NEWS
Visualisierung mit Node Red erstellen
-
Nun gehen wir weiter.
Die 3 Eigenschaften des Objektes haben im Moment 3 leere Arrays.
Nun müssen wir uns der Bedeutung dieser 3 Eigenschaften zuwenden. Ok?
@mickym Ich weiß nicht so recht was ich zu den Eigenschaften sagen soll.
series: Für jede Messung wird im Array eine Eigenschaft angelegt, also A, B, C, usw.
data: Beinhaltet den Zeitstempel und den Value der Messung
labels: Hier werden wieder in einem Array die verschiedenen Eigenschaften festgelegt -
@mickym Ich weiß nicht so recht was ich zu den Eigenschaften sagen soll.
series: Für jede Messung wird im Array eine Eigenschaft angelegt, also A, B, C, usw.
data: Beinhaltet den Zeitstempel und den Value der Messung
labels: Hier werden wieder in einem Array die verschiedenen Eigenschaften festgelegt@damrak2022 Nun - erst mal wünsche ich Dir einen guten Abend. :)
Also ich hab mal auch etwas rumprobiert und folgendes festgestellt. Mit der series legst Du den Namen der Linie also das topic fest mit der Du später die Datenpunkte direkt einträgst.
Sprich in Deinem Fall willst Du ja 3 Linien haben, also Datenserien die bezeichnet werden müssen. Diese Serien entsprechen dem topic mit dem Du die Daten später direkt in die Chart Node sendest.
Welche Datentypen enthält denn das Series array?
Und wie müssen in Deinem Fall die Datenserien benannt werden.In data: Ja das ist zwar richtig, im Prinzip sind das einzelne Punkte - also die eigentlichen Daten. Dabei werden in einem Linienchart (wie in der Schule) ein Punkt durch eine x und eine y Koordinate festgelegt. Also welche Datentypen enthält das data array?
Die labels Eigenschaft kannst Du bei einem Linienchart weglassen. Das habe ich gestern noch ausprobiert. Diese Eigenschaft löscht Du also wieder - kannst Du auch bei Deinen produktiven Flows wieder löschen. Die Labels eigenschaft macht bei horizontalen Balkencharts Sinn.

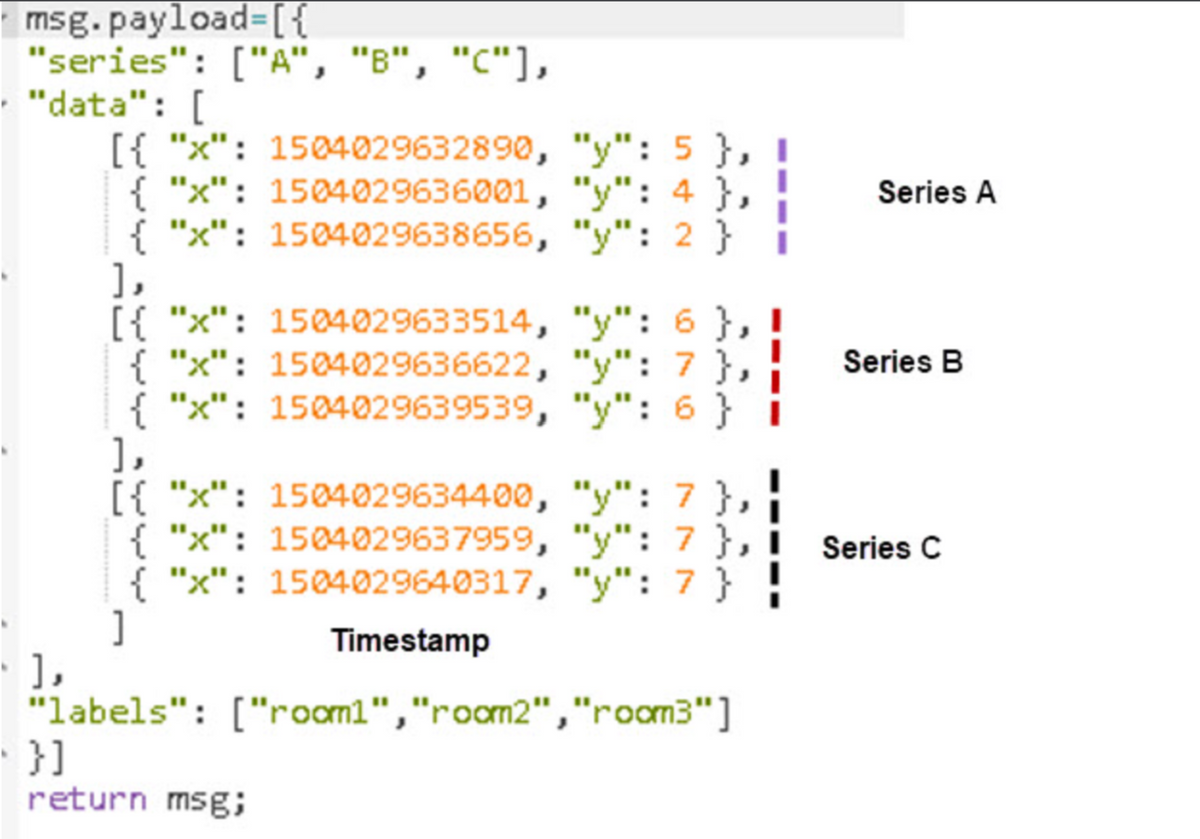
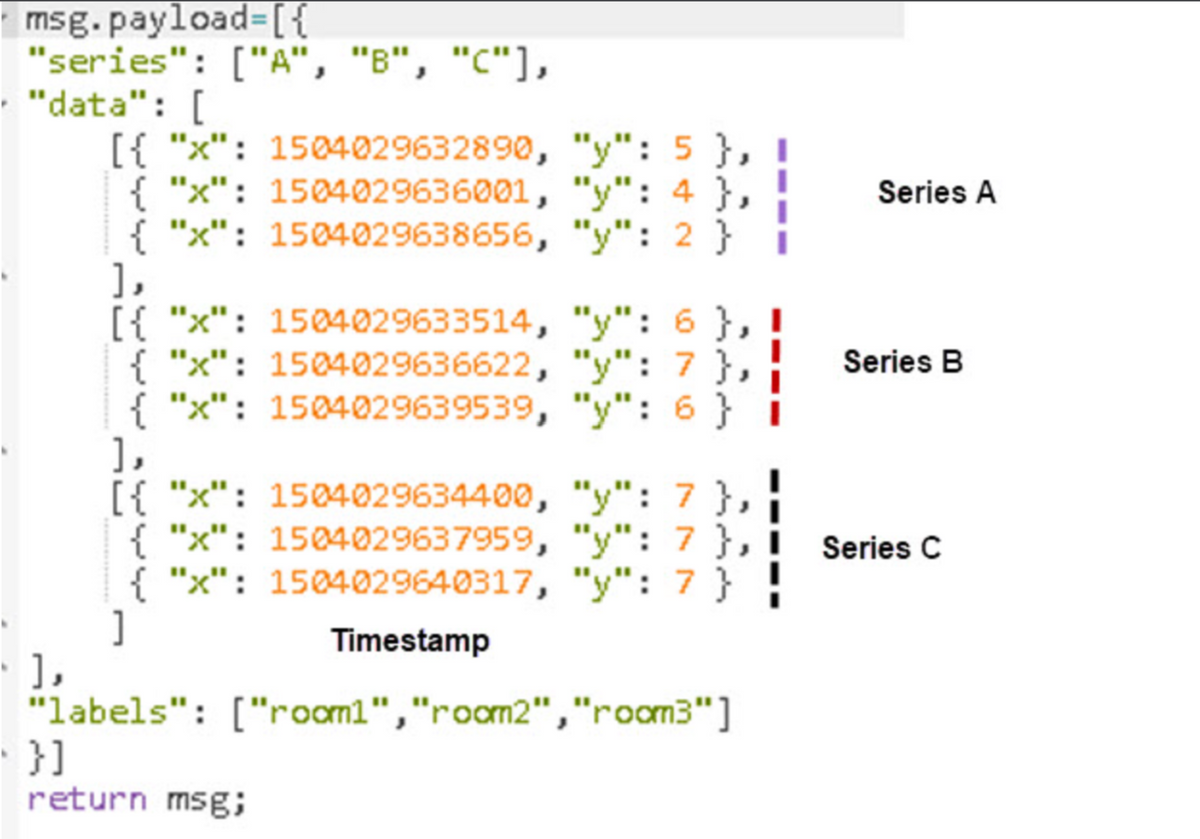
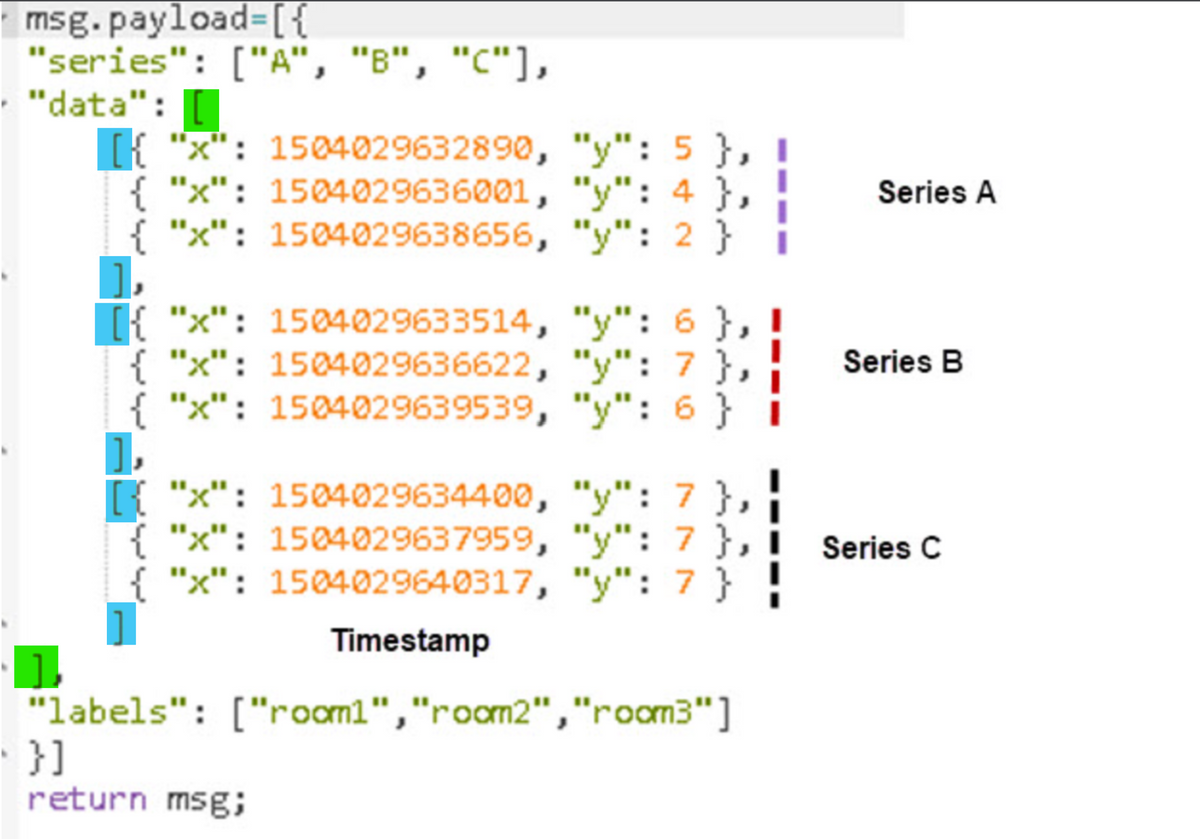
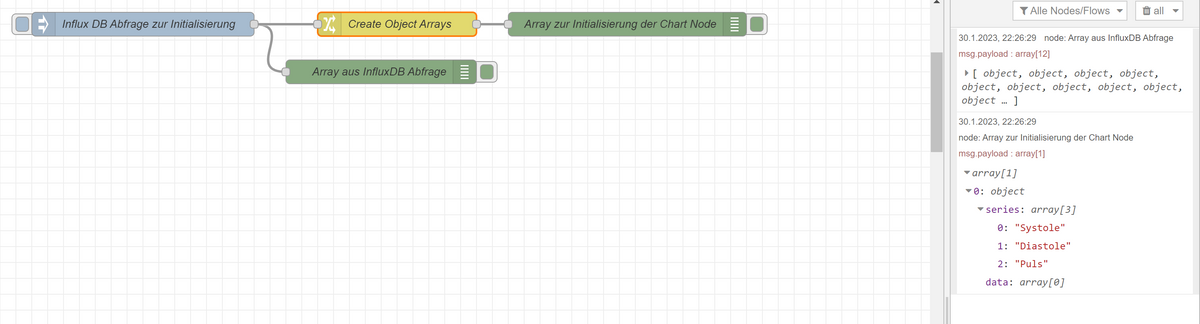
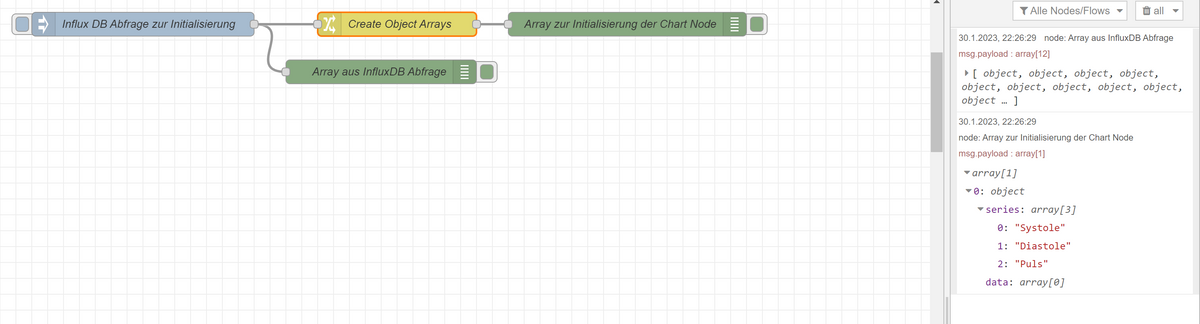
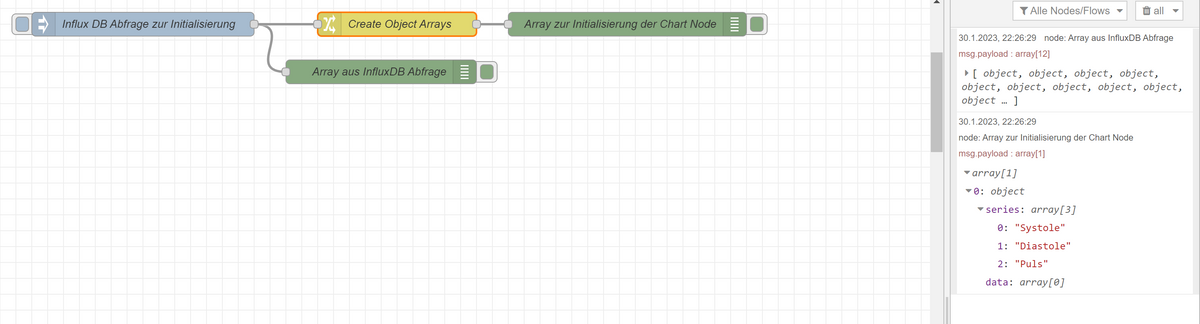
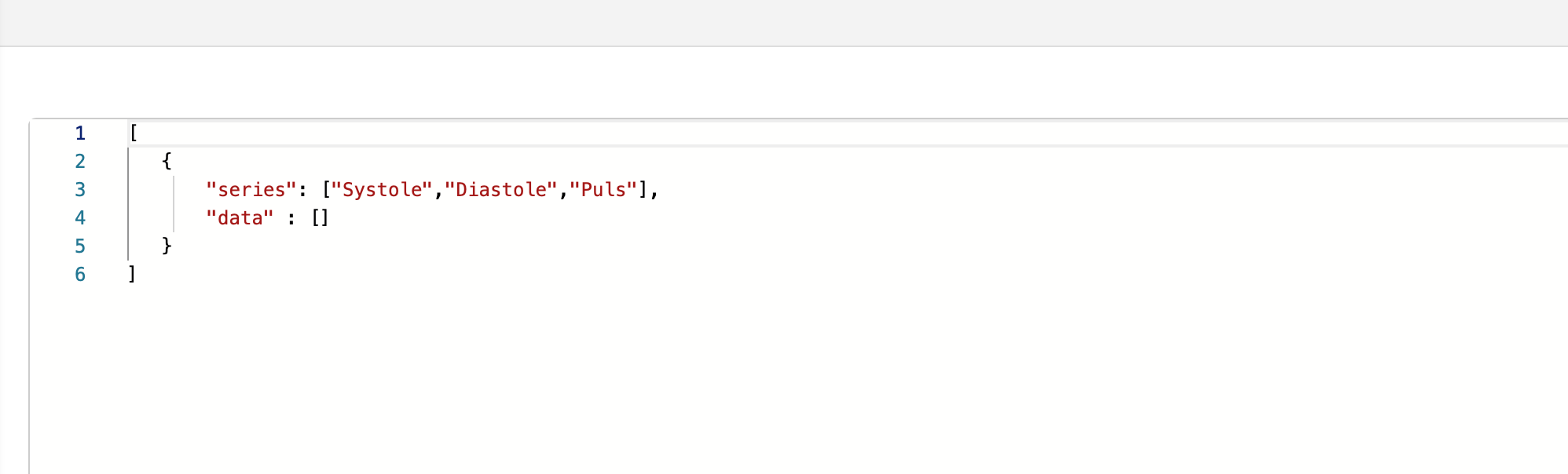
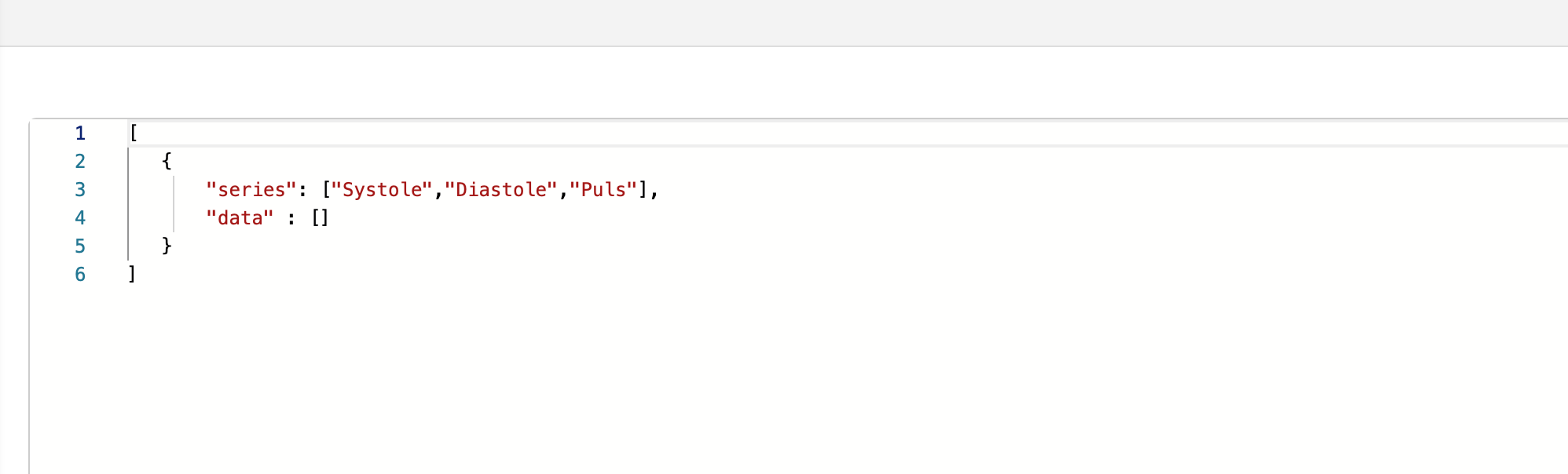
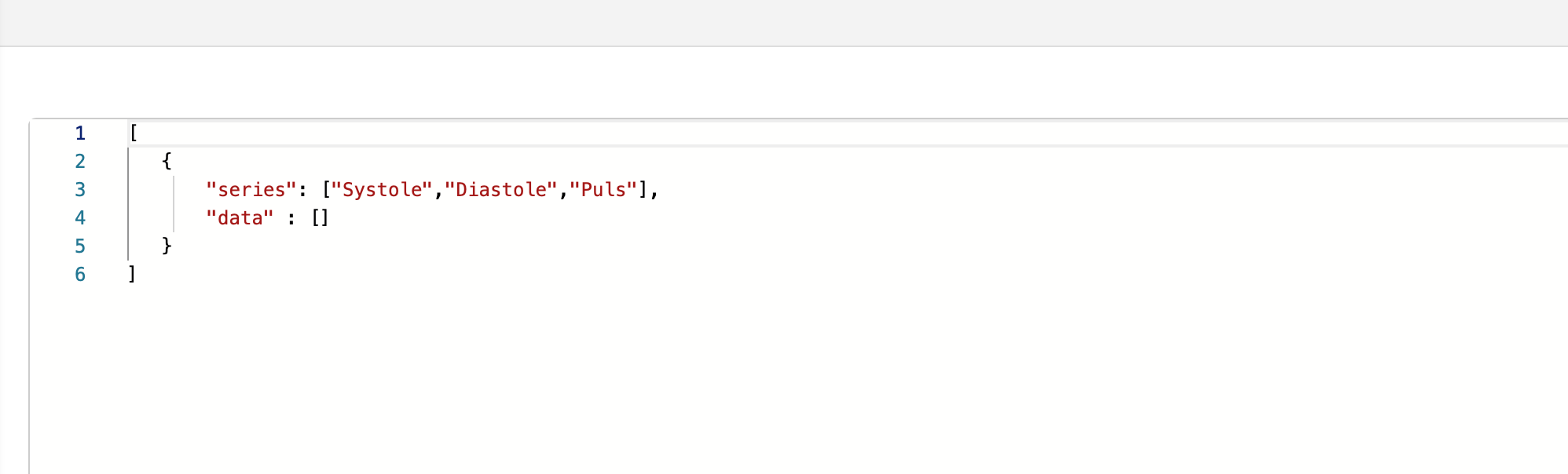
Nur nochmal zur Erinnerung unser Ziel ist das Objekt wie von Steve in seinem Thread abgebildet hat zu erstellen:

Wobei wir die labels Eigenschaft nun weglassen werden.
Also unser Objekt schaut dann im Moment so aus:

-
@damrak2022 Nun - erst mal wünsche ich Dir einen guten Abend. :)
Also ich hab mal auch etwas rumprobiert und folgendes festgestellt. Mit der series legst Du den Namen der Linie also das topic fest mit der Du später die Datenpunkte direkt einträgst.
Sprich in Deinem Fall willst Du ja 3 Linien haben, also Datenserien die bezeichnet werden müssen. Diese Serien entsprechen dem topic mit dem Du die Daten später direkt in die Chart Node sendest.
Welche Datentypen enthält denn das Series array?
Und wie müssen in Deinem Fall die Datenserien benannt werden.In data: Ja das ist zwar richtig, im Prinzip sind das einzelne Punkte - also die eigentlichen Daten. Dabei werden in einem Linienchart (wie in der Schule) ein Punkt durch eine x und eine y Koordinate festgelegt. Also welche Datentypen enthält das data array?
Die labels Eigenschaft kannst Du bei einem Linienchart weglassen. Das habe ich gestern noch ausprobiert. Diese Eigenschaft löscht Du also wieder - kannst Du auch bei Deinen produktiven Flows wieder löschen. Die Labels eigenschaft macht bei horizontalen Balkencharts Sinn.

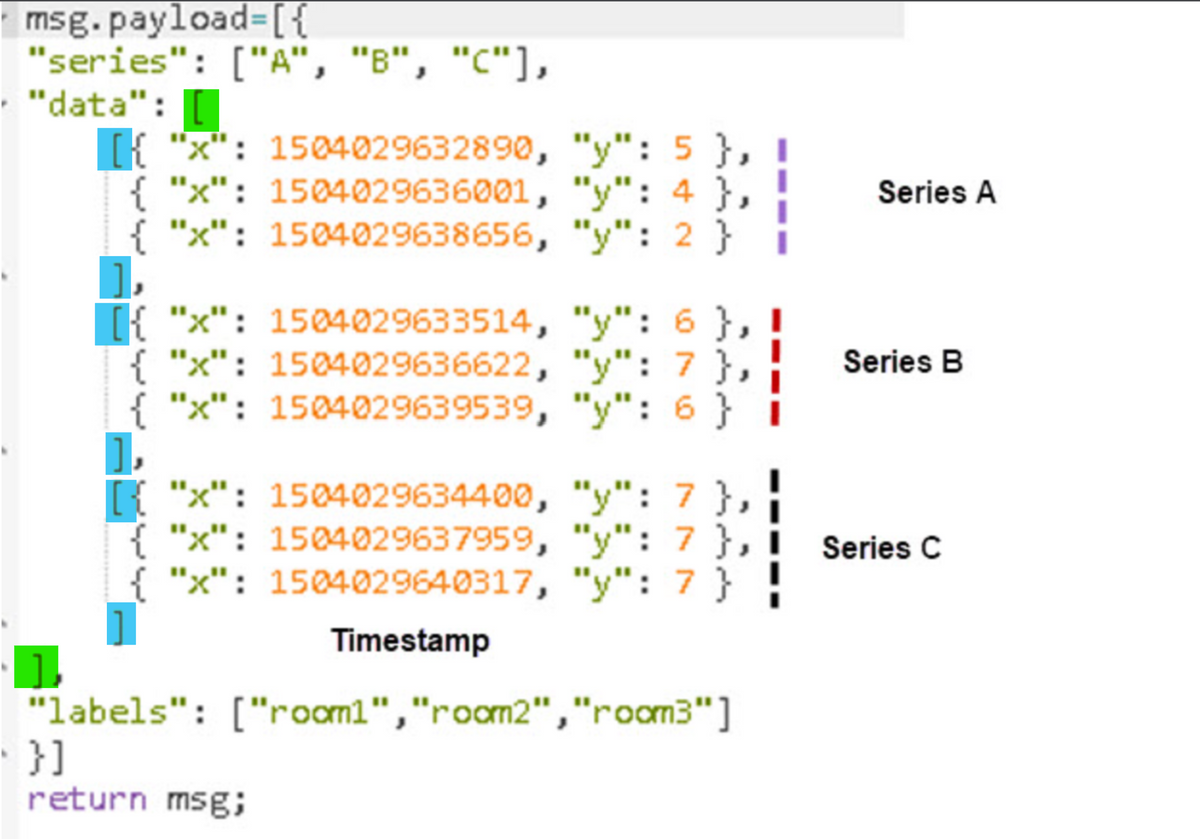
Nur nochmal zur Erinnerung unser Ziel ist das Objekt wie von Steve in seinem Thread abgebildet hat zu erstellen:

Wobei wir die labels Eigenschaft nun weglassen werden.
Also unser Objekt schaut dann im Moment so aus:

@mickym In series sind es String, da in Anführungszeichen. In meinem Fall sollten die Als nicht A,B,C heißen, sondern Systole,Diastole,Puls.
In data ist der Datentyp wohl "Number", bzw. Objekte da in geschweiften Klammern.
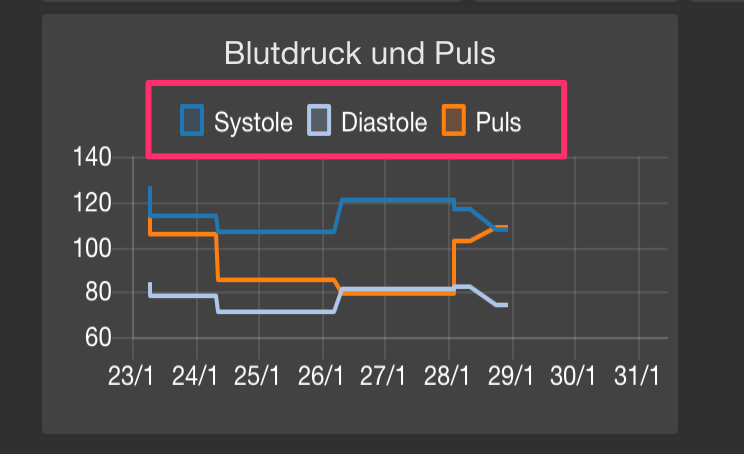
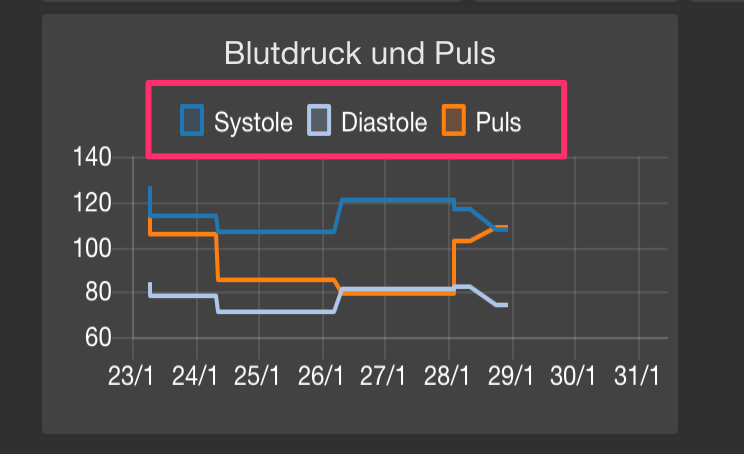
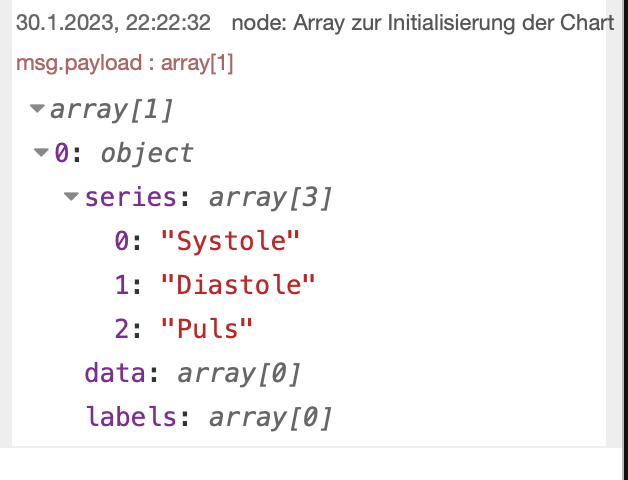
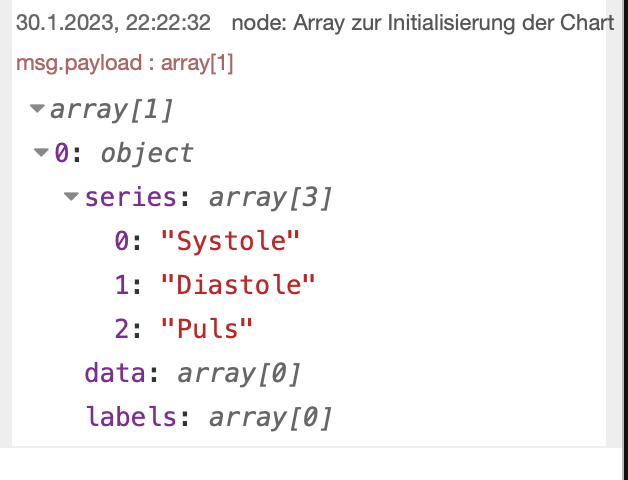
labels, sollte ich wohl behalten, da ich so diese Anzeige bekomme:

-
@mickym In series sind es String, da in Anführungszeichen. In meinem Fall sollten die Als nicht A,B,C heißen, sondern Systole,Diastole,Puls.
In data ist der Datentyp wohl "Number", bzw. Objekte da in geschweiften Klammern.
labels, sollte ich wohl behalten, da ich so diese Anzeige bekomme:

@damrak2022 Nun mit dem Series Objekt hast Du Recht. Also kannst Du dort das Array mit Deinen 3 topics als Strings eintragen. Wobei jedes topic ein Element als String in Deinem Array ist.
Bei Data warst Du mal wieder nicht korrekt. Was ist data für ein Datentyp?
-
@damrak2022 Nun mit dem Series Objekt hast Du Recht. Also kannst Du dort das Array mit Deinen 3 topics als Strings eintragen. Wobei jedes topic ein Element als String in Deinem Array ist.
Bei Data warst Du mal wieder nicht korrekt. Was ist data für ein Datentyp?
@mickym Erstmal ein Array, was dann diverse Objekte enthält
-
@mickym Erstmal ein Array, was dann diverse Objekte enthält
@damrak2022
Wenn Du data meinst:
Nein es ist ein Array - aber was enthält denn das Array für Elemente? -
@damrak2022
Wenn Du data meinst:
Nein es ist ein Array - aber was enthält denn das Array für Elemente?@mickym Eckige Klamer auf mit geschweifter Klammer auf bedeutet doch das innerhalb des Arrays verschiedene Objekte sind durch Komma getrennt, oder nicht
-
@mickym Eckige Klamer auf mit geschweifter Klammer auf bedeutet doch das innerhalb des Arrays verschiedene Objekte sind durch Komma getrennt, oder nicht
@damrak2022 Ja wenn es denn stimmen würde. Du musst einfach exakter werden und Zeichen für Zeichen durchgehen.
Also die data Eigenschaft ist vom Datentyp Array: hellgrün
Die Elemente dieses Array sind von welchem Datentyp??? hellblau

Es wäre wirklich toll, wenn Du mal versuchst exakt zu werden. ;)
-
@damrak2022 Ja wenn es denn stimmen würde. Du musst einfach exakter werden und Zeichen für Zeichen durchgehen.
Also die data Eigenschaft ist vom Datentyp Array: hellgrün
Die Elemente dieses Array sind von welchem Datentyp??? hellblau

Es wäre wirklich toll, wenn Du mal versuchst exakt zu werden. ;)
@mickym Verweist beides auf ein Array
Ist das hier jetzt korrekt

-
@mickym Verweist beides auf ein Array
Ist das hier jetzt korrekt

@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

-
@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

@mickym Jetzt habe ich "Labels gelöscht, aber nun ist irgendwas wieder nicht korrekt

-
@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

@mickym Mich irritiert das hinter der eckigen Klammer (Array) bei "data" noch eine geschweifte Klammer kommt. Hier hänge ich gerade irgendwie
-
@mickym Jetzt habe ich "Labels gelöscht, aber nun ist irgendwas wieder nicht korrekt

@damrak2022 Tja Du musst für jedes Klammer, die Du öffnest eine schliessen.
Das gesamte Array wurde nicht geschlossen und das Objekt auch nicht. -
@mickym Mich irritiert das hinter der eckigen Klammer (Array) bei "data" noch eine geschweifte Klammer kommt. Hier hänge ich gerade irgendwie
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Mich irritiert das hinter der eckigen Klammer (Array) bei "data" noch eine geschweifte Klammer kommt. Hier hänge ich gerade irgendwie
Mach das Objekt wieder zu und dann das gesamte Array.
Wenn Du im JSONATA Editor auf formatiere Ausdruck klickst, dann zeigt er Dir genau, welche Klammern zusammengehören.
Jede geöffnete Klammer muss wieder geschlossen werden.

Am Besten ist immer - dass Du wie folgt checkst:
- Wenn das erste Zeichen eine öffnende Klammer ist, dann musst Du als letztes Zeichen eine schließende Klammer gleichen Typs haben (also eckige Klammer).
- Wenn das zweite Zeichen eine öffnende Klammer ist, dann muss das vorletzte Zeichen auch eine schliessende Klammer sein gleichen Typs sein (also geschweifte Klammer).
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Mich irritiert das hinter der eckigen Klammer (Array) bei "data" noch eine geschweifte Klammer kommt. Hier hänge ich gerade irgendwie
Mach das Objekt wieder zu und dann das gesamte Array.
Wenn Du im JSONATA Editor auf formatiere Ausdruck klickst, dann zeigt er Dir genau, welche Klammern zusammengehören.
Jede geöffnete Klammer muss wieder geschlossen werden.

Am Besten ist immer - dass Du wie folgt checkst:
- Wenn das erste Zeichen eine öffnende Klammer ist, dann musst Du als letztes Zeichen eine schließende Klammer gleichen Typs haben (also eckige Klammer).
- Wenn das zweite Zeichen eine öffnende Klammer ist, dann muss das vorletzte Zeichen auch eine schliessende Klammer sein gleichen Typs sein (also geschweifte Klammer).
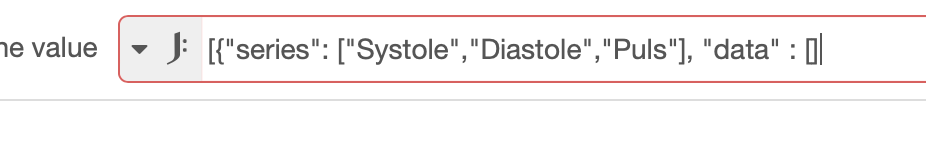
@mickym Wenn ich auf "formatiere Ausdruck" klicke ändert sich die Ansicht nicht:

Ja das weiß ich eigentlich, trotzdem erkenne ich den Fehler nicht und egal wo ich die geschweifte Klammer hinsetze,, es bleibt rot.
-
@mickym Wenn ich auf "formatiere Ausdruck" klicke ändert sich die Ansicht nicht:

Ja das weiß ich eigentlich, trotzdem erkenne ich den Fehler nicht und egal wo ich die geschweifte Klammer hinsetze,, es bleibt rot.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Wenn ich auf "formatiere Ausdruck" klicke ändert sich die Ansicht nicht:

Ja weil das Objekt nicht korrekt ist.
Schliesse mit einer geschweiften Klammer das Objekt und anschliessend das Array mit einer eckigen Klammer und klicke nochmal auf Formatiere.
Wenn das Formatieren nicht klappt, dann hast Du eine Klammer nicht richtig gesetzt oder sonst einen Fehler gemacht. Ein String mit nur einem Anführungszeichen etc.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Wenn ich auf "formatiere Ausdruck" klicke ändert sich die Ansicht nicht:

Ja weil das Objekt nicht korrekt ist.
Schliesse mit einer geschweiften Klammer das Objekt und anschliessend das Array mit einer eckigen Klammer und klicke nochmal auf Formatiere.
Wenn das Formatieren nicht klappt, dann hast Du eine Klammer nicht richtig gesetzt oder sonst einen Fehler gemacht. Ein String mit nur einem Anführungszeichen etc.
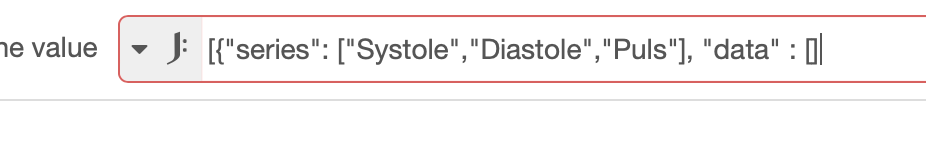
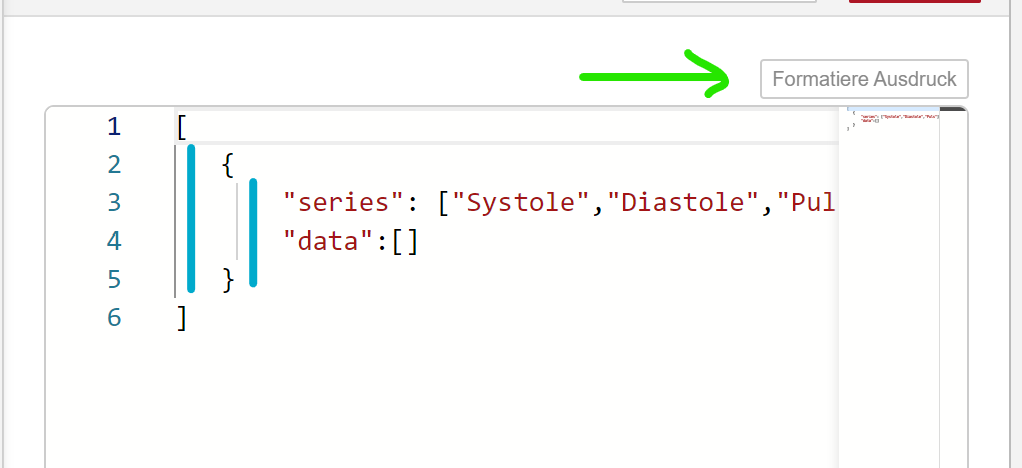
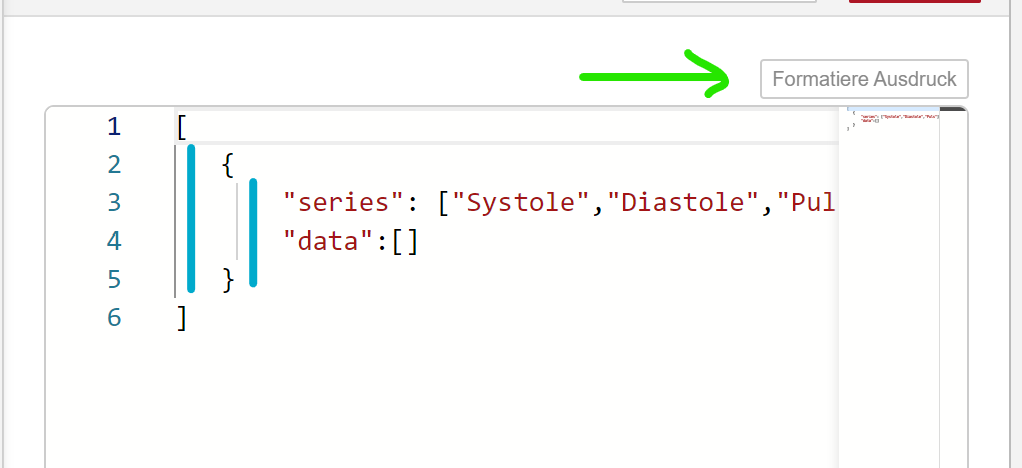
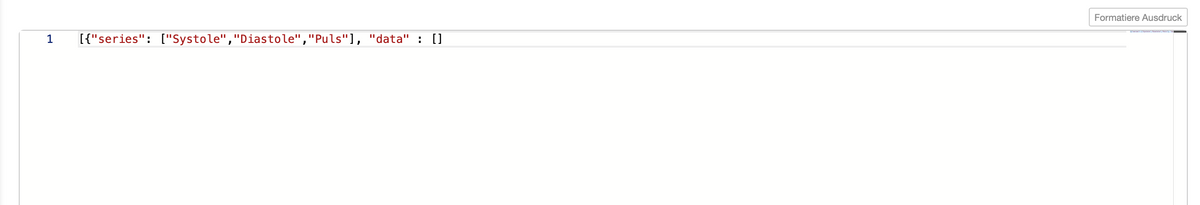
@mickym Jetzt habe ich es:

Das ist garnicht so einfach zu verstehen, das die beiden ersten eckigen Klammern, ja das leere Array von "data" darstellen und dann nochmal die Klammern zum abschließen kommen.
-
@mickym Jetzt habe ich es:

Das ist garnicht so einfach zu verstehen, das die beiden ersten eckigen Klammern, ja das leere Array von "data" darstellen und dann nochmal die Klammern zum abschließen kommen.
@damrak2022 Und verstehst Du nun auch warum?
-
@damrak2022 Und verstehst Du nun auch warum?
@mickym Ja, siehe Antwort im Post davor.
-
@mickym Jetzt habe ich es:

Das ist garnicht so einfach zu verstehen, das die beiden ersten eckigen Klammern, ja das leere Array von "data" darstellen und dann nochmal die Klammern zum abschließen kommen.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Das ist garnicht so einfach zu verstehen, das die beiden ersten eckigen Klammern, ja das leere Array von "data" darstellen und dann nochmal die Klammern zum abschließen kommen
Doch wir habe gesagt das ganze ist ein Array - also die beiden äußeren eckigen Klammern. Wir haben ferner gesagt das Array enthält ein Objekt, also einmal geschweifte Klammern als 2. Zeichen und als vorletztes Zeichen. Dann hat das Objekt 2 Eigenschaften, die jeweils wieder Arrays sind. Das series Array ist gefüllt, das data Array ist leer und ein leeres Array definierst du mit 2 eckigen Klammern die leer sind.




