NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
im zuge diverser anderer themen (z.b.: http://arduino.joergeli.de/mini-muelltonne/mini-muelltonne.php ) und auch meinen ideas:
siehst du eine möglichkeit das badge bei einer gewissen zahl anders zu färben, oder auch blinken zu lassen?
wäre für mich passend, z.b. in verbindung trashschedule und birthday.

bei tag 1 andere farbe, am tag 0 blinkend.
ist mir schon bei meiner heizungsumstellung eingefallen. ok, wenn nicht geheizt wird, kein badge, bei heizung aktiv, werden halt die W angezeigt. aber auch da könnte man bei 0 eine andere farbe anzeigen, bei aktiv die farbe ändern. glow funktioniert bei thermostat ja nicht.
ist wiedermal der allgemeine wunsch eines einzelnen, aber vllt kommt man da noch auf andere möglichkeiten. ;) -
Ich muß noch mal eine Frage stelle.
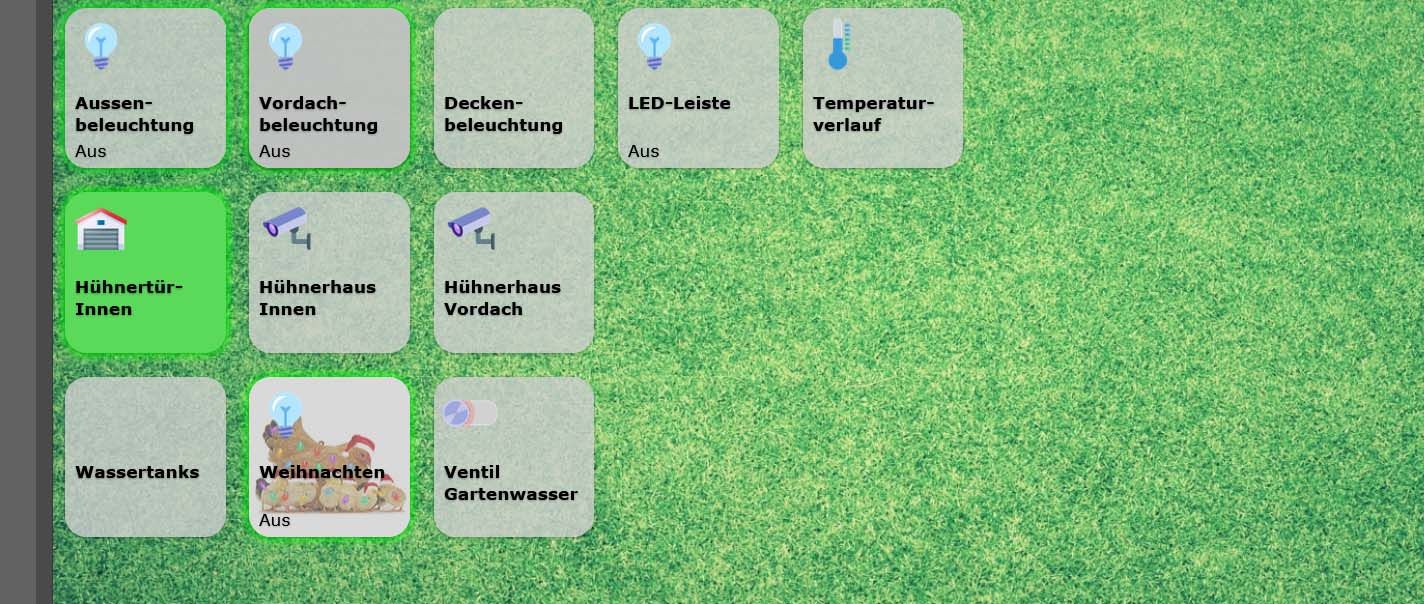
Ich habe hier ein Wasservetil für mein Gartenwasser. Das Ding hat per internen Kontakt eine Rückmeldung wann es geschlossen bzw. geöffnet ist. Diese Kontakte sind auch schon unter ioBroker verfügbar. Wie bekomme ich es hin, das wenn der "geöffnet" Kontakt schließt die Kachelfarbe der entsprechenden Kachel z.B. grün wird? Bei geöffnet entsprechend rot wird?
-
Ich muß noch mal eine Frage stelle.
Ich habe hier ein Wasservetil für mein Gartenwasser. Das Ding hat per internen Kontakt eine Rückmeldung wann es geschlossen bzw. geöffnet ist. Diese Kontakte sind auch schon unter ioBroker verfügbar. Wie bekomme ich es hin, das wenn der "geöffnet" Kontakt schließt die Kachelfarbe der entsprechenden Kachel z.B. grün wird? Bei geöffnet entsprechend rot wird?
-
@da_woody
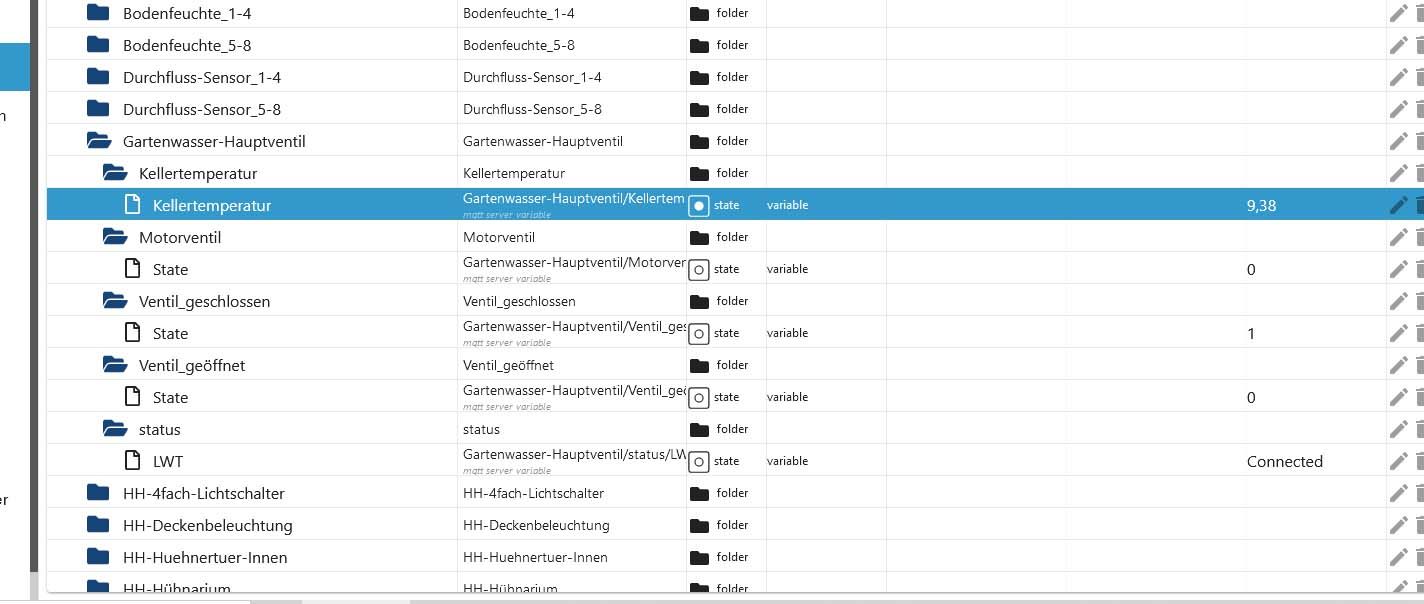
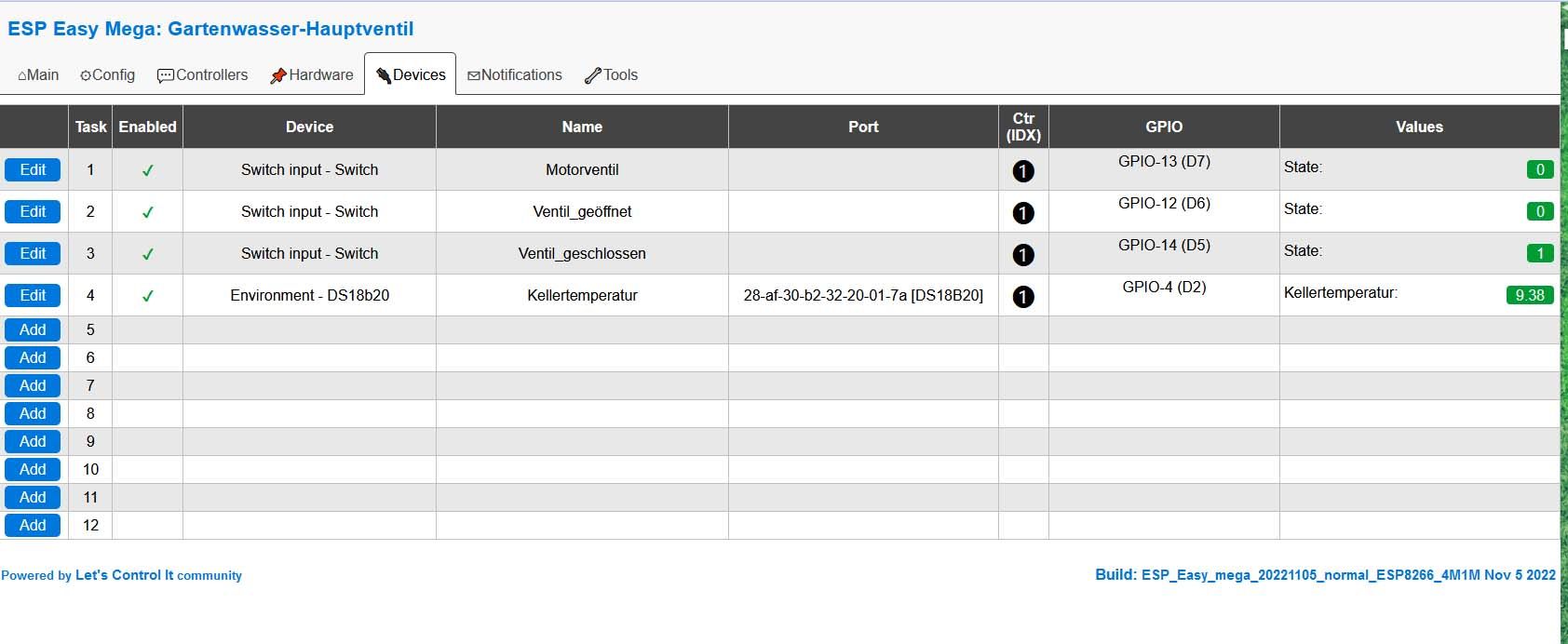
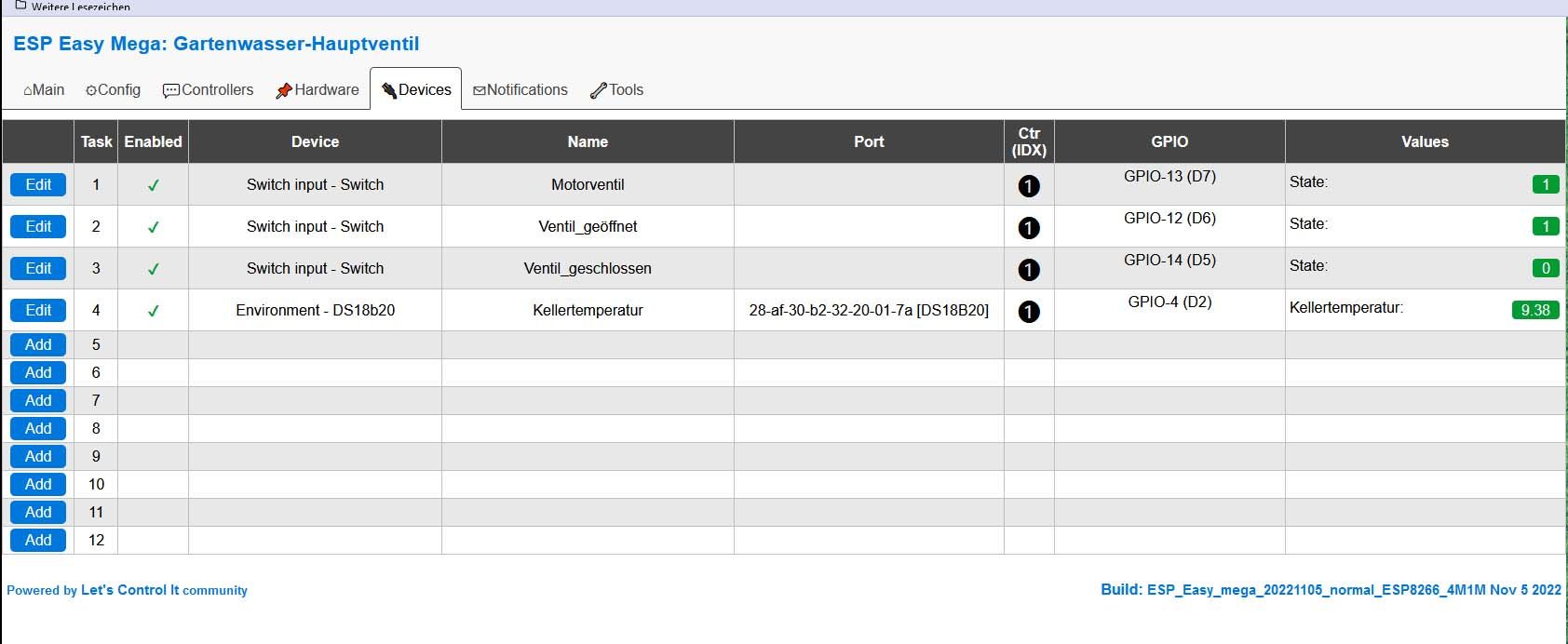
So richtig will das nicht.Es sind zwei Datenpunkte die vorhanden sind. 1. Ventil geschlossen, 2. Ventil geöffnet
Also, das Ventil gibt folgendes zurück:Geschlossen - Datenpunkt für geschlossen ist auf "1" - Datenpunkt für geöffnet ist auf "0"
Geöffnet - Datenpunkt für geschlossen ist auf "0" - Datenpunkt für geöffnet ist auf "1"Es müssen also zwei Datenpunkte in einer Kachel dargestellt werden.
-
@da_woody
So richtig will das nicht.Es sind zwei Datenpunkte die vorhanden sind. 1. Ventil geschlossen, 2. Ventil geöffnet
Also, das Ventil gibt folgendes zurück:Geschlossen - Datenpunkt für geschlossen ist auf "1" - Datenpunkt für geöffnet ist auf "0"
Geöffnet - Datenpunkt für geschlossen ist auf "0" - Datenpunkt für geöffnet ist auf "1"Es müssen also zwei Datenpunkte in einer Kachel dargestellt werden.
-
@da_woody
Hatte ich vergessen.Die Ansteuerung des Ventils wird durch ein Relay gemacht.
Also, der Klick auf die Kachel schaltet ein Relays - das Relays betätigt das Ventil.
Das Ventil gibt dann seinen Status durch zwei Datenpunkte zurück an ioBroker.
Die Farbe der Kachel wird also von einem anderen Datenpunkt bestimmt als der, den die Kachel ansteuert.
-
@da_woody
Hatte ich vergessen.Die Ansteuerung des Ventils wird durch ein Relay gemacht.
Also, der Klick auf die Kachel schaltet ein Relays - das Relays betätigt das Ventil.
Das Ventil gibt dann seinen Status durch zwei Datenpunkte zurück an ioBroker.
Die Farbe der Kachel wird also von einem anderen Datenpunkt bestimmt als der, den die Kachel ansteuert.
-
und noch eine Frage.

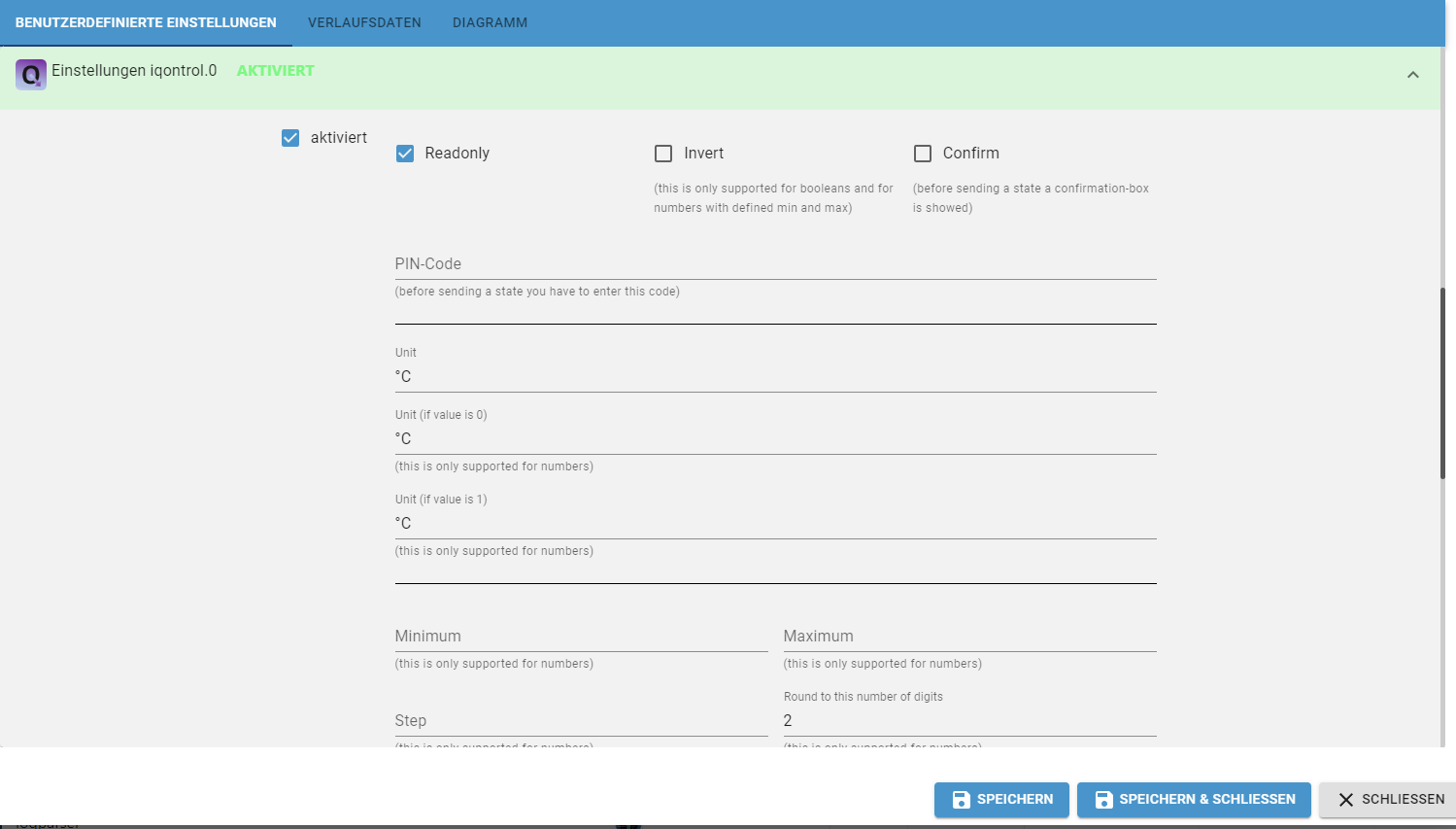
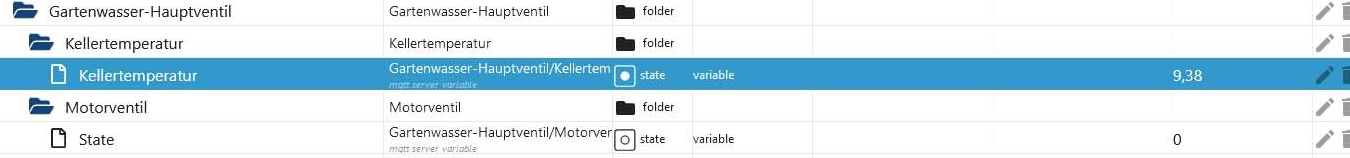
Wie bekomme ich ein °C Zeichen bei "Kellertemperatur"? Der Wert kommt von einem Wemos D1 mini per Mqtt an ioBroker.
Kühltruhe ist ein Homatic-Sensor. Dort erscheint automatisch das °C Symbol.
-
Moin,
ja, Du solltest bei
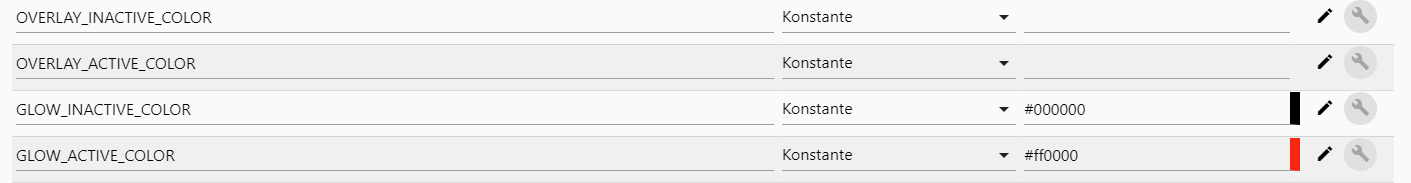
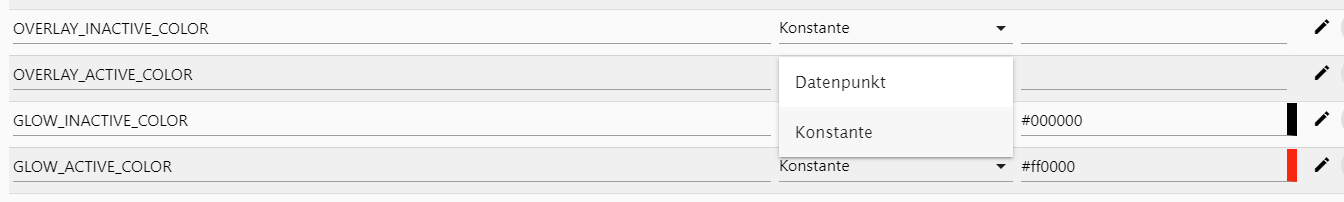
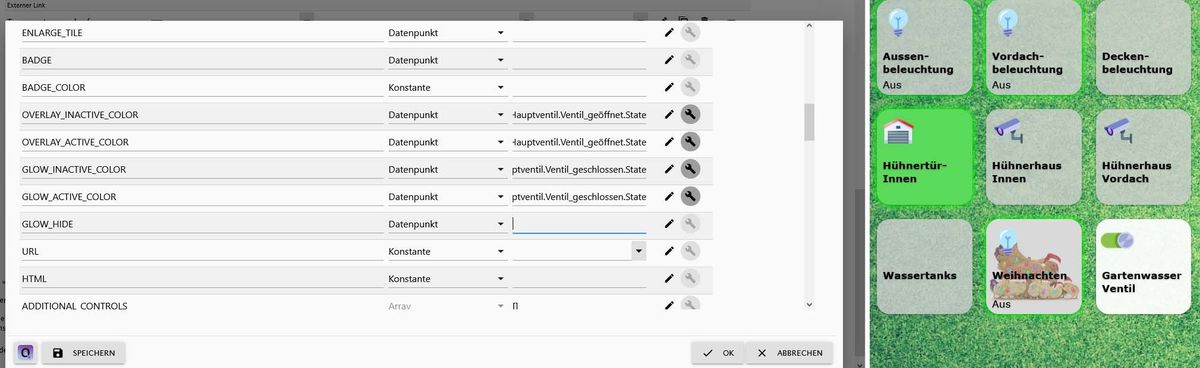
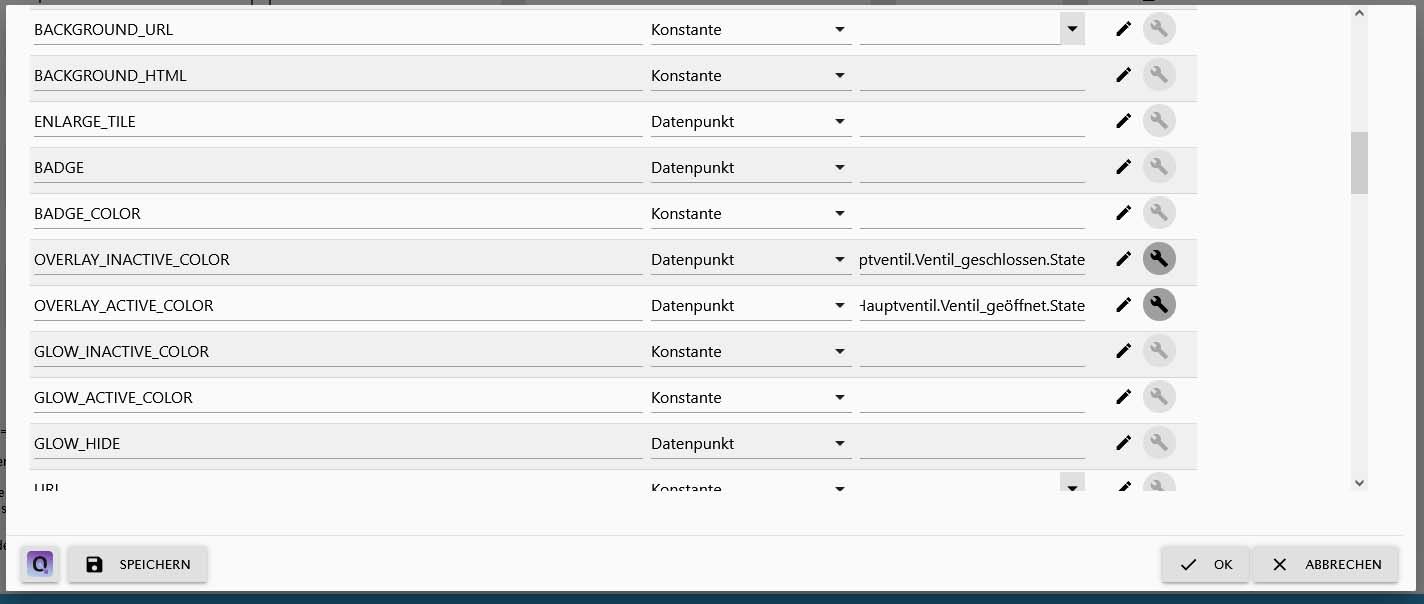
Overlay_Inactiveden geschlossen nehmen und bei Actiev den geöffnet. Glow brauchst Du dann erstmal nicht.VG
Bernd -
@beowolf würd mal meien, daß sich da auch nix ändern wird...
mal

motorventil versuchen. da wird sich der state auch ändern...@da_woody
Nee, mit Motorventil ist das Relays für das Ventil gemeint. Das wird durch drücken der Kachel für "Ventil öffnet" und für "Ventil schliesst" benötigt. Das das Relays schaltet ist schön, das will ich aber nicht wissen.Mir geht es darum, was das Ventil als Rückmeldung gibt. Eben das es geschlossen bzw. geöffnet ist. Im Ventilantrieb sitzen zwei kleine Schalter, die durch Nocken die auf der Ventilwelle sitzen, betätigt werden.
Das sind die Datenpunkte "Ventil geschlossen" und "Ventil geöffnet".
Siehe Bilder (Das sind die Zustände die vom Wemos an ioBroker gehen.)


-
Keine additional Controls möglich bei schreibgeschützem Wert?
@s-bormann
Ich lasse mir in einer Kachel einen bool-Wert anzeigen, der schreibgeschützt ist, möchte diesen Wert jedoch durch andere Datenpunkte beeinflussen. Dazu habe ich additional Controls definiert.
Im Dialogfenster dwer Kachel sehe ich den augenblicklichen bool-Wert ohne Dropdown wie gewünscht. Darunter werden die additional Controls angezeigt, sind jedoch ebenfalls schreibgeschützt, was wenig Sinn macht. Wie bekomme ich die aktiv benutzbar? -
Moin,
ja, Du solltest bei
Overlay_Inactiveden geschlossen nehmen und bei Actiev den geöffnet. Glow brauchst Du dann erstmal nicht.VG
Bernd@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin,
ja, Du solltest bei
Overlay_Inactiveden geschlossen nehmen und bei Actiev den geöffnet. Glow brauchst Du dann erstmal nicht.VG
BerndMoin,
ich zitier mich mal selbst :)
Also das ist schon wieder mehr Logik, als ich heute vertrage :)Ich habe so etwas nicht habe aber gerade mal versucht etwas nach zubauen, ich habe einen Türkontakt genommen, Kannst Du noch mal versuchen ob es so geht?
Overlay_inactivedenVentil_geschlossen_state
Overlay_activewieder als Konstante und dir eine Farbe aussuchen!VG
Bernd -
@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin,
ja, Du solltest bei
Overlay_Inactiveden geschlossen nehmen und bei Actiev den geöffnet. Glow brauchst Du dann erstmal nicht.VG
BerndMoin,
ich zitier mich mal selbst :)
Also das ist schon wieder mehr Logik, als ich heute vertrage :)Ich habe so etwas nicht habe aber gerade mal versucht etwas nach zubauen, ich habe einen Türkontakt genommen, Kannst Du noch mal versuchen ob es so geht?
Overlay_inactivedenVentil_geschlossen_state
Overlay_activewieder als Konstante und dir eine Farbe aussuchen!VG
Bernd@dp20eic
Jetzt wird die Kachel direkt nach dem anklicken rot. Das ist aber nicht das was ich möchte. Das Ventil benötigt ca. 5 Sekunden bis es geschlossen ist. Erst dann kommt auch die Zustandsmeldung.Ich klicke als auf die Kachel und erst fünf Sekunden später sollte sie rot werden. Oder eben alls anders herum wenn das Ventil öffnet.
-
Digitaluhr Version 05:
Changelog:-
die Darstellung basiert jetzt komplett auf sogenannten Flexboxen, die sich dynamisch anpassen sollen
-
im Skript wird geprüft, ob der Datenpunkt existiert, falls nicht wird er angelegt (Danke @dslraser)
-
der Datenpunktname steht jetzt als Konstante im Skript
-
die erste Befüllung des Datenpunkts nach Skriptstart wird mit einer Sekunde Verzögerung ausgeführt. Somit sollte es zu keinem Fehler mehr kommen.
Hier nun das komplette Skript für die Digitaluhr:
@blackeagle998 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Digitaluhr Version 05:
Changelog:-
die Darstellung basiert jetzt komplett auf sogenannten Flexboxen, die sich dynamisch anpassen sollen
-
im Skript wird geprüft, ob der Datenpunkt existiert, falls nicht wird er angelegt (Danke @dslraser)
-
der Datenpunktname steht jetzt als Konstante im Skript
-
die erste Befüllung des Datenpunkts nach Skriptstart wird mit einer Sekunde Verzögerung ausgeführt. Somit sollte es zu keinem Fehler mehr kommen.
Hier nun das komplette Skript für die Digitaluhr:
Hi @blackeagle998 ,
wie oder wo kann ich das Script importieren? Über Javascript, oder irgendwo in iQontrol?Gruß
-