NEWS
Astrozeiten (neuste version?)
-
@paul53 sagte in Astrozeiten (neuste version?):
@ltsalvatore sagte: Brauche ich diesen Java-Script, welchen ich gepostet habe nicht mehr unter meine Scripte laufen lassen?
Das Skript wird normalerweise nicht für andere Skripte benötigt.
@ltsalvatore sagte in Astrozeiten (neuste version?):
Astro-Trigger um meine verbraucher wieder über die astrozeiten steuern zu können?
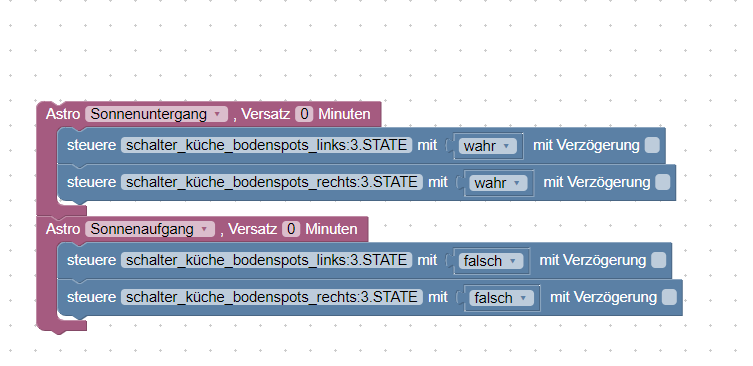
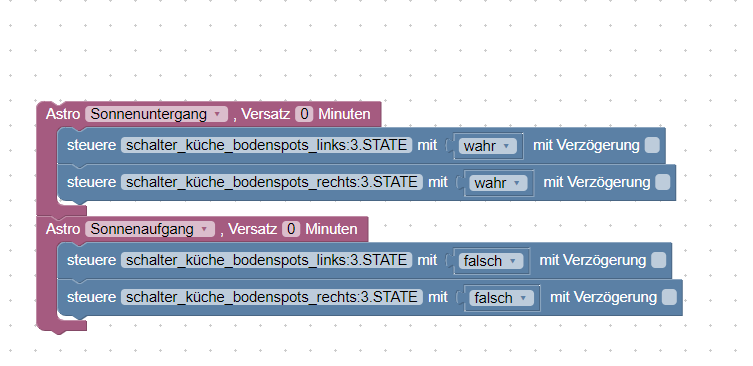
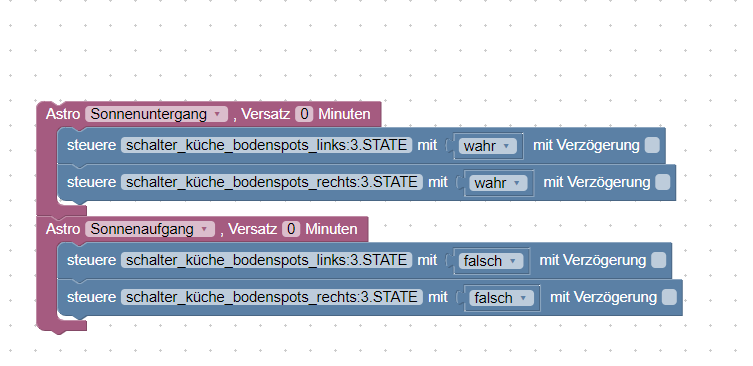
Laut Blockly-Bild verwendest Du die Astro-Trigger zum Schalten der "küche_bodenspots". Wenn das nicht funktioniert, kontrolliere mal die Ortskoordinaten in der Konfiguration der Javascript-Instanz.
ah ok.. so langsam kommt licht ins dunkle.. :-)
ich habe das script nun entfernt und und vorsichtshalber auch die objekte in dem tree Astro gelöscht.
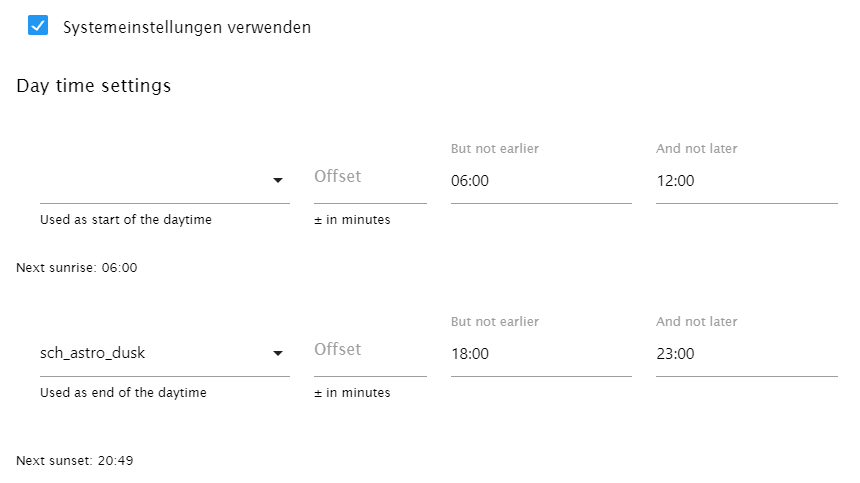
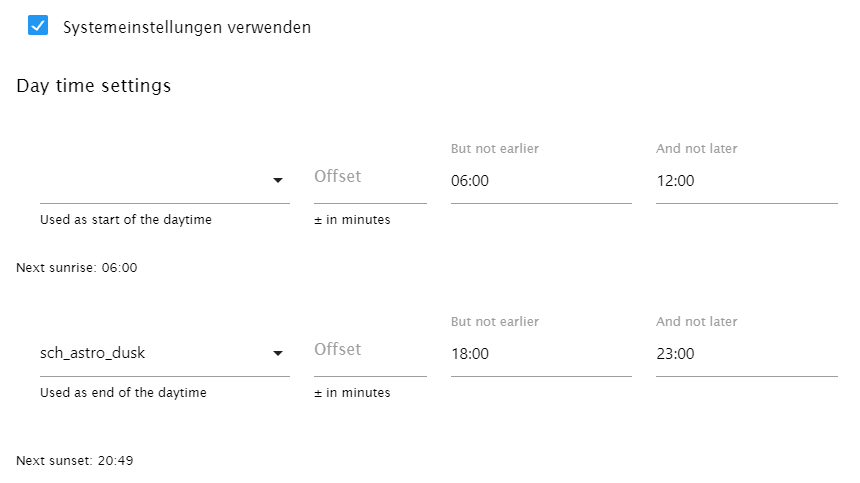
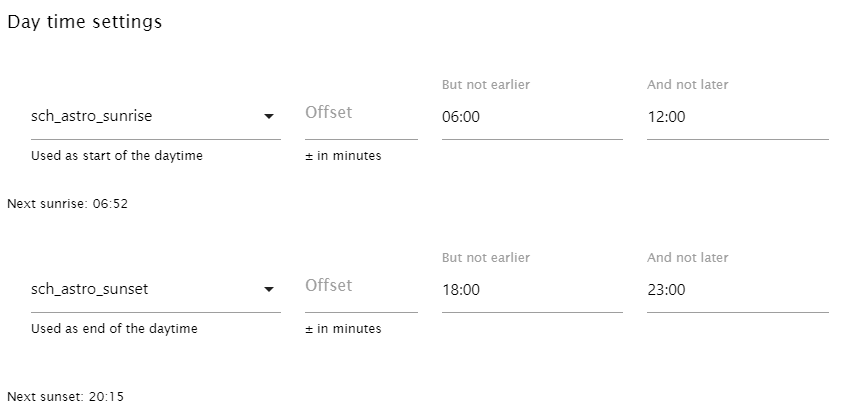
in der instanz habe ich auch den reiter astro-einstellungen gefunden, von dem ich gar nicht wusste, dass dieser existiert. hatte ich wohl verpennt :-)nun sieht das ganze bei mir in den einstellungen so aus:

laut karte scheinen die koordinaten zu stimmen.
was mich etwas verwundert ist, dass
unter "used as start of the daytime" nichts selektiert ist,
unter "used as end of the daytime" sch_astro_dusk steht,
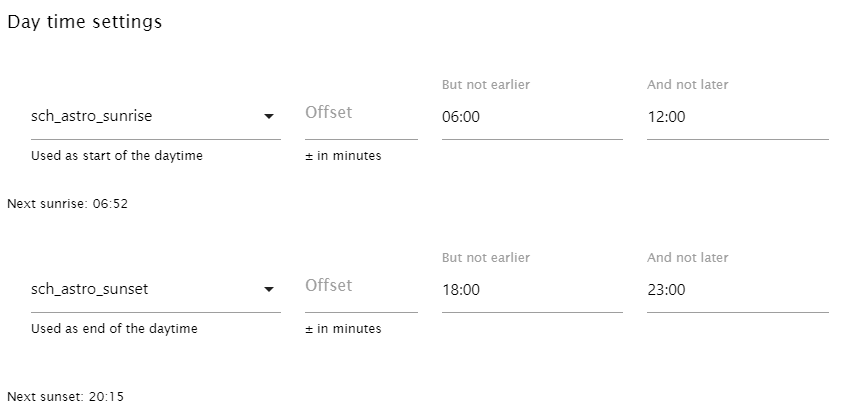
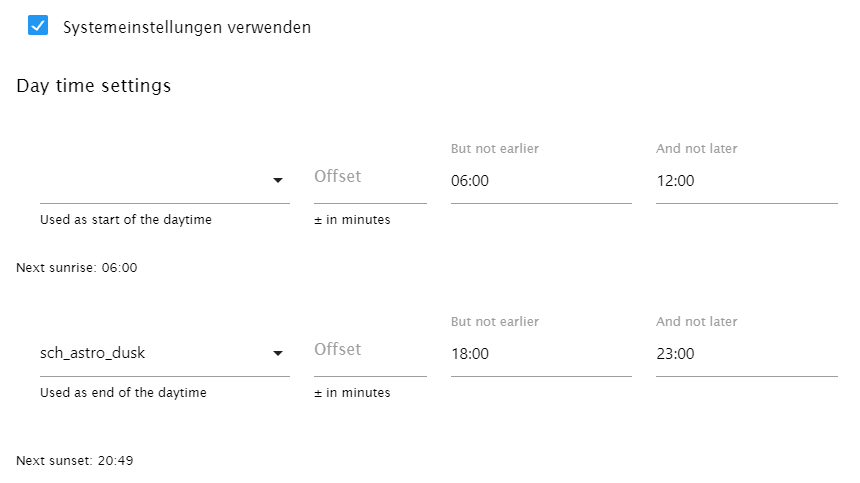
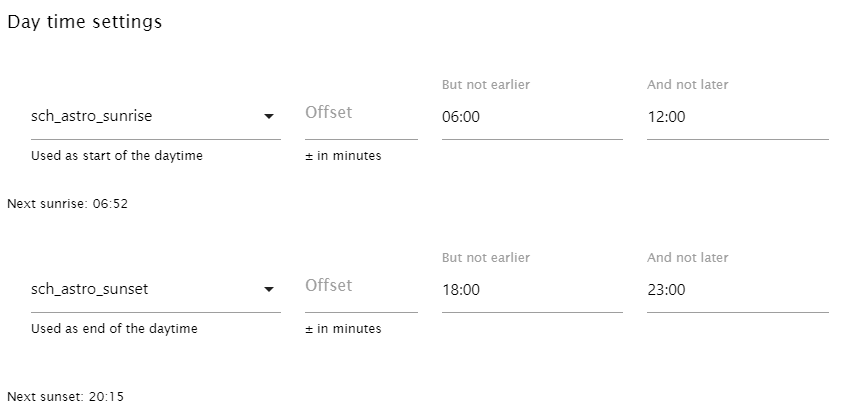
"next sunrise" sowie "next sunset" beide abweichen (wenn ich mir die richtigen zeiten aus dem internet raussuche.ich habe das ganze nun folgendermaßen geändert und die uhrzeiten für next sunset und next sunrise stimmen jetzt auch.

ich glaube das sollte das problem nun beheben, was ich heute abend direkt mal testen werde.
an meinem script selbst muss ich ja nichts wirklich was ändern, da die astro-trigger ja weiterhin funktionieren sollten?

schreibt das im js-script adapter nun fest eingebaute astro-script die uhrzeiten aller astro zeiten irgendwo hin, so dass man diese ablesen kann? das fand ich immer ganz nützlich bei dem alten script, welches entsprechend objekte angelegt hatte.
danke
ltsalvatore -
@paul53 sagte in Astrozeiten (neuste version?):
@ltsalvatore sagte: Brauche ich diesen Java-Script, welchen ich gepostet habe nicht mehr unter meine Scripte laufen lassen?
Das Skript wird normalerweise nicht für andere Skripte benötigt.
@ltsalvatore sagte in Astrozeiten (neuste version?):
Astro-Trigger um meine verbraucher wieder über die astrozeiten steuern zu können?
Laut Blockly-Bild verwendest Du die Astro-Trigger zum Schalten der "küche_bodenspots". Wenn das nicht funktioniert, kontrolliere mal die Ortskoordinaten in der Konfiguration der Javascript-Instanz.
ah ok.. so langsam kommt licht ins dunkle.. :-)
ich habe das script nun entfernt und und vorsichtshalber auch die objekte in dem tree Astro gelöscht.
in der instanz habe ich auch den reiter astro-einstellungen gefunden, von dem ich gar nicht wusste, dass dieser existiert. hatte ich wohl verpennt :-)nun sieht das ganze bei mir in den einstellungen so aus:

laut karte scheinen die koordinaten zu stimmen.
was mich etwas verwundert ist, dass
unter "used as start of the daytime" nichts selektiert ist,
unter "used as end of the daytime" sch_astro_dusk steht,
"next sunrise" sowie "next sunset" beide abweichen (wenn ich mir die richtigen zeiten aus dem internet raussuche.ich habe das ganze nun folgendermaßen geändert und die uhrzeiten für next sunset und next sunrise stimmen jetzt auch.

ich glaube das sollte das problem nun beheben, was ich heute abend direkt mal testen werde.
an meinem script selbst muss ich ja nichts wirklich was ändern, da die astro-trigger ja weiterhin funktionieren sollten?

schreibt das im js-script adapter nun fest eingebaute astro-script die uhrzeiten aller astro zeiten irgendwo hin, so dass man diese ablesen kann? das fand ich immer ganz nützlich bei dem alten script, welches entsprechend objekte angelegt hatte.
danke
ltsalvatore@ltsalvatore sagte: die uhrzeiten für next sunset und next sunrise stimmen jetzt auch.
Dann sollte auch das Blockly-Skript funktionieren.
@ltsalvatore sagte in Astrozeiten (neuste version?):
schreibt das im js-script adapter nun fest eingebaute astro-script die uhrzeiten aller astro zeiten irgendwo hin, so dass man diese ablesen kann?
Nein, die Einstellungen beeinflussen nur den Datenpunkt "javascript.0.variables.isDayTime".
-
@paul53 sagte in Astrozeiten (neuste version?):
@ltsalvatore sagte: Brauche ich diesen Java-Script, welchen ich gepostet habe nicht mehr unter meine Scripte laufen lassen?
Das Skript wird normalerweise nicht für andere Skripte benötigt.
@ltsalvatore sagte in Astrozeiten (neuste version?):
Astro-Trigger um meine verbraucher wieder über die astrozeiten steuern zu können?
Laut Blockly-Bild verwendest Du die Astro-Trigger zum Schalten der "küche_bodenspots". Wenn das nicht funktioniert, kontrolliere mal die Ortskoordinaten in der Konfiguration der Javascript-Instanz.
ah ok.. so langsam kommt licht ins dunkle.. :-)
ich habe das script nun entfernt und und vorsichtshalber auch die objekte in dem tree Astro gelöscht.
in der instanz habe ich auch den reiter astro-einstellungen gefunden, von dem ich gar nicht wusste, dass dieser existiert. hatte ich wohl verpennt :-)nun sieht das ganze bei mir in den einstellungen so aus:

laut karte scheinen die koordinaten zu stimmen.
was mich etwas verwundert ist, dass
unter "used as start of the daytime" nichts selektiert ist,
unter "used as end of the daytime" sch_astro_dusk steht,
"next sunrise" sowie "next sunset" beide abweichen (wenn ich mir die richtigen zeiten aus dem internet raussuche.ich habe das ganze nun folgendermaßen geändert und die uhrzeiten für next sunset und next sunrise stimmen jetzt auch.

ich glaube das sollte das problem nun beheben, was ich heute abend direkt mal testen werde.
an meinem script selbst muss ich ja nichts wirklich was ändern, da die astro-trigger ja weiterhin funktionieren sollten?

schreibt das im js-script adapter nun fest eingebaute astro-script die uhrzeiten aller astro zeiten irgendwo hin, so dass man diese ablesen kann? das fand ich immer ganz nützlich bei dem alten script, welches entsprechend objekte angelegt hatte.
danke
ltsalvatore@ltsalvatore sagte: das fand ich immer ganz nützlich bei dem alten script
Bei mir läuft dieses etwas abgewandelte Skript:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "javascript." + instance + ".Astro."; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto const tageszeiten = [{name: "Nacht", astro: "nauticalDusk", shift: 45}, {name: "Morgendämmerung", astro: "nauticalDawn", shift: -45}, {name: "Sonnenaufgang", astro: "sunrise", shift: 0}, {name: "Morgen", astro: "sunriseEnd", shift: 0}, {name: "Vormittag", astro: "goldenHourEnd", shift: 60}, {name: "Mittag", astro: "solarNoon", shift: -30}, {name: "Nachmittag", astro: "solarNoon", shift: 30}, {name: "Abend", astro: "goldenHour", shift: -60}, {name: "Sonnenuntergang", astro: "sunsetStart", shift: 0}, {name: "Abenddämmerung", astro: "sunset", shift:0} ]; const idTageszeit = pfad + "Tageszeit.current" /*Tageszeit*/, idTageszeitNext = pfad + "Tageszeit.next", idAstrotag = pfad + "Tageszeit.Astrotag"; createState(idTageszeit, "nächste Minute abwarten", { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächste Minute abwarten", { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); createState(idAstrotag, isAstroDay(), { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); schedule('* * * * *', function() { // jede Minute for(let i = 0; i < tageszeiten.length; i++) { var act = tageszeiten[i]; var next = tageszeiten[0]; if(i + 1 < tageszeiten.length) next = tageszeiten[i + 1]; var actTime = getAstroDate(act.astro).getTime() + 60000 * act.shift; var nextTime = getAstroDate(next.astro).getTime() + 60000 * next.shift; if(actTime > nextTime) { if(new Date().getHours() > 12) nextTime = nextTime + 24 * 3600000; else actTime = actTime - 24 * 3600000; } var now = Date.now(); if(now > actTime && now < nextTime) { setState(idTageszeit, act.name, true); setState(idTageszeitNext, next.name, true); } } setState(idAstrotag, isAstroDay(), true); }); // ***************************************************************************** // A S T R O - T E I L // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "bürgerliche Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Ende bürgerliche Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "Ende nautische Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight } ] }; for(let i = 0; i < astrotime.elements.length; i++) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; createState(idAstroObject, " ", { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name, desc: astrotime.elements[i].en.desc, type: "string" }); } function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var fname = astrotime.elements[i].fname; var next_event = today.getTime(); if (getAstroDate(fname) < today) next_event = tomorrow; var temp = getAstroDate(fname, next_event); let astro = formatDate(temp, 'hh:mm'); if(sec) astro = formatDate(temp, 'hh:mm:ss'); setState(idAstroObject, astro, true); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } schedule("59 1 * * *", iterateAstrotimes); setTimeout(function() { // Skriptstart iterateAstrotimes(); setState(idAstrotag, isAstroDay(), true); }, 200); -
@ltsalvatore sagte: das fand ich immer ganz nützlich bei dem alten script
Bei mir läuft dieses etwas abgewandelte Skript:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "javascript." + instance + ".Astro."; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto const tageszeiten = [{name: "Nacht", astro: "nauticalDusk", shift: 45}, {name: "Morgendämmerung", astro: "nauticalDawn", shift: -45}, {name: "Sonnenaufgang", astro: "sunrise", shift: 0}, {name: "Morgen", astro: "sunriseEnd", shift: 0}, {name: "Vormittag", astro: "goldenHourEnd", shift: 60}, {name: "Mittag", astro: "solarNoon", shift: -30}, {name: "Nachmittag", astro: "solarNoon", shift: 30}, {name: "Abend", astro: "goldenHour", shift: -60}, {name: "Sonnenuntergang", astro: "sunsetStart", shift: 0}, {name: "Abenddämmerung", astro: "sunset", shift:0} ]; const idTageszeit = pfad + "Tageszeit.current" /*Tageszeit*/, idTageszeitNext = pfad + "Tageszeit.next", idAstrotag = pfad + "Tageszeit.Astrotag"; createState(idTageszeit, "nächste Minute abwarten", { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächste Minute abwarten", { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); createState(idAstrotag, isAstroDay(), { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); schedule('* * * * *', function() { // jede Minute for(let i = 0; i < tageszeiten.length; i++) { var act = tageszeiten[i]; var next = tageszeiten[0]; if(i + 1 < tageszeiten.length) next = tageszeiten[i + 1]; var actTime = getAstroDate(act.astro).getTime() + 60000 * act.shift; var nextTime = getAstroDate(next.astro).getTime() + 60000 * next.shift; if(actTime > nextTime) { if(new Date().getHours() > 12) nextTime = nextTime + 24 * 3600000; else actTime = actTime - 24 * 3600000; } var now = Date.now(); if(now > actTime && now < nextTime) { setState(idTageszeit, act.name, true); setState(idTageszeitNext, next.name, true); } } setState(idAstrotag, isAstroDay(), true); }); // ***************************************************************************** // A S T R O - T E I L // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "bürgerliche Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Ende bürgerliche Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "Ende nautische Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight } ] }; for(let i = 0; i < astrotime.elements.length; i++) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; createState(idAstroObject, " ", { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name, desc: astrotime.elements[i].en.desc, type: "string" }); } function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var fname = astrotime.elements[i].fname; var next_event = today.getTime(); if (getAstroDate(fname) < today) next_event = tomorrow; var temp = getAstroDate(fname, next_event); let astro = formatDate(temp, 'hh:mm'); if(sec) astro = formatDate(temp, 'hh:mm:ss'); setState(idAstroObject, astro, true); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } schedule("59 1 * * *", iterateAstrotimes); setTimeout(function() { // Skriptstart iterateAstrotimes(); setState(idAstrotag, isAstroDay(), true); }, 200);@paul53 sagte in Astrozeiten (neuste version?):
@ltsalvatore sagte: das fand ich immer ganz nützlich bei dem alten script
Bei mir läuft dieses etwas abgewandelte Skript:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "javascript." + instance + ".Astro."; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto const tageszeiten = [{name: "Nacht", astro: "nauticalDusk", shift: 45}, {name: "Morgendämmerung", astro: "nauticalDawn", shift: -45}, {name: "Sonnenaufgang", astro: "sunrise", shift: 0}, {name: "Morgen", astro: "sunriseEnd", shift: 0}, {name: "Vormittag", astro: "goldenHourEnd", shift: 60}, {name: "Mittag", astro: "solarNoon", shift: -30}, {name: "Nachmittag", astro: "solarNoon", shift: 30}, {name: "Abend", astro: "goldenHour", shift: -60}, {name: "Sonnenuntergang", astro: "sunsetStart", shift: 0}, {name: "Abenddämmerung", astro: "sunset", shift:0} ]; const idTageszeit = pfad + "Tageszeit.current" /*Tageszeit*/, idTageszeitNext = pfad + "Tageszeit.next", idAstrotag = pfad + "Tageszeit.Astrotag"; createState(idTageszeit, "nächste Minute abwarten", { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächste Minute abwarten", { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); createState(idAstrotag, isAstroDay(), { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); schedule('* * * * *', function() { // jede Minute for(let i = 0; i < tageszeiten.length; i++) { var act = tageszeiten[i]; var next = tageszeiten[0]; if(i + 1 < tageszeiten.length) next = tageszeiten[i + 1]; var actTime = getAstroDate(act.astro).getTime() + 60000 * act.shift; var nextTime = getAstroDate(next.astro).getTime() + 60000 * next.shift; if(actTime > nextTime) { if(new Date().getHours() > 12) nextTime = nextTime + 24 * 3600000; else actTime = actTime - 24 * 3600000; } var now = Date.now(); if(now > actTime && now < nextTime) { setState(idTageszeit, act.name, true); setState(idTageszeitNext, next.name, true); } } setState(idAstrotag, isAstroDay(), true); }); // ***************************************************************************** // A S T R O - T E I L // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "bürgerliche Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Ende bürgerliche Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "Ende nautische Abenddämmerung", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight } ] }; for(let i = 0; i < astrotime.elements.length; i++) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; createState(idAstroObject, " ", { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name, desc: astrotime.elements[i].en.desc, type: "string" }); } function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = i; if(i < 10) nr = '0' + nr; var idAstroObject = pfad + "Zeiten." + nr + "-" + astrotime.elements[i].fname; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var fname = astrotime.elements[i].fname; var next_event = today.getTime(); if (getAstroDate(fname) < today) next_event = tomorrow; var temp = getAstroDate(fname, next_event); let astro = formatDate(temp, 'hh:mm'); if(sec) astro = formatDate(temp, 'hh:mm:ss'); setState(idAstroObject, astro, true); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } schedule("59 1 * * *", iterateAstrotimes); setTimeout(function() { // Skriptstart iterateAstrotimes(); setState(idAstrotag, isAstroDay(), true); }, 200);danke, habe mir das script nun zusätzlich hinzugefügt, bzw. mein altes damit aktualisiert und wieder aktiviert.
sieht so aus als ob nun wieder alles funktioniert :-D
danke an alle für die schnelle hilfe :-) -
Hallo,
ich verwende auch seit langer Zeit das folgende Skript:
Musste jetzt aber feststellen, dass die Datenpunkte nicht mehr aktualisiert werden.
Ich konnte jetzt noch nicht verstehen, warum diese nicht mehr aktualisiert werden. Der Inhalt vom Thread konnte mir es leider auch nicht beantworten.Dadurch, dass die Aktualisiertung nicht mehr funktioniert, funktionieren ein paar Skripte entsprechend nicht mehr.

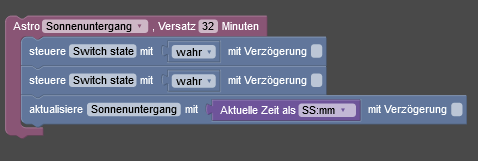
Aber bezieht das Blocky mit "Sonnenuntergang-Anfang" überhaupt Daten aus den Datenpunkten die ich schreiben lasse?
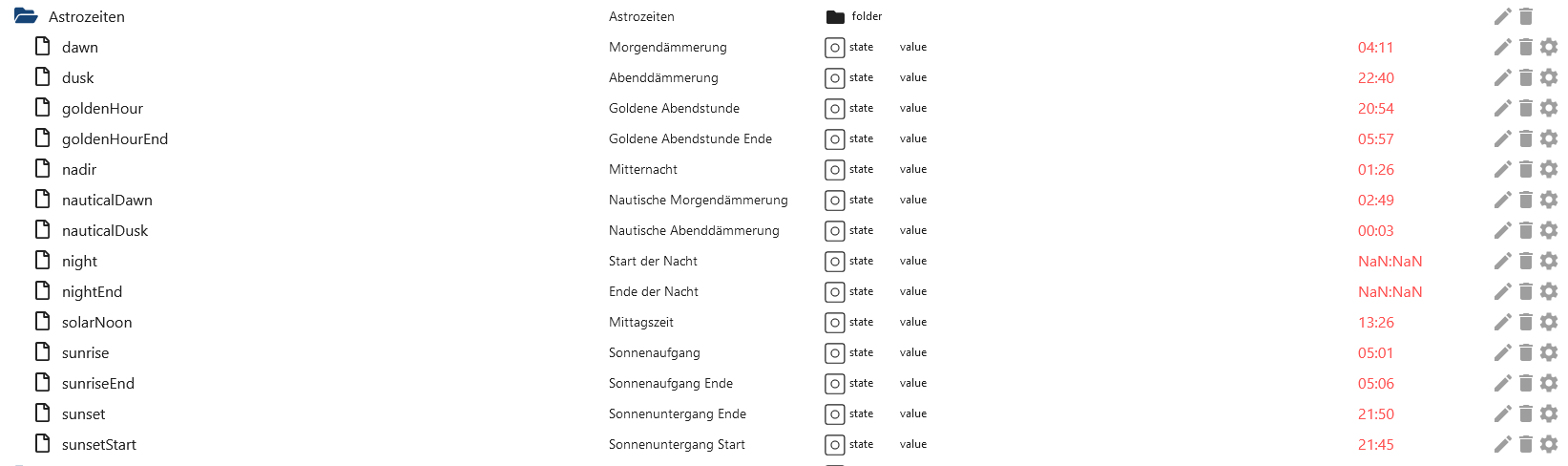
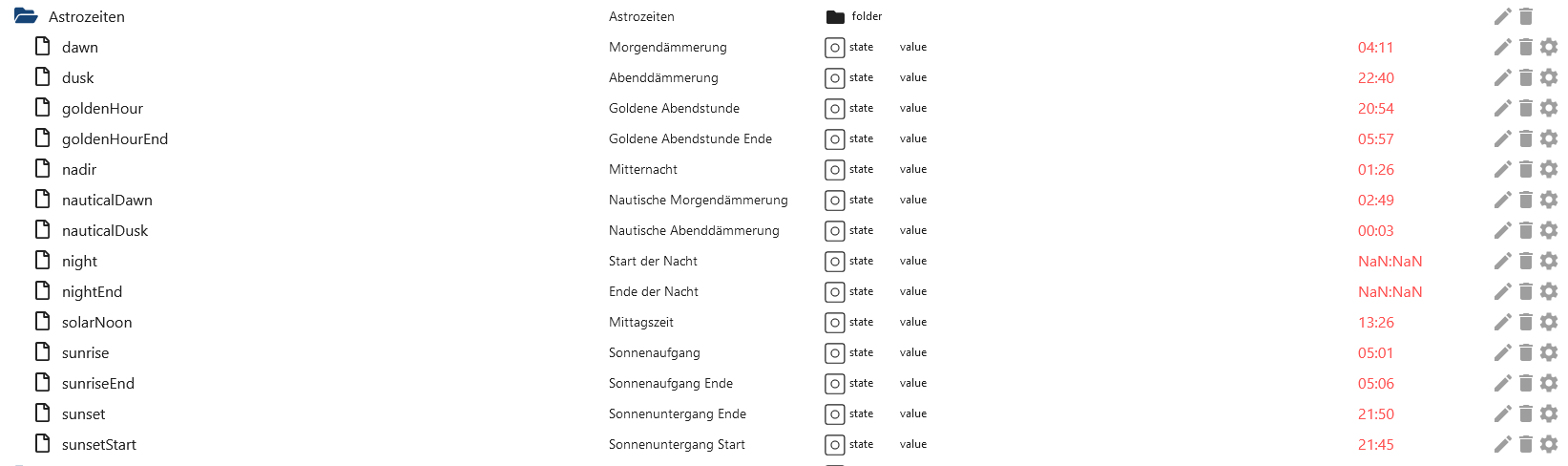
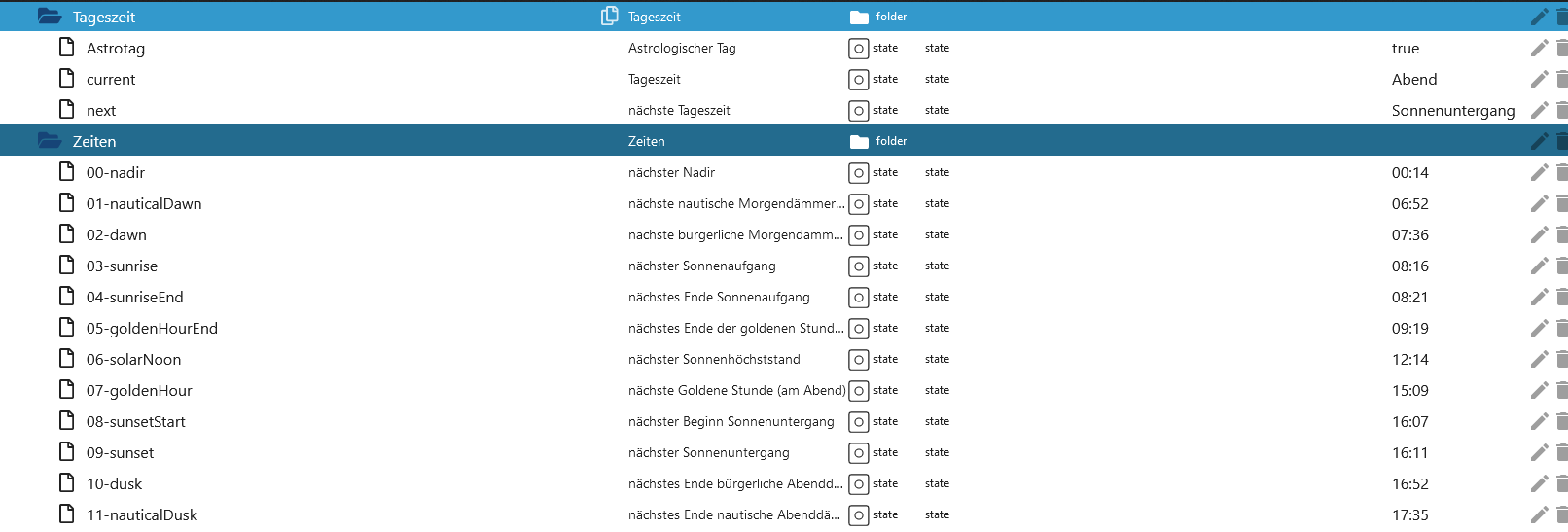
Hier die Astrodaten die ich schreiben lasse:

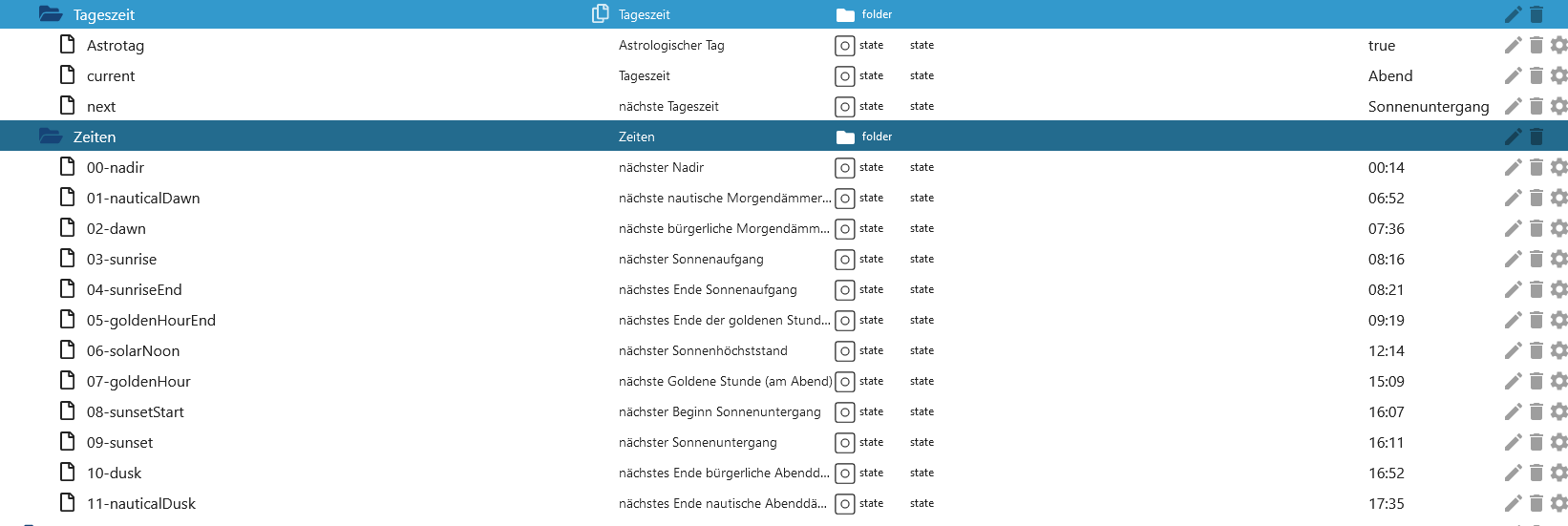
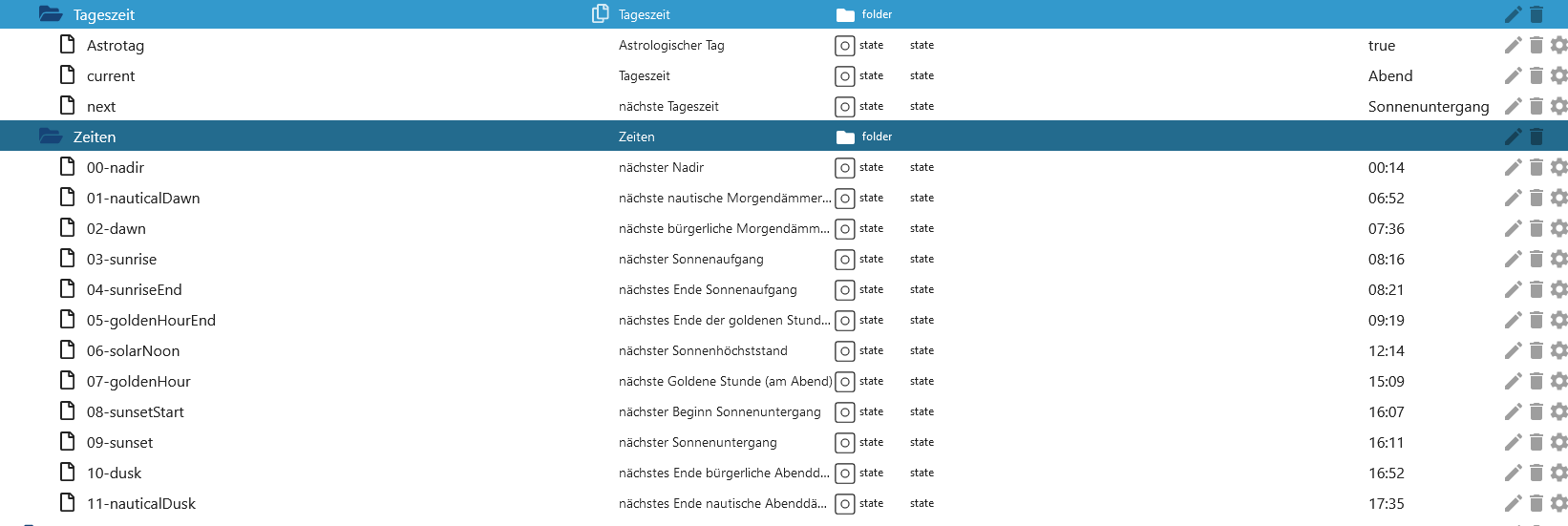
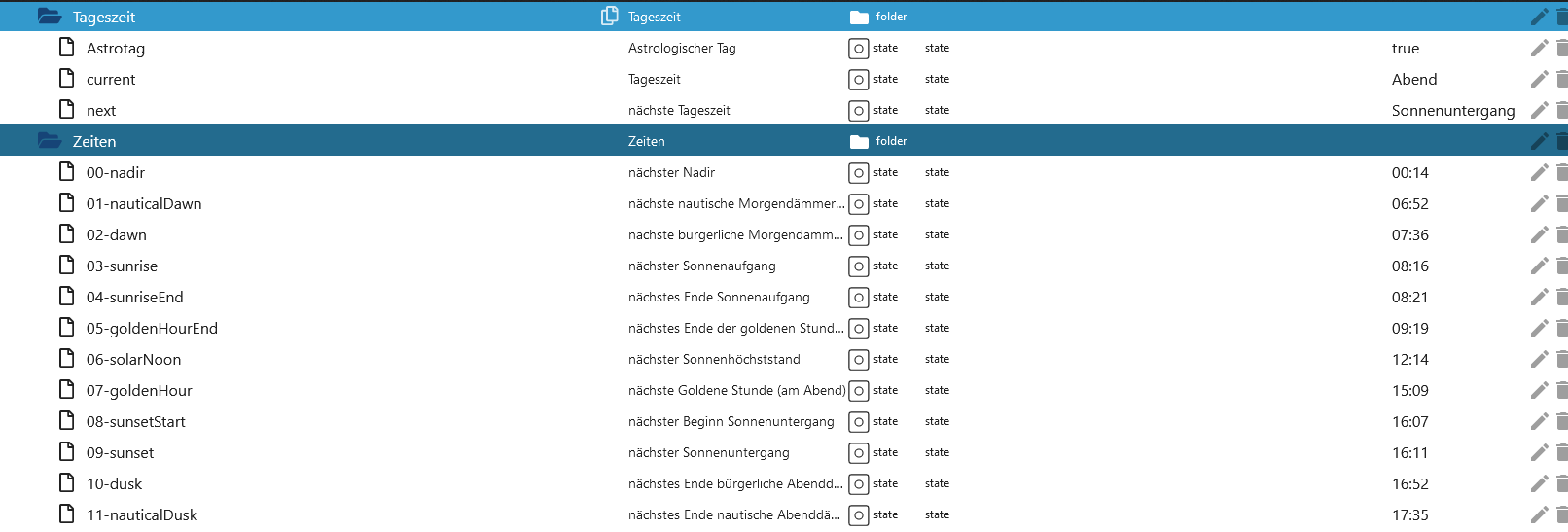
Hier die Astrodaten vom System/Javascript?!

Die Daten vom System/Javascript sind korrekt aber wie verwende ich diese dann im Blocky?
-
Hallo,
ich verwende auch seit langer Zeit das folgende Skript:
Musste jetzt aber feststellen, dass die Datenpunkte nicht mehr aktualisiert werden.
Ich konnte jetzt noch nicht verstehen, warum diese nicht mehr aktualisiert werden. Der Inhalt vom Thread konnte mir es leider auch nicht beantworten.Dadurch, dass die Aktualisiertung nicht mehr funktioniert, funktionieren ein paar Skripte entsprechend nicht mehr.

Aber bezieht das Blocky mit "Sonnenuntergang-Anfang" überhaupt Daten aus den Datenpunkten die ich schreiben lasse?
Hier die Astrodaten die ich schreiben lasse:

Hier die Astrodaten vom System/Javascript?!

Die Daten vom System/Javascript sind korrekt aber wie verwende ich diese dann im Blocky?
@samsungfreak sagte: Aber bezieht das Blocky mit "Sonnenuntergang-Anfang" überhaupt Daten aus den Datenpunkten die ich schreiben lasse?
Nein. Es wird das NPM-Modul "suncalc2" im Javascript-Adapter verwendet.
-
@samsungfreak sagte: Aber bezieht das Blocky mit "Sonnenuntergang-Anfang" überhaupt Daten aus den Datenpunkten die ich schreiben lasse?
Nein. Es wird das NPM-Modul "suncalc2" im Javascript-Adapter verwendet.
@paul53 Ok danke und das sind somit diese Daten/Objekte, oder?

-
@paul53 Ok danke und das sind somit diese Daten/Objekte, oder?

@samsungfreak sagte: diese Daten/Objekte, oder?
Diese Daten werden von einem Javascript erzeugt. Blockly greift nicht darauf zu.
-
@samsungfreak sagte: diese Daten/Objekte, oder?
Diese Daten werden von einem Javascript erzeugt. Blockly greift nicht darauf zu.
@paul53 Aber auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
-
@paul53 Aber auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
@samsungfreak sagte: auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
Auf Daten, die anhand der Ortskoordinaten im NPM-Modul "suncalc2" berechnet werden. Das erfolgt im Javascript-Adapter intern.
@samsungfreak sagte in Astrozeiten (neuste version?):
Hier die Astrodaten die ich schreiben lasse:
Diese Daten wurden zuletzt Mitte/Ende Juni geschrieben. Schau mal auf "letzte Änderung" mit Mauszeiger über dem Wert.
-
@samsungfreak sagte: auf welche Daten greift Blockly dann zu bei "Sonnenuntergang-Anfang"?
Auf Daten, die anhand der Ortskoordinaten im NPM-Modul "suncalc2" berechnet werden. Das erfolgt im Javascript-Adapter intern.
@samsungfreak sagte in Astrozeiten (neuste version?):
Hier die Astrodaten die ich schreiben lasse:
Diese Daten wurden zuletzt Mitte/Ende Juni geschrieben. Schau mal auf "letzte Änderung" mit Mauszeiger über dem Wert.
@paul53 Letzte Änderung der Werte am 12.04.2022:( Das System wurde in der Zwischenzeit rebootet etc. Eine Idee woran es liegen kann?
Ist das "neu", dass der Javaskript die Daten in "sichtbare" Objekte schreibt? Ich war mir sicher, dass ich das Skript damals genutzt habe da ich die Daten dazu nirgends finden konnte.
-
@paul53 Letzte Änderung der Werte am 12.04.2022:( Das System wurde in der Zwischenzeit rebootet etc. Eine Idee woran es liegen kann?
Ist das "neu", dass der Javaskript die Daten in "sichtbare" Objekte schreibt? Ich war mir sicher, dass ich das Skript damals genutzt habe da ich die Daten dazu nirgends finden konnte.
@samsungfreak sagte: Eine Idee woran es liegen kann?
Am Skript, das ich nicht kenne.
-
@samsungfreak sagte: Eine Idee woran es liegen kann?
Am Skript, das ich nicht kenne.
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData(); -
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData();@samsungfreak
Das scheint nicht zu laufen, denn sonst müssten täglich um 0:05 Uhr die Daten aktualisiert werden.Übrigens werden um 0:05 Uhr die Astrozeiten des vergangenen Tages ermittelt, da für "suncalc" der Tageswechsel erst zum Zeitpunkt "nadir" erfolgt.
-
@paul53 Das ist hier das Skript von hier wie oben verlinkt (Link)
schedule({hour: 0, minute: 5}, createAstroData ); function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,XXXX); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; if ( !existsState(objectName )) { createState(objectName,TimeString,{name: "Astrozeit", type: 'string', role: 'value'}, function () {}); } else { setState(objectName,TimeString); } } } createAstroData();@samsungfreak sagte: Das ist hier das Skript
Ich habe es mal mit Logs anstelle von Datenpunkten getestet und bei mit läuft es.
function createAstroData() { var suncalc = require('suncalc'); var d = new Date(); var times = suncalc.getTimes(d,52,9); for (var t in times) { var time = times[t]; var Hour = times[t].getHours(); var Minute = times[t].getMinutes(); if ( Hour < 10 ) { Hour = "0"+Hour; } if ( Minute < 10 ) { Minute = "0"+Minute; } var TimeString = Hour + ':' + Minute; var objectName = 'Astrozeiten.'+t; log(t + ': ' + TimeString); } } createAstroData();19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: solarNoon: 12:13 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: nadir: 00:13 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunrise: 08:15 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunset: 16:12 19:02:34.513 info javascript.1 (2479) script.js.common.Neuer_Test: sunriseEnd: 08:20 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: sunsetStart: 16:07 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: dawn: 07:35 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: dusk: 16:52 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nauticalDawn: 06:51 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nauticalDusk: 17:36 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: nightEnd: 06:10 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: night: 18:17 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: goldenHourEnd: 09:17 19:02:34.514 info javascript.1 (2479) script.js.common.Neuer_Test: goldenHour: 15:10 -
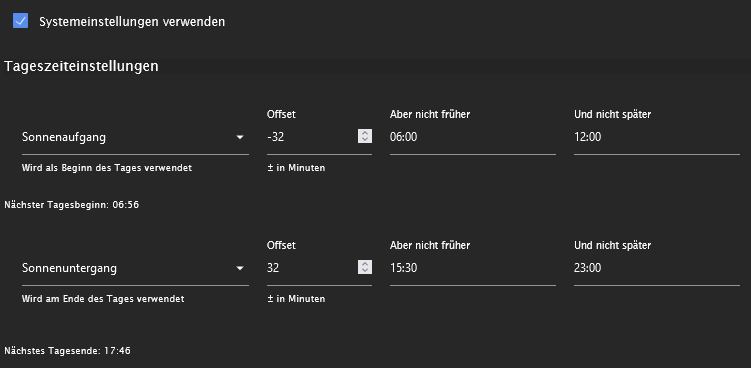
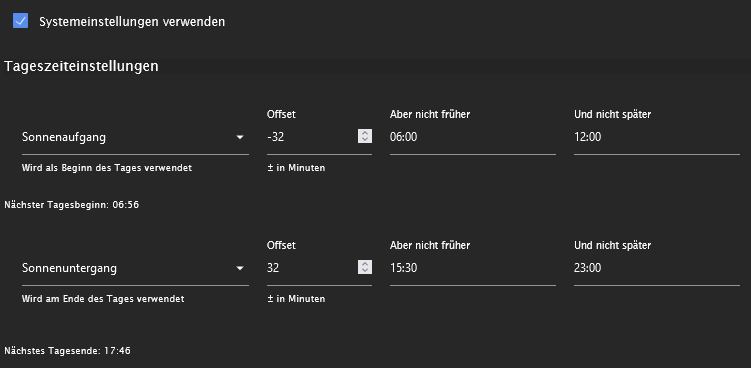
Ich muss mich hier auch mal einklinken, woher kommen die Astrozeiten für das Blockly? In der Javascript-Instanz ist der Ort korrekt eingegeben, sowie ein Offset um es ein bisschen anzupassen.
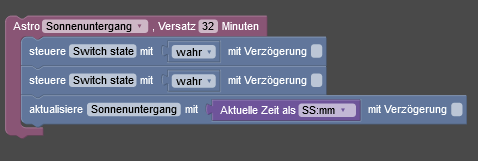
Merkwürdiger weise steht in der Instanz 17:46Uhr als Tagesende drin, doch das Blockly löst schon mit dem Trigger "Sonnenuntergang" um 17.14Uhr aus.
Im Blockly habe ich ebenfalls ein Offset eingetragen, sonst würden 17.14Uhr die Lampen schon einschalten, obwohl es noch zu hell dafür ist.

-
Ich muss mich hier auch mal einklinken, woher kommen die Astrozeiten für das Blockly? In der Javascript-Instanz ist der Ort korrekt eingegeben, sowie ein Offset um es ein bisschen anzupassen.
Merkwürdiger weise steht in der Instanz 17:46Uhr als Tagesende drin, doch das Blockly löst schon mit dem Trigger "Sonnenuntergang" um 17.14Uhr aus.
Im Blockly habe ich ebenfalls ein Offset eingetragen, sonst würden 17.14Uhr die Lampen schon einschalten, obwohl es noch zu hell dafür ist.

-
@spike2
Die Tageszeiteinstellungen in der JS-Konfiguration haben nur Einfluss auf den Datenpunkt "javascript.N.variables.isDayTime". -
@paul53
Ups, mehr nicht :confused:
Kann ich es durch irgendein Trick global im System vorgeben, ohne jedes Blockly mit einem Offset-Wert zu versehen?@spike2 deinen Wohnort (virtuell) verlegen


