NEWS
SONOFF NSPanel mit Lovelace UI
-

Ja die werden kontinuierlich getriggert. Die Funktionalität ist seit der ersten Version des Scriptes drin. Ist auch völlig egal, ob ein Screensaver an ist oder nicht. Die werden befüllt...
Kannst zwischen die Zeilen auch mit:
console.log("Was auch immer");Logs einbauen.
- Das Script triggert die Datenpunkte und Sendet ein Update der Werte über die function HandleScreensaverUpdate()
Damit werden alle Statuswerte der unteren Zeile aktualisiert. - Danach wird ein Payload zur Aktualisierung via MQTT an das Panel gesendet...
Das gleiche passiert aber auch an anderer Stelle mit der Zeit und dem Datum.
Was mich mal interessieren würde ist, passiert das permanent oder wirklich immer?
- Das Script triggert die Datenpunkte und Sendet ein Update der Werte über die function HandleScreensaverUpdate()
-
@armilar ok.
Gerade noch kurz mal probiert. Wenn der Wert eingefroren ist, ich dann den screensaver verlasse. Warte bis er wieder zurück zum screensaver springt wird der Wert wieder aktualisiert.
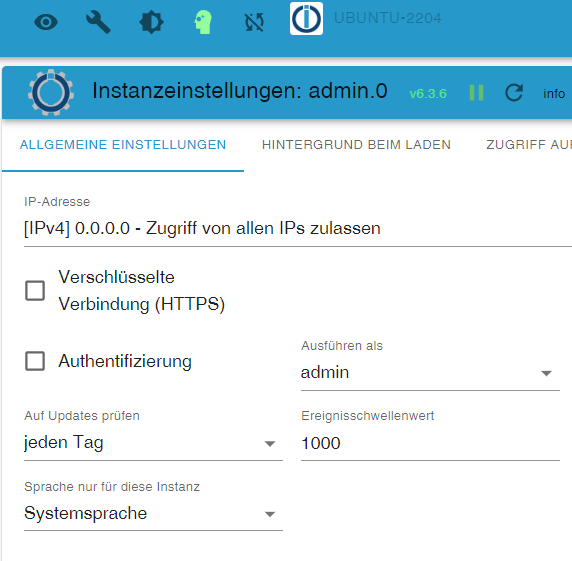
Versuche mal den Ereignisschwellenwert in der Admin-Instanz hochzusetzen.

Hat mir bei einigen Tests schon den Tag versaut, weil einige Adapter so viele Ereignisse in einer Sekunde produzieren wie nichts gutes.
Bestes Beispiel für solche Adapter sind Börsen, Corona, Binance, etc.
-
@armilar ok.
Gerade noch kurz mal probiert. Wenn der Wert eingefroren ist, ich dann den screensaver verlasse. Warte bis er wieder zurück zum screensaver springt wird der Wert wieder aktualisiert.
-
-
@armilar Den haken habe ich nicht drin.
Wert im Admin hoch gesetzt.
Gleich Mal schnell testen
EDIT: Hat leider nichts geändert.
Kannst du mal kurz die Einstellungen vom Screensaver-Wetter senden? Servicepage...
-
Kannst du mal kurz die Einstellungen vom Screensaver-Wetter senden? Servicepage...
@armilar bin unterwegs.
Kommt spätestens morgen.
Edit:
@Armilar : meinst du das?
Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -2500, 'val_max': 2500} }, secondScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.windgusts_value', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, -
@armilar bin unterwegs.
Kommt spätestens morgen.
Edit:
@Armilar : meinst du das?
Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -2500, 'val_max': 2500} }, secondScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.windgusts_value', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },ich kann es bei mir jetzt nachstellen, wir arbeiten an der Problemlösung.
-
@armilar bin unterwegs.
Kommt spätestens morgen.
Edit:
@Armilar : meinst du das?
Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': -2500, 'val_max': 2500} }, secondScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.windgusts_value', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },so wir haben eine Lösung gefunden, bitte als Hotfix die Funktion HandleButtonEvent komplett austauschen mit folgendem Code im Spoiler
EDIT: Hotfix ist jetzt auch auf Github verfügbar v3.9.0.2
-
so wir haben eine Lösung gefunden, bitte als Hotfix die Funktion HandleButtonEvent komplett austauschen mit folgendem Code im Spoiler
EDIT: Hotfix ist jetzt auch auf Github verfügbar v3.9.0.2
Es gab tatsächlich 2 Lücken, die den Screensaver zum anhalten gebracht haben.
- Unbekannte Befehle, die in der HMI ausgelöst wurden, jedoch im Script nicht behandelt wurden
- Ein Event hat den Screensaver angehalten, für den Fall, das eine Notify aufgeschaltet wird und die Screensaver-Updates die Notify nicht überschreiben. Das passiert auch immer noch, jedoch wird das bei einem einfachen Druck auf den Screensaver jetzt verhindert.
Sollte jetzt funktionieren...
-
Es gab tatsächlich 2 Lücken, die den Screensaver zum anhalten gebracht haben.
- Unbekannte Befehle, die in der HMI ausgelöst wurden, jedoch im Script nicht behandelt wurden
- Ein Event hat den Screensaver angehalten, für den Fall, das eine Notify aufgeschaltet wird und die Screensaver-Updates die Notify nicht überschreiben. Das passiert auch immer noch, jedoch wird das bei einem einfachen Druck auf den Screensaver jetzt verhindert.
Sollte jetzt funktionieren...
-
Hallo zusammen,
ich habe ein Panel mit 3.6.0 erfolgreich am laufen, zumindest mit dem was ich brauche ;-)
Nun habe ich ein zweites Panel und möchte dies mit der aktuellen Version installieren.
Können dann beide parallel betrieben werden, oder bringt das alles durcheinander?
Welche Vorgehensweise würdet ihr mir empfehlen?
Freue mich auf Tipps und Anregungen ....Dieter
-
Hallo zusammen,
ich habe ein Panel mit 3.6.0 erfolgreich am laufen, zumindest mit dem was ich brauche ;-)
Nun habe ich ein zweites Panel und möchte dies mit der aktuellen Version installieren.
Können dann beide parallel betrieben werden, oder bringt das alles durcheinander?
Welche Vorgehensweise würdet ihr mir empfehlen?
Freue mich auf Tipps und Anregungen ....Dieter
Im Script gibt es einen Pfad für jedes Panel:
const NSPanel_Path = '0_userdata.0.NSPanel.2.'; // Anpassen an das jeweilige NSPanel
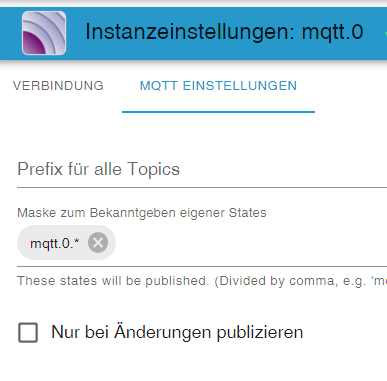
Die MQTT-Parameter müssen natürlich auch auf das neue Panel angepasst werden.
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_2.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_2.cmnd.CustomSend', // anpassenDas wäre alles...
-
Hallo zusammen,
ich habe ein Panel mit 3.6.0 erfolgreich am laufen, zumindest mit dem was ich brauche ;-)
Nun habe ich ein zweites Panel und möchte dies mit der aktuellen Version installieren.
Können dann beide parallel betrieben werden, oder bringt das alles durcheinander?
Welche Vorgehensweise würdet ihr mir empfehlen?
Freue mich auf Tipps und Anregungen ....Dieter
Es gibt schon Unterschiede bei den Parameter zwischen 3.6.0 und 3.9.0. im Script.
-
Danke für die Info, läuft so weit mit einer cardEntities Licht1 und Sonos, hab aber jede Menge Warnhinweise
Und noch eine Frage, wir haben insgesamt 4 Sonos Play1 am laufen und ich würde wenigstens zwei davon integrieren, geht das? -
Danke für die Info, läuft so weit mit einer cardEntities Licht1 und Sonos, hab aber jede Menge Warnhinweise
Und noch eine Frage, wir haben insgesamt 4 Sonos Play1 am laufen und ich würde wenigstens zwei davon integrieren, geht das?sofern diese im Sonosadapter eine IP haben, ja
Zu den Warnungen im Log kann ich erst etwas sagen, wenn du es sendest ;-)
Kleiner Hinweis, in den MRIcons (Script-Config) sind auch Relays mit MQTT-Parametern
-
sofern diese im Sonosadapter eine IP haben, ja
Zu den Warnungen im Log kann ich erst etwas sagen, wenn du es sendest ;-)
Kleiner Hinweis, in den MRIcons (Script-Config) sind auch Relays mit MQTT-Parametern
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
sofern diese im Sonosadapter eine IP haben, ja
Zu den Warnungen im Log kann ich erst etwas sagen, wenn du es sendest ;-)
Kleiner Hinweis, in den MRIcons (Script-Config) sind auch Relays mit MQTT-Parametern
Hier mein Log
2023-02-04 15:56:00.476 - info: javascript.0 (327597) Stop script script.js.NSPanels.NSPanel_1_3_9_0 2023-02-04 15:56:00.579 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: compiling TypeScript source... 2023-02-04 15:56:01.888 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: source code did not change, using cached compilation result... 2023-02-04 15:56:02.006 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Wetter-Alias für accuweather.0. existiert bereits 2023-02-04 15:56:02.097 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at get_tasmota_status0 (script.js.NSPanels.NSPanel_1_3_9_0:2899:42) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2480:1 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:02.105 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function check_updates: Cannot read properties of null (reading 'split') 2023-02-04 15:56:02.106 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: registered 31 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-02-04 15:56:02.137 - error: javascript.0 (327597) Request error: Error: getaddrinfo ENOTFOUND undefined 2023-02-04 15:56:02.514 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Desired TFT Firmware: 49 / v3.9.0 2023-02-04 15:56:02.515 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Installed TFT Firmware: 49 / v3.9.0 2023-02-04 15:56:02.602 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: get_tasmota_status0Unexpected token u in JSON at position 0 2023-02-04 15:56:02.632 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:02.633 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:02.634 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2764:99 2023-02-04 15:56:02.634 - warn: javascript.0 (327597) at step (script.js.NSPanels.NSPanel_1_3_9_0:33:23) 2023-02-04 15:56:02.635 - warn: javascript.0 (327597) at Object.next (script.js.NSPanels.NSPanel_1_3_9_0:14:53) 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at fulfilled (script.js.NSPanels.NSPanel_1_3_9_0:5:58) 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at runMicrotasks () 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at runNextTicks (node:internal/process/task_queues:61:5) 2023-02-04 15:56:02.637 - warn: javascript.0 (327597) at processImmediate (node:internal/timers:437:9) 2023-02-04 15:56:02.637 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:02.756 - info: javascript.0 (327597) State value to set for "0_userdata.0.NSPanel.NSPanel_1.NSPanel_ipAddress" has to be type "string" but received type "object" 2023-02-04 15:56:03.065 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:03.066 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at get_current_berry_driver_version (script.js.NSPanels.NSPanel_1_3_9_0:2852:42) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2775:21 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at step (script.js.NSPanels.NSPanel_1_3_9_0:33:23) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at Object.next (script.js.NSPanels.NSPanel_1_3_9_0:14:53) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at fulfilled (script.js.NSPanels.NSPanel_1_3_9_0:5:58) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at runMicrotasks () 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at processTicksAndRejections (node:internal/process/task_queues:96:5) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) at runNextTicks (node:internal/process/task_queues:65:3) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) at processImmediate (node:internal/timers:437:9) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:03.094 - error: javascript.0 (327597) Request error: Error: getaddrinfo ENOTFOUND undefined 2023-02-04 15:56:03.101 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: get_current_berry_driver_version: Unexpected token u in JSON at position 0 -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
sofern diese im Sonosadapter eine IP haben, ja
Zu den Warnungen im Log kann ich erst etwas sagen, wenn du es sendest ;-)
Kleiner Hinweis, in den MRIcons (Script-Config) sind auch Relays mit MQTT-Parametern
Hier mein Log
2023-02-04 15:56:00.476 - info: javascript.0 (327597) Stop script script.js.NSPanels.NSPanel_1_3_9_0 2023-02-04 15:56:00.579 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: compiling TypeScript source... 2023-02-04 15:56:01.888 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: source code did not change, using cached compilation result... 2023-02-04 15:56:02.006 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Wetter-Alias für accuweather.0. existiert bereits 2023-02-04 15:56:02.097 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at get_tasmota_status0 (script.js.NSPanels.NSPanel_1_3_9_0:2899:42) 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2480:1 2023-02-04 15:56:02.101 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:02.105 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function check_updates: Cannot read properties of null (reading 'split') 2023-02-04 15:56:02.106 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: registered 31 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-02-04 15:56:02.137 - error: javascript.0 (327597) Request error: Error: getaddrinfo ENOTFOUND undefined 2023-02-04 15:56:02.514 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Desired TFT Firmware: 49 / v3.9.0 2023-02-04 15:56:02.515 - info: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: Installed TFT Firmware: 49 / v3.9.0 2023-02-04 15:56:02.602 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: get_tasmota_status0Unexpected token u in JSON at position 0 2023-02-04 15:56:02.632 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:02.633 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:02.634 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2764:99 2023-02-04 15:56:02.634 - warn: javascript.0 (327597) at step (script.js.NSPanels.NSPanel_1_3_9_0:33:23) 2023-02-04 15:56:02.635 - warn: javascript.0 (327597) at Object.next (script.js.NSPanels.NSPanel_1_3_9_0:14:53) 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at fulfilled (script.js.NSPanels.NSPanel_1_3_9_0:5:58) 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at runMicrotasks () 2023-02-04 15:56:02.636 - warn: javascript.0 (327597) at runNextTicks (node:internal/process/task_queues:61:5) 2023-02-04 15:56:02.637 - warn: javascript.0 (327597) at processImmediate (node:internal/timers:437:9) 2023-02-04 15:56:02.637 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:02.756 - info: javascript.0 (327597) State value to set for "0_userdata.0.NSPanel.NSPanel_1.NSPanel_ipAddress" has to be type "string" but received type "object" 2023-02-04 15:56:03.065 - warn: javascript.0 (327597) getState "mqtt.0.SmartHome.tele.NSPanel_1.INFO2" not found (3) 2023-02-04 15:56:03.066 - warn: javascript.0 (327597) at get_current_tasmota_ip_address (script.js.NSPanels.NSPanel_1_3_9_0:2792:34) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at get_current_berry_driver_version (script.js.NSPanels.NSPanel_1_3_9_0:2852:42) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at script.js.NSPanels.NSPanel_1_3_9_0:2775:21 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at step (script.js.NSPanels.NSPanel_1_3_9_0:33:23) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at Object.next (script.js.NSPanels.NSPanel_1_3_9_0:14:53) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at fulfilled (script.js.NSPanels.NSPanel_1_3_9_0:5:58) 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at runMicrotasks () 2023-02-04 15:56:03.067 - warn: javascript.0 (327597) at processTicksAndRejections (node:internal/process/task_queues:96:5) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) at runNextTicks (node:internal/process/task_queues:65:3) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) at processImmediate (node:internal/timers:437:9) 2023-02-04 15:56:03.068 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: function get_current_tasmota_ip_address: Cannot read properties of null (reading 'Info2') 2023-02-04 15:56:03.094 - error: javascript.0 (327597) Request error: Error: getaddrinfo ENOTFOUND undefined 2023-02-04 15:56:03.101 - warn: javascript.0 (327597) script.js.NSPanels.NSPanel_1_3_9_0: get_current_berry_driver_version: Unexpected token u in JSON at position 0Du hast noch Fehler in der Config. Der MQTT Pfad stimmt eventuell nicht. Welche Version vom Script nutz du den jetzt für das Panel. Zeige bitte mal auch den Teil der Config aus dem Script. We.che Tasmota Version läuft auf dem Panel?
-
Du hast noch Fehler in der Config. Der MQTT Pfad stimmt eventuell nicht. Welche Version vom Script nutz du den jetzt für das Panel. Zeige bitte mal auch den Teil der Config aus dem Script. We.che Tasmota Version läuft auf dem Panel?
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Du hast noch Fehler in der Config. Den MQTT Pfad stimmt nicht. Welche Version vom Script nutz du den jetzt für das Panel. Zeige bitte mal auch den Teil der Config aus dem Script
Erstmal DANKE für Deine Hilfe!
Hier meine Config:export const config: Config = {
panelRecvTopic: 'mqtt.0.SmartHome.tele.NSPanel_1.RESULT', // Bitte anpassen
panelSendTopic: 'mqtt.0.SmartHome.cmnd.NSPanel_1.CustomSend', // Bitte anpassen// 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'parser.0.windSpeed', ScreensaverEntityFactor: (1000/1000), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.LEQ0227831.1.TEMPERATURE', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'home-thermometer-outline', ScreensaverEntityText: 'Innen', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 40, 'val_best': 22 } }, fourthScreensaverEntity: { ScreensaverEntity: 'parser.0.outHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.stat.NSPanel_1.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.stat.NSPanel_1.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter.Pliezhausen', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black // Mit 3.9.0 in Datenpunkte verschoben. Auch über Service Pages konfigurierbar //alternativeScreensaverLayout: false, //autoWeatherColorScreensaverLayout: true, //timeoutScreensaver: 10, //screenSaverDoubleClick: true, //temperatureUnit: '°C', //locale: 'de-DE', pages: [ Licht1, Sonos, NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null,};
:
-
@Armilar
Johannes hat freundlicherweise meine Anregung für einen alternativen Screensaver mit mehr Infos umgesetzt.
Machst Du da noch die Erweiterungen im NSPanelsTS.ts für IObroker ?VG Werner
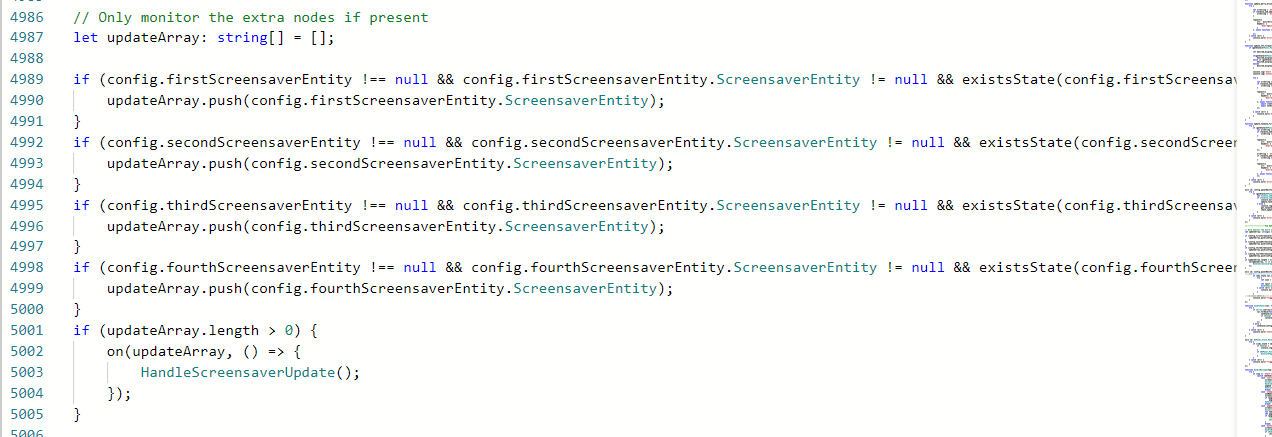
ist schon fertig... kommt mit der 4.0.0