NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Gut dann fassen wir mal zusammen.
Was für ein Objekt haben wir insgesamt? (Tipp schau Dir deine Debugausgabe an )
@mickym Ich weiß nicht so wirklich, was ich darauf antworten soll
-
@mickym Ich weiß nicht so wirklich, was ich darauf antworten soll
@damrak2022 Na was hat die payload für einen Datentyp?
-
@damrak2022 Na was hat die payload für einen Datentyp?
@mickym Ein array
-
@mickym Ein array
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ein array
Gut :) - Und was enthält dieses Array?
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ein array
Gut :) - Und was enthält dieses Array?
@mickym 1 Objekt mit 3 Eigenschaften und jeweils einem leeren Array
-
@mickym 1 Objekt mit 3 Eigenschaften und jeweils einem leeren Array
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym 1 Objekt mit 3 Eigenschaften und jeweils einem leeren Array
Du bist richtig Klasse:
Also Deine payload ist ein Array mit einem Objekt mit 3 Eigenschaften, die wiederum Array sind.
Klasse :)
Ist doch so gut zusammengefasst oder? - Jeder wird Dir damit schon die Grundstruktur darstellen können.
-
Nun gehen wir weiter.
Die 3 Eigenschaften des Objektes haben im Moment 3 leere Arrays.
Nun müssen wir uns der Bedeutung dieser 3 Eigenschaften zuwenden. Ok?
-
Nun gehen wir weiter.
Die 3 Eigenschaften des Objektes haben im Moment 3 leere Arrays.
Nun müssen wir uns der Bedeutung dieser 3 Eigenschaften zuwenden. Ok?
@mickym Ich weiß nicht so recht was ich zu den Eigenschaften sagen soll.
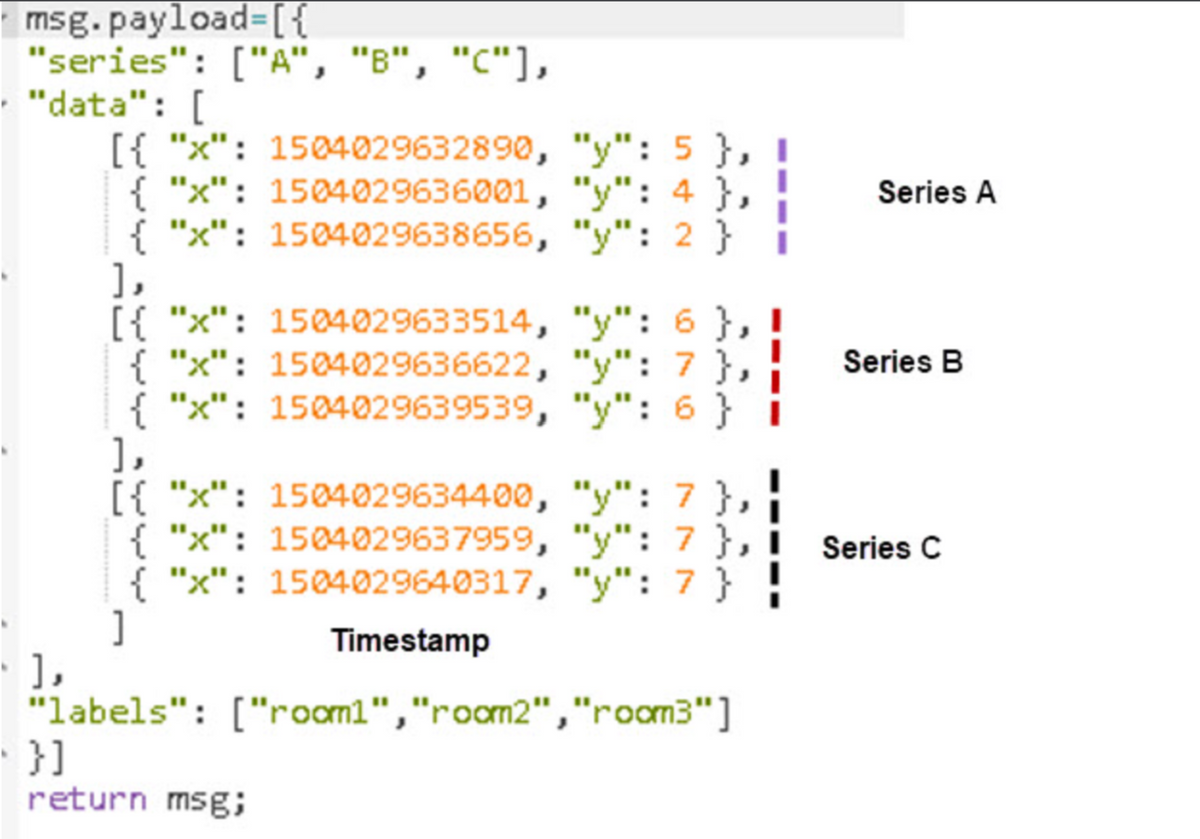
series: Für jede Messung wird im Array eine Eigenschaft angelegt, also A, B, C, usw.
data: Beinhaltet den Zeitstempel und den Value der Messung
labels: Hier werden wieder in einem Array die verschiedenen Eigenschaften festgelegt -
@mickym Ich weiß nicht so recht was ich zu den Eigenschaften sagen soll.
series: Für jede Messung wird im Array eine Eigenschaft angelegt, also A, B, C, usw.
data: Beinhaltet den Zeitstempel und den Value der Messung
labels: Hier werden wieder in einem Array die verschiedenen Eigenschaften festgelegt@damrak2022 Nun - erst mal wünsche ich Dir einen guten Abend. :)
Also ich hab mal auch etwas rumprobiert und folgendes festgestellt. Mit der series legst Du den Namen der Linie also das topic fest mit der Du später die Datenpunkte direkt einträgst.
Sprich in Deinem Fall willst Du ja 3 Linien haben, also Datenserien die bezeichnet werden müssen. Diese Serien entsprechen dem topic mit dem Du die Daten später direkt in die Chart Node sendest.
Welche Datentypen enthält denn das Series array?
Und wie müssen in Deinem Fall die Datenserien benannt werden.In data: Ja das ist zwar richtig, im Prinzip sind das einzelne Punkte - also die eigentlichen Daten. Dabei werden in einem Linienchart (wie in der Schule) ein Punkt durch eine x und eine y Koordinate festgelegt. Also welche Datentypen enthält das data array?
Die labels Eigenschaft kannst Du bei einem Linienchart weglassen. Das habe ich gestern noch ausprobiert. Diese Eigenschaft löscht Du also wieder - kannst Du auch bei Deinen produktiven Flows wieder löschen. Die Labels eigenschaft macht bei horizontalen Balkencharts Sinn.

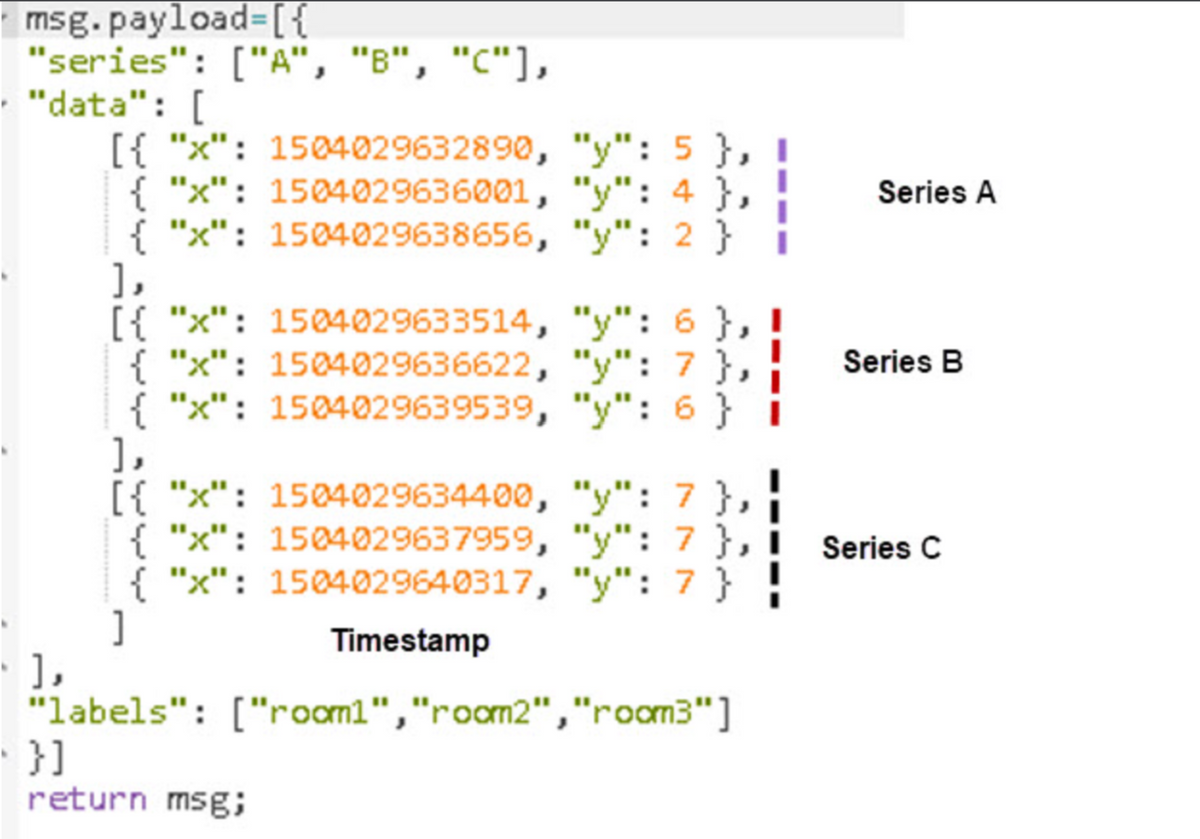
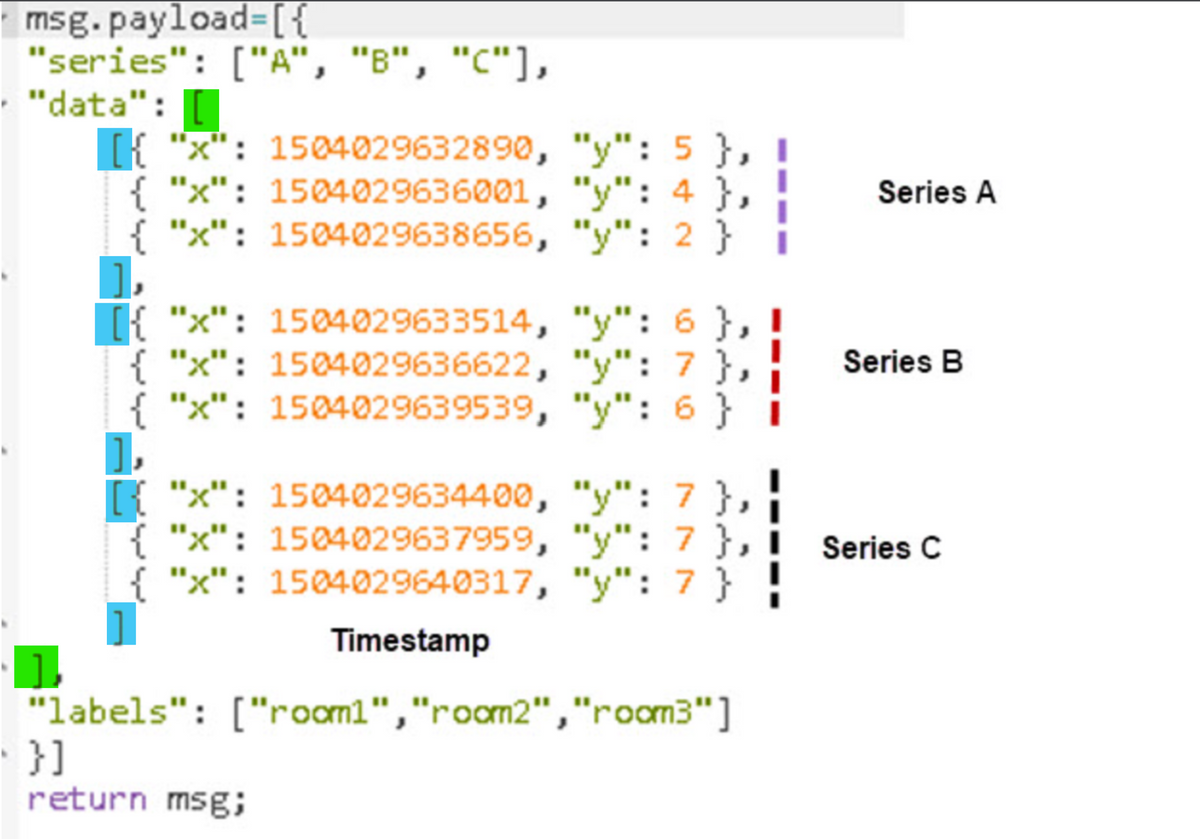
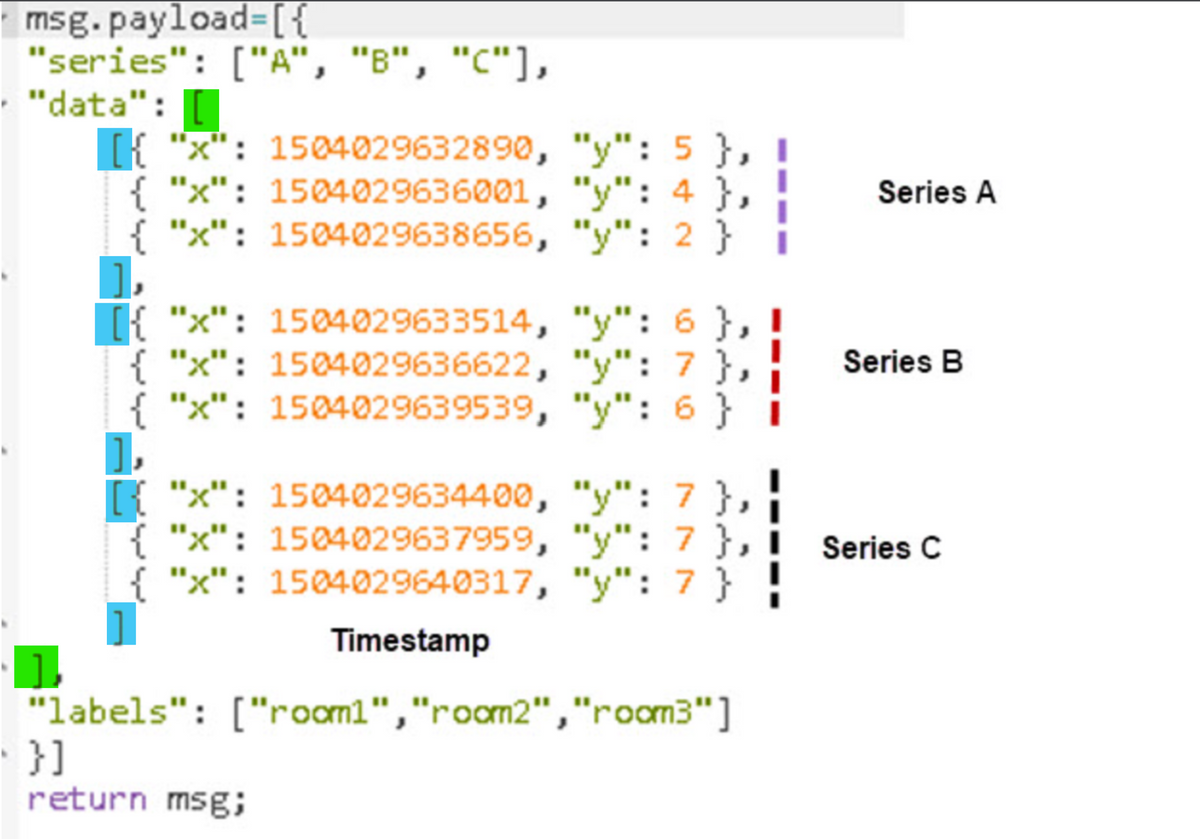
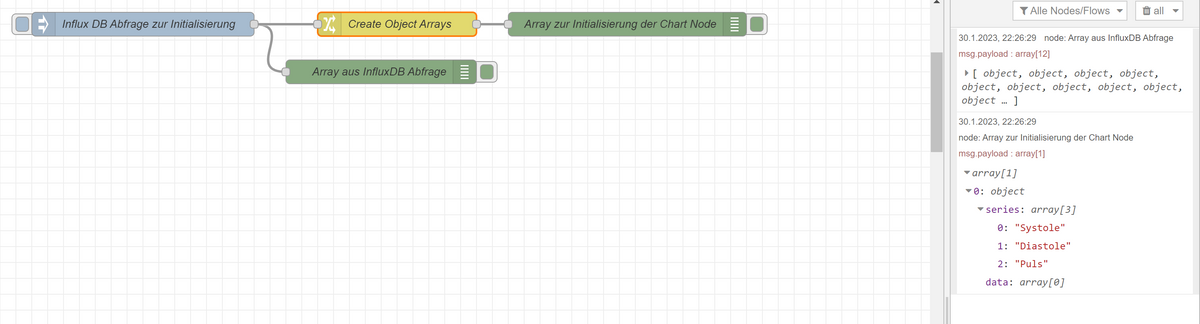
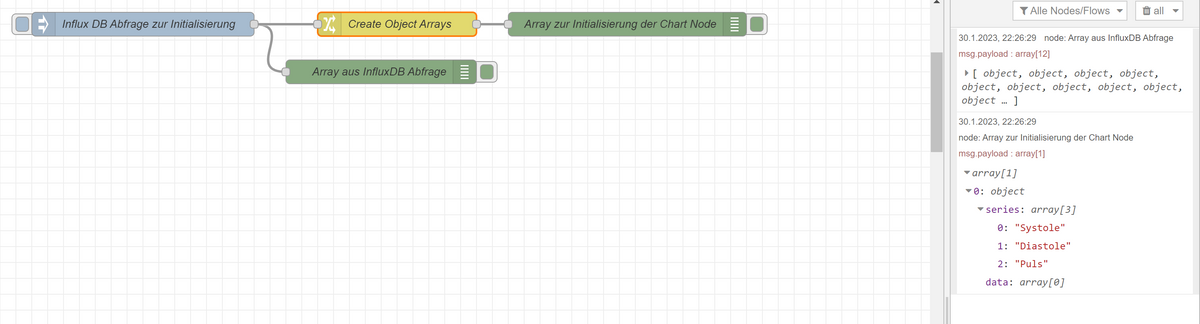
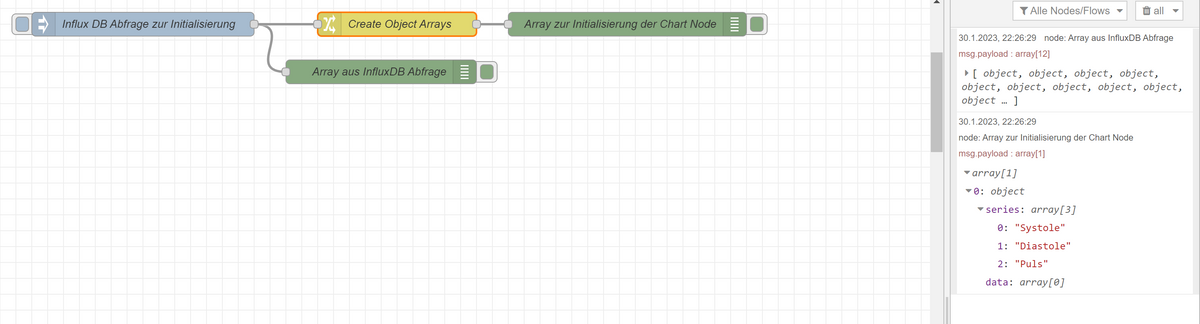
Nur nochmal zur Erinnerung unser Ziel ist das Objekt wie von Steve in seinem Thread abgebildet hat zu erstellen:

Wobei wir die labels Eigenschaft nun weglassen werden.
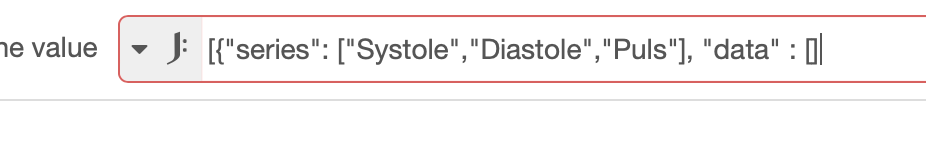
Also unser Objekt schaut dann im Moment so aus:

-
@damrak2022 Nun - erst mal wünsche ich Dir einen guten Abend. :)
Also ich hab mal auch etwas rumprobiert und folgendes festgestellt. Mit der series legst Du den Namen der Linie also das topic fest mit der Du später die Datenpunkte direkt einträgst.
Sprich in Deinem Fall willst Du ja 3 Linien haben, also Datenserien die bezeichnet werden müssen. Diese Serien entsprechen dem topic mit dem Du die Daten später direkt in die Chart Node sendest.
Welche Datentypen enthält denn das Series array?
Und wie müssen in Deinem Fall die Datenserien benannt werden.In data: Ja das ist zwar richtig, im Prinzip sind das einzelne Punkte - also die eigentlichen Daten. Dabei werden in einem Linienchart (wie in der Schule) ein Punkt durch eine x und eine y Koordinate festgelegt. Also welche Datentypen enthält das data array?
Die labels Eigenschaft kannst Du bei einem Linienchart weglassen. Das habe ich gestern noch ausprobiert. Diese Eigenschaft löscht Du also wieder - kannst Du auch bei Deinen produktiven Flows wieder löschen. Die Labels eigenschaft macht bei horizontalen Balkencharts Sinn.

Nur nochmal zur Erinnerung unser Ziel ist das Objekt wie von Steve in seinem Thread abgebildet hat zu erstellen:

Wobei wir die labels Eigenschaft nun weglassen werden.
Also unser Objekt schaut dann im Moment so aus:

@mickym In series sind es String, da in Anführungszeichen. In meinem Fall sollten die Als nicht A,B,C heißen, sondern Systole,Diastole,Puls.
In data ist der Datentyp wohl "Number", bzw. Objekte da in geschweiften Klammern.
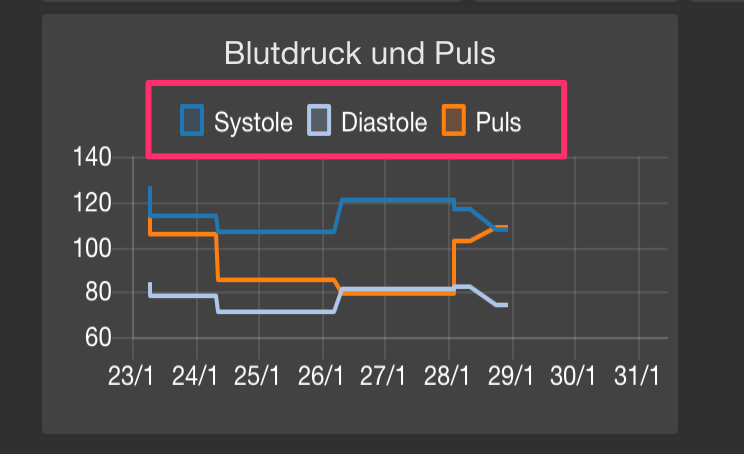
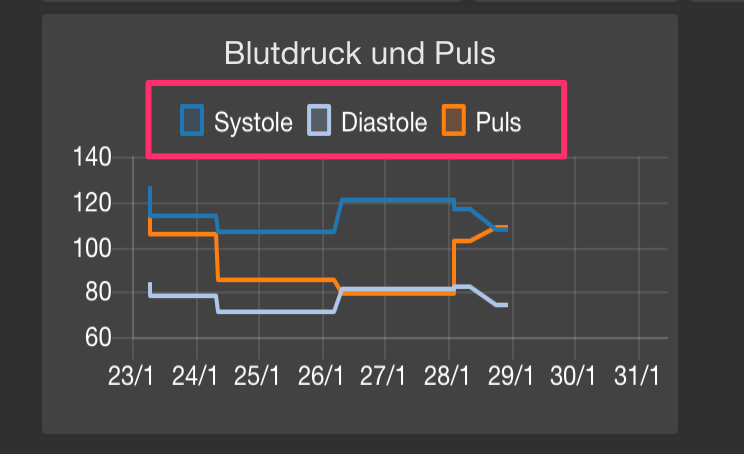
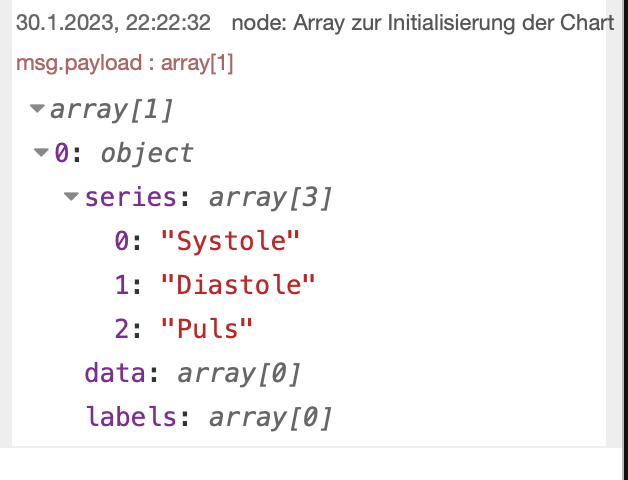
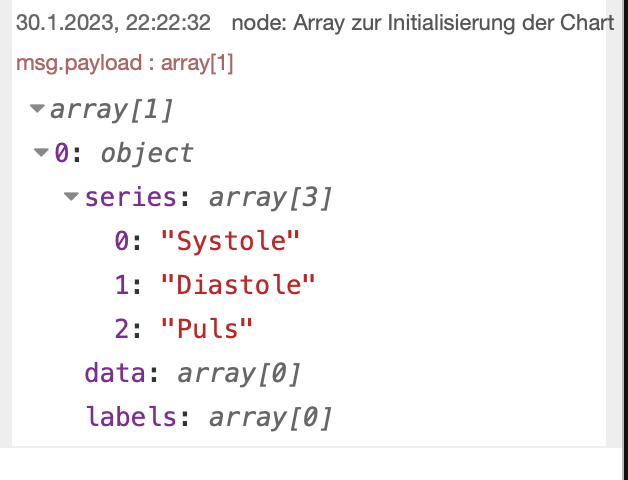
labels, sollte ich wohl behalten, da ich so diese Anzeige bekomme:

-
@mickym In series sind es String, da in Anführungszeichen. In meinem Fall sollten die Als nicht A,B,C heißen, sondern Systole,Diastole,Puls.
In data ist der Datentyp wohl "Number", bzw. Objekte da in geschweiften Klammern.
labels, sollte ich wohl behalten, da ich so diese Anzeige bekomme:

@damrak2022 Nun mit dem Series Objekt hast Du Recht. Also kannst Du dort das Array mit Deinen 3 topics als Strings eintragen. Wobei jedes topic ein Element als String in Deinem Array ist.
Bei Data warst Du mal wieder nicht korrekt. Was ist data für ein Datentyp?
-
@damrak2022 Nun mit dem Series Objekt hast Du Recht. Also kannst Du dort das Array mit Deinen 3 topics als Strings eintragen. Wobei jedes topic ein Element als String in Deinem Array ist.
Bei Data warst Du mal wieder nicht korrekt. Was ist data für ein Datentyp?
@mickym Erstmal ein Array, was dann diverse Objekte enthält
-
@mickym Erstmal ein Array, was dann diverse Objekte enthält
@damrak2022
Wenn Du data meinst:
Nein es ist ein Array - aber was enthält denn das Array für Elemente? -
@damrak2022
Wenn Du data meinst:
Nein es ist ein Array - aber was enthält denn das Array für Elemente?@mickym Eckige Klamer auf mit geschweifter Klammer auf bedeutet doch das innerhalb des Arrays verschiedene Objekte sind durch Komma getrennt, oder nicht
-
@mickym Eckige Klamer auf mit geschweifter Klammer auf bedeutet doch das innerhalb des Arrays verschiedene Objekte sind durch Komma getrennt, oder nicht
@damrak2022 Ja wenn es denn stimmen würde. Du musst einfach exakter werden und Zeichen für Zeichen durchgehen.
Also die data Eigenschaft ist vom Datentyp Array: hellgrün
Die Elemente dieses Array sind von welchem Datentyp??? hellblau

Es wäre wirklich toll, wenn Du mal versuchst exakt zu werden. ;)
-
@damrak2022 Ja wenn es denn stimmen würde. Du musst einfach exakter werden und Zeichen für Zeichen durchgehen.
Also die data Eigenschaft ist vom Datentyp Array: hellgrün
Die Elemente dieses Array sind von welchem Datentyp??? hellblau

Es wäre wirklich toll, wenn Du mal versuchst exakt zu werden. ;)
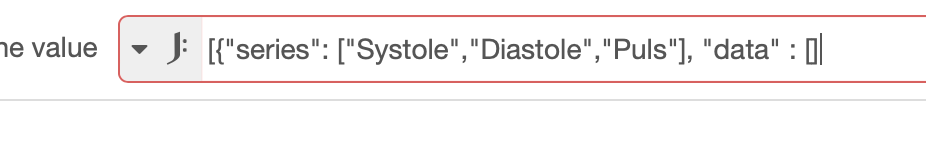
@mickym Verweist beides auf ein Array
Ist das hier jetzt korrekt

-
@mickym Verweist beides auf ein Array
Ist das hier jetzt korrekt

@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

-
@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

@mickym Jetzt habe ich "Labels gelöscht, aber nun ist irgendwas wieder nicht korrekt

-
@damrak2022 Ja das series Array ist korrekt - aber das labels Array solltest Du ja löschen. Und dann beantwortest Du mir noch bitte die Frage zu den Datentypen im data Array.

@mickym Mich irritiert das hinter der eckigen Klammer (Array) bei "data" noch eine geschweifte Klammer kommt. Hier hänge ich gerade irgendwie
-
@mickym Jetzt habe ich "Labels gelöscht, aber nun ist irgendwas wieder nicht korrekt

@damrak2022 Tja Du musst für jedes Klammer, die Du öffnest eine schliessen.
Das gesamte Array wurde nicht geschlossen und das Objekt auch nicht.




