NEWS
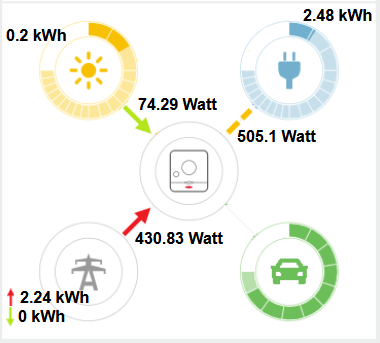
Lastfluss, Energie animierte Gif
-
@dominik_l
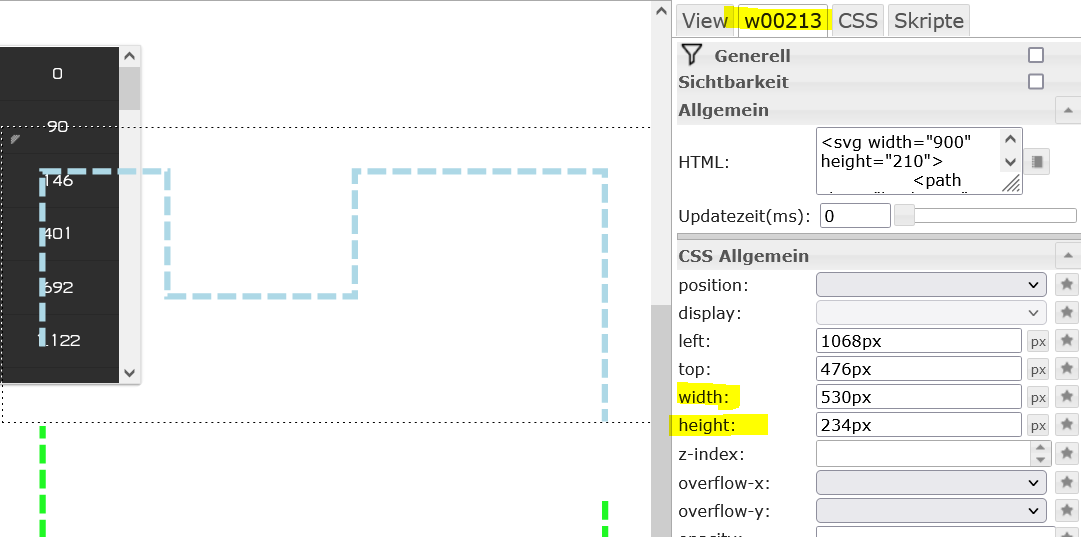
markiere mal ein , die Widgets sind ziemlich weit rechts eingestellt

dann siest du rechts

und schon ist alles da. oh mei. DANKE!
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
@liv-in-sky
Jetzt hab ich doch nochmal eine Frage...
Ich würde gerne die Laufgeschwindigkeit der Animation von einem Objektwert abhängig machen. Hab lange rumprobiert, war aber nicht erfolgreich... Hast Du einen Tipp für mich? Würde mich freuen!
Viele Grüße
Dominik
-
@liv-in-sky
Jetzt hab ich doch nochmal eine Frage...
Ich würde gerne die Laufgeschwindigkeit der Animation von einem Objektwert abhängig machen. Hab lange rumprobiert, war aber nicht erfolgreich... Hast Du einen Tipp für mich? Würde mich freuen!
Viele Grüße
Dominik
@dominik_l
ich denke mal am einfachsten ist es, du machst dir ein blockly und der html teil , den du sonst im widget hast, schreibst du in einen datenpunkt (den du selbst auch anlegst) als variable. d.h. du setzt den html-teil im blockly so zusammen, wie du ihn brauchst
in der vis nimmst du dann ein html widget und darin als html teil nimmst du den datenpunkt über ein binding - also den datenpunkt in geschw. klammern z.b.
{0_userdata.0.test.test....}so kannst du alles im blockly setzen (je nach trigger) und dann in den dp schreiben, was dann in der vis aktualisiert wird
-
@dominik_l
ich denke mal am einfachsten ist es, du machst dir ein blockly und der html teil , den du sonst im widget hast, schreibst du in einen datenpunkt (den du selbst auch anlegst) als variable. d.h. du setzt den html-teil im blockly so zusammen, wie du ihn brauchst
in der vis nimmst du dann ein html widget und darin als html teil nimmst du den datenpunkt über ein binding - also den datenpunkt in geschw. klammern z.b.
{0_userdata.0.test.test....}so kannst du alles im blockly setzen (je nach trigger) und dann in den dp schreiben, was dann in der vis aktualisiert wird
Funktioniert! Hätte man selber draufkommen können... Danke nochmals für die Hilfe in dem alten Thread!

(Pfeile waren die bisherige Lösung...) -
@glasfaser Habe das mit den Linien eingebaut wo oder wie könnte ich das schalten mit einen true oder false Befehl von meine Objekten ?
dann wäre es klasse für mich
-
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :) -
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :)es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
-
es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
-
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


-
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


Danke für den Tip. Wenn ich das Widget einfüge und das Vorzeichen bei stroke-dashoffset setze, fangen alle meine Leitungen an Rückwärts zu laufen ;-)... Ich hab ein kleines Heizungssystem damit ausgerüstet. Also Vor und Rücklauf. Und diese sollen entsprechend fließen. Die Loadings sind bereits mit einzelnen Nr. entkoppelt. Erstaunlich, das dein Loading auch meine anderen bereits bestehenden Systeme mit ändert.
Ich teste weiter. Ist auf jeden Fall ein Ansatz. Alternativ muss ich die einzelnen Koordinatenpunkte rückwärts anordnen ;-(...
-
Danke für den Tip. Wenn ich das Widget einfüge und das Vorzeichen bei stroke-dashoffset setze, fangen alle meine Leitungen an Rückwärts zu laufen ;-)... Ich hab ein kleines Heizungssystem damit ausgerüstet. Also Vor und Rücklauf. Und diese sollen entsprechend fließen. Die Loadings sind bereits mit einzelnen Nr. entkoppelt. Erstaunlich, das dein Loading auch meine anderen bereits bestehenden Systeme mit ändert.
Ich teste weiter. Ist auf jeden Fall ein Ansatz. Alternativ muss ich die einzelnen Koordinatenpunkte rückwärts anordnen ;-(...
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig ist -
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig istSpitze!!! Genau das war es. 2x strokeani mit eigener Nummer gekennzeichnet und die Befehlsketten sind entkoppelt. Jetzt visualisiert jeder Strang so wie er soll. Die Striche gefallen mir dabei sogar noch besser wie die Pfeile.
Viele Dank für die Hilfe!
-
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


bekommt man es auch irgendwie hin, dass z.B. ein Farbverlauf in der Linie noch hinzugefügt werden kann?
Beispiel:
die gestrichelte Linie startet mit Rot und endet irgendwann mit Blau. Ich habe im Internet mir SVG angeschaut, bin aber noch nicht dahintergekommen. In einem Rechteck ist ein Farbverlauf wohl möglich. -
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig ist@liv-in-sky
Ich ergänze gleich meine 2. Frage. Ich bekomme es einfach nicht hin. Es gibt ja neben der Linie auch andere geometrische Formen.
Wie könnte ich denn z.B. die Reihenfolge Linie, Halbkreis, Linie, Halbkreis, Linie... oder Linie, Ellipse, Halbkreis, Ellipse... erzeugen?Worauf möchte ich hinaus? Im Prinzip suche ich etwas wie so:

-
@liv-in-sky
Ich ergänze gleich meine 2. Frage. Ich bekomme es einfach nicht hin. Es gibt ja neben der Linie auch andere geometrische Formen.
Wie könnte ich denn z.B. die Reihenfolge Linie, Halbkreis, Linie, Halbkreis, Linie... oder Linie, Ellipse, Halbkreis, Ellipse... erzeugen?Worauf möchte ich hinaus? Im Prinzip suche ich etwas wie so:

@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
-
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
@liv-in-sky sagte in Lastfluss, Energie animierte Gif:
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
alles gut, danke dir - wie immer. Dachte, du schüttelst das so einfach aus dem Ärmel - ich teste weiter...
-
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
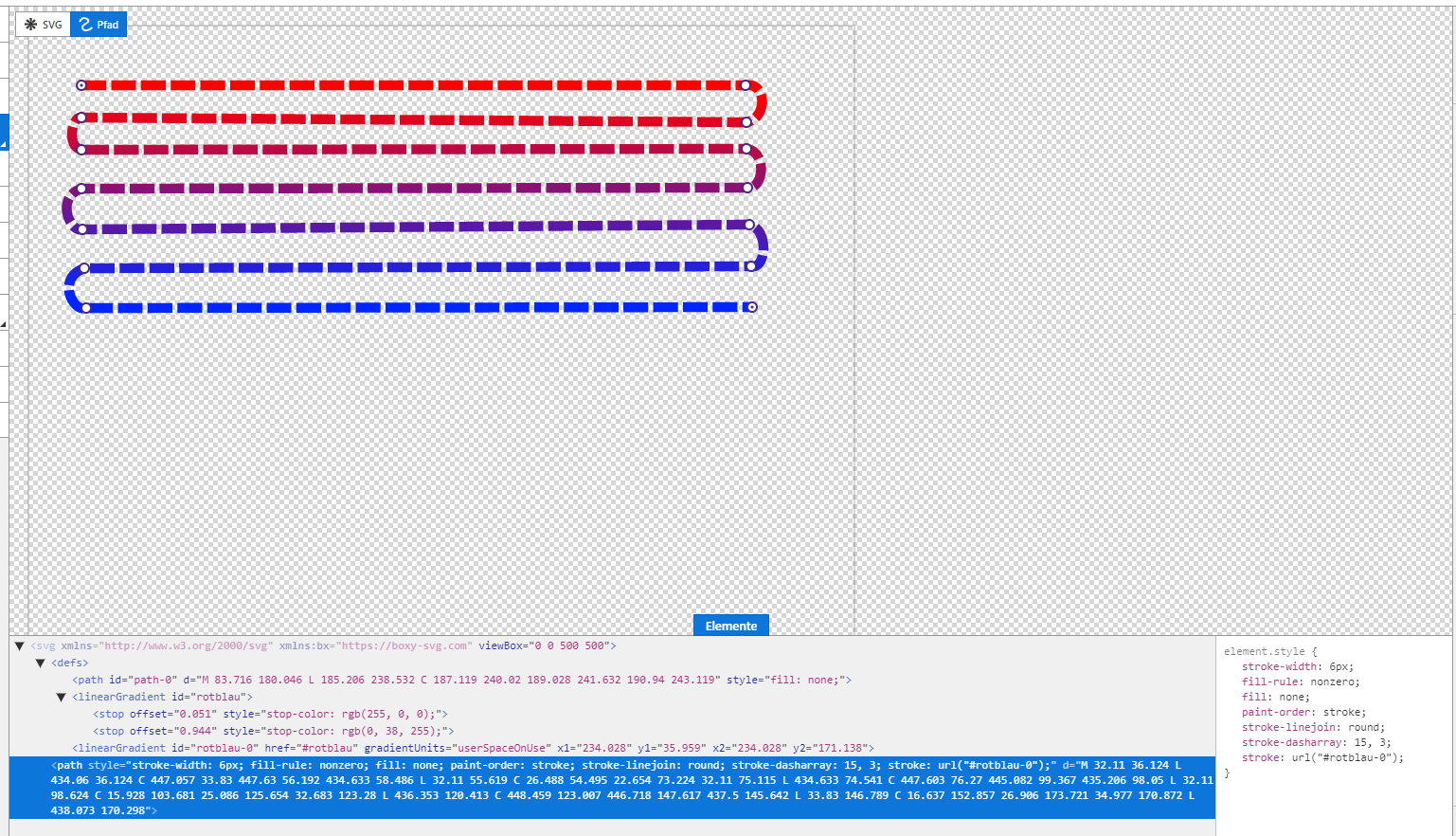
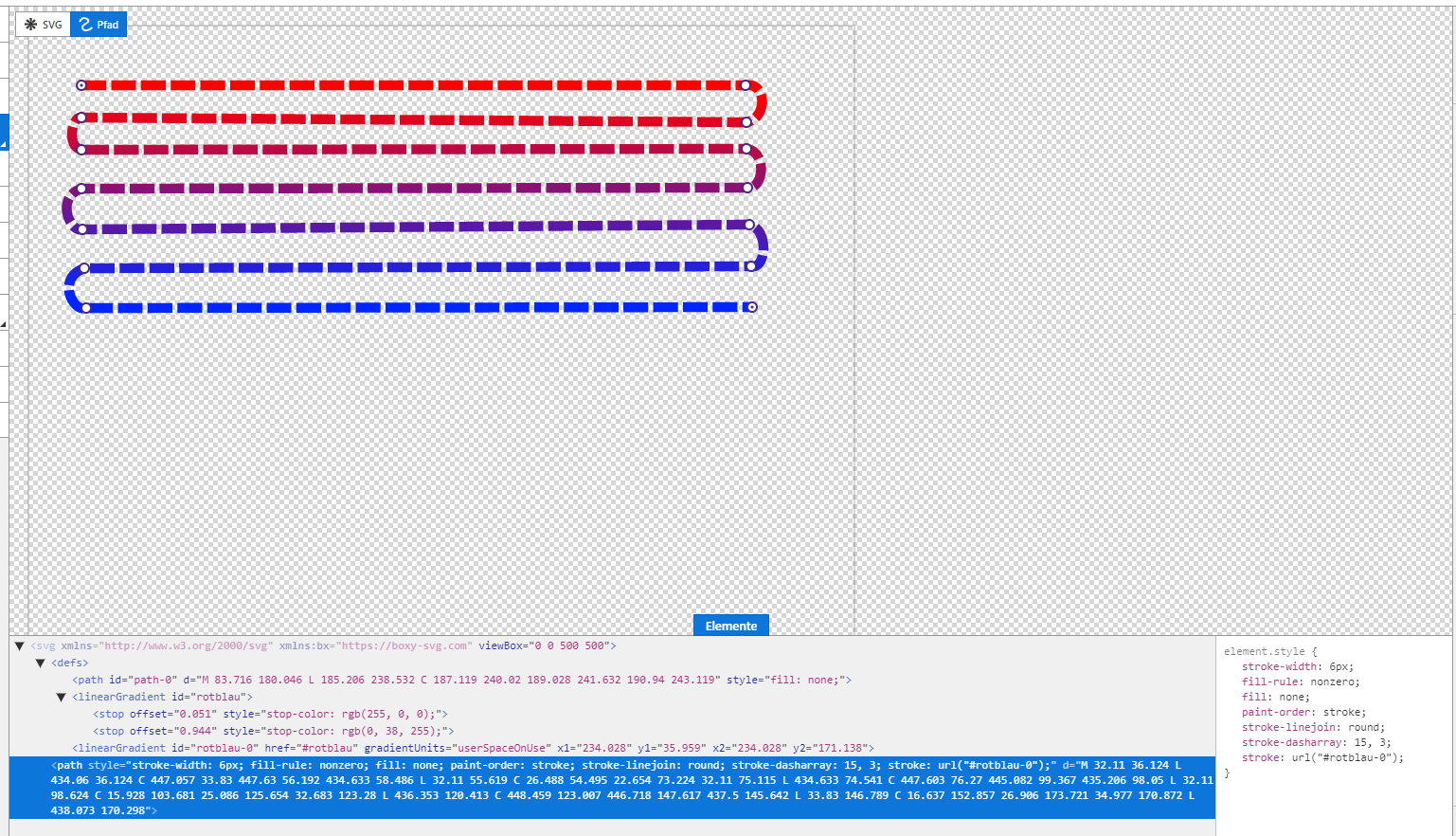
Es gibt ein paar Tools im Internet, sehe ich gerade und das erste (https://boxy-svg.com), was ich genutzt hatte, erzeugt sowas:

Der Export kostet halt etwas, ich muss mal sehen, ob ich eine kostenlose Variante (Testversion o.ä.) hinbekomme. Muss dann nur noch sehen, wie ich das in das Widget integriere
-
Es gibt ein paar Tools im Internet, sehe ich gerade und das erste (https://boxy-svg.com), was ich genutzt hatte, erzeugt sowas:

Der Export kostet halt etwas, ich muss mal sehen, ob ich eine kostenlose Variante (Testversion o.ä.) hinbekomme. Muss dann nur noch sehen, wie ich das in das Widget integriere
hab ein wenig gespielt
das ist rausgekommen - nehme aber an, du hast schon was gefunden:

oder:

können beide verkleinert werden
-
hab ein wenig gespielt
das ist rausgekommen - nehme aber an, du hast schon was gefunden:

oder:

können beide verkleinert werden
boah - ich werd bekloppt... Ich war unterwegs und wollte mich jetzt damit auseinandersetzen.
Danke dir - wie immer. Ich schau es mir an und arbeite mich rein... -
boah - ich werd bekloppt... Ich war unterwegs und wollte mich jetzt damit auseinandersetzen.
Danke dir - wie immer. Ich schau es mir an und arbeite mich rein...diese A commands sind ein "gefriggel" :-)