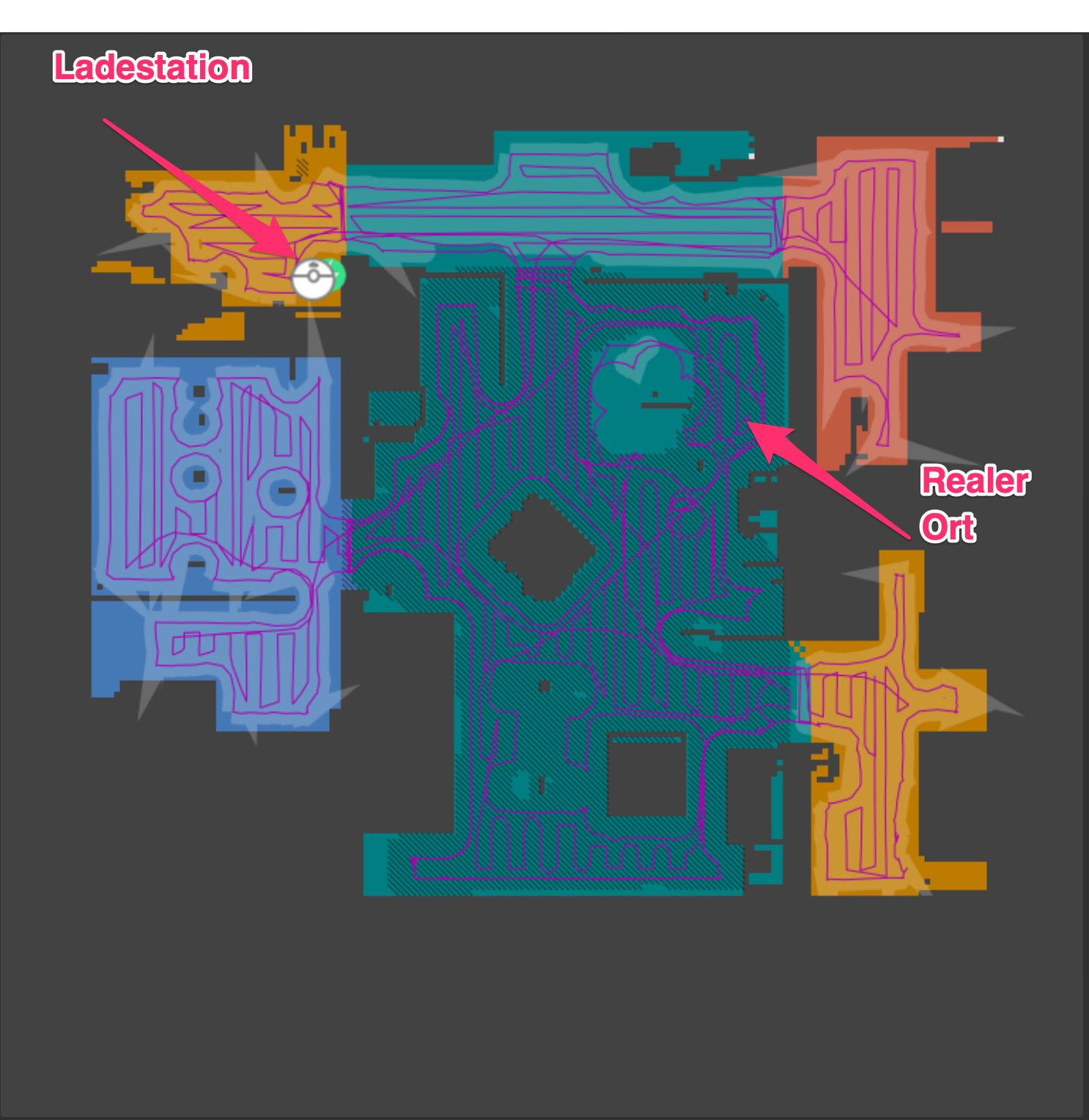
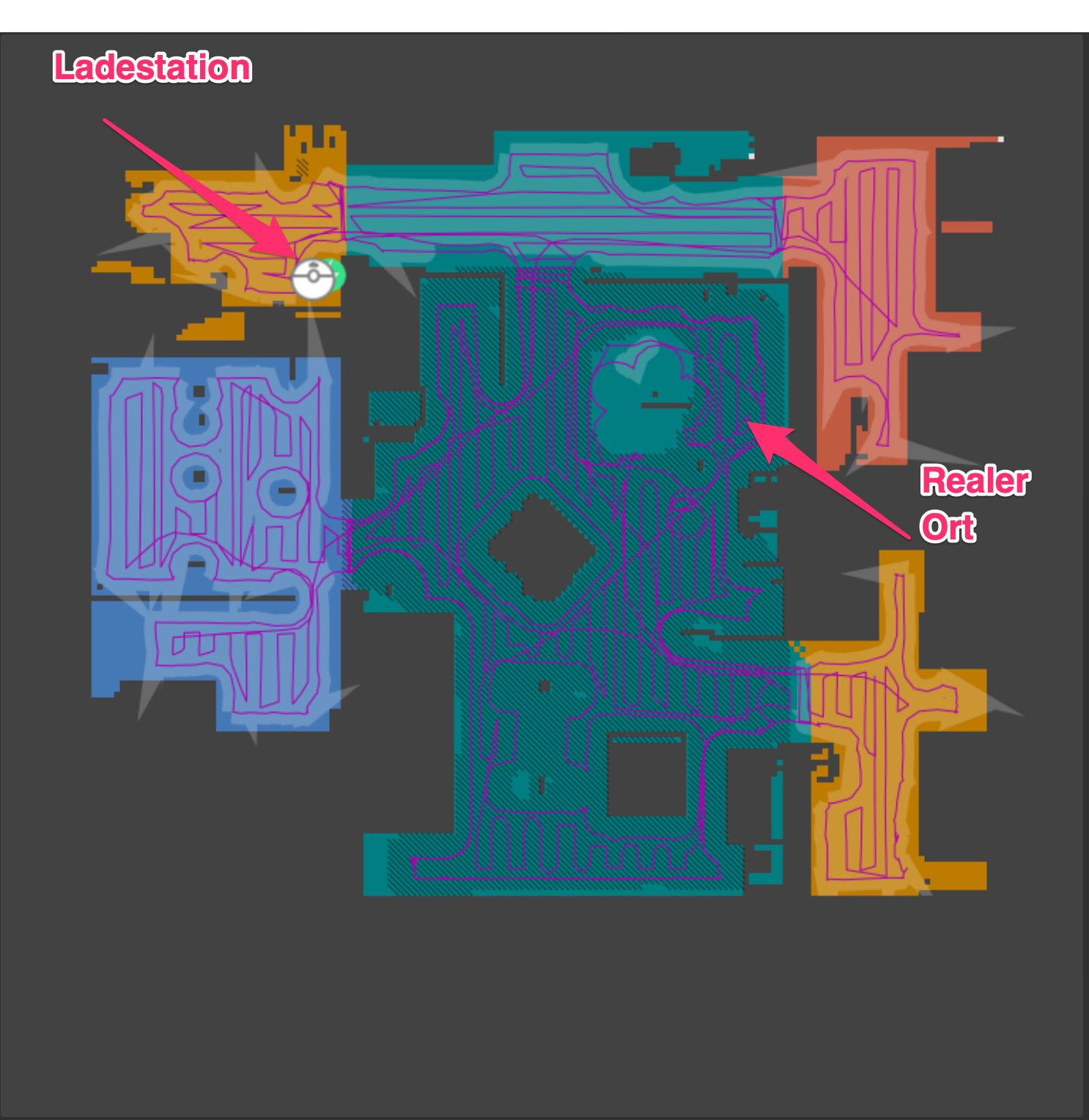
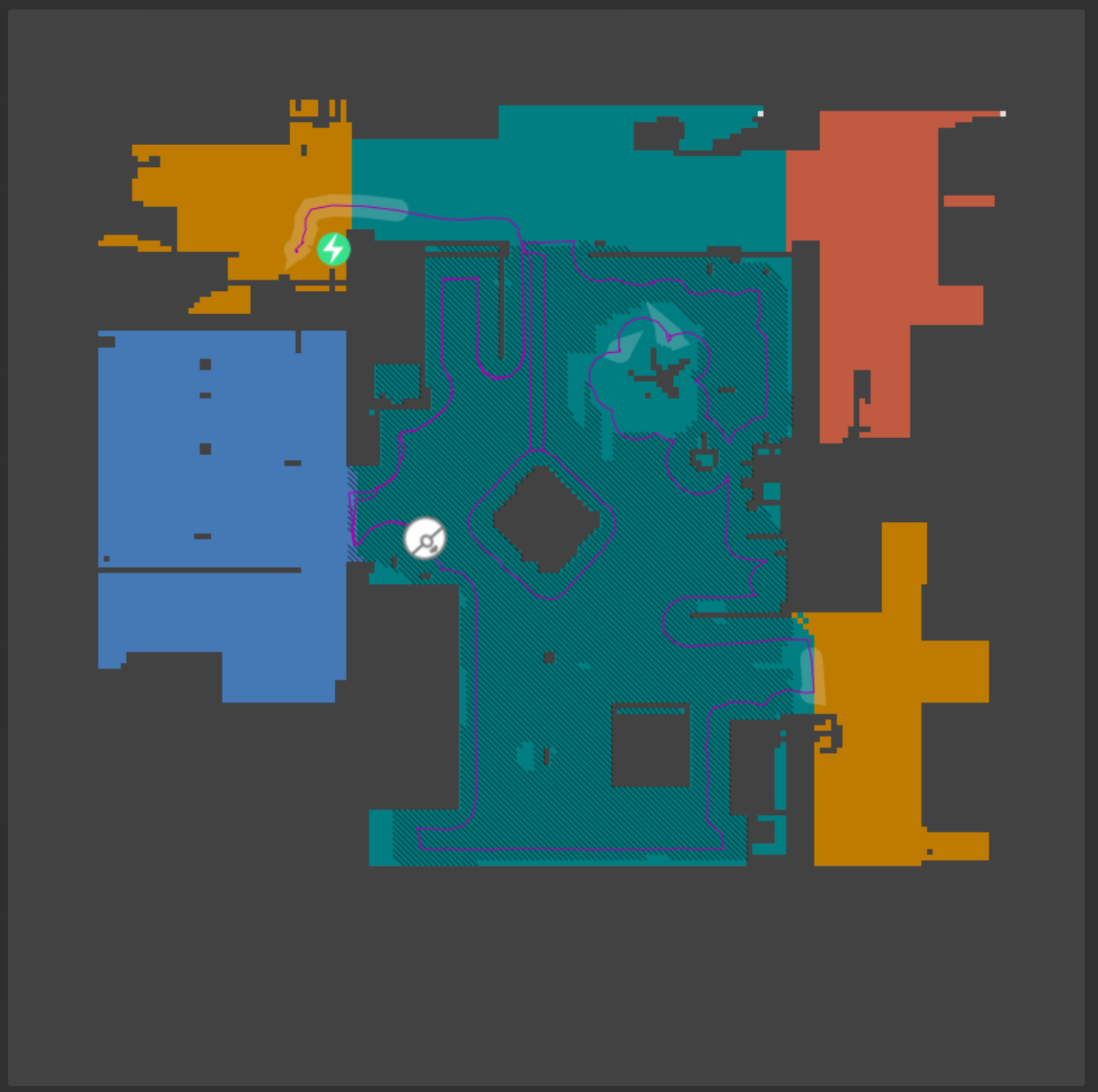
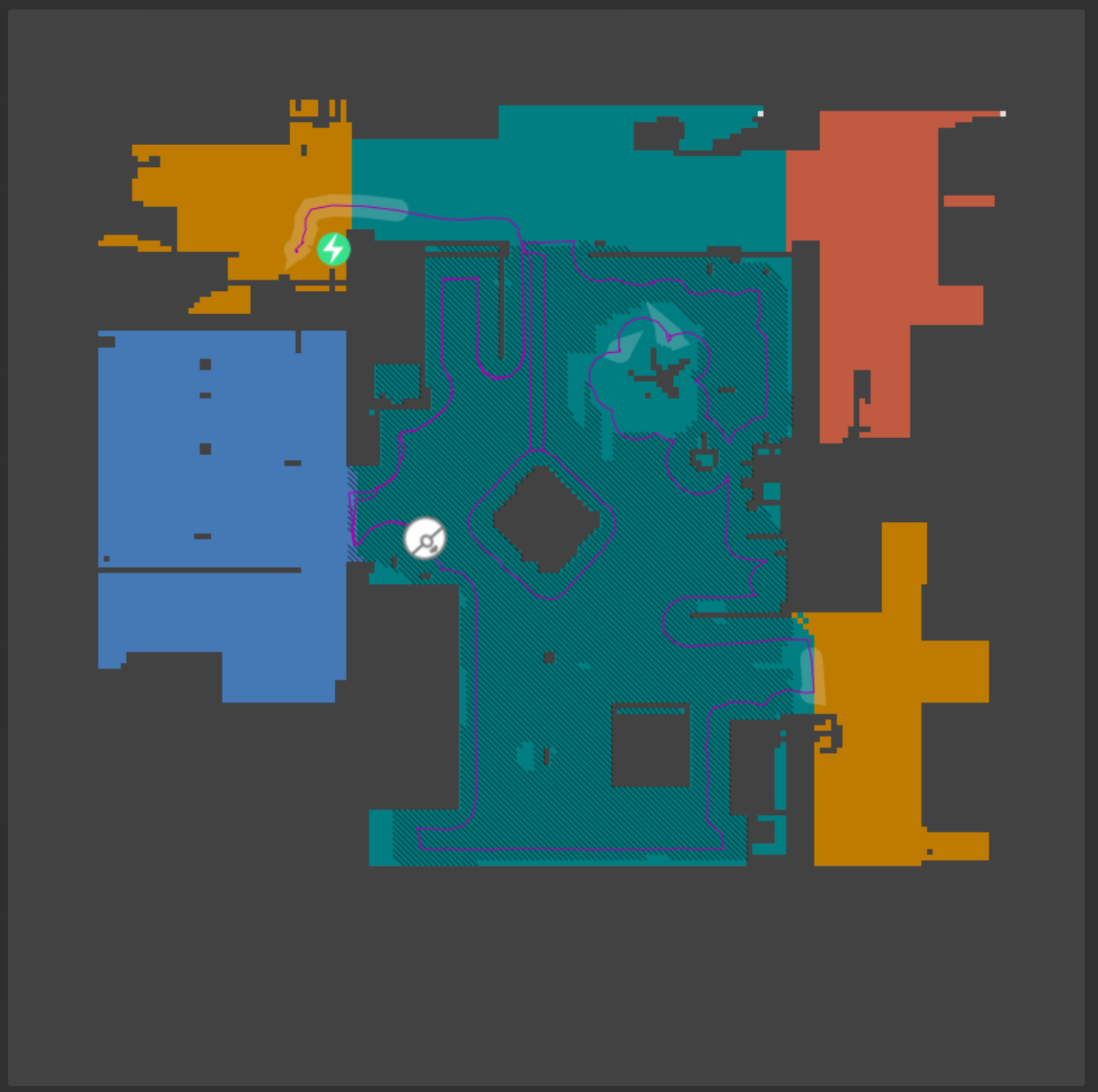
Karte:

-
@mickym So die Debug stimmt:

Auch das ist okay:

Karte:

@damrak2022 Ja aber du sagtest ja mit der Inject Node tut es - und die trigger Node macht auch nichts anderes. Du könntest ggf. auch einen anderen Datenpunkt nehmen, der signalisiert, dass der Staubi aktiv ist um die Trigger Node zu aktivieren.
Wie gesagt wenn das nichts hilft, dann bleibt nur noch die ganze Seite zu refreshen, das schaut aber nicht schön aus, das würde ich dann nur alle Minuten oder so machen.
-
@damrak2022 Ja aber du sagtest ja mit der Inject Node tut es - und die trigger Node macht auch nichts anderes. Du könntest ggf. auch einen anderen Datenpunkt nehmen, der signalisiert, dass der Staubi aktiv ist um die Trigger Node zu aktivieren.
Wie gesagt wenn das nichts hilft, dann bleibt nur noch die ganze Seite zu refreshen, das schaut aber nicht schön aus, das würde ich dann nur alle Minuten oder so machen.
@mickym Klar, wenn ich die Seite refreshe geht es. Ich überlege mal, welcher Datenpunkt sich noch eignet.

-
@mickym Klar, wenn ich die Seite refreshe geht es. Ich überlege mal, welcher Datenpunkt sich noch eignet.

@damrak2022 Na du brauchst keinen anderen Datenpunkt suchen, wenn das senden der payload keinen Effekt hat.
Dann bleibt dir nur übrig die ganze seite zu refreshen - das ist aber unschön. Das geht, wenn Du in die uicontrol als payload folgendes objekt schickst:
{"tab":""}das würde ich dann aber nur alle 5 minuten machen - sonst ist das meine ich störend.
-
@damrak2022 Na du brauchst keinen anderen Datenpunkt suchen, wenn das senden der payload keinen Effekt hat.
Dann bleibt dir nur übrig die ganze seite zu refreshen - das ist aber unschön. Das geht, wenn Du in die uicontrol als payload folgendes objekt schickst:
{"tab":""}das würde ich dann aber nur alle 5 minuten machen - sonst ist das meine ich störend.
@mickym sagte in Visualisierung mit Node Red erstellen:
{"tab":""}
Siehst Du das sind immer die Kleinigkeiten wo ich auf dem Schlauch stehe.
Mit welcher Node schicke ich das an die ui control?





