NEWS
Lastfluss, Energie animierte Gif
-
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :) -
@liv-in-sky
Gibt es eine Anleitung, wie man diese Animation in die Vis bekommt? Stehe total auf dem Schlauch ... :)es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
-
es gibt mittlerwiele einen adapter für solche flow zeichnungen (energiefluss adapter)
die beispiele hier gehören in ein html widget - bzw sind die widgets hier zum download und import in den posts
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
-
Hallo,
mit welchem Befehl bekomme ich die SVG rückwärtslaufend hin.
Bzw. wie sind die Gegenbefehle? Reverse <> ???
Rotate(°deg) kann ich für meine verwinkelte Leitung nicht verwenden.
Kann man dafür einen Befehl im Feld Transform einsetzen oder geht das nur im Code?Danke und Grüße Wiesel
P.s.: Coole Sache mit dieser Spielerei ;-)...
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


-
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


Danke für den Tip. Wenn ich das Widget einfüge und das Vorzeichen bei stroke-dashoffset setze, fangen alle meine Leitungen an Rückwärts zu laufen ;-)... Ich hab ein kleines Heizungssystem damit ausgerüstet. Also Vor und Rücklauf. Und diese sollen entsprechend fließen. Die Loadings sind bereits mit einzelnen Nr. entkoppelt. Erstaunlich, das dein Loading auch meine anderen bereits bestehenden Systeme mit ändert.
Ich teste weiter. Ist auf jeden Fall ein Ansatz. Alternativ muss ich die einzelnen Koordinatenpunkte rückwärts anordnen ;-(...
-
Danke für den Tip. Wenn ich das Widget einfüge und das Vorzeichen bei stroke-dashoffset setze, fangen alle meine Leitungen an Rückwärts zu laufen ;-)... Ich hab ein kleines Heizungssystem damit ausgerüstet. Also Vor und Rücklauf. Und diese sollen entsprechend fließen. Die Loadings sind bereits mit einzelnen Nr. entkoppelt. Erstaunlich, das dein Loading auch meine anderen bereits bestehenden Systeme mit ändert.
Ich teste weiter. Ist auf jeden Fall ein Ansatz. Alternativ muss ich die einzelnen Koordinatenpunkte rückwärts anordnen ;-(...
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig ist -
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig istSpitze!!! Genau das war es. 2x strokeani mit eigener Nummer gekennzeichnet und die Befehlsketten sind entkoppelt. Jetzt visualisiert jeder Strang so wie er soll. Die Striche gefallen mir dabei sogar noch besser wie die Pfeile.
Viele Dank für die Hilfe!
-
der reverse hat keine wirkung - ist wohl ein überbleibsel meiner tests
was aber funktioniert ist den stroke-dashoffset ins minus zu ändern


bekommt man es auch irgendwie hin, dass z.B. ein Farbverlauf in der Linie noch hinzugefügt werden kann?
Beispiel:
die gestrichelte Linie startet mit Rot und endet irgendwann mit Blau. Ich habe im Internet mir SVG angeschaut, bin aber noch nicht dahintergekommen. In einem Rechteck ist ein Farbverlauf wohl möglich. -
@wiesel-1 du musst das strokeani auch umbenennen
Damit es nur für dieses Widget gültig ist@liv-in-sky
Ich ergänze gleich meine 2. Frage. Ich bekomme es einfach nicht hin. Es gibt ja neben der Linie auch andere geometrische Formen.
Wie könnte ich denn z.B. die Reihenfolge Linie, Halbkreis, Linie, Halbkreis, Linie... oder Linie, Ellipse, Halbkreis, Ellipse... erzeugen?Worauf möchte ich hinaus? Im Prinzip suche ich etwas wie so:

-
@liv-in-sky
Ich ergänze gleich meine 2. Frage. Ich bekomme es einfach nicht hin. Es gibt ja neben der Linie auch andere geometrische Formen.
Wie könnte ich denn z.B. die Reihenfolge Linie, Halbkreis, Linie, Halbkreis, Linie... oder Linie, Ellipse, Halbkreis, Ellipse... erzeugen?Worauf möchte ich hinaus? Im Prinzip suche ich etwas wie so:

@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
-
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
@liv-in-sky sagte in Lastfluss, Energie animierte Gif:
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
alles gut, danke dir - wie immer. Dachte, du schüttelst das so einfach aus dem Ärmel - ich teste weiter...
-
@mguenther sorry - aber so tief bin ich da nicht eingestiegen - wenn du eine lösung gefunden hast - gerne hier posten
Es gibt ein paar Tools im Internet, sehe ich gerade und das erste (https://boxy-svg.com), was ich genutzt hatte, erzeugt sowas:

Der Export kostet halt etwas, ich muss mal sehen, ob ich eine kostenlose Variante (Testversion o.ä.) hinbekomme. Muss dann nur noch sehen, wie ich das in das Widget integriere
-
Es gibt ein paar Tools im Internet, sehe ich gerade und das erste (https://boxy-svg.com), was ich genutzt hatte, erzeugt sowas:

Der Export kostet halt etwas, ich muss mal sehen, ob ich eine kostenlose Variante (Testversion o.ä.) hinbekomme. Muss dann nur noch sehen, wie ich das in das Widget integriere
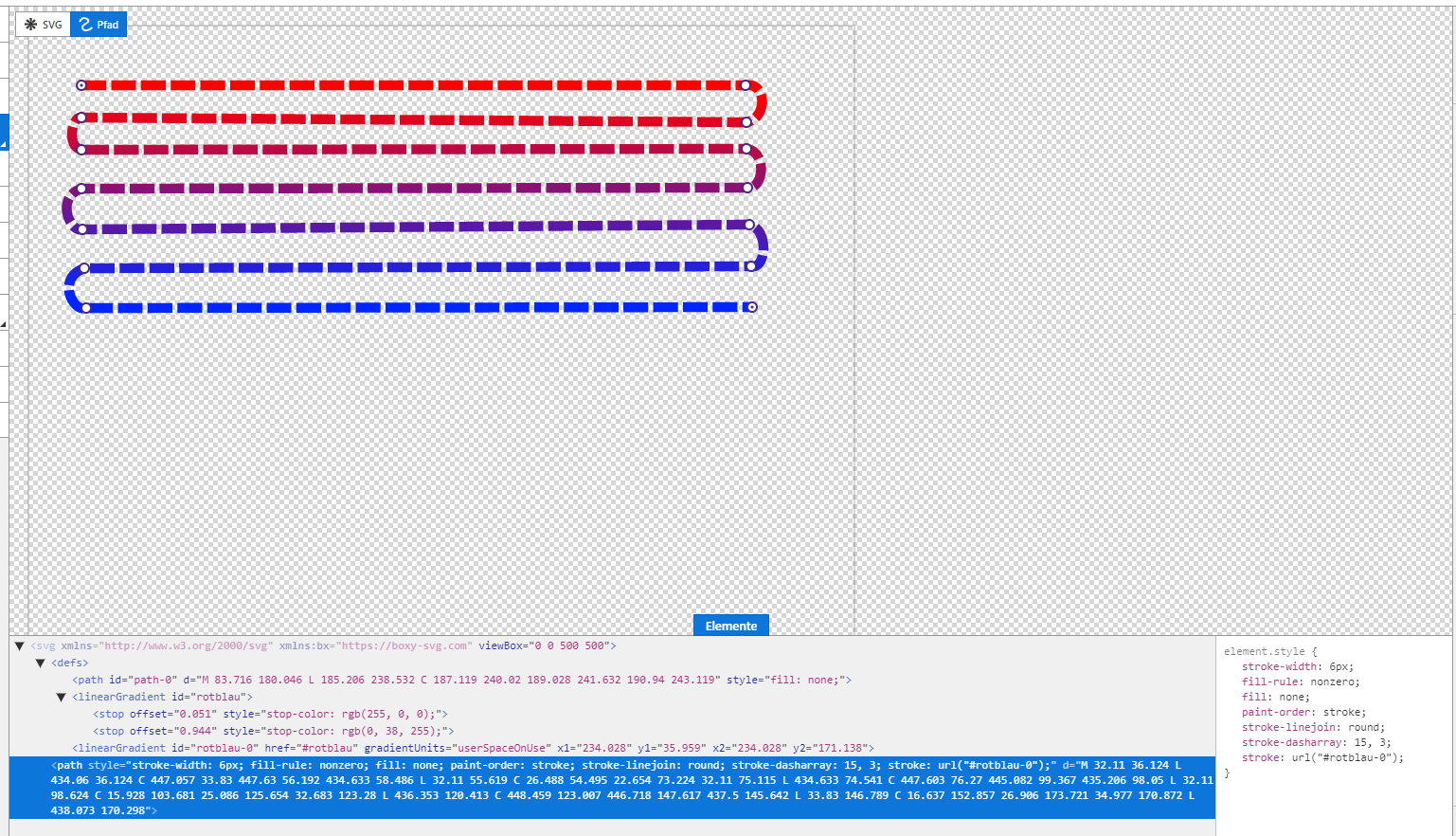
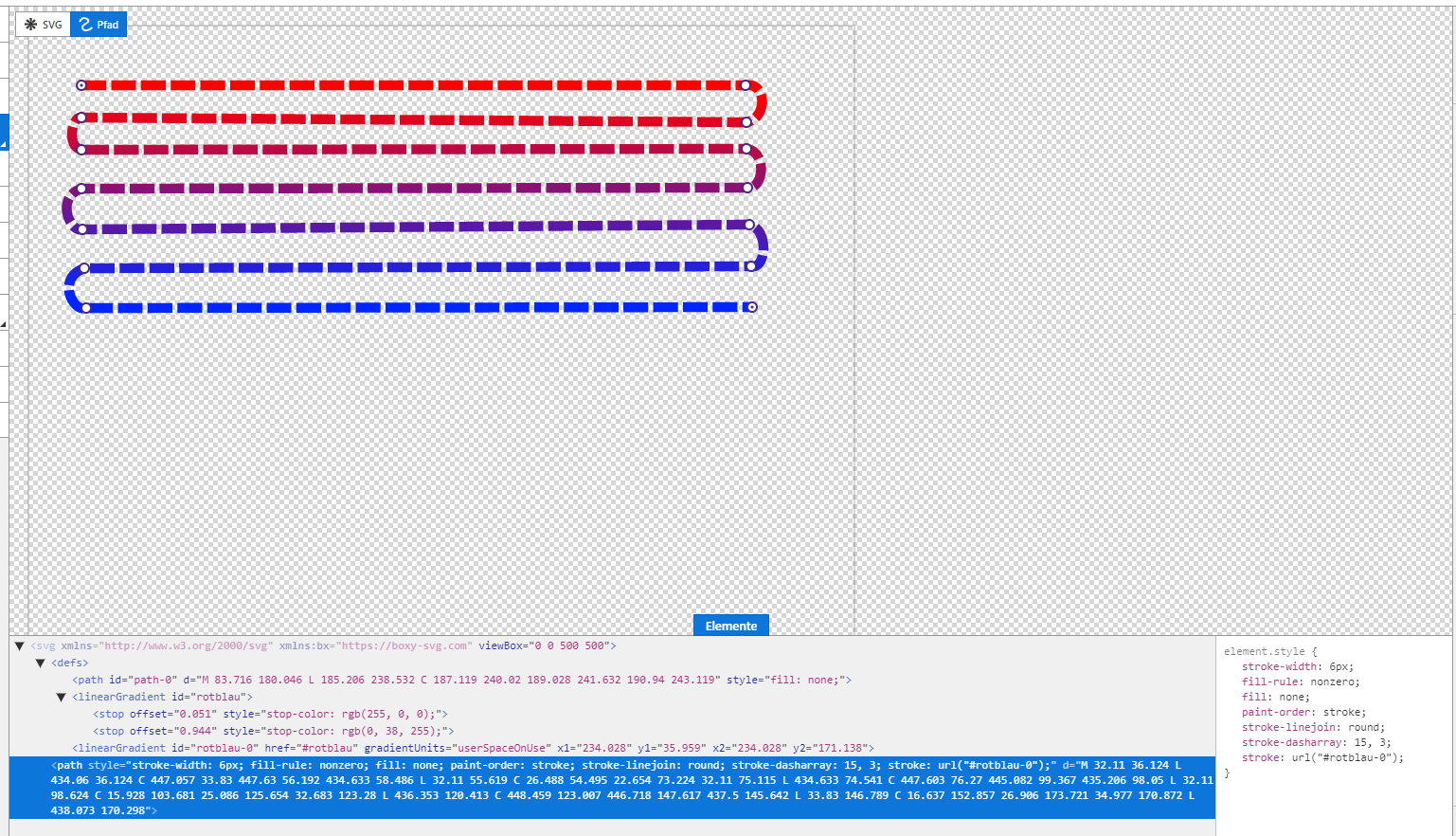
hab ein wenig gespielt
das ist rausgekommen - nehme aber an, du hast schon was gefunden:

oder:

können beide verkleinert werden
-
hab ein wenig gespielt
das ist rausgekommen - nehme aber an, du hast schon was gefunden:

oder:

können beide verkleinert werden
boah - ich werd bekloppt... Ich war unterwegs und wollte mich jetzt damit auseinandersetzen.
Danke dir - wie immer. Ich schau es mir an und arbeite mich rein... -
boah - ich werd bekloppt... Ich war unterwegs und wollte mich jetzt damit auseinandersetzen.
Danke dir - wie immer. Ich schau es mir an und arbeite mich rein...diese A commands sind ein "gefriggel" :-)
-
diese A commands sind ein "gefriggel" :-)
@liv-in-sky
"Gefriggel hinbekommen... hab nur ein Problem... Der Farbverlauf passt nicht. Der Verlauf ist quasi über das gesamte Bild von oben nach unten bzw. links nach rechts. Daher hast du ja auch beim 2. Bild links die Linie ergänzt.Meine Koordinaten wären eigentlich so gewesen:
<path class="loading1011" d=" M 380 215 L 180 215 L 10 15 A 2.0 1 0 1 1 25 10 L 200 180 A 2.0 1 0 0 0 260 170 L 50 15 A 2.0 1 0 1 1 70 10 L 365 200 L380 200 "/>Dann passiert aber folgendes:

Da noch ne Idee, wie in der Linie der Farbverlauf erfolgt? Außer dass ich meine Geometrie um 90° drehen müsste...
-
@liv-in-sky
"Gefriggel hinbekommen... hab nur ein Problem... Der Farbverlauf passt nicht. Der Verlauf ist quasi über das gesamte Bild von oben nach unten bzw. links nach rechts. Daher hast du ja auch beim 2. Bild links die Linie ergänzt.Meine Koordinaten wären eigentlich so gewesen:
<path class="loading1011" d=" M 380 215 L 180 215 L 10 15 A 2.0 1 0 1 1 25 10 L 200 180 A 2.0 1 0 0 0 260 170 L 50 15 A 2.0 1 0 1 1 70 10 L 365 200 L380 200 "/>Dann passiert aber folgendes:

Da noch ne Idee, wie in der Linie der Farbverlauf erfolgt? Außer dass ich meine Geometrie um 90° drehen müsste...
da müßte eigentlich der farbverlauf von links nach rechts laufen - evtl musst du mehrere pfade machen - der untere quere"strang" müßte dann ein eigenständer pfad (in blau) sein - oder ?
-
@liv-in-sky
"Gefriggel hinbekommen... hab nur ein Problem... Der Farbverlauf passt nicht. Der Verlauf ist quasi über das gesamte Bild von oben nach unten bzw. links nach rechts. Daher hast du ja auch beim 2. Bild links die Linie ergänzt.Meine Koordinaten wären eigentlich so gewesen:
<path class="loading1011" d=" M 380 215 L 180 215 L 10 15 A 2.0 1 0 1 1 25 10 L 200 180 A 2.0 1 0 0 0 260 170 L 50 15 A 2.0 1 0 1 1 70 10 L 365 200 L380 200 "/>Dann passiert aber folgendes:

Da noch ne Idee, wie in der Linie der Farbverlauf erfolgt? Außer dass ich meine Geometrie um 90° drehen müsste...
hier z.b. ein vertikaler verlauf https://www.w3schools.com/graphics/svg_grad_linear.asp
-
da müßte eigentlich der farbverlauf von links nach rechts laufen - evtl musst du mehrere pfade machen - der untere quere"strang" müßte dann ein eigenständer pfad (in blau) sein - oder ?
@liv-in-sky
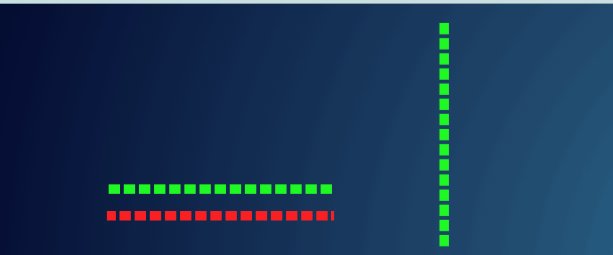
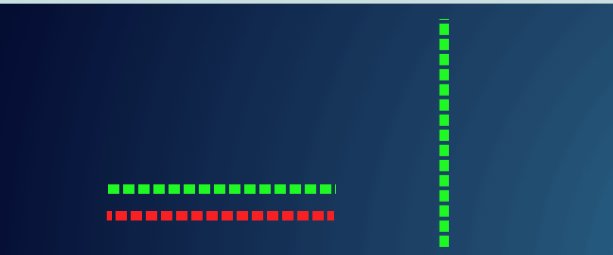
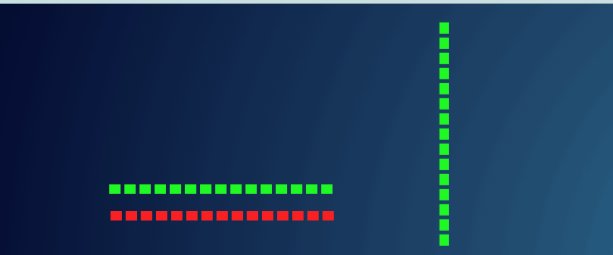
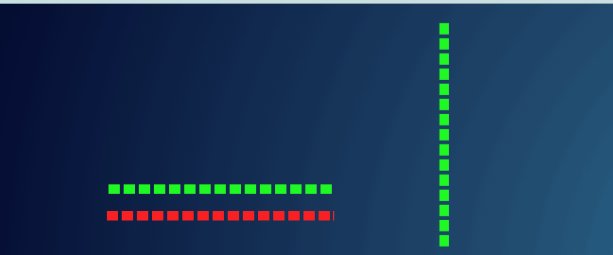
so sieht es aktuell aus (unten müsste rot sein)

Dein Link mit dem Farbverlauf schau ich mir mal an. Problem ist - es ist ja nicht ein reiner Verlauf von rechts nach links oder von oben nach unten - ich muss mir das mal anschauen...
-
@liv-in-sky
so sieht es aktuell aus (unten müsste rot sein)

Dein Link mit dem Farbverlauf schau ich mir mal an. Problem ist - es ist ja nicht ein reiner Verlauf von rechts nach links oder von oben nach unten - ich muss mir das mal anschauen...
@mguenther habe ich verstanden - da muss ich erstmal nachsehen, was mit den linear grdienten machbar ist denke das könnte damit gehen https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Gradients#center_and_focal_point