NEWS
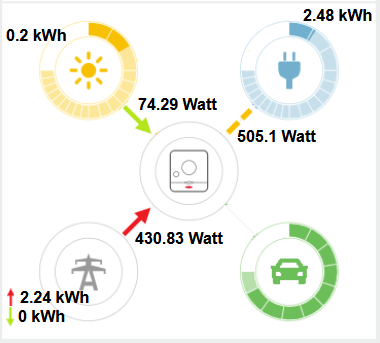
Lastfluss, Energie animierte Gif
-
sieht schick aus , jetzt fehlt noch , das man die png tauschen kann , ja nach Bedarf ,
Pfeile , Punkt ..
:) -
sieht schick aus , jetzt fehlt noch , das man die png tauschen kann , ja nach Bedarf ,
Pfeile , Punkt ..
:)genau das versuche ich gerade :-)
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
Deine Idee hier ist genau das, was ich aktuell suche. Ich bin allerdings daran gescheitert, den Code in meine Vis einzubauen... Welches Element brauche ich denn dafür? Danke für Deine Hilfe!
-
Deine Idee hier ist genau das, was ich aktuell suche. Ich bin allerdings daran gescheitert, den Code in meine Vis einzubauen... Welches Element brauche ich denn dafür? Danke für Deine Hilfe!
@dominik_l sagte in Lastfluss, Energie animierte Gif:
Welches Element brauche ich denn dafür?
Klapp jeweils die "Spoiler" auf , dort sind die Widget zum Importieren hinterlegt .
-
@dominik_l sagte in Lastfluss, Energie animierte Gif:
Welches Element brauche ich denn dafür?
Klapp jeweils die "Spoiler" auf , dort sind die Widget zum Importieren hinterlegt .
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße! -
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße!@dominik_l sagte in Lastfluss, Energie animierte Gif:
Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt...
Was für eine Objektiste !?
Die Widget erscheinen im Editor in deinem Projekt wo du das Widget importierst.

-
@glasfaser
danke für die super schnelle Antwort! Dann hab ich es grundsätzlich schon richtig gemacht. Die Widgets erscheinen auch in der Objektliste, aber werden nicht angezeigt... muss ich vorher noch bestimmte pakete installieren? Viele Grüße!@dominik_l
Schau mal hier ... ist einfacher .. wenn du nur Pfeile brauchst
https://forum.iobroker.net/topic/54898/senec-speicher-vis?_=1653739345286
-
@dominik_l
Schau mal hier ... ist einfacher .. wenn du nur Pfeile brauchst
https://forum.iobroker.net/topic/54898/senec-speicher-vis?_=1653739345286
@glasfaser
Danke nochmal, dann mach ich mich darüber her.
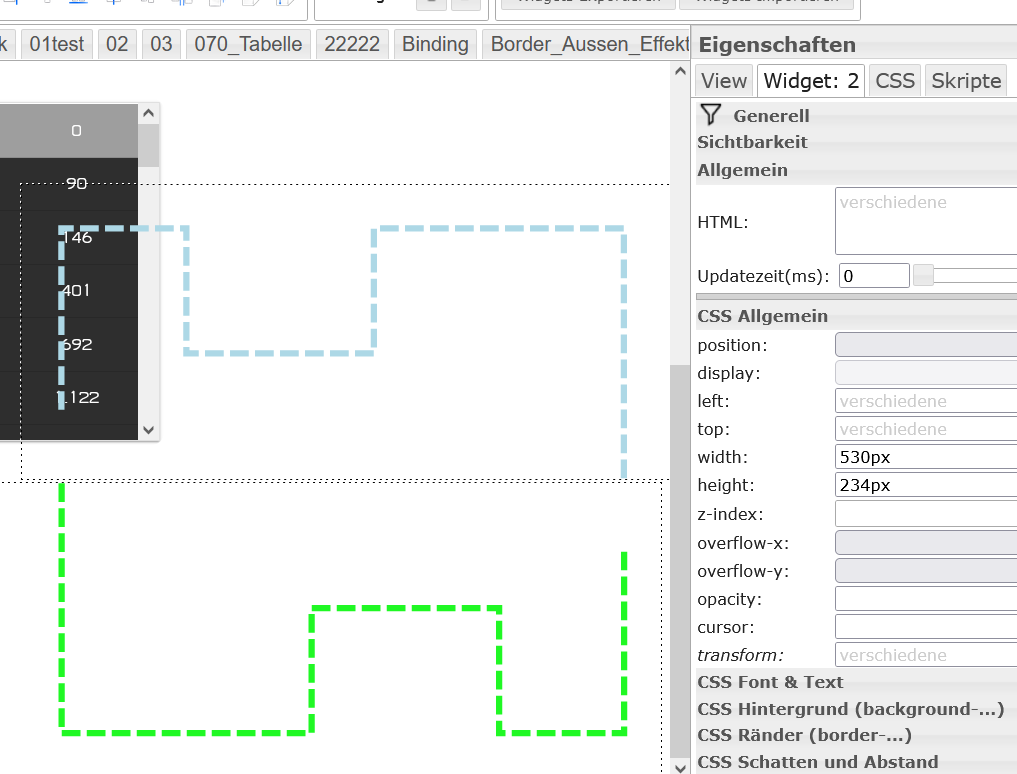
So schaut meine vis aus... nichts zu sehen, Widgets sind aber eigentlich da...

-
@glasfaser
Danke nochmal, dann mach ich mich darüber her.
So schaut meine vis aus... nichts zu sehen, Widgets sind aber eigentlich da...

-
@dominik_l
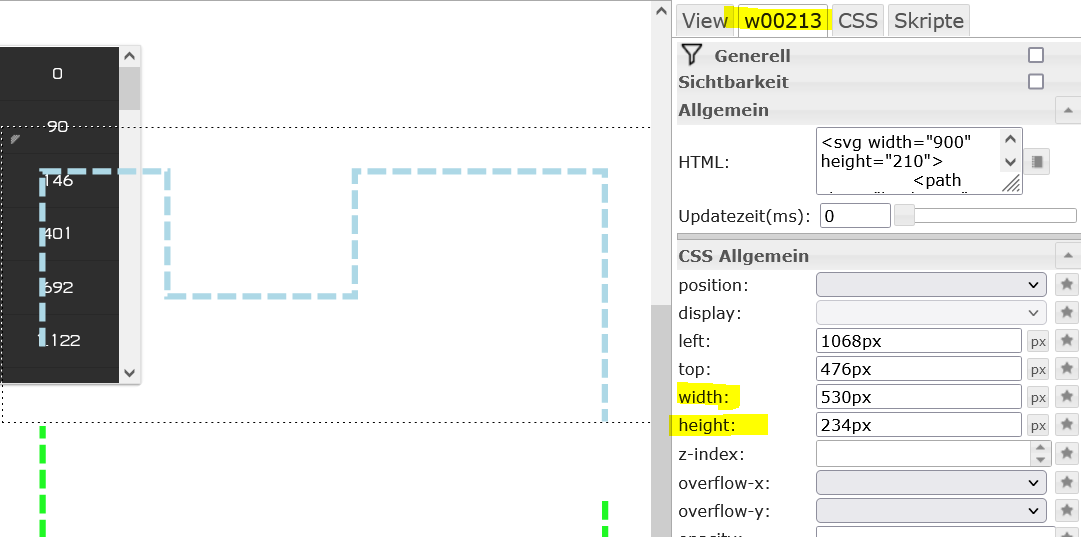
markiere mal ein , die Widgets sind ziemlich weit rechts eingestellt

dann siest du rechts

und schon ist alles da. oh mei. DANKE!
-
um das ganze noch abzuschliessen
das mit den pfeilen geht damit nicht - habe dafür leider keine lösung gefundenaber man kann auch komlexe, bzw gewinkelte "fluss-zeichnungen" anfertigen
ich würde das ganze widget über ein script steuern und nicht mit "sichtbarkeit" arbeiten, wenn z.b 2 übereinander liegen sollen , sondern das script schreibt den html code in einen datenpunkt und dieser dp wird dann über binding angezeigt - das script kontrolliert somit, was angezeigt wirdz.b.

gerade linien, die den maßstab einhalten:
@liv-in-sky
Jetzt hab ich doch nochmal eine Frage...
Ich würde gerne die Laufgeschwindigkeit der Animation von einem Objektwert abhängig machen. Hab lange rumprobiert, war aber nicht erfolgreich... Hast Du einen Tipp für mich? Würde mich freuen!
Viele Grüße
Dominik
-
@liv-in-sky
Jetzt hab ich doch nochmal eine Frage...
Ich würde gerne die Laufgeschwindigkeit der Animation von einem Objektwert abhängig machen. Hab lange rumprobiert, war aber nicht erfolgreich... Hast Du einen Tipp für mich? Würde mich freuen!
Viele Grüße
Dominik
@dominik_l
ich denke mal am einfachsten ist es, du machst dir ein blockly und der html teil , den du sonst im widget hast, schreibst du in einen datenpunkt (den du selbst auch anlegst) als variable. d.h. du setzt den html-teil im blockly so zusammen, wie du ihn brauchst
in der vis nimmst du dann ein html widget und darin als html teil nimmst du den datenpunkt über ein binding - also den datenpunkt in geschw. klammern z.b.
{0_userdata.0.test.test....}so kannst du alles im blockly setzen (je nach trigger) und dann in den dp schreiben, was dann in der vis aktualisiert wird
-
@dominik_l
ich denke mal am einfachsten ist es, du machst dir ein blockly und der html teil , den du sonst im widget hast, schreibst du in einen datenpunkt (den du selbst auch anlegst) als variable. d.h. du setzt den html-teil im blockly so zusammen, wie du ihn brauchst
in der vis nimmst du dann ein html widget und darin als html teil nimmst du den datenpunkt über ein binding - also den datenpunkt in geschw. klammern z.b.
{0_userdata.0.test.test....}so kannst du alles im blockly setzen (je nach trigger) und dann in den dp schreiben, was dann in der vis aktualisiert wird
Funktioniert! Hätte man selber draufkommen können... Danke nochmals für die Hilfe in dem alten Thread!

(Pfeile waren die bisherige Lösung...) -
@glasfaser Habe das mit den Linien eingebaut wo oder wie könnte ich das schalten mit einen true oder false Befehl von meine Objekten ?
dann wäre es klasse für mich
-
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :) -
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :)es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
-
es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
-
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


-
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


Danke für den Tip. Wenn ich das Widget einfüge und das Vorzeichen bei stroke-dashoffset setze, fangen alle meine Leitungen an Rückwärts zu laufen ;-)... Ich hab ein kleines Heizungssystem damit ausgerüstet. Also Vor und Rücklauf. Und diese sollen entsprechend fließen. Die Loadings sind bereits mit einzelnen Nr. entkoppelt. Erstaunlich, das dein Loading auch meine anderen bereits bestehenden Systeme mit ändert.
Ich teste weiter. Ist auf jeden Fall ein Ansatz. Alternativ muss ich die einzelnen Koordinatenpunkte rückwärts anordnen ;-(...