NEWS
SONOFF NSPanel mit Lovelace UI
-
@gkjoker98 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich habe gestern mein nextion driver mit dem Kommando
FlashNextion http://nspanel.pky.eu/lui-release.tft
"geupdated". Seit dem werden die Symbole auf dem Screensaver nicht mehr angezeigt. Hat jemand ähnliche Probleme mit dem aktuellen lui-release.tft ??Immer so wie es im Script-Header steht:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftEs gab gestern Abend den TFT-Release-Wechsel auf 3.9.0, daher funktioniert das
FlashNextion http://nspanel.pky.eu/lui-release.tftmit einem v3.8.3 TS-Script nicht mehr. Habe eben das Script v3.9.0 hochgeladen. Benötige aber noch etwas Zeit für die Änderungs- und Update-Beschreibung. Aber mit dem oberen release-bezogenen FlashNextion sollte es immer funktionieren.
EDIT: Wenn dein Panel noch frisch ist und du noch nicht viele Dinge konfiguriert haben solltest, kannst du auch gleich mit dem 3.9.0 TS-Script starten...
Wäre dann aber ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft
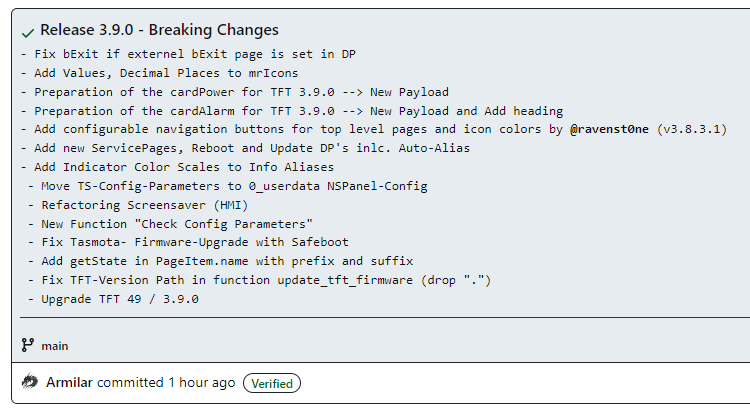
TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen :blush:
-
-

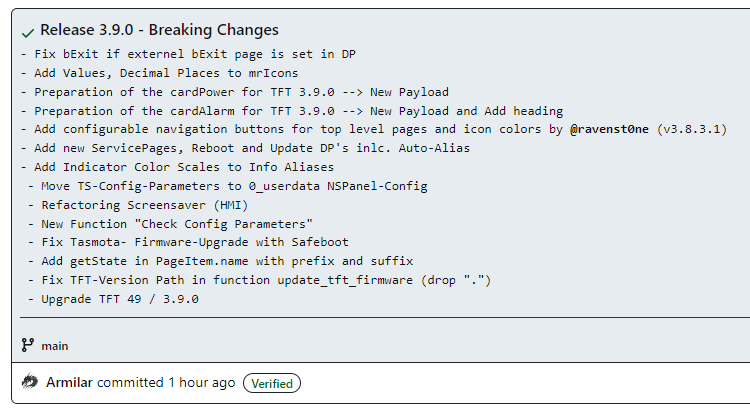
TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen :blush:
@armilar Fehler :-)
script.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Luftfeuchte: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Küche: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Garagen: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var WLAN: PageQR = { ^ERROR: Type '{ type: "cardQR"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageQR': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more. -
-
@armilar Fehler :-)
script.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Luftfeuchte: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Küche: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var Garagen: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.var WLAN: PageQR = { ^ERROR: Type '{ type: "cardQR"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageQR': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.Da bist du aber nicht wie in der Beschreibung vorgegangen, oder?
https://forum.iobroker.net/post/937928
Da dürfte nicht mit Flur, etc. drin sein, wenn das Script zum ersten Mal "ohne" deine Seiten startet.
-
Da bist du aber nicht wie in der Beschreibung vorgegangen, oder?
https://forum.iobroker.net/post/937928
Da dürfte nicht mit Flur, etc. drin sein, wenn das Script zum ersten Mal "ohne" deine Seiten startet.
-
@armilar doch, ich habe es gemacht wie in der Beschreibung. Skript ohne Beispiele und reinkopiert. Achso, ohne Seiten!!!
Achtung: nicht einfach alles reinkopieren. Nur die Seiten und Farbkonstanten. Die Config nicht! Die ist völlig anders als in der 3.8.3
Das Script sollte bereits so wie es auf Github ist (mit Ausnahme der Zeilen die ich benannt habe) laufen... Dann erst deine Sachen reinkopieren.
-
Achtung: nicht einfach alles reinkopieren. Nur die Seiten und Farbkonstanten. Die Config nicht! Die ist völlig anders als in der 3.8.3
Das Script sollte bereits so wie es auf Github ist (mit Ausnahme der Zeilen die ich benannt habe) laufen... Dann erst deine Sachen reinkopieren.
-
@armilar hab die Config nur angepasst so wie beschrieben. Aber meine Seiten habe ich mit rein kopiert. Die hab ich jetzt gelöscht, dann kommen keine Fehler. Kann ich die Seiten nicht mehr kopieren?
natürlich kannst du das... kopiere eine nach der anderen rein. Dann sage mir bei welcher Seite es Fehler gibt... Am Besten mit der Seite im Post... Ich vermute, dass du nicht von einer v3.8.3 kommst...
Dann wären deine Seiten noch nicht wie hier:
let Beispielseite = <PageEntities> -
natürlich kannst du das... kopiere eine nach der anderen rein. Dann sage mir bei welcher Seite es Fehler gibt... Am Besten mit der Seite im Post... Ich vermute, dass du nicht von einer v3.8.3 kommst...
Dann wären deine Seiten noch nicht wie hier:
let Beispielseite = <PageEntities>@armilar
Nein, komme von der 3.8.1
Die erste Seite bringt schon Fehlerscript.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more. -
@armilar
Nein, komme von der 3.8.1
Die erste Seite bringt schon Fehlerscript.js.Ns-Panels.Garage-3_9_0: TypeScript compilation failed:var Flur: PageEntities = { ^ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: false; parent: undefined; prev: undefined; next: undefined; home: undefined; items: PageItem[]; }' is missing the following properties from type 'PageEntities': parentIcon, parentIconColor, prevIcon, prevIconColor, and 4 more.Poste mal die Seite "Flur". Ich sende sie korrigiert zurück...
-
var Flur: PageEntities = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] }; -
var Flur: PageEntities = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] };oben bis 3.8.1
var Flur: PageEntities = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] };jetzt neue Definition ab 3.8.3
var Flur = <PageEntities> // Hier Änderung bitte vergleichen { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] };Alles was undefined ist, wird ebenfalls nicht mehr benötigt. Du kannst dich auch an den Service-Pages orientieren...
Bitte kurz einfügen und Bescheid geben...
-
oben bis 3.8.1
var Flur: PageEntities = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': undefined, //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] };jetzt neue Definition ab 3.8.3
var Flur = <PageEntities> // Hier Änderung bitte vergleichen { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] };Alles was undefined ist, wird ebenfalls nicht mehr benötigt. Du kannst dich auch an den Service-Pages orientieren...
Bitte kurz einfügen und Bescheid geben...
-
Perfekt... nach dem Stil alle Seiten überarbeiten:
Steht auch in der Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation -

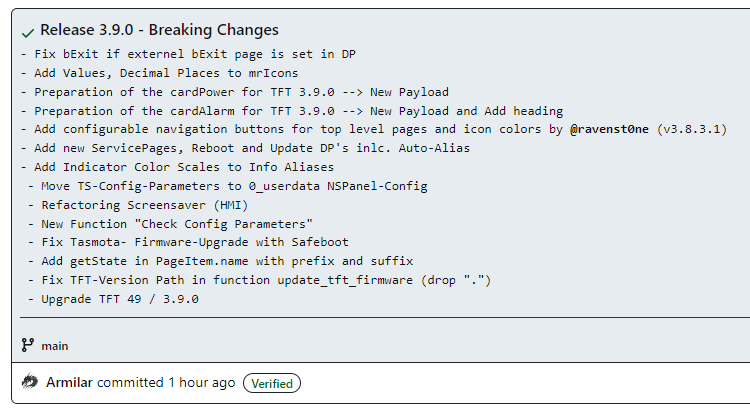
TS-Script Release 3.9.0
Achtung Breaking Changes
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIm oberen Konfigurationsbereich sind diverse Änderungen entstanden. Die einfachste Methode für ein Upgrade ist auf ein TS-Script ohne Beispiele aufzusetzten: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts .
-
Das vorhandene bereits TS-Script sollte deaktiviert werden, dienst als Fallbacklösung und zum kopieren der Migrationsanteile (vorhandene Seitendefinitionen, etc.):
-
Benutzer- /Panelspezifische Anpassungen vornehmen
- Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
- Zeile 217: NSPanel- Pfad anpassen
- Zeile 618: MQTT-Pfad anpassen
- Zeile 619: MQTT-Pfad anpassen
- Zeile 658: MQTT-Pfad anpassen
- Zeile 666: MQTT-Pfad anpassen
-
TS-Script aktivieren und starten (Neue Datenpunkte und Aliase werden erstellt)
-
Wenn keine Fehler vorhanden sein sollten, dann danach die vorhandenen Seiten-Variablen und benutzerspezifische Farbkonstanten aus dem deaktivierten, bisherigen TS-Script nachziehen (migrieren).
-
Zum Schluss Anpassungen in den neuen Parametern der Screensaver-Entities im Config-Teil vornehmen.
Zu einigen Neuerungen ist die Wiki noch nicht komplett beschrieben und wird noch vervollständigt!
EDIT: Sollte es Fragen geben, dann einfach fragen :blush:
-
-
@armilar top danke für 3.9.0 läuft auf Anhieb. Bekommst du eigentlich den Obulus wenn ich über Paypal was spende (https://paypal.me/joBr99)?
wenn ioBroker drin steht, dann ja ;-)
-
Gibt es irgendwo eine Doku, wie der Aufbau des Info Feldes für die LCharts sein muss, da ich eine andere DB verwende und auch kein Influx installieren möchte?
Dann kann ich mir den String selbst zusammenbauen :)Danke im Voraus und sieht wieder sehr vielversprechend aus, die neue Version!
-
Gibt es irgendwo eine Doku, wie der Aufbau des Info Feldes für die LCharts sein muss, da ich eine andere DB verwende und auch kein Influx installieren möchte?
Dann kann ich mir den String selbst zusammenbauen :)Danke im Voraus und sieht wieder sehr vielversprechend aus, die neue Version!
@ravenst0ne hat die Doku noch um den History-Adapter (unter der Influx-Lösung) erweitert. Sollte ähnlich einer SQL-DB vom Query sein. Die Scripte erzeugen die X-Achse und die Koordinaten des Graphen in "einem" String und sind etwas komplexer als bei der cardChart.
Ein Beispielstring sieht so aus:
0^20:00+60+120+180+240^00:00+300+360+420+480^04:00+540+600+660+720^08:00+780+840+900+960^12:00+1020+1080+1140+1200^16:00+1260+1320+1380~47:218~107:223~167:220~227:222~287:209~347:204~407:201~467:199~527:197~587:195~707:195~767:197~827:200~887:201~947:207~1007:210~1067:213~1127:213~1187:214~1247:211~1307:215~1367:215~1427:213~1440:214Falls jemand eine andere Datenbank bedient, außer InfluxDB 2 oder History, dann gerne posten. Ich nehme es gerne in die Wiki auf.
-
Gibt es irgendwo eine Doku, wie der Aufbau des Info Feldes für die LCharts sein muss, da ich eine andere DB verwende und auch kein Influx installieren möchte?
Dann kann ich mir den String selbst zusammenbauen :)Danke im Voraus und sieht wieder sehr vielversprechend aus, die neue Version!
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

-
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

Vielen Dank für die ausführliche Beschreibung!
-
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

@armilar Hallo,
kann es sein das es mit der Influx 1.8 nicht funktioniert?
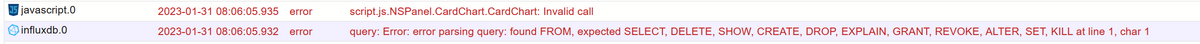
Ich erhalte folgende Fehlermeldungen:


Ist der Sensor so richtig eingefügt?
const Sensor = [].concat('mqtt.0.openWB.evu.W'); // Gartenhaus.TemperaturLG
Winnipuuh














