NEWS
Astrozeiten (neuste version?)
-
@samsungfreak sagte: Aber bezieht das Blocky mit "Sonnenuntergang-Anfang" überhaupt Daten aus den Datenpunkten die ich schreiben lasse?
Nein. Es wird das NPM-Modul "suncalc2" im Javascript-Adapter verwendet.
@paul53 Ok danke und das sind somit diese Daten/Objekte, oder?

-
@paul53 Ok danke und das sind somit diese Daten/Objekte, oder?

@samsungfreak sagte: diese Daten/Objekte, oder?
Diese Daten werden von einem Javascript erzeugt. Blockly greift nicht darauf zu.
-
@samsungfreak sagte: diese Daten/Objekte, oder?
Diese Daten werden von einem Javascript erzeugt. Blockly greift nicht darauf zu.
@paul53 Aber auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
-
@paul53 Aber auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
@samsungfreak sagte: auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
Auf Daten, die anhand der Ortskoordinaten im NPM-Modul "suncalc2" berechnet werden. Das erfolgt im Javascript-Adapter intern.
@samsungfreak sagte in Astrozeiten (neuste version?):
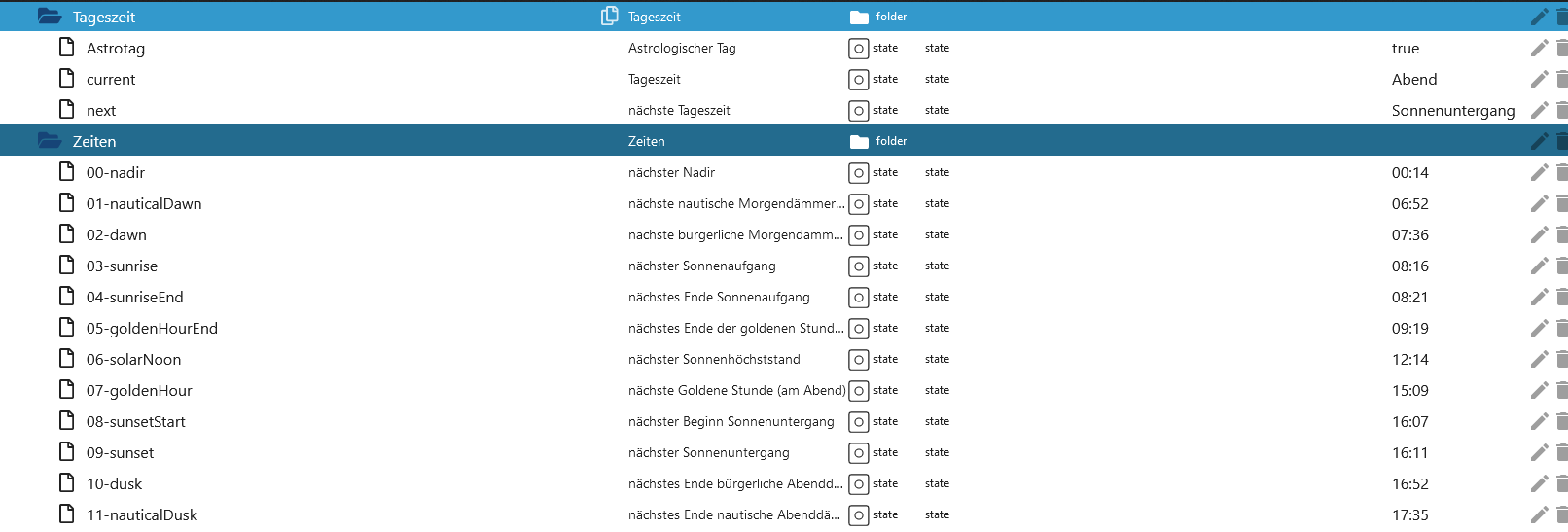
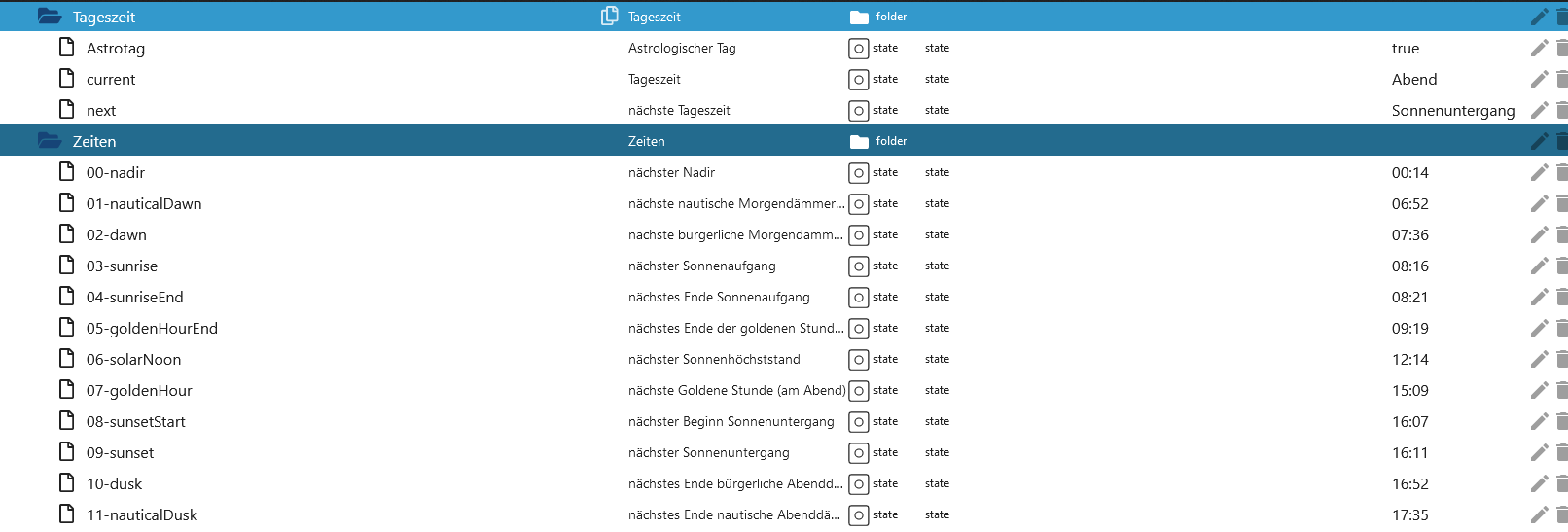
Hier die Astrodaten die ich schreiben lasse:
Diese Daten wurden zuletzt Mitte/Ende Juni geschrieben. Schau mal auf "letzte Änderung" mit Mauszeiger über dem Wert.
-
@samsungfreak sagte: auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
Auf Daten, die anhand der Ortskoordinaten im NPM-Modul "suncalc2" berechnet werden. Das erfolgt im Javascript-Adapter intern.
@samsungfreak sagte in Astrozeiten (neuste version?):
Hier die Astrodaten die ich schreiben lasse:
Diese Daten wurden zuletzt Mitte/Ende Juni geschrieben. Schau mal auf "letzte Änderung" mit Mauszeiger über dem Wert.
@paul53 Letzte Änderung der Werte am 12.04.2022:( Das System wurde in der Zwischenzeit rebootet etc. Eine Idee woran es liegen kann?
Ist das "neu", dass der Javaskript die Daten in "sichtbare" Objekte schreibt? Ich war mir sicher, dass ich das Skript damals genutzt habe da ich die Daten dazu nirgends finden konnte.
-
@paul53 Letzte Änderung der Werte am 12.04.2022:( Das System wurde in der Zwischenzeit rebootet etc. Eine Idee woran es liegen kann?
Ist das "neu", dass der Javaskript die Daten in "sichtbare" Objekte schreibt? Ich war mir sicher, dass ich das Skript damals genutzt habe da ich die Daten dazu nirgends finden konnte.
@samsungfreak sagte: Eine Idee woran es liegen kann?
Am Skript, das ich nicht kenne.
-
@samsungfreak sagte: Eine Idee woran es liegen kann?
Am Skript, das ich nicht kenne.
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData(); -
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData();@samsungfreak
Das scheint nicht zu laufen, denn sonst müssten täglich um 0:05 Uhr die Daten aktualisiert werden.Übrigens werden um 0:05 Uhr die Astrozeiten des vergangenen Tages ermittelt, da für "suncalc" der Tageswechsel erst zum Zeitpunkt "nadir" erfolgt.
-
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData();@samsungfreak sagte: Das ist hier das Skript
Ich habe es mal mit Logs anstelle von Datenpunkten getestet und bei mit läuft es.
function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,52,9); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; log(t + ': ' + TimeString); } } createAstroData();19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: solarNoon: 12:13 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: nadir: 00:13 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunrise: 08:15 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunset: 16:12 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunriseEnd: 08:20 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: sunsetStart: 16:07 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: dawn: 07:35 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: dusk: 16:52 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nauticalDawn: 06:51 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nauticalDusk: 17:36 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nightEnd: 06:10 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: night: 18:17 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: goldenHourEnd: 09:17 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: goldenHour: 15:10 -
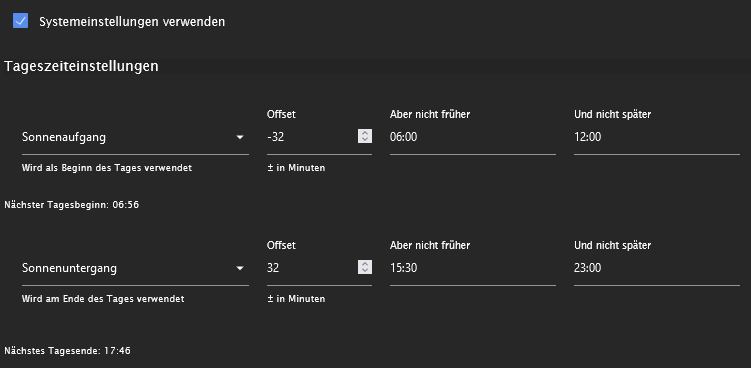
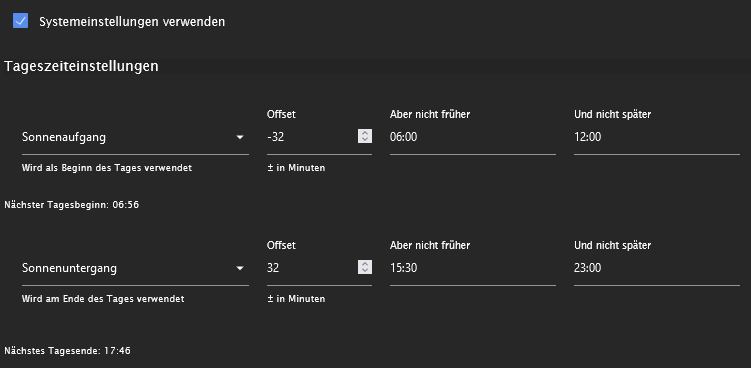
Ich muss mich hier auch mal einklinken, woher kommen die Astrozeiten für das Blockly? In der Javascript-Instanz ist der Ort korrekt eingegeben, sowie ein Offset um es ein bisschen anzupassen.
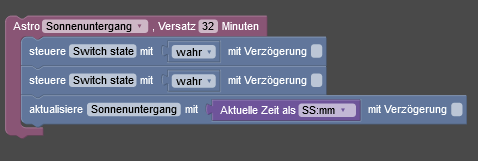
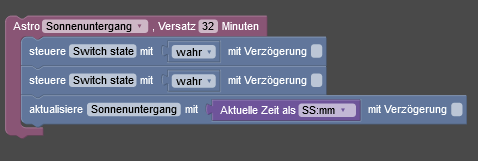
Merkwürdiger weise steht in der Instanz 17:46Uhr als Tagesende drin, doch das Blockly löst schon mit dem Trigger "Sonnenuntergang" um 17.14Uhr aus.
Im Blockly habe ich ebenfalls ein Offset eingetragen, sonst würden 17.14Uhr die Lampen schon einschalten, obwohl es noch zu hell dafür ist.

-
Ich muss mich hier auch mal einklinken, woher kommen die Astrozeiten für das Blockly? In der Javascript-Instanz ist der Ort korrekt eingegeben, sowie ein Offset um es ein bisschen anzupassen.
Merkwürdiger weise steht in der Instanz 17:46Uhr als Tagesende drin, doch das Blockly löst schon mit dem Trigger "Sonnenuntergang" um 17.14Uhr aus.
Im Blockly habe ich ebenfalls ein Offset eingetragen, sonst würden 17.14Uhr die Lampen schon einschalten, obwohl es noch zu hell dafür ist.

-
@spike2
Die Tageszeiteinstellungen in der JS-Konfiguration haben nur Einfluss auf den Datenpunkt "javascript.N.variables.isDayTime". -
@paul53
Ups, mehr nicht :confused:
Kann ich es durch irgendein Trick global im System vorgeben, ohne jedes Blockly mit einem Offset-Wert zu versehen?@spike2 deinen Wohnort (virtuell) verlegen
-
@paul53
Ups, mehr nicht :confused:
Kann ich es durch irgendein Trick global im System vorgeben, ohne jedes Blockly mit einem Offset-Wert zu versehen? -
@spike2 sagte in Astrozeiten (neuste version?):
@homoran in den Systemeinstellung vom Iobroker meinst du?
ja!
aber @paul53 hat mal wieder due bessere Idee!
Das ist ja der Sinn dieses Datenpunkt, dass du die persönliche Tag/Nacht Einstellungen damit machen kannst.


